آموزش طراحی هدر شفاف در وردپرس

ساخت هدر شفاف در وردپرس می تواند به جذاب تر شدن ظاهر سایت شما کمک کند. هدر شفاف (Transparent) بر روی اسلایدر قرار می گیرد و جلوه های زیباتری ایجاد می کند. طراحی زیبا و کاربرپسند تاثیر مثبتی در تجربه کاربری شما خواهد داشت. در این مقاله قصد داریم طراحی هدر شفاف را آموزش دهیم تا بسته به موضوع سایت و سلیقه خود هدر مناسب را ایجاد و استفاده کنید.
طراحی هدر شفاف در وردپرس
برای ساخت هدر شفاف وردپرس، ابتدا باید هدر مورد نظر خود را با استفاده از افزونه المنتور ایجاد کنید. برای آشنایی بیشتر با افزونه المنتور و یادگیری کاربرد عناصر آن، مقاله آموزش افزونه المنتور مطالعه کنید.
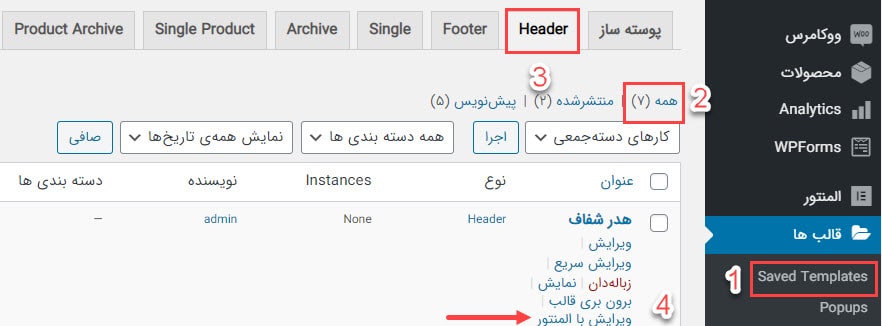
- در پیشخوان وردپرس در مسیر پیشخوان > قالب ها > گزینه قالب های ذخیره شده (saved template) را کلیک کنید.
- در تب سربرگ (Header)، ویرایش با المنتور را کلیک کنید.
سربرگ استایل در طراحی هدر شفاف
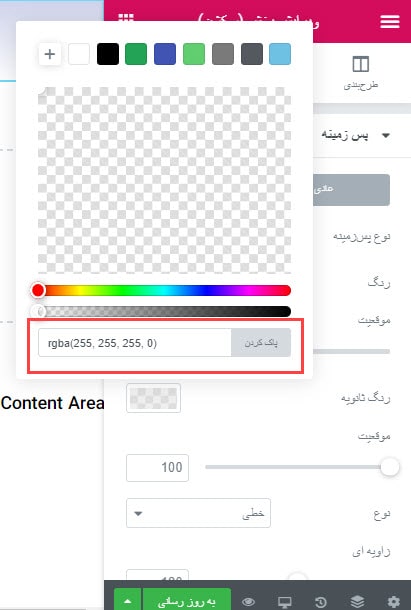
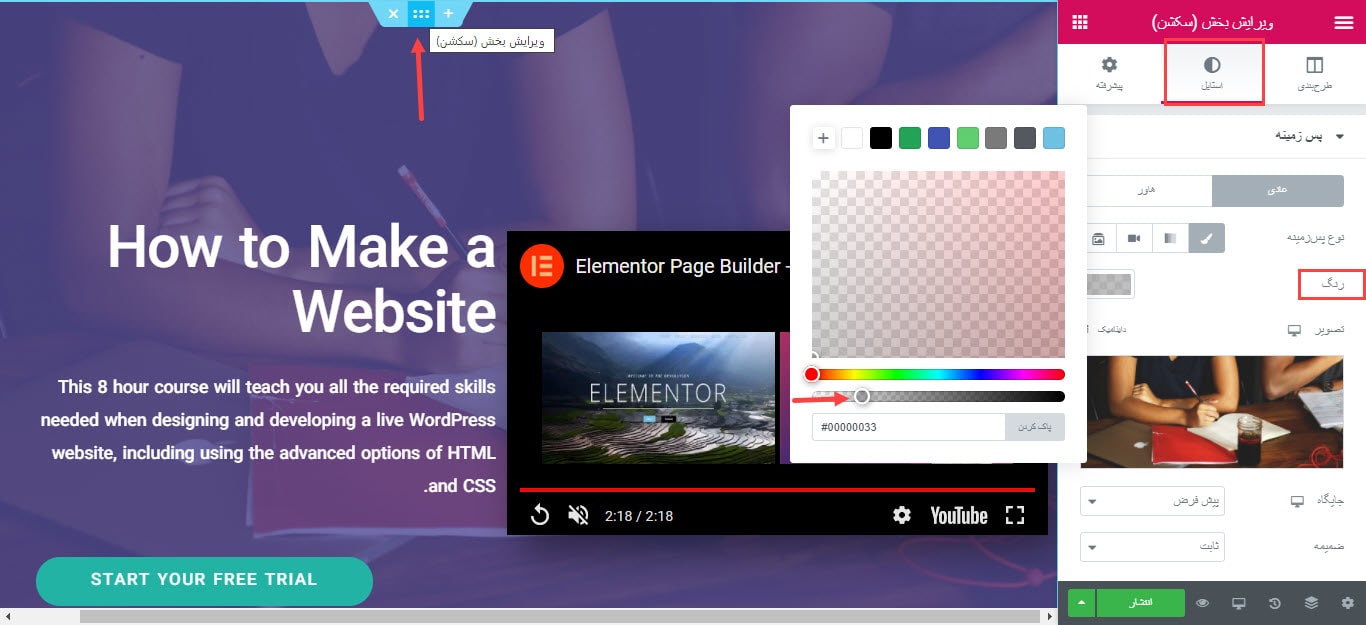
- بر بالای صفحه بر روی ویرایش سکشن (بخش) کلیک کند و در سربرگ استایل رنگ و میزان شفافیت را با موس تعیین کنید. (از rgba 255،255،255،0 یا 0،0،0،0 برای تنظیم شفافیت پس زمینه استفاده کنید).
سربرگ پیشرفته در طراحی هدر شفاف
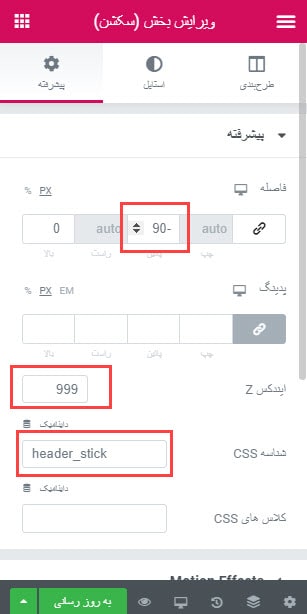
- مقدار فاصله (Margin) یا همان حاشیه را از پایین به صورت منفی (-100 پیکسل یا کمتر) وارد کنید. در سربرگ طرح بندی ارتفاع 90 پیکسل است پس در سربرگ پیشرفته هم ارتفاع هدر را 90- پیکسل قرار دادیم (علامت زنجیر کنار را در تنظیم فاصله غیر فعال کنید). در اینصورت هدر می تواند با پس زمینه همپوشانی داشته باشد.
- مقدار ایندکس z بر اساس الویت بندی نمایش المان ها بر روی یکدیگر است و ما برای هدر آن را بیشترین میزان یعنی 999 قرار دهیم.
- شناسه css را header_stick قرار می دهیم و برای آن در بخش کد های سفارشی css یک کد قرار خواهیم داد.
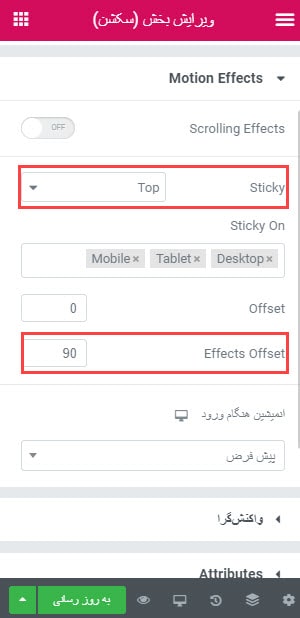
- در بخش Motion Effects (موشن افکت) در Sticky، گزینه top (بالا) را انتخاب کنید. در Sticky on دستگاه هایی مانند دسکتاپ، تبلیت و موبایل که هدر در آن ها شناور است دیده می شود. مقدار افست افکت ها را بر روی هم بر اساس ارتفاع هدر تنظیم کنید. در مثال ما ارتفاع هدر 90 است پس effects offsets باید 90 باشد.
تا این مرحله هدر شفاف و چسبنده شما ایجاد شده اما ممکن است با اسکرول به پایین، به دلیل رنگ بکگراند هدر، المان های آن دیده نشود بنابرین با کد css رنگ بکگراند را تغییر می دهیم. کد زیر نمونه ای از آن است.
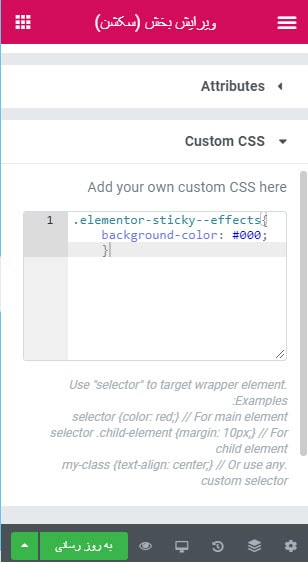
- در سربرگ Advanced بخش Custom CSS را انتخاب کنید. سپس کد زیر را وارد کنید:
.elementor-sticky--effects{ background-color: #000; }
با انجام مراحل بالا براحتی می توانید هدر طراحی شده خود را به یک هدر شفاف تبدیل کنید. نتیجه کار را می توانید را در سایت خود ببینید.
ساخت هدر شفاف در المنتور پرو
برای طراحی هدر شفاف در المنتور پرو می توانید از قالب های آماده نیز استفاده کنید.
- برای اینکار مسیر پیشخوان > قالب ها >افزودن جدید را کلیک کنید. پنجره قالب جدید به شما نمایش داده خواهد شد.
- نوع قالب را سربرگ(Header) انتخاب کنید، برای آن یک نام قرار دهید و روی ایجاد قالب کلیک کنیم.
- در کتابخانه، قالب آماده موردنظرمان را انتخاب می کنیم و مراحل بالا را برای آن انجام دهید.
با کمی کار بیشتر بر روی css می توان تنظیمات بیشتر و دلخواهی را برای هدر سایت خود ایجاد کنید. اگر با کد نویسی آشنایی ندارید و با تنظیمات بیشتر هدر و فوتر سایت خود مقاله اضافه کردن کد به هدر و فوتر به شما در این مورد کمک خواهد کرد.
در حالت کلی لزومی به شفاف بودن هدر نیست و انتخاب نوع هدر بستگی به سلیقه و کارایی سایت شما دارد. اما همانطور که گفتیم ساخت هدر شفاف در وردپرس، زیبایی و جذابیت بیشتری برای سایت وردپرس ایجاد می کند. هدرهای شفاف را در سایت خود ایجاد کنید و نتایج کار خود را با ما در میان بگذارید.