آموزش صفر تا صد قالب فروشگاهی x store

اینترنت و حضور افراد در فضای مجازی ماهیت کسب و کارهای فیزیکی را تغییر داده است. صاحبان کسب و کار تمایل زیادی به استفاده از فروشگاه های اینترنتی پیدا کرده اند. یکی از پر فروش ترین پوسته های فروشگاهی، قالب x store است. این قالب رتبه 52 را در تم فارست به خود اختصاص داده است. در آموزش قالب xstore پوسته ای را به شما معرفی می کنیم که در عین سادگی تمامی امکانات یک فروشگاه اینترنتی با کیفیت را دارد. قالب فروشگاهی وردپرس X store قالبی واکنشگرا، بیهنه شده با 70 دموی آماده است. این قالب امکاناتی از قبیل قرار دادن ویدئو برای محصول و تنظیمات حراج محصول دارد که می تواند برای طراحی سایتهای فروشگاهی گزینه مناسبی باشد.

برای دسترسی به سرفصل مورد نظر کافی است بر روی لینک مورد نظر کلیک کنید تا به همان بخش هدایت شوید.
آموزش قالب فروشگاهی x store: تنظیمات پوسته
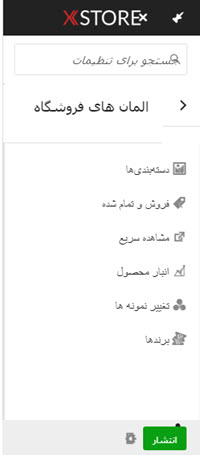
بعد از نصب قالب ایکس استور و دورن ریزی دموی مورد نظر به راحتی می توانید تنظیمات آنرا تغییر داده و قالب کاملا شخصی شده ای داشته ایجاد کنید. برای این منظور از مسیر پیشخوان > x store> گزینه های قالب را انتخاب کنید. پنل تنظیمات قالب به صورت کاملا دیداری است بنابراین تمامی تغییرات را در لحظه می توانید مشاهده کنید و نیازی به باز کردن صفحات تغییر یافته در مرورگر نیست.

طرح بندی
اولین گزینه ای که تنظیمات قالب در اختیار ما قرار می دهد، تغییر طرح بندی سایت است. طرح بندی سایت می تواند جعبه ای یا تمام عرض باشد. در طرح تمام عرض حاشیه کناری سایت از بین رفته اما در طرح بندی جعبه ای حاشیه ای در دو طرف سایت ایجاد می شود که می توان برای آن رنگ زمینه تعیین کرد.
در ادامه تنظیمات این بخش می توانید تصویری مختص پیش بارگزاری آپلود کنید یا نمایش نظرات مشتریان را فعال کرد. تصویر پیش بارگزاری تاثیر مثبتی بر دید کاربران سایت دارد، از اینرو توصیه می شود تنظیمات این بخش را انجام دهید.
سربرگ
در این بخش از آموزش قالب فروشگاهی x store به نحوه تغییر هدر، لوگوی سایت، سبد خرید، منو و صفحه ورود سایت وردپرسی خود می پردازیم.
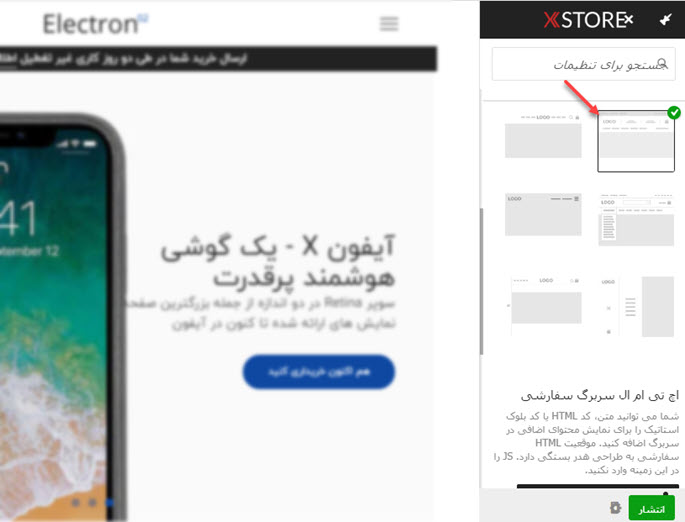
- تغییر هدر سایت: برای تغییر هدر سایت وردپرسی خود از گزینه های قالب سپس سربرگ اقدام کنید. اولین گزینه تنظیمات سربرگ، هدر است. در این بخش شما به 10 طرح سربرگ دسترسی خواهید داشت که به سادگی می توانید یکی را انتخاب و دکمه انتشار را کلیک کنید.
امکان قرار دادن کدهای html در سربرگ هدر در ادامه همین بخش ارائه شده است. در بنر سربرگ شما می توانید موقعیت مکان ابزارک بنر تبلیغاتی را در پایین یا بالای سربرگ تعیین کنید.

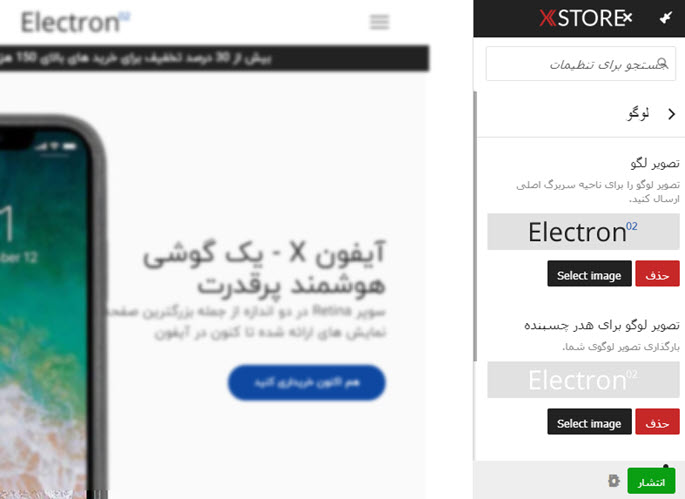
- تغییر لوگوی سایت: دومین گزینه از تنظیمات سربرگ، امکان تغییر لوگوی سایت را فراهم کرده است. دو نوع لوگوی معمولی و چسبنده را می توانید آپلود و حداکثر عرض آنرا تعیین کنید.

- تغییر استایل سربرگ: تعیین عرض سربرگ، رنگ حاشیه و پس زمینه، تصویر زمینه و پدینگ آنرا در بخش استایل سربرگ می توان تعیین کرد.
- سبد خرید/ علاقه مندی: شما می توانید آیکون سبد خرید و تعداد محصولات آن را در بخش سربرگ> سبد خرید/ علاقه مندی تغییر دهید. در صورتیکه نیاز به سفارشی سازی بیشتری است، رنگ زمینه و نمایش مجموع خرید را در تنظیمات سبد خرید انجام دهید.
- تنظیمات صفحه ورود: نوع نمایش (آیکون یا لینک ورود) و ناحیه ای از سربرگ که قصد نمایش آیکون یا لینک ورود را دارید می توانید در این بخش تعیین کنید.
- فهرست: در این بخش از تنظیمات می توانید نمایش تمام عرض منو و تعیین نمایش منوی دوم را فعال کنید و در بخش استایل منو، پدینگ، حاشیه های گرد و تنظیمات رنگ منو را انجام دهید. این تنظیمات می تواند برای منوی موبایل و دسک تاپ به صورت جداگانه انجام شود. تنظیمات نوار بالا و سربرگ ثابت گزینه هایی مشابه آنچه بیان شد دارند.
سازنده سرصفحه
با فعال کردن این گزینه تنظیمات شما از بین خواهد رفت و تنظیمات اولیه آن جایگزین می شود.
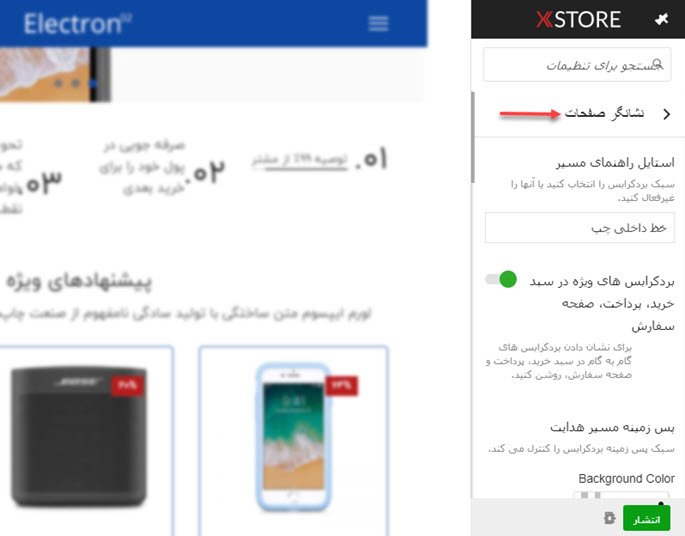
نشانگر صفحات
براد کرامپ یا مسیر صفحات، معمولا در هدر تمامی صفحات های وردپرسی نمایش داده می شود. برای انجام تنظیمات سفارشی براد کرامپ از نشانگر صفحات اقدام کنید. ترازبندی، رنگ متن و زمینه، پدینگ و تنظمیات تایپوگرافی آن را می توانید در همین بخش انجام دهید.

پاورقی
در این بخش شما قادرید طرح بندی پاورقی، استایل پاورقی و کپی رایت را تغییر دهید و نمایش دکمه پرش به بالا را فعال کنید.
-
- طرح بندی پاورقی: تغییر تعدا ستون های پاورقی، نمایش بلوک های پیش فرض دمو و عملیات تاگل در موبایل را می توان در این بخش انجام داد.
- استایل پاورقی و کپی رایت: رنگ متن، هاور و زمینه پاورقی در این بخش تعیین می شود. علاوه بر این موارد می توان پدینگ، عرض فوتر و سبک حاشیه (ساده، دو تایی و نقطه چین) را تغییر داد. استایل کپی رایت تنظیمات مشابهی دارد که از ذکر آن خود داری می کنیم.
- دکمه بازگشت به بالا: زمانی که کاربر صفحه ای طولانی را مرور کرده و به انتهای صفحه رسیده، تمایل دارد بوسیله دکمه بازگشت به بالا به ابتدای صفحه برگردد و مرور زیادی انجام ندهد.
استایل طراحی شده
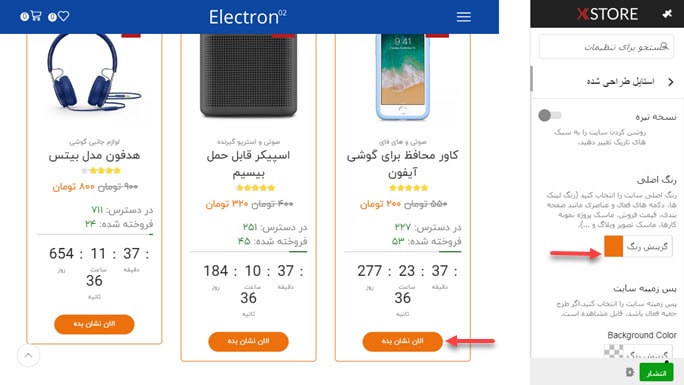
در این بخش از آموزش قالب فروشگاهی x store به تغییر استایل این قالب فروشگاهی می پردازیم. تغییر طرح بندی محتوای صفحات سایت از طریق استایل طراحی شده می تواند انجام شود. رنگ، پدینگ رنگ سایت و سبک هاور سایت شامل رنگ لینک ها، دکمه های فعال و عناصری مانند صفحه بندی، قیمت فروش، نمونه کارها، تصویر وبلاگ و … را می تواند در این بخش تعیین شوند.
همانطور که مشاهده می کنید، در تصویر زیر نارنجی را به عنوان رنگ اصلی سایت انتخاب کردیم. تاثیر تغییرات را در صفحه مشاهده کنید.

تایپوگرافی
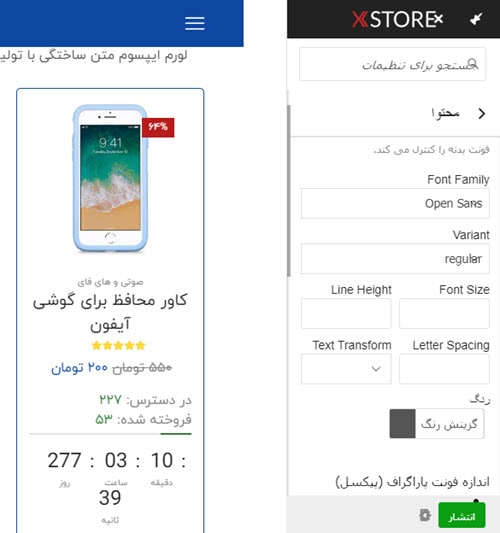
محتوا: در تنظیمات تایپوگرافی می توانید فونت (Font Family)، سبک نوشته (Variant)، ارتفاع و فاصله کاراکترها (Letter Spacing) و رنگ متن را تغییر دهید. این تغییرات در دو بخش فونت بدنه و عنوان ها می تواند انجام شود.

فهرست: تنظمیات تایپوگرافی منوی سطح 1، سطح 2 ، سطح 3 و منوی موبایل را می توانید در این بخش انجام دهید. گزینه های تنظیمات آن دقیقا مشابه محتوا است که در بالا بیان شد. تنظیمات منوی دوم نیز به همین ترتیب می تواند سفارشی شود.
فروشگاه ووکامرس
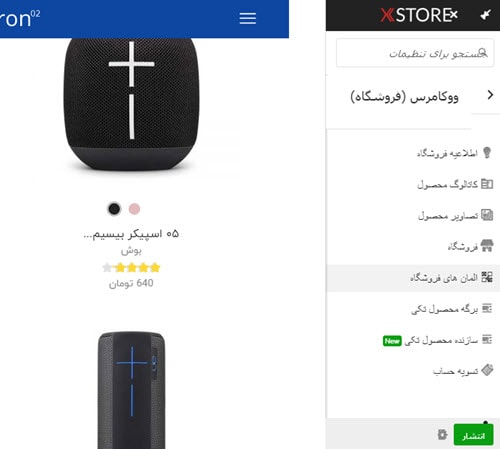
در این بخش از آموزش قالب فروشگاهی x store به بررسی تنظیمات برگه های فروشگاه ووکامرس می پردازیم. انواع قالب فروشگاهی وردپرس معمولا جزئیات بیشتری را برای سفارشی سازی برگه های فروشگاه در اختیار کاربران خود قرار داده است. این قالب نیز تنظیمات زیادی دارد که در ادامه به آن پرداخته شده است.

اطلاعیه فروشگاه: در این بخش یک متن تبلیغاتی یا اطلاعیه را می توانید تنظیم کنید تا در تمامی صفحات فروشگاه نمایش یابند.
کاتالوگ محصول: در این بخش ا تنظیمات فروشگاه می توانید موارد زیر را تعیین کنید
انتخاب کنید در برگه اصلی فروشگاه محصولات یا دسته ها نمایش داده شود.
انتخاب کنید در صفحه دستهبندی محصولات دسته یا زیر دسته نمایش داده شود.
- محصولات در هر ردیف: تعداد نمایش محصول در هر ردیف را می توانید تغییر دهید.
تصاویر محصول: عرض تصویر اصلی و بندانگشتی می توان در این بخش تغییر پیدا کند.
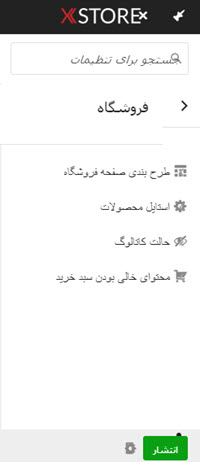
فروشگاه: در این بخش از آموزش قالب فروشگاهی x store تنظیمات طرح بندی صفحه فروشگاه، استایل محصولات، کاتالوگ محصول و محتوای سبد خالی را شرح می دهیم. بعد از این شما قادر خواهید بود تمامی صفحات فروشگاه خود را کاملا شخصی سازی کنید.
- تنظیمات طرح بندی صفحه: تعداد محصولات و موقعیت سایدبار در برگه فروشگاه را می توان در نمایش عادی و موبایل تعیین کرد.
- استایل محصولات: افکت محتوای محصول، افکت هاور تصویر، طرح بندی تیره یا روشن برای هاور را در این بخش تغییر دهید. نام محتوای محصول را محدود به تعدا کاراکتر خاص کنید. علاوه بر این می توانید محتوای نمایش یافته محصول را از بین گزینه های
- کاتالوگ محصول: فعال یا غیر فعال کردن حالت کاتالوگ را می توان در این بخش انجام داد.
- محتوای سبد خالی:

- تغییرات دسته بندی: استایل دسته بندی در صفحه اصلی فروشگاه که می تواند کلاسیک، زوم، مورب و با پس زمینه باشد. چیدمان عمودی و افقی و تنظیم رنگ دسته ها را می توان در این بخش انجام شود.
- محصول تمام شده: برچسب های تمام شده، حراج، نمایش درصد تخفیف و رنگ هر کدام از آنها را می توانید در این بخش تغییر دهید.
- مشاده سریع: فعالسازی مشاهده سریع به کاربر امکان می دهد بدون ورود به صفحه جزئیات محصول و از صفحه دسته بندی محصول را به سبد خرید اضافه کنید. ارتفاع و عرض سبد مشاهده سریع را در همین بخش می توان تعیین کرد. نگاره محصول نیز مشخص می کند که نمایش سریع به صورت اسلایدر یا تکی باشد. و در نهایت تعیین کنید در نمایش سریع کدام یک از موارد زیر نمایش یابد.
- برندها: نمایش برندهای محصول در شبکه / لیست محصول یا در صفحات جزئیات محصول در این قسمت قابل تغییر است.

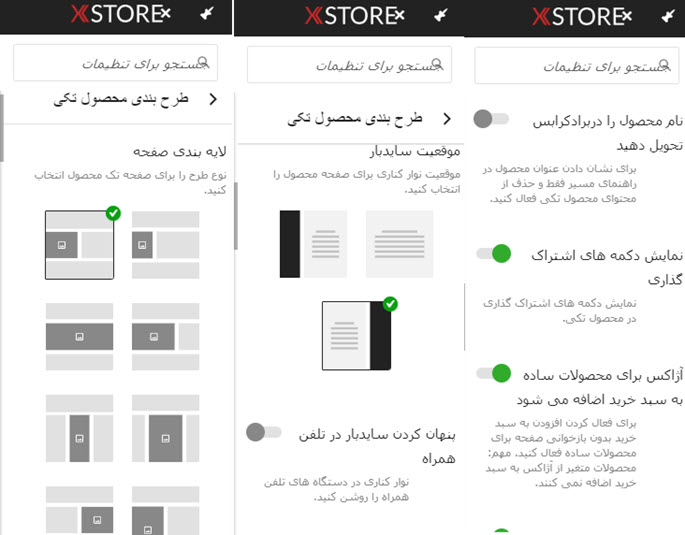
برگه تکی: تنظیمات نمایش طرح بندی، تب ها و محصولات مرتبط همگی در برگه تکی قابل انجام است. در تصویر زیر نمونه ای از طرح بندی برگه محصول را مشاهده می کنید. در ادامه همین بخش، می توانید موقعیت سایدبار، دکمه های اشتراک گذاری، زوم و اسلایدر تصویر، تعدا اسلاید در هر نمایش و تنظیمات نمایش محصولات در موبایل را تغییر دهید. نوع نمایش تب های محتوا و محصولات مرتبط را می توانید در بخش برگه تکی انجام دهید.

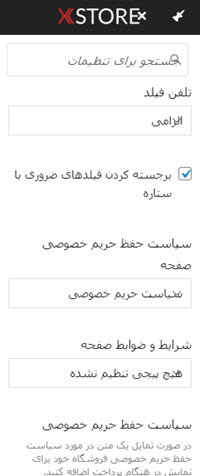
تسویه حساب: شخصی سازی و تغییر برگه تسویه حساب یکی از مهمترین سفارشی سازی هایاست که توسط افزونه های جانبی ووکامرس انجام می شود. اما قالب x store این امکان را برای کاربران خود قرار داده تا نمایش فیلدهای این صفحه را فعال یا غیر فعال کنند.

پاپ آپ تبلیغاتی
شاید شما تمایل داشته باشید با تخفیف های ویژه و هیجان انگیز مشتریان خود را غافلگیر کنید. در اینصورت یکی از راهکار ها می تواند استفاده از پاپ آپ های تبلیغاتی باشد. در این بخش از تنظیمات می توانید نمایش آن ها را فعال کنید. در ادامه می توانید تعیین کنید پاپ اپ بمحض ورود باز شود یا با اسکرول کردن تا آخر صفحه. با چه تاخیر و متنی نمایش داده شود. محتوای پاپ اپ می تواند توسط بلوک هایی در پیشخوان طراحی سپس شورت کد این بلوک در بخش محتوای پاپ آپ نمایش یابد.
تنظیم یک بلوک به عنوان محتوای پاپ آپ دست شما را در طراحی بسیار باز می گذارد، با اینکار شما می توانید طرح های جذابی ایجاد سپس به پاپ آپ اختصاص دهید.
بلاگ
در این بخش از اموزش قالب فروشگاهی x store می توانید تنظیمات طرح بندی برگه وبلاگ، موقعیت بنر صفحه بلاگ، موقعیت سایدبار، موقعیت سایدبار در منو موبایل، سبک تصویر هاور، نمایش برچسب دسته و طول چکیده در خلاصه پست را انجام دهید. اندازه تصویر مقالات نیز از این بخش قابل تنظیم است. این تنظیمات بسیار مشابه تنظیمات طرح بندی فروشگاه است.
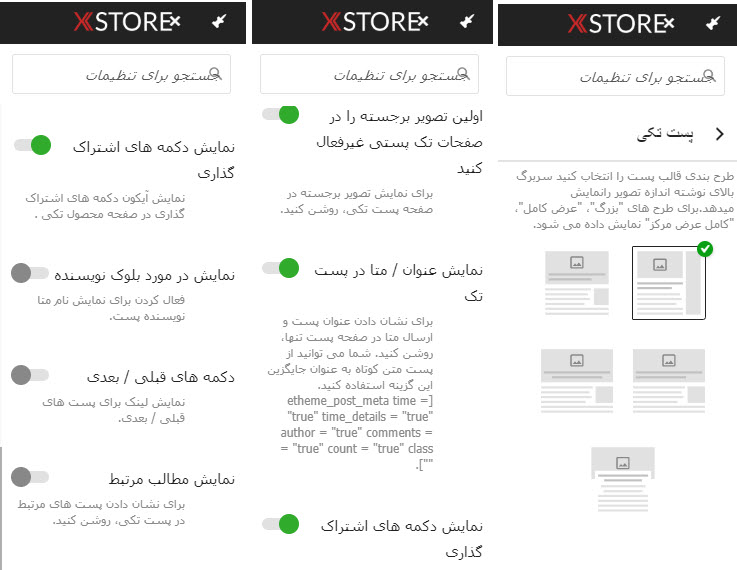
در بخش پست تکی قابلیت تغییر الگوی نوشته، موقعیت سایدبار، نمایش تصویر، عنوان متا، نویسنده، مطالب مرتبط و دکمه های بعدی/قبلی را برای شما فراهم کرده است. در تصویر زیر تصویر اسکرول شده این تنظیمات قرار داده شده است.

نمونه کارها
تعیین برگه پورتفولیو، استایل نمونه کار مشبک، تعداد ستون های نمایش محصول، فاصله ستون و نحوه مرتب سازی (صعودی، نزولی) نوشته های بلاگ در این بخش تعیین می شود.
صفحه اجتماعی
در این بخش مشخص می کنید که کدام یک از شبکه هی اجتماعی را در سایت نمایش دهید. شما می توانید آدرس شبکه های اجتماعی توئیتر، فیسبوک، VK، پینترست، لينكداين، واتس آپ و ادرس ایمیل را وارد کنید.
در ادامه تنظیمات قالب می توانید ورود با اکانت فیسبوک، حساب اینستاگرام و محتوای برگه 404 را تعیین کنید.
در بخش سی اس اس سفارشی قالب می توانید کدهای سفارشی استایل را قرار دهید.
بهینه سازی سرعت
بهینه سازی سایت های وردپرسی یکی از مواردی است که برای مدیران سایت ها اهمیت ویژه ای دارد. در این بخش از آموزش قالب فروشگاهی x store تنظیمات بهینه سازی سرعت را که این پوسته وردپسی در اختیار کاربران خود قرار داده را بررسی می کنیم. شاید دیگر نیازی به نصب افزونه اضافی نداشته باشید.
در بخش بارگزاری تنبل از تنظیمات می توان زمان بارگذاری را بهبود بخشید. در بارگذاری تنبل، تصاویر تنها بعد از ورود به صفحه نمایش بارگیری می شوند و اینکار موجب کاهش تعداد درخواست ها می شود. بهینه سازی سی اس اس، غیر فعال کردن اسکریپ های ماسونری، کش منو، کش بلوک استاتیک و ایموجی ها موجب افزایش سرعت سایت فروشگاهی شما می شود.
تنظیمات بهینه سازی سرعت این قالب محدود هستند، در صورتی که نیاز به بهینه سازی بیشتری دارید می توانید از افزونه راکت استفاده نمائید.
هویت سایت
در این بخش عنوان، توضیح اختصاصی و فاویکون سایت وردپرسی خود را وارد کنید.
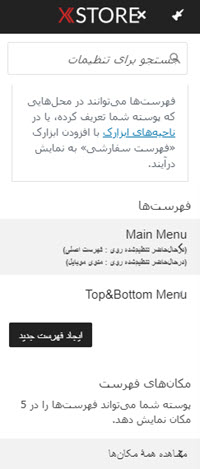
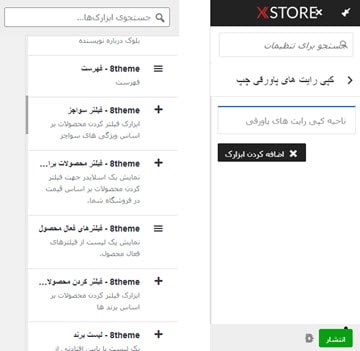
فهرست ها
تنظیمات منوی فوتر و منوی اصلی در بخش فهرست ها قابل انجام است. در مشاهده مکان ها می توانید موقعیت نمایش هر منو را تعیین کنید.


اگر هنوز هم سوالی دارید با ما در میان بگذارید ما در اسرع وقت پاسخ شما را ارسال می کنیم.
شما می توانید جزئیات قالب فروشگاهی X store را در سایت راست چین مشاهده نمائید.


