6 روش برای رفع خطای 503 در وردپرس


در فرآیند طراحی و توسعه وب سایت ها، یکی از اتفاقاتی که می تواند روند کار را دچار مشکل کرده و مثل یک سرعت گیر عمل کند، بروز خطاهای گوناگون است. اکثر این خطاها خودشان سر نخی می دهند تا بدانیم که برای عیب یابی آنها باید کدام بخش سایت را زیر ذره بین قرار دهیم. اما یکی از خطاهایی که اطلاعات نسبتاً کمی درباره ریشه مشکل می دهد، خطای 503 است. البته اگر با این خطا رو به رو شدید، اصلاً نگران نباشید! چرا که در ادامه همه روش هایی را که می توانند این خطا را برطرف کنند، بررسی خواهیم کرد. پس اگر مایلید روش های رفع خطای 503 در وردپرس را بدانید، تا انتهای مطلب از ژاکت ما را همراهی کنید.
با خطاهای رایج وردپرس بیشتر آشنا شوید.
خطای 503 در وردپرس چیست؟
پیش از آن که به رفع خطای 503 در وردپرس بپردازیم، بهتر است با این ارور بیشتر آشنا شویم. نام کامل این ارور “503 Service Unavailable” است که البته ممکن است با پیام های دیگری نیز نمایش داده شود (که در ادامه به همه این پیام ها اشاره می کنیم). کارگروه مهندسی اینترنت (Internet Engineering Task Force یا IETF) خطای 503 را این گونه تعریف می کند:
کد وضعیت 503 نشان دهنده این است که سرور در حال حاضر درگیر ترافیک های اضافه موقتی یا در حال انجام فرآیند تعمیر و نگهداری است و فعلاً نمی تواند به درخواست شما پاسخ دهد. در این حالت سرور ممکن است فیلد هدر “Retry-After” را ارسال کند تا مدت زمانی را به کاربر پیشنهاد دهد که کاربر بعد از گذشت آن مدت زمان مجدداً تلاش کند.
دقت کنید که بر خلاف سایر کدهای مشابه، کد 503 حاکی از این است که وب سایت آنلاین و در حال اجراست و مشکلی ندارد؛ فقط در حال حاضر قابل دسترسی نیست.
همانطور که ابتدای مطلب نیز اشاره کردیم، چیزی که در مورد این خطا کمی چالش برانگیز است، ارائه ندادن اطلاعات کافی است. در واقع در این ارور فقط این پیام را دریافت می کنید که سرویس موقتاً در دسترس نیست؛ اما خبری از این که مشکل از کجاست یا چه زمانی مشکل برطرف خواهد شد، نیست!
دلیل بروز خطای 503 چیست؟
به طور کلی وقتی ارور 503 رخ می دهد، اصلاً جای نگرانی نیست؛ چرا که سایت مشکل خاصی ندارد و احتمالاً فقط در حال به روزرسانی و تطبیق بعضی قسمت هاست. بنابراین می توان حدس زد که این ارور بیشتر زمانی رخ می دهد که قالب، افزونه یا بخش خاصی از سیستم را به روز کرده ایم و حالا وردپرس می خواهد خود را با تغییرات جدید همگام کند.
گاهی اوقات مدت زمان نمایش این ارور (Timeout) آنقدر کوتاه است که کسی متوجه آن نمی شود. اما در بعضی دیگر از موارد نیز خطای 503 آنقدر طولانی می شود که مشکلاتی جدی برای سایت رقم می زند. به عنوان مثال نه تنها بازدیدکنندگان نمی توانند به سایت دسترسی داشته باشند؛ بلکه حتی خودتان هم نمی توانید به پنل مدیریت وردپرس دسترسی داشته باشید. این موضوع به این معنی است که نمی توانید برای رفع خطای 503 در وردپرس، سایت را به روز کنید یا برای عیب یابی آن در محیط وردپرس به دنبال مشکل باشید.
انواع پیام هایی که ممکن است برای خطای 503 ببینیم
همانطور که اشاره کردیم، خطای 503 می تواند با پیام های مختلفی همراه باشد. البته معمولاً همه این پیام ها حاوی کد 503 هستند. اما در مجموع پیام های رایجی که برای این خطا نمایش داده می شوند، عبارت اند از:
- 503 Service Unavailable
- 503 Service Temporarily Unavailable
- HTTP Server Error 503
- HTTP Error 503
- Error 503 Service Unavailable
- The server is temporarily unable to service your request due to maintenance downtime or capacity problems. Please try again later.

برای رفع خطای 503 در وردپرس چه مراحلی را طی کنیم؟
دلیل این خطا و همینطور متن پیام آن هر چیزی که باشد، باید قبل از آن که تأثیری منفی بر بازدید سایتتان بگذارد، آن را برطرف کنید. از آنجایی که نمی توانیم مطمئن باشیم که دلیل این خطا چیست، باید چندین روش را در نظر داشته باشیم و یک به یک آنها را انجام دهیم تا به راه حل نهایی خود برسیم.
به همین منظور نیز در ادامه 6 روش را برای رفع خطای 503 در وردپرس بررسی می کنیم. اگر با خطای 503 رو به رو شدید، از روش اول کار را شروع کنید. سپس چک کنید که خطا برطرف شده است یا نه. اگر مشکل سر جای خود باقی مانده بود، به سراغ روش بعدی بروید.
1) غیر فعال کردن افزونه ها به صورت موقتی
یکی از شایع ترین دلایل بروز خطای 503، مشکلات سازگاری افزونه هاست. بنابراین برای بررسی این مشکل باید همه افزونه های وردپرس خود را غیر فعال کنید. اما بالاتر اشاره کردیم که خطای 503 دسترسی به داشبورد وردپرس را از ما می گیرد. پس چطور می توانیم افزونه ها را غیر فعال کنیم؟
برای این کار باید از طریق سرویس گیرنده FTP به سراغ فایل های اصلی سایت بروید. سپس مراحل زیر را طی کنید.
مرحله اول:
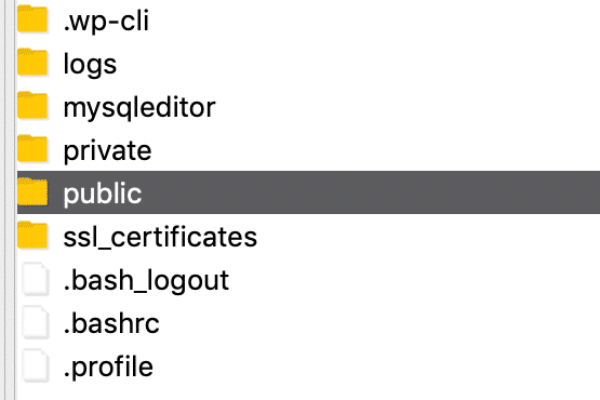
وقتی به کمک FTP فایل های سایت خود را باز کردید، به پوشه Root (ریشه) وردپس خود بروید. لازم به ذکر است که نام این پوشه معمولاً ” public_html, html”، ” public, www”، “Public” یا نام خود سایت است.

مرحله دوم:
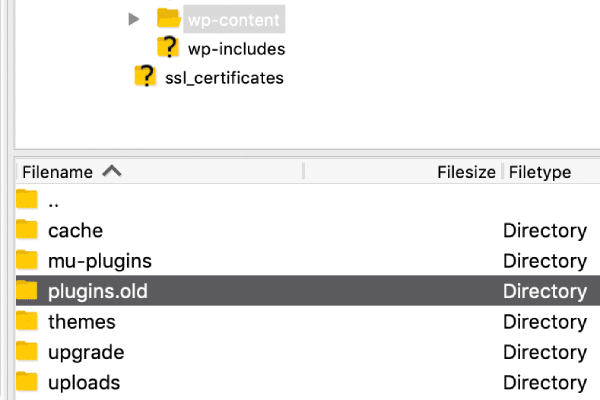
حالا وارد پوشه بالا شده و بعد پوشه “wp-content” را باز کنید. داخل این پوشه نیز یک پوشه دیگر به نام “plugins” دارید که شامل همه افزونه های سایت (اعم از فعال و غیر فعال) است. در واقع با پاک کردن پوشه های داخل این پوشه، همه افزونه هایتان حذف خواهند شد. اما طبیعتاً این روش مناسبی نیست! چرا که بعداً باید مجدداً همه این افزونه ها را به سایت خود برگردانیم.
اما خوشبختانه یک روش بسیار ساده تر وجود دارد و آن این است که روی پوشه راست کلیک کرده و نام آن را تغییر دهید. مثلاً می توانید نام آن را “plugins.old” یا ” plugins.deactivated” بگذارید تا بعداً آن را به راحتی پیدا کنید.

وقتی نام این پوشه را تغییر می دهید، وردپرس دیگر آن را به عنوان پوشه افزونه ها نخواهد شناخت. بنابراین افزونه های داخل آن نیز برای سایت بی معنی خواهند بود و در عمل به صورت موقتی از سایت حذف خواهند شد.
مرحله سوم:
حالا بررسی کنید که مشکل برطرف شده است یا نه. اگر مشکل حل شده باشد، پس مشخص است که مشکل از افزونه های سایت است. پس فقط لازم است بدانید که مشکل از کدام افزونه است. پس نام پوشه افزونه ها را به نام اصلی آن (یعنی Plugins) برگردانید.
برای غیر فعال کردن یک به یک افزونه ها از طریق فایل های سایت، باید ابتدا وارد همان پوشه Plugins شوید. سپس از پوشه اولین افزونه شروع کنید و نام آن را تغییر دهید. حالا بررسی کنید که آیا خطا برطرف شده یا نه. اگر مشکل از این افزونه نبود، نام آن را برگردانید و به سراغ پوشه بعدی بروید. این کار را در مورد همه پوشه ها تکرار کنید تا افزونه مشکل آفرین را پیدا کنید.
2) غیر فعال کردن قالب سایت
اگر پیش از این برای رفع خطاهای دیگر وردپرس اقدام کرده باشید، احتمالاً می دانید که قالب های وردپرس می توانند دلیل بعضی از این ارورها باشند. بنابراین در این روش به جای افزونه ها، قالب را غیر فعال می کنید و به یک قالب پیش فرض کوچ می کنید.
البته برای غیر فعال کردن قالب سایت نمی توانید مثل افزونه ها عمل کنید و نام پوشه قالب را تغییر دهید. چرا که در این صورت با پیام هایی مانند ” The theme directory “theme name” does not exist” رو به رو خواهید شد. همینطور اگر نام پوشه کلی قالب ها را تغییر دهید، باز هم اروری مثل “ERROR: The themes directory is either empty or doesn’t exist. Please check your installation.” را خواهید دید.
اما برای این کار نیز راه حلی وجود دارد که در ادامه با هم مرور می کنیم.
مرحله اول:
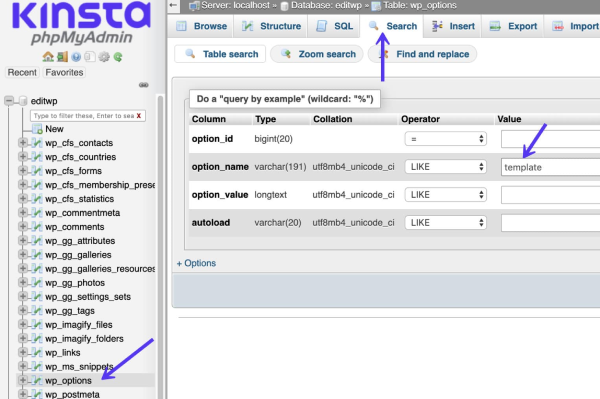
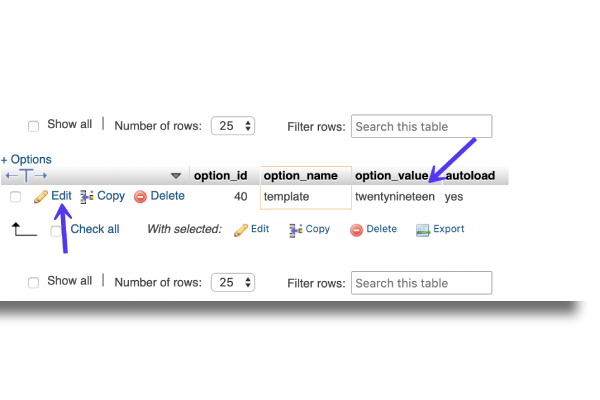
وارد phpMyAdmin شوید تا به پایگاه داده خود دسترسی داشته باشید. سپس روی جدول “wp-options” و بعد روی تب “Search” کلیک کنید. سپس در قسمت “Option-name” برای قالب خود جست و جو کنید.

مرحله دوم:
حالا زیر ستون “Option-value” نام فعلی قالب سایت خود را مشاهده می کنید. این نام را به نام یکی از قالب های پیش فرض وردپرس تغییر دهید (مثلاً نام ” twentynineteen” یا ” دو هزار و بیست و یک”).

مرحله سوم:
حالا نوبت آن است که چک کنید که آیا این روش برای رفع خطای 503 در وردپرس جوابگو بوده است یا نه. اگر خطا برقرار بود، نام قالب را به حالت قبل برگردانید. اما اگر خطا برطرف شده بود، پس مشکل از قالب است. می توانید یک قالب دیگر را با همین کارایی جایگزین این قالب کنید و اطلاعات سایت خود را به آن منتقل کنید. برای انتخاب بهترین قالب جایگزین نیز بهتر است با پشتیبان قالب فعلی خود ارتباط برقرار کنید.
3) غیرفعال کردن CDN به صورت موقتی
گاهی اوقات خطای 503 به دلیل وجود مشکلاتی در CDN یا شبکه توزیع محتوا رخ می دهد. پس اگر از CDN استفاده می کنید، باید آن را موقتاً غیر فعال کنید تا مطمئن شوید که آیا مشکل از آن است یا نه.
برای غیر فعال کردن CDN خود، وارد داشبورد CDN خود شده و آن را غیر فعال کنید (سایتی که مختص داشبورد CDN است، بسته به شرکتی است که از آن CDN گرفته اید). اگر نحوه انجام این کار را نمی دانید، می توانید با پشتیبانی CDN خود ارتباط برقرار کنید.
در نهایت نیز مجدداً سایت خود را چک کنید. اگر مشکل سر جای خود بود، به سراغ روش های بعدی بروید.
4) محو کردن API “Heartbeat”
“Heartbeat” یک API داخلی در وردپرس است که بعضی اقدامات را به طور خودکار انجام می دهد؛ مثل: ذخیره خودکار محتواها، نمایش اعلان های افزونه ها، اطلاع این که شخص دیگری در حال ویرایش پستی است که می خواهید وارد آن شوید و … . بنابراین این API به طور پیش فرض در وردپرس وجود دارد.
این API درست مانند قلب انسان، با فرکانس بالا در پس زمینه وردپرس کار می کند تا چیزی را از قلم نیاندازد. بنابراین واضح است که Heartbeat برای انجام کارهای خود از منابع سرور استفاده می کند. در اکثر موارد مشکلی با این API نخواهیم داشت. اما گاهی اوقات نیز ممکن است سرور از پس درخواست های Heartbeat بر نیاید و دچار خطای 503 شود.
سریع ترین راه برای این که بدانیم که آیا مشکل از این API است یا نه، غیر فعال کردن آن به صورت موقتی است. برای این کار طبق مراحل زیر پیش بروید.
مرحله اول:
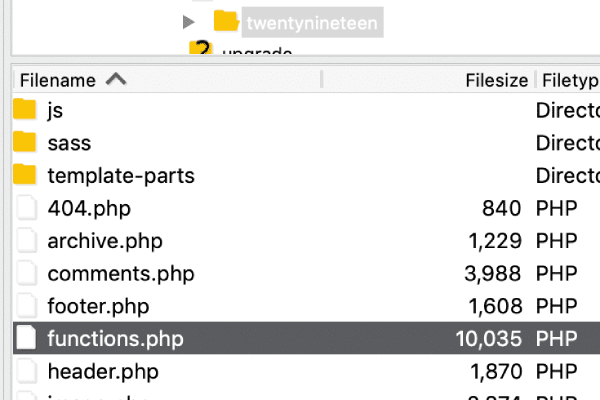
از طریق FTP به وردپرس خود متصل شوید. سپس وارد پوشه قالب فعلیتان شوید (که در همان پوشه wp-content و با نام Themes قرار دارد). حالا فایل “functions.php” را پیدا کنید.

روی این فایل راست کلیک کرده و گزینه “View/Edit” را انتخاب کنید. با این کار فضای ادیتور فایل باز می شود تا بتوانید کدهای آن را تغییر دهید. پس حالا کد زیر را وارد این فایل کنید:
add_action( 'init', 'stop_heartbeat', 1 );
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}
این سه خط کد به وردپرس می گوید که Heartbeat API را غیر فعال کند. تغییرات را ذخیره کنید و بعد فایل را ببندید.
مرحله دوم:
حالا سایت را چک کنید. اگر مشکل حل شده باشد، باید فکری برای Heartbeat کنیم. اما غیر فعال نگه داشتن آن ما را از بسیاری از کاربردهای مفید این API محروم می کند. پس بهترین کار این است که آن را کُند کنیم.
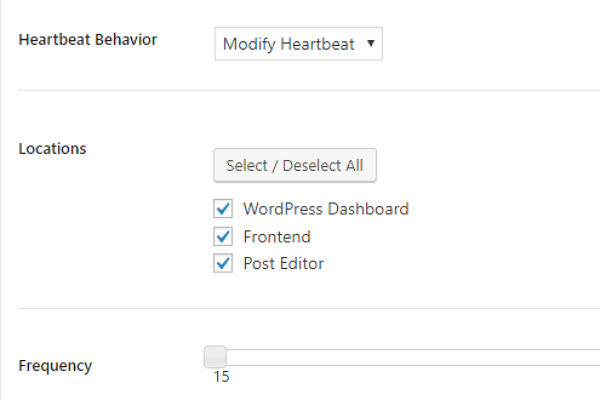
ساده ترین راه برای کند کردن Heartbeat، نصب افزونه “Heartbeat Control” است. این افزونه را فعال کرده و به قسمت تنظیمات آن و بعد به بخش Heartbeat Control (کنترل ضربان قلب) بروید. سپس در این صفحه فرکانس را به کمترین میزان ممکن کاهش دهید.

مرحله سوم:
تغییرات را ذخیره کنید و به فایل functions.php برگردید. حالا باید کدهای بالا را از داخل این فایل پاک کنید تا Heartbeat دوباره فعال شود (البته این بار با فرکانس پایین تر). باز هم سایت را چک کنید؛ شاید این روش همان راه حل نهایی بوده باشد!
5) افزایش منابع سرور
اگر روش های بالا برای رفع خطای 503 در وردپرس پاسخگو نبودند، احتمالاً ریشه مشکل در کمبود منابع سرور است. بنابراین باید سیستم هاستینگ خود را ارتقا دهید. به ویژه اگر از یک سرور ارزان قیمت وردپرسی استفاده می کنید، این راه حل به احتمال زیاد پاسخگو خواهد بود.
البته ارتقای سیستم هاستینگ تصمیم بزرگی برای یک وب سایت محسوب می شود. بنابراین شاید بهتر باشد قبل از تغییر برنامه هاستینگ، با پشتیبانی آن تماس بگیرید و خطای 503 خود را با آنها در میان بگذارید. تیم پشتیبانی معمولاً می توانند بهترین پیشنهاد را ارائه دهند.
نکات انتقال سایت وردپرس به هاست جدید را اینجا بخوانید.
6) مرور Logها و فعال کردن WP_DEBUG
به عنوان روش آخر برای رفع خطای 503 در وردپرس، می توانید Logهای مربوط به خطاهای سایت را بررسی کنید. برای بررسی Logها باید به داشبوردی که شرکت هاست انتخابی تان در اختیارتان قرار می دهد، رجوع کنید. اما اگر به هر دلیلی به چنین قابلیتی دسترسی نداشتید، می توانید از کدها کمک بگیرید تا Logها را مشاهده کنید. برای این کار مراحل زیر را به ترتیب طی کنید.
مرحله اول:
به سراغ فایل ” wp-config.php” سایت خود بروید و آن را باز کنید. سپس قطعه کد زیر را به این فایل اضافه کنید:
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false );
با وارد کردن این کدها، حالت Logging فعال شده است و Logهای سایت منتظر بررسی شما هستند.
مرحله دوم:
اما این Logها را کجا می توانیم مشاهده کنیم؟ این گزارشات به طور معمول در پوشه ” wp-content” قرار می گیرند. پس وارد پوشه wp-content شوید و به دنبال فایلی باشید که نامی مثل “debug.log” یا “Logs” داشته باشد و آن را باز کنید.

حالا با گزارش Logهای سایت مواجه هستید. شاید این Logها در نگاه اول کمی برایتان گیج کننده باشد؛ اما خواندن و تفسیر آنها به آن اندازه ای که تصور می کنید، سخت نیست. کافیست بعضی نکات کلی را در مورد Logها بدانید.
برای مثال باید بدانید که فایل Logها به طور کلی شامل گزارش هایی از همه خطاهایی است که به ترتیب زمانی در سایت ظاهر شده اند. به علاوه نشان می دهد که ریشه هر خطا در کدام فایل است. حتی گزارش می دهد که کدام خط کد درگیر مشکل شده است.
توجه: دقت کنید که قرار نیست خطای 503 را مستقیماً بین این Logها پیدا کنید! بلکه اگر روش های قبلی جوابگو نبوده باشند، می توانید از این Logها خطاهای موجود را بررسی کرده و احتمال دهید که یکی از این خطاها علت ارور 503 است.
نکته: لازم به ذکر است که فایل های Log را در Apache و Nginx نیز می توانید ببینید و معمولاً در آدرس زیر نمایش داده می شوند:
- Apache: /var/log/apache2/error.log
- Nginx: /var/log/nginx/error.log
مرحله سوم:
گاهی اوقات نیز ممکن است خطای 503 به دلیل خطای ” Fatal PHP” باشد. برای بررسی این مورد نیز باید گزارش خطاهای PHP را هم به کمک قطعه کدها فعال کنید. برای این کار کافیست قطعه کد زیر را به فایل “php.ini” اضافه کنید. این فایل را معمولاً می توانید در تب ” Console” در ” Google Chrome DevTools” پیدا کنید.
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
همینطور می توانید قطعه کد زیر را هم برای دستور نمایش خطاها در همین فایل قرار دهید:
display_errors = on
حرف آخر
در این آموزش سعی کردیم روش های رفع خطای 503 در وردپرس را به ترتیب از آسان تر به کمی سخت تر مرتب کنیم. به علاوه در اکثر موارد گره کار به دست همان روش های اول (یا حتی فقط روش اول) باز می شود و دیگر نیازی به استفاده از روش های بعدی پیدا نخواهید کرد. اما در هر صورت این راهنما در اختیار شما همراهان گرامی قرار دارد تا هر زمان که دوباره خطای 503 به سراغتان آمد، به آن مراجعه کرده و مشکل را به راحتی حل کنید. از این که این آموزش را همراه ما دنبال کردید، سپاسگزاریم.

