نحوه گرفتن تست سرعت وب سایت با استفاده از GTmetrix


در ادامه مباحث آموزش سئو به موضوع جیتیمتریکس خواهیم پرداخت. همانطور که می دانید امروزه هنگام انجام تست های سرعت برای بررسی عملکرد سایت خود ، گزینه های زیادی وجود دارد که می توانید از آن ها استفاده کنید. ما قصد داریم در این مقاله ابزار تست سرعت GTmetrix را بررسی کنیم و به آموزش استفاده از Gtmetrix و درک بهتر داده ها از طریق این ابزار محبوب تست سرعت بپردازیم .
این چنین ابزارهای تست سرعت سایت در سیستم ها بر هشدارهای مختلف درباره اشتباهات ایجاد شده در سایت شما ، متکی هستند. گاهی اوقات این موارد کاملاً گیج کننده هستند و بنابراین مدتی زمان برای تفسیر معنای واقعی آن ها می تواند به شما کمک کند تا از این طریق نه تنها امتیازات خود را افزایش دهید ، بلکه عملکرد سایت خود را نیز بهبود ببخشید. در واقع دانستن نحوه کار باGTmetrix برای صاحبان وب سایت های وردپرس بسیار ضروری می باشد.
GTmetrix توسط GT.net به راحتی عملکرد سایت شما را تعیین کرده و توسعه می دهد و به همین دلیل احتمالاً یکی از شناخته شده ترین و مورد استفاده ترین ابزارهای تست سرعت در وب امروزه است!
ما در این مقاله تمامی موارد و معیار های موجود و موردنیاز برای استفاده از این ابزار را به شما معرفی خواهیم کرد و شما می توانید با استفاده از آن ها عملکرد کلی وب سایت خود را بهبود ببخشید.
گزینه های تجزیه و تحلیل GTmetrix
 نسخه اصلی GTmetrix کاملا رایگان است و شما می توانید به سادگی و با ثبت نام در یک حساب ، به تعدادی از گزینه ها دسترسی پیدا کنید. آن ها همچنین برنامه های برتر و پریمیوم نیز دارند ، اما در این مقاله ما برای آموزش استفاده از Gtmetrix از نسخه رایگان استفاده خواهیم کرد. اگر حساب کاربری دارید می توانید از تعدادی گزینه تجزیه و تحلیل اضافی استفاده کنید.
نسخه اصلی GTmetrix کاملا رایگان است و شما می توانید به سادگی و با ثبت نام در یک حساب ، به تعدادی از گزینه ها دسترسی پیدا کنید. آن ها همچنین برنامه های برتر و پریمیوم نیز دارند ، اما در این مقاله ما برای آموزش استفاده از Gtmetrix از نسخه رایگان استفاده خواهیم کرد. اگر حساب کاربری دارید می توانید از تعدادی گزینه تجزیه و تحلیل اضافی استفاده کنید.
اولین مورد ، توانایی انتخاب مکانی است که می خواهید URL خود را در آن آزمایش کنید. مکان فیزیکی که توسط شما انتخاب می شود بسیار مهم است زیرا مربوط به جایی است که وب سایت شما واقعاً میزبانی می شود. هر چه تأخیر کمتری داشته باشید ، سرعت بارگذاری شما سریع تر خواهد بود. مکان های موجود در حال حاضر شامل:
- دالاس ، آمریکا
- هنگ کنگ ، چین
- لندن، انگلستان
- بمبئی ، هند
- سیدنی، استرالیا
- سائو پائولو، برزیل
- ونکوور ، کانادا
می توانید از مرورگرهای مختلف استفاده کنید، به عنوان مثال شما می توانید از Chrome و Firefox استفاده کنید. آن ها همچنین به شما این امکان را می دهند تا سرعت اتصال را تغییر دهید و می توانید انواع اتصال را شبیه سازی کنید تا ببینید تأثیر آن ها بر بارگیری صفحه شما چیست.
گزینه های اضافی شامل امکان ایجاد یک فیلم است . این امر می تواند به شما در رفع اشکال کمک کند زیرا می توانید نحوه ارائه صفحه خود را مشاهده کنید. AdBlock یکی از ویژگی های خوب این ابزار است. اگر از شبکه تبلیغات شخص ثالث مانند Google Adsense استفاده می کنید ، می توانید این گزینه را فعال کنید تا تأثیرات کامل تبلیغات بر زمان بارگیری سایت خود را ببینید. در اینجا یک گزارش مقایسه عالی در سایت Smashing Magazine ارائه شده است ، جای تعجب نیست که آگهی تبلیغاتی 2.3 ثانیه کندتر از سرعت بارگیری معمولی بود.
گزینه های اضافی شامل توقف بارگذاری آزمایشی (که بعداً به آن خواهیم پرداخت) ، امکان ارسال کوکی به همراه درخواست شما ، استفاده از احراز هویت HTTP ، امکان قرار دادن URL در لیست سفید و لیست سیاه ، وضوح صفحه و نسبت پیکسل دستگاه و لغو نمایندگی کاربر و…. از جمله این موارد هستند.
آموزش استفاده از Gtmetrix برای تجزیه و تحلیل سایت
یک صفحه وب از دارایی ها و قسمت های مختلفی مانند HTML ، JavaScript ، CSS و تصاویر تشکیل شده است و هر یک از آن ها درخواست هایی را برای ارائه آنچه در وب سایت خود مشاهده می کنید ایجاد می کند. به طور معمول هرچه تعداد درخواست شما بیشتر باشد ، سرعت بارگیری وب سایت شما با سرعت کمتری انجام می شود. البته این موضوع همیشه اینطور نیست ، اما بیشتر اوقات درست است. در آموزش سئو شما باید به تمام این درخواست ها تسلط کافی داشته باشید.
در ادامه آموزش استفاده از Gtmetrix ما می خواهیم هر بخش GTmetrix را تجزیه کنیم و جزئیات بیشتری را توضیح می دهیم که اطلاعات مربوط به عملکرد کلی وب سایت شما چیست و در مورد توصیه ها چه باید کرد. به یاد داشته باشید که بیش از حد در مورد امتیازات وسواس قائل نشوید ، بلکه باید سرعت واقعی سایت خود را در نظر بگیرید. این موارد عبارتند از :
- خلاصه ای از نحوه ی عملکرد این ابزار و یا GTmetrix summary
- Performance و یا کارایی
- Structure و یا ساختار آن
- Waterfall Chart
- Video و یا فیلم ها
- History و یا تاریخچه
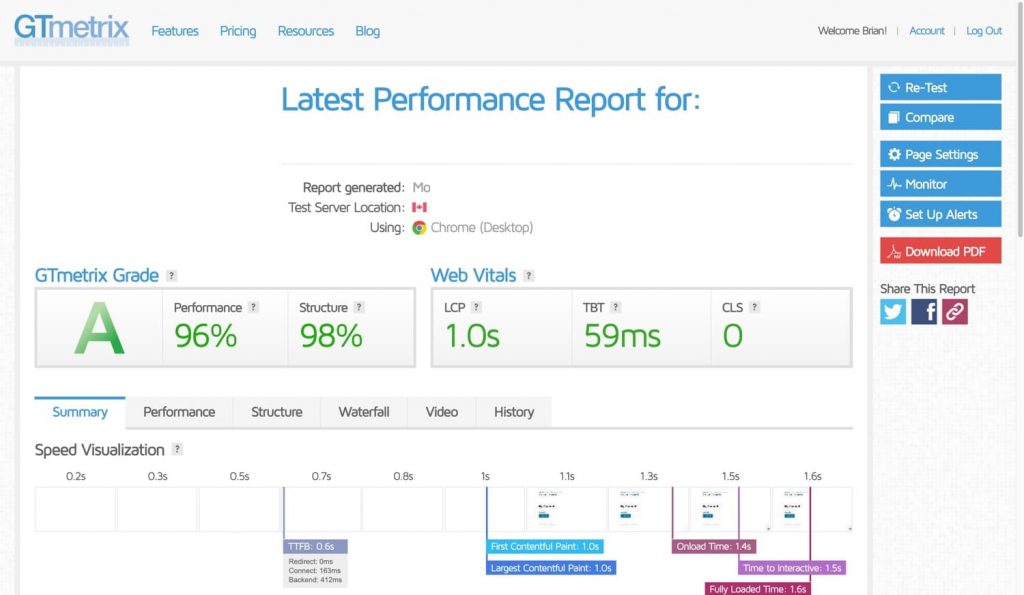
هنگامی که وب سایت وردپرس خود را از طریق جی تی متریکس اجرا می کنید ، یک گزارش عملکرد ایجاد می کند که شامل “GTmetrix Grade” و “Web Vital” شما می باشد. درجه و یا کارایی GTmetrix از دو معیار – عملکرد و ساختار تشکیل شده است.
- GTmetrix Performance امتیاز عملکرد می باشد.
- ساختار GTmetrix یک معیار عملکرد اختصاصی است که عملکرد کلی یک صفحه را اندازه گیری می کند.
در سال 2020 ، گوگل مجموعه ای استاندارد از معیارهای عملکرد وب و تجربه کاربری را تحت عنوان Web Vital ارائه داد. Web Vital از معیارها و یا قسمت های مختلفی تشکیل شده است ، اما معیارهایی که GTmetrix در نظر می گیرد ، بزرگترین محتوا (LCP) ، زمان مسدود کردن (TBT) و تغییر چیدمان تجمعی (CLS) است.
- بزرگترین محتوا (LCP) مدت زمانی است که برای بارگیری بزرگترین قسمت صفحه شما لازم است. برای برخی سایت ها ، LCP می تواند یک تصویر بزرگ باشد ، در حالی که در سایت های دیگر ، LCP ممکن است به متن متن کوچک اشاره کند.
- زمان مسدود کردن کل (TBT) مدت زمانی است که یک صفحه قبل از تعامل کاربر با آن مسدود می شود. مسدود کردن رندر CSS و JS می تواند تأثیر بسزایی در TBT داشته باشد.
- Cumulative Layout Shift (CLS) به تغییر عناصر هنگام بارگیری صفحه اشاره دارد. به عنوان مثال ، چیدمان صفحه حاوی توییت های جاسازی شده می تواند با بارگذاری صفحه به طرز چشمگیری تغییر کند.
به عنوان مثال نتایج زیر حاصل از اولین تست سرعت انجام شده در یک سایت می باشد.
- GTmetrix Grade : B
- عملکرد GTmetrix – : 85٪
- ساختار GTmetrix – : 83٪
- LCP : 0
- TBT : 0ثانیه
- CLS : 0
 سپس یک آزمون اضافی دیگر برای نتایج بالا انجام شد و اکنون درجه و یا همان رتبه GTmetrix “A” تغییر یافت. اگر بعد از آموزش استفاده از Gtmetrix چندین بار وب سایت خود را از طریق ابزار تست سرعت جی تی متریکس اجرا و بررسی کنید ، این مسئله را می توانید متوجه شوید و ممکن است در هر بار نتایج مختلفی بدست بیاورید. یکی از دلایلی که این اتفاق می افتد بخاطر caching است و حتی به دلیل حافظه پنهان DNS نیز این اتفاق می افتد.
سپس یک آزمون اضافی دیگر برای نتایج بالا انجام شد و اکنون درجه و یا همان رتبه GTmetrix “A” تغییر یافت. اگر بعد از آموزش استفاده از Gtmetrix چندین بار وب سایت خود را از طریق ابزار تست سرعت جی تی متریکس اجرا و بررسی کنید ، این مسئله را می توانید متوجه شوید و ممکن است در هر بار نتایج مختلفی بدست بیاورید. یکی از دلایلی که این اتفاق می افتد بخاطر caching است و حتی به دلیل حافظه پنهان DNS نیز این اتفاق می افتد.
خلاصه عملکرد شما و یا GTmetrix summary همچنین شامل تست سرعت است که جدول زمانی وقایع کلیدی را هنگام بارگذاری صفحه نشان می دهد. در تصویر زیر ، می توانید TTFB ، FCP ، LCP ، زمان بارگذاری ، زمان تعاملی و زمان کاملاً بارگیری شده برای یک سایت مشاهده کنید.

کارایی و یا Performance
قسمت بعدی در آموزش استفاده از Gtmetrix “عملکرد و یا Performance” است ، که تعدادی از معیارهای مفید را که از داده های عملکرد شما دریافت شده است را نشان می دهد. علاوه بر LCP ، TBT و CLS که در summary این ابزار نشان داده شده است ، بخش “Performance Metrics ” همچنین شاخص سرعت (SI) ، زمان تعاملی (TTI) و اولین محتوای شما (FCP) را نشان می دهد.
در حالی که بخش Performance Metrics” ” دقیقاً آنچه را که باید اصلاح کنید به شما نشان نمی دهد ، اما در مورد اینکه کدام معیارهای اصلی تجربه کاربر را می توانید بهبود دهید ، ایده ی خوبی را ارائه می دهد.
در پایین صفحه ، GTmetrix همچنین چند آمار Browser Timing از جمله زمان بارگذاری ، زمان بارگذاری کامل صفحه و سایر موارد را نشان می دهد. در گذشته ، این معیارهای سنتی بسیار مهم بودند. با این وجود ، با راه اندازی Google و استفاده از معیارهای استاندارد Web Vital ، توصیه می کنیم این موارد را برای افراد بهینه کنید. در اکثر موارد ، متوجه خواهید شد که بهینه سازی برای Web Vital همچنین منجر به معیارهای مناسب زمان بندی مرورگر می شود.
ساختار و یا structure
قسمت مربوط به ساختار جی تی متریکس جایی است که می توانید موضوعات خاص تأثیرگذار بر عملکرد سایت خود را مشاهده کنید. این صفحه بسیار مفید است زیرا اطلاعات عملی مانند “minify CSS” را برای شما فراهم می کند تا سایت خود را بهینه کنید.
ما سعی خواهیم کرد رایج ترین و محبوب ترین مواردی را که می بینیم صاحبان سایت های وردپرسی از آن ها استفاده می کنند را در آموزش استفاده از Gtmetrix پوشش دهیم. به طور کلی ، اگر این موارد را در سایت خود بهبود ببخشید ، باید افزایش سرعت عملکرد داشته باشید.
-
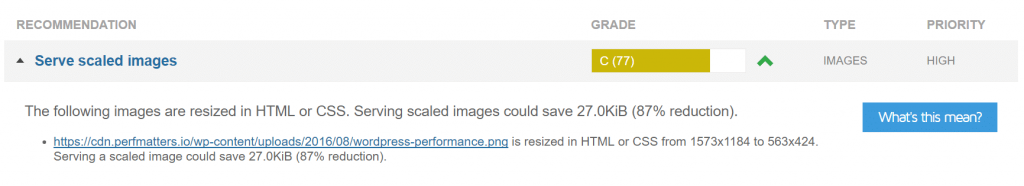
ارائه تصاویر کوچک
در مورد کار با تصاویر در وب سایت خود ، همیشه باید سعی کنید آن ها را در مقیاس مناسب بارگذاری کنید و اجازه ندهید CSS اندازه آن ها را تغییر دهد و اگر از وردپرس استفاده می کنید ، به طور پیش فرض ، تصاویر شما را هنگام بارگذاری در کتابخانه رسانه تغییر اندازه می دهد. شما میتوانید به این تنظیمات در بخش “تنظیمات> رسانه” دسترسی پیدا کنید. به عنوان مثال اطمینان حاصل کنید که حداکثر عرض نزدیک به کناره های سایت شما مناسب است. به این ترتیب CSS دیگر اندازه تصویر شما را برای قرار دادن آن ها در داخل سایت تغییر نمی دهد. همچنین می توانید با یک افزونه بهینه سازی تصویر اندازه آن ها را به طور خودکار تغییر دهید.
-
Inline Small CSS و یا CSS درون خطی
درج CSS معمولاً توصیه نمی شود زیرا باعث افزایش مدت زمان بارگیری صفحه شما می شود. با این حال ، اگر سایت شما کوچک است ، با کمترین درخواست، می تواند عملکرد شما را بهبود بخشد.
برای اینکه به راحتی CSS خود را درون خطی کنید می توانید از یک افزونه رایگان مانند Autoptimize استفاده کنید . به سادگی “Inline all CSS” را بررسی کنید و سپس این گزینه را انتخاب کرده و اطمینان حاصل کنید که پرونده های CSS اضافی را که درون خطی نیستید ، را خارج کرده اید.
-
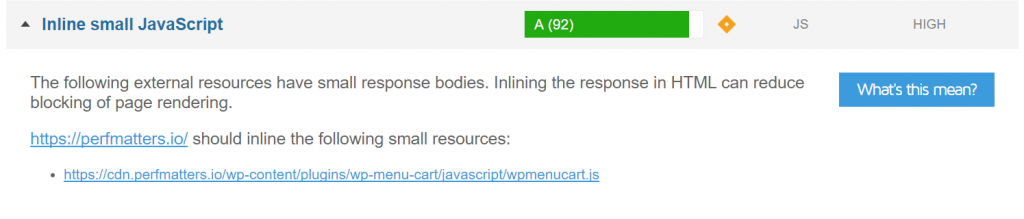
جاوا اسکریپت درون خطی و یا Inline Small JavaScript
درست مانند inline کردن CSS ، همین مورد برای JavaScript نیز صدق می کند. این کار معمولاً توصیه نمی شود زیرا باعث افزایش مدت زمان بارگیری صفحه شما می شود. با این حال ، اگر سایت شما کوچک است و یا کمترین درخواست ها را دارد ، می تواند عملکرد شما را بهبود بخشد. مجدداً می توانید از تنظیمات جاوا اسکریپت Autoptimize استفاده کنید .
-
Leverage Browser Caching
اهرم کش مرورگر و یا Leverage Browser Caching یک قابلیت بسیار معمول است که مردم از آن استفاده می کنند. این امر به دلیل نداشتن هدرهای حافظه پنهان HTTP صحیح در وب سرور شما ایجاد می شود. این قسمت را تنها می توانید روی منابعی که تحت کنترل شما می باشند برطرف کنید. به عنوان مثال ، اگر این مورد را در شبکه های تبلیغاتی شخص ثالث مشاهده کنید ، کاری نمی توانید انجام دهید.

-
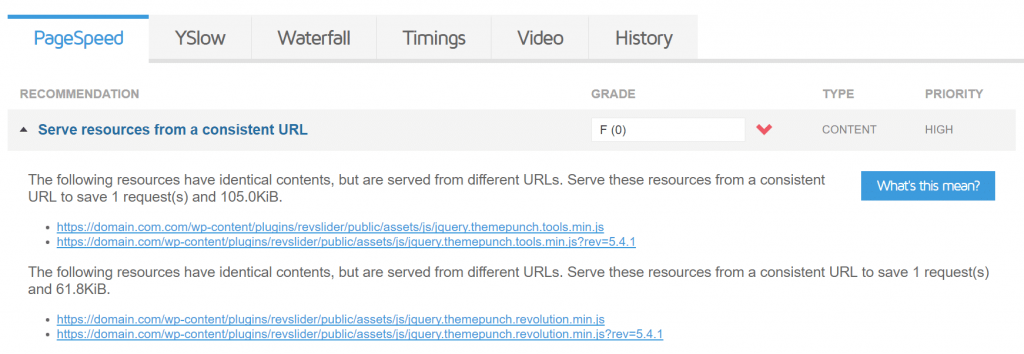
برای منابع خود از یک URL مداوم و ثابت استفاده کنید.
اگر منابع سرویس را از طریق یک URL سازگار مشاهده می کنید ، به احتمال زیاد منابع یکسانی از طریق همان URL ارائه می شوند. این موضوع زمانی می تواند رخ دهد که رشته های کوئری درگیر شوند. بنابراین نحوه حذف رشته های کوئری از منابع استاتیک را بررسی کنید . وقتی آن ها از بین رفتند ، دیگر لازم نیست دوباره آن را بارگیری کنید.

-
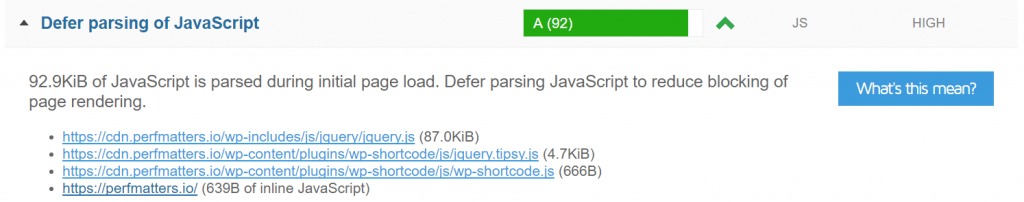
تجزیه و تحلیل JavaScript را به تعویق بیندازید.
JavaScript و CSS به طور پیش فرض رندر مسدود هستند. این بدان معناست که آن ها می توانند تا زمان بارگیری و پردازش توسط مرورگر ، از نمایش صفحه وب جلوگیری کنند. ویژگی defer به مرورگر می گوید تا زمان تجزیه HTML ، بارگیری منبع را متوقف کند. چند روش آسان برای رفع این مشکل که در آموزش استفاده از Gtmetrix توصیه میکنیم استفاده از افزونه های رایگان Autoptimize یا Async JavaScript است .

-
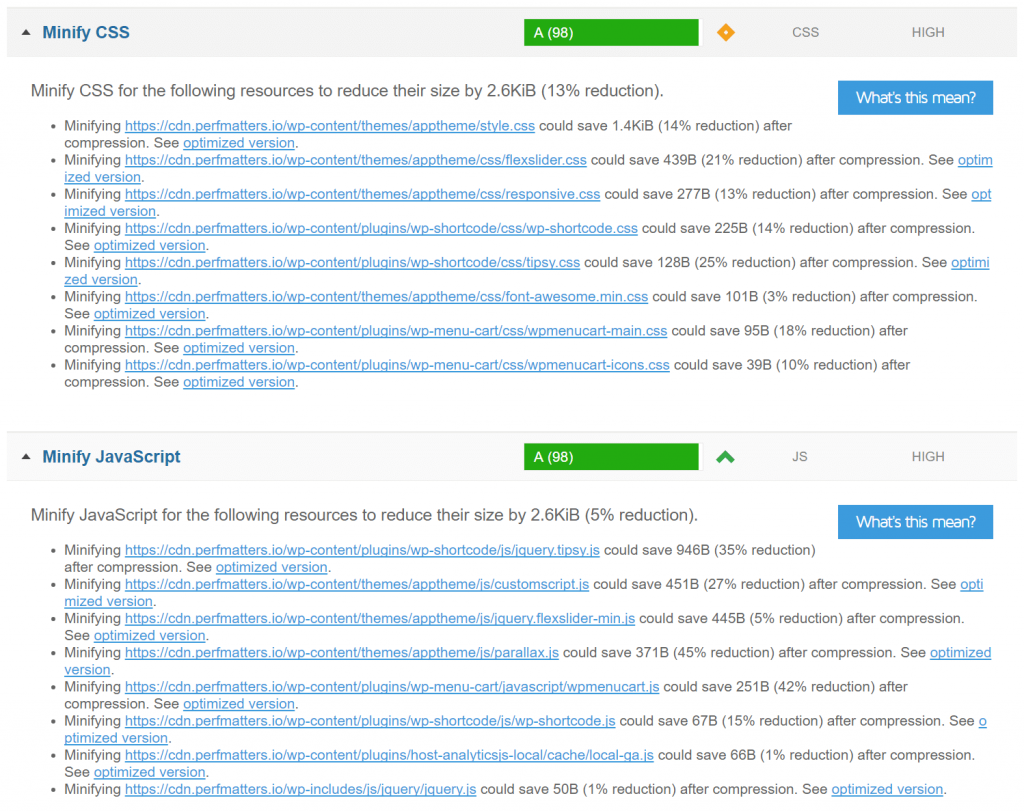
حجم CSS و JavaScript را کاهش دهید.
Minification اساساً حذف همه نویسه هاو یا کد های غیرضروری از کد منبع بدون تغییر عملکرد آن است. با وجود داشتن این کد ها بایت داده را ذخیره کرده و سرعت بارگیری ، تجزیه و زمان اجرا را افزایش می دهد.

پلاگین رایگان Autoptimize برای این کار مناسب است. اطمینان حاصل کنید که “بهینه سازی کد JavaScript” و “بهینه سازی CSS ” هر دو علامت گذاری شده اند. اگر سایت بزرگی دارید ، ممکن است بخواهید با تنظیمات پیشرفته زیر عمیق تر شوید، زیرا برخی از آن ها می توانند به عملکرد سایت شما آسیب برسانند. ترکیب CSS و JavaScript در سایت های بزرگ معمولاً توصیه نمی شود. اینجاست که قدرت HTTP / 2 وارد عمل می شود.
طبق HTTP Archive ، از آوریل 2017 ، تصاویر به طور متوسط 66٪ از حجم کل صفحه وب را تشکیل می دهند. بنابراین وقتی نوبت بهینه سازی سایت وردپرس می رسد ، تصاویر اولین جایی هستند که باید شروع کنید و حتی از اسکریپت ها و فونت ها مهم تر هستند.
در یک دنیای ایده آل قبل از بارگذاری در وردپرس ، هر تصویری باید فشرده و بهینه شود. اما متأسفانه ، این واقع بینانه نیست. به همین دلیل ، توصیه می کنیم از یک افزونه بهینه سازی برای تصویر استفاده کنید. این کار به شما کمک می کند تا تصاویر شما بصورت خودکار فشرده شود و می توانید اندازه آن ها را تغییر دهید و از بارگیری سریع در سایت شما اطمینان حاصل کنید.
-
زمان پاسخ اولیه سرور را کاهش دهید.
برای وردپرس ، عامل اصلی کندی زمان پاسخگویی اولیه سرور ، عدم ذخیره صفحه است. بدون ذخیره صفحه ، وردپرس از PHP برای ساخت صفحات پویا و هر درخواست جداگانه استفاده می کند و به می تواند به سرعت تحت تأثیر درخواست ها قرار گیرد. با فعال کردن حافظه پنهان ، سایت شما می تواند پرونده های HTML از پیش تولید شده را بر روی سرور پیاده سازی کند ، که بسیار سریع تر و مقیاس پذیرتر از PHP برای انجام هر درخواست صفحه است.
اگر میزبان وردپرس شما از حافظه پنهان صفحه پشتیبانی نمی کند ، می توانید یک پلاگین caching مانند افزونه WP Rocket را نصب کنید. برای کاهش بیشتر زمان پاسخ سرور ، توصیه می کنیم Cloudflare APO را با سایت وردپرس خود ادغام کنید. این سرویس بهینه سازی ابتکاری از Cloudflare صفحات HTML سایت شما را در سراسر جهان توزیع می کند ، که می تواند زمان پاسخ سرور را در سطح جهانی کاهش دهد.
-
HTML را کم کنید.
در ادامه آموزش استفاده از Gtmetrix، دقیقاً مانند CSS و JavaScript ، HTML همچنین می تواند برای از بین بردن نویسه ها و کدهای غیرضروری و صرفه جویی شده در بایت داده برای کاهش سرعت اجرا ، کم حجم تر شود. افزونه رایگان Autoptimize نیز برای این کار مناسب است. برای انجام این کار به سادگی گزینه “Optimize HTML Code” را فعال کنید.
-
فشرده سازی GZIP را فعال کنید.
GZIP یک فرمت فایل و یک نرم افزار کاربردی است که برای فشرده سازی و رفع اختلالت فایل استفاده می شود. فشرده سازی GZIP در سمت سرور فعال است و امکان کاهش بیشتر اندازه HTML ، صفحه سبک و فایل های JavaScript شما را فراهم می کند. این کار بر روی تصاویر کار نمی کند زیرا قبلاً به روش دیگری فشرده شده اند. برخی به دلیل فشرده سازی تا 70٪ کاهش داشته اند. احتمالاً یکی از ساده ترین بهینه سازی هایی است که می توانید هنگام استفاده از وردپرس انجام دهید.
برای فعال کردن فشرده سازی GZIP در Apache ، به سادگی کد زیر را در فایل .htaccess خود اضافه کنید .
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
اگر از NGINX استفاده می کنید ، کافی است موارد زیر را به پرونده nginx.conf اضافه کنید.
gzip on; gzip_disable "MSIE [1-6].(?!.*SV1)"; gzip_vary on; gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;
-
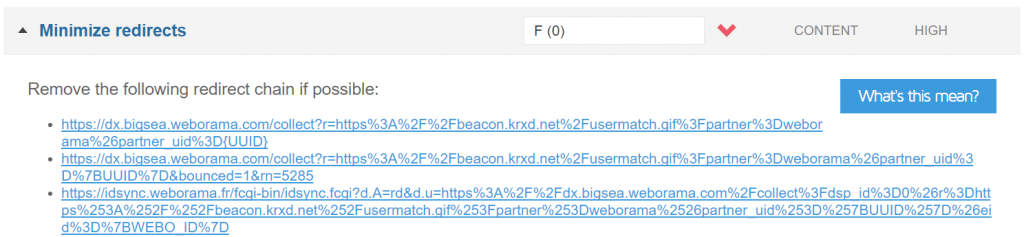
تغییر مسیرها (ریدایرکت ها) را به حداقل برسانید.
به حداقل رساندن هدایت مجدد HTTP از یک URL به آدرس دیگر باعث کاهش RTT های اضافی و زمان انتظار برای کاربران می شود. در حالت کلی 2 ریدایرکت در وردپرس بد باعث افزایش 58 درصدی بارگذاری سایت می شود و هدایت مجدد وردپرس سرعت سایت شما را کم می کند. به همین دلیل برای صرفه جویی در تعداد مراجعه مجدد بازدید کنندگان به سایت خود کمی وقت بگذارید و آن را بهبود ببخشید.
-
اعتبار سنج حافظه پنهان را مشخص کنید.
وقتی اعتبار سنجی HTTP caching از دست رفته باشد ، یک تعیین کننده اعتبار سنجی حافظه پنهان مشخص می شود. اینها باید در هر پاسخ سرور مبدا گنجانده شوند ، زیرا هم اعتبار حافظه نهان را تأیید می کنند و هم آن را تعیین می کنند. اگر سرصفحه ها پیدا نشوند ، هر بار درخواست جدیدی برای منبع ایجاد می کند که باعث افزایش بار در سرور شما می شود.
استفاده از هدرهای ذخیره شده باعث می شود که درخواست های بعدی از سرور بارگیری نشوند ، در نتیجه حجم پهنای باند شما ذخیره می شود و عملکرد کاربر بهبود می یابد و به یاد داشته باشید ، شما نمی توانید این مورد را بر روی منابع شخص ثالث که کنترل نمی کنید اصلاح کنید. البته تعدادی از سرآیند های مختلف ذخیره HTTP درگیر هستند که برای رفع این مشکل استفاده می شوند.
-
ابعاد تصویر را مشخص کنید.
دقیقاً مانند اینکه به شما اجازه نمی دهد CSS تصاویر شما را تغییر اندازه دهد ، باید ابعاد تصویر را نیز تعیین کنید. این بدان معنی است که عرض و ارتفاع را در کد HTML خود بگنجانید. به عنوان مثال کد های زیر را در نظر بگیرید :
کد غلط
کد درست
-
رشته های کوئری را از منابع استاتیک حذف کنید.
پرونده های CSS و JavaScript شما معمولاً در انتهای URL ها دارای نسخه فایل هستند مانند domain.com/style .css؟ ver = 4.6 . برخی از سرورها و سرورهای پروکسی قادر به ذخیره سازی رشته های کوئری نیستند، حتی اگر یک cache-control:publicهدر وجود داشته باشد. بنابراین در آموزش استفاده از Gtmetrix توصیه می کنیم با حذف آن ها حافظه پنهان خود را بهبود ببخشید. این کار را می توان به راحتی با کد یا پلاگین های رایگان وردپرس انجام داد.
-
هدر Vary: Accept-Encoding را مشخص کنید.
این یک سرآیند HTTP است و باید در هر پاسخ سرور مبدا موجود باشد ، زیرا به مرورگر می گوید که آیا کلاینت می تواند نسخه های فشرده شده محتوا را مدیریت کند یا خیر. معمولاً وقتی فشرده سازی GZIP فعال باشد ، این مورد نیز برطرف می شود.
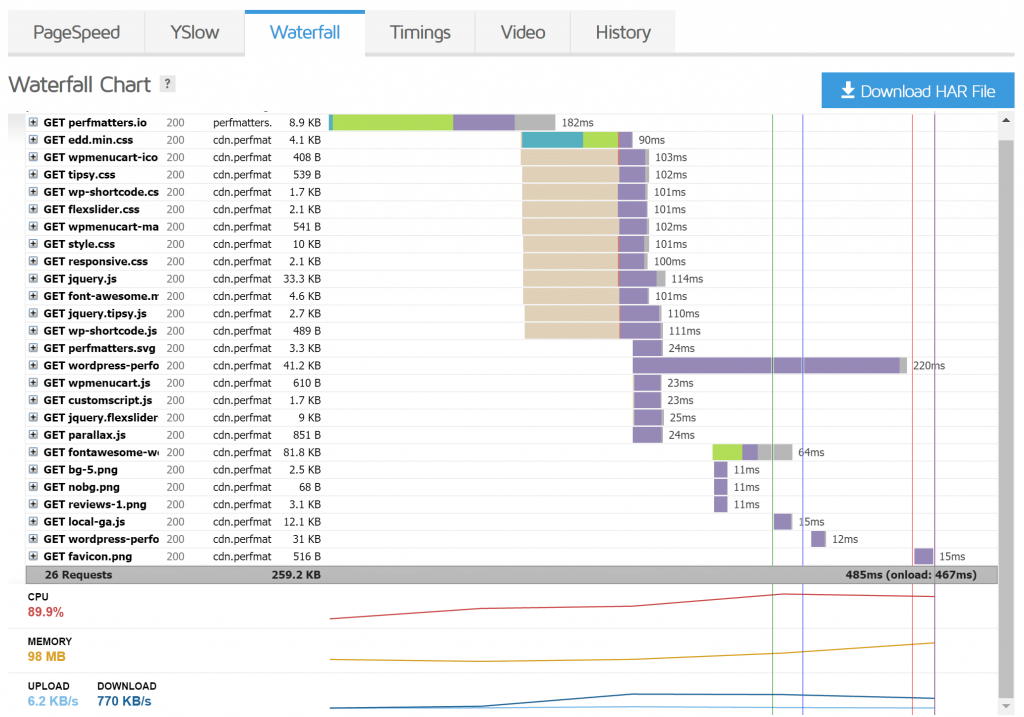
نمودار آبشار ی GTmetrix
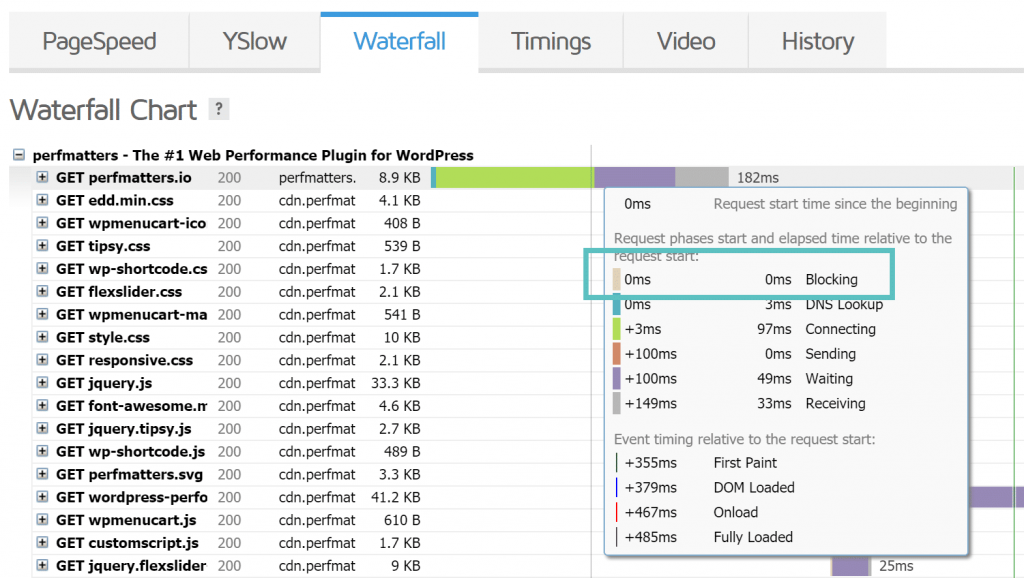
در ادامه آموزش استفاده از Gtmetrix به سراغ نمودار آبشاری GTmetrix میرویم که تمام درخواست های منفرد را در صفحه وب شما نمایش می دهد (همانطور که در زیر نشان داده شده است). سپس می توانید هر درخواست را تجزیه و تحلیل کنید تا ببینید چه چیزی باعث تأخیر و مشکلات عملکردی در سایت شما می شود. در زیر خلاصه و یا تعریف دقیق تری از معنی هر یک از رنگ ها در هر درخواست وجود دارد.

مسدود کردن ( رنگ قهوه ای)
وقتی یک مرورگر یک صفحه وب را بارگیری می کند ، منابع JavaScript و CSS معمولاً مانع از نمایش صفحه وب تا بارگیری و پردازش توسط مرورگر می شوند. این تاخیر معمولاً به عنوان مسدود کننده در نمودار آبشار جی تی متریکس نشان داده می شود.

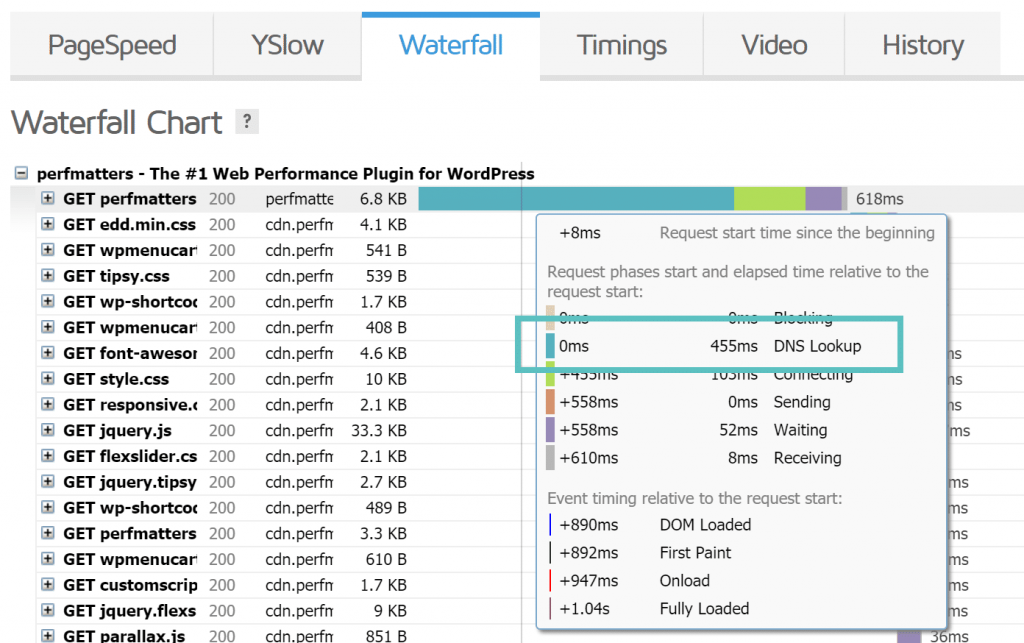
DNS Lookup (رنگ سبز)
شما می توانید در آموزش استفاده از Gtmetrix مانند یک دفترچه تلفن به جستجوی DNS فکر کنید . سرورهایی به نام Domain Name Servers وجود دارند که اطلاعات مربوط به وب سایت شما و آدرس IP شما را در آن نگهداری می کنند. هنگامی که برای اولین بار وب سایت خود را از طریق GTmetrix اجرا می کنید ، یک جستجوی جدید انجام می دهد و باید سوابق DNS را جستجو کند تا اطلاعات IP را بدست آورد. این کار منجر به زمان جستجو اضافی می شود.
وقتی وب سایت خود را برای بار دوم از طریق GTmetrix اجرا می کنید ، DNS را در حافظه پنهان می کند زیرا از قبل اطلاعات IP را می داند و نیازی به انجام دوباره جستجو نیست. این یکی از دلایلی است که باعث می شود وب سایت شما پس از چندین بار اجرای آن از طریق GTmetrix سریع تر ظاهر شود. همانطور که در صفحه زیر مشاهده می کنید ، در آزمایش دوم که انجام دادیم ، زمان جستجوی DNS در بار اول DOC : 0 میلی ثانیه است.

ما برای آموزش استفاده از Gtmetrix توصیه می کنیم چندین بار آزمون خود را اجرا کنید و میانگین آن را بگیرید ، مگر اینکه DNS را به عنوان بخشی از گزارش خود بخواهید ، در این صورت می توانید اولین آزمون را انجام دهید.
اگر از CDN استفاده می کنید ، همین مورد در مورد دارایی های شما JavaScript ، CSS ، تصاویر نیز صدق می کند. حافظه پنهان CDN تقریباً مانند DNS کار می کند ، هرگاه حافظه پنهان شود ، در بارهای متوالی سرعت آن بسیار بالاتر است. نکته دیگر در مورد سرعت بخشیدن به DNS استفاده از پیش تنظیم DNS است. این کار به مرورگر اجازه می دهد تا جستجوی DNS را در صفحه ای در پس زمینه انجام دهد. این کار را می توانید با افزودن چند خط کد به هدر
سایت وردپرس خود انجام دهید. چند نمونه را در زیر مشاهده کنید.
یا اگر وردپرس نسخه 4.6 یا نسخه جدیدتر را اجرا می کنید ، ممکن است بخواهید از نکات منابع استفاده کنید . توسعه دهندگان می توانند با استفاده از wp_resource_hints برای اضافه کردن دامنه سفارشی و آدرس ها برای dns-prefetch، preconnect، prefetch یا prerenderاستفاده کنند.
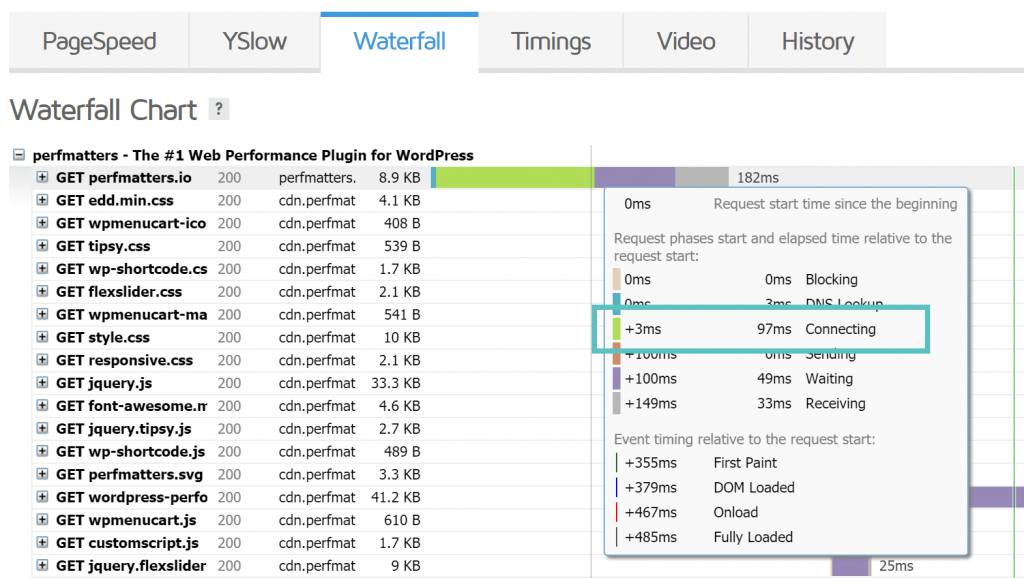
اتصال (رنگ فسفری)
اتصال بار در GTmetrix با اشاره به ارتباط TCP، یا کل زمان لازم برای ایجاد یک اتصال می باشد . شما واقعاً نیازی به درک نحوه عملکرد آن در آموزش استفاده از Gtmetrix ندارید ، اما این یک روش ارتباطی بین میزبان / سرویس گیرنده و سرور است که باید انجام شود.

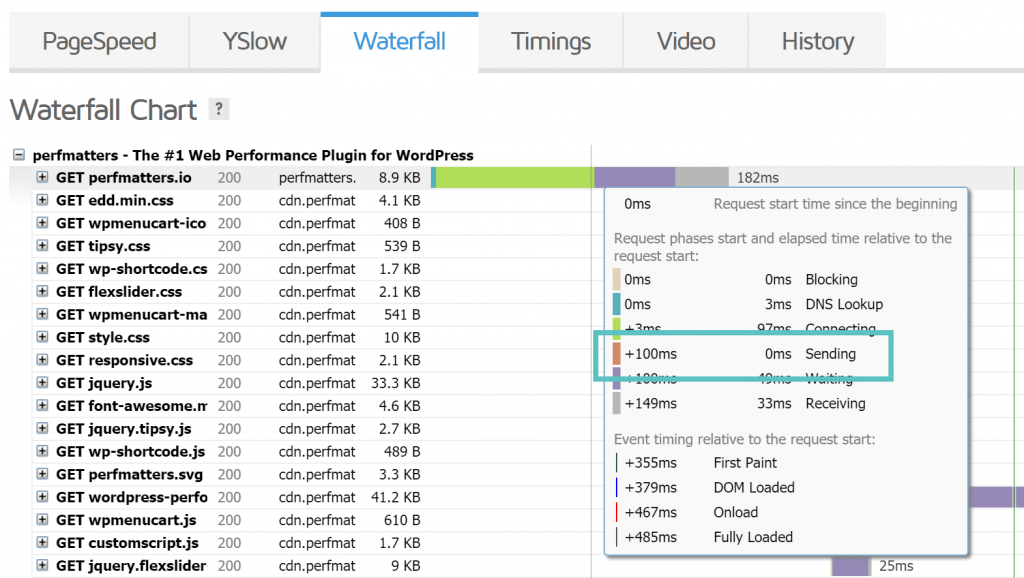
ارسال (رنگ قرمز)
ارسال زمان است که به سادگی در مدت زمان لازم برای مرورگر وب برای ارسال داده به سرور نشان داده می شود.

انتظار (رنگ بنفش)
زمان انتظار در GTmetrix در واقع اشاره به زمان بایت اول است که در برخی از ابزارها با نام TTFB نیز شناخته می شود. TTFB یک معیار اندازه گیری است که به عنوان نشانه ای از پاسخگویی یک سرور وب و یا سایر منابع شبکه استفاده می شود. به طور کلی ، هر چیزی زیر 100 میلی ثانیه TTFB قابل قبول و خوب است. اگر به محدوده 300-400 میلی ثانیه نزدیک شوید ، ممکن است مورد اشتباهی در سرور خود پیکربندی شده باشد یا زمان آن رسیده است که به یک پشته وب بهتر بروید. همانطور که در تست زیر مشاهده می کنید تقریباً 100 میلی ثانیه بود که بسیار عالی است.
برخی از روش های آسان برای کاهش TTFB شما این است که اطمینان حاصل کنید میزبان شما حافظه پنهان مناسب و استفاده از CDN را در اختیار دارد.
دریافت (خاکستری)
دریافت معیاری است که به سادگی در مدت زمان لازم برای مرورگر وب برای دریافت اطلاعات از سرور تعیین می شود.
زمان بندی رویداد و یا Event timing
 هر بار که شما یک صفحه را درخواست می کنید ، این صفحه دارای زمان بندی رویداد است که در آن موارد ارائه و بارگیری می شوند.
هر بار که شما یک صفحه را درخواست می کنید ، این صفحه دارای زمان بندی رویداد است که در آن موارد ارائه و بارگیری می شوند.
- First Paint خط سبز : اولین نقطه ای که مرورگر هر نوع نمایش در صفحه مانند نمایش رنگ پس زمینه را انجام می دهد.
- DOM Loaded خط آبی : نقطه ای که DOM آماده است.
- Onload خط قرمز : وقتی پردازش صفحه به پایان رسید و بارگیری تمام منابع موجود ، تصاویر ، CSS و غیره به پایان رسید.
- Fully Loaded خط بنفش : نقطه ای که پس از رویداد Onload روشن می شود و به مدت 2 ثانیه فعالیت شبکه ای وجود ندارد.
سرصفحه های پاسخ HTTP
همچنین می توانید با کلیک بر روی یک درخواست جداگانه ، آنچه را که آن ها عنوان های پاسخ HTTP می نامند ، می بینید. این کار اطلاعات ارزشمندی را فراهم می کند. در صفحه زیر می توانیم بلافاصله مواردی از جمله gzip را در وب سرور مشاهده کنیم ، از طریق HHVM در حال اجرا است ، در غیر اینصورت MISS را نشان می دهد، سرصفحه های کنترل حافظه پنهان ، معماری سرور (این مورد همیشه قابل مشاهده نیست) ، سرصفحه ها ، عامل کاربر مرورگر و موارد دیگر منقضی می شود.
نکته دیگری که باید در آموزش استفاده از Gtmetrix از آن آگاه باشید این است که ابزار جی تی متریکس برخلاف Pingdom از HTTP / 2 پشتیبانی می کند ، زیرا در حال حاضر از Chrome 58+ برای اجرای آزمایشات خود از آن استفاده می کند. در واقع کروم پشتیبانی از HTTP / 2 را در نسخه 49 اضافه کرد . بنابراین هنگام انتخاب اینکه از کدام ابزار تست سرعت استفاده می کنید این موضوع را هم به خاطر داشته باشید.
ویدئو
برای کمک به شما در اشکال زدایی از مشکلات بینایی و مشکلات عملکرد پیش رو ، آخرین نسخه GTmetrix شامل یک برگه “Video” است. با فعال کردن این ویژگی ، GTmetrix به طور خودکار یک فیلم قابل جاسازی را ضبط می کند که نحوه بارگذاری یک صفحه را برای هر تست عملکرد را نشان می دهد. این ویژگی برای اشکال زدایی از مشکلات بصری که فقط در ترکیبات خاصی از مرورگر و اندازه صفحه ظاهر می شوند بسیار مفید است.
تاریخچه
در زیر برگه تاریخچه می توانید تمام تست های انجام شده برای سرعت خود را مشاهده کنید. البته تعداد تست های ذخیره شده در حساب های رایگان محدودیتی دارد. همچنین می توانید یک URL را کنترل کنید که به شما این امکان را می دهد تا عملکرد خود را در طول زمان ردیابی کرده و هرگونه تغییر را مشاهده کنید.

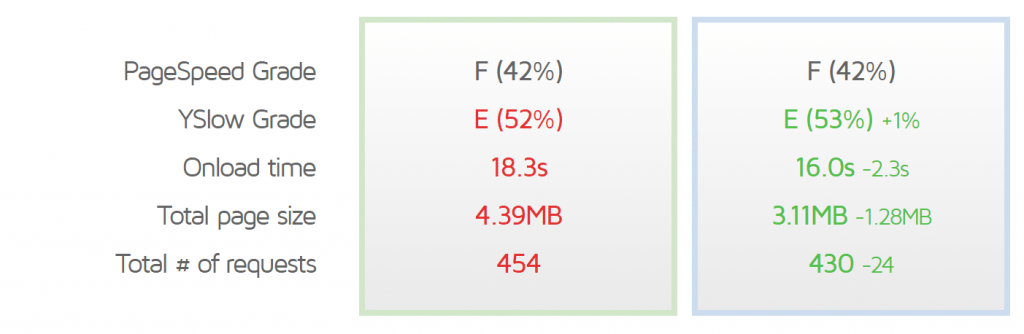
یکی از ویژگی های بسیار جالب این است که شما می توانید گزارش های گذشته خود را انتخاب کرده و آن ها را در کنار یکدیگر مقایسه کنید.
این قابلیت می تواند بسیار مفید باشد ، به ویژه هنگامی که شما در حال انجام بهینه سازی سایت خود هستید تا ببینید آیا پیشرفت هایی وجود دارد و یا خیر. به یاد داشته باشید ، گاهی اوقات می توانید بهینه سازی های زیادی نیز داشته باشید.
در بحث آموزش سئو وردپرس رفع خطاهای جیتیمتریکس با افزونه های وردپرس اهمیت پیدا می کند. مثلا:
-
پلاگین های وردپرس
در اینجا لیستی از افزونه های مورد استفاده در سایت وردپرس آورده شده است.
- افزونه رایگان CDN Enabler برای استقرار KeyCDN استفاده می شود.
- افزونه رایگان CAOS برای همگام سازی محلی Google Analytics استفاده می شود.
- افزونه premium perfmatters برای حذف درخواست های غیرضروری HTTP و غیرفعال کردن مواردی مانند Emojis و Embeds استفاده می شود.
- پلاگین برتر Gonzalez برای غیرفعال کردن بارگذاری برخی اسکریپت ها استفاده می شود.
- از پلاگین smush pro برای فشرده سازی تصاویر استفاده می شود.
برای متخصص شدن در آموزش سئو وردپرس مقاله مربوط به آن را از اینچا مطالعه بفرمایید.
جمع بندی آموزش استفاده از Gtmetrix
همانطور که می بینید ، آموزش استفاده از Gtmetrix و معنی همه نمودارها ، می تواند به شما کمک کند تا در مورد عملکرد ، تصمیم گیری مبتنی بر داده را اتخاذ کنید. همانطور که می دانید، با استفاده از یک تجزیه و تحلیل آبشاری بسیار مهم است که بدانید دارایی های فردی شما چگونه بارگیری می شود و به یاد داشته باشید ، وقتی نوبت به مقایسه آن با Pingdom می رسد ، هر دوی آن ها ابزارهای مختلفی هستند و بهتر است که از یکی از آن ها استفاده کنید زیرا آن ها موارد مختلف را با رویکردهای متفاوت محاسبه می کنند. پیشنهاد میکنیم برای آموزش سئو حتما به سئوتراپی مراجعه نمایید.
ژاکت را دنبال کنید
ژاکت در اینستاگرام
ژاکت در فیسبوک
ژاکت در لینکدین
ژاکت در توییتر


