آموزش اضافه کردن کد به هدر و فوتر

در این مقاله با راست چین همراه باشید تا با روش های اضافه کردن کد به هدر و فوتر در وردپرس آشنا شوید.

برای فعال سازی سرویس هایی مانند گوگل سرچ کنسول، گوگل انالیتیکس و Facebook Pixel ،Google Webmaster،Alexa ،Bing نیاز به افزودن کدهای تاییدیه های احراز هویت به هدر و فوتر دارید. یا گاهی برای سفارشی سازی قالب وردپرس نیاز به افزودن کدهای CSS یا Javascript در هدر و فوتر سایت دارید.
وردپرس به صورت پیش فرض گزینه ای برای قرار دادن کد در هدر و فوتر وب سایت ارائه نمی دهد اگر با کدنویسی آشنایی ندارید اضافه کردن کد به هدر و فوتر در وردپرس ممکن است موضوع سخت و پیچیده ای به نظر بیاید اما اینطور نیست و می توانید این کار را به راحتی انجام دهید. سه راه برای اضافه کردن کد به هدر و فوتر وجود دارد:
-
استفاده از افزونه
ساده ترین و بی دردسر ترین روش استفاده از افزونه برای اضافه کردن کد به هدر و فوتر است. علت توصیه استفاده از افزونه این است که به راحتی و با سرعت می توانید کد دلخواه در هدر و فوتر وردپرس اضافه کنید و از خطاهایی که ممکن است هنگام ویرایش دستی ایجاد شود جلوگیری می شود. افزونه، کد هدر و فوتر اضافه شده را در یک مکان جداگانه ذخیره می کند، بنابراین می توانید بدون نگرانی در مورد پاک شدن کد، قالب را بروز کنید یا تغییر دهید.
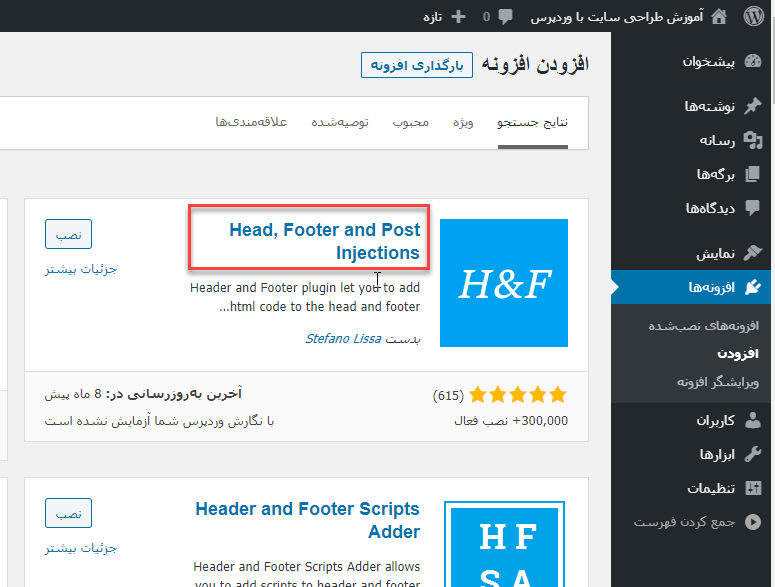
افزونه های مختلفی وجود دارد در ادامه با دو افزونه رایگان برای اضافه کردن کد به هدر و فوتر را معرفی می کنیم. افزونه Head, Footer and post Injection این افزونه را می توانید از مخزن وردپرس یا از سایت وردپرس دانلود کنید.

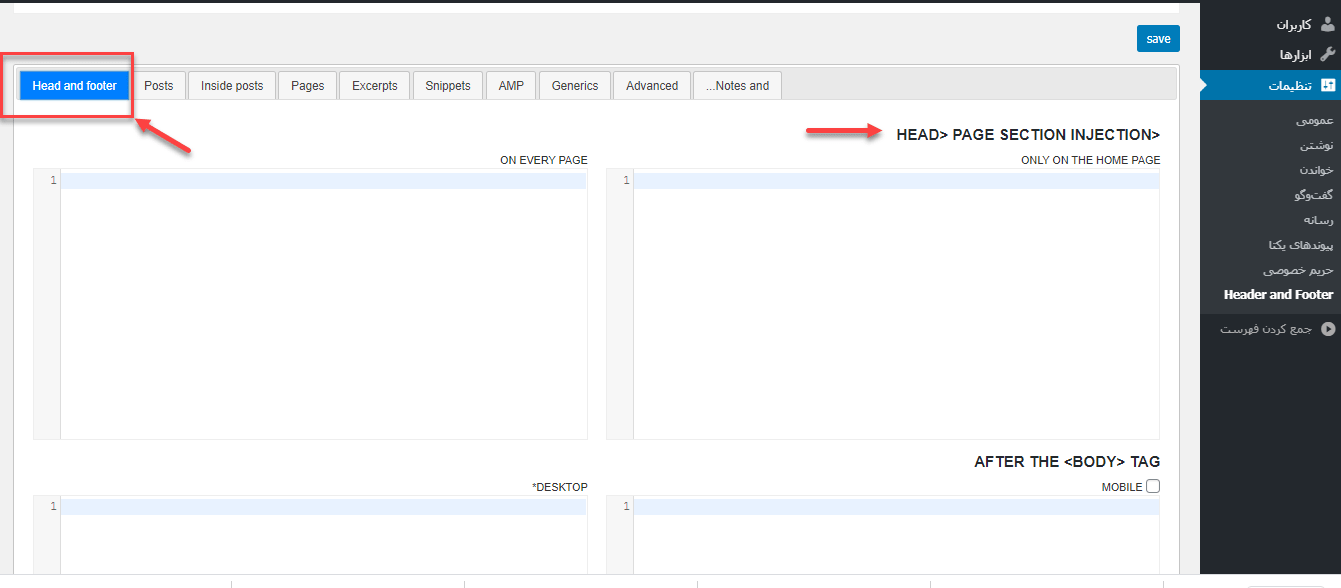
پس از نصب افزونه را فعال نمایید. در قسمت تنظیمات می توانید افزونه Head, Footer and post Injection را مشاهده کنید. ویژگی این افزونه این است که می توانید کدهای مورد نظر را به قسمت های مختلف سایت اضافه کنید.
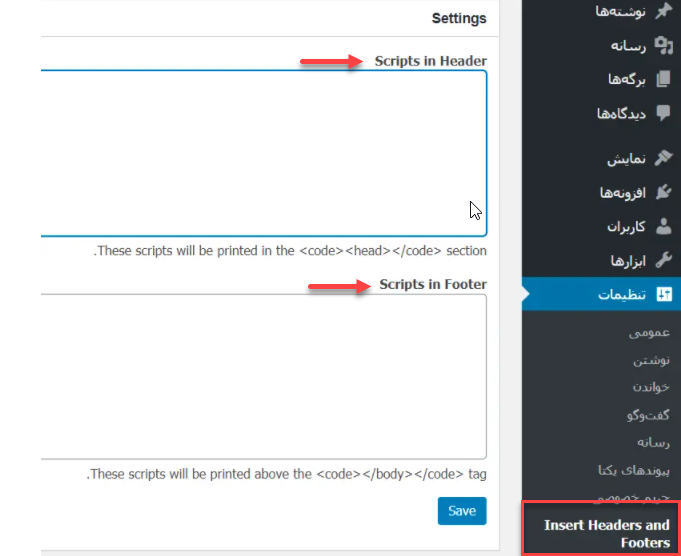
افزونه Insert Headers and footers هم یک افزونه رایگان برای قرار دادن کد دلخواه در هدر و فوتر وردپرس است. می توانید افزونه Insert Headers and Footers را از سایت وردپرس و یا مخزن وردپرس دانلود و نصب کنید. پس از نصب افزونه همانطور که در تصویر مشاهده می کنید کافی است از قسمت تنظیمات> Insert Headers and Footers را انتخاب کنید. سپس کدهای مورد نظر را در هدر و فوتر در قسمت اضافه کنید.

پس از درج کد دلخواه در هدر و فوتر وردپرس تغییرات را ذخیره کنید تا کدهای اضافه شده اعمال شوند.
-
اضافه کردن کد به هدر و فوتر به صورت دستی
برای اضافه کردن کد به هدر و فوتر با وبرایش فایل های header.php و footer.php می توانید کد های مورد نظر را به هدر و فوتر اضافه کنید. البته برای افراد مبتدی ممکن است این روش کمی سخت باشد چرا که در صورت یک اشتباه کوچک موجب دردسر بزرگی می شود! یکی دیگر از معایب این روش بروزرسانی قالب است، بعد از هر آپدیت قالب کدهای اضافه شده حذف می گردند. توصیه می شود تغییرات را در پوسته فرزند قالب خود ایجاد کنید نه در قالب اصلی چرا اگر کدی را به پوسته فرزند خود اضافه کنید در صورت تغییر قالب اصلی کد شما دست نخورده باقی می ماند.
نکته: قبل از شروع فرایند یادتان نرود از سایتتان یک بک آپ تهیه کنید.

-
استفاده از قالب هایی که به صورت پیش فرض امکان قرار دادن کدهای مورد نیاز در هدر و فوتر را دارند
برخی از قالب ها مانند Elegant Themes و Genesis Framework توسط StudioPress یا قالب وردپرس خبری پلاسما گزینه ای برای افزودن سریع کد و اسکریپت به هدر و فوتر در وردپرس ارائه می دهند. البته در این مورد مشکلی که ممکن است به وجود بیاید این است که با تغییر قالب کدهایی که اضافه کرده اید از دست خواهد رفت.
با توجه به موارد گفته شده راحت ترین، سریع ترین و مطمن ترین راه برای اضافه کردن کد به هدر و فوتر استقاده از افزونه است. امیدوارم این مقاله برایتان مفید باشد. در صورتی که در مورد اضافه کردن کد به هدر و فوتر سوالی داشتید در قسمت دیدگاه ها از ما پرسید.