تشخیص قالب وردپرس استفاده شده در سایت

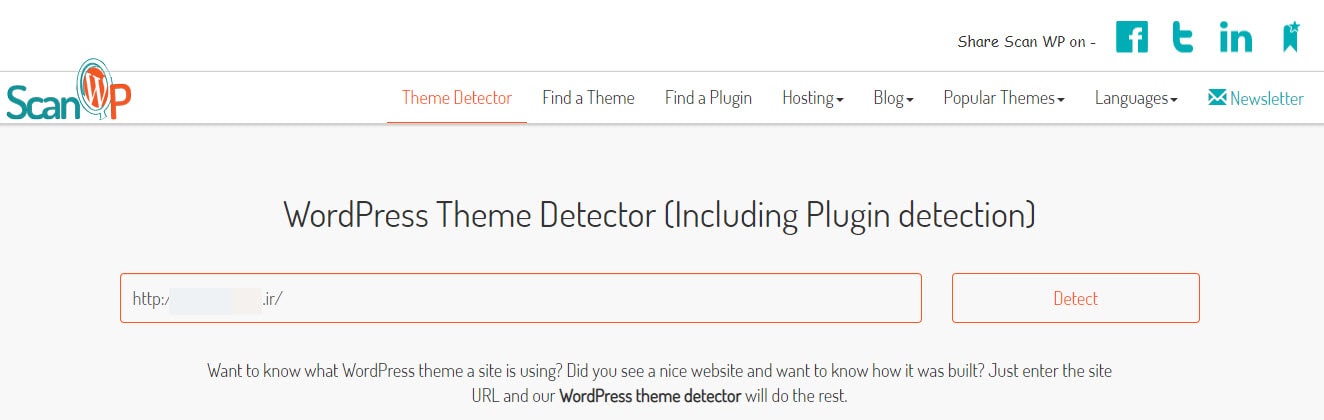
احتمالا برای شما هم پیش آمده که در حال بازدید وبسایت های مختلف، قالب یک وبسایت شما را جذب کرده و از خودتان پرسیدید که از کجا بفهمم قالب سایت چیست؟ اینجاست که به روش های شناسایی قالب سایت نیاز دارید. در این مقاله قصد داریم نحوه تشخیص قالب وردپرس یک سایت را به سه روش استفاده از وب سایت های یافتن قالب، پیدا کردن قالب از سورس کد و اکستنشن مرورگرها آموزش دهیم.
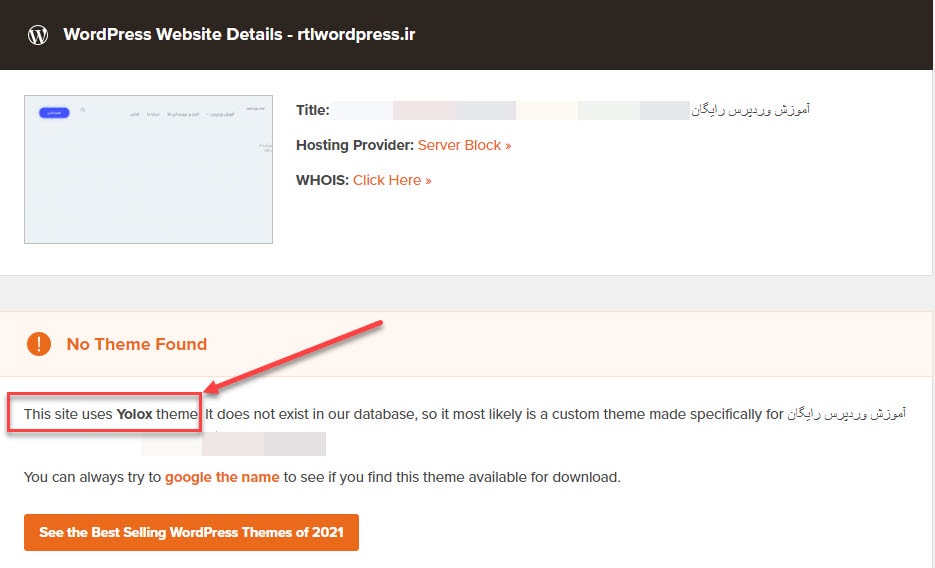
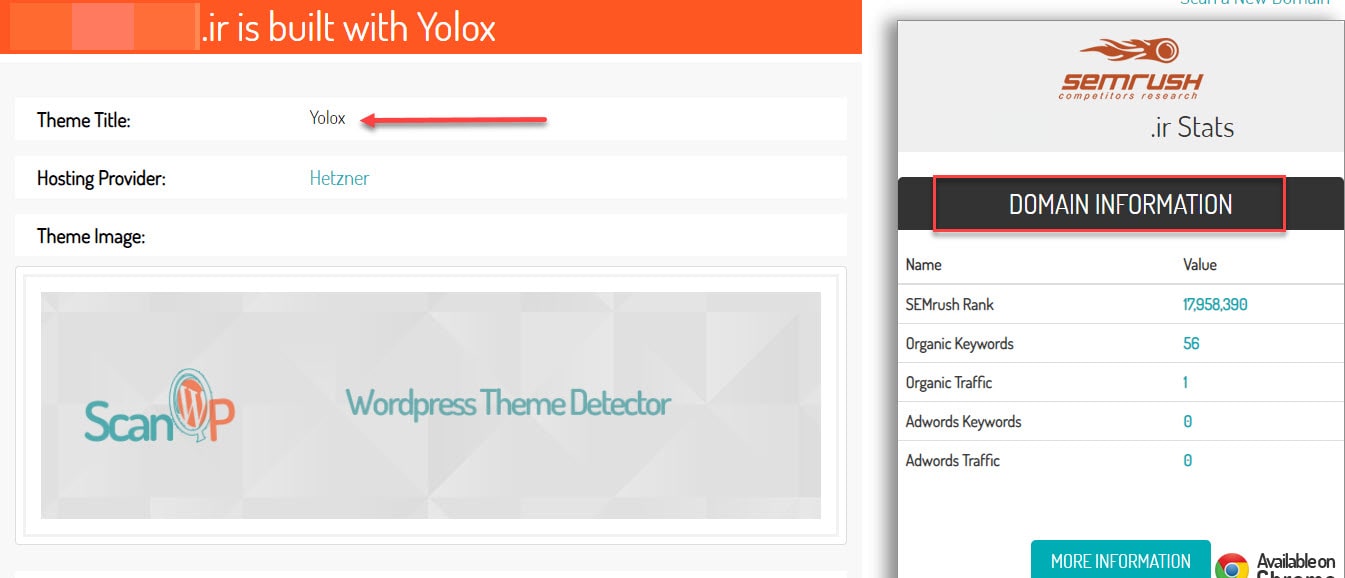
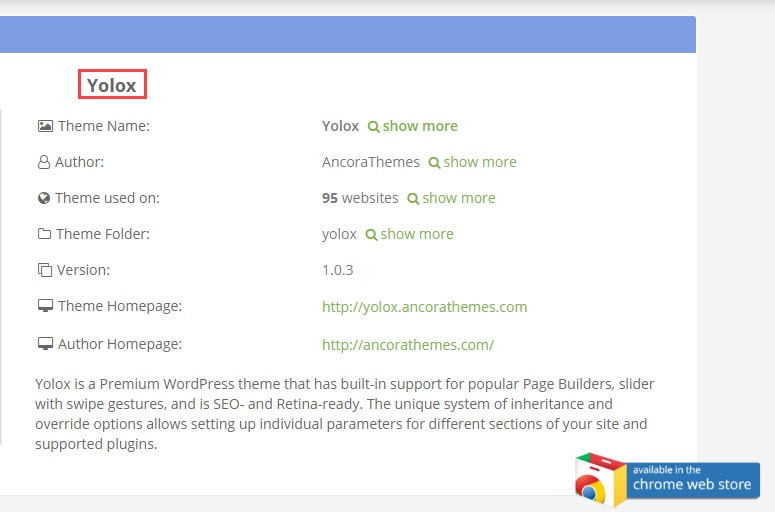
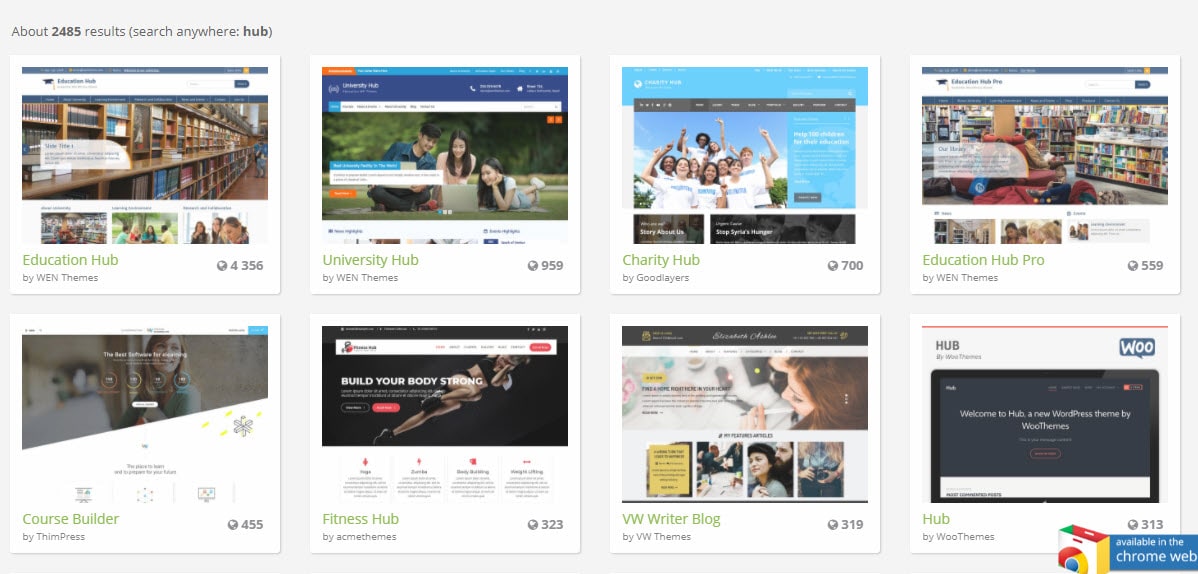
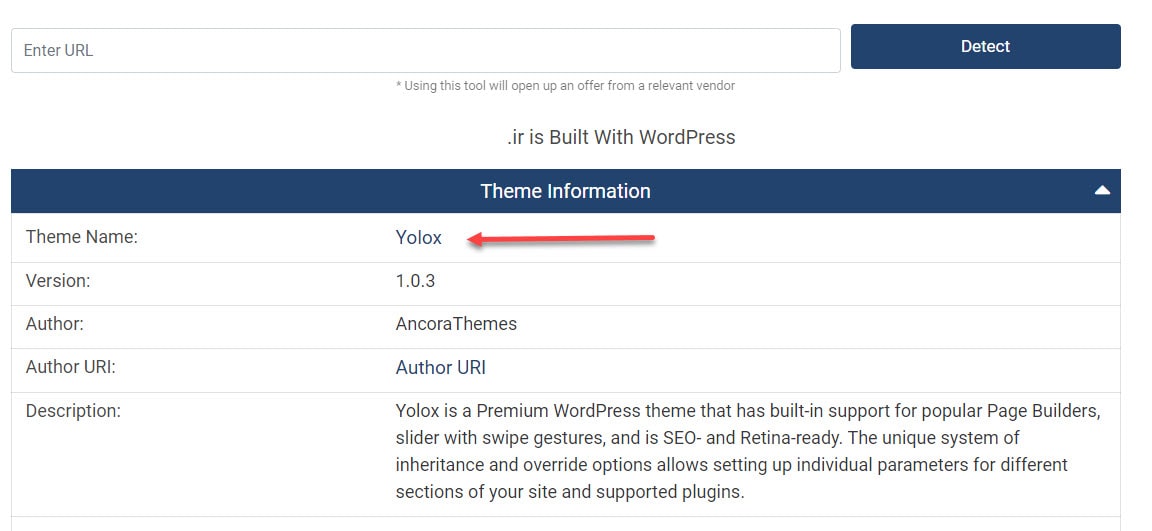
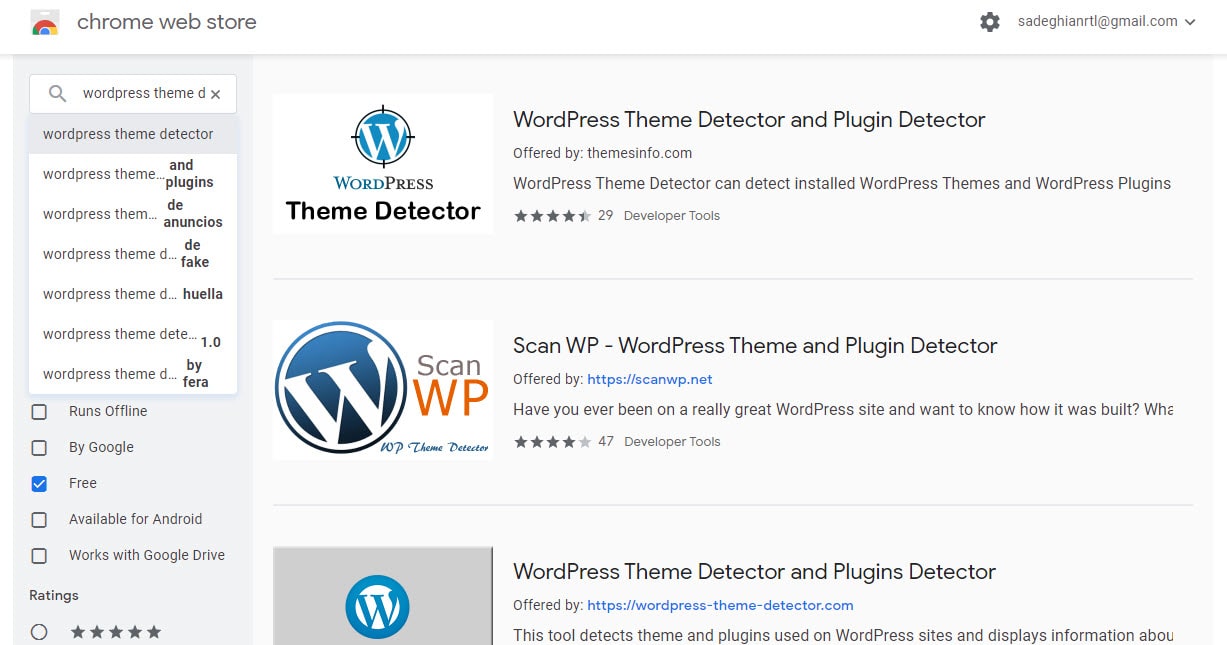
برای نمونه اینکار را برای یک وبسایت انجام دادیم. نتیجه را در وبسایت زیر نمایش داده شده است. شما علاوه بر نام تم مشخصات اطلاعات دیگری از وبسایت را نیز می توانید بدست بیاورید. این ابزار سعی دارد تا تم های مشابهی نیز در گوگل به شما پیشنهاد دهد.
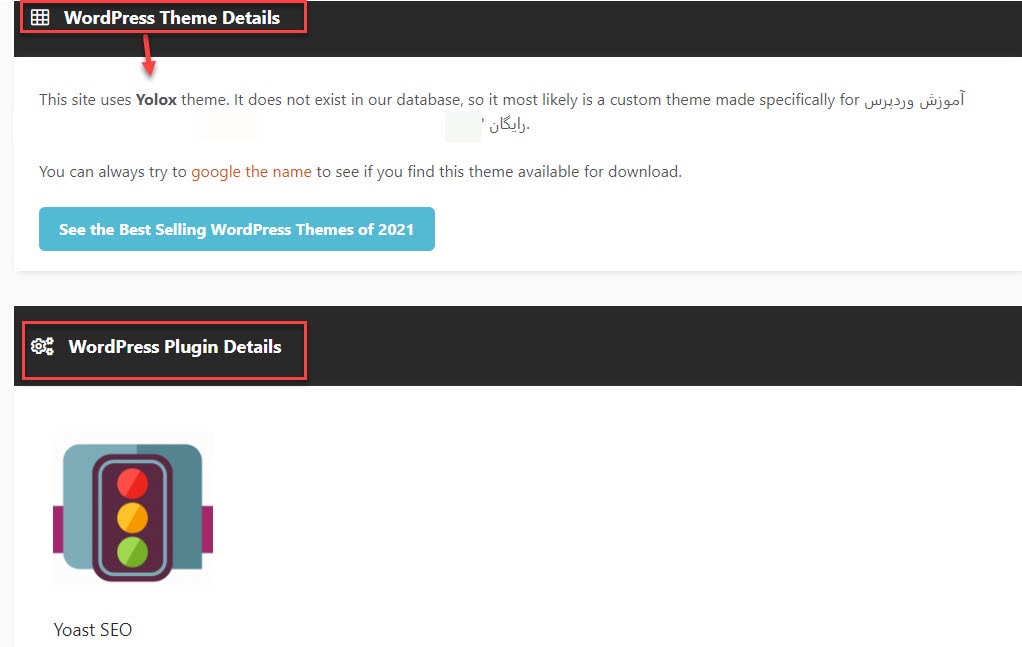
2: ابزار IsItWP
فارس وب