آموزش جامع افزونه موشک وردپرس wp rocket + آموزش ویدئویی


افزونه موشک وردپرس یا همان wp-rocket یکی دیگر از افزونههای مناسب برای بهینه سازی سازی وردپرس است. این افزونه با امکاناتی از جمله بهینهسازی فایلها، غیرفعال کردن موارد غیرضروری و ایجاد تغییرات در روی فایلهای وردپرس موجب بهبود و افزایش فوقالعاده چشمگیر در سرعت سایت خواهد شد. لذا آموزش افزونه wp rocket بسیار دارای اهمیت است.
افزونه راکت وردپرس توسط تیمی از توسعهدهندگان در حال آپدیت و بهروزرسانی است که همین موضوع سبب شده با انواع قالبها و افزونههای استاندارد سایتهای وردپرسی سازگاری کاملی داشته باشد؛ بهطوری که هنگام استفاده از این افزونه مشکلی در سایت شما رخ نخواهد داد. این درست برخلاف افزونههای دیگر است که ممکن است در برخی سایتها بهخوبی کار نکنند.
در ادامه این مقاله میخواهیم به آموزش افزونه wp rocket پرداخته و به شما نشان دهیم که هر یک از بخشهای این افزونه به چه شکلی کار میکنند تا بر اساس توضیحات ارائه شده تنظیمات درست و مناسب با سایت خود را انتخاب کنید و برای افزایش سرعت سایت وردپرسی خود اقدام کنید. در کنار آن آموزش ویدئویی افزونه wp rocket را نیز آماده کرده ایم. در این فیلم های آموزشی به طور دقیق تنظیمات افزونه راکت و سایر مسائل مرتبط با بهینه سازی وردپرس ارائه شده است.
آموزش جامع تنظیمات افزونه موشک وردپرس (WP ROCKET)
پیش از هرچیزی نیاز است تا افزونه را در سایت خود نصب کنید. برای نصب افزونه راکت وردپرس مثل سایر افزونهها کافی است مشابه تصویر زیر در پیشخوان سایت وردپرس خود به منوی افزونهها> افزودن مراجعه کرده و سپس روی دکمه بارگزاری افزونه کلیک کنید. در این صورت میبینید که بخش مربوط به آپلود افزونه برای شما نمایش داده میشود.

حال فایل افزونه را که از سایت ژاکت خریداری کردید، را به کمک گزینه Choose File انتخاب کرده و در نهایت روی دکمه هماکنون نصب کن کلیک کنید. چند لحظه منتظر بمانید تا افزونه نصب و سپس از حالت فشرده zip. خارج شود. در مرحله بعد که نصب موفقیت آمیز بودن افزونه به شما نمایش داده میشود، کافی است روی دکمهی فعال کردن افزونه کلیک کنید تا افزونه موشک وردپرس فعال شود.
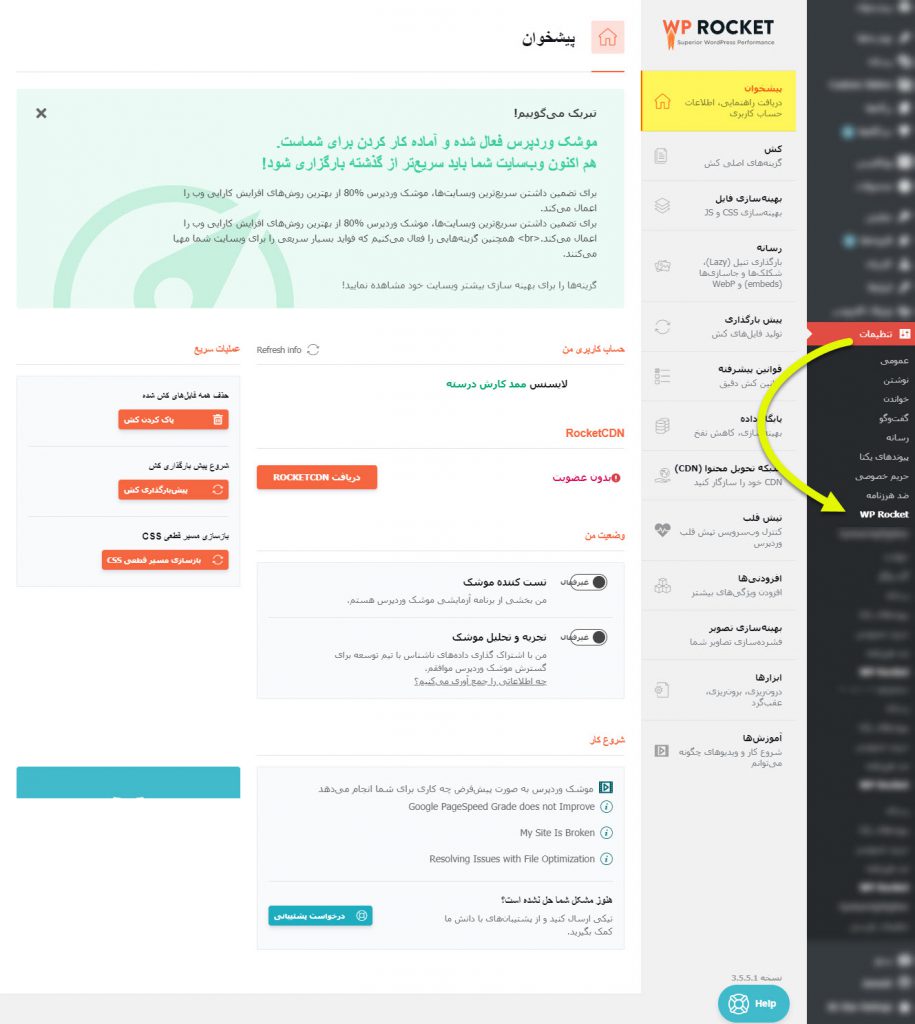
پس از فعال شدن افزونه خواهید دید که مشابه تصویر زیر زیرمنویی با نام WP ROCKET به منوی تنظیمات در پیشخوان وردپرس اضافه شده است. روی آن کلیک کنید تا صفحه اصلی افزونه راکت وردپرس به شما نمایش داده شود.

در بخش پیشخوان میتوانید جززیات و راهنمای افزونه را مشاهده کنید و شاید تنها بخشی که از آن استفاده کنید مربوط به باکس عملیات سریع باشد که از طریق آن میتوانید هرزمان که نیاز داشتید اقدام به حذف فایلهای کش شده، شروع پیش بارگزاری یا بازسازی مسیر CSS کنید.

آموزش تنظیمات کش در افزونه راکت | تنظیمات افزونه wprocket | معرفی کانفیگ wp rocket
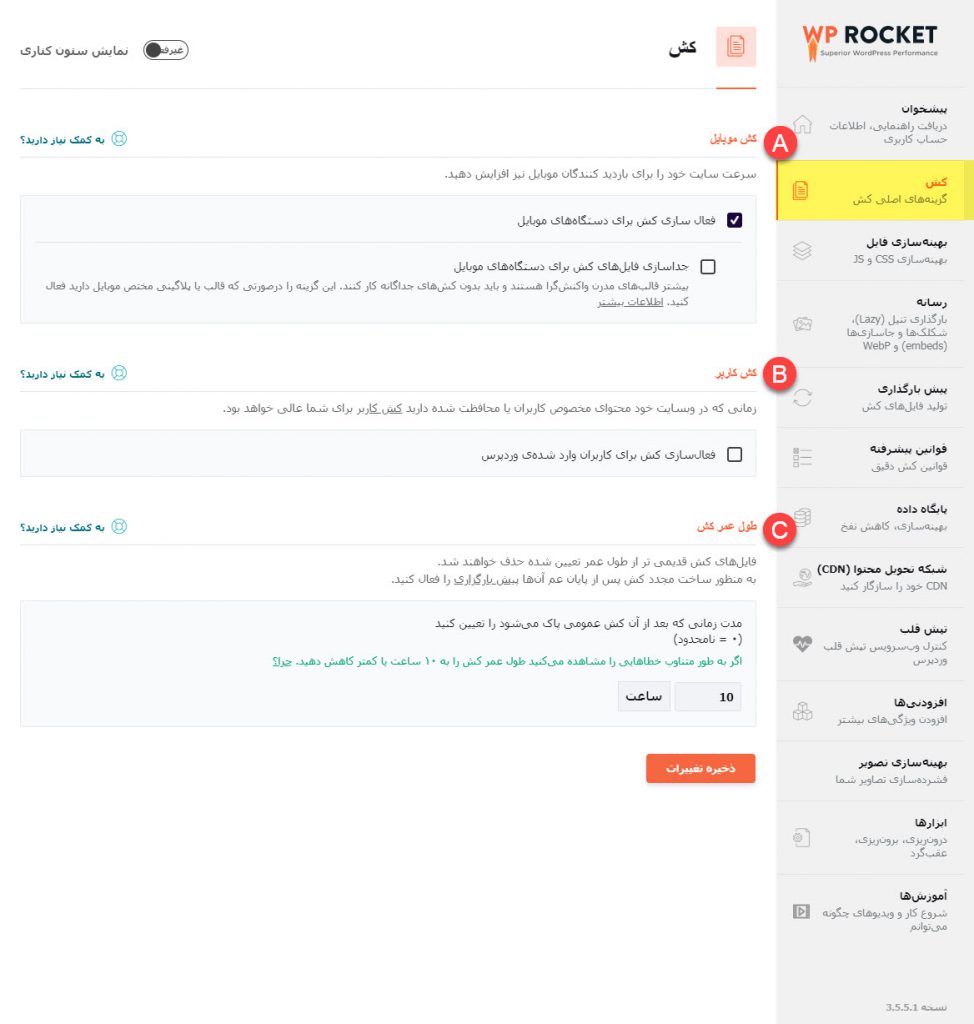
با مراجعه به منوی کش میتوانید تنظیمات دلخواه را برای کش شدن اطلاعات در سایت مشخص کنید. این تنظیمات همانطور که در تصویر بالا میبینید به شرح زیر هستند.
- کش موبایل(A): با فعال کردن این گزینه کش برای کاربرانی که با موبایل وارد سایت میشوند فعال خواهد شد. در صورتی که از افزونههای مربوط به رسپانسیو کردن قالب یا افزونهای جداگانه برای موبایل استفاده میکنید که ظاهر سایت با دسکتاپ متفاوت است تیک گزینه جداسازی فایلهای کش برای دستگاههای موبایل را فعال کنید.
- کش کاربر(B): اگر سایت شما کاربر محور است و افراد مختلفی در سایت عضو هستند که میخواهید کش برای آنها اعمال شود این گزینه را فعال کنید. در صورتی که این گزینه غیرفعال باشد، کاربرانی که با استفاده از نام کاربری و کلمه عبور وارد حساب کاربریشان میشوند، سایت را بدون اینکه کش روی آن اعمال شده باشد مشاهده خواهند کرد.
- طول عمر کش(C): در این گزینه هم میتوانید زمان دلخواه برای حذف خودکار کش را از دستگاههای کاربران مشخص کنید. در صورتی که در سایتتان زیاد خطا رخ میدهد این زمان را برحسب ساعت روی بازهی زمانی کوتاهتری انتخاب کنید. حالت پیشفرض در افزونه 10 ساعت است که گزینه ایدهآلی بهنظر میرسد.

آموزش تنظیمات بهینه سازی فایل در wp rocket
تنظیمات مربوط به بهینهسازی فایلها در افزونه راکت وردپرس به شما کمک میکند تا به ترتیب حجم فایلهای CSS و JS را کاهش داده و فایلهای مختلف را نیز با هم ترکیب کرده و در قالب یک فایل کامل قرار دهید. فایل HTML هم که در هر سایتی وجود دارد و توسط مرورگر خوانده میشود نیز بهکمک این بخش قابلیت فشرده سازی را دارد که در نهایت همهی اینها موجب بالا رفتن سرعت بارگزاری سایت به شیوهی کاهش حجم فایلها میشوند.
البته یک خوبی دیگری که استفاده از بهینه سازی فایلها در وردپرس وجود دارد مربوط به کاهش تعداد درخواستهای HTTP است؛ یعنی در حالتی که شما در قالب و افزونههای خود دارای چند فایل مختلف CSS یا JS هستید، این افزونه همهی فایلها را در قالب یک فایل جمعآوری میکند. در این صورت دیگر نیازی به این نیست که کاربر منتظر باشد تا بهترتیب هر فایل دانلود شود تا در نهایت صفحه را بهصورت کامل مشاهده کند. بلکه افزونه یک فایل را که همهی کدها از فایلهای مختلف درون آن جمعآوری شده را یکبار لود کرده و سایت سریعتر لود میشود.
در ادامه آموزش افزونه wp rocket به معرفی تنظیمات این بخش می پردازیم.
تنظیمات کلی(A):
با فعال کردن گزینه فشردهسازی HTML خطوطی که در سورس سایت به صورت فضای خالی هستند یا از توضیحات HTML برای راهنمایی بین کدها استفاده شده حذف میشوند تا حجم کلی صفحه کاهش یابد.
از آنجایی که در قالبهای استفاده شده در سایتهای فارسی استفاده از فونتهای گوگل زیاد منطقی بهنظر نمیرسد این گزینه را در حالت عادی فعال کنید. همچنین پیشنهاد میشود اگر فونت گوگل در قالب خود دارید، با استفاده از افزونههای دیگر یا کدنویسی آنها را غیرفعال کنید.
در نهایت با حذف کوئری استرینگها هم میتوان از لود شدن یک فایل با چند ورژن مختلف که به صورت ?ver=1.0 یا ?ver=1.1.0 صورت میگیرد جلوگیری کنید.
فایلهای CSS(B):
از این بخش میتوانید فایلهای CSS موجود در سایت خود را که مربوط به افزونهها و قالب میشود را مدیریت و بهینه سازی کنید. فشرده سازی فایلها مثل حالت قبل عمل کرده و با حذف توضیحات و فضاهای خالی در بین فایلها موجب کاهش حجم آنها میشود.
اما چون ممکن است چندین فایل CSS مختلف برای افزونهها و قالب داشته باشید، فشرده سازی به شما کمک میکند تا تعداد درخواست HTTP را کاهش داده و درکنار آن نیز از قابلیت فشرده سازی استفاده کنید. که برای این حالت کافی است گزینه ادغام فایلهای CSS را نیز فعال کنید. دقت کنید که انتخاب این گزینه ممکن است موجب ناسازگاریهایی در بخشی از سایت شود؛ بنابراین همه صفحات را به دقت بررسی کنید.
در صورتی که ناهماهنگی در این حالت رخ داد با استفاده از فیلد متنی فایلهای CSS مستثنی شده میتوانید فایلها را آدرسدهی کنید تا فشرده سازی روی آنها انجام نگیرد.
انتخاب گزینه بهینهسازی تحویل CSS نیز کمک میکند تا از طریق مسدود کردن render-blocking سرعت لود این فایلها را بالاتر ببرید.
فایلهای جاوا اسکریپت(C):
دو گزینه فشردهسازی و ادغام برای فایلها JS درست مانند حالتی است که برای فایلهای CSS ذکر کردیم. یعنی کاهش حجم هر فایل به همراه یکی کردن آنها میتواند موجب افزایش سرعت وردپرس شود. اما دو گزینه که متفاوت هستند به شرح زیر است.
- حذف jQuery Migrate: این گزینه مربوط به یک فایل در هسته وردپرس است که چیزی مشابه همان حالت کوئری استرینگ را دارد. فعال کردن این گزینه موجب کاهش زمان بارگزاری سایت به میزان محسوسی خواهد شد.
- بارگزاری جاوا اسکریپت به صورت تاخیری: این گزینه به شما کمک میکند تا لود فایلهای JS را به فوتر انتقال دهید. در این صورت از همان ابتدا چیدمات محتوا و مطالب سایت برای کاربر مشخص شده و از خروج سریع کاربر جلوگیری خواهد کرد. به مرور فایلها در فوتر لود شده و سایت در نهایت به طور کامل به کاربر نمایش داده میشود.

تنظیمات رسانه در راکت وردپرس
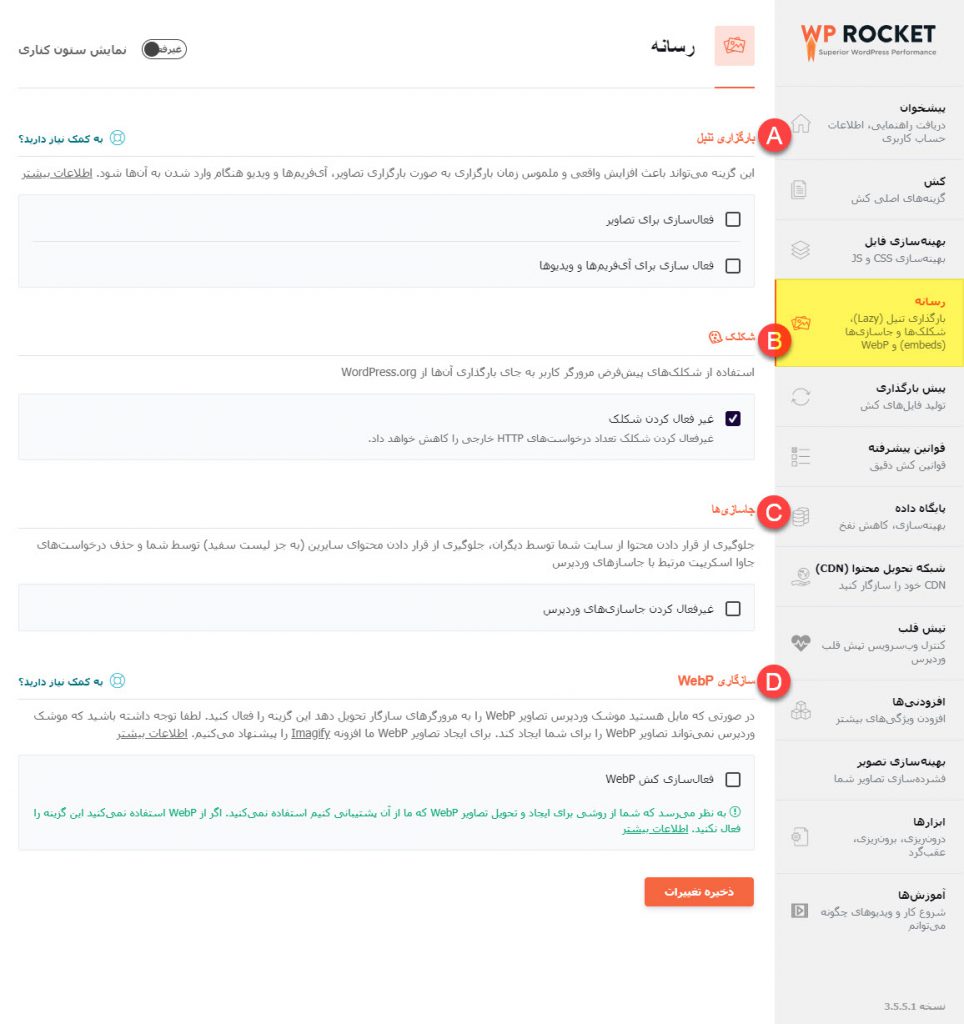
تنظیمات بخش رسانه مربوط به بهینه کردن تصاویر، شکلکها، جاسازیهای وردپرس و استفاده از تصاویر webP میشود که به کاهش، حذف یا ترکیب فایلها کمک میکند.
- بارگزاری تنبل: با فعال کردن فعال سازی برای تصاویر لود شدن تصاویر در نوشتهها فقط در حالتی رخ میدهد تا کاربر اسکرول کرده باشد. تا زمانی که کاربر اسکرولی نکرده باشد تصاویر موجود در نوشته شروع به لود شدن نکرده و صرفا ابعاد آنها در بین نوشته مشخص و تعیین شده است. فعال سازی برای آیفریمها و ویدئوها نیز کمک میکند تا این نوع فایلها نیز به همین شیوه فعالیت کند.
- شکلک: استفاده از شکلک در وردپرس میتواند برای سایت زیبایی و حس نزدیکی به کاربر داشته باشد. اما در حالتی که از آن استفاده نمیکنید بهتر است آن را غیرفعال کنید؛ چرا که در وردپرس شکلکها یا همان اموجیها به صورت تصویر هستند که به شکل HTTP درخواست لود آنها انجام میگیرد.
- جاسازیها: این بخش مربوط به آدرسهای درج شده در نوشته است که از سایتهای دیگر لود میشود. به عنوان نمونه اگر آدرس یک پست را از اینستاگرام یا یک استاتوس را از توییتر در وردپرس قرار دهید، حالت پیش نمایش آن در نوشته نمایش داده میشود که این پیش نمایش خود نیاز به فایلهای css و js دارد. با حذف این گزینه سرعت سایت بهبود پیدا خواهد کرد.
- سازگاری WebP: اگر از افزونه Imagify برای ساخت تصاویر با فرمت webP استفاده میکنید این قابلیت کمک میکنید تا وقتی کاربر در نوشته قرار دارد بهجای لود مستقیم تصویر با فرمت jpeg. با این فرمت تصاویر لود شده و سایت سرعت بیشتری داشته باشد.

تنظیمات پیش بارگزاری در wp rocket
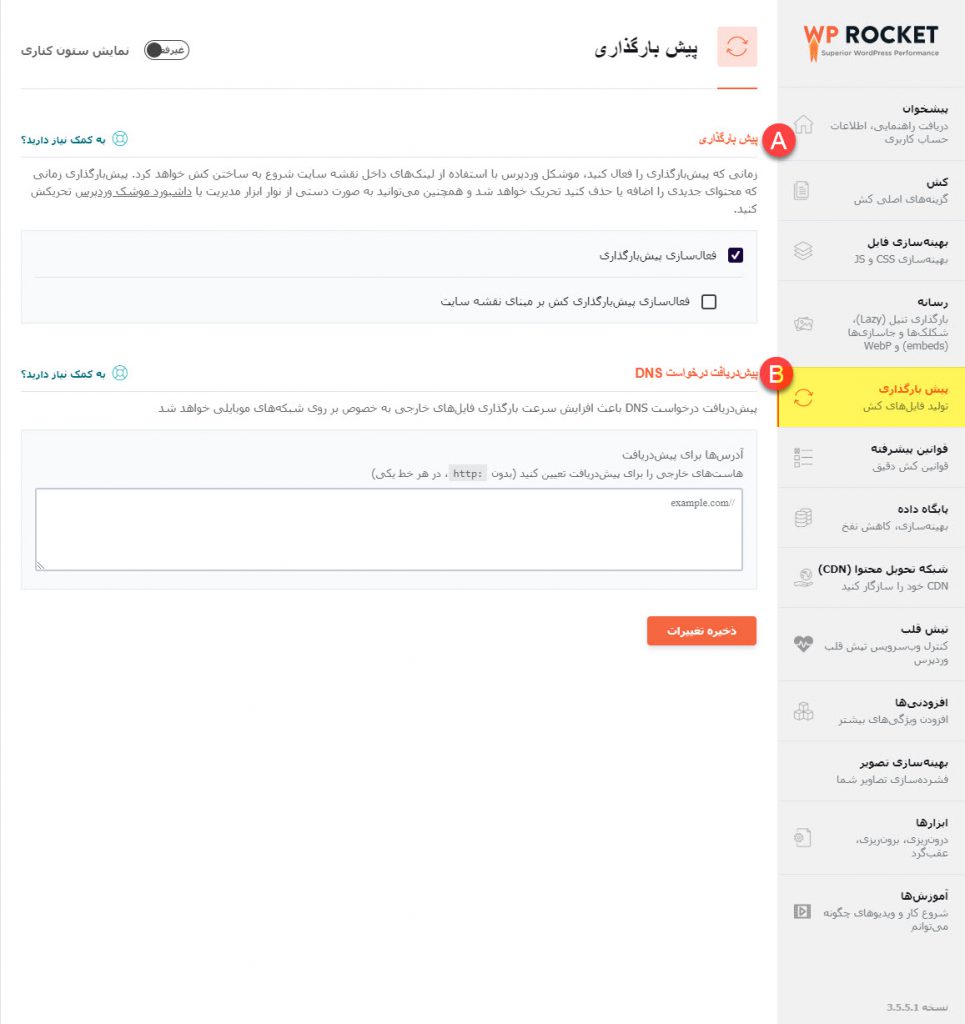
پیش از این برای اینکه پیش بارگزاری در وردپرس انجام گیرد نیاز به این بود تا حداقل یک کاربر به صفحه مورد نظر وارد شده باشد تا این فایل ایجاد شود. اما در نسخههای جدیدتر افزونه راکت وردپرس این قابلیت از نقشه سایت برای ساخت پیش بارگزاری استفاده میکند. کافی است آن را مطابق با تصویر زیر فعال کرده و آدرس نقشه سایت خود را در آن وارد کنید.

اگر از افزونه یوست سئو استفاده میکنید کافی است آدرس سایت خود را مانند نمونه(http://site.com/sitemap_index.xml) در این فیلد وارد کنید.

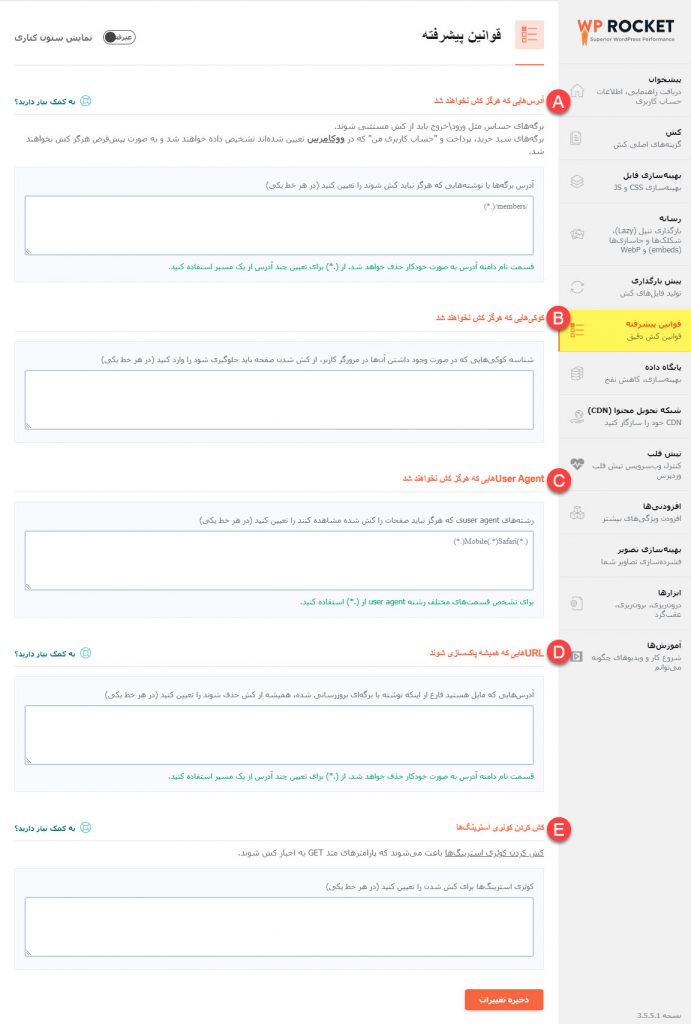
تنظیمات قوانین پیشرفته
در ادامه آموزش افزونه wp rocket به بخش تنظیمات پیشرفته می رسیم. با استفاده از منوی قوانین پیشرفته میتوانید استثنائات را برای کش وردپرس، کوکیهایی که نباید کش شوند، USER AGENTها، آدرسهایی که همیشه باید به محض تغییر کش حذف شده و کش نشوند و در نهایت کش کردن کوئری استرینگها را مدیریت کنید.
برای مدیریت موارد ذکر شده کافی است که آدرسها را در فیلد متنی که برای هریک درنظر گرفته شده است وارد کنید.

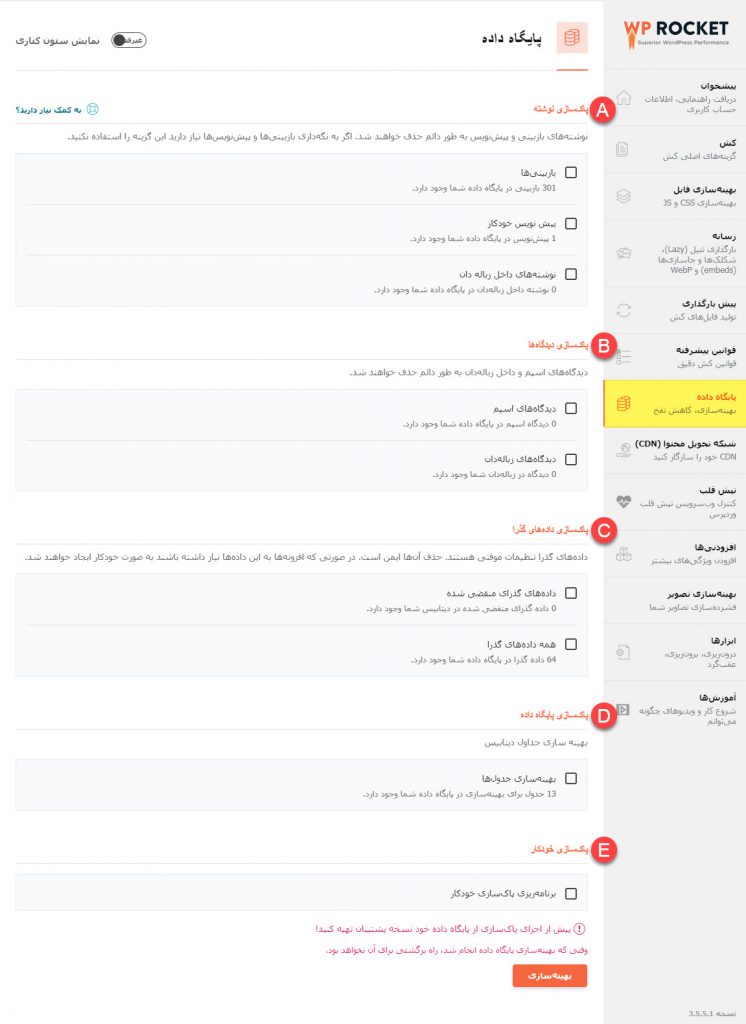
تنظیمات پایگاه داده
یکی دیگر از موارد مهم برای افزایش سرعت وردپرس تغییرات و بهینه سازی در پایگاه داده است. قابلیتهایی که افزونه موشک وردپرس برای بهینه سازی دیتابیس وردپرس ارائه میدهد شامل موارد زیر است.
پاکسازی نوشته(A):
- بازبینیها: وقتی در حال ایحاد ویرایش و تغییرات در نوشته هستید، حتی در حالتی که در یک نوشتهی چندین هزار کلمهای صرفا یک نقطه اضافه یا کم کنید، وردپرس نسخه جداگانهای از آنها را در پایگاه داده نگهداری میکند. بعد از مدتی که تعداد این موارد زیاد میشود حجم دیتابیس وردپرس افزایش پیدا میکند که بهتر است آنها را حذف کنید. با فعال کردن این گزینه، این اطلاعات اضافی حذف میشوند.
- پیش نویس خودکار: وردپرس در هر چند دقیقه نوشتهای را که در حال ایجاد و تغییرات در آن هستید را در حالت پیش نویس ذخیره میکند تا در صورت قطع ارتباط با سایت به هردلیلی(مانند خطا در سرور، خطا در اتصال اینترنتی یا قطع شدن برق) اطلاعات نوشته را از دست ندهید؛ درواقع این ویژگی مانند همان ذخیره خودکار در برنامههایی مثل ورد است. گاهس اوقات ممکن است تعداد زیادی پیش نویس داشته باشید که نیازی به آنها ندارید. با فعال کردن این گزینه پیش نویسها از سایت حذف میشوند.
- نوشتههای داخل زبالهدان: با فعال کردن این گزینه نیز نوشتههایی که در زبالهدان وردپرس هستند حذف خواهند شد.
پاکسازی دیدگاهها(B):
- دیدگاههای اسپم: با فعال کردن این گزینه نظراتی که طبق افزونه هرزنامه وردپرس اسپم شناخته شده و در پوشه هرزنامه قرار دارند حذف میشوند.
- دیدگاههای زبالهدان: با فعال کردن این گزینه نیز نظراتی که ممکن است تعداد زیادی را شامل شده و در زبالهدان قرار دارند یکباره حذف میشوند.
پاکسازی دادههای گذرا(C):
منظور از دادههای گذرا اطلاعات مربوط به افزونههاست. بهعنوان نمونه وقتی شما افزونهای مثل سئو وردپرس را نصب میکنید، اگر افزونه را حذف کرده و مجدداً فعال کنید خواهید دید که تنظیمات حفظ شده و اطلاعات نوشتهها نیز بدون اینکه از دست بروند وجود دارند. گاهی اوقات این دادهها اضافی است که به آنها نیازی ندارید. با استفاده از این بخش میتوانید این دادههای اضافی را حذف کنید.
پاکسازی پایگاه داده(D):
این بخش هم به شما کمک میکند تا دیتابیس وردپرس خود را بهینهسازی کنید. بهینه سازی به منظور تعمیر کردن دیتابیس است که ممکن است اطلاعاتی اشتباه یا اضافی در سایت وجود داشته باشد.
پاکسازی خودکار(E):
با استفاده از این گزینه میتوانید برای تنظیمات فوق که مربوط به بهینه سازی دیتابیس وردپرس است از حالت خودکار استفاده کنید. با فعال کردن این گزینه امکان برنامه ریزی بهسنه سازی دیتابیس وردپرس بهصورت روزانه، هفتگی و ماهانه فراهم است.

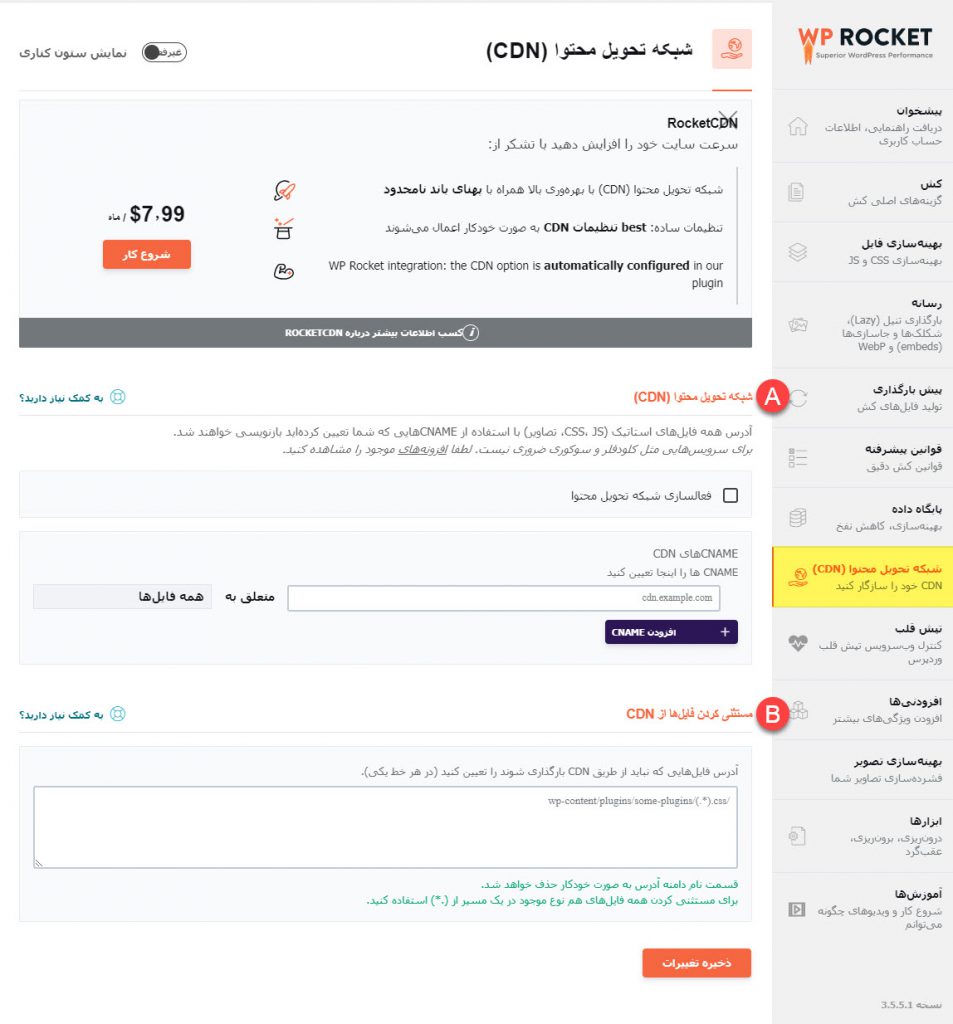
تنظیمات شبکه تحویل محتوا(CDN) | نحوه استفاده از cdn
درصورتی که در سایت خود از شبکه توزیع محتوا CDN استفاده میکنید میتوانید اطلاعات آن را در تنظیمات افزونه وارد کنید. این کار کمک میکند تا فایلهایی مانند css، js و تصاویر که بر روی سرور cdn میزبانی میشوند با افزونه هماهنگ شده و امکان بهینه سازی آنها نیز صورت گیرد.
دقت کنید که در اینجا برای CDN هایی نظیر کلودفلر و سوکوری نیازی به انجام این کار نیست و منظور cdn های اختصاصی یا عمومی دیگر است که به صورت Cname در دسترس هستند.

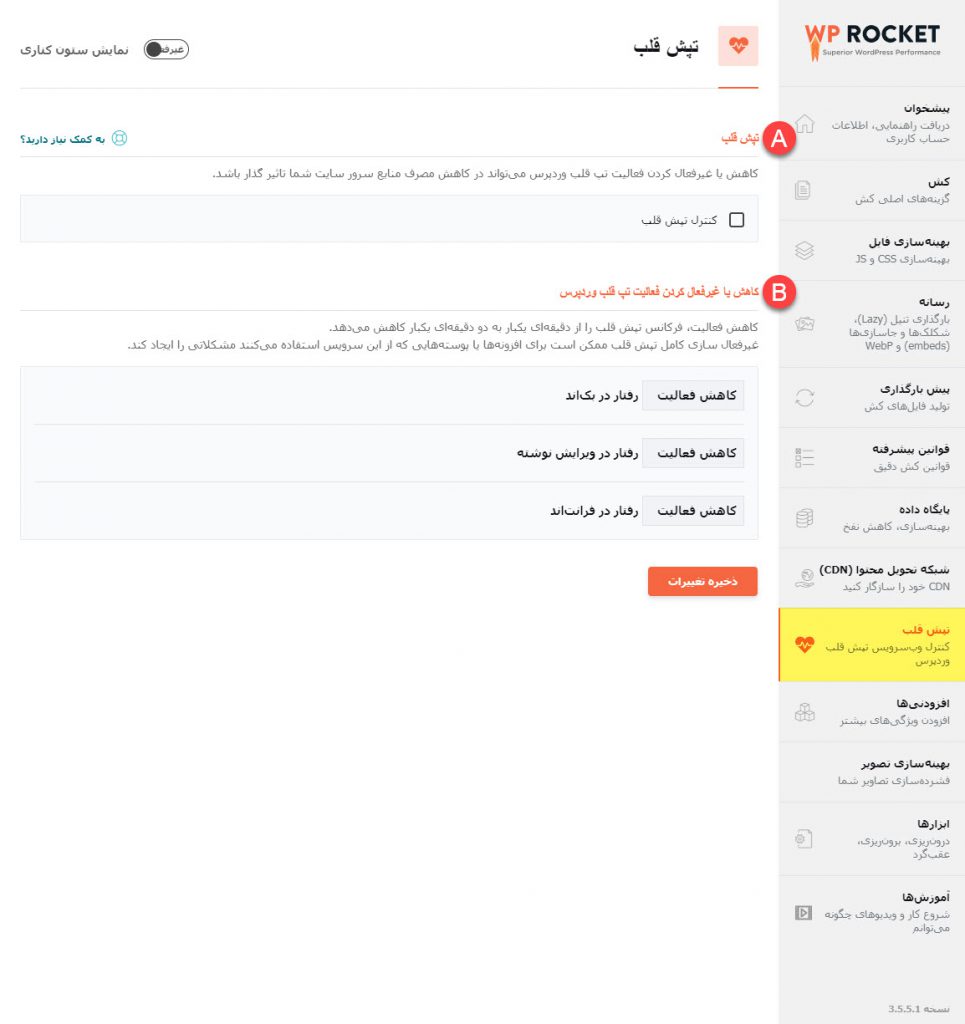
تنظیمات تپش قلب
منظور از تپش قلب در افزونه موشک وردپرس مربوط به وظایفی در وردپرس است که مربوط به وبسرویسها بوده و باعث میشود تا روی مصرف منابع تاثیر داشته باشد. با استفاده از این بخش میتوانید استفاده از این منابع را مدیریت کرده و پردازش اطلاعات توسط هاست را بهبود بخشید.
تنظیمات این بخش به هاست شما بستگی دارد که باید مطابق با آن گزینهها را تغییر دهید. بهعنوان نمونه میتوانید برای فعالیتهایی که در پیشخوان وردپرس، صفحه ویرایش نوشته یا خود سایت انجام میگیرد مشخص کنید که محدودیتها به چه صورتی اعمال شوند.

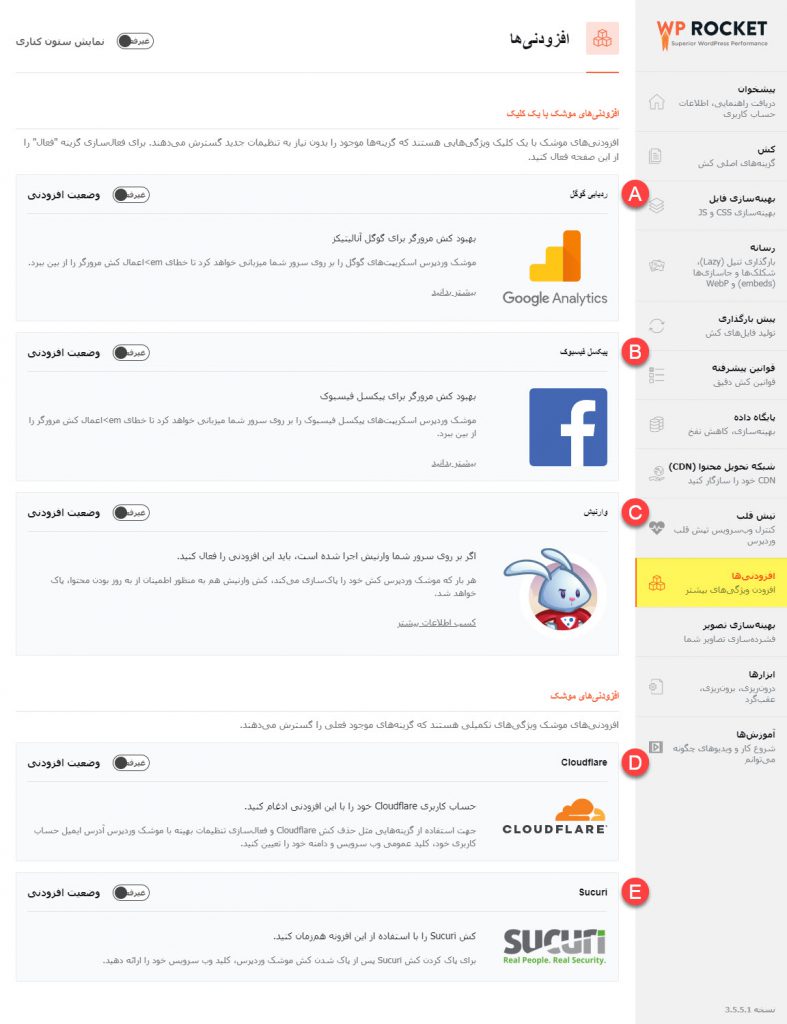
تنظیمات افزودنیها
با رفتن به منوی افزودنیها میتوانید سرویسهای مختلفی همچون آمارگیر گوگل، کش فیسبوک، کلودفلر و افزونه سوکوری را مدیریت کنید. در صورتی که از این ابزار استفاده میکنید کافی است گزینه فعال کردن را که با نام وضعیت افزودنی در مقابل آن قابل مشاهده است را به حالت روشن درآورید تا هماهنگ سازی با آنها صورت گرفته و سایت شما بهتر با چنین ابزاری مچ شود.

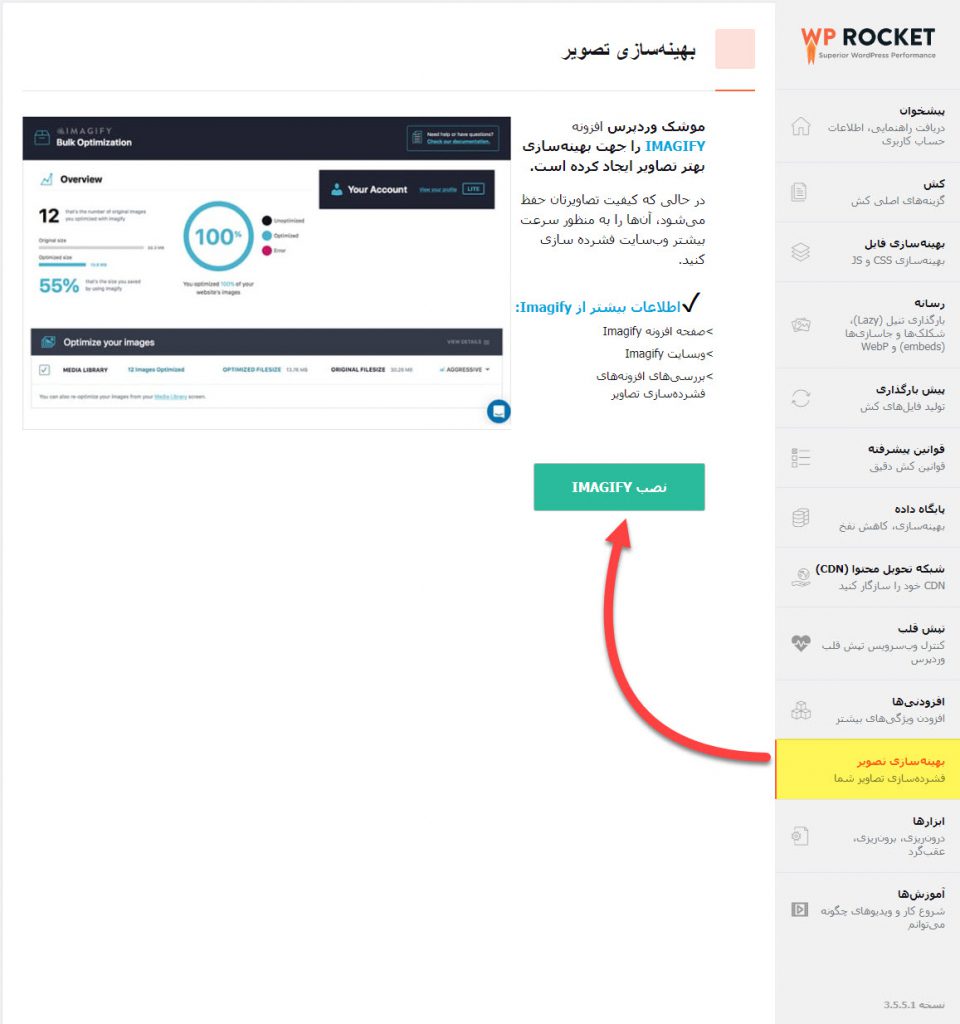
تنظیمات بهینهسازی تصویر
این بخش هم مربوط به تنظیماتی است که افزونه imagify وردپرس در اختیارتان قرار میدهد تا با استفاده از آن بتوانید اقدام به ساخت تصاویر با فرمت webP کنید. برای استفاده از این بخش لازم است که افزونه را نصب کرده باشید.

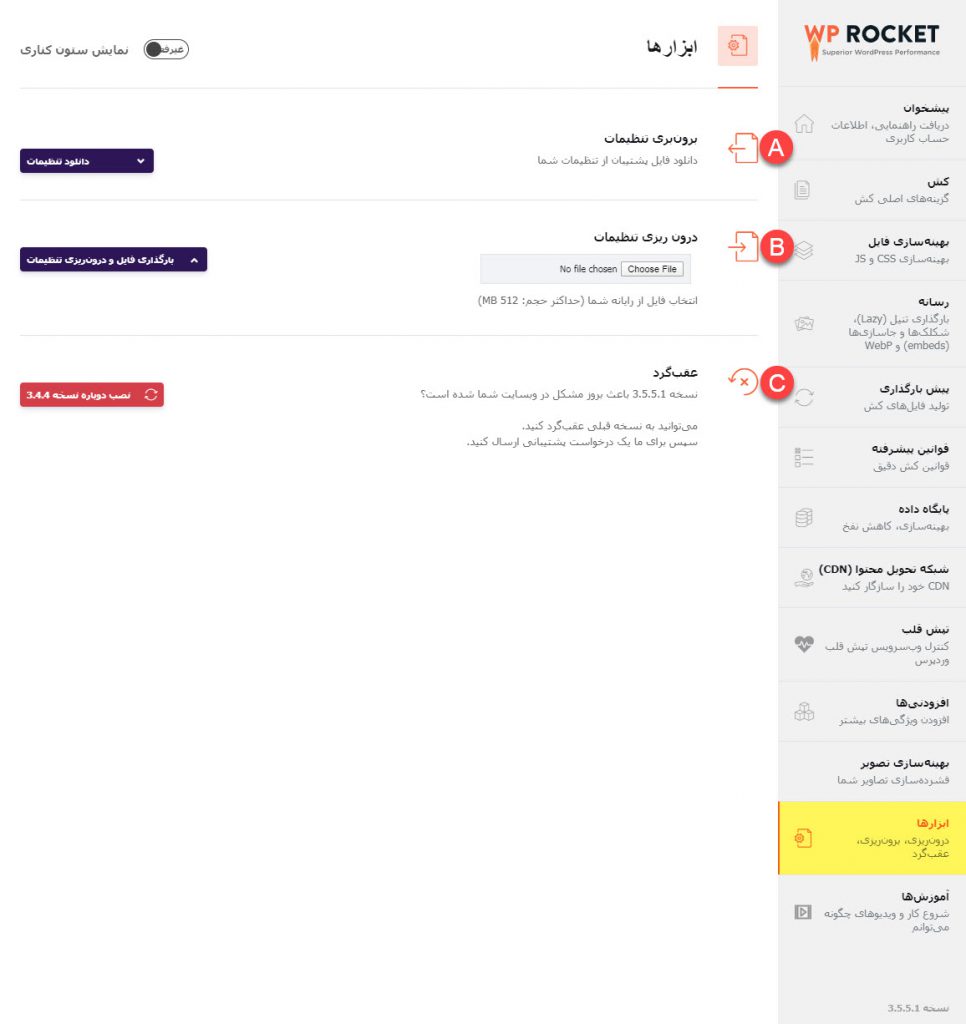
تنظیمات کار با ابزارها
ابزاری که در افزونه موشک وردپرس وجود دارد به شما کمک میکند تا تنظیماتی که دارید را در جایی نگهداری کرده و اگر مشکلی وجود دارد به نسخه قبل برگردید.
- برونبری تنظیمات: با این گزینه پس از اینکه تنظیمات را شخصی سازی کردید میتوانید یک نسخه خروجی به صورت یک فایل JSON را دانلود کنید که شامل تنظیمات اعمال شده روی افزونه است.
- درون ریزی تنظیمات: با استفاده از این گزینه میتوانید فایل خروجی که برون بری کردید را درون ریزی کنید تا دیگر نیازی به تنظیم مجدد افزونه نداشته باشید. البته ممکن است بخواهید همین تنظیمات را روی سایت دیگرتان نیز اعمال کنید تا برایتان دوباره کاری نشود.
- عقبگرد: اگر با نسخه فعلی افزوه ناسازگاری در سایت شما وجود دارد با استفاده از دکمهای که در اینجا قرار دارد میتوانید افزونه را به نسخه قبلی که سایت با آن مشکلی نداشته است برگردانید.
در این مقاله به بررسی تنظیمات کلی افزونه راکت وردپرس بهترین افزونه افزایش سرعت وردپرس پرداخته و شما را با نحوه پیکربندی آن آشنا کردیم. در صورتی که سوالی در خصوص آموزش افزونه wp rocket دارید میتوانید از بخش نظرات این مقاله برای ما ارسال کنید. در ادامه به صورت دقیق تر فیلم آموزش افزونه راکت وردپرس را می توانید مشاهده نمایید.
فیلم های آموزشی افزونه wp rocket


مطالبتون عالیه