نحوه کار کردن با ویرایشگر کلاسیک

کاربران وردپرس سالیان زیادی است از ادیتور کلاسیک برای نوشتن و انتشار مطالب خود استفاده می کنند. با انتشار نسخه 5 وردپرس، گوتنبرگ به عنوان ادیتور پیش فرض وردپرس قرار گرفته است. هر چند ویرایشگر گوتنبرگ قابلیت های زیادی دارد اما ممکن است تعدادی از کاربران که آشنایی بیشتری با ادیتور کلاسیک دارند هنوز نتوانسته باشند ارتباط لازم را با ادیتور گوتنبرگ برقرار کنند.
اگر نسخه 5 وردپرس را نصب کرده اید و قصد دارید مجدد از ادیتور کلاسیک وردپرس استفاده کنید در این مقاله با ما همراه باشید تا نحوه تغییر ادیتور گوتنبرگ به ادیتور کلاسیک را آموزش دهیم. در ادامه برای کاربران عزیزانی که به تازگی با وردپرس آشنا شده اند به معرفی و آموزش نحوه کار کردن با ویرایشگر کلاسیک می پردازیم.

نحوه تغییر ادیتور گوتنبرگ به ویرایشگر کلاسیک در وردپرس
حال که گوتنبرگ ویرایشگر پیش فرض وردپرس شده است باید ادیتور کلاسیک را به عنوان یک افزونه نصب کنیم. برای نصب افزونه Classic Editor به پیشخوان وردپرس> افزونه ها> افزودن افزونه بروید. در قسمت جستجوی افزونه، افزونه Classic Editor را نصب و فعال نمایید.
بعد از نصب افزونه ادیتور کلاسیک از قسمت افزونه های نصب شده به تنظیمات این افزونه بروید.

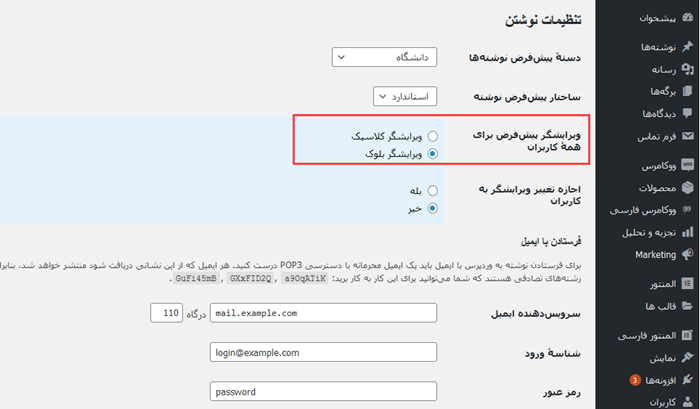
در تنظیمات ادیتور کلاسیک دو گزینه وجود دارد. می توانید ویرایشگر پیش فرض را از بلوک به ویرایشگر کلاسیک تغییر دهید و سپس تغییرات را ذخیره کنید. به همین راحتی موفق به بازگرداندن ادیتور کلاسیک وردپرس به جای گوتنبرگ شدید. اکنون اگر یک نوشته جدید ایجاد کنید همان نمای ویرایشگر کلاسیک را مشاهده می کنید.
اگر هم نظرتان عوض شد و خواستید به گوتنبرگ برگردید می توانید ویرایشگر بلوک را انتخاب کنید.

یک روش دیگر هم برای تغییر ویرایشگر گوتنبرگ به کلاسیک هست کافیه کدهای زیر را به فایل فانکشن قالبی که نصب دارید اضافه کنید تا ویرایشگر قبلی فعال شود:
add_filter( ‘use_widgets_block_editor’, ‘__return_false’ );
البته دقت داشته باشید که بعد از گذاشتن این کد ها، اگر ویجت ها رو با ویرایشگر گوتنبرگ ایجاد کرده بودید، یکبار باید همه را پاک کنید و دوباره از اول بسازید.
معرفی قسمت های ویرایشگر کلاسیک
اگر اولین باری است که قصد دارید از افزونه کلاسیک استفاده کنید در این آموزش همه قسمت های این افزونه را آموزش می دهیم. ایجاد نوشته یا کار با برگه ها در وردپرس بسیار ساده است . برای ایجاد یک نوشته در وردپرس از پیشخوان وردپرس > افزودن نوشته را انتخاب کنید.
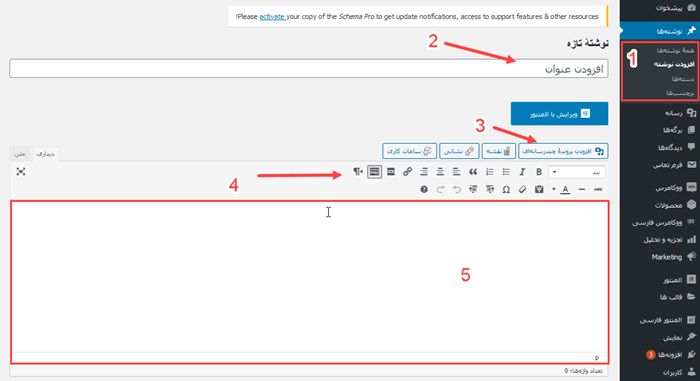
در تصویر زیر یک نمای کلی از نوشته در ادیتور کلاسیک را مشاهده می کنید.
1- بخش نوشته ها در پیشخوان وردپرس شامل چهار منو می شود :
- همه نوشته ها: مشاهده نوشته های قبلی
- افزودن نوشته: با انتخاب افزودن نوشته می توانید مطلب جدید ایجاد کنید و شروع به نوشتن کنید.
- دسته ها: مشاهده و افزودن دسته
- برچسب ها: مشاهده و افزودن برچسب
2- در قسمت عنوان یا title برای مطلب خود یک عنوان وارد کنید.
3- با افزودن پرونده چند رسانه ای می توانید عکس یا فایل هایی که قبلا در سایت بارگذاری کرده اید را در متن اضافه کنید. اگر قبلا عکس یا فایلی را بارگذاری نکرده اید به قسمت بارگذاری فایل بروید و تصویر مورد نظر را بارگذاری نمایید.
4- در نوار ابزار ویرایشگر کلاسیک امکانات مورد نیاز برای نوشتن متن را مشاهده می کنید. همانند word می توانید متن را بولد یا ایتالیک کنید، یک لیست ایجاد کنید و یا رنگ متن را تغییر دهید. سایر گزینه ها نیز شامل موارد زیر است که کار کردن با آن ها بسیار آسان است:
- راست چین یا چپ چین کردن متن
- قرار دادن لینک
- گذاشتن برچسب
- تغییر نوار ابزار به نمای خلاصه
- چپ به راست
- خط زدن نوشته
- تغییر رنگ متن
- چسباندن به صورت متن
- پاک سازی ساختار
- کاهش فرورفتگی
- افزایش تورفتگی
- باز گرداندن تغییرات
- کلید های میانبر
5- در این تکست باکس می توانید متن مورد نظر را بنویسد و یا به ویرایش آن بپردازید.
تصویر شاخص در classic editor
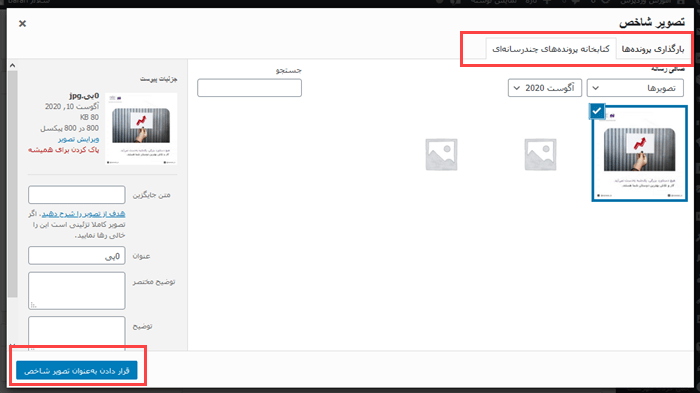
با انتخاب عکس شاخص، تصویر مورد نظر در ابتدای نوشته شما نمایش داده می شود. این قابلیت طرفداران ریادی دارد و کاربران وردپرس معمولا در پست ها و مطلب خود از تصویر شاخص استفاده می کنند. اگر عکس مورد نظر را در قسمت افزودن پرونده چند رسانه ای آپلود کرده اید کافیست آن را انتخاب کنید و به عنوان عکس شاخص قرار دهید.

دسته ها در ادیتور کلاسیک
استفاده از برچسب و دسته ها باعث می شود کاربران مطالب شما را بهتر پیدا کنند و موجب نظم در نوشته های سایت شما می شود. علاوه بر کاربران شما به عنوان مدیر سایت بهتر می توانید مطالبتان را مدیریت کنید. در باکس سمت چپ پیشخوان وردپرس امکان مشاهده، افزودن و یا انتخاب برچسب و دسته قابل مشاهده است.
دستهها موضوعات کلی و سلسله مراتبی مطالب سایت شما هستند. برای هر دسته میتوانید زیر مجموعههایی ایجاد کنید. توجه داشته باشید که دستهبندی های زیاد و مشابه موجب سردرگمی خودتان و کاربران می شود. در استفاده از دسته بندی های زیاد با عناوین مشابه خودداری کنید.
برچسبها بیانگر جزئیاتی از مطلب شماست. برخلاف دسته ها برچسب ها امکان سلسله مراتبی بودن ندارند.
یک لیست از برچسب ها و دسته ها و زیر دسته ها در سایت ایجاد کنید و برای هر مطلب دسته و برچسب مورد نظر را انتخاب کنید.
انتشار یا ذخیره پیش نویس در ادیتور کلاسیک
بعد از نوشتن متن نوبت به انتشار یا ذخیره پیش نویس می رسد. وقتی ذخیره پیش نویس را انتخاب کنید متنی که نوشته اید را در قسمت همه نوشته می توانید مشاهده کنید ولی در سایت نمایش داده نمی شود. اگر دکمه انتشار را انتخاب کنید متنی که نوشته اید در سایت شما نمایش داده می شود.
به همین راحتی می توانید یک نوشته را در وردپرس ایجاد کنید. همان طور که دیدید کار کردن با ویرایشگر کلاسک و افزودن نوشته در وردپرس بسیار آسان است. از همین الان می توانید شروع کنید و به انتشار مطالب و محتوای سایتتان بپردازید. در صورت داشتن که هر سوالی می توانید از ما بپرسید.