آموزش کار با المنتور


آموزش المنتور فارسی | طراحی سایت با المنتور | المنتور یا ویژوال کامپوزر | آموزش افزونه المنتور | آموزش کامل المنتور | فونت فارسی در المنتور | آموزش المنتور پرو | المنتور فارسی | المنتور راستچین
آموزش المنتور فارسی | طراحی سایت با المنتور
همه کسانی که با وردپرس کار میکنند لزوما با زبانهای برنامه نویسی مانند HTML، PHP و CSS آشنا نیستند، در این شرایط به جای استخدام یک برنامه نویس و صرف زمان برای انتقال و تفهیم خواستهها و انتظاراتتان از سایت خود، میتوانید از افزونههای صفحهساز وردپرس بهترین بهره را ببرید.
Elementor یک افزونه صفحه ساز برای وردپرس است که به عنوان یک ابزار قدرتمند برای ایجاد صفحات مجزا و تکی در محیط وردپرس مورد استفاده قرار میگیرد و با استفاده از آن قادر به قرار دادن المانها و اجزای مختلف یک صفحه در کنار هم خواهید بود. به عنوان مثال یک سایت فروش آنلاین را در نظر بگیرید، زمانیکه مناسبتی پیشرو است (به عنوان مثال عید نوروز یا شروع سال تحصیلی) صفحهای مختص آن رویداد که قالب آن از قالب اصلی وبسایت جدا است طراحی شده و تخفیفات مختص رویداد در این لندینگ پیج به کاربران نمایش داده میشود. در نظر داشته باشید که این صفحه اختصاصی باید به صورت حرفهای طراحی شود، بطوریکه بتواند کاربر را به خود جذب و منجر به خرید شود.
در این مقاله اختصاصاً به آموزش المنتور فارسی ، نصب و راهاندازی نسخه رایگان و پرو آن میپردازیم.
تفاوت افزونه المنتور با ویژوال کامپوزر | المنتور یا ویژوال کامپوزر
در این بخش به این سوال می پردازیم که المنتور یا ویژوال کامپوزر؟ عمدهترین مزیت افزونه المنتور در مقایسه با افزونه ویژوال کامپوزر دسترسی به نسخه رایگان آن است. با امکاناتی که این نسخه در اختیار شما قرار میدهد میتوانید صفحات خوبی طراحی کنید، اما اگر نیازمند طراحی حرفهایتر هستید میتوانید نسخه پولی آن را نیز خریداری کنید.
از دیگر مزیتهای elementor در مقایسه با ویژوال کامپوزر، میتوان به موارد زیر اشاره کرد:

- از زبان فارسی به خوبی پشتیبانی میکند | المنتور یا ویژوال کامپوزر
- افزونه المنتور در مقایسه با ویژوال کامپوزر سرعت بالاتری دارد | المنتور یا ویژوال کامپوزر
- elementor انعطافپذیری بالایی داشته و همزمان با اعمال تغییرات میتوانید نتیجه آن را روی سایت ببینید،
پس نیازی به جابجا شدن بین صفحه طراحی و صفحه پیش نمایش سایت نیست | المنتور یا ویژوال کامپوزر - در elementor تغییرات به صورت آنی اعمال میشوند و این مزیت سرعت طراحی صفحه را بالا خواهد برد.
به عنوان مثال به راحتی میتوانید با یک Drag & Drop ویجت مورد نظرتان را به صفحه اضافه کرده و در همان لحظه تغییرات آن را نیز ببینید. | المنتور یا ویژوال کامپوزر
با در نظر گرفتن مطالب بالا اکنون به این پاسخ که المنتور یا ویژوال کامپوزر بهتر است رسیده اید و میتوانید هرکسی که بین این المنتور یا ویژوال کامپوزر تردید دارد را راهنمایی کنید.
آموزش نصب و راه اندازی المنتور نسخه رایگان و پرو | آموزش المنتور فارسی
اکنون پس از این مقدمه به آموزش المنتور فارسی می پردازیم.
نسخه رایگان این افزونه درواقع هسته اصلی آن است ونسخه پرو، امکاناتی را اضافه وآن را تکمیل میکند.
برای نصب؛ در پیشخوان وردپرس و در بخش افزونه ها (Plugins)، افزونه (Elementor) را جستجو کرده و گزینه هم اکنون نصب کن را انتخاب کنید.
پس از دانلود و نصب، بر روی گزینه فعال سازی کلیک کنید تا نسخه اولیه فعال شود.
برای نسخه پرو نیز میتوانید از این لینک اقدام به دانلود و سپس بارگذاری و نصب کنید.
فیلم آموزش نصب المنتور
شروع کار با المنتور | طراحی سایت با المنتور
از دو طریق؛ یکی با انتخاب گزینه پیشخوان و سپس انتخاب افزودن برگه جدید،
و دیگری با انتخاب برگهها و سپس افزودن برگه، به امکانات و تنظیمات این افزونه دسترسی خواهید داشت.


افزونه المنتور دو بخش در منوی اصلی وردپرس به صورت خودکار اضافه میکند،
یکی به نام المنتور که شامل:
تنظیمات، فونتهای سفارشی ( فونت فارسی در المنتور ) ، مدیریت نقشها، ابزارها، اطلاعات سیستم، در حال شروع شدن، Get Help و License است
و دیگری به نام قالبها که شامل: Saved Template، Theme Builder، Popups، افزودن جدید و دستهبندیها است.


فیلم آشنایی با صفحه ساز المنتور
مراحل ابتدایی ساختن صفحه با المنتور | طراحی سایت با المنتور | آموزش المنتور فارسی
از این مسیر استفاده کنید؛
ابتدا برگهها و سپس ویرایش با elementor را انتخاب کنید؛ شما به صفحهساز وارد شدید.
در وسط این صفحه دو آیکون (مثبت) و (پوشه) میبینید که در آیکون پوشه، قالبهای آماده قرار دارند
برای شروع کار هر دو روش توضیح داده میشود.

و اما توضیح کار با آیکون (مثبت)؛
در اولین مرحله، ساختار دلخواه خود را انتخاب کنید.
این ساختار میتواند تک ستونی، دو ستونی و بیشتر باشد.
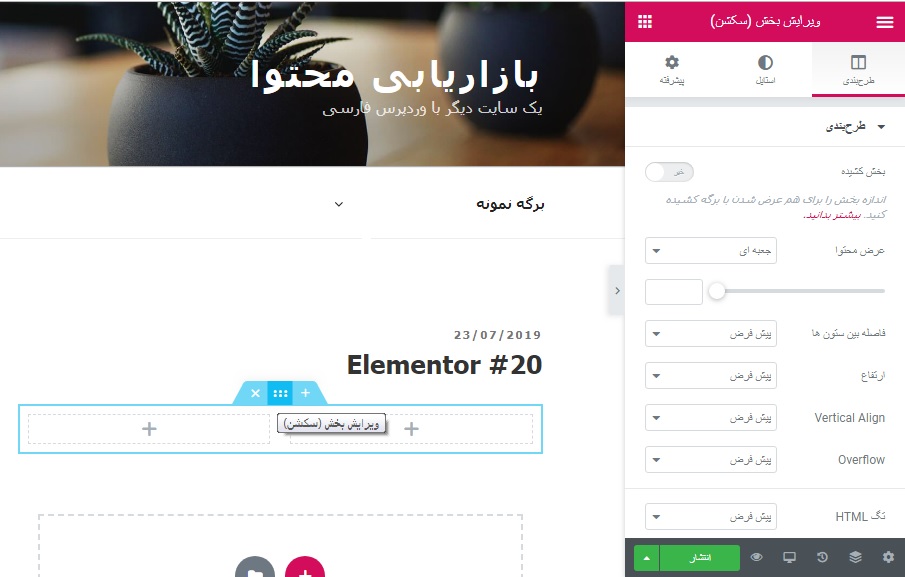
هر ساختاری را که انتخاب کنید یک ردیف خالی ایجاد میشود که در بالای آن گزینه (شش نقطه) (ویرایش بخش یا سکشن) امکان دسترسی به امکانات و تنظیمات آن ردیف را به شما میدهد.
منوی تنظیمات که در قسمت راست صفحه نمایش داده میشود شامل سه تب طرحبندی، استایل و پیشرفته است.
تب طرحبندی؛ بخش کشیده، عرض محتوا، فاصله بین ستونها، ارتفاع، موقعیت محتوا، Over Flow، تگ HTML و ساختار را دارد و تب استایل مواردی چون پسزمینه، نوع پسزمینه، حاشیه، جداکننده و فن چاپ را شامل میشود.

المانهای پایه
زمانیکه به جای استفاده از قالبهای آماده اقدام به آمادهسازی و شخصی سازی صفحات میکنید از المانهای پایه در elementor که شامل سربرگ، بخش داخلی، ویرایشگر متن، تصویر، دکمه، ویدئو، فاصلهگذار، جداکننده، آیکون و نقشه گوگل هستند بهره ببرید تا صفحات سایت خود را حرفهای و جذاب کنید. برای استفاده از المانها در هر ردیف از صفحه سایت، المان مورد نظر را گرفته و روی آن ردیف بکشید و رها کنید (Drag & Drop). برای هر ردیفی که ایجاد کردهاید میتوانید کلیه موارد مربوط به سئوی آن را از طریق منوی سمت راست انجام دهید.
اگر قصد استفاده از قالبهای آماده المنتور را دارید آیکون (پوشه) را انتخاب کنید.
صفحه جدیدی باز میشود که شامل بلوکها، برگهها و قالبهای من است.
در تب برگهها میتوانید قالب کلی صفحات سایت را انتخاب کنید و یا در تب بلوکها یک بلوک یا ردیف کوچک را در داخل متن اضافه کنید.

برای بارگزاری این قالبهای آماده، قالب مورد نظر خود را انتخاب و سپس دمویی از آن را ببینید و اگر تمایل به استفاده از آن دارید، در بالای صفحه سمت چپ، آیکون درج را انتخاب کنید تا قالب دلخواه شما بارگزاری شود. هر یک از این قالبها مانند آنچه در فوق به آن اشاره شد دارای بخش تنظیمات و امکانات هستند.
این یکی از مزیتهای کاربردی این صفحه ساز است.

فیلم آموزش تنظیمات المنتور
نکته 1:
درهر بخشی از طراحی صفحات که بودید، برای بازگشت به تنظیمات پیشفرض، روی بخش خالی صفحه کلیک کنید.
نکته 2:
مزیت دیگر آن فعال سازی حالت موبایل است که به این منظور طبق تصویری که میبینید بر روی آیکون مانیتور کلیک کنید تا منوی نحوه نمایش در دستگاههای مختلف باز شود، سپس برای دیدن نحوه نمایش صفحه مورد نظرتان حالت دسکتاپ، تبلت یا موبایل را انتخاب کنید.

ما تا اینجا در مورد نحوه ایجاد یک قالب آماده برای پستها و همینطور شخصی سازی آنها صحبت کردیم، در پست های بعدی به تفصیل در مورد تنظیمات منوی المنتور و ابزارهای این افزونه صحبت خواهیم کرد.
فیلم آموزش افزودن فونت در المنتور
ادامه آموزش المنتور فارسی | فونت فارسی در المنتور | طراحی سایت با المنتور
با ادامه ی آموزش المنتور فارسی در خدمت شما هستیم.
زمانیکه افزونه را نصب میکنید دو بخش “المنتور” و “قالب ها” به پیشخوان وردپرس، اضافه میشوند که هر کدام دارای زیر مجموعههایی هستند.
در این قسمت با هر کدام از این زیرمجموعه ها آن آشنا خواهید شد.

-
بخش المنتور در پیشخوان وردپرس
این بخش بیشتر به تنظیمات کلی elementor مربوط شده و شامل مواردی چون “تنظیمات”، “مدیریت نقش ها“، “ابزارها“، “اطلاعات سیستم” و … است.
1-1 منوی تنظیمات
این منو دارای 3 سربرگ یا تب، “تنظیمات کلی (General)“، “استایل (Style)” و “پیشرفته” است که در این بخش به هر کدام از زیر مجموعههای آنها میپردازیم.

1-1-1 تنظیمات کلی:
مربوط به قسمتهای تحت ویرایش المنتور است و تنظیمات کلی افزونه در این بخش انجام میشود که خود شامل 5 قسمت است.
یکی از این بخش ها مربوط به فونت فارسی در المنتور می باشد.
- انواع پست یا نوشتهها (Post Types):
در اینجا میتوانید مشخص کنید که کدام بخش از سایت را با elementor ویرایش کنید که شامل برگه ها، نوشته ها، هدر و فوتر میشود. - غیرفعال کردن رنگهای پیشفرض:
با انتخاب این گزینه میتوانید تمامی رنگهای پیشفرض مورد استفاده در افزونه را غیرفعال کنید تا رنگبندیها از قالب انتخابی فراخوانی شوند. - غیرفعال کردن فونتهای پیش فرض:
با انتخاب این گزینه میتوانید فونتهای پیشفرض را غیرفعال کنید تا فونتها از قالب انتخاب فراخوانی شوند. ( فونت فارسی در المنتور ) - رهگیری استفاده از داده ها:
با انتخاب این گزینه در واقع برای حضور در برنامه جمع آوری اطلاعات به صورت ناشناس اعلام آمادگی میکنید.
به این مفهوم که، زمانیکه مشکلی در اجرای افزونه پیش میآید، تیم توسعه دهنده افزونه میتوانند با کمک دادههایی که به صورت خودکار ارسال شده است برای بهبود و رفع مشکل بهره ببرند.
درمورد دادهها و اطلاعات سایت خود نگران نباشید، چراکه هیچ داده حساسی از سمت شما ارسال نخواهدشد.

2-1-1 تنظیمات استایل:
همانطور که از نامش پیداست برای شکل دهی صفحات مورد استفاده قرار میگیرد و شامل 6 مورد زیر است.
- فونت های پیشفرض کلی:
در این بخش، نام فونت مورد نظرتان برای ساخت صفحات سایت را مشخص میکنید. ( فونت فارسی در المنتور ) - عرض محتوا:
عرض دربردارنده محتوا را مشخص میکند (واحد آن پیکسل است) و پیشفرض آن 1440 پیکسل است. - فاصله بین ابزارک ها:
فضای پیشفرض بین ابزارک ها را مشخص میکند (واحد آن پیکسل است) و پیشفرض آن 20 پیکسل است. - اندازه شدن بخش کشیده:
با استفاده از این گزینه میتوانید عرض صفحهها را به اندازه بخش Body قالب خود مشخص کنید.
برای اندازه شدن نسبت به عرض برگه، میتوانید این قسمت را خالی بگذارید. - سلکتور عنوان برگه:
این افزونه قابلیت مخفی کردن عنوان برگه را دارد.
این ویژگی برای پوستههایی که سلکتور entry-title دارند کار میکند.
اگر پوسته شما از سلکتور متفاوتی استفاده میکند، آن را در کادر مشخص کنید. - نقطه شکست تبلت:
حداقل سایز نمایش در دسکتاپ و لپتاپ را نشان میدهد که کمتر از آن، سایز تبلت محسوب میشود (واحد آن پیکسل است) و پیشفرض آن 1025 پیکسل است. - نقطه شکست موبایل:
حداقل سایز نمایش تبلت را نشان میدهد که کمتر از آن، سایز موبایل محسوب میشود (واحد آن پیکسل است) و پیشفرض آن 768 پیکسل است. - لایت باکس تصویر:
با انتخاب این گزینه، هنگامی که بر روی تصویر کلیک کنید، آن تصویر در یک لایت باکس باز خواهد شد و در نتیجه میتوانید لایت باکس تصویر را با مراجعه به منوی تنظیمات و سپس لایت باکس در پنل ابزارک ها، سفارشی سازی کنید.

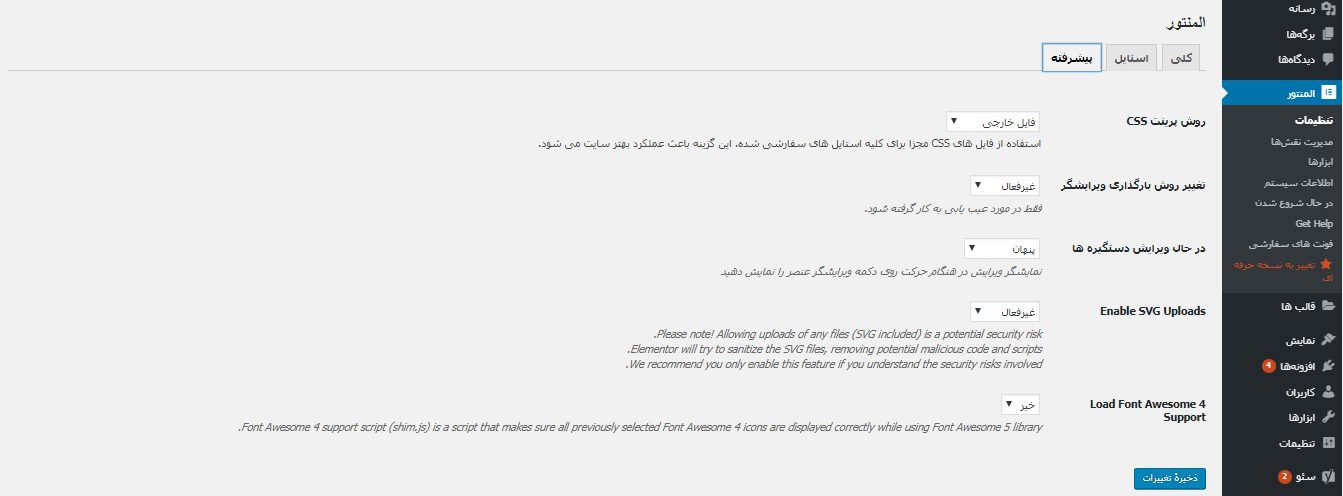
3-1-1 تنظیمات پیشرفته:
این بخش به تنظیمات حرفهای و پیشرفته افزونه مربوط میشود. و شامل 3 مورد زیر است.
- روش پرینت CSS:
این قسمت شامل دو گزینه “فایل خارجی” و “جایگذاری درونی” است و در کل به منظور تعیین نحوه فراخوانی CSS مورد استفاده قرار میگیرد. “فایل خارجی” برای عملکرد بهتر ساخت صفحات در وردپرس و “جایگذاری درونی” جهت عیب یابی مورد استفاده قرار میگیرد. - تغییر روش بارگذاری ویرایشگر:
شامل دو حالت “غیرفعال” و “فعال” است، و فقط برای عیب یابی مورد استفاده قرار میگیرد، پس تنها زمانیکه نیاز به عیب یابی دارید آن را در حالت فعال قرار دهید. - در حال ویرایش دستگیره ها:
شامل دوحالت “پنهان” و”نمایش دادن” است ونمایشگر ویرایش درهنگام حرکت روی دکمه ویرایشگر عنصر را نمایش میدهد؛
به عبارت دیگر با فعال کردن این گزینه، زمانیکه بر روی دکمه ویرایش عنصر قرار میگیرید، تنظیمات عنصر نمایش داده خواهد شد.
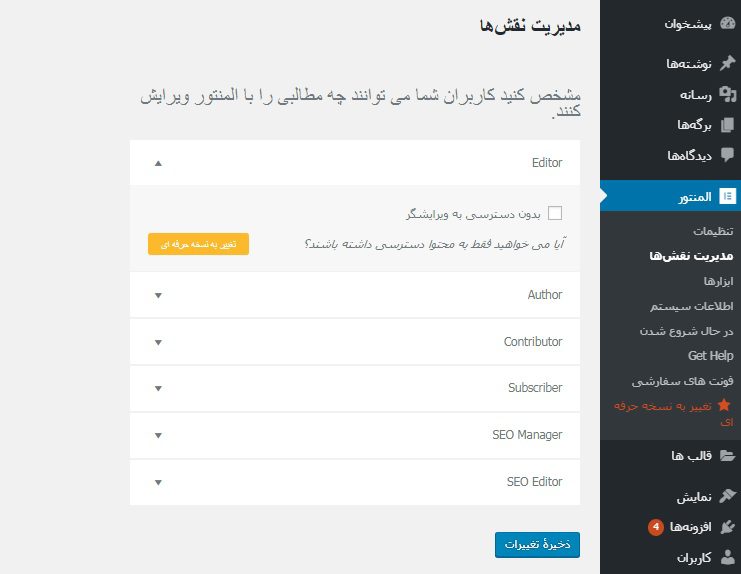
2-1 منوی مدیریت نقش ها در elementor
در “مدیریت نقش ها” نوع دسترسی افراد به این ویرایشگر را مشخص میکنید.
کابران شامل Editor، Author، Contributer، Subscriber، SEO Manager و SEO Editor هستند . برای محدود کردن دسترسی افراد، کافیست روی هر یک از نقش ها کلیک کرده و تیک “بدون دسترسی به ویرایشگر” را بزنید.

3-1 منوی ابزارها در المنتور
این بخش شامل تنظیمات بیشتر و مفصلتری برای کار با افزونه است و دارای 3 سربرگ “کلی“، “جایگزینی URL“، “کنترل نسخه” و “حالت تعمیر” است.
1-3-1 سربرگ کلی:
در این سربرگ، 5 مورد زیر را میبینید که در مورد هر یک به صورت جداگانه توضیح داده میشود.
- تولید مجدد فایل CSS:
استایلهای سفارشی شده افزونه در پوشه Uploads به صورت یک فایل جداگانه ایجاد میشوند و با توجه به تغییرات جدید، میتوانید این فایل ها را مجدد تولید کنید. برای این منظور گزینه “تولید مجدد” را انتخاب نمایید. - همگام سازی کتابخانه:
کتابخانه قالب های افزونه المنتور، به صورت روزانه به روز رسانی میشوند. از طرفی هر زمان که نیاز بود میتوانید با انتخاب گزینه “همگام سازی کتابخانه” این کار را به صورت دستی انجام دهید. - حالت ایمن:
این بخش شامل دو حالت “فعال” و “غیرفعال” است.
حالت امن به شما اجازه عیب یابی مشکل با بارگذاری ویرایشگر، بدون بارگذاری قالب یا هر افزونهای را میدهد.
پس زمانیکه در استفاده از ویرایشگر به مشکل بر خوردید به راحتی میتوانید این گزینه را فعال کنید تا فقط ویرایشگر برای شما بارگذاری شود. اگر با انجام این کار مشکل شما بر طرف شد، در واقع میتوان گفت که مشکل اصلی از قالب یا یکی از افروزنههای سایت است که باید بررسی و رفع شود. - نوار اشکال زدایی:
این نوار نیز دارای دو حالت “فعال” و “غیرفعال” است.
نوار اشکال زدایی یک منوی نوار مدیریتی را اضافه میکند که تمام قالبهایی را که در یک صفحه نمایش داده میشوند لیست میکند.

2-3-1 سربرگ جایگزینی URL:
اگر آدرس سایت تغییر کرد یا مایل هستید از پروتکل HTTPS استفاده کنید، تنها کافی است آدرس قدیمی و جدید وبسایت خود را در این سربرگ وارد کرده و سپس گزینه “جایگزینی URL” را بزنید.
در این صورت تمامی دادههای افزونه به روز رسانی میشوند.
نکته:
قبل از انجام این کار از سایت خود یک نسخه پشتیبان تهیه کنید.

3-3-1 سربرگ کنترل نسخه:
این سربرگ شامل سه بخش، “بازگشت به نسخه قبل” و “تست نسخه بتا” است.
- بازگشت به نسخه قبل:
در شرایطی که با استفاده از نسخه کنونی خود مشکلی داشته باشید، با انتخاب گزینه “بازگشت نسخه رایگان” میتوانید به نسخه قبلی برگردید.
نکته: قبل از انجام این کار از دیتابیس خود نسخه پشتیبان تهیه کنید.
- تست نسخه بتا:
این بخش شامل دو حالت “فعال” و “غیرفعال” است.
اگر این گزینه روی حالت فعال قرار گیرد میتوانید از نسخه بتای افزونه که هنوز به صورت رسمی ارائه نشده است، استفاده کنید.
نکته:
در نظر داشته باشید که نسخه بتای افزونه المنتور برای سایتهایی که در حال سرویس دهی هستند، اکیدا توصیه نمیشود.

4-3-1 سربرگ حالت تعمیر:
قرار دادن وبسایت در حالت تعمیر به این مفهوم است که سایت شما برای مدت کوتاهی جهت تعمیر و نگهداری، آفلاین و خارج از سرویس است.
حالت به زودی، به این مفهوم است که وبسایت شما در زمان مقرر، راهاندازی میشود.
این سربرگ شامل سه بخش “انتخاب حالت“، “چه کسی میتواند به سایت شما دسترسی داشته باشد؟” و انتخاب قالب” است.
- انتخاب حالت:
این بخش شامل سه گزینه “غیرفعال شده“، “به زودی” و “حالت تعمیر” است.
بین حالت به زودی (نمایش کد 200) و یا حالت تعمیر (نمایش کد 503) یکی را انتخاب کنید.
درنظرداشته باشید که حالت تعمیر بهتر است بیش از 3 روز طول نکشد چون بر روی سئو سایت شما تاثیر خواهدداشت. - چه کسی میتواند به سایت شما دسترسی داشته باشد؟
این بخش شامل دو حالت “وارد شده” و “سفارشی” است.
در اینجا میتوانید تعیین کنید زمانیکه سایت شما در حالت تعمیر قرار دارد چه کسانی به مدیریت و همینطور خود سایت دسترسی داشته باشند.
اگر از حالت سفارشی استفاده کنید، قادر خواهید بود تا این دسترسی را به نقشهای مختلف وردپرس بدهید. - انتخاب قالب:
جهت فعالسازی حالت تعمیر بایستی یک قالب برای برگه در دست تعمیر تعریف کنید.
میتوانید از قالبهای موجود استفاده کنید یا اینکه برای برگه در دست تعمیر، توسط افزونه یک قالب جدید بسازید.

4-1 منوی اطلاعات سیستم
این منو شامل کلیه اطلاعات وب سایت شما از جمله محیط سرور، محیط وردپرس، پوستهها، کاربران و افزونههای فعال است.
5-1 منوی در حالت شروع
این منو شامل یک ویدئوی کوتاه آموزشی است، در انتهای صفحه گزینه “صفحه اول خود را ایجاد کنید” را میبینید که با انتخاب آن، به صفحه ساز المنتور هدایت میشوید.

6-1 منوی GET HELP
با انتخاب این گزینه وارد صفحه پشتیبانی سایت elementor میشوید.
7-1 منوی فونت های سفارشی | فونت فارسی در المنتور
فونت فارسی در المنتور : در این منو به راحتی میتوانید فونتهای شخصی خود را به صفحه ساز اضافه کنید و از آنها متناسب با نیاز خود بهره ببرید. استفاده از فونت فارسی در المنتور بسیار راحت است.

8-1 منوی تغییر به نسخه حرفهای
با انتخاب این گزینه وارد بخش خرید نسخه های پولی المنتور یا همان المنتور پرو میشوید که با توجه به نیاز خود میتوانید یکی از موارد را انتخاب کنید.
2 بخش قالب های المنتور در پیشخوان وردپرس | طراحی سایت با المنتور
این بخش بیشتر به تنظیمات در قالب های elementor مربوط شده و شامل مواردی چون “Saved Templates“، “پوسته ساز“، “پاپ آپ“، “افزودن جدید” و “دسته بندی ها” است.
1-2 سربرگ Saved Template:
این سربرگ شامل سه تب “Saved Templates“، “صفحه” و “بخش (سکشن)” است.
- تب Saved Templates: در این بخش شما میتوانید تمامی قالب هایی که از قبل ذخیره کردهاید را ببینید.

- تب صفحه: در این تب میتوانید اولین صفحه خود را در افزونه elementor ایجاد کنید. توجه داشته باشید که قالب ها را میتوانید به صورت چند باره در وبسایت خود به کار گیرید و حتی میتوانید آنها را برونبری کرده و وبسایتهای دیگر نیز استفاده کنید.

- تب بخش (سکشن): در اینجا میتوانید اولین بخش (سکشن) را ایجاد کنید.

2-2 سربرگ پوسته ساز:
در این بخش میتوانید برای قالب های وبسایت خود پوستههای جدید ایجاد کنید. لازم به ذکر است که استفاده از این بخش نیازمند فعالسازی نسخه پولی است.

3-2 سربرگ پاپ آپ:
این سربرگ امکان افزودن پاپ آپ را به قالب مورد نظر شما میدهد. توجه کنید که مانند سربرگ پوسته ساز استفاده از این بخش نیازمند فعالسازی نسخه پولی است.

4-2 سربرگ افزودن جدید:
زمانی که این سربرگ را انتخاب میکند یک پاپ آپ باز میشود که در آن میتوانید نوع قالب مورد نظر خود را انتخاب کنید. نوع قالبها شامل صفحه و بخش (سکشن) است، پس از مشخص کردن نوع قالب، برای آن نامی انتخاب کرده و سپس گزینه “ایجاد قالب” را بزنید.
این قالبها به شما کمک میکنند تا کارآمدتر ویرایش کنید. از آنها برای ایجاد بخشهای پرکاربرد سایت خود استفاده کنید. این قالب ها به راحتی میتوانید در طراحی سایت با المنتور استفاده کنید.

5-2 سربرگ دسته بندی ها:
در این سربرگ براحتی میتوانید برای سایت خود دسته بندی جدید ایجاد کنید یا دستهبندیهای قبلی را ویرایش کنید.
طبق تصویر زیر برای آن “نام“، “نامک“، “دسته مادر” انتخاب و “توضیح” نوشته و سپس گزینه “افزودن دسته تازه” را بزنید.

در بخش بعدی مقاله آموزش المنتور فارسی ، ساخت یک صفحه با استفاده از این افزونه و عملا طراحی سایت با المنتور را گام به گام توضیح خواهیم داد.
منتظر سایز بخش های آموزش المنتور فارسی باشید.
افزودنیهای صفحه ساز المنتور
با توجه به انعطاف بالای صفحه ساز المنتور شما میتوانید طرحهای بسیار متنوع و حرفهای را با آن طراحی کنید.
ولی برای آنکه بتوانید این انعطاف را بالا ببرید نیاز به عناصر و المانهایی خواهید داشت که در المنتور رایگان و یا حتی حرفهای نیز وجود ندارد. از این رو میتوانید از مجموعه نسبتا کامل افزودنیهای صفحه ساز المنتورکمک بگیرید و دیگر مثل یک برنامه نویس حرفهای هر مدل صفحهای که خواستید را طراحی کنید.
نسخه حرفه ای افزونه المنتور را می توانید از اینجا دریافت کنید.
مجموعه کاملی از افزودنی صفحه ساز المنتور را میتوانید از لینک زیر دریافت کنید.
فیلم آموزش تم بیلدر المنتور
فیلم اموزش طراحی رسپانسیو در المنتور
فیلم اموزش کتابخانه المنتور
فیلم اموزش ساخت منو در المنتور
فیلم اموزش ساخت فوتر المنتور
فیلم اموزش استفاده از قالب های اماده المنتور
فیلم اموزش -طراحی لندینگ پیج با ادوبی XD و المنتور
شما برای یادگرفتن المنتور هیچ پیش نیازی لازم ندارید. همینکه وردپرس را بلد باشید کافی است.
بله. این راهنمای جامع کار با المنتور است که شامل فیلم آموزشی المنتور نیز می شود.
آموزش جامع المنتور از سطح مبندی تا حرفه ای می باشد و برای تمام کسانی که میخواهند طراحی سایت با المنتور فرابگیرند مفید است.


