سفارشی سازی دکمه سبد خرید ووکامرس

سفارش سازی سبد خرید در ووکامرس برای فروشگاه های اینترنتی ضروری است تا بتوانند بهترین عملکرد را داشته باشند. سفارشی سازی دکمه سبد خرید ووکامرس یعنی تغییر دکمه افزودن به سبد خرید یکی از موارد شخصی سازی سبد خرید است. در این مقاله ما درباره تغییر متن دکمه افزودن به سبد خرید در ووکامرس، همچنین تغییر رنگ دکمه افزودن به سبد خرید در ووکامرس صحبت خواهیم کرد.
تغییر متن دکمه افزودن به سبد خرید در ووکامرس
پس از نصب ووکامرس در صفحه خرید، متن دکمه خرید به صورت “افزودن به سبد خرید” است. سفارشی سازی دکمه افزودن به سبد خرید ووکامرس از جمله تغییر متن دکمه پیش فرض افزودن به سبد خرید در ووکامرس براحتی و بدون افزونه خاصی قابل انجام است. هر چند برای شخصی سازی صفحات خرید ووکامرس می توان از افزونه سفارشی سازی سبد خرید ووکامرس یا افزونه ساخت گزینه های دلخواه ووکامرس هم استفاده کنید.
چگونه متن دکمه خرید در ووکامرس را تغییر دهیم؟
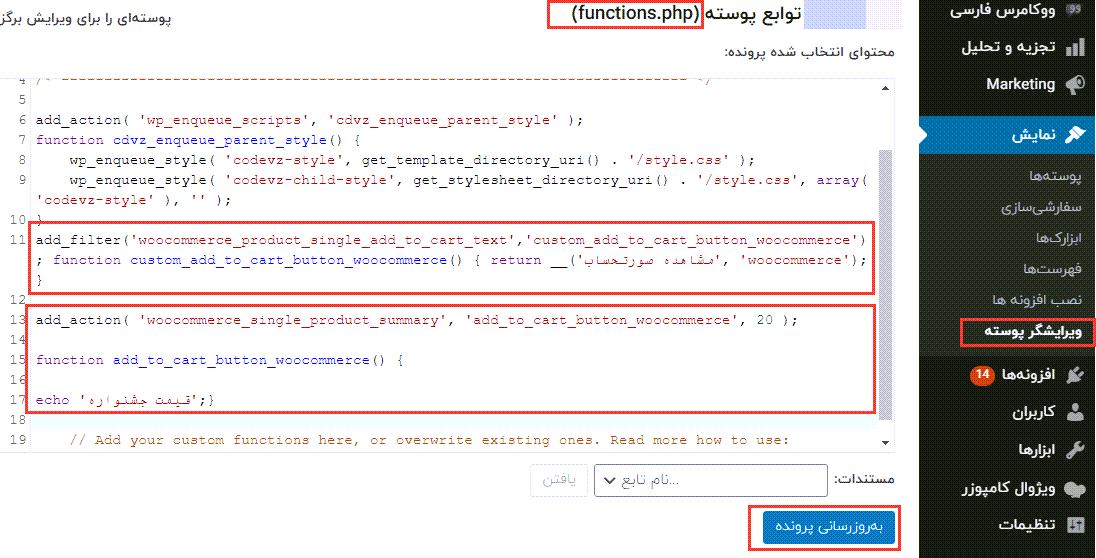
- در پیشخوان وردپرس، به بخش نمایش > ویرایشگر پوسته بروید.
- فایل functions.php را باز کنید.
- کدهای زیر را به فایل functions.php اضافه کنید.
- بروزرسانی پرونده را بزنید تا تغییرات ذخیره شود و بتوانید نتیجه را در وبسایت خود بررسی کنید.
⛔ قبل از هر اقدامی از Functions.php یک کپی تهیه کنید تا در صورت بروز هر مشکل بتوانید آن را بازیابی کنید.
add_filter('woocommerce_product_single_add_to_cart_text','custom_add_to_cart_button_woocommerce');
function custom_add_to_cart_button_woocommerce() {
return __('مشاهده صورتحساب', 'woocommerce');}
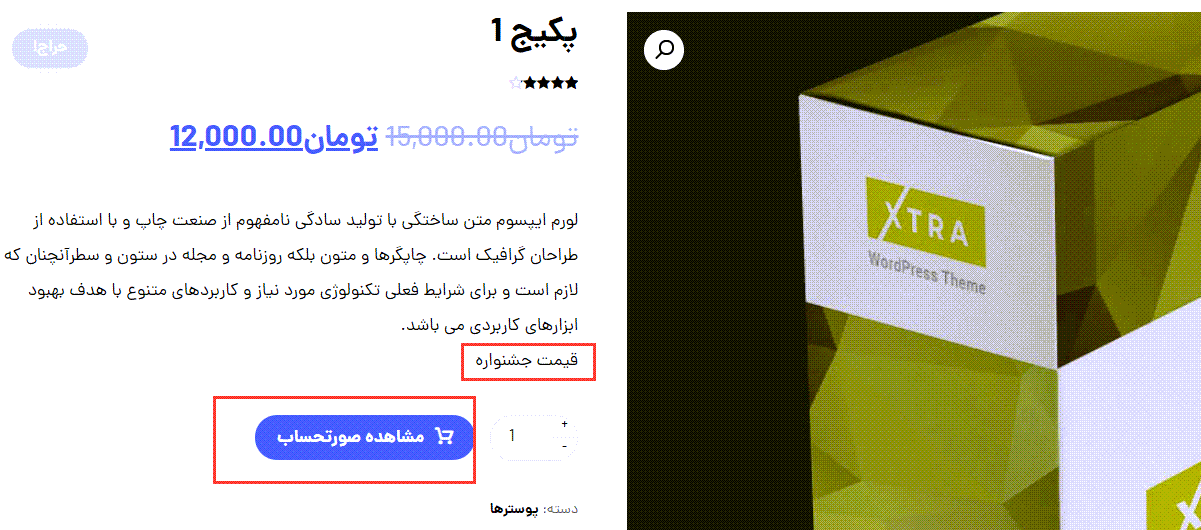
در کد بالا متن پیش فرض دکمه افزودن به سبد خرید به “مشاهده صورتحساب” تغییر خواهد کرد.
اضافه کردن متن به بالای دکمه افزودن به سبد خرید ووکامرس
برای اضافه کردن متن سفارشی درست بالای دکمه افزودن به سبد خرید، در قالب وردپرس خود به فایل functions.php مراجعه کنید و کد زیر را وارد کنید.
add_action( ‘woocommerce_single_product_summary’, ‘add_to_cart_button_woocommerce’, 20 );
function add_to_cart_button_woocommerce() {echo ‘قیمت جشنواره’;}
در کد بالا قیمت جشنواره دقیقا در بالای دکمه افزودن به سبد خرید نمایش داده می شود.
در یک فروشگاه اینترنتی باید بدانیم چگونه صفحه پرداخت ووکامرس را سفارشی سازی کنیم. دکمه افزودن سبد خرید، دکمه ای است که مشتری بعد از تصمیم به خرید محصول مورد نظرش، آن را به سبد خرید اضافه می کند و لازم است که شما تصمیم بگیرید چطور کاربر را هدایت کنید. نتیجه دو کد ذکر شده در تصویر بالا نمایش داده شده است.
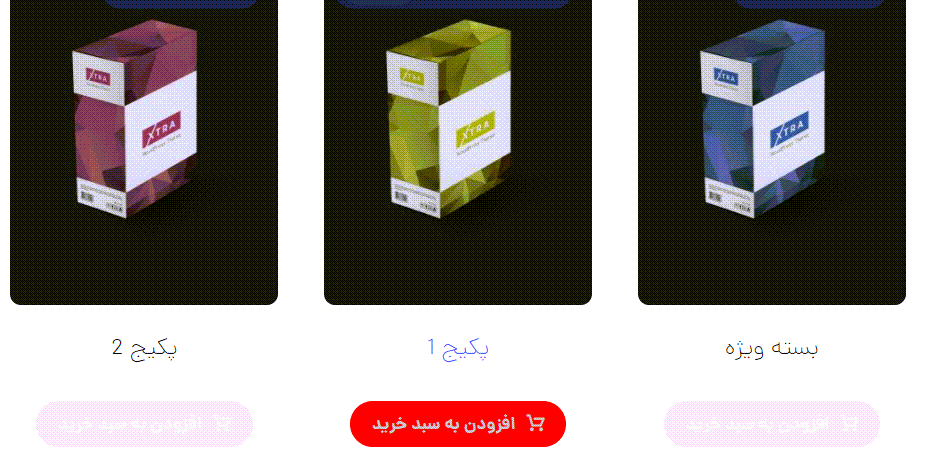
تغییر رنگ دکمه افزودن به سبد خرید در ووکامرس
برای تغییر رنگ دکمه افزودن به سبد خرید در ووکامرس، باید یک قطعه کد CSS به فایل style.css اضافه کنید. از طریق FTP یا داشبورد وردپرس به بخش نمایش> سفارشی سازی> اضافی CSS مراجعه کنید. در اینجا دو گزینه وجود دارد:
- رنگ دکمه افزودن به سبد خرید را در محصولات تغییر دهید.
- رنگ دکمه افزودن به سبد خرید را در بایگانی تغییر دهید.
تغییر رنگ دکمه افزودن به سبد خرید یک محصول
این کد را در پرونده style.css کپی کنید و رنگ ها را به رنگ مورد نظر خود تغییر دهید. در این حالت، پس زمینه قرمز و متن نقره ای خواهیم داشت.
.single-product .product .single_add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;}
تغییر رنگ دکمه افزودن به سبد خرید آرشیو
برای تغییر رنگ دکمه افزودن به سبد خرید در صفحه بایگانی ووکامرس، از این کد استفاده کنید و Hex Codes را به رنگی که برای فروشگاه شما مناسب است تغییر دهید.
.woocommerce .product .add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;}

برای سفارشی سازی دکمه افزودن خرید ووکامرس در مقاله چطور دکمه افزودن به سبد خرید را از فروشگاه ووکامرس حذف کنیم؟ درباره نحو حذف دکمه افزودن به سبد خرید بدلایلی مانند توقف فروش محصول موردنظر صحبت کردیم. در این مقاله نیز تغییر متن پیش فرض دکمه افزودن به سبد خرید و تغییر رنگ دکمه افزودن به سبد خرید را دیدیم. برای اینکار افزونه تغییر دکمه افزودن به سبد خرید در ووکامرس هم وجود دارد، اما دیدید که فقط با اضافه کردن چند خط کد براحتی می توان اینکار را انجام داد. اگر سوال یا پیشنهادی در مورد سفارش سازی صفحات پرداخت ووکامرس دارید در دیدگاه ها با ما در میان بگذارید.