آموزش ساخت فرم تماس در وردپرس

ساخت فرم تماس در وردپرس یکی از ضررویات یک سایت است، بخصوص برای سایت هایی که بدنبال کسب اعتماد و جلب رضایت کاربر هستند. فرم تماس با ما یک پل ارتباطی بین مدیر سایت و کاربران آن است. برای ساخت فرم تماس در وردپرس افزونه های متعددی وجود دارد که یکی از بهترین افزونه های رایگان فرم ساز افزونه contact form 7 می باشد. در این آموزش قصد داریم نحوه ساخت فرم تماس با ما را با افزونه فرم تماس 7 بررسی کنیم.
فرم تماس 7 در وردپرس
Contact Form 7 یکی از افزونه های رایگان وردپرس با بیش از 5 میلیون کاربر یکی از افزونه های محبوب وردپرس است که با استفاده از آن می توانیم فرم تماس با ما دلخواه خود را ایجاد کنیم.
ویژگی های فرم تماس 7
- این افزونه کد باز است.
- کاملا رایگان است
- با استفاده از اددان ها می توان قابلیت ها آن را افزایش داد.
- مبتنی بر Ajax است.
قبل از شروع آموزش پیشنهاد می کنیم مقاله بهترین افزونه فرم ساز وردپرس را از دست ندهید.
آموزش ساخت فرم تماس در وردپرس
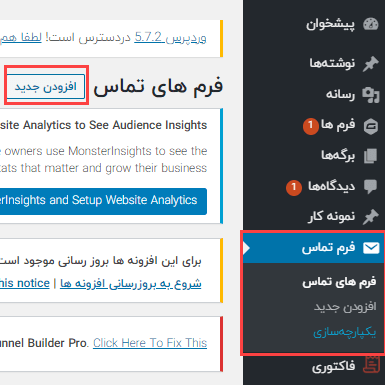
1. ابتدا افزونه فرم تماس را نصب و فعال کنید. پس از فعال کردن افزونه فرم تماس در پیشخوان وردپرس دیده خواهد شد.
فرمهای تماس: در این قسمت فرم های ساخته شده و آماده را می توان تنظیم و مدیریت کنید.
افزودن جدید: فرم های جدیدی را با این گزینه ایجاد کنید.
یکپارچهسازی: تنظیمات مربوط به افزودنی های افزونه فرم تماس را در این قسمت می توان انجام داد.
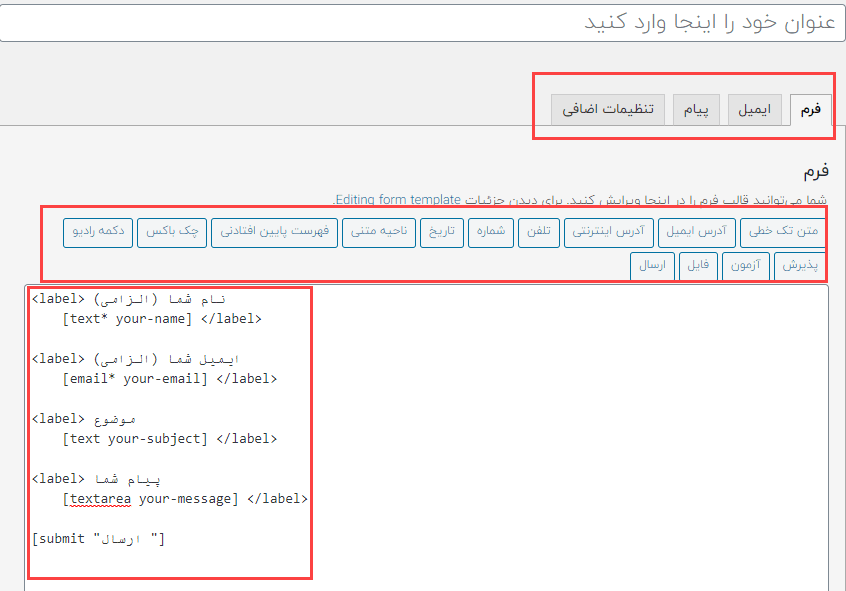
2. پس از انتخاب افزودن جدید فرم زیر برای شما نمایش داده خواهد شد. در صفحه ی باز شده فرمی با سر برگ های فرم، ایمیل، پیام، تنظیمات اضافی را خواهید دید.
سربرگ فرم

شما میتوانید قالب فرم را در این قسمت ویرایش کنید. در سربرگ فرم، فرم از یپش ساخته شده قابل مشاهده است. با استفاده از برچسب های بالای آن، فرم را بصورت دلخواه تغییر دهید.
3. بر روی برچسب ها کلیک کنید تا فیلد های مورد نظر خود را در فرم ایجاد کنید. پس از کلیک بر روی برچسب ها برای انجام تنظیمات لازم بر روی فیلدی که اضافه خواهد شد موارد زیر را تعیین کنید. برای مثال ما برچسب تلفن را اضافه می کنیم. پنجره تنظیمات تلفن برای قرار دادن در فرم تماس باز خواهد شد. گزینه های نمایش داده شده را پر کنید.
نوع زمینه: تیک زدن نوع زمینه به این معناست که کاربر حتما باید آن را پر کند. در واقع فیلد تلفن یک فیلد ستاره دار و اجباری خواهد شد.
نام : برای فیلد خود یک نام انتخاب کنید.
مقدار پیش فرض: اگر مقدار پیش فرضی برای تلفن در نظر دارید در این قسمت وارد کنید.
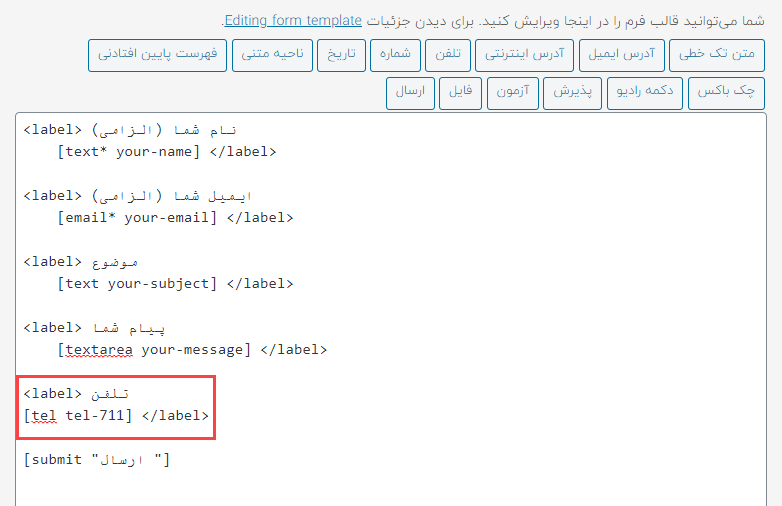
همانطور که در تصویر زیر می بینید، فیلد تلفن به فیلد های قبلی فرم اضافه خواهد شد. دقت کنید که فیلد در بین تگ های قرار داشته باشد.

سربرگ ایمیل
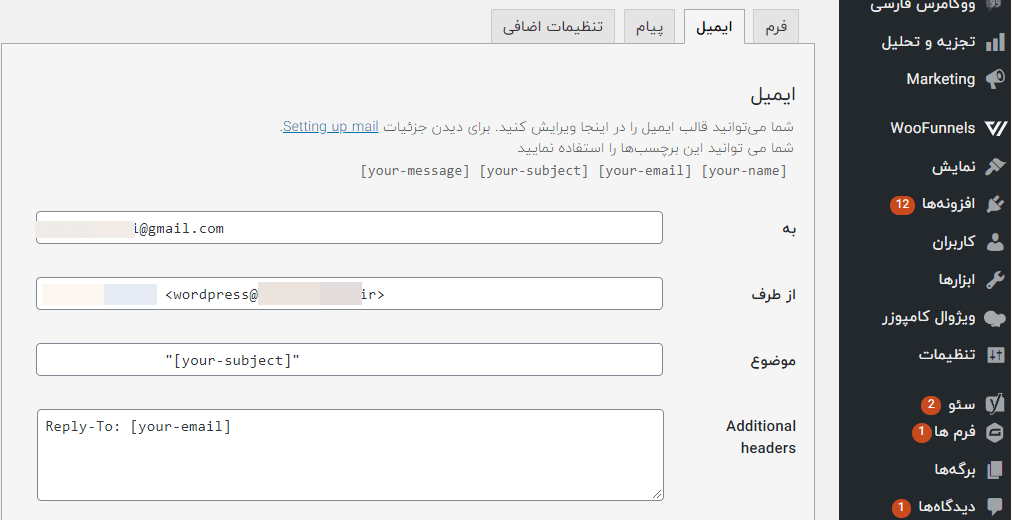
در سربرگ ایمیل تعیین می کنید که این پیام برای چه کسی ارسال شود. بصورت پیش فرض ایمیل ها برای آدرس ایمیل مدیر سایت ارسال خواهد شد.
به: آدرس ایمیلی که فرمهای تماس به آن ارسال می شوند.
از طرف: این گزینه مربوط به نحوه نمایش اطلاعات و آدرس ایمیل فرستنده ایمیل هست که امکان شخصی سازی نیز در آن وجود دارد.
موضوع: در این این گزینه ابتدا نام سایت و سپس برچسب مربوط به موضوع دیده می شود.
سرآیندهای اضافی: شما با استفاده از این گزینه می توانید از برچسبهای اضافه استفاده کنید.
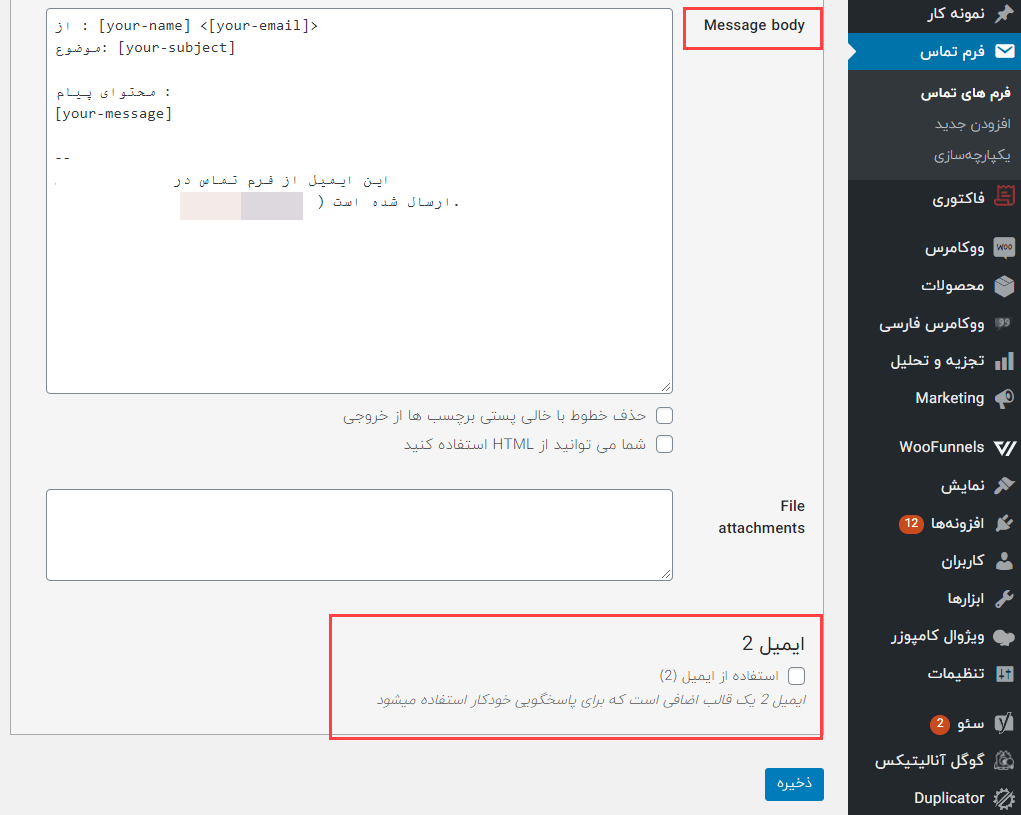
محتوای پیام: محتوا و ساختار اصلی پیام در این قسمت مشخص خواهد شد. می توانید از برچسب های سربرگ فرم استفاده کنید تا در محتوای ایمیل دیده شوند. آی دی برچسب هایی که ساختید به همراه آی دی در محتوای پیام نمایش داده خواهد شد. اگر قصد دارید برچسب دیگری را هم اضافه کنید کافیست آن ها را کپی کنید و در محتوای پیام وارد کنید. اگر قبلا این فیلدها پر شده باشند در محتوای ایمیل هم نمایش داده خواهد شد.
ایمیل 2: با استفاده از این گزینه شما می توانید به فردی که از طریق فرم پیام ارسال کرده، پاسخ خودکار ارسال کنید. با زدن تیک ایمیل 2 تنظیمات مربوط به ایمیل پاسخگویی خودکار به شما نمایش داده خواهد شد..
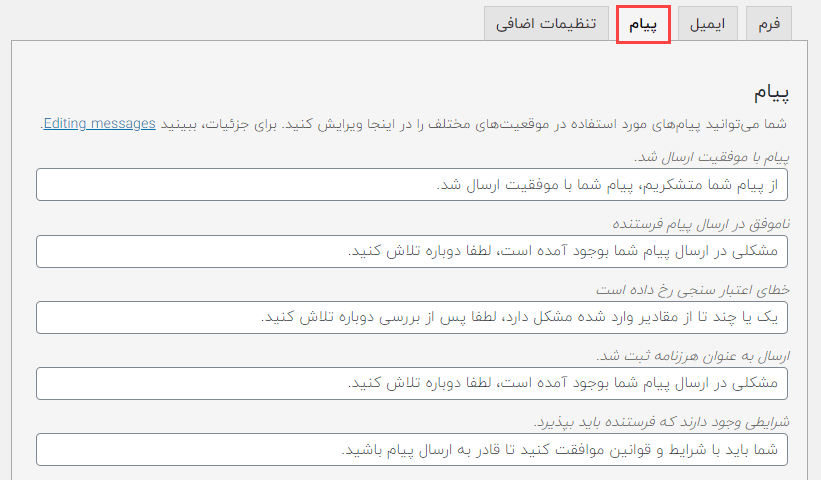
سربرگ پیام
در این سربرگ تعیین می کنیم که در صورت موفقیت یا خطا در ارسال پیام کاربر چه متنی به او نمایش داده شود. این متن ها بصورت آماده وجود دارند اما شما می توانید آن ها را به دلخواه تغییر دهید.
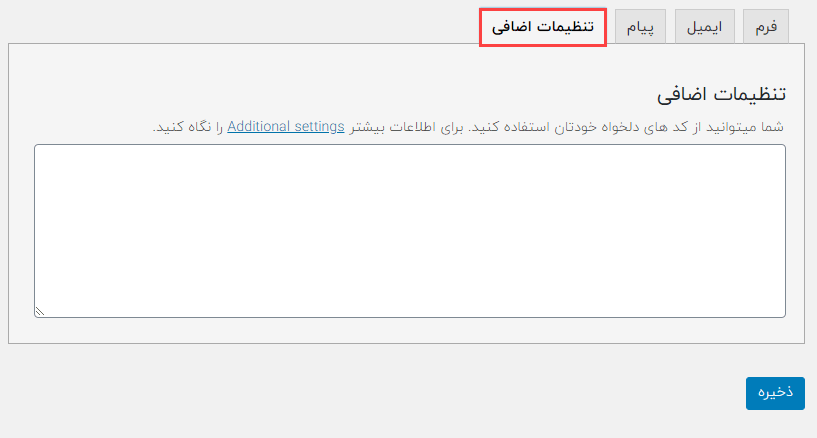
سربرگ تنظیمات اضافی
در این سربرگ تنظیمات اضافی، امکان تغییرات در فرم با استفاده از کدنویسی تحت وب ایجاد شده است. شما می توانید با استفاده از html و css استایل دلخواه خود را تعریف کنید.
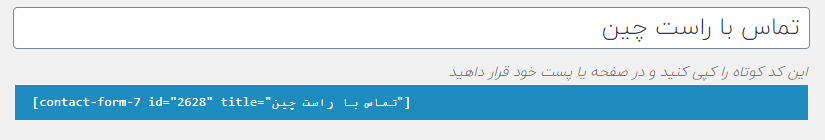
4. پس از انجام تنظیمات دلخواه در آخر دکمه ذخیره را می زنیم. بعد از ذخیره شورت کدی ایجاد می شود تا با استفاده از آن فرم مورد نظرمان را در مطالب یا برگه ها قرار دهیم. این کد را کپی کنید و آن را به صفحه مدنظر خود ببرید.
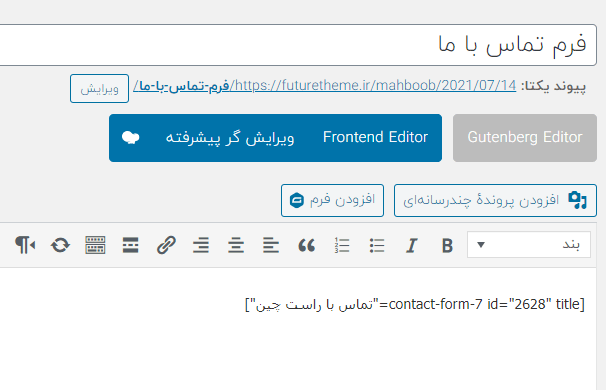
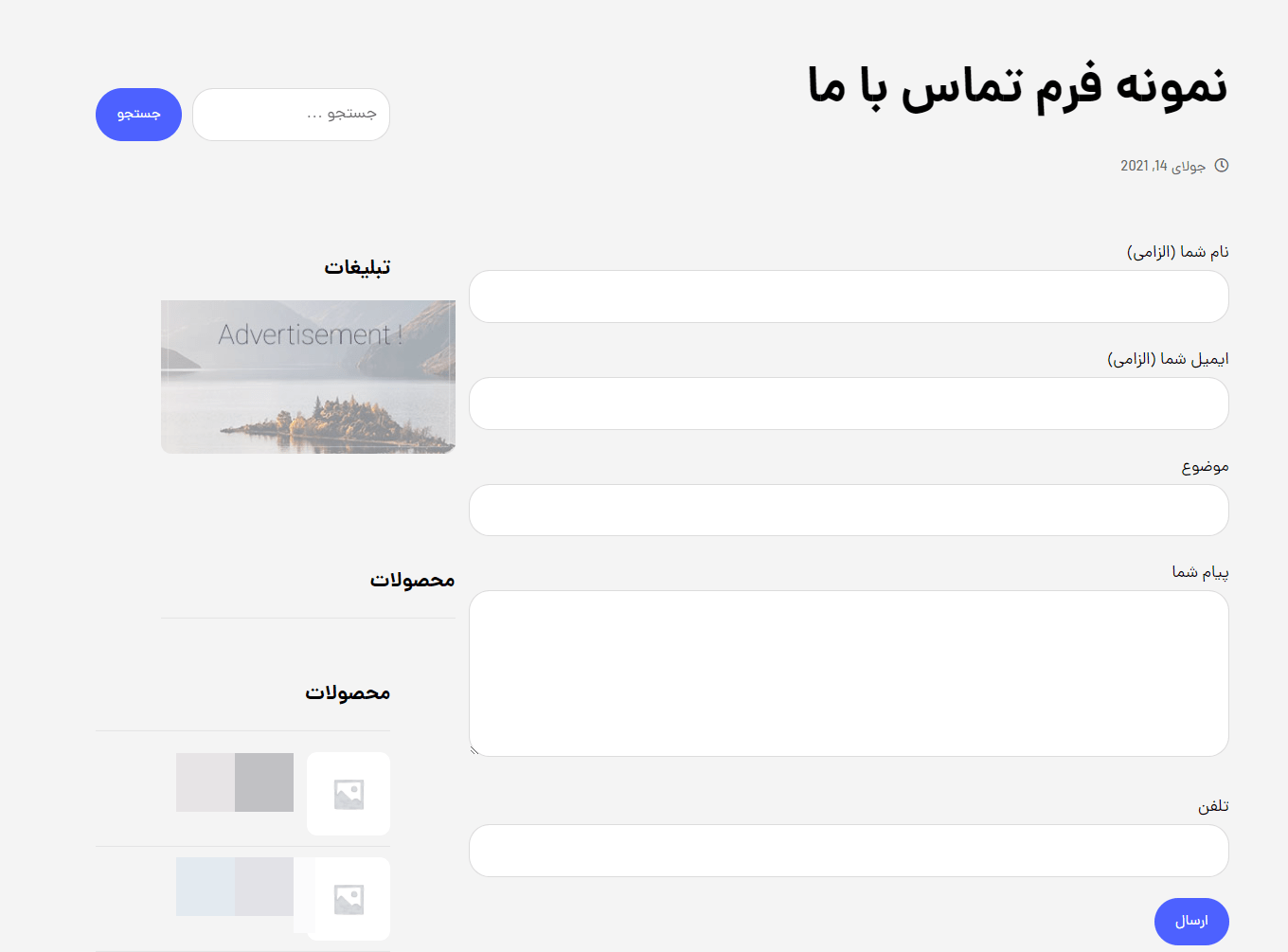
5. برای نمونه در وبسایت خود یک صفحه تماس با ما ایجاد کردیم و کد را در آن کپی کردیم. عنوان مورد نظر صفحه خود را تعیین کنید و کد را در محل دلخواه کپی کنید.
در پیش نمایش صفحه ایجاد شده می توانید فرمی که با کد بالا کپی کردید را ببینید. دقت کنید که برچسب تلفن هم به فیلدها اضافه شده ایت.
ساخت فرم تماس حرفه ای در گرویتی فرم
گرویتی فرم یکی از بهترین افزونه های وردپرس فرم ساز است. از این افزونه برای ساخت فرم تماس نیز استفاده می شود. بعلاوه افزودنی های زیادی هم در کنار این افزونه قرار دارد و می توانند تمام قابلیت های مورد نظر شما را برای فرم تماس با ما ایجاد کنند.
ایجاد قابلیت تماس با ما، با جلب اعتماد و رضایت کاربران وبسایت می تواند بصورت غیر مستقیم بر سئو سایت شما تاثیر مثبت بگذارد. افزونه های Gravity Forms و contact form 7 دو مورد از بهترین افزونه های ساخت فرم تماس هستند که ما در این آموزش ساخت فرم تماس با contact form 7 وردپرس را بررسی کردیم. اگر تاکنون از صفحه فرم تماس سایتتان غافل ماندید با آموزش ساخت فرم تماس در وردپرس براحتی می توانید فرم دلخواه خود را طراحی کنید و در صفحه مورد نظرتان قرار دهید. اگر در انجام اینکار با سوال یا مشکلی برخوردید ما در کنار شما هستیم. سوالات خود را با ما مطرح کنید.