آموزش ساخت قالب وردپرس

شاید با خواندن عنوان این مقاله بگویید؛ تا وقتی دسترسی به افزونه های زیادی داریم چه نیازی به ساخت قالب وردپرس داریم؟ باید در جواب بگوییم که ممکن است زمانی برسد که سایت شما نیاز به سفارشی شدن داشته باشد یا مشکلی رخ دهد که برای رفع آن اگر مراحل ساخت قالب را بدانید، نیاز به پرداخت هزینه های اضافی برای رفع ایرادات قالب نخواهید داشت. هدف ما از این مقاله تبدیل شما به یک برنامه نویس نیست بلکه یادگیری تعدادی از کدهای ضروری بجای نصب افزونه های مختلف است که از پایین آمدن سرعت سایت جلوگیری میکند.
گام اول: یک برنامه ویرایشگر کد نصب کنید
برای مدیریت آسان کدها نیاز به یک برنامه ویرایشگر کد داریم. ویرایشگرهای متعددی وجود دارند که در مقاله بهترین ویرایشگرهای کد به بررسی چند نمونه ویرایشگر پرداخته ایم و شما می توانید یکی از آنها را انتخاب کنید.
گام دوم: ایجاد فایل برای ذخیره محتویات افزونه جدید وردپرس
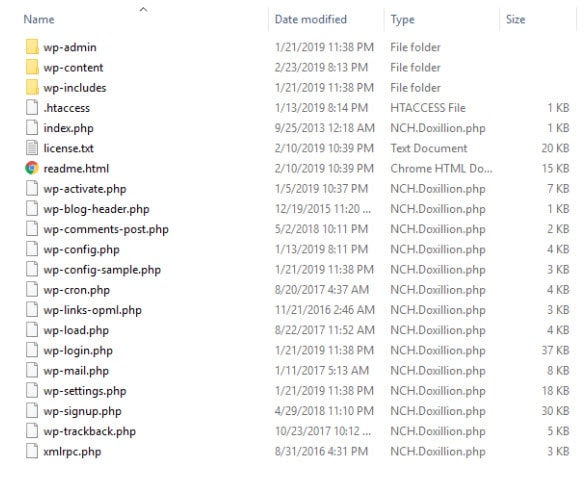
ابتدا برنامه وردپرس خود را بروزرسانی کنید و پوشه public_html هاست را باز کنید.

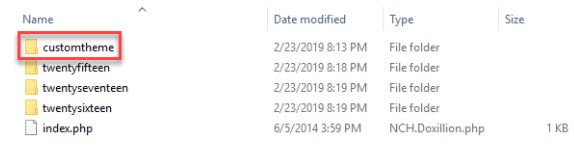
پوشهای که ما بیشتر با آن سر و کار داریم، پوشه wp-content است. داخل این پوشه، پوشه دیگری به نام themes وجود دارد که تمامی قالبهایی که بخواهید روی سایت خود نصب کنید، در این پوشه قرار گرفتهاند. وردپرس به صورت پیش فرض 3 قالب در این پوشه قرار داده است که ما نیازی به آنها نداریم. در پوشه themes، یک پوشه جدید بسازید و نام دلخواهی روی آن بگذارید؛ این نام، اسم قالب شما خواهد بود. ما نام customtheme را انتخاب کردیم.

گام سوم: ایجاد فایل style.css و index.php
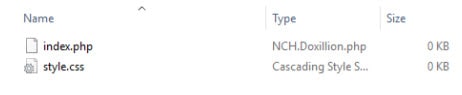
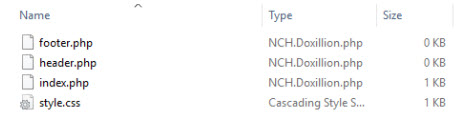
در پوشه customtheme دوفایل style.css و index.php را بسازید.

style.css: یک فایل ضروری است که در آن تنظیمات ظاهر قالب قرار میگیرد. در مثال زیر، نام قالب، نام سازنده، آدرس سازنده و نسخه قالب را قرار دادهایم. شما هم قطعه کد زیر را در فایل style.css قرار دهید.
/* theme name:customtheme author: rtl-theme author url: htps://rtl-theme.com version: 1.0 */
Index.php: در این فایل کدی را قرار میدهیم که نشان دهیم قالب اختصاصی وردپرس ما، به خوبی کار میکند. قطعه کد زیر را در این فایل قرار دهید و تغییرات را ذخیره کنید.
custom theme!
باتوجه به تکمیل این سه مرحله شما توانستید قالب وردپرس خود را ایجاد کنید.
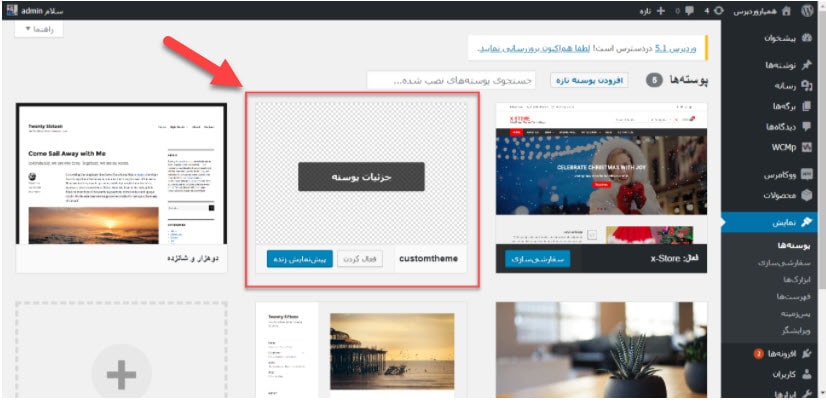
گام چهارم: قالب خود را از پیشخوان وردپرس فعال کنید
از پنل سمت راست وارد قسمت نمایش و وارد بخش پوسته شوید.اکنون قالب ایجاد شده را مشاهده میکنید.

گام پنجم: اضافه کردن کدهای نمایش عنوان و نوشته پستها
همان طور که می دانید می توانیم مقاله و عکس به وب سایت خود اضافه کنیم که این مقاله ها در پایگاه داده ذخیره می شوند و ما باید آن را فراخوانی کنیم.برای اضافه کردن عنوان و متن مقاله باید از حلقه وردپرس استفاده کرد.شاید برایتان سوال باشد که حلقه وردپرس چیست؟در واقع کدهایی هستند که شرط های while وردپرس را اجرا میکنند. با استفاده از همین حلقه، توسعه دهندگان وردپرس میتوانند مقالهها را در هر صفحهای که بخواهند نمایش دهند. تمام این کارها با قطعه کد PHP زیر انجام میشود:
در بهترین حالت این حلقه از دو تابع ()have_posts و ()the_post.استفاده میکند؛ تابع ()have_post نیز بررسی میکند که آیا پستی برای نمایش وجود دارد یا خیر. پاسخ آن true یا false است که اگر true باشد، پستهایی برای نمایش وجود دارد و برعکس. تابع ()the_post پاسخی ندارد و فقط وردپرس را برای نمایش پستها آماده میکند. با کد بالا چیزی در سایت شما نمایش داده نخواهد شد و فقط کد اولیه است. اکنون باید قطعه کد زیر را در فایل index.php خود قرار دهید. کدی که قبلا در این فایل نوشتید را نیز پاک کنید و کد جدید را جایگزین کنید.
تابع ()the_title عنوان نوشته و تابع ()the_content محتوای نوشته را نمایش میدهد. این کار برای هر تعداد مقالهای که در دیتابیس شما موجود است، انجام میشود و همه آنها نمایش داده خواهند شد. اگر سایت خود را ببینید، ملاحظه میکنید که همه چیز برای ساخت قالب وردپرس به خوبی پیش میرود.
گام ششم: اضافه کردن لینک به هر نوشته
اگر برای هر نوشته بخواهیم لینک مجزایی داشته باشیم برای این کار می توانیم از تابع ()the_permalink استفاده کنیم. حالا میتوانید قطعه کد زیر را جایگزین کدهای قبلی در فایل index.php کنید.
گام هفتم: اضافه کردن هدر و فوتر (سربرگ و پابرگ)
نمایش سربرگ (Header) و پابرگ(Footer) نیز از اهمیت بالایی برخوردار است. این قسمتها در تمامی صفحات سایت شما نمایش داده خواهند شد و جزء اصلی ترینقسمت های قالب هستند.برای این کار از دو تابع ()get_header و ()get_footer استفاده میکنیم. بنابراین کد زیر را جایگزین کدهای قبلی در فایل index.php کنید و تغییرات را ذخیره کنید.
اگر در خاطرتان باشد زمانی که پوشه محتویات وردپرس را ایجاد کردیم.در آن پوشه نیز style.css و index.php را قرار دادیم.در این مرحله footer.php و header.php نیز قابل مشاهده است.در واقع کار این دو فایل این است که محتوایی که ما میخواهیم را در قسمت سربرگ و پابرگ سایت نمایش داده شود.  header.php: این فایل از اهمیت بالایی برخوردار است زیرا تگ های html و body در آن قرار دارند. به قطعه کد زیر توجه کنید:
header.php: این فایل از اهمیت بالایی برخوردار است زیرا تگ های html و body در آن قرار دارند. به قطعه کد زیر توجه کنید:
><?php bloginfo('name');?> ; >
footer.php: این تابع تگ های باز شده body و html میبندد. به قطعه کد زیر توجه کنید: