آموزش ساخت فرم با افزونه Quform

رابط کاربری بالا و کارآمد افزونه فرم ساز Quform، محبوبیت آن را دوچندان کرده است. که اگر به آمار فروش این افزونه در راست چین نگاهی بیندازید. مشاهده خواهید کرد که این افزونه در راست چین 224 فروش داشته است. و علت محبوبیت آن همین آمار فروش بالاست.
این افزونه با قابلیت استایل دهی های مختلف به فرم ها امکان ساخت فرم ها را آسان کرده است. و شما می توانید در عرض چند ثانیه با استفاده از المان های افزونه Quform، فرم مدنظر خود را بسازید و منتشر کنید.
از دیگر ویژگی های افزونه Quform می توان به امکان ایجاد فیلدهای سفارشی برای فرم های طراحی شده، ایجاد تنظیمات ویژه برای هر المان، مشخص کردن ارسال پیام به ایمیل های دلخواه و… اشاره کرد.
ما قصد داریم شما را با نحوه کار المان های افزونه Quform آشنا کنیم. پس همراه ما باشید.
مراحل نصب و فعال سازی افزونه وردپرس quform
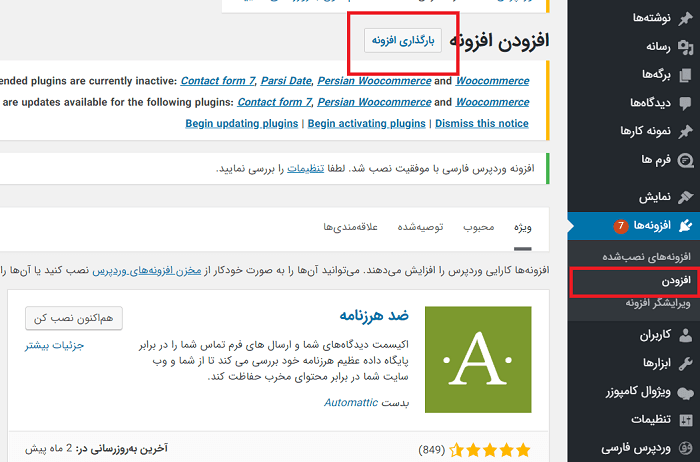
برای نصب و فعال سازی افزونه شما باید بعد از تکمیل خرید و دانلود محصول وارد پیشخوان وردپرس شوید. و در بخش افزونه ها، افزودن را انتخاب کنید و سپس با کلیک بر روی دکمه بارگذاری افزونه اقدام به بارگذاری و نصب آن کنید:

بعد از نصب افزونه بر روی دکمه فعال کردن کلیک نمایید. اینک افزونه شما فعال است. اما برای فعال سازی لایسنس، باید در قسمت فعال سازی افزونه نام کاربری و کد سفارش محصول را وارد نمایید.
بررسی المان های افزونه Quform
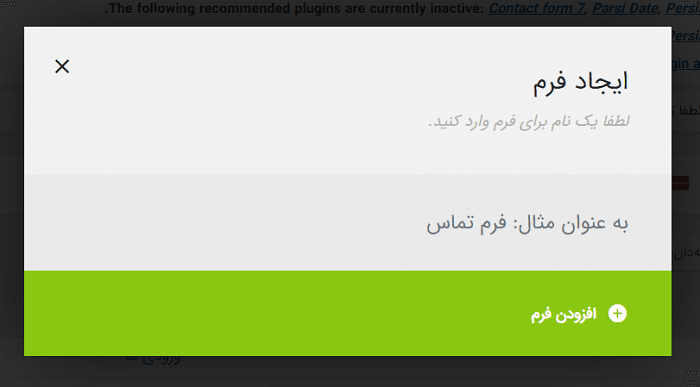
بعد از نصب و فعال کردن افزونه Quform در پنل پیشخوان وردپرس، بخشی با عنوان فرم ها اضافه می شود. اگر شما بر روی افزودن جدید کلیک کنید. صفحه ای مانند زیر به شما نمایش داده می شودکه باید نامی برای فرم خود تعیین نمایید:
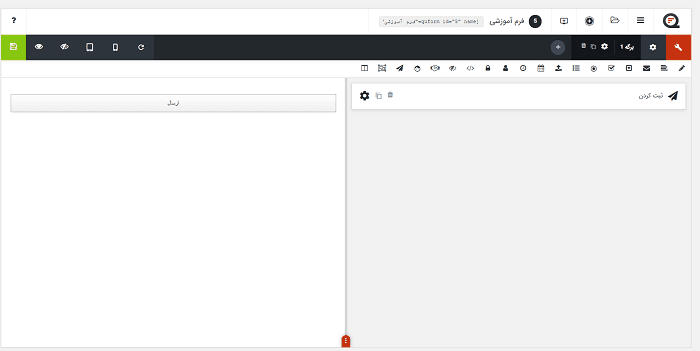
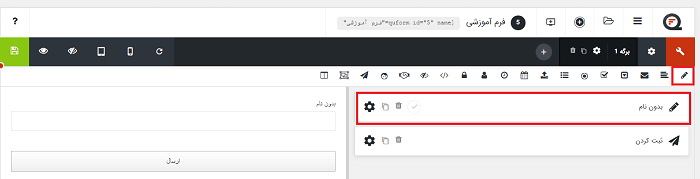
بعد از وارد کردن نام و کلیک بر روی دکمه افزودن فرم، صفحه ای برای شما باز می شود که می توانید المان های Quform را مشاهده نمایید و شروع به ساخت فرم خود کنید:
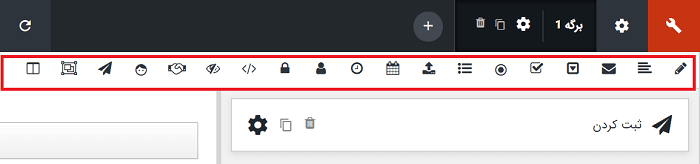
پس بدون درنگ به سراغ معرفی المان های ساخت فرم افزونه Quform برویم:
1.متنی:
متن یک المان از فرم ساز می باشد که اجازه می دهد تا کاربر یک خط متن وارد نماید.با کلیک بر آن برای شما یک کادر اضافه می شود که در سمت چپ می توانید نام دلخواه برای آن وارد نمایید:
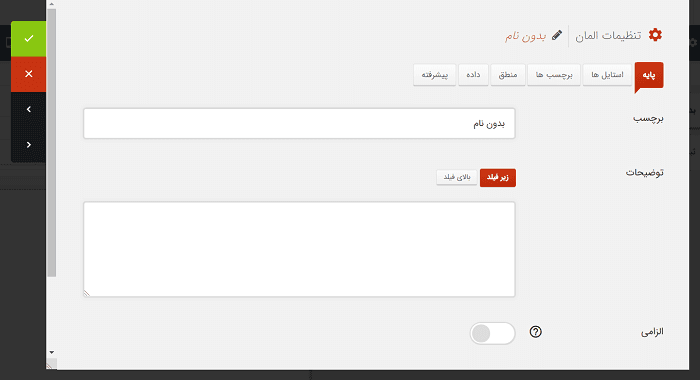
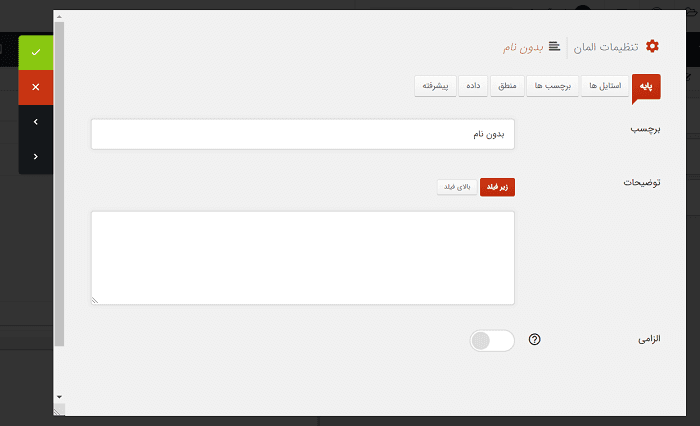
برای انجام تنظیمات این المان، وارد بخش تنظیمات آن شوید:
هریک از المان های افزونه Quform با مشاهده تصویر، دارای گزینه های مخصوص تنظیمات می باشد. در زیر به توضیح تنظیمات المان متنی می پردازیم:
-
- برچسب: برچسب مناسب برای این المان انتخاب کنید.
- توضیحات: متن توضیحات را برای نمایش در زیر یا بالای فیلد تنظیم نمایید.
- الزامی: با فعال کردن گزینه الزامی، الزام بر پر کردن این فیلد را به کاربر یادآوری می کنید.
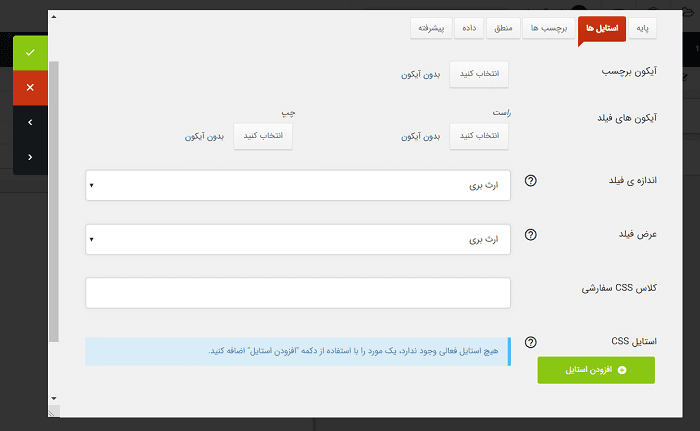
-
- آیکون برچسب: می توانید یک آیکون برای نمایش در برچسب انتخاب کنید.
- آیکون های فیلد: آیکون ها را برای نمایش در سمت چپ یا راست فیلد مشخص کنید.
- اندازه فیلد: در این قسمت می توانید ارتفاع و اندازه سایز فونت را تنظیم کنید.
- عرض فیلد: عرض فیلد را می توانید براساس مقدار سفارشی یا مقدار از پیش تعیین شده وارد کنید.
- کلاس CSS سفارشی: شما می توانید کلاس های CSS را در این قسمت وارد نمایید.
- استایل CSS: با کلیک بر روی دکمه افزودن استایل، استایل های سفارشی را به هر یک از قسمت های این عنصر می توانید بیافزایید. و CSS سفارشی خود را تعریف کنید.
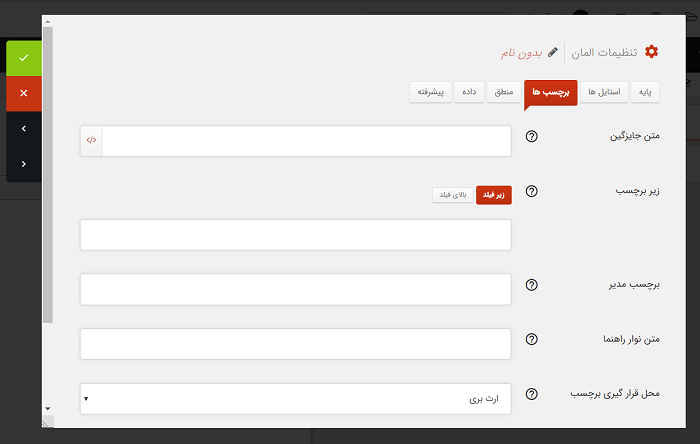
-
- متن جایگزین: متنی را وارد نمایید که کاربر قبل از وارد کردن اطلاعات، در فیلد مربوطه مشاهده نماید.
- زیر برچسب: یک برچسب متن کوچک در زیر فیلد است.
- برچسب مدیر: با تنظیم این برچسب می توان از برچسب های متفاوتی استفاده کرد.
- متن نوار راهنما: متن راهنمایی است که به صورت یک پنجره کوچک هنگام تعامل با ابزار به شما نمایش داده می شود.
- محل قرار گیری برچسب: انتخاب جایگاه برای برچسب نسبت به مکان فیلد از طریق این گزینه فراهم می شود.
-
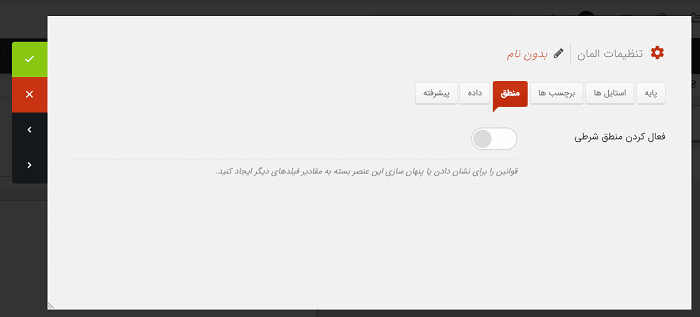
- فعال کردن منطق شرطی: با این گزینه شما قوانینی را برای نشان دادن یا پنهان سازی این عنصر بسته به مقادیر فیلد های دیگر ایجاد می کنید.
-
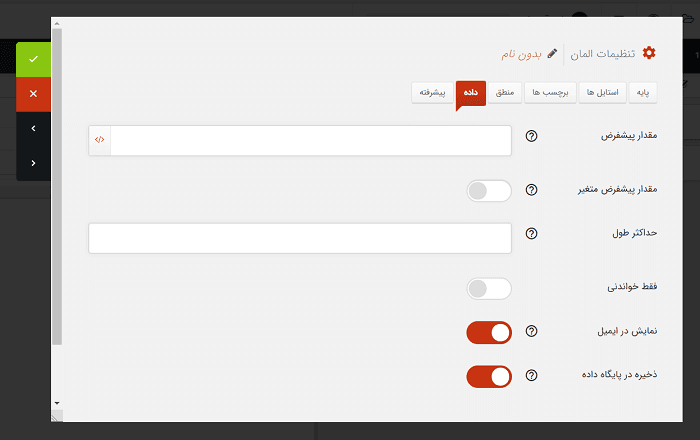
- مقدار پیش فرض: مقداری است که هنگام نمایش فرم برای اولین بار، به کاربر نشان داده می شود.
- مقدار پیش فرض متغییر: این گزینه به شما اجازه می دهد تا مقدار فیلد یک آدرس، مقدار بلوک و ویژگی کد کوتاه را تنظیم کنید.
- حداکثر طول: در این قسمت حداکثر طول مجاز ارسالی را می توانید تعیین نمایید.
- فقط خواندنی: با فعال کردن این گزینه کاربر امکان تغییر مقدار فیلد را نخواهد داشت.
- نمایش در ایمیل: در صورت فعال بودن، داده های المان ارسال شده در اعلان پیش فرض ایمیل نمایش داده می شوند.
- ذخیره در پایگاه داده: اگر فعال شود، داده المان ارسال شده در پایگاه داده ذخیره می شود و به صورت یک ورودی دیده می شود.
-
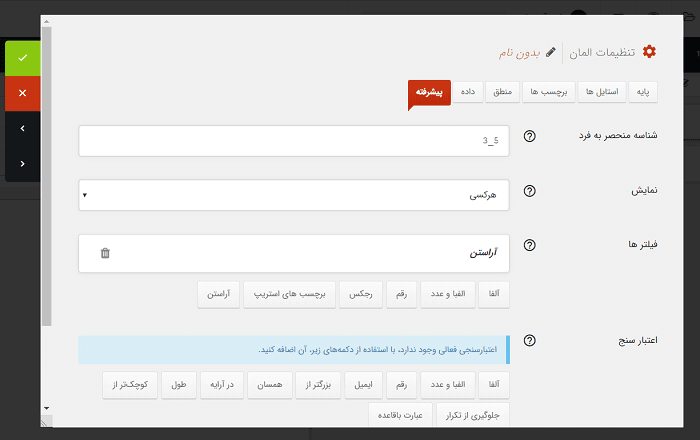
- شناسه منحصر بفرد: شما در این قسمت می توانید یک شناسه منحصر بفرد به این فیلد اختصاص بدهید. که در موارد پیشرفته به کمک شما می آید.
- نمایش: با تنظیم این گزینه، شما اجازه نمایش عنصر را هنگام ویرایش / مشاهده نوشته ها برای مدیران یا ورود به سیستم کاربران را در اختیار دارید.
- فیلترها: با اضافه کردن فیلتر شما می توانید کاراکترهای خاص را از داده های ارسالی جدا کنید.
- اعتبار سنج: با فعال کردن اعتبار سنج، اعتبار داده ارسال شده توسط کاربر برای این عنصر بررسی می گردد. و در صورت عدم اعتبار پیغام خطا نمایش داده می شود.
2.ناحیه متنی:
المان ناحیه متنی مشابه المان متنی است. درواقع تمامی گزینه های تنظیمات آن همانند متنی به آسانی قابل تنظیم هستند. و شما با این المان امکان ارسال متن طولانی تر را در اختیار کاربر خود قرار می دهید:
3.ایمیل:
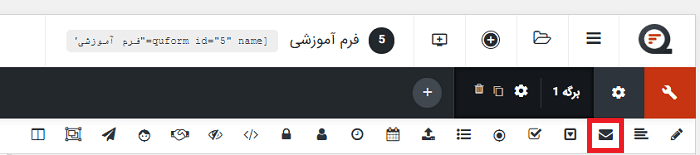
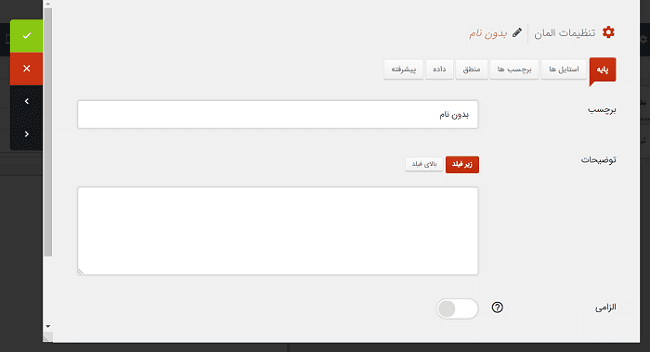
المان ایمیل به کاربران اجازه می دهد تا آدرس ایمیل خود را وارد نمایند. و برای انجام تنظیمات مخصوص به آن می توانید مشابه تصویر زیر وارد بخش تنظیمات شوید:
پس از ورود به بخش تنظیمات شما می توانید مشابه با دو المان قبلی به تنظیم گزینه ها بپردازید.
4. انتخاب منو:
با قرار دادن المان منو در فرم، می توانید از لیست نمایش داده شده یک گزینه را انتخاب نمایند.
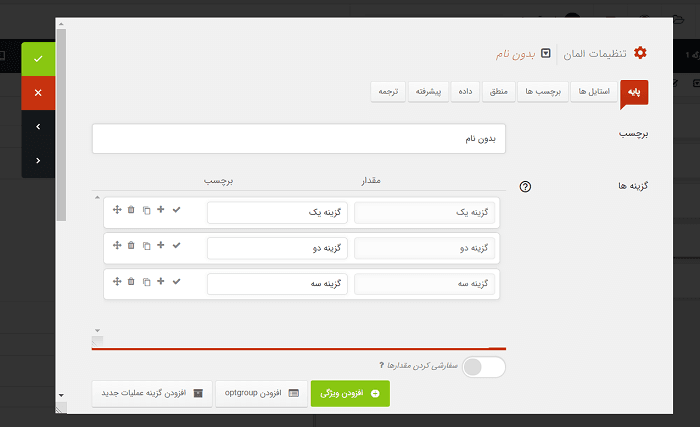
در ادامه به سراغ توضیح بخش تنظیمات این المان می رویم:
-
- برچسب: در این قسمت برچسبی برای المان ایمیل تعیین کنید.
- گزینه ها: شما در این قسمت گزینه های مربوط به لیست خود را وارد می کنید. و با کلیک بر روی تیک مربوط به هر یک از گزینه ها باعث تبدیل آن گزینه به مقدار پیش فرض شوید.
- سفارشی کردن مقدار: در صورتی که این گزینه فعال گردد شما می توانید مقدار گزینه ها را سفارشی کنید.
- گزینه “لطفاً انتخاب کنید”: اگر بخواهید از متن سفارشی خاصی استفاده کنید می توانید در برگه ترجمه آن را وارد نمایید.
دیگر قسمت های تنظیمات این المان Quform مشابه مواردی است که در بالا خدمت شما توضیح داده شده است.
در ادامه مقاله قصد داریم دیگر المان های Quform را در حد کوتاه و مختصر به شما همراهان توضیح دهیم تا حجم زیاد مقاله موجب ایجاد خستگی نشود و همین اینکه شما به راحتی می توانید بخش تنظیمات هر المان را با کمک علامت سوالی که برای هر گزینه تعریف شده تنظیم نمایید.
5. چک باکس:
المان چک باکس به کاربران سایت شما اجازه می دهد تا چندین گزینه را از یک لیست انتخاب کنند:
6. دکمه های رادیویی:
یک المان از افزونه است که به کاربران اجازه می دهد تا یک گزینه را از لیست انتخاب کنند:
7. انتخاب چندگانه:
این المان به کاربران امکان انتخاب گزینه های مختلفی از یک لیست را می دهد:
8. آپلود فایل:
این المان امکان بارگذاری فایل را برای کاربران ممکن می سازد:
9. تاریخ:
المان تاریخ به کاربر اجازه می دهد یک تاریخ وارد نماید:
10. زمان:
این المان در فرم شما امکان وارد کردن زمان را برای کاربران به وجود می آورد:
11. نام:
امکان وارد کردن نام را در فرم به کاربران می دهد:
12. رمزعبور:
امکان وارد کردن رمزعبور را در فرم به کاربران می دهد:
13. HTML:
با استفاده از این المان کاربران می توانند کدهای HTML خود را در فرم وارد نمایند:
14. مخفی:
مقدار وارد شده در این المان Quform از دید کاربر برای امنیت بیشتر مخفی می ماند:
15. کپچا:
این المان امکان اضافه کردن کپچا را به فرم شما می دهد:
16. ریکپچا:
این المان امکان اضافه کردن ریکپچا را به فرم شما می دهد:
17. ثبت کردن:
شما با استفاده از این المان می توانید دکمه ثبت را به فرم خود اضافه نمایید:
18. گروه:
شما با استفاده از این المان می توانید تعدادی از دیگر المان ها را با هم گروه بندی کنید:
19. طرح ستون:
می توانید المان های دیگر را با استفاده از این المان به صورت طرح ستونی در کنار هم قرار دهید:
به پایان مقاله بررسی المان های Quform رسیدیم برای آشنایی بیشتر با دیگر ویژگی های افزونه Quform به سایت راست چین مراجعه نمایید و در پایان امیدوارم که این مقاله برای شما مفید واقع شده باشد و بتوانید از این افزونه برای طراحی فرم های دلخواه، در سایت خود استفاده نمایید.