فرمت WebP چیست؟ نحوه استفاده از تصاویر WebP در وردپرس

تصاویر سایت وردپرس شما بخش بزرگی از اندازه فایل یک صفحه را تشکیل می دهند. اگر بتوانید راه هایی برای کاهش اندازه تصاویر خود بیابید، می توانید سرعت سایت خود را بدون آسیب رساندن به تجربه کاربری افزایش دهید. WebP یک فرمت تصویر است که دقیقاً این کار را با کاهش 25٪ از اندازه فایل در مقایسه با فایل های JPEG یا PNG بدون افت کیفیت انجام می دهد. در این مقاله به معرفی WebP چیست و نحوه استفاده از تصاویر WebP در وردپرس می پردازیم.
فرمت WebP چیست و چرا از تصاویر WebP در وردپرس استفاده کنیم؟
WebP یک فرمت فایل برای تصاویر است که در وب استفاده می شود. اگر تصاویر سرعت وب سایت شما را کاهش می دهند، تبدیل آنها به فرمت WebP می تواند نمرات تست سرعت بارگذاری صفحه شما را بهبود بخشد.
از آنجایی که WebP یک فرمت فایل جدید است، هنوز توسط همه مرورگرها پشتیبانی نمی شود. با این حال حدود 95 درصد از کاربران اینترنت در حال حاضر از مرورگری استفاده می کنند که از WebP پشتیبانی می کند. نسخه های وردپرس 5.8+ نیز اکنون از WebP پشتیبانی می کنند. بنابراین دلیلی وجود ندارد که از آن استفاده نکنید. طبق داده های گوگل، تصاویر WebP به طور متوسط 25-34٪ کوچکتر از تصاویر JPEG و 26٪ کوچکتر در مقایسه با PNG ها هستند.
معایب تصاویر با فرمت WebP چیست؟
همانطور که در تعریف فرمت WebP چیست گفتیم این فرمت در بهبود سرعت وب سایت مفید است اما اگر WebP مزایای زیادی ارائه می دهد، چرا افراد بیشتری از آن استفاده نمی کنند؟ اشکال اصلی این است که تصاویر WebP در حال حاضر توسط همه مرورگرها پشتیبانی نمی شوند. بنابراین، در حالی که اکثر مرورگرهای وب اکنون پشتیبانی از WebP را ارائه می دهند، هنوز تعدادی مرورگر وجود دارد که پشتیبانی از فرمت WebP را ندارند (به ویژه سافاری).
در اینجا مقایسه پشتیبانی فعلی مرورگر از ژانویه 2020، همراه با سهم دسکتاپ و موبایل هر مرورگر در نمایش وب سایت ها آمده است.
مرورگرها یا پشتیبانی از WebP:
| سهم هر مرورگر | مرورگر |
|---|---|
| 68.78% دسکتاپ / 61.71% موبایل | Chrome |
| (فقط دسکتاپ) – 9.87٪ | Firefox |
| دسکتاپ 4.7٪ | Edge |
| 2.44% دسکتاپ / 2.14% موبایل | Opera |
| 6.4% موبایل | Samsung Internet |
مرورگرهای بدون پشتیبانی از WebP:
| سهم هر مرورگر | مرورگر |
|---|---|
| 8.64% دسکتاپ / 22.84% موبایل | Safari |
| 3.7% دسکتاپ | Internet Explorer |
| <1% موبایل | Firefox for Android |
| 4.79% موبایل | UC Browser اندروید |
خوشبختانه، با استفاده از WebP در سایت خود چیزی از دست نمی دهید، زیرا می توانید به سادگی از تصاویر پشتیبان PNG و یا JPEG استفاده کنید که با مرورگرهایی که تصاویر WebP را پشتیبانی نمی کنند به بازدیدکنندگان نمایش داده می شود.
آیا باید از تصاویر WebP در وردپرس استفاده کنید؟
اگر سایت شما از تصاویر زیادی استفاده می کند و باعث کاهش سرعت وبلاگ وردپرس شما می شود، پس حتما باید از تصاویر WebP استفاده کنید. تصاویر WebP می توانند به شما در افزایش سرعت وب سایت وردپرس کمک کنند. از زمان وردپرس 5.8، وردپرس تصاویر WebP را به طور پیش فرض پشتیبانی می کند. این بدان معنی است که می توانید تصاویر WebP خود را بدون استفاده از افزونه در وب سایت وردپرس خود ذخیره و آپلود کنید.
اما با گفتن این موضوع، هنوز هم ممکن است دوست داشته باشید از یک افزونه فشرده سازی تصویر در سایت وردپرس خود استفاده کنید. اگر بسیاری از کاربران شما از مرورگرهای پشتیبانی نشده استفاده می کنند، باید از افزونه فشرده سازی تصویر استفاده کنید.
✔️ پلاگین های فشرده سازی تصویر می توانند تصاویر موجود شما را به فرمت WebP تبدیل کنند و تصاویر JPEG یا PNG را به عنوان گزینه جایگزین در مرورگرهایی که هنوز از WebP پشتیبانی نمی کنند نمایش دهند.

نحوه استفاده از تصاویر WebP در وردپرس
ما چندین روش را به شما نشان میدهیم، بنابراین میتوانید یکی را انتخاب کنید که بهترین کار را برای شما دارد:
- استفاده از تصاویر WebP در وردپرس با افزونه webp
- استفاده از تصاویر WebP در وردپرس با ShortPixel
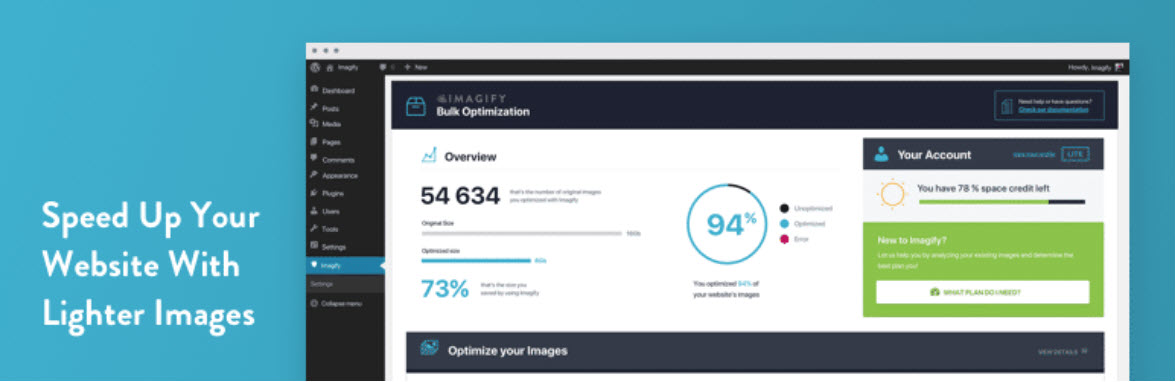
- استفاده از تصاویر WebP در وردپرس با Imagify
- استفاده از تصاویر WebP در وردپرس با Optimole
استفاده از تصاویر WebP در وردپرس با webp
افزونه Webp، یک افزونه وردپرس فارسی است که می تواند تصاویر سایت وردپرس را فشرده کند و به webp تغییر دهد. بهبود سئو سایت، صرفه جویی در فضای هاست، انتخاب کیفیت فشرده سازی، فشرده سازی موقع آپلود و … از ویژگی های این افزونه است.
استفاده از تصاویر WebP در وردپرس با ShortPixel
ShortPixel یک افزونه محبوب بهینه سازی تصویر وردپرس است که می تواند به شما کمک کند تا تصاویری را که در سایت وردپرس خود آپلود می کنید به طور خودکار تغییر اندازه و فشرده کنید و آن تصاویر را به مرورگرهایی که از آن پشتیبانی میکنند ببینید.

ShortPixel یک طرح رایگان محدود دارد که به شما امکان میدهد 100 تصویر در ماه را رایگان بهینه کنید. برنامه های پولی از 4.99 دلار در ماه برای حداکثر 5000 تصویر یا 9.99 دلار یکبار برای یک بسته 10000 اعتبار شروع می شود.
برای استفاده از ShortPixel برای ارائه تصاویر WebP در وردپرس، باید افزونه را از WordPress.org نصب کنید و کلید API خود را اضافه کنید (که می توانید با ثبت نام برای یک حساب ShortPixel آن را رایگان دریافت کنید).
در تب General، میتوانید تنظیمات اولیه را برای نحوه عملکرد بهینهسازی تصویر تنظیم کنید. به عنوان مثال، از چه سطح فشرده سازی استفاده شود و اینکه آیا اندازه تصاویر را تغییر دهیم.
استفاده از تصاویر WebP در وردپرس با Imagify
Imagify یک پلاگین محبوب بهینه سازی تصویر است و می تواند به طور خودکار تصاویری را که در سایت وردپرس خود آپلود می کنید فشرده و تغییر اندازه دهد. سپس، می تواند به شما کمک کند تا آنها را به WebP تبدیل کنید و با مرورگرهایی که از آن پشتیبانی می کنند، آن نسخه ها را به بازدیدکنندگان ارائه دهید.

Imagify دارای یک سطح رایگان محدود است که امکان بهینه سازی 25 مگابایتی در ماه را فراهم می کند. پس از آن، برنامه های پولی از 4.99 دلار در ماه برای حداکثر 1 گیگابایت یا 9.99 دلار برای اعتبار یک بار مصرف 1 گیگابایت شروع می شود.
برای استفاده از Imagify برای ارائه تصاویر WebP وردپرس، باید افزونه را از WordPress.org نصب کنید و کلید API خود را اضافه کنید. هنگامی که افزونه را فعال کردید، می توانید از کادر تنظیمات عمومی برای انتخاب سطح فشرده سازی خود استفاده کنید.
- استفاده از تصاویر WebP در وردپرس با Optimole
Optimole یک افزونه بهینه سازی تصویر وردپرس است که کمی متفاوت از Imagify و ShortPixel عمل می کند. Optimole می تواند به طور خودکار تصاویر شما را فشرده و اندازه آن را تغییر دهد. با این حال، دو ویژگی قابل توجه دیگر نیز دارد:
- این می تواند تصاویر شما را از طریق CDN خود ارائه دهد.
- این تصاویر را مطابق با نوع نمایشگر ارائه می دهد که به موجب آن Optimole تصویر با اندازه بهینه را برای هر بازدیدکننده نمایش می دهد. به عنوان مثال، شخصی که در یک صفحه نمایش کوچک سایت را مرور می کند، تصویری با وضوح پایین تر از کسی که در صفحه بزرگ تر مرور می کند، دریافت می کند.

Optimole یک طرح رایگان محدود دارد که می تواند تصاویر را به حدود 5000 بازدید کننده در ماه ارائه دهد. پس از آن، برنامه های پولی از 19 دلار در ماه برای 25000 بازدیدکننده شروع می شود.
برای شروع، باید افزونه را از WordPress.org نصب کنید و آن را با یک کلید API فعال کنید (که می توانید با ثبت نام برای یک حساب Optimole رایگان دریافت کنید). پس از انجام این کار، Optimole به طور خودکار تصاویر شما را بهینه می کند و آنها را از طریق CDN خود تحویل می دهد.

همانطور که کفتیم اگرچه محبوبیت این فرمت در حال افزایش است، اما هنوز در همه مرورگرها پشتیبانی نمی شود. با این حال، استفاده از این فرمت تصویر در سایت شما هنوز هم ارزشمند است، به خصوص اگر تصاویر زیادی آپلود کنید. در این مقاله در مورد تعریف WebP چیست و نحوه قرار دادن تصاویر WebP در وردپرس صحبت کردیم. نظرات خود را در این مورد با ما در میان بگذارید.