ساخت پاپ آپ در وردپرس با افزونه layered popups

یکی از بهترین و محبوب ترین افزونه پاپ آپ (pop up) برای وردپرس افزونه پاپ آپ لایه ای وردپرس (layered popups) است. در این مقاله ساخت پاپ آپ در وردپرس را آموزش خواهیم داد. افزونه پاپ اپ لایه ای با نام جدید افزونه green popups (گرین پاپ آپ) در پیشخوان نمایش داده می شود. این افزونه درای 289 طرح آماده فارسی، جذاب و متنوع برای اهداف مختلفی چون دریافت ایمیل کاربر، دانلود نسخه رایگان کتاب، ثبت نام، فرم های خبرنامه و … است و در نسخه پریمیوم کار طراحی را چندین برابر سریعتر می کند. با آموزش ساخت پنجره پاپ آپ در وردپرس همراه ما باشید.
پاپ آپ چیست؟
قبل از رفتن سراغ آموزش افزونه layered popups بیایید مفهوم “پاپ آپ چیست” را بدانیم و اهمیت ساخت پاپ آپ جذاب را درک کنیم. پاپ آپ ها نوعی از تبلیغات آنلاین هستند که معمولا در پنجرهای کوچک در صفحه ای که باز است نمایش داده میشوند. از قرار دادن پنجره پاپ آپ در سایت وردپرس می توان استفاده های فراوانی کرد بازاریاب ها عمدتا از پنجره های بازشو برای تبلیغات و تولید لید استفاده می کنند.
آمار نشان میدهد که فقط 0.25% کسانی که برای اولین بار به سایتهایی با طراحی و امکانات متوسط سر می زنند، خریدی انجام میدهند و اگر به بازدید دوباره تشویق شوند، این میزان 9 برابر میشود. سایتهای که از پاپ آپ هایی که قبل از خروج کاربر نمایش داده میشوند استفاده میکنند، میتوانند چیزی حدود 600% در ثبت نام برای خبرنامه و ایجاد حسابکاربری رشد ایجاد کند.
نکته: دقت کنید هر پاپ آپی مورد نظر نیست. پاپ آپ باید دقیقا هم راستا با موضوع صفحه باشد که نیاز کاربر او را به این صفحه کشانده. علاوه براین طراحی پاپ آپ جذاب و مناسب کاربر باشد.
کاربرد پاپ آپ در سایت
- افزایش تعداد دنبالکنندهها در شبکههای اجتماعی
- جواب دادن به سوالهای پرتکرار کاربران و بازدیدکنندگان
- نشان دادن پیشنهادات ویژه مانند کدهای تخفیف و حراجیها به بازدیدکنندگان
- ارائه دادن پرسشنامه برای کسب اطلاعات بیشتر و استفاده از اطلاعات آماری در پروژههای خود
- افزایش اعضای لیست خبرنامه
- تبلیغ یک محصول خاص مانند کتاب الکترونیکی
- تبلیغات و تولید
آموزش ویدئویی ساخت پاپ آپ در وردپرس با Layered Popups
آموزش ساخت پنجره پاپ آپ در وردپرس
نصب و فعال سازی افزونه layered popups
برای دانلود افزونه layered popups وارد سایت راست چین شوید و آن را دانلود کنید و نصب کنید.
به بخش “افزونه ها” بروید و گزینه “افزودن” را بزنید. پس از بارگزاری، نصب و فعالسازی، در منوی سمت راست، بخش جدیدی با نام “گرین پاپ آپ” به نمایش در میآید. روی آن کلیک کنید تا گزینه های مروبوط به افزونه را ببینید.
افزودن پاپآپ به سایت
در زیر منو گرین پاپ آپ، بخش های متعددی برای ایجاد و ویرایش پاپ آپ ها وجود دارد. ما قصد داریم یک popup دلخواه را در سایت نمایش دهیم. برای اینکار دو راه وجود دارد:
- ایجاد پاپ آپ جدید
- درون ریزی از کتابخانه پاپ آپ ها
ایجاد پاپ آپ جدید
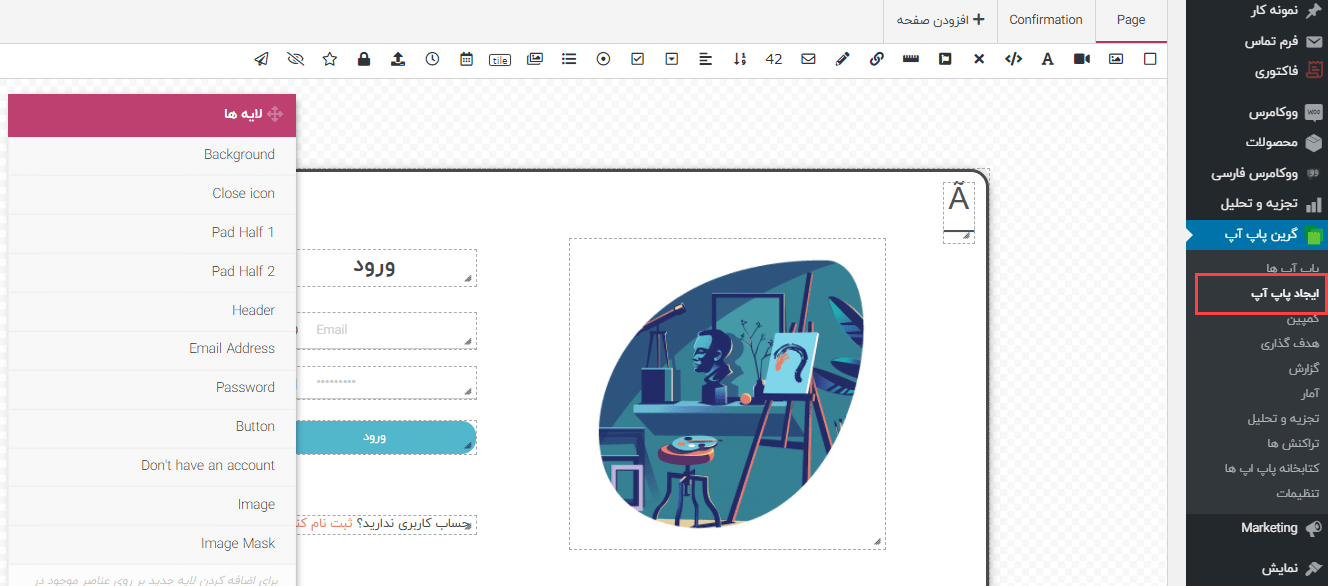
در ایجاد لایه، شما می توانید لایه های دلخواه خود را ایجاد کنید و تمامی جزئیات، اعم از رنگ فونت، اندازه فونت، رنگ پاپ آپ، عنوان، توضیحات و… را تغییر دهید. با ذخیره پاپ آپ، پاپ آپ ایجاد کرده در لیست پاپ آپ ها نمایش داده خواهد شد.
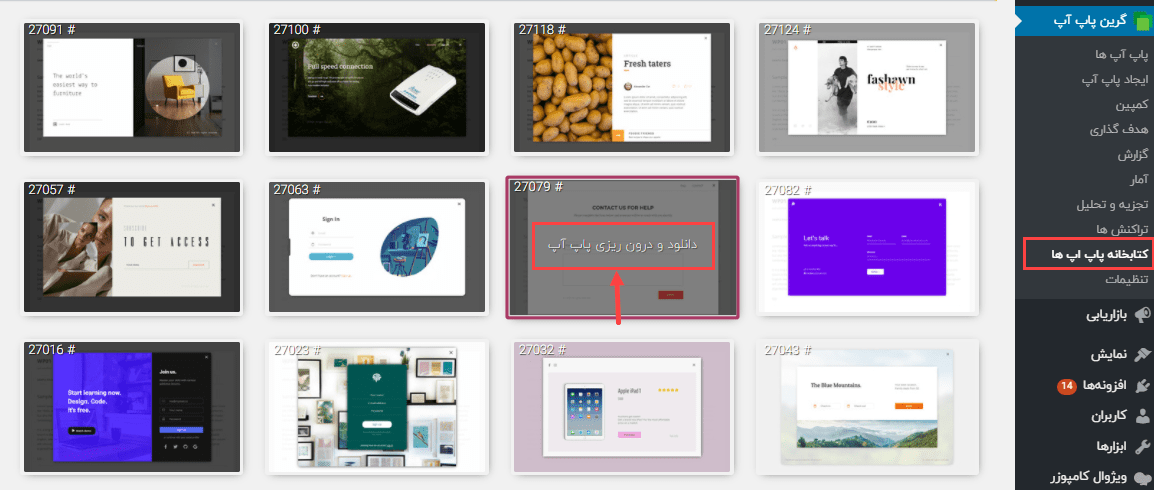
درون ریزی از کتابخانه پاپ آپ ها
به کتابخانه پاپ آپ وارد شوید و پاپ آپ مورد نظر خود را دانلود و درون ریزی کنید. با این کار این popup در لیست پاپ آپ ها نمایش داده خواهد شد و پیام موفقیت درون ریزی پاپ آپ برای شما نمایش داده خواهد شد.
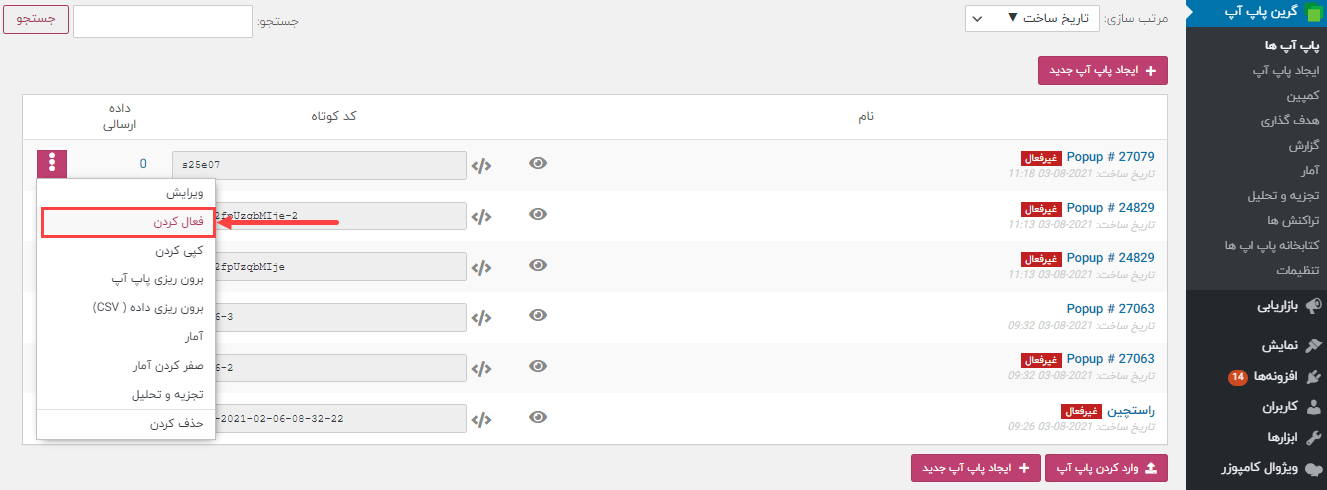
پس از دانلود و دورن ریزی صفحه مورد نظرتان وارد قسمت پاپ آپ ها خواهید شد. با کلیک بر علامت سه نقطه سمت چپ نام پاپ آپ، فعال کردن را انتخاب کنید تا پاپ آپ شما فعال شود.
ویرایش
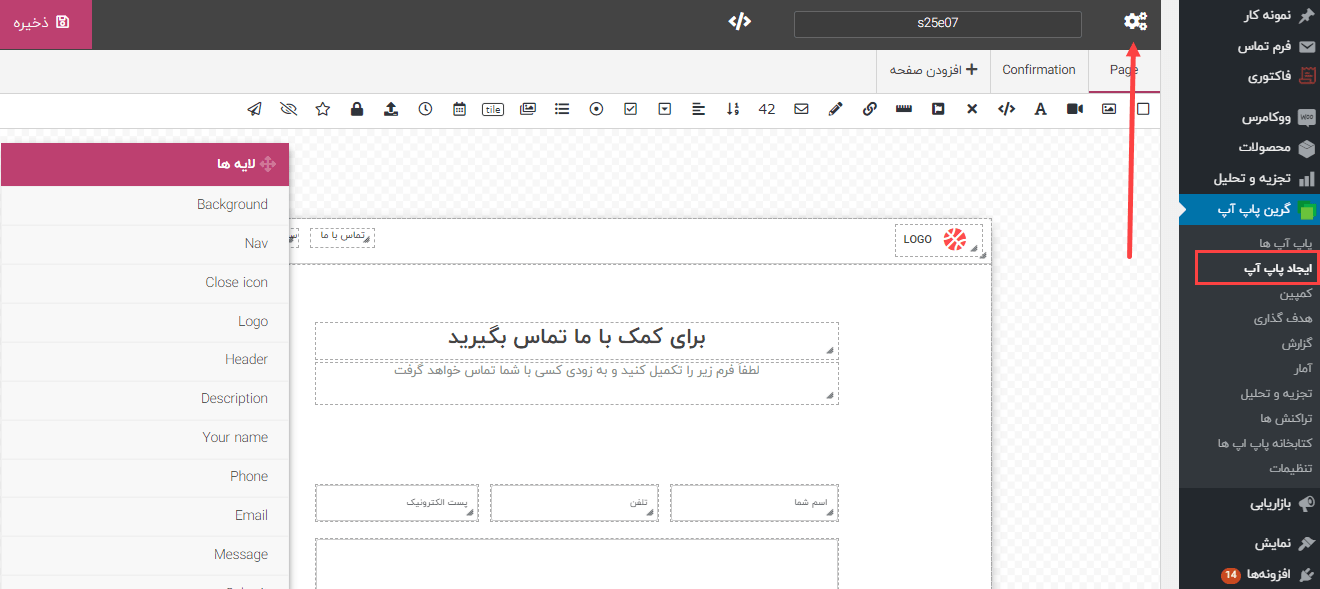
پس از ایجاد پاپ آپ مورد نظرتان و فعال کردن آن بر روی گزینه ویرایش (بالای گزینه فعال کردن) کلیک کنید تا وارد صفحه ویرایش پاپ آپ شوید. بر روی علامت چرخ دنده بالا سمت راست پاپ آپ ایجاد شده کلیک کنید تا تنظیمات پاپ آپ را ببینید و آن ها را به دلخواه تغییر دهید.
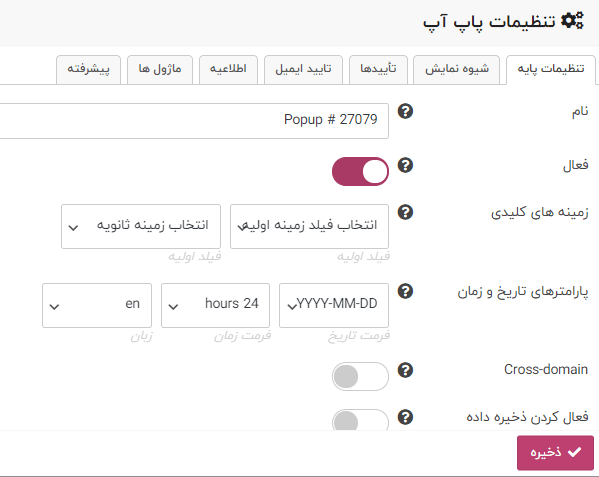
در پنجره تنظیمات پایه با سربرگ های موجود می توانید تنظیمات هر پاپ آپ را اختصاصی کنید. پس از انجام تنظیمات مورد نظر زمان نمایش پاپ آپ در صفحه مورد نظرتان می رسد.
هدف گذاری
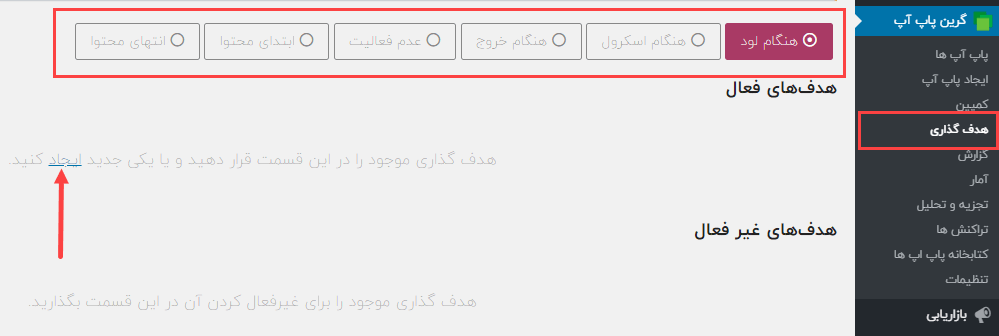
برای ننظیم نحوه نمایش پاپ آپ به گزینه هدف گذاری وارد شوید و زمانی که برای نمایش پاپ آپ در نظر دارید را در سربرگ مرتبط با آن تنظیم کنید.
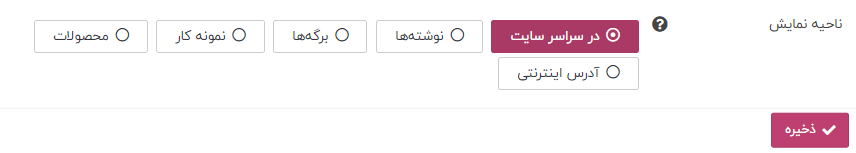
پاپ آپ را می توانید در قسمت های مختلف سایت نمایش دهید. این بخش ها شامل موارد زیر است:
-
- لود شدن صفحه: نمایش پاپ آپ هنگامی که صفحه به طور کامل برای کاربر لود شد.
- نمایش پاپ آپ با اسکرول سایت
- هنگام خروج کاربر از صفحه
- هنگامی که کاربر برای مدتی در سایت فعالیتی ندارد(عدم فعالیت)
- نمایش پاپ آپ ابتدای یا انتهای محتوا بصورت چسبیده
در سر برگ هنگام لود ایجاد هدف گذاری را کلیک می کنیم.

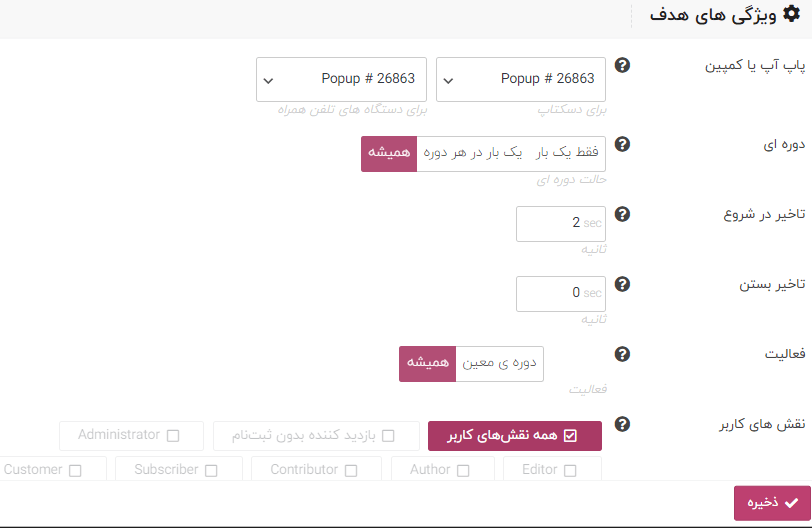
پنجره ویژگی های هدف باز می شود. در این پنجره تنظیمات مربوط به نمایش پاپ آپ مانند حالت نمایش ( فقط یکبار،یکبار در هر نمایش و همیشه)، تاخیر زمان در نمایش یا تاخیر در زمان بستن، تعیین تاریخ نمایش از یک تاریخ مشخص تا پایان یک تاریخ دیگر، تعیین نقش کاربران و ناحیه نمایش پاپ آپ را تعیین کنید.
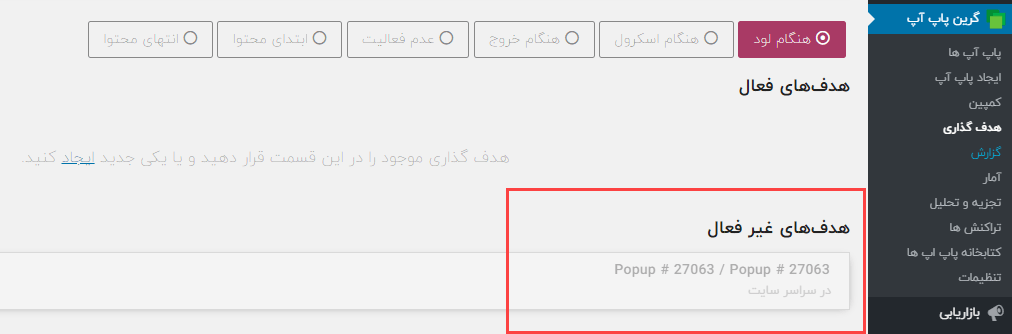
اگر قصد غیر فعال کردن نمایش پاپ آپ را دارید آن را به قسمت هدف های غیر فعال درگ کنید.
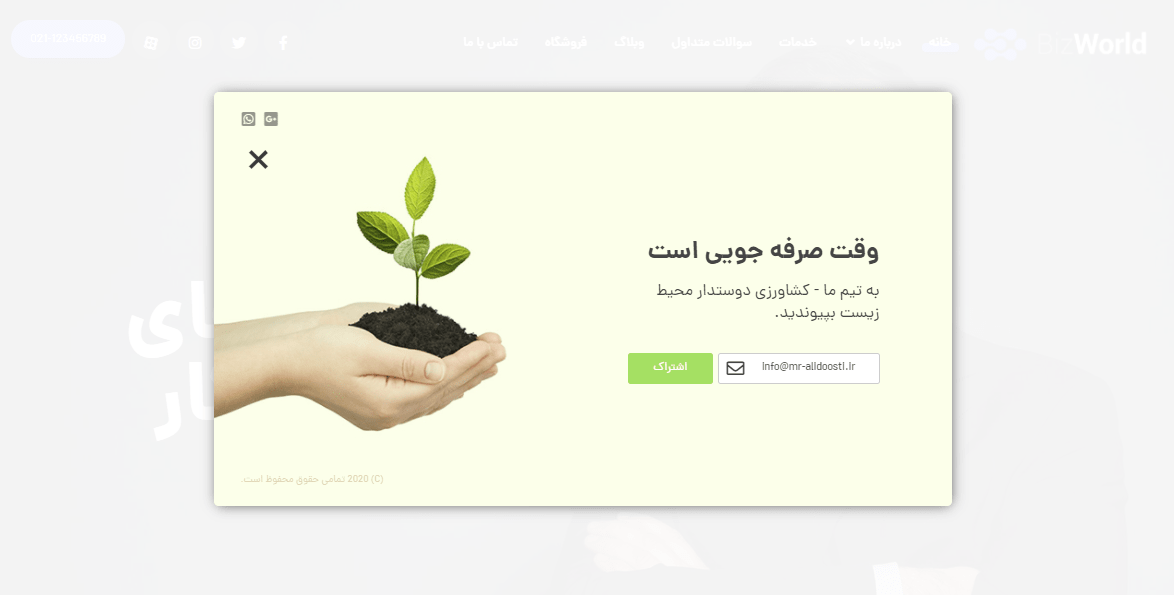
حالا وارد ناحیه نمایشی که برای popup خود تنظیم کردید وارد شوید و نتیجه را ببینید.
قابلیت ریموت ساخت پاپ آپ در وردپرس با layered popups
با این قابلیت می توانید پاپ آپ ساخته شده در سایت وردپرسی خود را در سایر صفحات HTML یا PHP ساخته شده در هاست های دیگر نمایش دهید. این کار فقط در ۴ مرحله انجام می شود!