لندینگ پیج چیست؟

اولین گام برای ایجاد پل ارتباطی بین کسب و کار شما و خریداران بالقوه، جلب نظر بازدیدکنندگان است این کار با استفاده از لندینگ پیج های استاندارد و جذاب ممکن می شود. در این مقاله انوع لندینگ پیج یا صفحات فرود را معرفی می کنیم. در انتها با آموزش ساخت لندینگ پیج با افزونه المنتور و ساخت لندینگ پیج با ویژوال کامپوزر با ما همراه باشید.
لندینگ پیج چیست؟
منظور از صفحه فرود یا همان Landing Page در وب سایت، صفحه ای است که با هدف تبدیل بازدید کننده به یک مشتری بالقوه طراحی شده است. یعنی این صفحه وظیفه دارد تا شخصی را که صرفا جهت بازدید به سایت شما سر زده است را نسبت به ایجاد تعامل با وب سایت و رد و بدل اطلاعات ترغیب کند.
صفحه فرود دو تفاوت اساسی با دیگر صفحات وب سایت دارد که عبارت هستند از:
- در آن یک فرم طراحی شده است که امکان کسب اطلاعات بازدید کننده در ازای یک آفر و پیشنهاد مطلوب برای او را فراهم می کند.
- تنها و تنها هدف صفحه فرود تبدیل بازدید کننده به مشتری بالقوه است. بنابراین اگر در صفحه اول وب سایت خود یک فرم مشابه داشته باشید، این فرم صفحه اول وب سایت شما را تبدیل به صفحه فرود یا Landing Page نمی کند. چرا که صفحه اول وب سایت اهداف و وظایف دیگری را نیز دارد.
پس به طور خلاصه می توانیم بگوییم که هر صفحه ای که در آن یک فرم قرار داده شده است و هدف اصلی آن ارائه اطلاعات است، لندینگ پیج است.
اگر قرار است تنها یک چیز را از این مقاله در خاطر خود نگه دارید، این موضوع را به یاد داشته باشید که هر صفحه ای در وب سایت که در آن یک فرم با هدف تبدیل بازدید کننده به مشتری بالقوه قرار داده شده است، صفحه فرود است؛ و نکته مهم این که هر وب سایتی باید از این صفحات داشته باشد. اگر یک سایت وردپرس دارید با انواع قالب وردپرس لندینگ می توانید لندینگ پیج فارسی زیبا برای سایتتان بسازید.

کاربرد لندینگ پیج چیست؟
کاربرد صفحات لندینگ و این که چطور باعث رشد کسب و کار شما می شوند در چهار مرحله کلی خلاصه می شود:
- کاربر با هدف بازدید ساده و اولیه وارد وب سایت شما می شود و گشت و گذار او در نهایت به یکی از صفحات لندینگ می رسد.
- یک فرم ساده در این صفحه مقابل او قرار می گیرد. برای ادامه مراحل باید عضو سایت شود، شخص فرم را پر می کند و حالا او به یک مشتری بالقوه تبدیل شده است.
- اطلاعاتی که از طریق فرم به دست آمده، در دیتابیس مشتریان بالقوه ی شما ذخیره می گردد.
- حالا با توجه به اطلاعاتی که از مشتریان بالقوه خود دارید، می توانید بازاریابی دقیق تر و مفید تری را انجام دهید و شانس تبدیل مشتریان بالقوه به خریداران بالفعل را افزایش دهید.
اگر از ابزارهای اتوماسیون بازاریابی مانند HubSpot استفاده کنید، این امکان را خواهید داشت تا ببینید که کدام یک از گزینه های وب سایت شما بازدید کننده را به سمت صفحه لندینگ هدایت کرده است. همچنین می توانید دیگر فعالیت های بازدید کننده در وب سایت خود را آنالیز کنید و با اطلاعات کامل برای بازاریابی روی اهداف مشخص اقدام نمایید.

انواع لندینگ پیج
فرقی ندارد که وب سایت شما در چه زمینه ای فعالیت دارد و مشتریان هدف شما چه خصوصیاتی دارند. در هر حال حتما به یک صفحه لندینگ نیاز خواهید داشت تا بتوانید بهره بیشتری را از دیجیتال مارکتینگ ببرید.
صفحات لندینگ انواع بسیار متنوعی دارند و تعداد آن ها کم نیست. به همین دلیل معرفی و شناخت همه آن ها کاری وقت گیر است که چندان لزومی هم ندارد. بنابراین تنها به صفحات لندینگ پر استفاده و محبوب بین بازاریابان اینترنتی می پردازیم و بررسی می کنیم که هر کدام از این صفحات چه ویژگی هایی دارند.
صفحه لندینگ فشار – Squeeze Page
صفحات لندینگ اسکوییز یا فشار، با هدف کسب آدرس ایمیل کاربر طراحی می شوند. همان طور که می دانید، یکی از موثر ترین و ثابت شده ترین راه ها برای ارائه پیشنهادات به مشتریان ارسال ایمیل است. به همین دلیل این نوع از صفحه لندینگ نیز به یکی از مهم ترین انواع صفحات لندینگ تبدیل شده است.
وقتی با استفاده از صفحه لندینگ اسکوییز آدرس ایمیل کاربر را به دست آوردید، می توانید پیشنهادات و محتواهای مرتبط با فعالیت کاربر را برای او ارسال کنید.
رایج ترین انواع صفحات لندینگ اسکوییز یا فشار آن هایی هستند که با پیشنهاد دریافت خبرنامه، کتاب الکترونیکی و محتواهای دیگر از کاربر می خواهند ایمیل خود را وارد کند. برای افزایش کارآمدی صفحه لندینگ اسکوییز، این صفحه باید تا حد امکان ساده باشد. در عین حال بتواند کاربر را ترغیب کند تا آدرس ایمیل خود را وارد نماید.
نکته مهم دیگر که بسیاری از آن غافل می مانند این است که این صفحه باید به شکلی باشد که برگشتن از آن و رجوع به صفحه ای که کاربر در ابتدا قصد داشته به آن برود، بسیار راحت و بدون دردسر باشد.
صفحه لندینگ اسپلش – Splash page
بر خلاف دیگر انواع لندینگ پیج، در این صفحه هدف اصلی کسب اطلاعات نیست و اغلب در آن خبری از انواع فرم نیست. در واقع اسپلش پیج وقتی مورد استفاده قرار می گیرد که می خواهید پیام مختصر و کوتاهی را به کاربر برسانید.
کاربرد دیگر این صفحه این است که به کاربر امکان می دهد تا انتخاب کند که ترجیح می دهد وب سایت را با چه زبانی بخواند و یا سن خود را برای ورود به سایت مشخص کند. از طریق این صفحه می توانید به کاربر یک پیشنهاد خرید جذاب که دارای مدت محدود است را ارائه کنید. یا می توانید پیامی در خصوص رویداد ها و همایش های پیش رو مخابره نمایید.
همچنین این صفحه جایگاه مناسبی برای قرار دادن تبلیغات است. اگر اسپلش پیج طراحی زیبا و گیرایی داشته باشد می تواند به عنوان یک صفحه واسطه که در مسیر هدایت کاربر بین صفحات وب سایت ظاهر می شود عمل کند و بدون ایجاد مزاحمت پیام مورد نظر را برساند.
صفحه لندینگ کپچر – Lead Capture Page
این صفحه مشابه صفحه لندینگ فشار یا اسکوییز است با این تفاوت که اطلاعات بیشتری را درخواست می کند. در واقع در صفحه لندینگ کپچر فرض بر این است که کاربر حسابی درباره محصول یا خدمات شما کنجکاو شده است و فاصله چندانی تا تبدیل شدن به خریدار بالقوه ندارد.
اطلاعاتی که در این صفحه درخواست می شوند عبارت هستند از:
- نام شخص
- نام تجاری
- آدرس ایمیل
- عنوان شغلی
- زمینه فعالیت
این که دیگر چه اطلاعاتی را درخواست کنید بستگی به استراتژی بازاریابی و فروش شما دارد.
همچنین این که کاربر در چه مرحله ای حین بازدید سایت با این صفحه مواجه می شود نیز در میزان اطلاعات درخواست شده موثر است. طبیعتا اگر در همان ابتدای بازدید از سایت کاربر با همچین فرم بلند بالایی مواجه شود که اطلاعات زیادی از او می خواهد، به احتمال زیاد قید بازدید از سایت را می زند و صفحه را می بندد.
پس بسیار مهم است که صفحه لندینگ کپچر را در بخش های انتهایی قیف خرید به کاربر ارائه کنید. چرا که در آن صورت احتمال زیادی وجود دارد تا فرم چند بخشی را پر کند و اطلاعات ارزشمندی را به دیتا بیس شما انتقال دهد.
صفحه لندینگ کلیک در مسیر – Click-Through Landing Page
یکی از اصول اولیه بازاریابی این است که قبل از آن که از مشتری بخواهید تا پول خود را برای محصول و خدمات شما خرج کند، باید به او ثابت کنید که محصولات و خدمات شما ارزشمند هستند و برای او مفید خواهند بود.
لندینگ پیج Click-Through همین کار را انجام می دهد. در این صفحه لندینگ مشتری با مزایا و فواید محصول شما آشنا می شود. در اغلب موارد نیز یک گزینه برای امتحان رایگان محصول برای مدت محدود وجود دارد. مانند فرصت های یک هفته ای و یا سی روزه که برخی اپلیکیشن ها به کاربر می دهند تا به طور رایگان از محصول مورد نظر استفاده کنند.
وقتی روی این دکمه استفاده رایگان و آزمایشی کلیک شود، کاربر به سمت صفحه دیگری می رود که آنجا اطلاعات مربوط به قیمت گذاری و نحوه پرداخت را مشاهده می کند. کاربر باید فرم مربوطه را پر کند تا بتواند از دور آزمایشی و رایگان استفاده نماید.

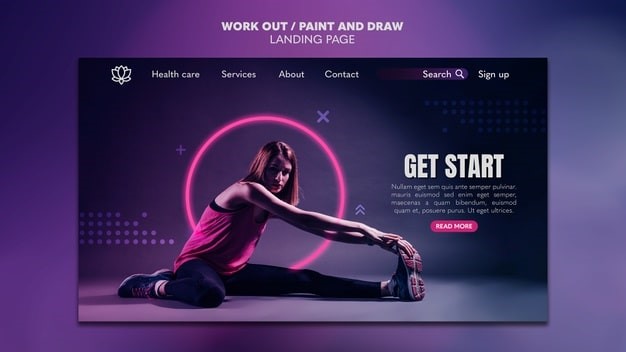
صفحه لندینگ شروع به کار – “Get Started” Landing Page
یک لندینگ پیج که حاوی دکمه گت استارتد است، باید در نیمه بالای وب سایت قرار بگیرد. در این لندینگ پیج اطلاعات کوتاه اما گیرا و جذابی راجع به مزایا و کاربرد های محصولات شما به کاربر ارائه می شود.
محتوای این پیج باید به شکلی باشد که کاربر مشتاق خواندن ادامه آن شود. اینجا است که روی دکمه «گت استارتد» کلیک می کند و به صفحه مورد نظر شما هدایت می شود.
صفحه لندینگ لغو اشتراک – “Unsubscribe” Landing Page
طبیعتا شما نمی خواهید هیچ کاربری را از دست بدهید اما این نباید باعث شود که از اهمیت صفحه لغو اشتراک غافل شوید. وقتی یک کاربر وارد صفحه لغو اشتراک می شود، شما باید آخرین تلاش های خود را برای تغییر نظر او انجام دهید.
برای این کار در لندینگ پیج لغو اشتراک امکاناتی را قرار دهید تا کاربر بتواند تنظیمات سایت را مطابق سلیقه خود تغییر دهند. همچنین لینک هایی را برای بازدید از قسمت های جذاب سایت در دسترس بگذارید. این که کاربر نمی خواهد خبرنامه شما را دریافت کند دلیل نمی شود که دلش نخواهد از دیگر قسمت های سایت دیدن کند.
حتما یک گزینه اشتراک دوباره در این صفحه طراحی کنید. در این صورت اگر کاربر در تصمیم خود دو دل باشد می تواند با یک کلیک همه چیز را به حالت قبل برگرداند.
صفحه لندینگ «به زودی» – “Coming Soon” Page
آیا پروژه جذاب جدیدی را در دست احداث دارید اما هنوز آماده افشای آن نیستید؟ یا آن که صفحه جدیدی دارید که چیزی به تکمیل آن نمانده؟ پس یک صفحه لندینگ کامینگ سون یا به زودی بسازید.
در این صفحه اطلاعاتی بدهید که کنجکاوی کاربر را تحریک کند. اگر تاریخ مشخصی برای افتتاح پروژه یا صفحه جدید در نظر دارید، این تاریخ را در صفحه لندینگ بنویسید و شمارش معکوس طراحی کنید.
همچنین می توانید از کاربر بخواهید تا ایمیل خود را وارد کند تا هر وقت که صفحه کامل شد به او خبر برسد.

صفحه لندینگ 404 – 404 Landing Page
صفحه معروف 404 یا همان صفحه ای که می گوید «صفحه مورد نظر یافت نشد» هیچوقت برای کاربران خوشایند نیست. اما بسیار مهم است که شما کاری کنید تا این صفحه تا جایی که ممکن است جالب و بامزه به نظر برسد!
با استفاده از گرافیک های جالب و پیام های همدردی با کاربر برای پیدا نشدن صفحه مورد نظر، می توانید باعث جلب احساس همدلی کاربر شوید.فراموش نکنید که حتما در این صفحه گزینه هایی برای برگشت به صفحه اصلی و یا برگشت به صفحه ای که کاربر از آن جا آمده است قرار دهید و کار را برای او تا جایی که می شود راحت کنید.

حالا که با صفحه فرود و انواع لندینگ پیج آشنا شدید موقع آن رسیده که سایتتان را بررسی کنید و متناسب با نیازتان به طراحی صفحات فرود بپردازید. یادتان باشد که حتما گرافیک زیبایی را متناسب با قالب سایت تان برای صفحات فرود انتخاب کنید.
چطور یک صفحه لندینگ مناسب طراحی کنیم؟
سه نوع صفحه لندینگ بر اساس طراحی داریم که هدف کلی شما را از طراحی مشخص می کند
صفحه فرود opt-in pge: در طراحی این صفحات بخش های سایت مانند هدر و فوتر و سایدبار وجود دارد.
صفحه فرود click through: هدف طراحی این صفحات ارجاع بازدید کننده به صفحه دیگری از سایت است. برای تبدیل نرخ بازدیدکننده به مشتری در خرید محصول یا خدمات استفاده می شود.
صفحه فرود lead generation: این صفحات در ازای دانلود یک فایل رایگان یا دریافت خبرنامه، اطلاعات تماس مشتریان را برای ارتباطات بعدی دریافت می کند.
بازدیدکنندگان سایت پس از مشاهده این نوع صفحات یکی از اقدامات زیر را انجام می دهند:
- محتوای صفحه را مشاهده می کنند سپس خارج می شوند.
- از طریق لینک هایی که در صفحه قرار داده شده به سایر بخش های سایت وارد می شوند.
- بسته به هدف شما از لندینگ پیج، ایمیل خود را وارد می کنند یا محصول معرفی شده را می خرند.
دکمه Call to Action چیست؟
دکمه فراخوانی به اقدام در صفحات فرود بسیار اهمیت دارد و هدف طراحی صفحات لندینگ نیز کلک بر روی همین دکمه است. پس باید در طراحی آن نهایت دقت انجام شود. علاوه بر دانش گرافیگ لازم است نمونه های موفق صفحات دیده شود تا بتوانید از آنها الگوبرداری کنید.
این دعوت به اقدام خیلی خیلی مهم است. لطفا در طراحی ظاهری و مکانی Call to Action دقت کنید.
ساخت لندینگ پیج رایگان با استفاده از افزونه ویژوال کامپوزر
افزونه ویژوال کامپوزر یکی از بهترین صفحه سازهای موجود برای وردپرس است. این افزونه صفحه ساز با نام افزونه WPBakery Page Builder تمامی المان های مورد نیاز مانند دکمه، عکس، پلن قیمت، نمایش محصول و … را ارائه می کند. بنابراین ساخت لندینگ پیج با ویژوال کامپوزر به راحتی و بدون یک خط کدنویسی امکان پذیر است و می توانید صفحات زیبا و جذابی ایجاد کنید.
ساخت لندینگ پیج رایگان در وردپرس
ویژوال کامپوزر صفحات آماده و پیش فرضی دارد که می توانید از آنها به عنوان طرح اولیه استفاده کنید، سپس آنها را مطابق سلیقه خود سفارشی سازی کنید.
برای دسترسی به قالب آماده لندینگ پیج باید به ترتیب زیر عمل کنید:
از پیشخوان> برگه ها> برگه جدید را انتخاب کنید.
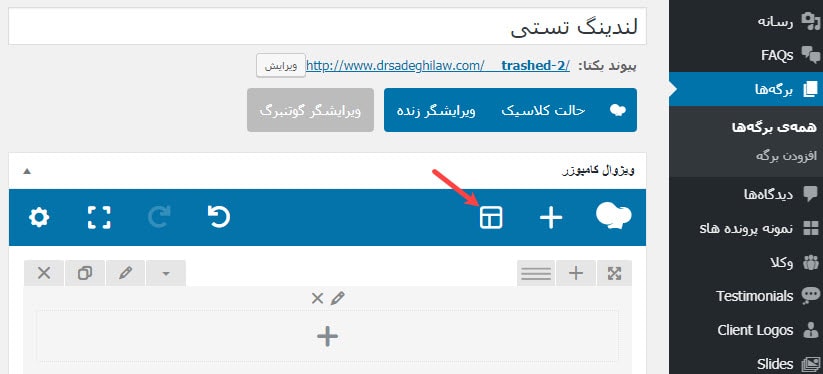
بر روی ویرایشگر پیشرفته کلیک کنید تا وارد ویرایشگر wpbakery page builder شوید.
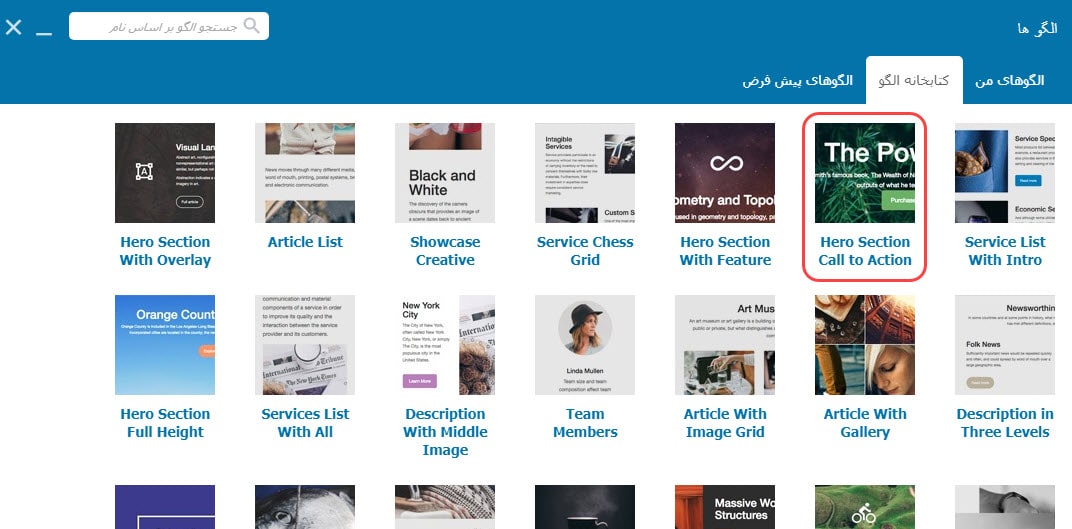
سپس مطابق تصویر زیر بر روی الگو کلیک کنید.

کتابخانه الگو را انتخاب کنید و از لیست بدنبال صفحه فرود آماده ای بگردید که متناسب با نیاز شماست. در این بخش ما صفحه آماده Hero Section Call to Action را انتخاب کردیم. سپس دانلود را کلیک کنید.

ساخت صفحه فرود با ویژوال کامپوزر
طراحی لندینگ باید به صورتی باشد که بازدید کننده جذب هدف شده یا آن نیاز را در خود احساس کند، سپس ما را دنبال کند. بنابراین با شناختی که از مشتریان خود دارید می توانید به ساخت صفحه لندینگ از صفر بپردازید. برای این منظور می توانید از صفحه ساز المنتور و ویژوال کامپوزر استفاده کنید یا از ابتدا با استفاده از کدنویسی html و css طراحی برگه مورد نظر را انجام دهید.
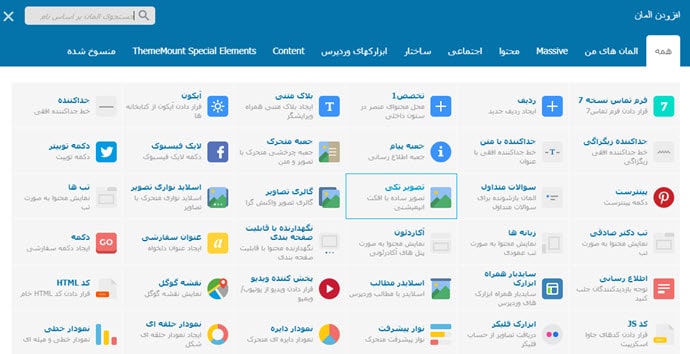
در زیر تصویر عناصری که می توانید در صفحه قرار دهید تا بتوانید یک لندینگ پیج جذاب طراحی کنید آورده شده است. از تاثیر انیمیشن ها بر روی نوشته، تصاویر و دکمه ها غافل نشوید.

ساخت لندینگ پیج در المنتور
یکی دیگر از صفحه سازهای مطرح افزونه المنتور است. با استفاده از آن می توانید صفحات از پیش آماده را استفاده کنید یا از ابتدا بسازید.
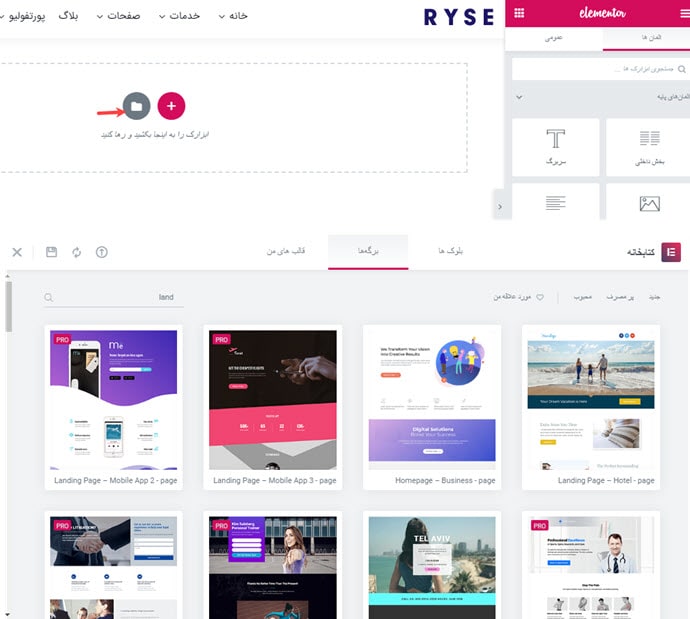
کافی است در ویرایشگر المنتور آیکون پوشه که افزودن قالب نام دارد را کلیک کنید. سپس مطابق تصویر از لیست باز شده یکی از صفحات مورد نظر را انتخاب و دانلود کنید. ساخت لندینگ پیج با المنتور به راحتی و با چند کلیک امکان پذیر است.

نکات مهم در طراحی لندینگ پیج
1: محتوای جذابی ارائه کنید
محتوای لندینگ پیج باید به گونه ای باشد که مخاطب را در 8 ثانیه کنجکاو کرده و برای قبول پیشنهاد شما راغب شود. اطلاعات بیش از حد باعث شده کاربر صفحه را ترک کند. انتخاب عنوان و زیر عنوان و با فونت هم در موفقیت لندینگ پیج شما تاثیر گذار است.
2: از تصاویر مفهومی استفاده کنید
تصاویر مفاهیم را به خوبی منتقل می کنند. بنابراین عکس ها استفاده شده باید با مفاهیم مرتبط و روانشناسی رنگ در آنها در نظر گرفته شود. این فاکتور نیز در جذب و تاثیر گذاری بر بازدیدکننده تاثیر دارد.
3: از سرنخ های جهت دار در لندینگ استفاده کنید
یک صفحه لندینگ باید به گونه ای طراحی شود که کاربر سریعا متوجه شود از کجا به کجا برود. می توان از فلشها و تصاویری که به پیدا کردن مسیر کمک می کند استفاده کنید.
4: جایی برای نفس کشیدن قرار دهید
خالی ماندن فضا در طراحی صفحات فرود باعث می شود، مخاطب بر نوشته و هدف شما تمرکز کند. شلوغی بیش از حد تنها باعث سردرگمی بازدیدکننده می شود.
5: احساسات مشتریان را تحریک کنید
استفاده از تصاویر کودک برای دریافت کمک های خیریه می تواند احساسات بازدید کننده را برانگیخته و موجب رسیدن شما به هدف شود.
6: لوگوی برند و نشان های همکاری را در صفحه ورود اضافه کنید
یک روش عالی برای به نمایش گذاشتن متقاضیان معروف کسب و کار نمایش برندهای همکار است. افزودنی های المنتور و ویژوال کامپوزر امکان اضافه کردن شرکای تجاری و نظرات مشتریان را با افکت های جذاب فراهم کرده است.
7: به رنگ ها دقت کنید
زمای که صحبت از صفحه لندینگ به میان می آید، رنگ یکی از مهمترین فاکتورها برای انتقال پیام است. انتخاب رنگ تنها به ویژگی زیبا شناسی و طراحی جذاب مربوط نمی شود. بهتر است کمی بیشتر در این مورد مطالعه کنید!

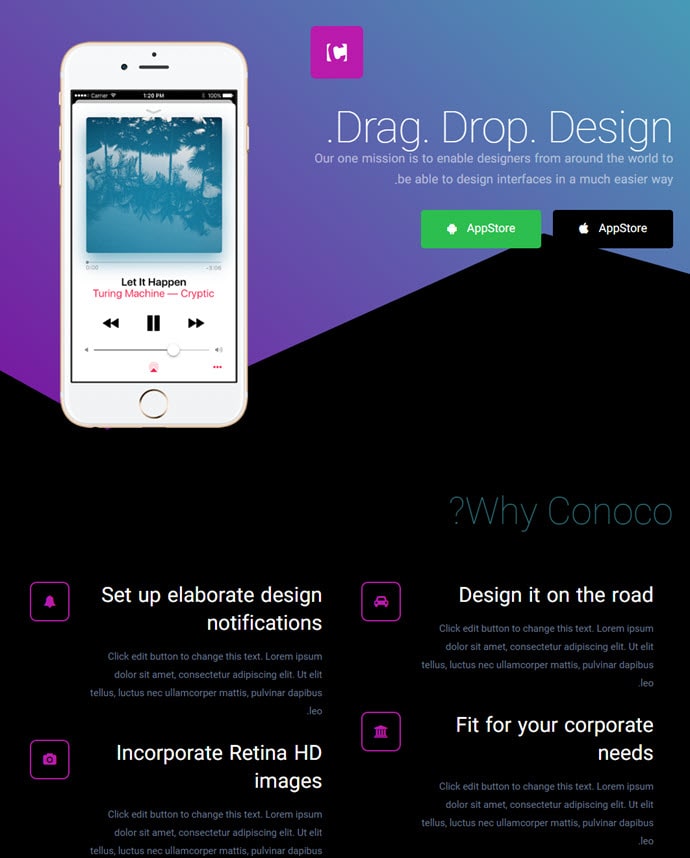
در زیر تصویر یکی از صفحات آماده افزونه المنتور آمده است. در این برگه کدام یک از اصول بیا شده رعایت شده است؟

لندینگ پیج دیجی کالا
در بسیاری از مناسب ها شاهد طراحی جذاب لندینگ پیج های دیجی کالا بوده ایم. مناسبت های یلدا، نوروز و جمعه سیاه همگی تخفیف های جذابی را به کاربران ارائه کردند.
قالب های صفحه فرود در راست چین را مشاهده و دانلود کنید
در این مطلب سعی شد نکات مهم در طراحی Landing Page بیان شود تا بهترین نتایج و فیدبک از صفحه دریافت شود. امیدواریم این مطلب برای ساخت لندینگ پیج مفید بوده باشد. در صورتی که سوالی دارید از ما بپرسید.