آموزش صفر تا صد قالب زفایر

Zephyr یکی دیگر از قالب های پروفروش و محبوب تم فارست است. قالب زفایر با بیش از 9700 فروش در تم فارست رتبه 72 را در میان کاربران وردپرسی کسب کرده است. رتینا ردی و رسپانسیو بالا، صفحه ساز ویژوال کامپوزر، هدر ساز ویژه، انتخاب رنگ متنوع، 6 طرح بندی مختلف برای بلاگ و قابلیت سفارشی سازی فراوان در ظاهر قالب برخی از ویژگی های آن است. در آموزش قالب زفایر به تنظیمات این پوسته، کار با هدر ساز و بروز رسانی قالب می پردازیم.
برای دسترسی سریع به مطالب این آموزش می توانید برروی سرفصل های زیر کلیک کنید تا سریعا به بخش مربوطه هدایت شوید.
تنظیمات قالب زفایر
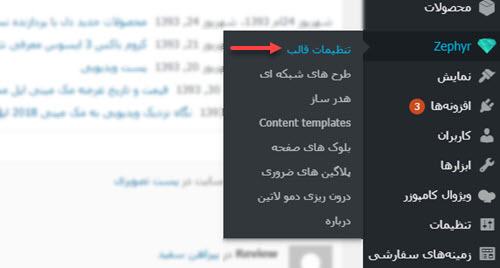
در اولین بخش از آموزش قالب زفایر به تنظمیات آن می پردازیم. تنظیمات این قالب همانند قالب ایمپرزا بسیار جزئی هستند، بطوریکه شما می توانید تمامی بخش های قالب را بدون یک خط کد نویسی سفارسی سازی کنید. برای دسترسی به لیست تنظیمات قالب از مسیر پیشخوان وردپرس> zephyr> تنظیمات قالب را انتخاب کنید.

در این بخش شما به تنظیمات عمومی، طرح بندی سایت، رنگ ها، استایل دکمه، فروشگاه و تنظمیات پیشرفته دسترسی خواهید داشت.
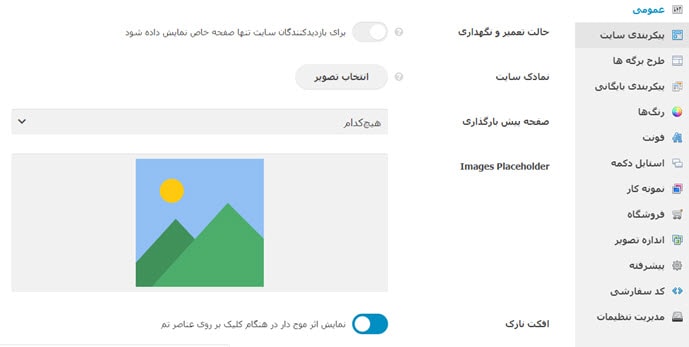
تنظیمات عمومی
اولین سربرگ تنظیمات قالب، سربرگ عمومی است. در این بخش می توانید حالت تعمیر و نگهداری سایت را فعال کنید و با خیال راحت به تغییر تنظیمات قالب یا سایر تنظیمات آن بپردازید.
- با فعال کردن حالت تعمیر و نگهداری، بازدید کنندگان شما قادر به مشاهده وب سایت نخواهند بود و صفحه به زودی به آنها نمایش داده می شود. این صفحه را می توانید از مسیر برگه ها> بزودی تغییر داده و مطابق سلیقه خود سفارشی کنید.
- نمادک سایت همان آیکونی است که در کنار عنوان سایت در مرورگر نمایش داده می شود. توصیه می شود این تصویر همان تصویر برند شما باشد.
- در بخش صفحه پیش بارگزاری 5 تصویر متحرک از پیش تعریف شده در قالب موجود است که شما می توانید یکی از آنها را انتخاب کنید یا تصویر سفارشی خود را بارگزاری کنید. افکت نازک، گوشه های گرد برای المان های صفحه، پیوند زیر خط دار و دکمه بازگشت به بالا را می توانید فعال کنید.
- در انتهای بخش عمومی کلید API Google Maps را وارد کنید تا بتوانید از امکان نمایش نقشه در فرم تماس استفاده نمائید. بواسطه نمایش نقشه در سایت می توانید یک ایمپرشن دیگر از گوگل دریافت کنید و این به دیده شدن شما توسط کاربر کمک می کند. نقشه گوگل را می توانید از مپ پلتفرم دریافت کنید.

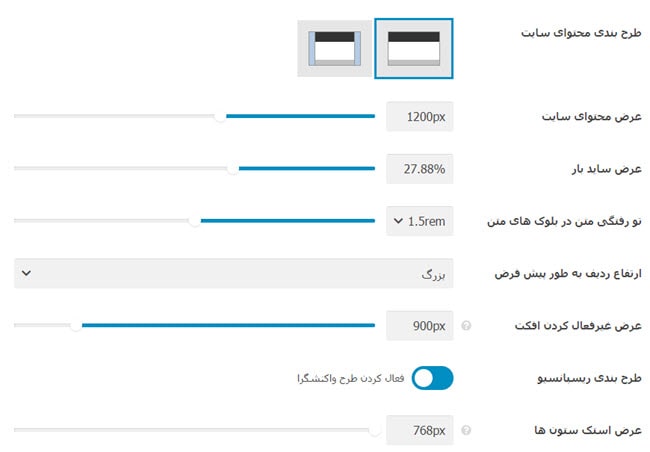
تنظیمات پیکربندی سایت
در این بخش به تنظیمات ظاهری سایت می پردازیم.
بخش طرح بندی: دونوع طرح بندی عریض (تمام صفحه) و جعبه ای (با حاشیه از اطراف) برای نمایش سایت وجود دارد. در قسمت طرح بندی می توانید یکی از این دو حالت نمایش سایت را انتخاب کنید. زمانی که طرح بندی جعبه ای را انتخاب کنید می توانید رنگ یا تصویر زمینه بدنه را نیز تعیین کنید. عرض محتوای سایت، ساید بار، تو رفتگی متن در بلوک های متن را در ادامه می توان تغییر داد.
وقتی عرض صفحه از مقدار تعیین شده در غیر فعال کردن افکت کمتر است، گزینه های زیر غیرفعال می شوند:
- پس زمینه فیلم در ردیف ها
- پارالاکس تصاویر پس زمینه در سطرها و نوار عنوان
- ظاهر متحرک ستونها و عنصر تصویر
- با کلیک روی عناصر Portfolio ، نمونه کارها در پاپ آپ باز می شوند.

طرح بندی
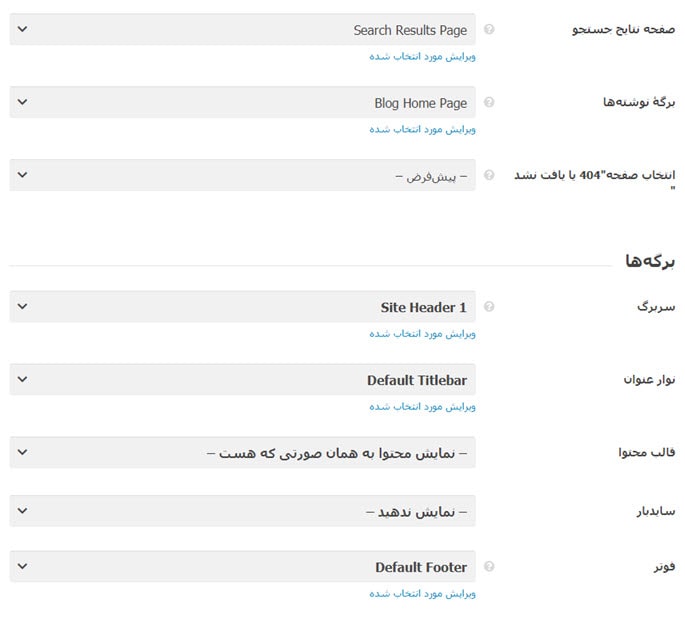
برای تغییر طرح بندی های صفحات قالب zephyr از مسیر تنظیمات قالب> طرح برگه ها را انتخاب کنید. در این بخش می توانید تنظیمات نمایش انواع برگه، نوشته، نمونه کار ها و صفحه نتايج جستجو را تغییر دهید.
صفحه نتایج جستجو و برگه نوشته را می توانید خودتان طراحی و از لیست کشویی روبروی هر صفحه انتخاب کنید. دقت داشته باشید که برگه انتخاب شده برای نوشته ها و نتایج جستجو باید حاوی عنصر “گرید” باشد تا بتواند این نتایج را نشان دهد.
شما می توانید به جای نمایش پیغام “پیدا نشد” در صفحه 404 یک برگه سفارشی ایجاد کنید. سپس از لیست کشویی انتخاب صفحه 404 یافت نشد برگه مورد نظر را جایگزین کنید.
تنظیمات برگه ها
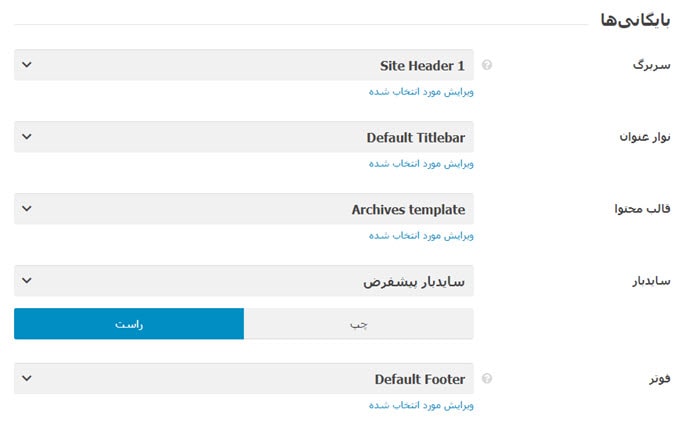
در بخش برگه ها از تنظیمات طرح بندی می توان بخش سربرگ، سایدبار و فوتر برگه های ایجاد شده را تغییر داد.
- در بخش سربرگ، نوار عنوان و قالب محتوا می توانید یکی از انواع سربرگ های تعریف شده، نوار عنوان ها و قالب های محتوا را انتخاب کنید.
- در بخش ساید بار می توانید یکی از انواع سایدبار تعریف شده را انتخاب کنید یا گزینه نمایش ندهید را برای غیر فعال کردن نمایش سایدبار فعال کنید.
- در بخش فوتر نیز تمپلیت های متنوعی برای نمایش در برگه ها می توان تعیین کرد.
در ادامه تنظیمات صفحات نوشته و نمونه کارها مشابه برگه ها است.

پیکر بندی بایگانی
بایگانی در وردپرس به تمامی صفحاتی که شامل نمایش دسته ها، بایگانی نوشته های بلاگ، نمونه کارها، برچسب ها و نویسندگان است اشاره دارد. طرح بندی صفحات بایگانی را می توان از تنظیمات قالب> پیکربندی بایگانی تغییر داد. تنظیم سربرگ، نوار عنوان، قالب محتوا و سایدبار تمامی برگه های بایگانی را می توان در همین بخش انجام داد. تنظیمات بایگانی دقیقا مشابه تنظیمات برگه ها است که شرح آن در بخش قبلی گذشت.
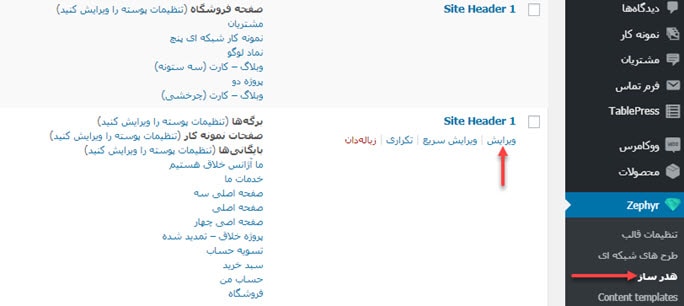
شما می توانید از پیشخوان وردپرس> zephyr> هدر ساز را انتخاب و نوار عنوان سفارشی خود را ایجاد و به عنوان مثال در بخش نوار عنوان بایگانی ها تعیین کنید. این سربرگ در بایگانی نوشته ها نمایش داده می شود.
علاوه براین می توانید پیشخوان وردپرس> zephyr> سپس content template را انتخاب کنید و یک قالب محتوای جدید ایجاد کنید. این قالب جدید را می توانید به برگه بایگانی مورد نظر اعمال کنید. یا از لیست قالب های محتوای موجود یکی را انتخاب و ویرایش کنید.

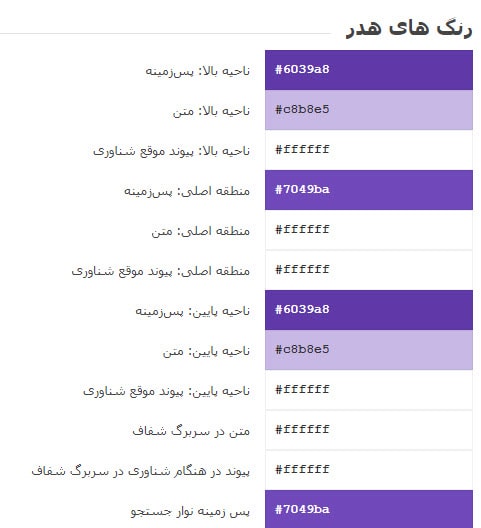
تنظیمات رنگ ها
در این بخش از آموزش قالب زفایر می خواهیم به شما نحوه تغییر رنگ جز به جز بخش های مختلف قالب بپردازیم. تغییر رنگ هدر، دکمه ها، فوتر، منوی سربرگ و محتوای سایت را می توان از پیشخوان وردپرس> zephyr> رنگ ها تغییر داد. در تصویر زیر بخشی از تنظیمات رنگ هدر نمایش داده شده است. مشاهده می کنید، تقریبا تمامی بخش های هدر برای تنظیم رنگ آن آورده شده است!

تنظیمات فونت ها
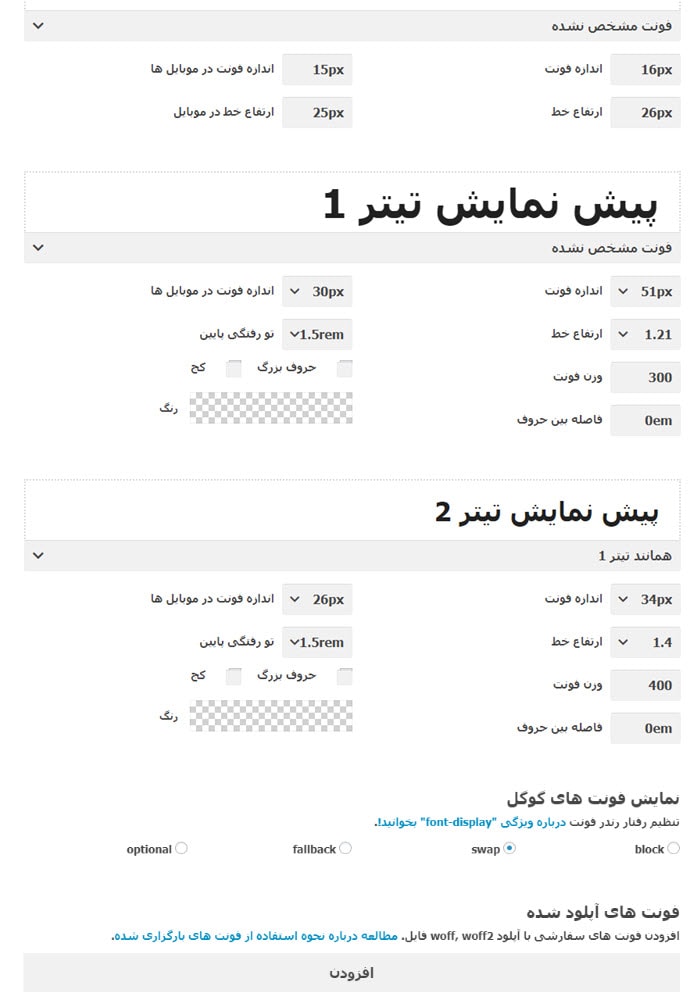
قالب زفایر برای شما امکان تغییر فونت های h1 تا h6 و فونت پیش فرض متن نوشته را فراهم کرده است. برای تغییر تایپوگرافی قالب زفایر از پیشخوان وردپرس > zephyr> فونت ها را انتخاب کنید.
در انتهای تنظیمات این بخش می توانید فونت سفارشی خود را آپلود کنید و از آن در بخش های مختلف سایت استفاده کنید. دقت داشته باشید که پسوند فونت ها باید woffیا woff2 باشد. سایت های آنلاینی برای تبدیل فرمت فونت به ووف وجود دارد که می توانید از آنها برای تبدیل tiff به woff استفاده کنید.

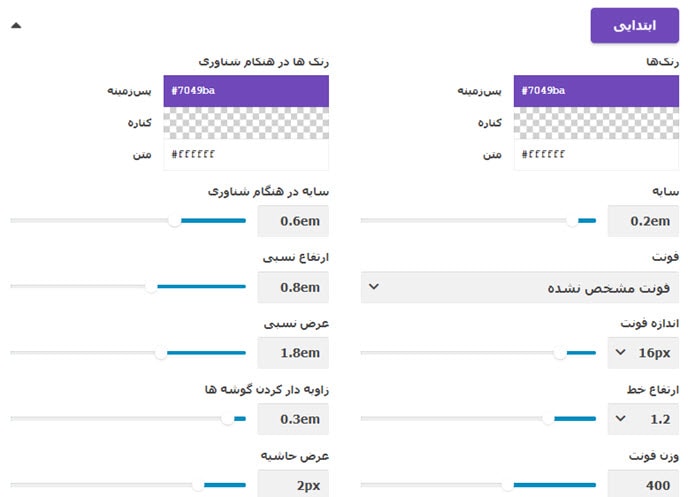
دکمه ها
در این بخش از آموزش قالب زفایر به سفارشی سازی دکمه ها می پردازیم. از تنظیمات قالب> دکمه ها را انتخاب کنید. سپس بر روی سبک دکمه ای که در نظر دارید ویرایش کنید کلیک کنید. در تنظیمات دکمه می توانید رنگ، سایه، فونت، اندازه، ارتفاع و ضخامت فونت را برای دو حالت نمایش عادی دکمه و هاور (شناور: حالت اشاره موس بر دکمه) تنظیم کنید.
علاوه براین می توانید یک سبک جدید از دکمه را تعریف کنید. کافی است بر روی دکمه افزودن در انتهای همین صفحه کلیک کنید.

تنظیمات نمونه کارها
در بخش نمونه کار ها می توانید نامک دسته، صفحه، اسلاگ و برچسب های نمونه کار را تغییر دهید. برای این منظور از بخش تنظیمات قالب> نمونه کارها را انتخاب کنید. در تصویر زیر تمامی تنظیمات نمونه کارها نمایش داده شده است.

تنظیمات فروشگاه
از پیشخوان وردپرس> zephyr> فروشگاه zephyr> فروشگاه را انتخاب کنید. تنظیمات بسیار زیادی برای صفحه تکی محصول و صفحه آرشیو وجود دارد.
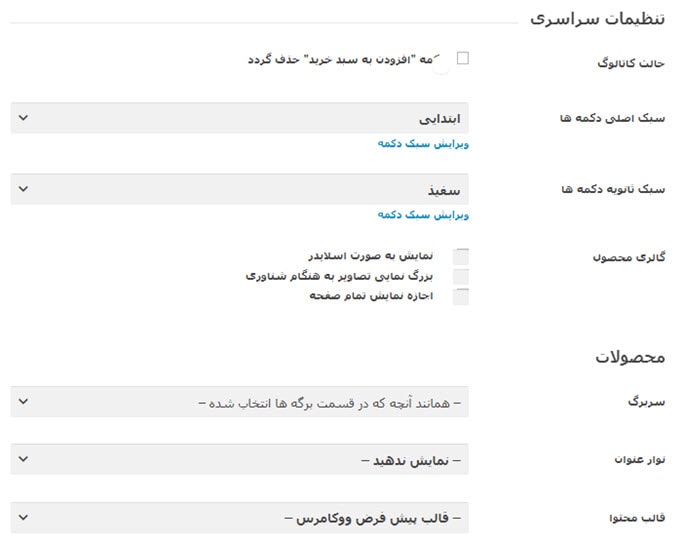
- بخش تنظیمات سراسری: شما می توانید دکمه سبد خرید را فعال و سبک دکمه اصلی و ثانویه را انتخاب کنید. این دکمه ها را می توانید در بخش تنظیمات قالب> دکمه ها تغییر دهید. در بخش گالری تصاویر می توان
- بخش محصولات: سربرگ، نوار عنوان، قالب محتوا، سایدبار و فوتر را می توانید همانند تنظیمات برگه انجام دهید. با این تنظیمات شما می توانید صفحه محصولات منحصر بفردی ایجاد کنید. تنظیمات دسته و برچسب محصولات مشابه موارد بیان شده است.
- بخش فروشگاه: تنظیمات صفحه فروشگاه کمی بیشتر از تنظیمات برگه محصولات است. علاوه بر موارد بیان شده، شما می توانید تعداد تعدا ستون های نمایش محصولات فروشگاهی را نیز تعیین کنید.
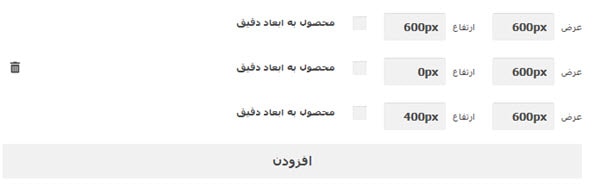
- در ادامه طرح بندی سبد خرید و تعدا نمایش محصولات مشابه را می توانید تعیین کنید.
در تصویر زیر تنها بخش تنظیمات سراسری و محصولات آمده است.

اندازه تصویر

تنظیمات پیشرفته
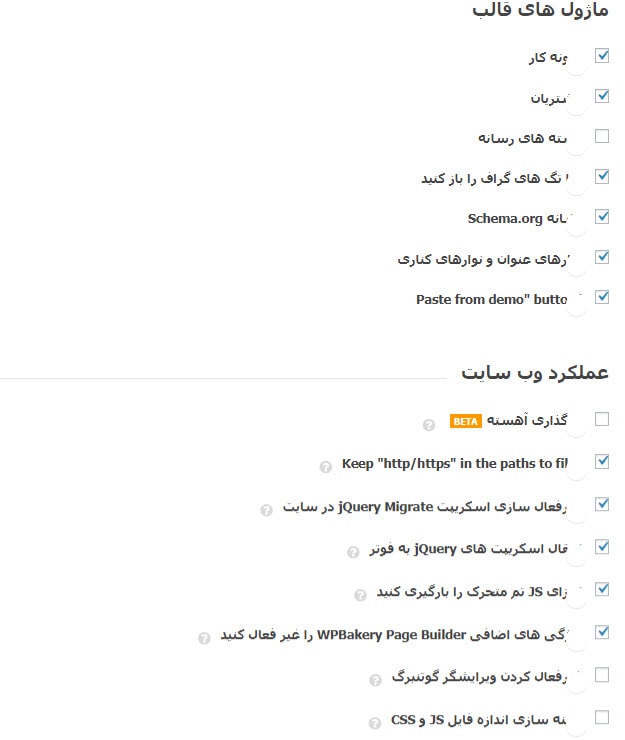
بخش عملکرد وب سایت : بهبود عملکرد سایت می تواند یکی از دغدغه های مهم هر وب مستری باشد. در قالب زفایر مهمترین موارد بهبود سرعت و عملکرد سایت وردپرسی قرار داده شده است. در زیر گذری به هر یک از آنها خواهیم زد.
- وقتی این گزینه روشن باشد، سایت شما تصاویر را تنها زمانی بارگزاری می کند که با اسکرول صفحه به آنها رسیده باشیم.
- وقتی این گزینه روشن باشد، فایل “jquery-migrate.min.js” در سایت بارگزاری نخواهد شد.
- وقتی این گزینه روشن باشد، فایل “jquery-migrate.min.js” در سایت بارگزاری نخواهد شد.
- همه موارد ذکر شده در بالا باعث افزایش سرعت بارگذاری صفحات می شود.

کدهای سفارشی
در برخی موارد نیاز است کدهایی از قبیل Google Analytics، CSS ، فیس بوک پیکسل و موارد دیگر را به سایت وردپرسی خود اضافه کنید. شما می توانید کدهای سفارشی قبل از head، body و css را می توانید از تنظیمات قالب> کدهای سفارشی اضافه کنید.

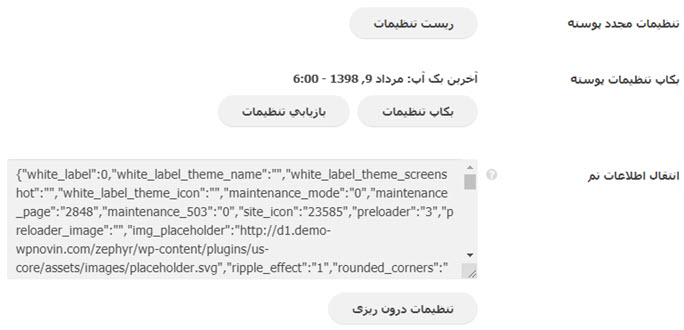
مدیریت تنظیمات
در صورتیکه از تنظیمات انجام شده بر روی قالب راضی نبودید می توانید به راحتی از مدیریت تنظیمات> ریست تنظیمات را کلیک کنید. این گزینه همانند بازگشت به تنظیمات کارخانه است که قالب را به نسخه تنظیمات اولیه برمی گرداند.
علاوه بر این در مواردی ممکن است، سایت های مختلفی با قالب زفایر راه اندازی کرده باشید که تنظیمات قالب یکی مورد پسند شماست. در این حالت از مدیریت تنظیمات، کدهای انتقال اطلاعات تم را کپی و در تنظیمات سایت مقصد پیست کنید.
تصور کنید می خواهید تغییراتی در تنظیمات قالب انجام دهید ولی از نتیجه آن مطمئن نیستید. در این موارد می توانید بر روی دکمه بکاپ تنظیمات را کلیک و از تنظیمات جاری قالب زفایر شما نسخه پشتیبانی تهیه می وشد. اگر نتیجه تغییرات رضایت بخش نبود می توانید برروی دکمه بازیابی تنظیمات کلیک کنید. پوسته شما به نقطه قبل از تغییرات بازمی گردد.

تنظیمات هدرساز قالب زفایر
در تنظیمات قالب وردپرس zephyr، دیدیم که برای برگه ها و صفحات بایگانی می توانیم سربرگ سفارشی انتخاب کنیم. برای ایجاد و تغییر هر کدام از هدر ها از مسیر پیشخوان وردپرس> zephyr> هدر ساز را انتخاب کنید. به طور پیش فرض دو سربرگ برای فروشگاه و برگه ها در این قالب قرار داده شده است. شما می توانید هر کدام از ین هدرها را ویرایش یا حذف کنید. برای ایجاد یک سربرگ جدیدنیز می توانید بر روی دکمه هدر جدید کلیک کنید.

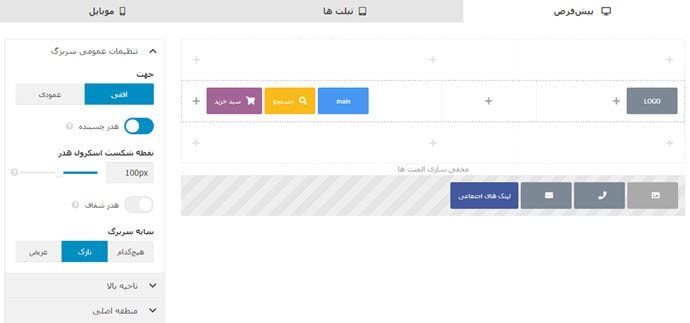
در تصویر زیر header 1 را در حالت ویرایش نمایش داده ایم. در تصویر زیر سه سربرگ پیش فرض برای نمایش هدر در دسک تاپ، تبلت و موبایل وجود دارد که می توان هدر را در نمایش هر کدام از این سه حالت سفارشی کرد.
شما می توانید المان های موجود در سربرگ را در هر کدام از حالتهای موبایل، تبلت و دسک تاپ جا به جا کنید. به عنوان مثال المان جستجو را در حالت دسک تاپ در ناحیه وسط، و در حالت موبایل در گوشه قرار دهید. اما اضافه یا حذف کردن این عناصر بر روی تمام حالات تاثیر دارد به نحوی که اگر عنصری مانند شبکه اجتماعی در حالت پیش فرض اضافه کنید در دو حالت دیگر نیز اضافه می شود.

در پنل سمت چپ از تنظیمات هدر، شما می توانید جهت نمایش، سایه و نقطه شکست هدر را تعیین کنید. این تنظیمات برای بخش اصلی هدر است. در تصویر بالا اگر دقت کنید سه ناحیه بالا، منطقه اصلی و پایین برای ساخت هدر وجود دارد. هر کدام از این نواحی تنظیمات ویژه ای در پنل سمت چپ دارد. که مشابه تنظیمات عمومی بوده و از ان صرفنظر می کنیم.
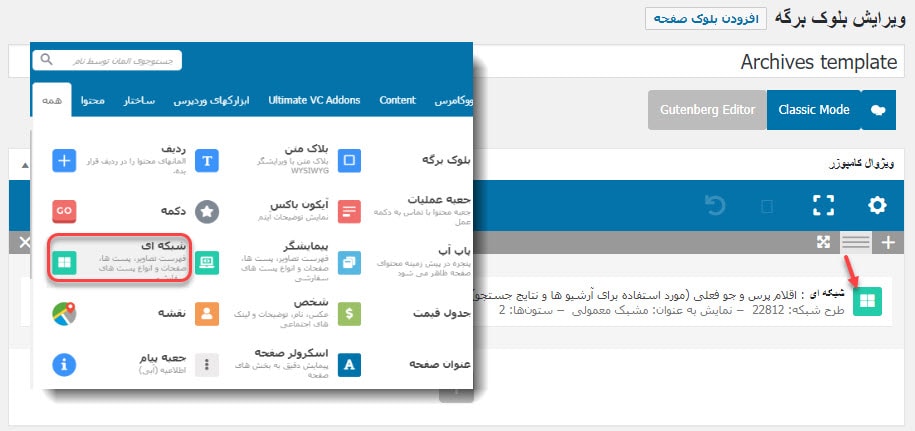
تنظیمات بلوک های صفحه
در تنظیمات قالب دیدیم که می توان برای صفحات بایگانی یا برگه ها قالب محتوای خاصی تنظیم کرد. برای ایجاد یا ویرایش این بلوک ها می توان ار مسیر پیشخوان> zephyr> بلوک های صفحه را انتخاب کنید. در صفحه جدیدی که باز می شود، شما می توانید لیست این بلوک ها را مشاهده کنید یا ویرایش کنید. توجه داشته باشید که برای صفحات بایگانی باید طرح بندی مورد نظر شامل طح شبکه ای باشد. در تصویر زیر بلوک آرشیو با عنصر شبکه ای نمایش داده شده است.

بروزرسانی قالب زفایر
د راین بخش از آموزش قالب زفایر به آپدیت آن می پردازیم. برای بروز رسانی این قالب، وارد سایت راست چین شده و قالب زفایر را جستجو کنید. اطلاعیه های بروزرسانی آخرین نسخه قالب را در پایین صفحه محصول مشاهده کنید. تاریخ آخرین آپدیت ها در دسترس نمایش داده شده است. طبق مراحل زیر آپدیت قالب را انجام دهید.
- وارد حساب کاربری خود شده و آخرین نسخه آپدیت قالب زفایر را دریافت کنید. این نسخه باید متناسب با نسخه php هاست خود باشد.
- به سی پنل هاست> پوشه wp-content> سپس به پوشه themes وارد شده و پوشه قالب zephyr را انتخاب کنید.
- برای آپدیت قالب هر دو پوشه قالب و فرزند را انتخاب و بر روی دکمه delete کلیک کنید.
- بر روی دکمه upload کلیک کنید و هر دو فایل های قالب و فرزند بروز شده را که از راست چین دانلود کرید، در این محل آپلود کنید.
- فایلهای آپلود شده را از حالت فشرده خارج کنید و بعد از آن فایل های فشرده را حذف نمائید.
نکته در صورتیکه دو پوشه فرزند (child) و قالب موجود است، هر دو را دانلود و بروز رسانی نمائید.
شما می توانید جزئیات قالب زفایر را در راست چین مشاهده کنید.
محبوبه حیدری
من محبوبم، معتقدم که هیچ چیز نشدنی وجود نداره؛ فقط استقامت و تلاش میخاد.


