چگونه تصاویر خود را برای موتورهای جستجو بهینه سازی کنیم؟


با رشد روزمره زندگی دیجیتال، بخش گستردهای از محتوا صرفا بر روی وب قرار میگیرد. مجموع این محتوا از متن و فیلم و تصویر محتوای اینترنتی را میسازد. برای جستجوی یک مفهوم هیچکس به جز موتورهای جستجوگر نمیتواند کارایی داشته باشد. حتی بعضی معتقدند که اینترنت همان گوگل است. گرچه اینطور نیست اما بدون گوگل امروزه به جرئت میتوان گفت بسیاری از مطالب ارزشمند و سایتهای مفید امکان دیده شدن و ادامه دادن را ندارند.
هیچ وبسایتی بدون سئو عملا دیده نمیشود. به زبان بسیار ساده اگر بهترین محصولات و زیباترین سایتها را به بهترین شیوه نیز ارایه کنید ولی دیده نشوید، انگار اصلا وجود ندارید. بدون عملیات بهینهسازی هیچ سایتی نه امکان حضور دارد نه میتواند به صورت جدی در بازار حضور داشته باشد. حال این امر به محتوا و سئوی تصاویر در وردپرس برمیگردد که باید آن را برای هر قسمتی جدی گرفت.
بی شک بهینه سازی تصاویر برای موتور های جستجو بسیار مهم است و زمانی که شما محتوای تصویریتان را به درستی بهینه کنید می توانید بازدیدکنندگان جدید زیادی را جذب وب سایت خود کنید. برای بهینه کردن تصاویرتان در واقع باید به موتورهای جستجو کمک کنید تا تصاویر شما را پیدا کرده و برای کلمات کلیدی مناسب آن ها را نشان دهند.
در این مقاله ما به شما نشان خواهیم داد که چگونه با دنبال کردن روش هایی که در ادامه آن ها را معرفی می کنیم به بهینه سازی عکس های سایت وردپرسی خود بپردازید. در ادامه فهرست مطالبی که در این مقاله بررسی می کنیم برایتان آورده شده است.
اهمیت بهینه سازی تصاویر برای سئو و نقش آن در سرعت سایت
رباتهای خزندهای در وب همواره از طرف موتورهای جستجوگر در حال کارند تا محتوای جدید را شناسایی و در گوگل فهرست (Index) کنند. میزان تطابق محتوای وبسایتها با اصول سئو در واقع جایگاه آن محتوا را در صفحهها و نتیجههای گوگل مشخص میکند. اگر سایت دارید و خدماتی به نسبت عمومی ارائه میکنید و محصولی برای فروش دارید به جز سه جایگاه اول گوگل به هیچ چیز فکر نکنید. یک مغازهی ده متری سر یک چهار راه شلوغ صدها برابر یک فروشگاه بزرگ در انتهای یک کوچه ممکن است گردش مالی و درآمد ایجاد کند. در گوگل نیز همین داستان در فضای دیجیتال نیز صدق می کند.
همانطور که میدانید اصول و قواعدی برای هماهنگسازی و بهینه کردن محتوا و سئوی تصاویر در وردپرس در گوگل وجود دارد. الگوریتمهای گوگل مانند قوانینی برای اصول سئو حاکمیت دارند. و به طور دائم در حال رشد و پیشرفت هستند، بنابراین مدام در حال تغییر هستد. سئو نیز مانند یک علم است و هر نوعی از محتوا سئوی مخصوص به خود را دارد. تصاویر هم در این فرایند جایگاه خود را دارند. سئوی تصاویر در وردپرس به موضوعی جدی تبدیل شده است.
برای کسب و کار خود در سال 2021 دو مفهوم کلی در سئو وجود دارد:
- اولویت دادن به استفاده از محتوای بصری در طول پروژههای توسعه وب
- بهینه سازی حداکثری محتوای بصری برای موتورهای جستجوگر
غیر از اینکه برای متنها و صفحههای خود اصول سئو را رعایت میکنید. سئوی تصاویر در وردپرس نیز باید مورد توجه قرار دهید. برای این منظور به دو مطلب زیر دقت کنید:
نخست: صفحههای وبی که دارای تصاویر بسیار با کیفیت و مرتبط هستند با بازدید بسیار زیادی مواجه میشوند. و این به دریافت کننده و بازدید کننده و کیفیتی که او عکس را میبیند ارتباطی ندارد. گوگل کیفیت دیداری و سئوی اجزای هر عکس را جداگانه میسنجد.
دوم: صفحههای وبی که از کیفیت بالایی برخوردارند و ساختارهای اصولی سئو را رعایت کردهاند و دارای تصویر باشند نیز بازدید بیشتری را دریافت میکنند. در اینجا کیفیت و سئوی تصاویر در وردپرس در رتبه بعدی قرار میگیرد.
با این تفاسیر مخاطبین بسیاری به سمت ویدیوها و تصاویر کشیده میشوند. به همین سبب است که سئوی تصاویر در وردپرس هر روز مهمتر میگردد. برای یک سایت وردپرسی مکانهای بسیاری وجود دارد که بتواند در آن ها از ویدیو یا تصاویر استفاده کند. هدر، تصویر شاخص، صفحههای فرود، پس زمینه ویدیو، صفحههای محصول شامل عکس و ویدیو، ارایه ویدیویی دیدگاههای مشتریان، آموزش ویدیویی، ارسال ویدیو توسط مخاطبین و اینفوگرافیک و… محلهایی از وبسایت هستند که امکان استفاده از ویدیو و عکس در آنها وجود دارد. انجام سئوی تصاویر در وردپرس همراه با استفاده از تصاویر صورت میپذیرد و افزونههای متعددی برای این کار در مارکت ژاکت موجود است. با دقت در انتخاب تصاویر و ویدیو ها، شما تجربه کاربری با کیفیتتری را برای مخاطب فراهم میکنید. و اثر محتوا را چند برابر میکنید. بنابراین در نظر داشته باشید که یک ویدیو دو دقیقهای اثر بسیار جدیتری نسبت به دو پاراگراف توضیحات را میتواند ایجاد کند.
از سوی دیگر استفاده از ویدیو در سایتهای وردپرسی میتواند فرصتی برای ایجاد بکلینکها نیز باشد. به این فکر کنید که مخاطبین شما در صورتی که ویدیو یا عکس با کیفیت سایت را را بپسندند، ممکن است به چه تعدادی از دوستان و همکاران خود لینکی از سایت شما را ارسال کنند. تعدد این لینکها توجه گوگل را به خود جلب میکند.
سرعت سایت نقش مهمی در سئو و تجربه کاربر دارد و موتورهای جستجو وب سایت هایی که از سرعت بالاتری برخوردار هستند را در رتبه بالاتری قرار می دهند.
برای افزایش سرعت سایت وردپرسی خود مقاله ما در این زمینه را مطالعه کنید.

اهمیت سرعت سایت برای جستجوی تصویر نیز صادق است. همانطور که می دانید تصاویر باعث افزایش زمان بارگذاری صفحه شما می شوند زیرا بارگیری آن ها بیش از متن طول می کشد. بنابراین اگر چندین فایل تصویر بزرگ برای بارگیری در سایت شما وجود داشته باشد ، صفحه شما با سرعت کمتری بارگیری می شود.
در این مواقع شما باید اطمینان حاصل کنید که تصاویر موجود در سایت برای وب بهینه شده است. اگرچه این کار ممکن است کمی مشکل باشد زیرا بسیاری از مبتدیان در زمینه گرافیک و ویرایش تصویر متخصص نیستند اما چند روش مفید در مورد چگونگی بهینه سازی تصاویر قبل از بارگذاری آنها در وب سایت وجود دارد که ما به شما معرفی خواهیم کرد.
بهترین راه برای بهینه سازی تصاویر، ویرایش آن ها در رایانه با استفاده از یک نرم افزار ویرایش عکس مانند Adobe Photoshop است. با این کار می توانید قالب صحیح پرونده را برای ایجاد اندازه کوچک فایل انتخاب کنید.
استفاده از یک افزونه فشرده سازی تصویر برای وردپرس روش دیگری برای بهینه سازی تصاویر سایت شما است. این افزونه های بهینه ساز تصویر به شما امکان می دهند که هنگام بارگذاری یک تصویر در وردپرس ، به طور خودکار فشرده سازی عکس را انجام دهید و اندازه تصویر را تنظیم کنید.
متن Alt تصاویر چیست؟

متن Alt یا متن جایگزین یک توضیحی برای تصویر شما است و زمانی که تصویر شما به دلایل مختلف مانند عدم امکان دانلود شدن و یا نابینا بودن کاربر نمایش داده نشود، این متن به جای تصویر نمایش داده می شود. در واقع این ویژگی به صاحبان وب سایت این امکان را می دهد تا تصویر خود را در یک متن ساده توصیف کنند.
متن Alt برای سئوی تصویر بسیار مهم است و در واقع به موتورهای جستجو کمک می کند تا تصویر را درک کنند. اگرچه موتورهای جستجوی مدرن با استفاده از هوش مصنوعی می توانند یک تصویر و محتوای آن را تشخیص دهند اما آن ها هنوز هم به دارندگان وب سایت این فرصت را می دهند که تصویر ها را از قول خودشان توصیف کنند.

همچنین با انجام این کار شانس شما برای دیده شدن بیشتر می شود و ترافیک بیشتری وارد سایتتان خواهد شد. بنابراین بهتر است برای تصاویر خود یک متن جایگزین بنویسید و مضمون و محتوای تصویر را توضیح و شرح دهید.
متن Alt یا متن جایگزین یک ویژگی HTML است که به برچسب img اضافه می شود و برای نمایش تصاویر در یک صفحه وب استفاده می شود. مثال زیر یک نمونه کد HTML است که بسیار ساده به نظر می رسد:
<img src="/fruitbasket.jpeg" alt="A fruit basket" />
این را هم به خاطر داشته باشد که معمولاً متن alt در وب سایت ها قابل مشاهده نیست. اما اگر تصویری شکسته باشد یا پیدا نشود ، کاربران شما می توانند متن جایگزین را با یک نماد تصویر شکسته در کنار آن مشاهده کنند. پس تاثیر متن جایگزین روی بهینه سازی تصاویر برای موتور های جستجو را دست کم نگیرید.
چه تفاوتی بین متن Alt و عنوان (Title) وجود دارد؟

اصلی ترین تفاوت میان این دو این است که متن Alt بیشتر با هدف بهینه سازی تصاویر برای موتورهای جستجو استفاده می شود ، در حالی که عنوان توسط وردپرس برای جستجوی رسانه استفاده می شود. همچنین وردپرس برچسب alt را در کد واقعی استفاده شده برای نمایش تصویر قرار می دهد اما برچسب عنوان برای یافتن و نمایش تصاویر در پایگاه داده ذخیره می شود.
در واقع عنوان زمانی نشان داده می شود که کاربر موس خود را روی تصویر حرکت دهد و متن عنوان در داخل پنجره کوچکی نشان داده خواهد شد اما Alt زمانی به نمایش در می آید که تصویر به درستی بارگذاری و یا دانلود نشود.
چه تفاوتی بین متن Alt و وجود دارد؟
متن alt برای توصیف تصویر برای موتورهای جستجو و صفحه خوان ها استفاده می شود. از طرف دیگر عنوان برای توصیف تصویر برای همه کاربران استفاده می شود و در حالت عادی متن Alt در وب سایت شما قابل مشاهده نیست در حالی که در زیر تصاویر شما قابل مشاهده است.
متن alt برای سئو بهتر تصویر در وب سایت شما بسیار مهم است. زیرنویس یا اختیاری است و فقط در مواردی که لازم است اطلاعات بیشتری در مورد تصویر به بازدیدکنندگان وب سایت ارائه دهید ، قابل استفاده است.
نحوه افزودن متن Alt و عنوان به تصاویر در وردپرس
هنگامی که با استفاده از بلوک پیش فرض تصویر، تصویری را انتخاب می کنید وردپرس به شما این امکان را می دهد که یک متن و یا عنوان را به اضافه کنید.
در وردپرس بعد از انتخاب یک بلوک به صورت خودکار یک عنوان برای تصویر نیز ایجاد می شود و با کلیک بر روی دکمه ویرایش در نوار ابزار بلوک تصویر می توانید عنوان را تغییر دهید.
با این کار پنجره آپلود کننده رسانه ظاهر می شود که در آن می توانید عنوان دلخواه خود را برای تصویر وارد کنید.
همچنین می توانید متن alt را برای تصاویری که قبلاً در وردپرس بارگذاری کرده اید هم ویرایش کنید. برای انجام این کار ، باید به مسیر رسانه >> کتابخانه مراجعه کرده و تصویری را که می خواهید ویرایش کنید را در آن جا پیدا کنید.
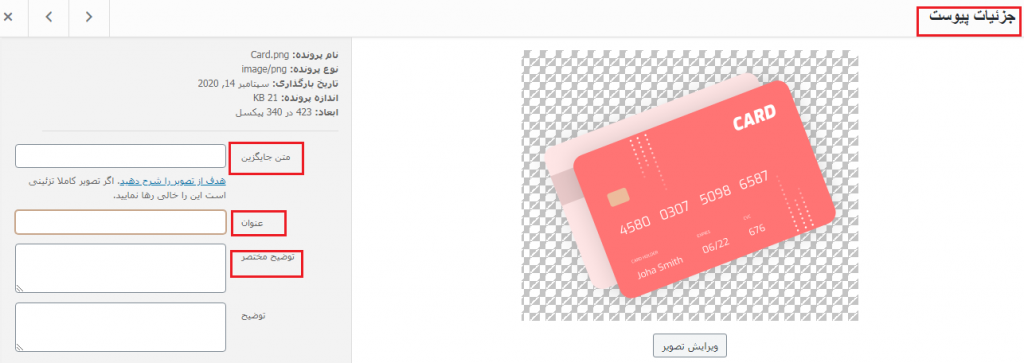
با کلیک کردن بر روی تصویر ، پنجره جزئیات پیوست ظاهر می شود که در آن می توانید عنوان ، متن جایگزین و را وارد کنید.

توجه: تغییر برچسب alt یا عنوان تصویر از طریق کتابخانه تصاویر در پست ها و صفحاتی که آن تصویر در آن ها قبلاً استفاده شده است ، تغییری ایجاد نمی کند.
در چه مواقعی می توان از برای تصاویر استفاده کرد؟
زیرنویس ها یا به شما این امکان را می دهند که جزئیات بیشتری برای یک تصویر به همه کاربران خود ارائه دهید و آن ها برای همه کاربران از جمله موتورهای جستجو و صفحه خوان ها روی صفحه قابل مشاهده هستند.
اما این را هم به یاد داشته باشید که اغلب وب سایت ها به طور معمول از زیرنویس برای تصاویر پست های وبلاگ یا صفحات خود استفاده نمی کنند زیرا برای توضیح تصویر اغلب به زیرنویس و کپشن نیاز نیست. بنابراین بهتر است که برای موارد زیر از کپشن ها یا توضیحات مختصر تصاویر استفاده کنید:
- عکس های خانوادگی یا رویدادی
- عکس هایی که نیاز به توضیحات بیشتر دارند
- گالری تصاویر محصولات
همچنین شما می توانید درباره آن تصویر در داخل محتوای مقاله خود نیز توضیح دهید.
صفحات پیوست را در وردپرس غیرفعال کنید.
وردپرس یک صفحه برای همه تصاویر بارگذاری شده در پست ها و صفحات خود ایجاد می کند که صفحه پیوست نامیده می شود. این صفحه فقط یک نسخه بزرگتر از تصویر واقعی را نشان می دهد و در واقع هیچ محتوای دیگری در آن وجود نخواهد داشت.
این موضوع می تواند تأثیر منفی در بهینه سازی تصاویر و سئوی سایت و رتبه بندی شما در گوگل داشته باشد زیرا موتورهای جستجو صفحات با متن و محتوایی که حجم کمی دارند را به عنوان صفحاتی با کیفیت پایین و یا “محتوای ضعیف” در نظر می گیرند. به همین دلیل ما به کاربران توصیه می کنیم که صفحات پیوست وب سایت ها را غیرفعال کنند.

ساده ترین راه برای این کار نصب و فعال سازی افزونه یواست سئو است. برای جزئیات بیشتر ، به راهنمای آموزشی افزونه یواست سئو مراجعه کنید .با فعال شدن این افزونه URL های پیوست به طور خودکار خاموش و غیرفعال خواهند شد.
اگر از افزونه Yoast SEO استفاده نمی کنید می توانید افزونه Attachment Pages Redirect را نصب کنید. این افزونه به سادگی افرادی را که از صفحه پیوست بازدید می کنند به پستی که تصویر در آن نمایش داده شده هدایت می کند. همچنین می توانید کد زیر را به صورت دستی و با افزودن آن به فایل functions.php این صفحات را غیر فعال کنید.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
function wpb_redirect_attachment_to_post() {if ( is_attachment() ) {global $post;if( empty( $post ) ) $post = get_queried_object(); if ($post->post_parent) { $link = get_permalink( $post->post_parent ); wp_redirect( $link, '301' ); exit(); }else { // What to do if parent post is not available wp_redirect( home_url(), '301' ); exit(); }}}add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' ); |
نکات تکمیلی برای بهینه سازی تصاویر
افزودن متن Alt تنها کاری نیست که می توانید برای بهبود سئوی تصویر انجام دهید. در زیر چند نکته اضافی آورده شده است که باید هنگام افزودن تصاویر به پست های وبلاگ خود به خاطر بسپارید تا بهینه سازی تصاویر برای موتور های جستجو را بهترین نحو انجام دهید.
برای تگ Alt یک متن توصیفی بنویسید.
بسیاری از مبتدیان اغلب فقط از یک یا دو کلمه به عنوان متن alt برای تصویر استفاده می کنند. این باعث می شود تصویر بیش از حد کلی به نظر برسد و رتبه بندی آن را نیز دشوار تر می کند. به عنوان مثال ، به جای نوشتن عبارت “بچه گربه ها” از عبارت “بچه گربه ها با اردک پلاستیکی زرد بازی می کنند ” استفاده کنید .
از نام های مناسب برای ذخیره تصاویرتان استفاده کنید.
به جای ذخیره تصاویر خود به عنوان هایی مثل DSC4450.jpeg باید آن ها را به درستی نام گذاری کنید. به کلمات کلیدی فکر کنید که کاربران برای یافتن آن تصویر خاص در جستجوی خود تایپ می کنند و از آن کلمات استفاده کنید. همچنین سعی کنید نامی را برای تصاویر استفاده کنید که درباره آن توضیحات داده باشد به عنوان مثال “.jpegخانه-قرمز-چوبی” بهتر از” .jpegخانه” است .
تصاویر مورد استفاده شما باید با متن مقاله مرتبط باشند.
موتور های جستجو با گذر زمان هوشمند تر از قبل می شوند. آن ها می توانند تصاویر را به خوبی تشخیص داده و دسته بندی کنند. با این حال تصاویر شما باید با موضوع کلی پست یا صفحه مرتبط باشد. همچنین قرار دادن تصویر در نزدیکترین متن مربوط به مقاله تان بسیار مفید خواهد بود.
محتوای تصویری که مایلید در وبسایت قرار دهید را هوشمندانه انتخاب کنید. بررسی کنید آیا کیفیت دیداری عکس یا ویدیو برای مخاطب هیجان برانگیز است؟ آیا محتوای تصویری شما دارای مضمون با کیفیت و شفاف و مرتبط است؟ آیا تصویر واضح و با اندازه ی مناسب، موسیقی و صدای خوب است؟
بهترین روش های جستجوگرها را دنبال کنید.
شما همچنین باید از رهنمودهای کلی بهینه سازی سئو برای وب سایت خود پیروی کنید زیرا انجام این کار رتبه بندی جستجوی شما از جمله بهینه سازی تصاویر را بهبود می بخشد .
از عکس ها و تصاویری که به صورت نسخه اصلی هستند استفاده کنید.
براساس تحقیقات، کاربران به سرعت عکسهای فوتوشاپی و مصنوعی و غیر مرتبط را تشخیص میدهند. دوره استفاده از عکسهای تکراری و کپی گذشته است.
ساده بگویم: عکس را خودتان تهیه کنید. یا آن را از منبعی معتبر بخرید و دانلود کنید. از دستکاریهای غیرضروری روی عکس خود داری نمایید. رزولوشن و رنگهای هیجان انگیز استفاده کنید. خود را به جای کاربر قرار دهید که اگر این ویدیو یا عکس را میدید و متن را میخواند آیا این دو مکمل یکدیگر بودند؟ اگر جواب شما خیر است به هیچ عنوان از به کار بردن چنین عکسی خودداری نمایید.
بسیاری از وب سایت های عکاسی رایگان وجود دارد که می توانید با استفاده از آن ها تصاویر رایگانی را برای پست های وبلاگ خود پیدا کنید. با این حال ، مشکل این عکس ها این است که آن ها توسط هزاران وب سایت دیگر استفاده می شود. سعی کنید از عکس های که به صورت نسخه اصلی هستند و کسی آن ها را پیش از شما دانلود نکرده است استفاده کنید یا تصاویر با کیفیتی ایجاد کنید که منحصر به وبلاگ شما باشند.
امیدواریم این مقاله به شما کمک کرده باشد تا اهمیت بهینه سازی تصاویر برای موتور های جستجو را دریافته باشید و بتوانید با نکات گفته شده، عکس های وب سایت خود را بهترین شکل ممکن بهینه کنید و به رتبه های بالاتر در نتایج جستجو برسید.
حجم فایل تصویر را کم کنید
هنگام بارگذاری به دو مطلب حجم و زمان دقت کنید. وبسایتهایی با تصاویر بسیار حجیم، زمان بیشتری از کاربر برای بارگذاری میگیرند. میدانیم که گوگل سرعت را دوست دارد. جدای از این در دنیای پر سرعت امروز کاربران هم به سرعت سایت شما را ترک میکنند. اگر برای کاربران محتوای تصویری که میخواهند ببینند را با بیشتر از چند ثانیه تاخیر تحویلشان دهید حتما آنها را ناامید خواهید کرد. پس با بارگذاری محتوای حجیم دو بار ضرر میکنید. هم گوگل شما را نمیپسندد، هم کاربران. این عالیترین ترکیب برای شکست یک وبسایت است.

