آموزش کار با المان تب ها در المنتور

در آموزش های قبلی نحوه طراحی صفحه اصلی با المنتور و ایجاد اسلادر با المنتور را به شما آموزش دادیم. همانطور که می دانید این صفحه ساز امکانات فراوانی دارد که با استفاده از آنها می توانید صفر تا صد یک صفحه را ایجاد کنید. ممکن است شما بخواهید چند بخش را در یک قسمت با تب به کاربرانتان نمایش دهید که المان تب یا زبانه به شما این امکان را می دهد. در ادامه به آموزش کار با المان تب ها در المنتور می پردازیم.
در ویدیو زیر نحوه افزودن المان تب به المنتور و ویرایش آن را مشاهده کنید.
المان تب ها در المنتور
در آموزش کار با المان تب ها در المنتور ابتدا به نصب افزونه المنتور پرو می پردازیم. سپس برگه ای که قصد دارید به آن المان تب اضافه کنید را باز می کنید. یک سکشن تک ستونه به صفحه اضافه کرده و در بخش المان ها، المان زبانه یا تب را جست و جو و با درگ و دراپ به ساختار و ستون اضافه می کنید.
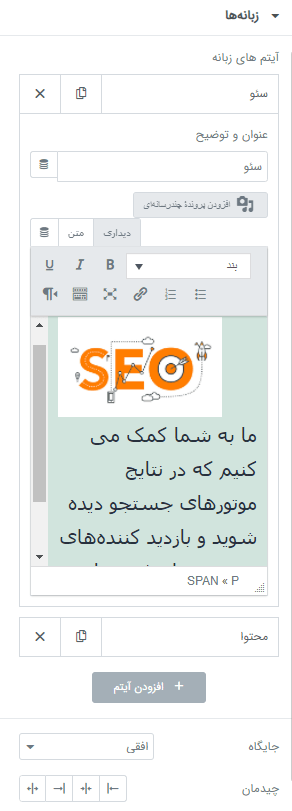
محتوا
در بخش عنوان و توضیح، می توانید نام تب و متن آن را تغییر دهید و به محتوای آن تصویر اضافه کنید. در بخش جایگاه تب ها را افقی یا عمودی انتخاب کنید و در چیدمان، تب ها را وسط چین، چپ چین و راست چین می کنید.

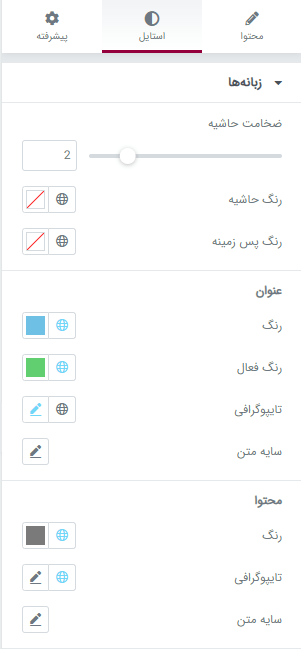
استایل
در این بخش آموزش کار با المان تب ها در المنتور تنظیمات ظاهری زبانه ها را تنظیم کنید.
حاشیه: ضخامت، رنگ حاشیه و پس زمینه از این بخش قابل تغییر هستند.
عنوان: رنگ متن تب در حالت فعال و غیر فعال، تایپو گرافی (فونت، سایز فونت، استایل و غیره) و سایه متن از اینجا قابل تنظیم است.
محتوا: رنگ متن، تایپو گرافی و سایه متن را هم از اینجا می توانید تغییر دهید.

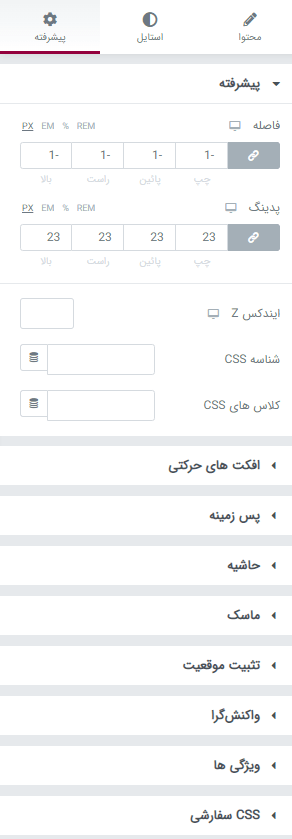
پیشرفته
تنظیمات پیشرفته المان تب ها در المنتور را در ادامه آورده ایم.
پیشرفته: فاصله از ستون اصلی و پدینگ و فاصله المان را از این بخش تعیین می کنید.
افکت های حرکتی: افکت هایی است که می توانید به المان تب بدهید مثلا در حالت چرخش در صفحه قرار بگیرید یا اسکرول عمودی و افقی شود.
پس زمینه: تنظیمات پس زمینه که می توانید بدهید عادی یا هاور باشد که در هر حالت می توانید به آن رنگ و تصویر اضافه کنید.
حاشیه: در این بخش می توانید به المان حاشیه و سایه بدهید.
ماسک: برای المان تب فرمت ماسک قرار دهید.
تثبیت موقعیت: موقعیت آن را نسبت به المان های صفحه مشخص کنید.
واکنش گرا: از این بخش نمایش را در دسکتاپ و موبایل فعال و غیر فعال می کنید.
CSS سفارشی: کدهای CSS خود را برای تغییر ظاهر به صورت دلخواه، در این بخش اضافه می کنید.

در این مقاله آموزش آموزش کار با المان تب ها در المنتور را آوردیم و در یک ویدیو نیز توضیح دادیم که چگونه از المان تب در المنتور استفاده و آن را ویرایش کنید. امیدوارم که این مقاله برای شما مفید باشد. برای ایجاد المان تب و المان های دلخواه افزونه المنتور پرو را از راست چین بخرید.