شناسایی افزونه های وردپرس استفاده شده در سایت

اگر در بازدید وبسایت های مختلف، قابلیت ها و امکانات یک سایت شما را شگفت زده کرده، احتمالا از خودتان پرسیدید که چه افزونه هایی در سایت به کار رفته است؟ فهمیدن افزونه های یک سایت به شما کمک می کند تا شما هم بتوانید از آن پلاگین ها استفاده کنید و امکانات موردنظرتان را ایجاد کنید. در مقاله حاضر به شناسایی افزونه های استفاده شده در یک وبسایت وردپرسی می پردازیم و نحوه تشخیص افزونه های سایت را آموزش خواهیم داد. پیدا کردن افزونه ها با روش های وب سایت های آنالیز پلاگین سایت، پیدا کردن افزونه از سورس کد و اکستنشن مرور گرها انجام می شود.
شناسایی افزونه های بهکار رفته در وبسایت وردپرسی ?
در مقاله تشخیص قالب وردپرس استفاده شده در سایت به روش های شناسایی قالب سایت وردپرسی پرداختیم. برخی ابزارهای پیدا کردن افزونه و قالب سایت مشترک هستند. به این نکته توجه داشته باشید که هیچ راه کاملی برای تشخیص کامل افزونه های یک سایت وجود ندارد. مگر آن که به پوشه پلاگین ها بتوان دسترسی داشت! 3 روش پیدا کردن افزونه های یک سایت را در ادامه خواهید دید.
استفاده از وب سایت های تشخیص افزونه وردپرس ?️
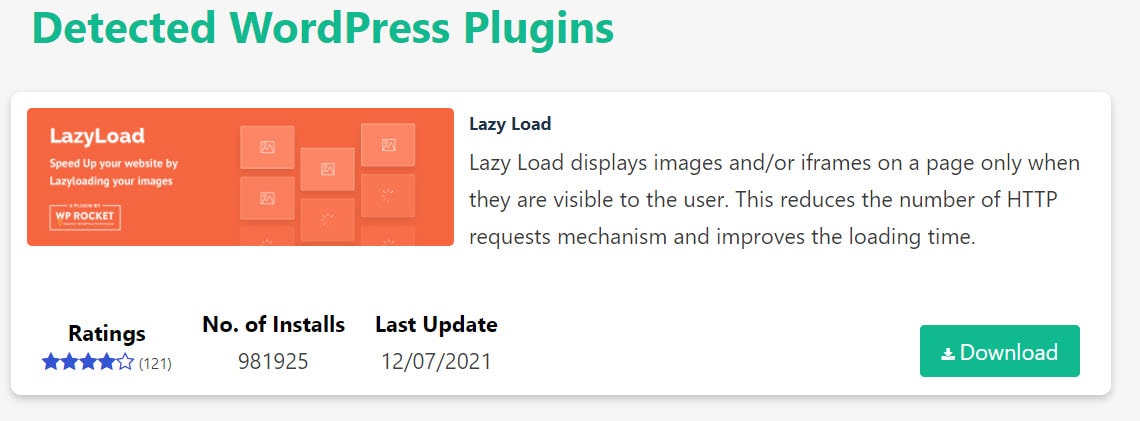
در این ابزارهای آنلاین که معمولا رایگان هستند کافیست آدرس سایت مورد نظرتان را وارد کنید تا علاوه بر نام قالب، نام پلاگین های بکار رفته، لینک دانلود و خرید افزونه ها را در اختیار شما قرار خواهند داد.
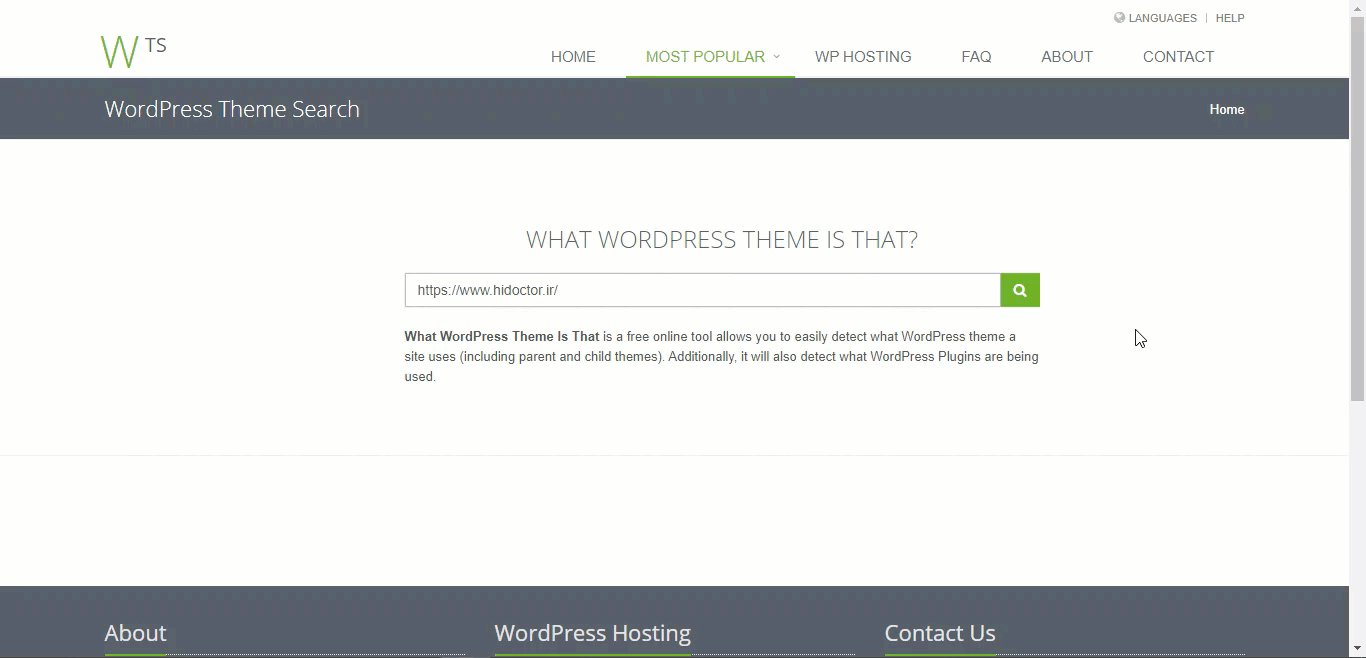
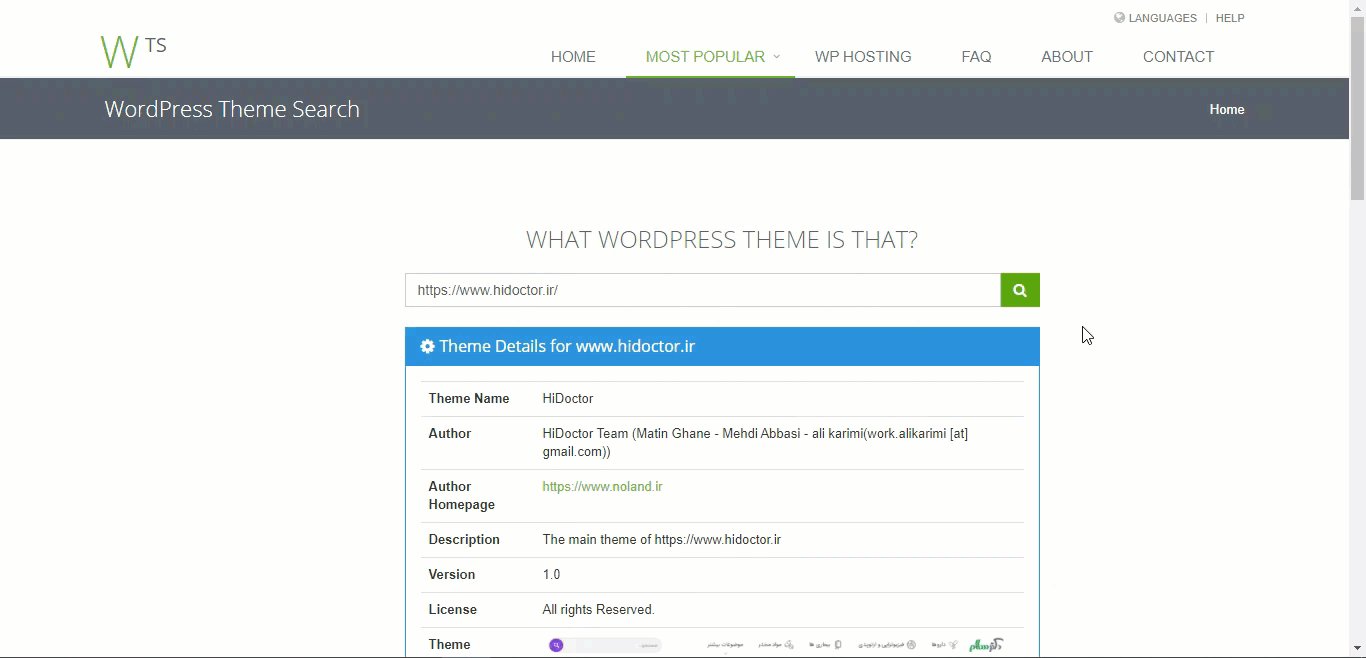
نحوه کار این ابزارها شبیه به هم است و فقط کافیست که آدرس وب سایت را در محل موردنظری که مشخص شده وارد کنید تا جزئیات کاملی درباره قالب وردپرس و افزونه های نصب شده در آن وب سایت به شما داده شود.
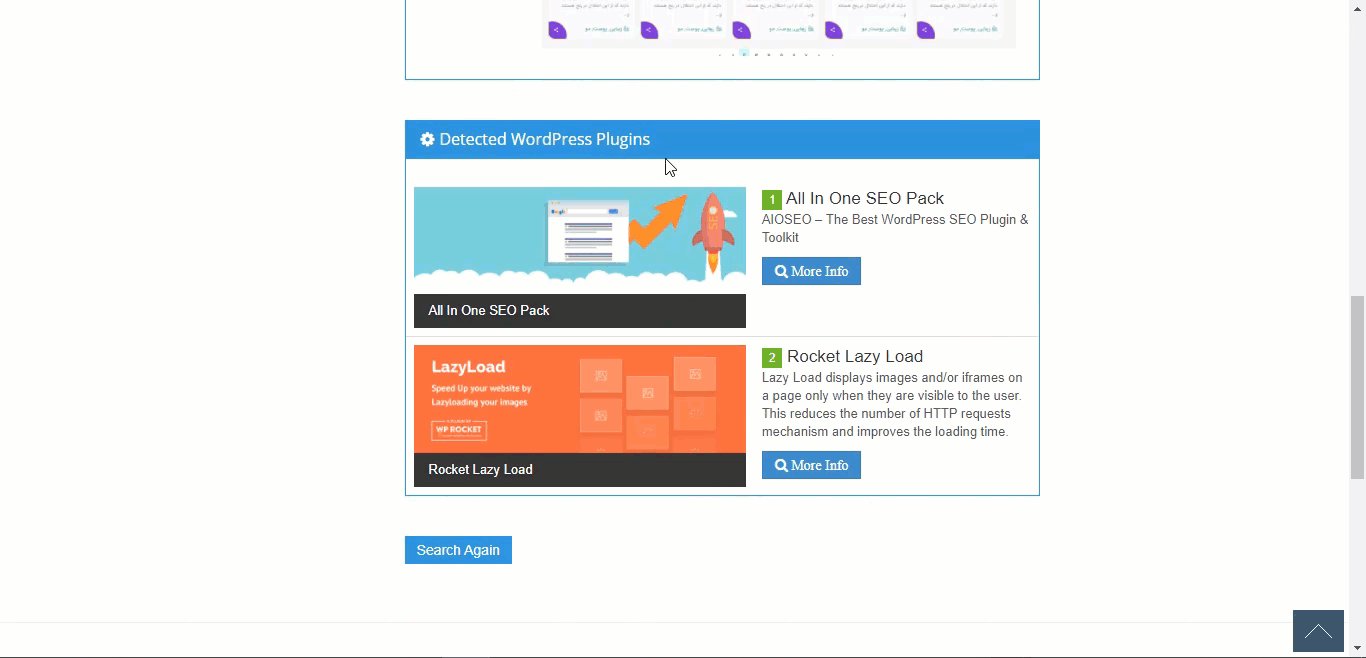
1: ابزار WHAT WORDPRESS THEME IS THAT؟
2: ابزار ScanWp
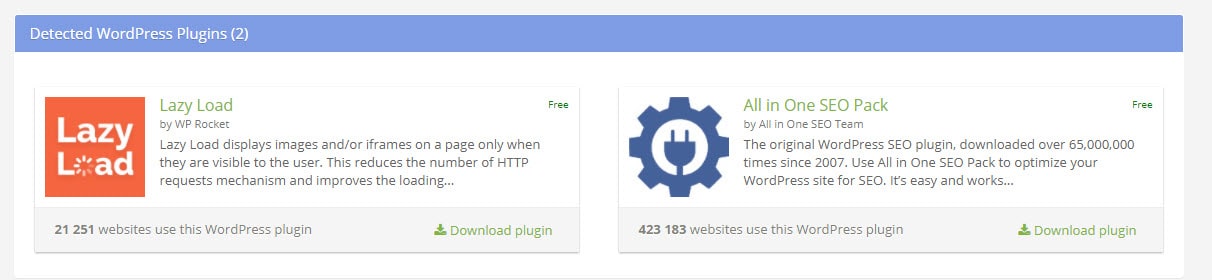
3: ابزار Themesinfo
4: ابزار wpdetector
تشخیص افزونه های سایت با سورس کد
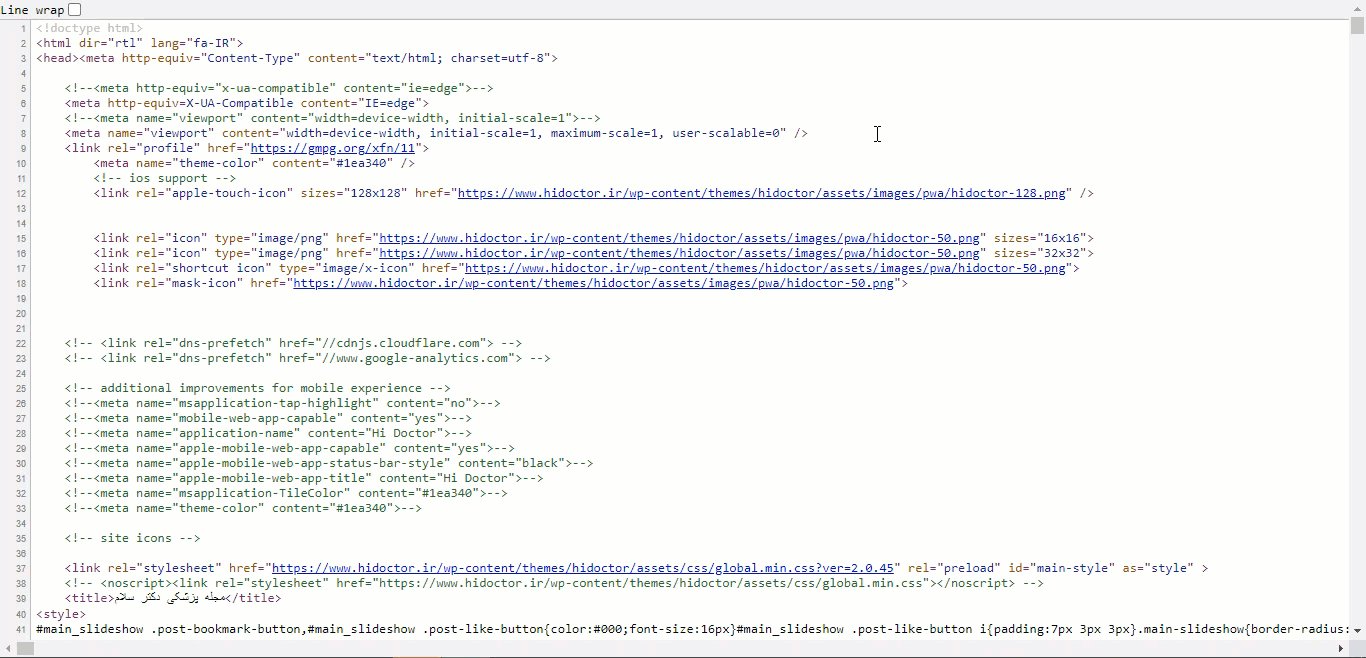
1.بررسی سورس کد آسان ترین روش پیدا کردن افزونههای یک وبسایت است. کافیست:
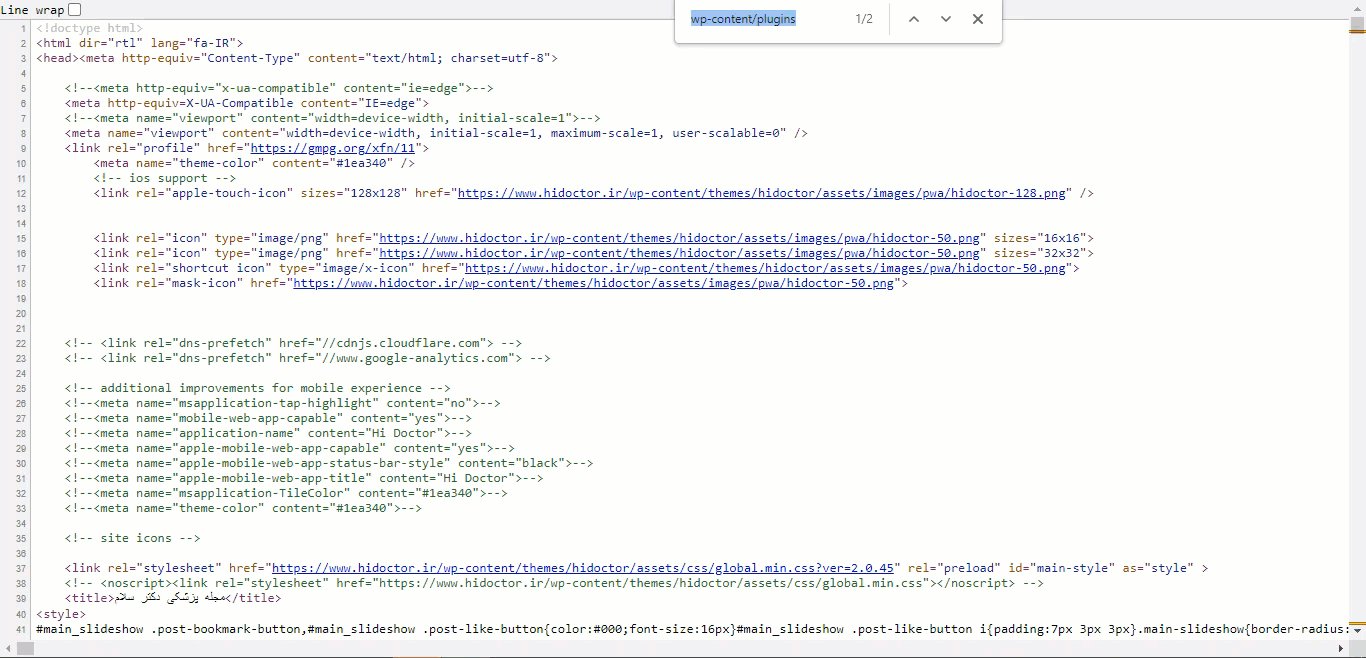
- در سایت مورد نظر CTRL+U برنید یا کلیک راست کنید و گزینه View Page Source را انتخاب کنید.
- با زدن کلید های CTRL +F، عبارت wp-content/plugins را سرچ کنید.
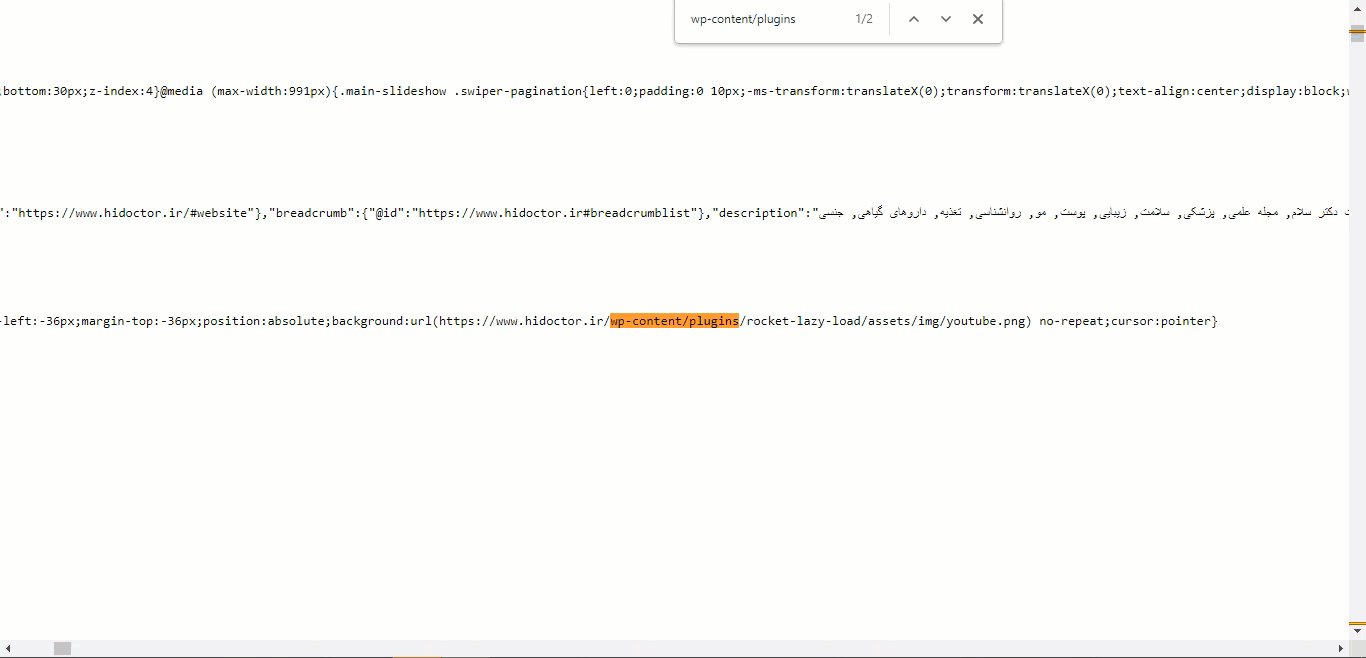
- نام پلاگین را بعد از wp-content/plugins مشاهده کنید.
2. یک روش دیگر استفاده از سور کد در inspect است.
- در سایت مورد نظر کلید F12 را فشار دهید یا کلیک راست کنید و inspect انتخاب کنید.
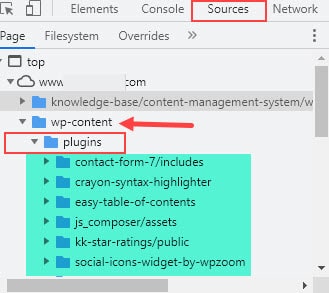
- در نوار پایین سربرگ source (در فایرفاکس از سربرگ debugger) را انتخاب کنید.
- در پوشه wp-content زیر پوشه plugin را ببینید.
- پوشه plugin را باز کنید و لیست افزونه های سایت را ببینید.
اکستنشن مرورگرها برای شناسایی افزونه سایت
علاوه بر روش هایی که برای پیدا کردن افزونه های سایت وردپرس معرفی کردیم، برای تشخیص سریع افزونه و یا قالب یک سایت، می توان از اکستنشن ها و اددان های مروگرهای خود استفاده کرد.
اکستنشن های رایگان مرورگر کروم
در حالت کلی برای نصب extension بر روی more tools و extension کلیک کنید تا به فروشگاه گوگل کروم وارد شوید. نام این افزونه مورد نظر را جستجو کنید و گزینه add to chrome را انتخاب کنید و سپس در پنجره باز شده بر روی add extension کلیک کنید. پس از نصب آیکون اکستنشن ها در نوار بالای مرورگر دیده خواهد شد.
برای استفاده از این اکستنش کافی است به لینک آن بروید و دکمه add to chrome را بزنید تا به مرورگر گوگل کروم شما اضافه شود. حالا کافیست به سایت مورد نظر وارد شوید و بر روی اکستنشن در نوار اکستنشن های مروگر خود کلیک کنید تا کار خود را شروع کنید و بتوانید نتیجه را ببینید.
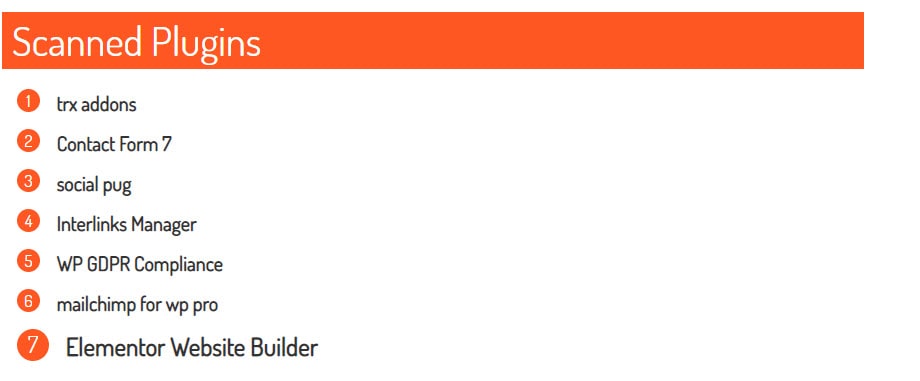
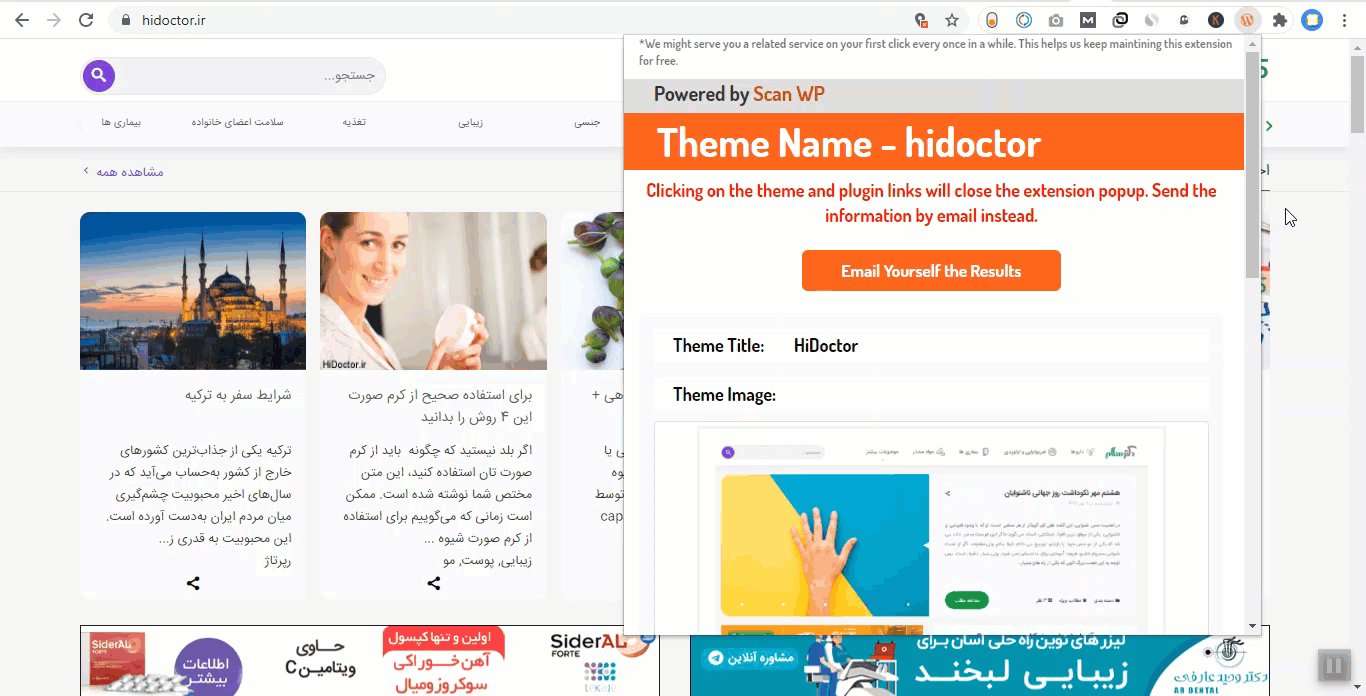
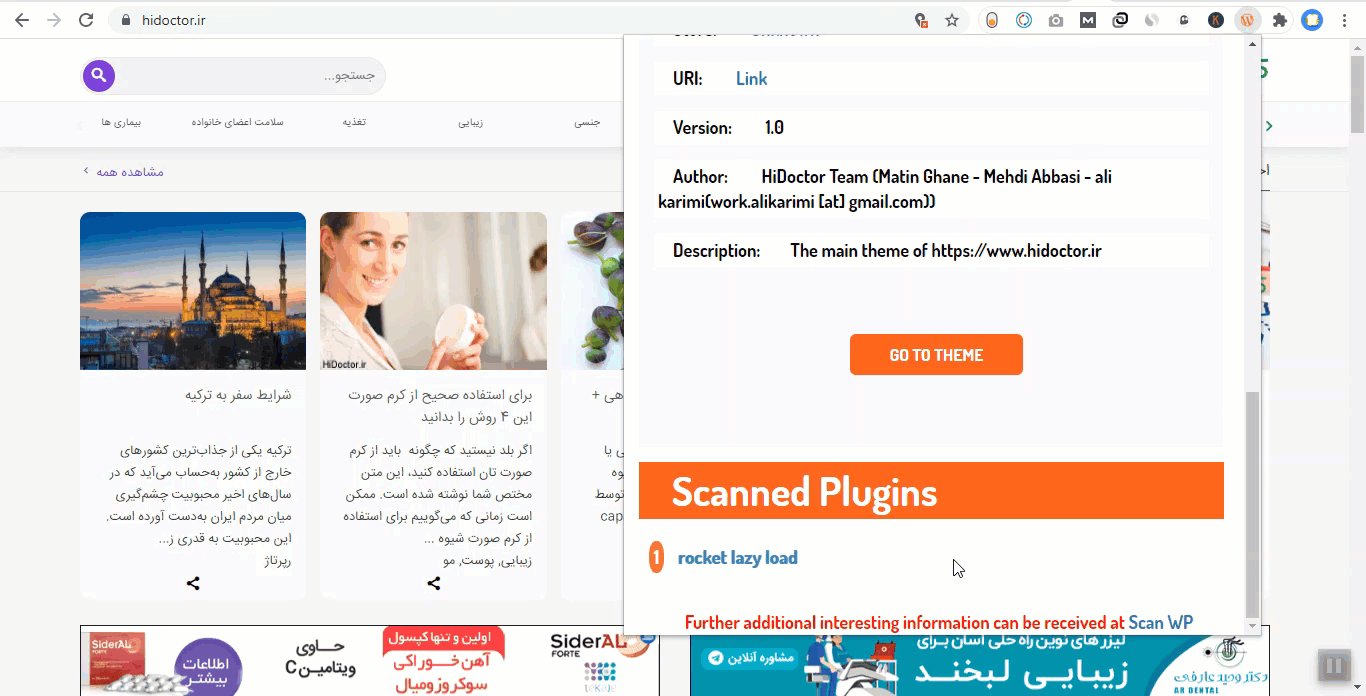
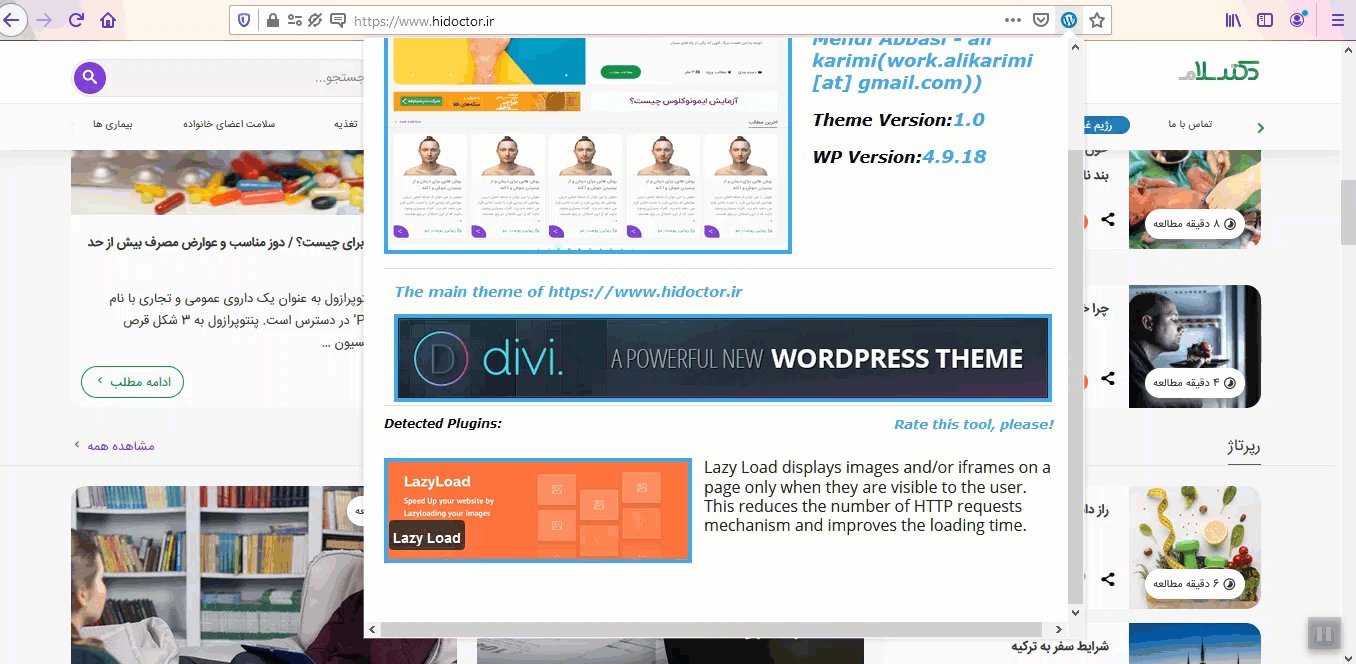
ما در سایت دکتر سلام با استفاده از افزونه Scan WP اینکار را انجام دادیم. نتیجه شناسایی افزونه را در تصویر زیر می بینید.
اکستنشن های ذیگر مانند WPSniffer – WordPress Theme Sniffer ،Library Sniffer ،Built With Technology Profiler و… هرکدام با امکانات مختص خود اطلاعات مورد نیاز در مورد وبسایت را در اختیار شما قرار خواهند داد.
اکستنشن های رایگان در مرورگر فایرفاکس
اگر وارد tools مرورگر فایرفاکس خود شوید و extensions را کلیک کنید. در قسمت جستجوی اکستنشن ها Wappalyzer را جستجو کنید و در نهایت Add to Firefox را بزنید. تا این اکستنشن برای شما اضافه شود. با رفتن به سایت موردنظر اطلاعات آن را مشاهده کنید. اگر از لینکی که در نام اکستنشن وجود دارد استفاده کنید وارد صفحه آن خواهید شد و فقط کافیست Add to Firefox را بزنید تا به لیست اکستنش های موجود در مرورگر فایرفاکس شما اضافه شود.
2: اکستنشن WordPress Theme Detector and Plugins Detector
این اددان، افزونه های مورد استفاده در وردپرس را تشخیص داده و اطلاعات مربوط به آنها را نمایش می دهد. فقط کافیست پس از نصب اکستنشن نمادی که در سمت راست نوار آدرس ظاهر می شود را کلیک کنید و منتظر شناسایی افزونه های سایت باشید.
3: اکستنشن WP Detective
این اکستنشن نیز مانند مورد قبلی، افزونه های مورد استفاده در وردپرس و اطلاعات دیگر سایت را پیدا می کند و نمایش می دهد.
سایت factory-wp برای مرورگرهای فایرفاکس، کروم، اپرا و سافاری ابزارهای تشخیص قالب و افزونه (WordPress Theme and Plugins Detector) را فراهم می کند. کافیست مرورگر خود را انتخاب کنید و install را بزنید.
تشخیص افزونه ها و قالب های یک سایت کارامد و جذاب به ما کمک می کند تا بتوانیم ما هم از امکاناتی که در آن سایت وجود دارد استفاده کنیم . فهمیدن افزونه های یک سایت با روش هایی که در این مقاله گفتیم بسیار آسان و در چند ثانبه امکان پذیر است. اگر شما از روش های دیگری برای پیدا کردن افزونه های یک وب سایت استفاده می کنید، در دیدگاه ها ما را هم مطلع کنید. منتظر نظرات شما هستیم.