آموزش افزونه المنتور

المنتور با بیش از 3000.000 نصب فعال، محبوب ترین افزونه صفحه ساز است. شما با استفاده از افزونه المنتور می توانید تمام بخش های وب سایت را بدون محدودیت طراحی کنید. سرعت بارگزاری افزونه المنتور با هیچ صفحه ساز دیگری قابل مقایسه نیست. تمامی کاربران وردپرس می توانند به سادگی با این افزونه کار کنند و صفحات خارق العاده ای طراحی کنند، بدون حتی یک خط کدنویسی. با اینحال این افزونه کاملا متنباز (Open Source) بوده و تنها برای افراد مبتدی نیست. به این ترتیب افراد حرفه ای نیز می توانند با اصلاح عناصر ظاهری توسط کد های css تمامی اجزای صفحه را سفارشی کنند. با آموزش افزونه المنتور و یادگیری کاربرد عناصر آن میتوانید تمام بخشهای وبسایت را بدون هیچ محدودیتی طراحی کنید.
بیش از 80 المان برای طراحی صفحه، سازگاری با تمام قالب های وردپرس، ترجمه به 50 زبان، پشتیبانی از طراحی راست چین و افزونه چند زبانگی برخی از ویژگی های افزونه صفحه ساز elementor است. این صفحه ساز عناصر بسیاری مانند آیکون ها، قالب های پیش فرض، اضافه کردن انیمیشن ها و غیره را فراهم می کند. در ادامه آموزش افزونه المنتور به ترتیب به نصب افزونه، تنظیمات المنتور، درون ریزی دموها، طراحی هدر و فوتر با المنتور می پردازیم.
آموزش نصب افزونه المنتور
المنتور در دو نسخه رایگان و پولی ارائه می شود. نسخه المنتور رایگان را می توانید از مخزن وردپرس دریافت نمائید. افزونه المنتور پرو دارای بیش از 80 المان، طرح های پیش فرض متنوع و انمیشن های جذاب است. نصب افزونه المنتور پرو و رایگان کاملا مشابه سایر افزونه های وردپرس است.
برای نصب پلاگین از مسیر پیشخوان وردپرس> افزونه ها> افزودن> بارگزارری افزونه را انتخاب کنید. فایل افزونه المنتور را که از سایت راست چین دانلود کرده اید، بارگزاری نمائید و برروی دکمه هم اکنون نصب کن کلیک کنید. بعد از مشاهده پیغام نصب موفقیت آمیز بر روی لینک فعالسازی افزونه کلیک کنید. به همین سادگی می توانید افزونه المنتور را نصب و فعال نمائید.
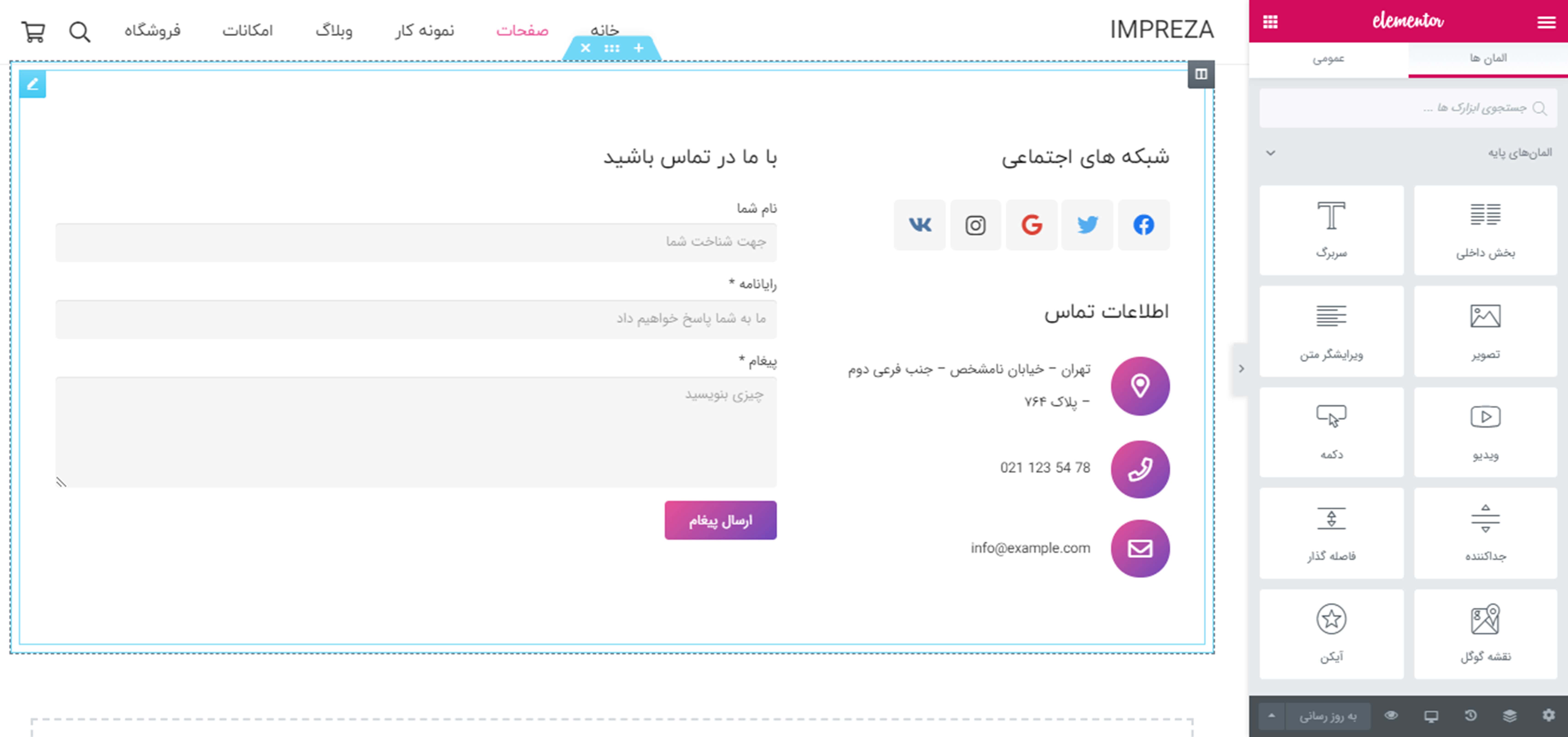
برای استفاده از این افزونه ابتدا باید یک برگه جدید ایجاد کنید. سپس بر روی دکمه ویرایش با المنتور کلیک کنید. اکنون می توانید تمامی عناصر ارائه شده توسط این افزونه را بکار برد. در تصویر زیر نمای فرانت اند ویرایشگر المنتور نمایش داده شده است.

آموزش تنظیمات المنتور
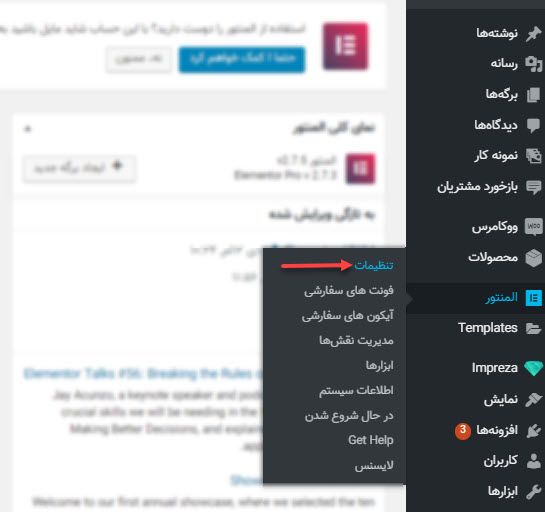
این صفحه ساز محبوب، تنظیمات ویژه ای دارد که در این بخش از آموزش افزونه المنتور شما را با آنها آشنا می کنیم. از پیشخوان> المنتور> تنظیمات را انتخاب کنید.

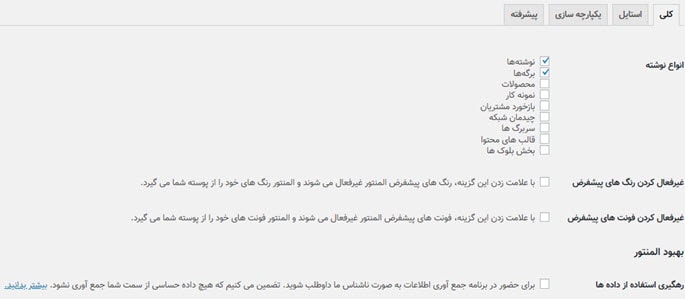
در قسمت اول تنظیمات کلی این افزونه قرار گرفته است که بخش های مختلف آن عبارتند از:
- انواع نوشته ها: در این بخش می توانید انواع پست تایپ هایی که قصد دارید از المنتور برای ویرایش آنها استفاده کنید فعال کنید. این پست تایپ ها می توانند، نوشته ها، برگه ها، نمونه کارها، محصولات و … باشند.
- غیرفعال کردن رنگ های پیشفرض : اگر انتخاب شود رنگ پیش فرض المنتور غیر فعال شده و رنگ پوسته برای هر المان جایگزین آن می شود.
- غیرفعال کردن فونت های پیشفرض : با علامت زدن این گزینه، فونت های پیشفرض المنتور غیرفعال می شوند و المنتور فونت های خود را از پوسته شما می گیرد.
- بهبود المنتور : با فعال کردن این گزینه اطلاعاتی در مورد نحوه استفاده شما از المنتور به شرکت سازنده ارسال می شود . این اطلاعات صرفا جهت بهبود عملکرد المنتور است.

سربرگ دوم استایل است که به تنظیمات فونت و سبک عناصر افزونه المنتور می پردازد. در این بخش می توانید فونت پیش فرض، عرض ناحیه محتوا، نقطه شکست ( موبایل و تبلت) و فاصله بین ابزارک ها را تغییر دهید.
در سربرگ یکپارچه سازی امکان قرار دادن کدهای api گوگل ریکپچا، فیسبوک، میل چیمپ، ووکامرس، دریپ و بسیاری از سرویس های دیگر فراهم شده است. با اینکار عناصر صفحه ساز المنتور و دیگر سرویس ها یکپارچه می شوند. این سرویس ها می توانند بسایر کاربردی باشند. به عنوان مثال ریکپچا یک سرویس رایگان توسط گوگل است که وب سایت شما را از هرزنامه و سوءاستفاده محافظت می کند.
همانطور که می بینید این تنظیمات به ظاهر ساده می تواند همان چیزی باشد که شما بدنبال آن هستید و به آنها نیاز دارید.
چطور فونت المنتور را تغییر دهیم؟
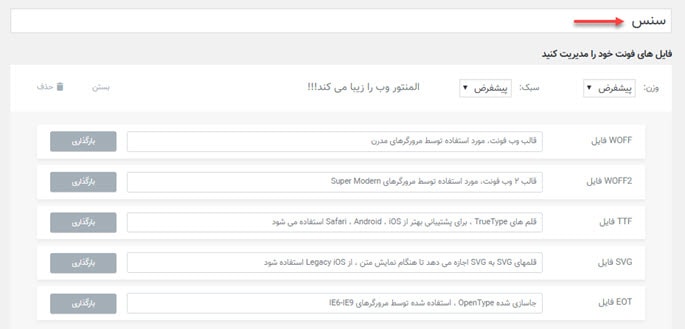
برای اضافه کردن فونت دلخواه خود به عناصر المنتور می توانیداز پیشخوان> المنتور> فونت های سفارشی را انتخاب سپس بر روی دکمه افزودن کلیک کنید. در پنجره باز شده فونت مورد نظر خود را آپلود کنید. این فونت ها می توانند یکی از پسوندهای woff ،woff2 ،tif ،svg و Eof را داشته باشد. در نظر داشته باشید در کادر نام خانواده فونت یک نام برای فونت موردنظر وارد کنید و وزن و سبک آنها را مشخص کنید.
فونت های اضافه شده در سربرگ استایل هر کدام از عناصر اضافه شده به صفحه قابل دسترس است. شما می توانید به سادگی درسربرگ استایل> تایپوگرافی> خانواده فونت، تمامی فونت های اضافه شده را مشاهده و تنظیم کنید.

آموزش درون ریزی دموهای المنتور
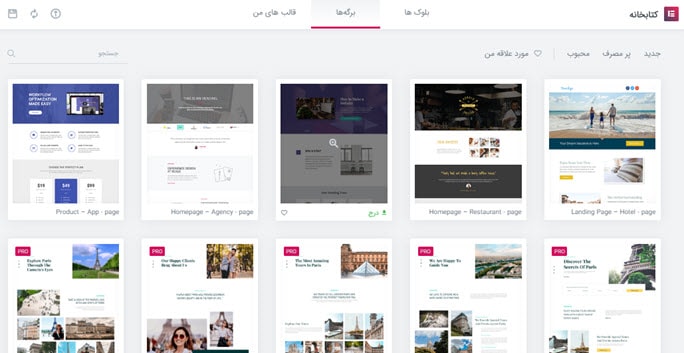
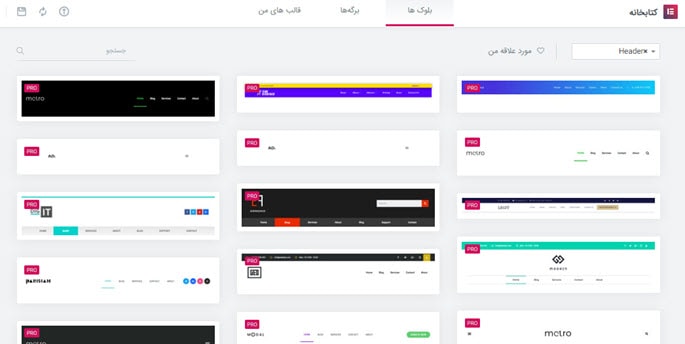
افزونه elementor کتابخانه بزرگی از طرح های آماده و زیبایی را در اختیار کاربران خود قرار داده است. در تصویر زیر بلوک ها، برگه ها و قالب های من را مشاهده می کنید. در بخش برگه ها، برگه های از پیش طراحی شده زیبایی در اختیار دارید که می تواند سرعت شما را در طراحی بشدت افزایش دهد.
برای ایمپورت برگه های طراحی شده، در صفحه جدیدی که ایجاد کرده اید بر روی آیکون پوشه (افزودن قالب) کلیک کنید تا پنجره زیر باز شود. طرح مورد نظر را انتخاب و بر روی دکمه درج کلیک کنید. تمامی المان های برگه مورد نظر به اجزای صفحه اضافه می شوند بدون اینکه عناصر قبلی از دست برود.

سربرگ بلوک ها، بخش های خاصی مثل سوالات متداول، فرم تماس، نظرات مشتریان و … که بسیار کاربردی هستند را در دسترس کاربران المنتور قرار می دهد.
آموزش ساخت برگه جدید با المنتور
برای ایجاد یک صفحه جدید با افزونه المنتور به ترتیب زیر عمل کنید.
- از پیشخوان وردپرس> برگه ها> افزودن برگه ها را انتخاب کنید.
- بر روی دکمه ویرایش با المنتور را کلیک کنید.
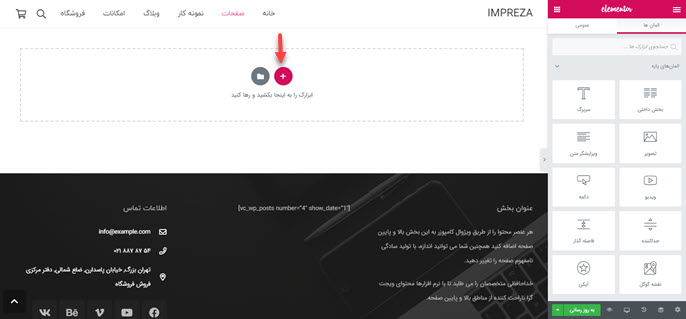
- در پنجره باز شده شما دو بخش پنجره المان ها و پنجره نمایش زنده وب سایت را مشاهده می کنید. در پنجره المان ها با استفاده از درگ کردن عنصر مورد نظر خود را درون صفحه قرار دهید. به عنوان مثال ما المان سربرگ را درون صفحه قرار دادیم. بعد از آن می توانیم از طریق پنجره تنظیمات، محتوا و استایل این المان را ویرایش کنیم.
علاوه بر این می توان از طریق کلیک برروی دکمه + ساختار سطر مورد نظر را انتخاب کنید. این طرح می تواند یک ستونه تا چند ستونه باشد. دکمه با آیکون پوشه نیز همانطور که قبلا گفته شد، برای افزودن طرح های از پیش تعریف شده است.
در تصویر زیر اجزای ویرایشگر المنتور مشاهده می شود. این ویرایشگر فرانت اند است و به این معناست که همه تغییرات برگه در لحظه قابل مشاهده است.

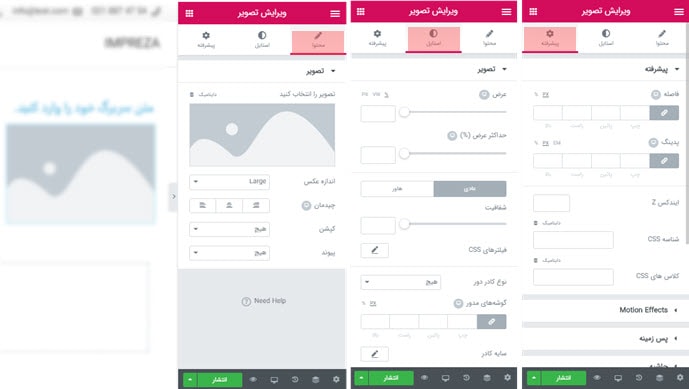
بعد از اضافه کردن المان مورد نظر به برگه از طریق پنجره تنظیمات می توان محتوای متنی و تصویری عنصر را ویرایش کرد. سه سربرگ محتوا، استایل و پیشرفته را به ترتیب برای المان عکس در تصویر زیر نمایش داده ایم. شما می توانید تنظیمات کلی هر سربرگ را که با رنگ قرمز هایلات شده اند، مشاهده کنید.

سربرگ محتوا عنصر تصویر: در این بخش می توانید تصویر مورد نظر را آپلود کنید، اندازه، چیدمان، کپشن و مسیر پیوند را مشخص کنید.
سربرگ استایل عنصر تصویر: در این سربرگ می توانید عرض تصویر، شفافیت، گوشه گرد و … را تغییر دهید.
سربرگ پیشرفته: در این بخش از تنظیمات، پدینگ و فاصله، افکت های حرکتی، تنظیمات رسپانسیو در دستگاه های مختلف و … را می توان انجام داد.
آموزش پس زمینه ویدئویی و اسلاید شو در المنتور
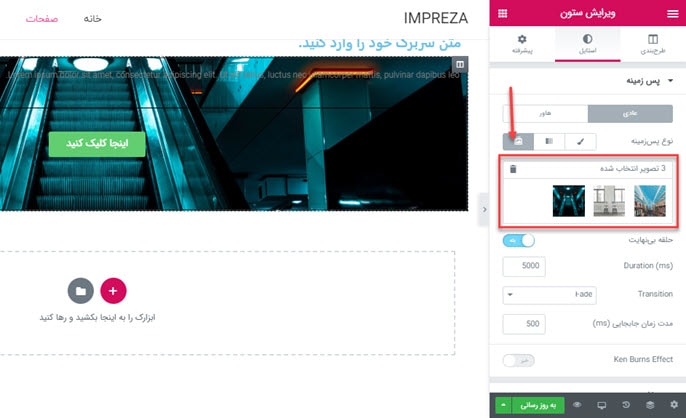
بعد از ایجاد یک برگه جدید و ورود به ویرایشگر ظاهری المنتور، یک ردیف ایجاد کنید. برای این منظور بر روی دکمه + در ویرایشگر ظاهری کلیک و یک سطر یک ستونه انتخاب نمائید.
در پپنجره تنظیمات سربرگ استایل> پس زمینه سپس گزینه اسلاید شو را انتخاب کنید. گزینه اسلاید شو بوسیله فلش قرمز در تصویر زیر مشخص شده است. با کلیک بر روی دکمه+ می توانید تصاویر بیشتری بارگزاری کرده و زمان نمایش آنها در duration تنظیم کنید.

چطور هدر و فوتر جداگانه ای برای صفحات بسازیم؟
علاوه بر مطالبی که در بالا بیان شد، شما می توانید صفحات فروشگاهی، هدر و فوتر سفارشی ایجاد کنید. همه اینها به سادگی می توانند توسط بلوک های پیش فرض تعریف شوند یا از ابتدا آنها را بسازید. در این بخش از آموزش افزونه المنتور به ایجاد هدر سفارشی می پردازیم.
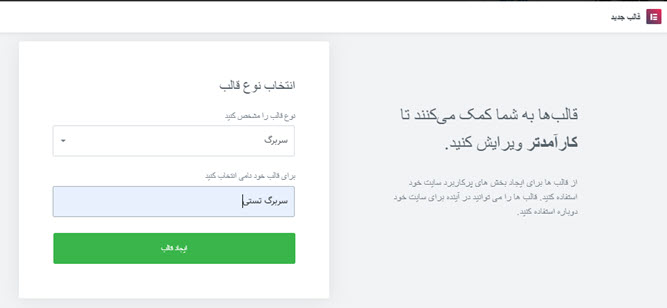
برای ایجاد هدر سفارشی خود از پیشخوان> template> ساخت قالب را انتخاب کنید. در پنجره باز شده سربرگ را انتخاب و نامی به آن اختصاص دهید.

بعد از کلیک برروی ایجاد قالب وارد بلوک های تعریف شده المنتور می شویم. نمونه های متنوعی از هدر در اختیار شما قرار گرفته، یکی را انتخاب کنید. بعد از آن قادرید تمامی اجزای هدر را سفارشی کنید.

قالب های پیشرفته امکان تخصیص دادن هدرهای اختصاصی به صفحات مختلف را امکانپذیر کرده است. المنتور در طراحی جزئی ترین بخش های صفحه می تواند به شما کمک کند و سرعت شما در طراحی افزایش دهد. علاوه بر این طرح های ارائه شده بسیار جذاب بوده و توسط طراحان حرفه ای ایجاد شده اند. آموزش طراحی هدر شفاف المنتور را در مقاله آموزش طراحی هدر شفاف در وردپرس از دست ندهید.
اگر نکته مهمی در مورد این افزونه صفحه ساز می دانید که ما در مقاله آموزش افزونه المنتور به آن اشاره نکردیم، از طریق نظرات با دوستان خود به اشتراک بگذارید. علاوه بر این، سایر ویژگی های افزونه المنتور را می توانید در سایت راست چین مشاهده کنید.



