ساخت پاپ آپ در المنتور

ساخت پاپ آپ در المنتور در جذب و هدایت کاربر به سمت موضوع مورد نظر ما بسیار تاثیر گذار است. ساخت پاپ آپ با المنتور به آسانی انجام می شود و با طراحی یک پاپ آپ استاندارد در عملکرد سایت شما بسیار موثر است. در طراحی پاپ آپ با افزونه المنتور از ویجت های مختلفی استفاده می شود و شما می توانید با توجه به نیاز خود و با استفاده از ابزارهای المنتور، تنظیمات لازم را انجام دهید.
پاپ آپ چیست؟
پاپ آپ پنجره کوچکی است که در مرورگر اینترنت شما ظاهر می شود. پاپ آپ ها برای تبلیغات یا ارائه اطلاعات مهم به بازدیدکنندگان سایت نمایش داده می شوند. البته تعداد زیاد پاپ آپ ها می تواند برای کاربران آزار دهنده باشد. با این حال چرا ما هنوز از پاپ آپ استفاده می کنیم؟ جواب این سوال جلب توجه کاربر به مطلبی ست که قصد داریم کاربر سایت را به آن هدایت کنیم. پنجره های بازشو یکی از موثرترین روش ها برای ترغیب کاربر برای دنبال کردن صفحات هستند.

Elementor pop up یک سازنده پاپ آپ داینامیک است که به همراه صفحه ساز المنتور ارائه می شود و نیازی به کد نویسی یا دانش خاصی ندارد. با توجه به ویژگی ها و سهولت استفاده از پاپ آپ المنتور، این سازنده با بالاترین کیفیت بهترین سازنده پاپ آپ برای سایت های وردپرسی است. اگر با المنتور آشنایی ندارید مقاله آموزش افزونه المنتور را مطالعه کنید. ساخت پاپ آپ در افزونه Layered Popups، را در مقاله ساخت پاپ آپ در layered popups آموزش دادیم.
ساخت پاپ آپ با المنتور
شما می توانید از قالب های آماده پاپ آپ در المنتور برای ایجاد یک پاپ آپ در صفحه نیز استفاده کنید. اما ما قصد داریم مراحل ساخت یک پاپ آپ جدید را مرور کنیم.
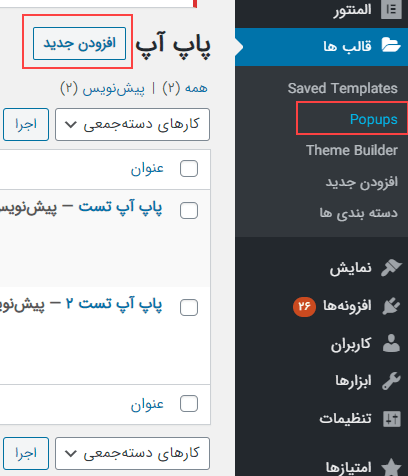
به پیشخوان وردپرس وارد شوید و مسیر پیشخوان وردپرس > قالب ها > Pop Up را دنبال کنید.
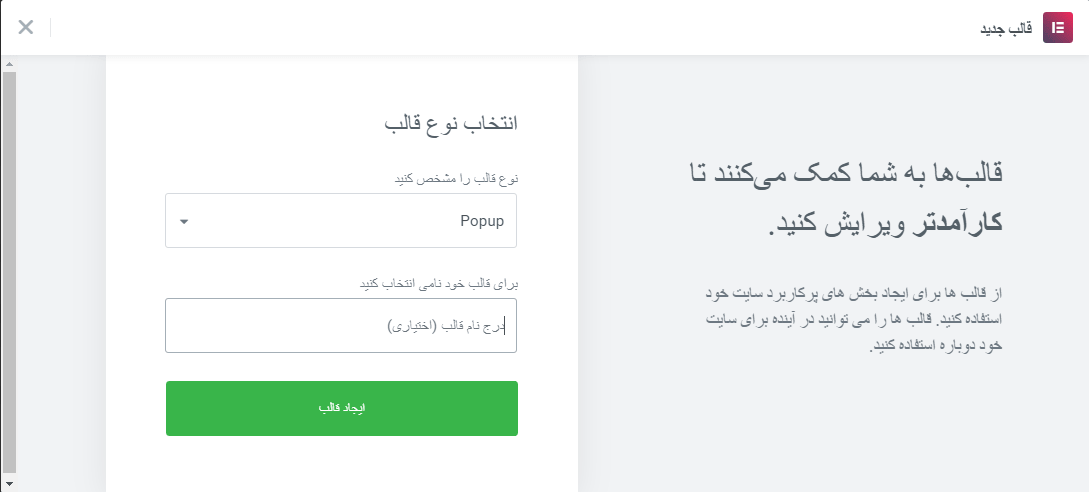
پس از کلیک روی پاپ آپ، بر روی دکمه افزودن جدید کلیک کنید. در پنجره باز شده نوع قالب را Pop Up و برای قالب خود یک نام تعیین کنید و دکمه ایجاد قالب را بزنید.
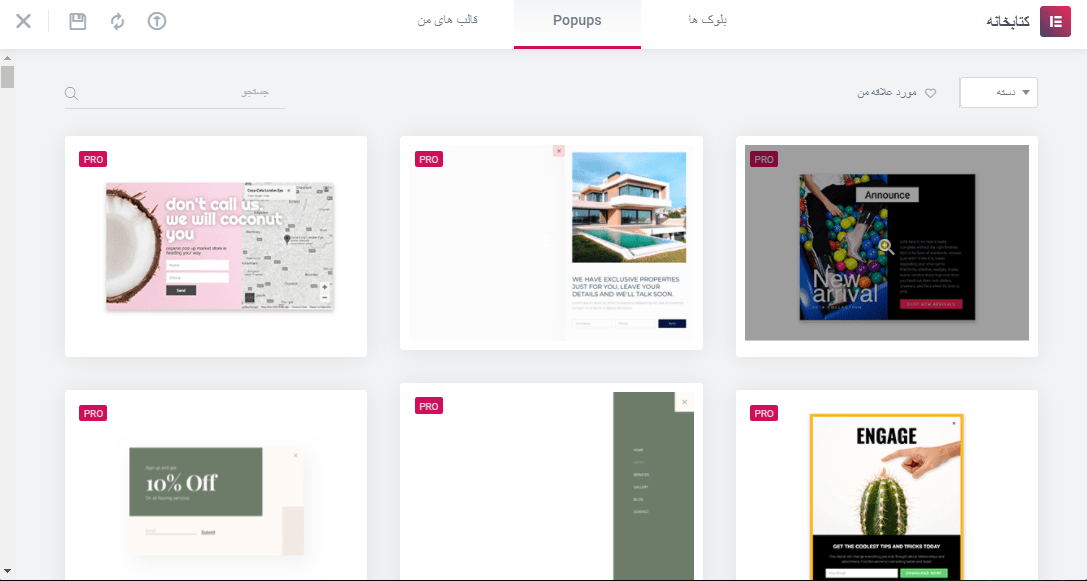
بسیاری از قالب های آماده پاپ آپ برای شما نمایش داده خواهد شد. با این حال، اگر نمی خواهید از قالب های از قبل طراحی شده استفاده کنید، می توانید پاپ آپ را از ابتدا طراحی کنید. کافیست این پنجره را ببیندید.
طراحی و تنظیمات پاپ آپ
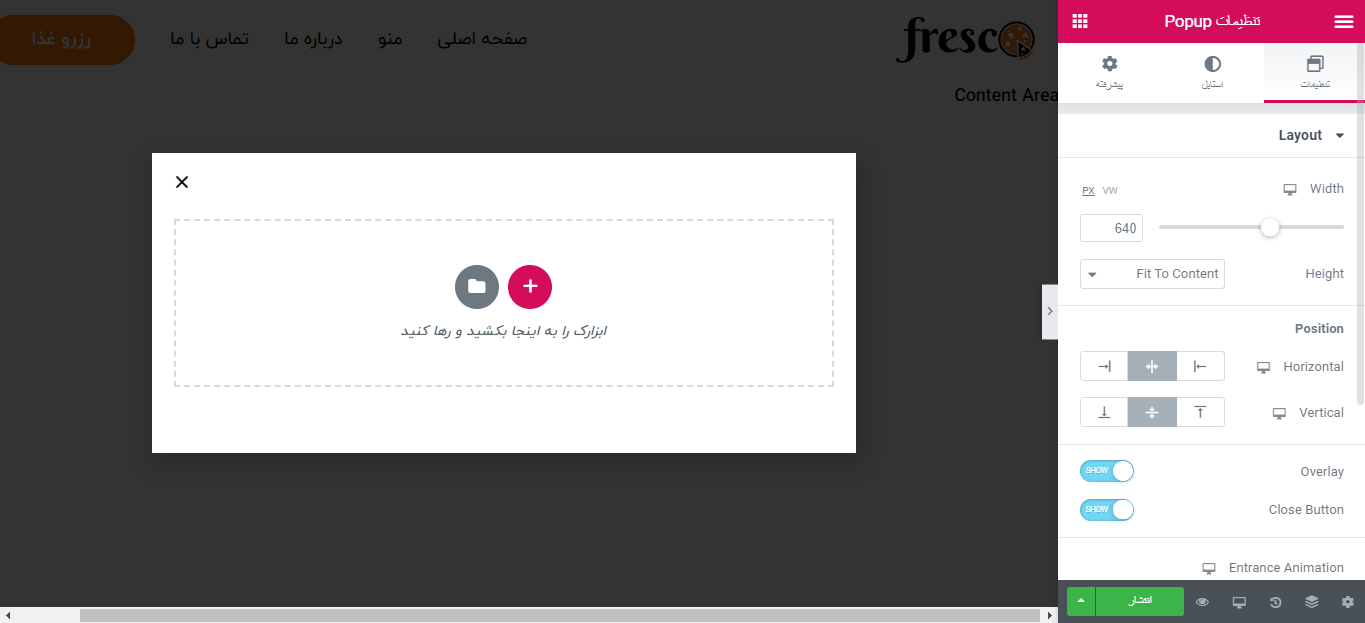
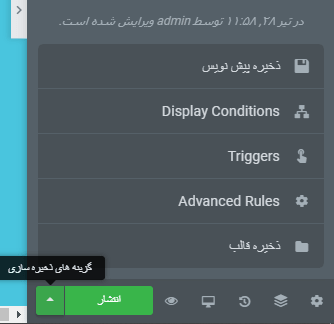
پس از بستن پنجره قالب های پیش فرض، صفحه ای مانند تصویر زیر مشاهده خواهید کرد که تنظیمات پاپ آپ را نمایش می دهد. با زدن دکمه چرخ دنده هم وارد تنظیمات پاپ آپ خواهید شد. تنظیمات پاپ آپ سه سربرگ تنظیمات، استایل و پیشرفته دارد.
در سربرگ تنظیمات، بطور کلی می توانید طرح و ظاهر مانند عرض، ارتفاع، موقعیت افقی/ عمودی، انیمیشن ورودی/ خروجی و دکمه بستن را سفارشی سازی کنید.
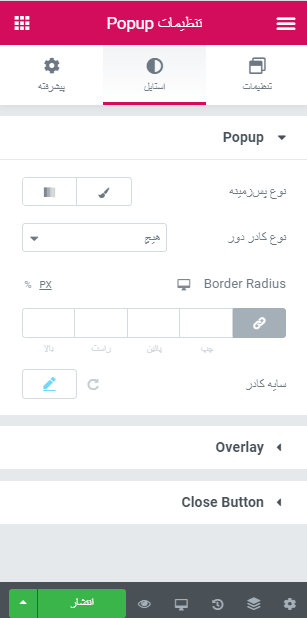
در سربرگ Style می توانید رنگ دکمه pop up ،overlay و close را تنظیم کنید.
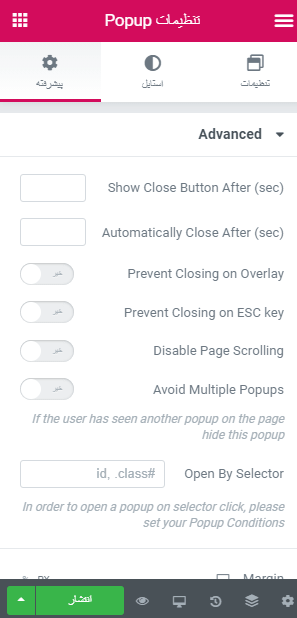
سربرگ Advanced به شما امکان می دهد تا با زمان دکمه بستن و برخی تنظیمات جزئی دیگر، به خوبی کار کنید.
دقیقاً مانند بقیه قالب های Elementor می توانید ابزارک هایی را نیز برای جلوه دادن به ظاهر پاپ آپ خود اضافه کنید.
سربرگ تنظیمات (sttinges)
این سربرگ شامل سه بخش Layout (طرح بندی)، تنظیمات عمومی و Preview Settings می باشد.
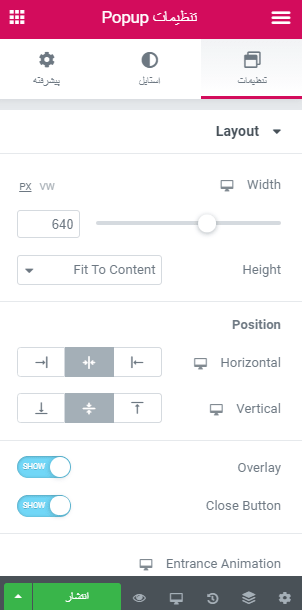
Layout
در قسمت layout عرض، ارتفاع و موقعیت قرار گیری پاپ آپ مشخص می شود. دکمه های Overlay و Close Button را می توانید فعال یا غیر فعال کنید.
برای ورود و خروج پنجره پاپ آپ یک انیمیشن ورودی و یک انیمیشن خروجی انتخاب کنید و سرعت انیمیشن را تنظیم کنید.
تنظیمات عمومی
عنوان پاپ آپ و وضعیت نمایشی آن در تنظیمات عمومی مشخص می شود.
Preview Settings
در این بخش از بین بایگانی ها مانند برگه ها و نوشته ها یک پیش نمایش انتخاب کنید تا برای پیش نمایش محتویات از آن استفاده کنید.
پس از انتخاب وضعیت نمایشی مجددا برای بروزرسانی و بارگزاری مجدد به layout ارجاع داده می شوید.
پاپ آپ در وردپرس با هدف هایی مثل اطلاعیه ها، عضویت، ثبت نام و کمپین ها و… می تواند به راحتی توجه مخاطبان را جذب کنید. در این آموزش درباره ساخت پاپ آپ در المنتور صحبت کردیم. افزونه های دیگری مانند نینجا پاپ آپ هم پکیچ کاملی از پاپ آپ های پیشرفته، کاربری و حرفه ای در اختیار کاربران قرار می دهند. امیدواریم که از این آموزش استفاده کافی را برده باشید. نظرات خود را در قسمت دیدگاه ها با ما در میان بگذارید.