قرار دادن ویدیو آپارات در وردپرس

احتمالا برای شما پیش آمده که بخواهید ویدئو هایی که در آپارات منتشر کردید را در وب سایت خود قرار دهید. اگر ویدئو ها را مستقیما در هاست خود بارگزاری کنید حجم زیادی از آن را اشغال می کند. در این مقاله یاد می گیریم که بدون کاهش حجم هاست و با استفاده از سرویس آپارات ویدئو های آپارات خود را در سایت نمایش دهید. نمایش ویدیو آپارات در وردپرس براحتی با استفاده از افزونه آپارات وردپرس و همچنین بدون استفاده از افزونه انجام می شود. با آموزش قرار دادن ویدئو آپارات در وردپرس همراه ما باشید.
نحوه قرار دادن فیلم آپارات در سایت با افزونه Aparat for WordPress وردپرس
با استفاده از افزونه آپارات برای وردپرس که بطور رایگان در مخزن وردپرس وجود دارد، می توانیم ویدئو ها و کلیپ های بارگذاری شده در سرویس هایی مانند آپارات را در سایت خود نمایش دهیم.
این افزونه نمایش ویدئو آپارات با تمامی نسخه های وردپرس سازگار است و بوسیله آن می توانید ویدئو های آپارات خود را به پست ها، صفحات و ابزارک های وردپرس اضافه کنید.
امکانات افزونه نمایش ویدئو آپارات در وردپرس
- نمایش لیستی از فیلم ها با استفاده از ابزارک Aparat
- سازگار با افزونه wp-jalali برای نمایش تاریخ انتشار ویدیو به زبان فارسی (جلالی)
- تنظیم تعداد ویدئوها برای نمایش در ابزارک ها
- تنظیم تصویر کوچک سفارشی برای فیلم هایی که در بارگذاری تصاویر مشکل دارند.
- کد کوتاه برای نمایش ویدیو از آپارات در پست ها و صفحات
- دکمه درج (Insert) در ویرایشگر وردپرس برای افزودن فیلم
- تنظیم عرض سفارشی ویدئو در ویرایشگر
نمایش ویدئو آپارات در وردپرس با افزونه Aparat for WordPress
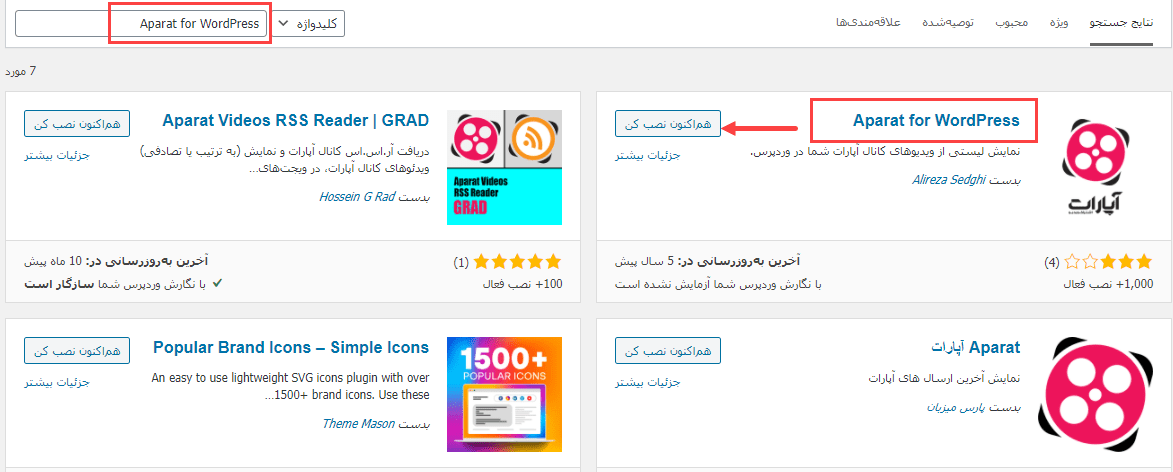
1.از قسمت افزودن در افزونه ها، Aparat for WordPress را جستجو کنید.
2.افزونه مورد نظر ما بیش تر از 1000 نصب فعال دارد. روی دکمه نصب آن کلیک کنید و افزونه را فعالسازی کنید.
نکته : برای نصب افزونه می توانید پوشه افزونه را در فهرست wp-content/plugins بارگذاری کنید و افزونه را از طریق صفحه Plugins در وردپرس فعال کنید.
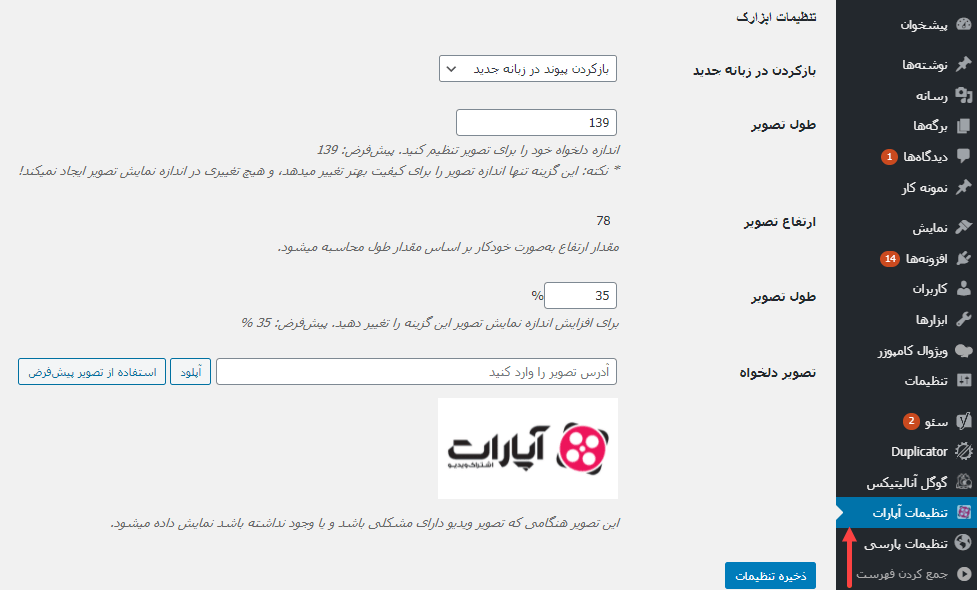
3.پس از نصب افزونه گزینه تنظیمات آپارات به پیشخوان وردپرس شما اضافه خواهد شد. با کلیک بر روی آن تنظیمات ابزارک آپارات را خواهید دید.
4.با تغییر گزینه های پیش فرض تنظیمات ابزارک آپارات، می توانید نحوه نمایش ویدئو را سفارشی سازی کنید.
- بازکردن در زبانه جدید: با این گزینه تعیین کنید که کاربر بعد از کلیک بر روی ویدیو، آن را در همان صفحه ببیند یا ویدئو در سربرگ جدیدی نمایش داده شود.
- طول تصویر : برای تعیین طول تصویر ویدئو در سایت، این گزینه را تعیین کنید. سعی کنید اندازه استاندارد نمایش تصاویر را در نظر داشته باشید تا در هنگام نمایش در سایت با مشکل روبرو نشوید. بصورت پیش فرض 139 است.
- ارتفاع تصویر: برای تعیین ارتفاع ویدئو این گزینه را تعیین کنید. مقدار ارتفاع به صورت خودکار بر اساس مقدار طول محاسبه می شود. بصورت پیش فرض 78 است.
- طول تصویر: برای افزایش اندازه نمایش تصویر ویدئو بصورت درصدی این گزینه را تغییر دهید. بصورت پیشفرض 35 % است.
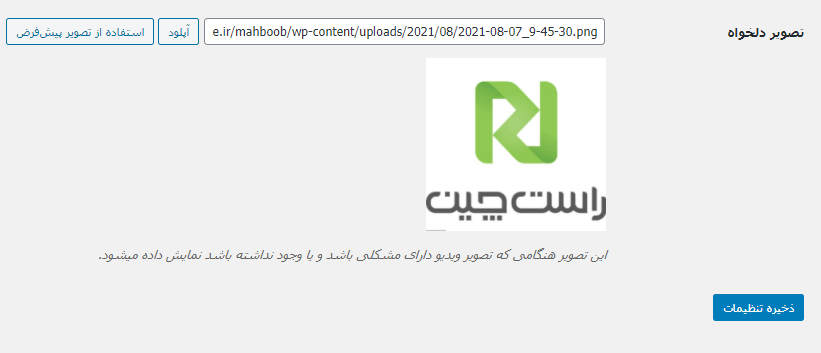
- تصویر دلخواه: تصویری که در این بخش قرار می دهید در صورت لود نشدن ویدئو به کاربر نمایش داده می شود. بصورت پیش فرض لوگوی آپارات قرار دارد. شما می توانید از لوگو، تصاویری از خود ویدئو و یا یک تصویر تبلیغاتی استفاده کنید.
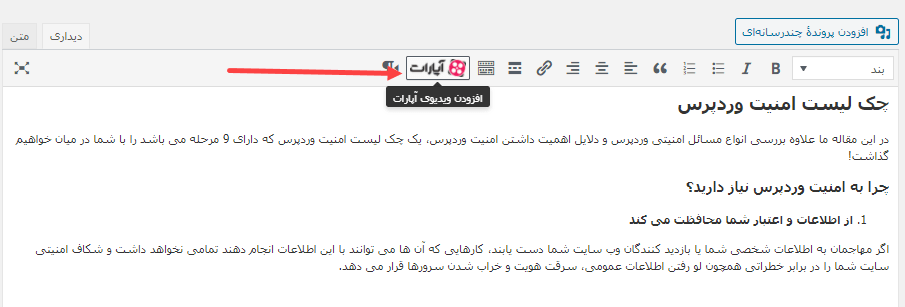
5. نمایش ویدیو آپارات در وردپرس: تا این مرحله تنظیمات افزونه را انجام دادیم. الان وقت آن رسیده که ویدئو آپارات را در سایت نمایش دهیم. برای اینکار باید به صفحه یا پست مورد نظر بریم. همانطور که می بینید ابزار آپارات اضافه شده است.
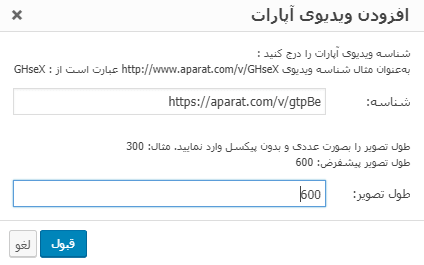
پس از کلیک بر روی آپارات پنجره افزودن ویدئو آپارات باز خواهد شد و ما باید شناسه ویدئو که همان لینک ویدئو آپارات است و طول تصویر دلخواه ویدئو را برای آن تعیین کنیم.
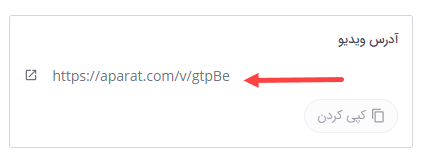
6.برای دریافت کد ویدیو آپارات یا همان شناسه ویدئو، وارد بخش ویرایش ویدئو شوید و آدرس ویدئو را کپی کنید.
7.لینک کپی کرده را در شناسه قرار دهید و طول تصویر را تعیین کنید.
8.بعد از کلیک بر روی قبول، لینک ویدئو آپارات همراه با کد مربوط به نمایش ویدئو آپارات به نوشته شما اضافه خواهد. حالا اگر به نمایش پست مورد نظر وارد شوید ویدئو را خواهید دید.
نمایش ویدیو آپارات در وردپرس بدون نصب افزونه
1.وارد کانال آپارت خود وارد شوید. به ویدیویی که در آپارات دارید و قصد انتشار آن را در سایت دارید مراجعه کنید.
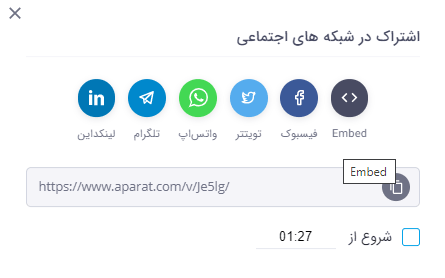
2.در پایین ویدئو و در اشتراک گذاری، گزینه embed <> را انتخاب کنید.
3.بعد از کلیک بر روی گزینه Embed صفحه کدهای ویدئو برای ما نمایش داده خواهد شد.
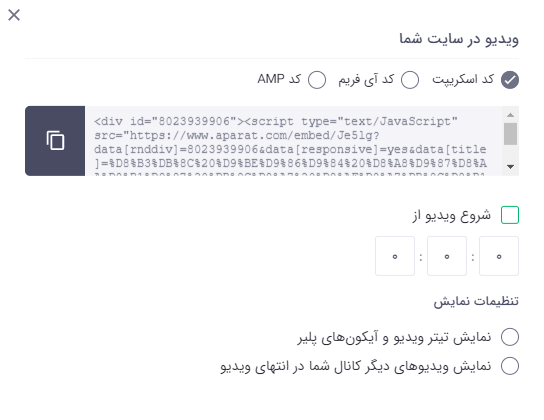
4.نحوه قرار دادن لینک آپارات در سایت
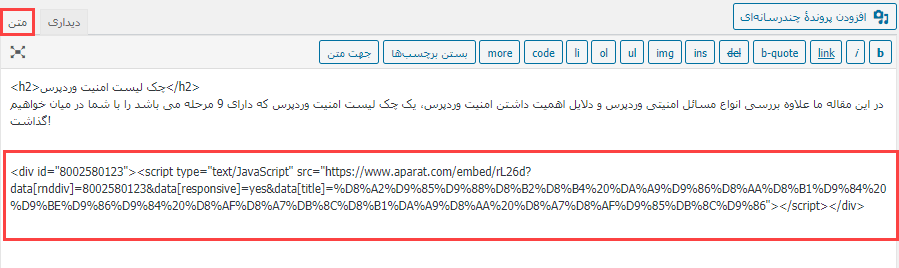
حالا اگر بخوایم می توانیم با توجه به صفحه یا پستی که قصد انتشار ویدئو را در آن داریم، از سه نوع کد اسکریپت (script)، آی فریم(iframe) و (AMP) کد مورد نظر خود را تعیین کنیم و پس از آن با تنظیم شروع نمایش ویدئو و تنظیمات نمایش آن را سفارشی سازی کنیم. در پایان کد مورد نظر را کپی کنید. ما کد جاوا اسکریپت را کپی می کنیم و به پست مورد نظر خودمان در سایت مراجعه می کنیم. در قسمت متن کد را قرار می دهیم. پست را ذخیره می کنیم.
اگر نمی دانید اسکریپت چیست این مقاله را بخوانید.
در پیش نمایش پست ویدئو Embed شده دیده خواهد شد.

نمایش ویدیو آپارات در ابزارک وردپرس
با استفاده از افزونه Aparat for WordPress می توان در قسمت ابزارک ها تعداد مشخصی از ویدئو های خود را که اخیرا در آپارات منتشر کرده اید به نمایش بگذارید تا در بخش ابزارک برای کاربران نمایش داده شود و با کلیک بر روی هر کدام از آن ها به صفحه فیلم در سایت آپارات هدایت شوند. ابزارک آپارات در وبسایت موجب میشود ویدیوهای شما بازدیدکننده بیشتری پیدا کنند.
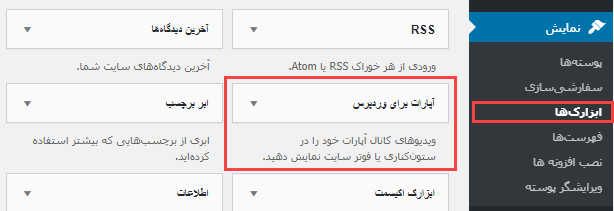
برای اینکار وارد پیشخوان وردپرس خود شوید و زیرگروه گزینه نمایش > ابزارک ها را انتخاب کنید. سپس ابزارکی که با عنوان “آپارات برای وردپرس” اضافه شده را انتخاب کنید و در مکانی که تمایل دارید نمایش داده شود، درگ کنید.
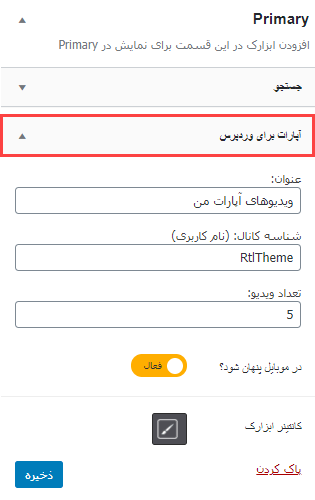
تنظیمات ابزارک را که شامل عنوان، شناسه کانال، و تعداد ویدئو ها هستند را سفارشی سازی کنید.
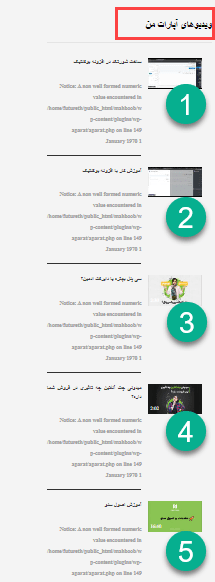
ذخیره را بزنید و نتیجه را در وبسایت خود بررسی کنید. 5 ویدئو اخیر ما در آپارات نمایش داده می شود.
همانطور که دیدید می توانیم نمایش ویدیو آپارات در وردپرس براحتی در صفحات و پست های وبسایت قابل انجام است. ما اینکار را 1.با نصب افزونه Aparat for WordPress و 2.بکارگیری آن در قسمت ابزارک ها و 3.بدون نصب افزونه و با کپی و پیست کردن کد مربوط به شناسه ویدئو آپارات انجام دادیم. ویدئو های آپارات خود را در سایتتان قرار دهید و سوالات و نظرات خود را در این مورد با ما در میان بگذارید.