0 تا 100 آموزش فارسی سازی قالب وردپرس

یکی از مهمترین سوالات کاربران وردپرس این است که چطور قالب وردپرس را فارسی کنیم؟ اما به دلیل نداشتن تخصص کافی در کدنویسی از این کار صرفنظر می کنند. در این آموزش قصد داریم تا ساده ترین و در عین حال کاربردی ترین روش فارسی سازی قالب وردپرس را به شما آموزش دهیم.
تمامی قالبهای وردپرس در راست چین کاملا فارسی سازی شده اند. و توسط واحد کنترل کیفی به دقت بررسی می شوند. یک نمونه زیبا از فارسی سازی پوسته چند منظوره وردپرس، قالب آوادا است. این آموزش یک آموزش جامع است برای همین ممکن است کمی طولانی باشد. لینک هر سرفصل، در زیر برای شما قرار داده شده است تا بتوانید به سادگی با کلیک کردن به آموزش مطلب مورد نظر هدایت شوید.
مقدمه: آموزش فارسی سازی قالب وردپرس
در این دوره آموزشی شما با نحوه خرید از تم فارست، نصب قالب، ترجمه و فارسی سازی، راست چین کردن قالب وردپرس، افزودن فونت فارسی، آموزش لایسنس گذاری و در نهایت ایجاد پکیج آشنا خواهید شد.
حاصل دوره:
پس از پایان این دوره شما کاربر عزیز سایت راست چین قادر خواهید بود، هر نوع قالب وردپرسی را فارسی و راست چین نماید.
پیشنیاز:
- آشنایی با وردپرس
- آشنایی با زبان انگلیسی در حد مقدماتی
- آشنایی با CSS در حد متوسط
- آشنایی با بخش Developer Tools مرورگرها (هرچند درآموزش فارسی سازی به آن هم اشاره می شود).
خرید قالب وردپرس از تم فارست و نصب قالب
در این بخش از آموزش فارسی سازی قالب وردپرس به نحوه خرید قالب و نصب آن می پردازیم. سایت راست چین اورجینال بودن قالب شما را بررسی می کند، برای این منظور، خرید خود را از سایت های فروشگاهی معتبر نظیر تم فارست و الگانت و … انجام دهید. قبل از خرید قالب وردپرس به نکات زیر توجه کنید:
- نام قالب را در قالب های سایت جستجو کنید، در صورتیکه این محصول در راست چین موجود نبود، با هماهنگی تیم کنترل کیفی، با آیدی های تلگرام @RtlthemeQc و RtlthemeQc2@ از عدم رزرو بودن آن توسط فروشنده دیگر اطمینان حاصل کنید.
- قالب مورد نظر را از سایت تم فارست یا سایر فروشگاه ها خریداری کنید.


شما می توانید آموزش خرید از تم فارست را مطالعه کنید.
نصب قالب وردپرس از تم فارست
بعد از اینکه اکانت شما در تم فارست ایجاد و خرید خود را انجام دادید، وقت آن است که فایل ارائه شده توسط طراح را دانلود و قالب خود را نصب کنید. شما می توانید قالب خود را برروی لوکال هاست نصب کنید. برای اینکار مراحل زیر را دنبال کنید.
نکته: قبل از نصب وردپرس و قالب، نکاتی از قبیل نسخه php، نسخه وردپرس، نیازمندی های قالب مثل حافظه و ماژول های مورد نیاز در صفحه محصول یا راهنمای قالب بیان می شوند. توصیه می کنیم حتما این موارد را مطالعه کنید تا از بروز خطاهای آتی جلوگیری شود.
1. نصب وردپرس
وردپرس خام را بر روی هاست یا لوکال هاست نصب کنید. توضیحات لازم برای نصب و آپدیت قالب را می توانید در دسته آموزش نصب وردپرس مشاهده کنید.
2. نصب قالب وردپرس
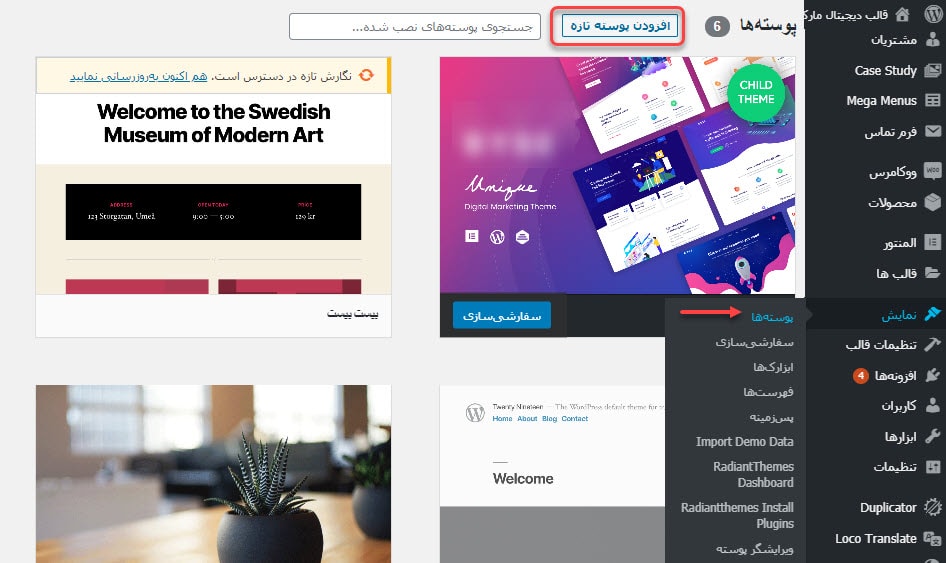
بعد از اینکه وردپرس نصب شد، نوبت به نصب قالب وردپرس خریداری شده می رسد. برای این منظور از پیشخوان> نمایش> پوسته ها> افزدون پوسته تازه را انتخاب و برروی دکمه بارگزاری پوسته کلیک کنید. پوشه قالبی که از تم فارست دانلود کرده اید را آپلود و بر روی دکمه هم اکنون نصب کنید کلیک کنید.

نکته: بعد از نصب پوسته، آنرا را فعال کنید. در صورتیکه پوسته فرزند برای قالب نیاز است، قالب child را فعال کنید.
3. نصب افزونه های مورد نیاز قالب
در توضیحات قالب و نیازمندی های آن معمولا لیست پلاگین ها بیان می شود یا به صورت بسته در کنار قالب قرار داده شده است.
برخی دیگر از این قالب ها افزونه های مختص به خود را دارند که در پیشخوان می توان آنها را نصب و فعال کرد. بهرحال، در فایل راهنمای قالب می توان نحوه نصب قالب و افزونه ها را مشاهده کرد. توصیه می شود حتما این راهنما را قبل از نصب قالب وردپرس مطالعه کنید. به عنوان مثال بعد از نصب قالب رایس، در منوی پیشخوان باید افزونه های اختصاصی قالب را نصب و فعال کرد.
افزونه های وردپرس بسیار متنوع و کاربردی را در راست چین مشاهده کنید.
4. درون ریزی پیش نمایش قالب و محتوای دمو
طراحان قالب امکان درون ریزی محتوای قالب را مشابه دموی آن فراهم کرده است. فایل های درون ریز فرمت xml دارند. به سادگی از طریق پیشخوان> نمایش> ابزارها> درون ریزی را کلیک کنید. سپس فایل درون ریز طراح را در این بخش آپلود کنید.

در این مرحله باید سایت شما کاملا مشابه دموی قالب اورجینال تم فارست باشد.
نکته: در بسیاری از قالب های اورجینال امکان درون ریزی تمام بخش های قالب اعم از برگه و المان در پیشخوان وجود دارد. معمولا این دکمه تحت عنوان import وجود دارد.
توصیه می شود قبل از اقدام به فارسی سازی قالب استانداردهای راست چین را مطالعه کنید. مطالعه این آموزش به شما در آماده کردن سریعتر و بدون اشکال قالب وردپرس کمک بزرگی خواهد کرد.
ترجمه قالب وردپرس
در این بخش از آموزش فارسی سازی قالب وردپرس به ترجمه عبارات انگلیسی به فارسی در قالب می پردازیم. همانطور که قبلا بیان شد ترجمه دو بخش فارسی سازی ظاهر وب سایت که بازدید کننده، مشاهده می کند و فارسی سازی پیشخوان و تنظیمات قالب و افزونه دارد.
برای ترجمه قالب ما به دو نرم افزار poedit یا افزونه فارسی ساز برای ترجمه کلمات انگلیسی در فایل زبان، و یک نرم افزار ویرایش متن که بتوانید عملیات راست چین را انجام دهیم نیاز داریم. این نرم افزار می تواند حتی notpad باشد. در این بخش از آموزش فارسی سازی قالب به هر دو روش گذری می اندازیم.
راست چین نمودن به معنی بومی کردن یک قالب غیر فارسی به یک قالب فارسی است. در این مورد استاندارد ها و ضوابط مشخصی توسط W3C عرضه شده که به تشریح این مسئله می پردازد.
برای راست چین کردن قالب دو کار اصلی نیاز است انجام شود:
۱-ترجمه: هم رابط کاربری در پیشخوان که شامل تنظیمات پوسته و افزونه های اختصاصی است و هم ظاهر پوسته که شامل منو، تصاویر و نوشته ها همگی فارسی شوند.
۲- راست چین کردن و قرینه سازی: تمام موقعیت و چینش عناصر برعکس شود. متنو، تصاویر و منو ها و … همگی از چب به راست و بالعکس تغییر کنند.
در ادامه به سراغ ترجمه قالب وردپرس می پردازیم.
ترجمه قالب با استفاده از نرم افزار Poedit
وقت آن رسیده سراغ ترجمه لغات و جملات قالب را فارسی سازی کنیم. در اکثر قالب ها یک پوشه با نام languages وجود دارد که درون آن فایل های زبان قالب است. دو فایل با پسوندهای mo و po موجود است. فایل با پسوند po در محیط نرم افزار podeit قابل ویرایش است. فایل با فرمت mo قابل ویرایش نیست اما برای ترجمه مهم ترین فایل است. ترجمه توسط فایل po انجام می شود سپس به صورت خودکار تغییرات در فایل mo ذخیره می شود. بنابراین در این پوشه باید فایلی برای زبان فارسی ایجاد کرد. برای این منظور باید:
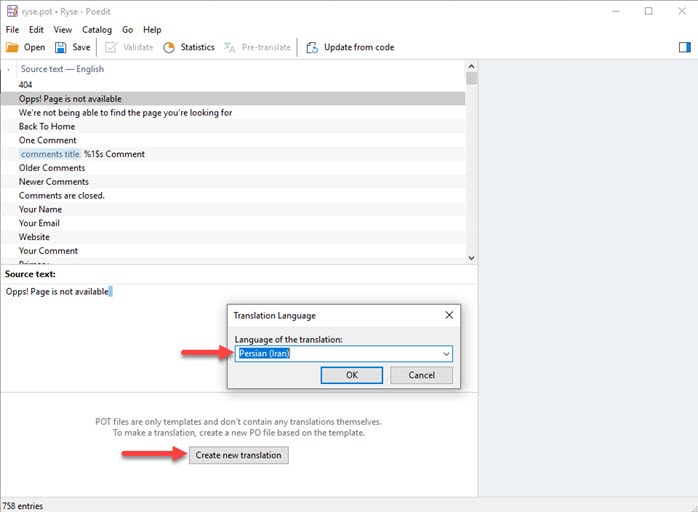
- در مسیر نصب قالب (wp-content>themes> theme name> languages) سپس فایل با پسوند po را در نرم افزار پوادیت باز کنید.
- create new translation سپس زبان فارسی را انتخاب کنید. فایل زبان فارسی قالب ایجاد شد.
- از این به بعد می توانید در کادر دوم (translation) معادل جملات فارسی را وارد کنید.
- مراحل 1 تا 3 را برای قالب و تمامی افزونه هایی که می خواهید فارسی شوند بکار ببرید.

نکته: در بروز رسانی های بعدی دقت داشته باشید که فایل زبان ممکن است تغییرات جزئی نیاز داشته باشد و مواردی اضافه شود. آیکونی با عنوان Update در نوار بالای نرم افزار مشاهده می کنید. وقتی روی این دکمه کلیک می کنید، poedit فایل ترجمه را به روز رسانی می کند. در نتیجه اگر رشته جدیدی پیدا شود به فایل ترجمه اضافه می شود و اگر رشته ای از قالب/افزونه حذف شده باشد، از فایل ترجمه نیز حذف خواهد شد.
ترجمه قالب با استقاده از افزونه Loco translate
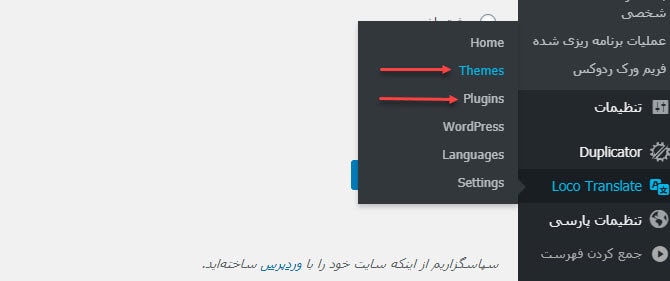
یکی دیگر از روش ها در آموزش فارسی سازی قالب وردپرس استفاده از افزونه لوکوترنسلیت به عنوان یکی از بهترین افزونه های ترجمه قالب و افزونه است. برای ترجمه قالب با استفاده از این پلاگین کافی است مراحل زیر را دنبال کنید:
- افزونه loco translate را از مخزن وردپرس نصب کنید.
- بعد از نصب می توانید theme را انتخاب و قالب مورد نظر خود را از لیست انتخاب و شروع به ترجمه جملات کنید.
- برای فارسی سازی افزونه نیز گزینه plugins را انتخاب و در صفحه جدید افزونه مورد نظر را انتخاب و ترجمه کنید.

بعد از اینکه ترجمه جملات و کلمات آماده شد. باید به سراغ راست چین کردن قالب رفت.
راست چین کردن قالب وردپرس
منظور از راست چین کردن قالب، رعایت تمام موارد راست چین از قبیل فاصله، پدینگ، چینش و جهت راست به چپ است. نمونه ای از پوسته ای که با دقت راست چین شده است را ممی توانید در پیش نمایش قالب انفولد مشاهده کنید. برای راست چین کردن قالب مراحل زیر را انجام دهید:
- ایجاد فایل rtl.css
- اضافه کردن کد های css برای راستچین کردن قالب
بعد از اینکه کارهای بالا را انجام دادید، برای راست چین شدن قالب باید داخل پوشه قالب از مسیر wp-content> themes پوشه قالب خود را باز کنید. در صورت موجود نبودن فایل rtrl.css این فایل را ایجاد کنید. این فایل برای وردپرس شناخته شده است و کدهایی که در این فایل قرار می گیرد برای وردپرس در اولویت قرار می گیرد. ایجاد فایل rtl.css روش استاندارد فارسی سازی است. هرچند می توان کدهای استایل راست چین را در فایل style نیز قرار داد.
چرا باید فارسی سازی را به صورت استاندارد و از طریق فایل rtl.css انجام داد؟
زمانی که قالبی برای فروش آماده می شود باید در نظر داشته باشید که ممکن است مشتری سایت چند زبانه ای بخواهد. بنابراین زمانی که فایل rtl.css و فایل زبان ترجمه شده وجود داشته باشد، قالب راست چین و در صورتی که کاربر تمایل داشته باشد چپ چین و انگلیسی می شوند. در صورت عدم رعایت این نکته ممکن است در چندزبانگی، قالب به مشکل بربخورد.
کدهای لازم برای راست چین کردن قالب وردپرس
برای فارسی سازی برخی از کدهای css نیاز است که تغییر پیدا کند. اگر آشنایی متوسطی با کدهایcss داشته باشید کفایت می کند.
float: right;
float: left;
text-align: left;
text-align: right;
margin-left: 5px;
margin-right: 5px;
padding-left: 5px;
padding-right: 5px;
margin: 5px 5px 5px 5px;
font-family: yekan; font-size: 13px;
border-left: solid 1px;
border-right: solid 1px;
در واقع با استفاده از کدهای بالا می خواهیم کلیه عناصری که چینش چپ دارند را به سمت راست تغییر دهیم. یک ابزار مفید و کاربردی برای پیدا کردن کدهای قالب inspect element است.
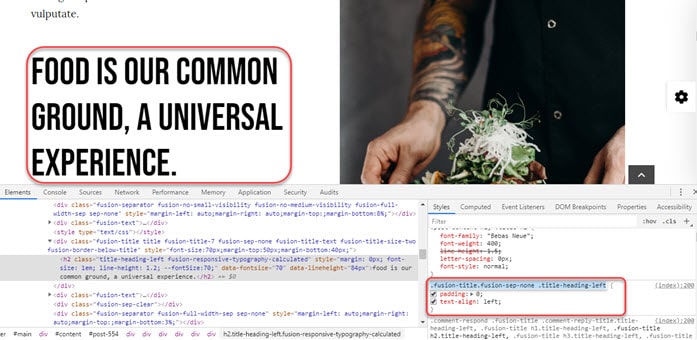
وقتی بر روی بخش از صفحه وب سایت در مرورگر راست کلیک می کنید، یک منو نمایش داده می شود که معمولا گزینه آخر آن inspect element است. با استفاده از آن می توانید کدها و موقعیت عناصر داخل صفحه را بررسی کنید. به عنوان مثال زمانی که عنوان food is our common… را انتخاب و راست کلیک می کنید، می توانید کدهای همان بخش از سایت را نگاه کنید. داخل بخش style که کدها را نشان می دهد، می توان دید که این کد مربوط به کدام فایل است. در بخش شماره 1 نشان داده شده که مسیر این کد سی اس اس کجاست کافی است اشاره گر موس را روی نام فایل نگه دارید.
سپس کاری که باید انجام بدهید این است که، کدهای مورد نظر را داخل فایل rtl.css از حالت چپ به راست تغییر بدهید. این کد در کادر قرمز برای شما نمایش داده شده است.

اینکار را باید برای تمامی نوشته، تصاویر، منو ها، هدر و فوتر انجام دهید. دقت داشته باشید تمامی فواصل و پدینگ ها نیز باید تغییر کنند.
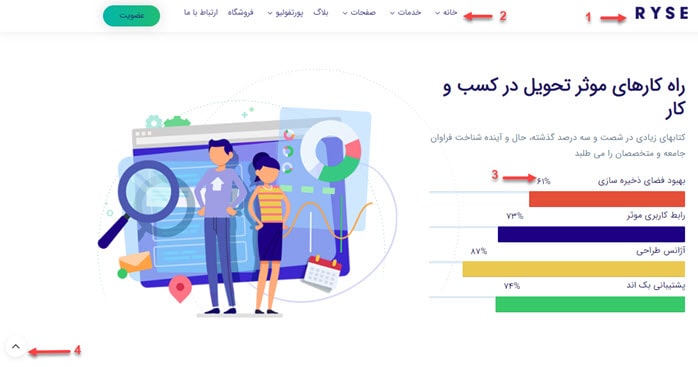
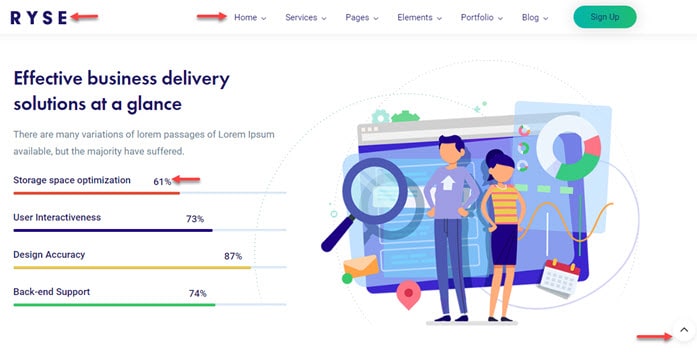
دقت داشته باشید کنترل کیفی به جزئی ترین بخش قالب توجه داشته و تمامی فواصل را نیز باید در چینش فارسی رعایت کنید. در تصویر زیر یک نمونه از مورد ذکر شده آورده شده است. به چینش لوگو، منوها، متون، اعداد فارسی و دکمه اسکرول بالا در دو تصویر زیر دقت کنید.


یک ابزار بسیار کاربردی که سرعت شما را در فارسی سازی قالب به طور چشمگیری اضافه می کند استفاده از ابزارهای انلاین راست چین کردن قالب است. یکی از این ابزارها http://rtlcss.com/playground است. کافی است کد چپ چین را در قسمت مربوطه وارد کنید، کد تولید شده چینش عناصر را بالعکس می کند.
آموزش قرار دادن فونت فارسی برای قالب وردپرس
یکی دیگر از بخش های مهم فارسی سازی قالب اضافه کردن فونت فارسی است. فونت مورد نظر را در پوشه ای در کنار فایل rtl.css قرار دهید. فونت های وب می توانند در سه فرمت woof, ttf, eot باشند. به عنوان مثال فونت ایران سنس را به شکل زیر در فایل rtl.css معرفی می کنیم.
@font-face
{
font-family: 'iransansdn';
src: url('fonts/iransansdn.eot?#') format('eot'),
url('fonts/iransansdn.woff') format('woff'),
url('fonts/iransansdn.ttf') format('truetype');
}
حالا باید برای قسمت هایی که می خواید فونت تغییر داده شود، داخل فایل rtl.css از ویژگی فونت فمیلی استفاده کنید. یک مثال برای این مورد در زیر آمده است.
h1,h2,h3,h4,h5,h6 {font-family: ‘BYekan’;{
nav.main_menu ul li a }
font-family: ‘BYekan’;
font-weight: normal;
font-size:16px
}
کار شما تا به اینجا تمام می شود. شما باید قالبی داشته باشید که تمامی بخش های آن فارسی و راست چین شده باشد.

علاوه براین در شبکه های اجتماعی راست چین اخبار و آموزش هایی در حوزه فارسی سازی و بهبود عملکرد وب سایت قرار می گیرد. ما را در شبکه های زیر دنبال کنید.
[socialshortcode instagrama=”اینستاگرام راست چین” instagraml=”https://www.instagram.com/rtltheme/” linkedina=”راست چین در لینکدین” linkedinl=”https://ir.linkedin.com/company/rtltheme” aparata=”راست چین در آپارات” aparatl=”https://www.aparat.com/RtlTheme/%D8%B1%D8%A7%D8%B3%D8%AA_%DA%86%DB%8C%D9%86″ twittera=”راست چین در توئیتر” twitterl=”https://twitter.com/rtltheme?lang=fa” ]



