آموزش 0 تا 100 قالب دیوی

دیوی یکی از پر فروش ترین قالب های وردپرسی سال 2019 بوده است. این قالب وردپرسی بیش از 100 دموی کامل وب سایت و 800 طرح از پیش آماده دارد. قالب دیوی تنها یک قالب نیست بلکه یک چارچوب کامل طراحی است که به شما اجازه طراحی و سفارشی سازی هر بخشی از سایت را می دهد. اگر کاربر حرفه ای وردپرس باشید از سرعت و کارایی دیوی شگفت زده خواهید شد. در این مقاله به آموزش قالب دیوی و کلیه قابلیت های آن می پردازیم.

آموزش تنظیمات قالب دیوی
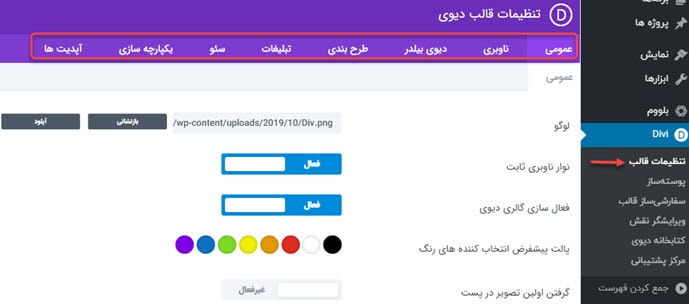
قالب چند منظوره دیوی تنظیمات بسیار زیادی را برای کاربران خود قرار داده است. در این بخش از آموزش قالب دیوی به تنظیمات عمومی، ناوبری، دیوی بیلدر، طرح بندی، تبلیغات، سئو، یکپارچه سازی و آپدیت ها می پردازیم. برای انجام تغییرات مورد نظر از پیشخوان وردپرس> Divi> تنظیمات قالب را انتخاب کنید.

تنظیمات سربرگ عمومی
در این بخش از تنظیمات قالب شما می توانید، کلیه تغییرات ظاهر قالب را انجام دهید. تغییر لوگو، نوار ناوبری، گالری و رنگ تنها بخشی از تنظیمات عمومی قالب دیوی است. از تنظیمات قالب، سربرگ عمومی را انتخاب کنید.
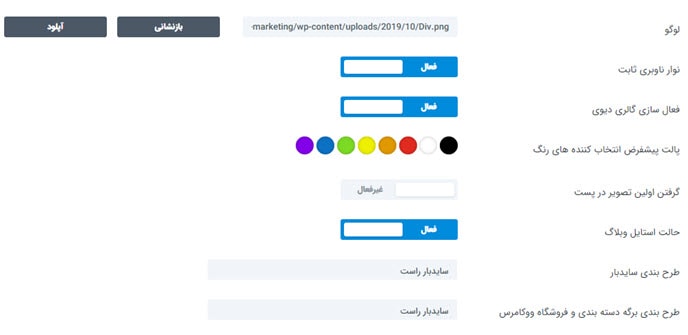
لوگو: در اینجاست که می توانید لوگوی سایت خود را بارگذاری کنید تا در نوار عنوان تمامی صفحات وب سایت ظاهر شود. کافی است بر روی دکمه اپلود کلیک کنید و تصویر مورد نظر خود را بارگزاری نمائید.
نوار ناوبری ثابت: نوار ناوبری ثابت به نواری که شامل منو و لوگوی سایت است، اشاره دارد. با فعالسازی نمایش آن، هنگام پیمایش صفحه، این نوار درناحیه بالای صفحه شما ثابت و قابل دیدن می شود. همچنین این نوار با پیمایش به سمت پایین کمی کوچک می شود تا فضای بیشتری برای خواندن فراهم شود. به طور پیش فرض نوار ناوبری فعال است.
گالری دیوی: آپلودکننده رسانه WordPress یک ویژگی ایجاد گالری دارد که به شما امکان می دهد، گالری تصاویر ساده را به صفحات یا پست های خود اضافه کنید. اگر می خواهید گالری پیش فرض وردپرس را با گالری دیوی جایگزین کنید، این گزینه را فعال کنید.
پالت پیش فرض رنگ ها: شما می توانید پالت رنگ پیش فرض را برای همه انتخابگرهای رنگی موجود در Divi Builder و Visual Builder تغییر دهید. تمام رنگ های مورد نیاز خود را برای شخصی سازی در این بخش تنظیم کنید تا کدهای رنگی یکسانی در کل مراحل ساخت سایت در دسترس شما باشد.
گرفتن اولین تصویر در پست: به طور پیش فرض تصاویر بند انگشتی، با استفاده از فیلدهای سفارشی ایجاد می شوند. با این وجود، می توانید از اولین تصویر استفاده در پست به عنوان این تصاویر استفاده کنید. پس از فعال سازی این گزینه، تصاویر بند انگشتی با استفاده از اولین تصویر در پست شما و بطور خودکار تولید می شوند. البته این تصویر باید روی سرور شخصی شما آپلود باشد.
حالت استایل وبلاگ: اگر ترجیح می دهید پست های خود را به صورت کامل در صفحات آرشیو نشان دهید، می توانید این ویژگی را فعال کنید. قالب DIVI به طو پیش فرض پست ها را به صورت خلاصه نمایش می دهد.
طرح بندی برگه دسته بندی و فروشگاه ووکامرس: در این بخش می توانید موقعیت نمایش سایدبار یا تمام عرض بودن صفحات آرشیو و فروشگاه را مشخص کنید.

کلید API گوگل، نقشه های گوگل، فونت های گوگل، و نمایش ایکون های شبکه های اجتماعی را در ادامه تنظیمات عمومی می توان مشخص کرد. تعداد محصولات در برگه بایگانی ووکامرس، تعداد پست های برگه های دسته بندی، بایگانی، جستجو، پست های برگه برچسب و فرمت تاریخ را نیز می توانید تعیین کنید.
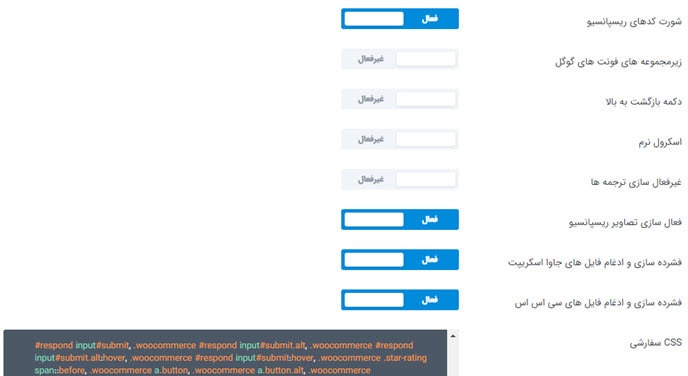
دکمه بازگشت به بالا، اسکرول نرم، فعال سازی تصاویر ریسپانسیو، فشرده سازی و ادغام فایل های جاوا اسکریپت و css همگی جزو تنظیمات بهینه سازی عملکرد سایت وردپرسی هستند که فعال بودن آنها به تجربه کاربری بهتر منجر می شود.

تنظیمات سربرگ ناوبری
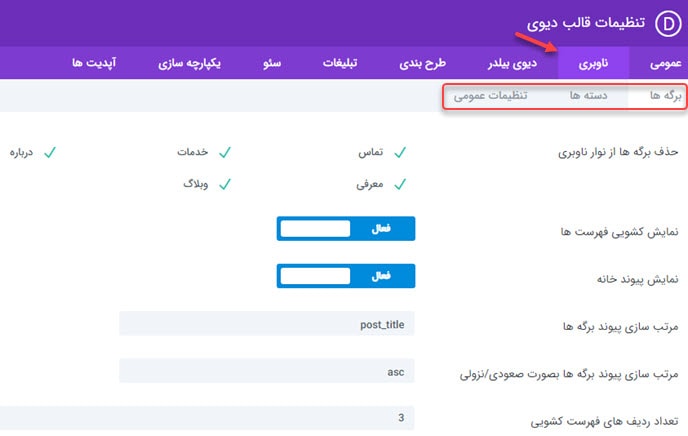
در سربرگ تنظیمات ناوبری شما به سه سربرگ برگه ها، دسته ها و عمومی دسترسی خواهید داشت. برای این منظور از بخش تنظیمات قالب، سربرگ ناوبری را انتخاب کنید.
سربرگ برگه ها
در قالب وردپرس divi به طور پیش فرض، تمامی برگه های تماس،درباره ما، بلاگ و … در نوار ناوبری نمایش داده می شوند. در این بخش از آموزش قالب دیوی می توانید تنظیمات نمایش یا عدم نمایش این برگه ها را انجام دهید.
در صورتیکه نمی خواهید فهرست افتادنی در صفحات سایت نمایش یابد گزینه نمایش فهرست کشویی را غیر فعال کنید.
به طور پیش فرض قالب دیوی، یک پیوند صفحه اصلی ایجاد می کند که در صورت کلیک کردن بر روی ان، به صفحه اصلی باز می گردد. با این حال اگر شما صفحه ایستایی را به عنوان برگه خانه تعیین کرده باشید باید نمایش پیوند خانه ویژگی غیر فعال شود. زیرا باعث ایجاد لینک تکراری می شود.
مرتب سازی پیوند برگه ها را می توان بر اساس عنوان، تاریخ ، نویسنده و نام تعیین کرد. بعد از آن در بخش مرتب سازی پیوند مشخص کنید این نمایش صعودی یا نزولی باشد. و در نهایت تعداد ردیف های فهرست کشویی را در ادامه همین بخش می توان تعیین کرد. با اضافه شدن تعداد این سطوح می توان زیر منوهای بیشتری را نمایش داد.

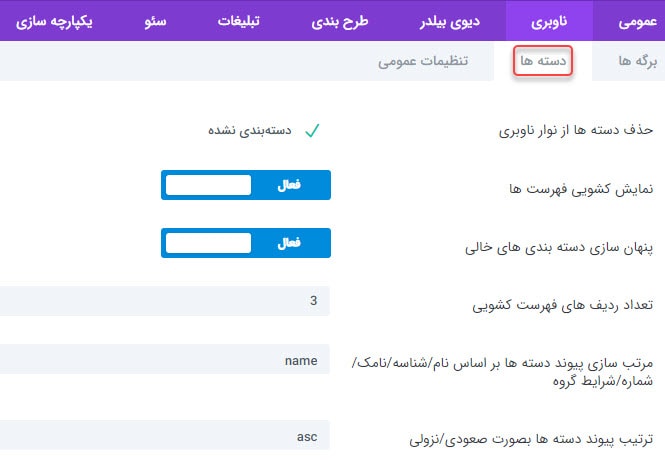
سربرگ دسته ها
برای غیر فعال کردن نمایش دسته ها در منوی ناوبری می توانید از این سربرگ اقدام به غیر فعال کردن حذف دسته ها از نوار ناوبری کنید. پنهان سازی دسته بندی های خالی را فعال کنید، زیرا نمایش یک برگه بدون محتوا برای کاربر جذاب نیست. سیار تنظیمات دسته بندی مشابه سربرگ قبل است.
سربرگ عمومی
غیرفعال سازی ردیف بالایی پیوند های فهرست کشویی: برخی از کاربران دسته های والدی از دسته های خاص یا لینک های خاصی را ایجاد می کنند. در این موارد لینک والد آنها قاعدتا نباید به جایی هدایت شود. برای این منظور شما می توانید این گزینه را فعال کنید تا بعد از کیک کردن بر والد به جایی هدایت نشود.
متد جایگزین کردن اسکرول به لینک متناوب: گاهی اوقات هنگام استفاده از شناسه CSS یک بخش برای لینک مستقیم آن (از یک صفحه دیگر)، موقعیت پیمایش نهایی در صفحه نادرست می شود. اگر این گزینه را فعال کنید، از روش دیگری برای اسکرول به لنگرها استفاده می شود. در بعضی موارد می تواند روش جایگزین دقیق تر از روش پیش فرض باشد.

تنظیمات سربرگ دیوی بیلدر
در سربرگ دیوی بیلدر می توانید تنظیمات مربوز به افزونه صفحه ساز دیوی بیلدر را انجام دهید. خود این سربرگ شامل دو زیر سربرگ یکپارچه سازی و پیشرفته است.
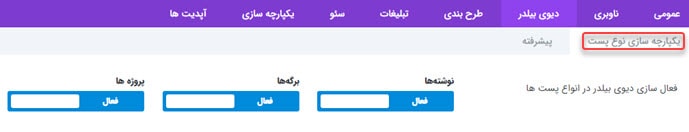
در سربرگ یکپارچه سازی نوع پست می توانید افزونه دیوی بیلدر را برای انواع پست تایپ های نوشته، برگه، پروژه (پورتفولیو) فعال کنید. با اینکار امکان اضافه کردن المانها و تنظیمات دیوی بیلدر را برای انواع پست تایپ هاخواهید داشت.
 در سربرگ پیشرفته می توانید تولید فایل سیاساس استاتیک و تنظیمات اضافی دیگری را انجام دهید.
در سربرگ پیشرفته می توانید تولید فایل سیاساس استاتیک و تنظیمات اضافی دیگری را انجام دهید.
تنظیمات سربرگ طرح بندی
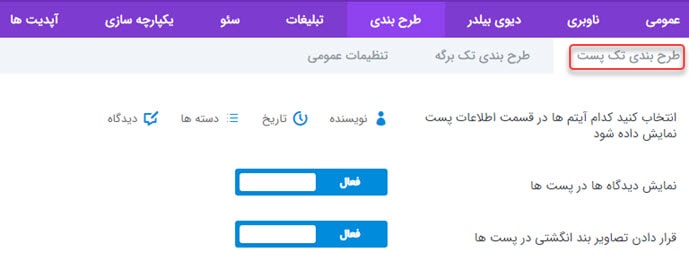
در این بخش از آموزش قالب دیوی به تنظیمات طرح بندی انواع برگه ها می پردازیم. طرحبندی دو دسته از برگه و نوشته های تکی قرار داده شده است. در سربرگ طرح بندی تک پست شما می توانید انتخاب کنید که کدام یک از آیتم های نام نویسنده، تاریخ، دسته و دیدگاه در قسمت اطلاعات پست نمایش داده شود. علاوه براین می توانید نمایش دیدگاه و تصاویر بند انگشتی را فعال کنید.
گزینه های طرح بندی تک برگه و تنظیمات عمومی مشابه طرح بندی تک پست است که از بیان مجدد آنها خودداری می کنیم.

تنظیمات سربرگ تبلیغات
در سربرگ تبلیغات از تنظیمات قالب، می توانید نمایش بنر تبلیغاتی 468×60 را در برگه های تک پست فعال کنید. در بخش قرار دادن تصویر بنر تبلیغاتی باید آدرس تصویر بنری که آپلود شده و در بخش آدرس تبلیغاتی باید آدرس سایت مرجعی که قرار است بنر به آن لینک برود قرار گیرد.

تنظیمات سربرگ سئو
در این بخش از آموزش قالب دیوی به تنظیمات سئوی سایت می پردازیم. در این بخش از تنظیمات سه سربرگ تنظیمات سئوی صفحه نخست، تک پست و برگه در اختیار شما قرار داده شده است.
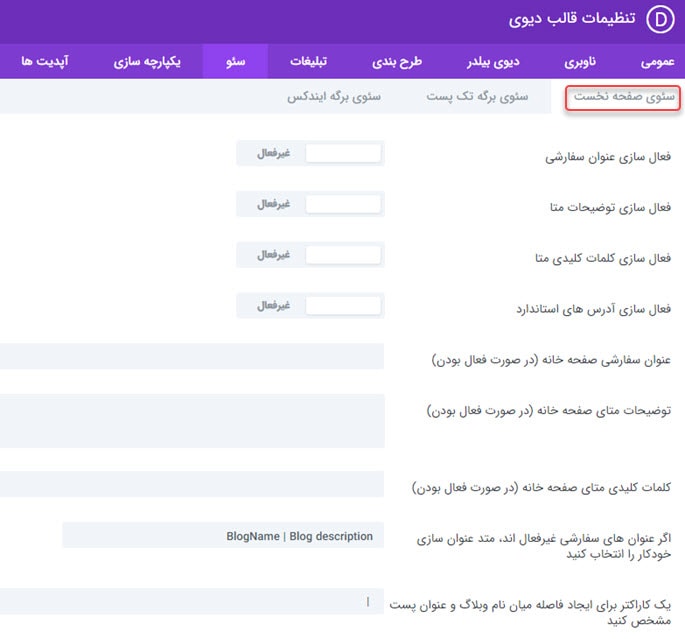
سربرگ سوی صفحه نخست
سئوی برگه نخست و برگه تک پست تنظیمات مشابهی دارد که در اینجا تنها به تنظیمات سئوی صفحه نخست می پردازیم.
به طور پیش فرض عناوین پست، بر اساس عنوان پست و وبلاگ شما ایجاد می شوند. اگر مایل هستید این عنوان با عنوان پست خود متمایز باشد، می توانید گزینه فعال سازی عنوان های سفارشی را فعال کنید. سپس شما باید نام متغیر عنوان دلخواه را در کادر متنی نام زمینه دلخواه برای استفاده در عنوان وارد کنید. اگر عنوان های سفارشی غیرفعال هستند، در کادر متد عنوان سازی خودکار را انتخاب کنید یک ترکیب از عنوان بسازید. به عنوان مثال ترکیب عنوان بلاگ| عنوان پست می تواند یکی از این ترکیب های عنون برگه باشد.
برای سفارشی سازی توضیح متا به تریتب بالا، گزینه فعال سازی توضیحات سفارشی را فعال کنید. سپس نام متغیر توضیحات را در کادر متنی نام زمینه دلخواه برای استفاده در توضیحات وارد کنید.
اگر تمایل دارید کلمات کلیدی به پست خود اضافه کنید، می توانید گزینه فعال سازی کلمات کلیدی دلخواه را فعال و در کادر نام زمینه دلخواه برای کلمات کلیدی یک نام انتخاب کنید. مقدار وارد شده در زمینه دلخواه باید کلمات کلیدی دلخواه شما باشد، که با کاما از هم جدا می شوند.
توضیح آدس های کانونیکال و فعالسازی آدرس استاندارد در ادامه بیان شد. از بیان مجدد آن خودداری می شود.

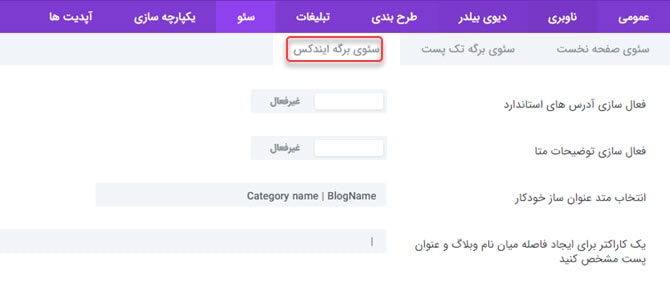
سربرگ سئوی برگه ایندکش
فعالسازی آدرس های استاندارد: یا Canonicalization به جلوگیری از ایندکس شدن محتوای تکراری توسط موتورهای جستجو کمک می کند و در نتیجه ممکن است به جلوگیری از مجازات محتوا تسط موتور های جستجو کمک کند. برخی از صفحات ممکن است دارای URL های مختلف باشند که همه به یک مکان منتهی می شوند. به عنوان مثال domain.com ، domain.com/index.html و www.domain.com همه آدرسهای متفاوتی هستند که به صفحه اصلی شما منتهی می شوند. از منظر موتور جستجو، این URL های کپی شده ، که اغلب به دلیل پیوندهای سفارشی نیز رخ می دهند، ممکن است به جای یک مقصد واحد، به صورت جداگانه ارسال شوند. تعریف یک URL استاندارد به موتور جستجو می گوید که کدام URL را می خواهید بصورت رسمی استفاده کنید. URL های کنونیکال در تنظیمات پیشخوان قرار می گیرند.
فعالسازی توضیحات متا: اگر می خواهید توضیحات متا را در صفحات دسته بندی/ بایگانی نشان دهید، این گزینه را فعال کنید. این توضیحات از توضیحات دسته بندی هایی که هنگام ایجاد/ ویرایش دسته خود در پیشخوان وارد کرده اید، استخراج می شود.
انتخاب متد عنوان ساز خودکار: در این بخش می توانید تنظیم کنید که عنوان برگه شما از چه بخش هایی ساخته شود. در ادامه کاراکتر جداساز را تعیین کنید.

قالب وردپرس divi، تنظیمات محدودی برای انجام سئو دارد. با اینحال شما می توانید با استفاده از افزونه yoast seo تنظیمات بیشتری از سئو را برای سات خود انجام دهید.
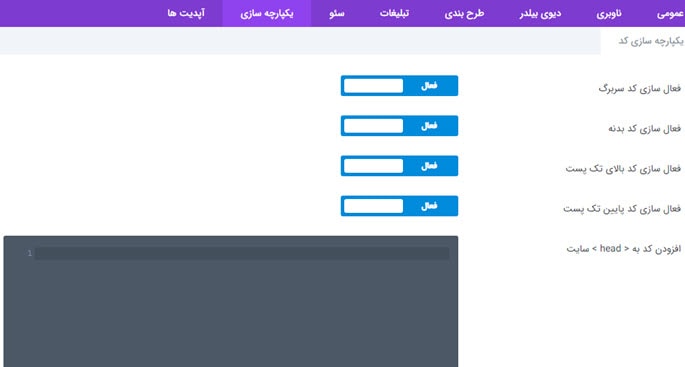
سربرگ یکپارچه سازی
در این بخش از آموزش قالب دیوی به نحوه اضافه کردن کدهای دلخواه به قالب می پردازیم. با فعالسازی کد سربرگ تمامی کدهایی که در قسمت افزودن کد به head قرار می هید در قالب divi نمایش می بایند. به همین ترتیب فعالسازی کد بدنه و ورود کدهای دلخواه در کادر متنی افزودن کد به < body > سایت باعث فعالسازی کدهای مربوطه در تگ بادی و نمایش آنها می شود.
تصور کنید شما می خواهید یک بخش تبلیغاتی یا هر چیز سفارشی دیگری در پایین پست ها نمایش دهید. قالب دیوی این امکان را به سادگی برای شما فراهم کرده است. کافیست گزیه فعالسازی کد بالا یا پایین پست را فعال و کدهای مربوطه را در کادر متنی افزودن کد در پایین پست ها، قبل از دیدگاه ها وارد کنید.

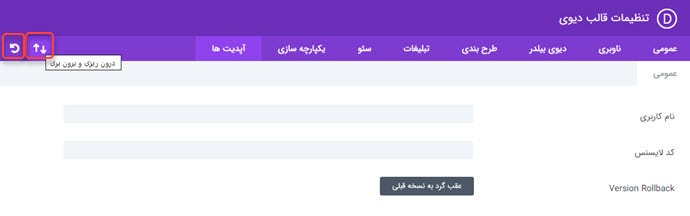
تنظیمات سربرگ آپدیت ها
قبل از دریافت به روزرسانی های محصول، ابتدا باید اشتراک The Elegant Themes خود را تأیید کنید. برای انجام این کار، باید نام کاربری Elegant Themes و کلید اصلی API Elegant Themes خود را وارد کنید. نام کاربری شما همان نام کاربری است که هنگام ورود به ElegnatThemes.com از آن استفاده می کنید. اما نکته قابل توجه این است که شما نسخه فارسی شده قالب را در دست دارید و نسخه بروز رسانی قالب دیوی توسط طراح راست چین در اختیاز شما قرار می گیرد. پس سربرگ آپدیت ها بکار شما نمی آید.
دکمه بازگشت به حالت پیش فرض همانند بازگشت به تنظیمات کارخانه در موبایل است. با کلیک بر روی دکمه بازگشت، تنظیمات هنگام نصب قالب برگردانده می شود.

آموزش کار با صفحه ساز دیوی بیلدر
صفحه ساز دیوی بیلدر به دو شکل ویرایشگر فرانت اند و بک اند ارائه شده است. تنها تفاوت این دو نوع در رابط کاربری آنها ست. حالت بک اند در در داشبورد وردپرس قرار دارد و جایگزین ویرایشگر استاندارد وردپرس می شود. در این حالت پس از ایجاد برگه جدید درپیشخوان می توانید با ویرایش بک اند کار کنید.
در این آموزش تمرکز ما بر ویرایشگر دیداری فرانت اند است و در ادامه آموزش قالب دیوی به تنظیمات این صفحه ساز قدرتمند می پردازیم.
ویرایشگر زنده دیوی بیلدر
کار کردن با ویرایشگر فرانت اند برای کاربران مبتدی بسیار ساده تر است. در این حالت تنظیمات و تغییرات خود را در لحظه و در همان برگه مشاهده کرده و نیاز به بازکردن و رفرش برگه مورد تغییر در مرورگر نیست. این مزیت باعث بالا رفتن سرعت شما در طراحی صفحه می شود. علاوه براین امکان ویرایش درون خطی فراهم شده است. یعنی شما می توانید روی صفحه کلیک کرده و شروع به تایپ کنید. در برخی دیگر ویرایشگر های فرانت اند امکان تایپ درون صفحه نیست و باید خصوصیت text را تغییر داد.
برای استفاده از ویرایشگر زنده افزونه صفحه ساز Divi Builder مراحل زیر را دنبال کنید:
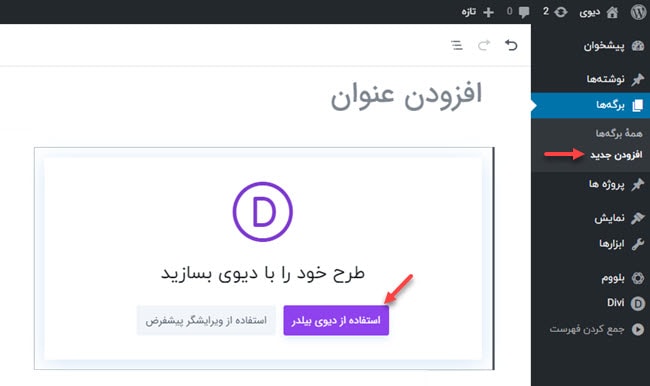
- برگه جدیدی ایجاد کرده، سپس بر روی Use divi builder کلیک کنید.
- در صفحه جدید بر روی دکمه استفاده از دیوی بیلدر کلیک کنید

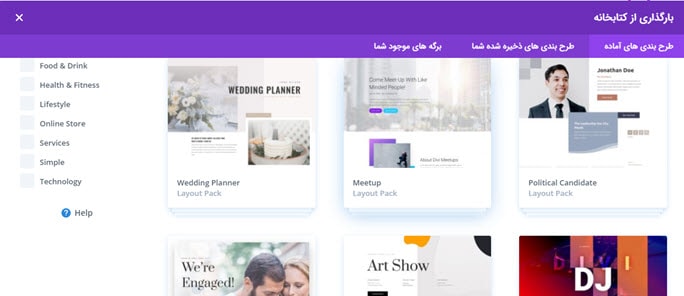
- شما سه گزینه در اختیار دارید، می توانید برگه خود را از صفر تا صد بسازید، یک طرح بندی آماده انتخاب کنید یا از قالب صفحات موجود خود استفاده کنید. در این مثال از طرح بندی های موجود یکی را انتخاب کرده ایم.
در این صفحه جدید می توانید از طرح بندی های آماده که از کتابخانه قالب دیوی بارگزاری می شوند استفاده کنید. قالب دیوی برای سادگی انتخاب کردن طرح های آماده آنها را در دسته های هنری، کسب و کار، رویداد، فشن و مد، آموزش و … قرار داده است.

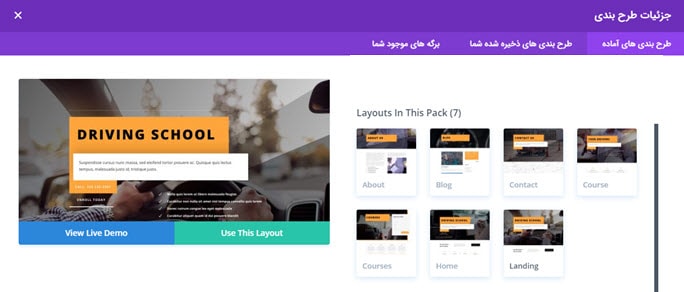
سپس صفحه ای نمایش داده می شود که برگه های متنوعی برای هر طرح بندی را نشان می دهد، یکی از برگه ها را انتخاب کنید. به عنوان مثال، ما طرح آموزشی سپس برگه درس را در تصویر زیر انتخاب کردیم.

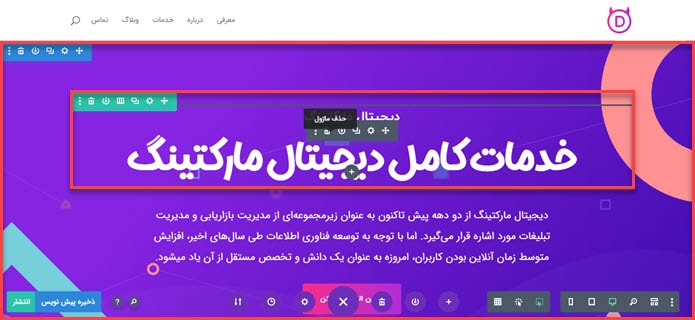
یا می توانید از سربرگ طرح بندی های ذخیره شده طرح هایی که شما ذخیره کرده اید را انتخاب کنید. سربرگ برگه های موجود شما نیز، برگه های طراحی شده برای قالب فعال را نمایش می دهد. در تصویر زیر ما یکی از برگه های طرح بندی دیجیتال مارکتینگ را انتخاب کرده ایم.
صفحه ساز سه نوع بلاک بخش، ردیف و عنصر را در اختیار کاربران خود قرار می دهد. سه بلاک مشخص شده با کادر قرمز در تصویر زیر تنظیمات ویژه خود را دارد.

با کلیک بر روی ایکون چرخ دنده می توانید وارد بخش تنظیمات بخش، ردیف یا عنصر شوید. در تصویر زیر تب های تنظیمات بخش را مشاهده می کنید.
تنظیمات بلوک بخش صفحه ساز divi bulider
هر کدام از بلوک های بخش، عنصر یا ردیف دارای سه تب محتوا، طراحی و پیشرفته هستند. هر بلوک یا عنصر تنظیمات مخصوص به خود را دارد . بنابراین ممکن است گزینه های عناصر شما در هر سربرگ با آنچه در اینجا بیان می شود کمی تفاوت داشته باشد.
تنظیمات بخش: تب محتوا
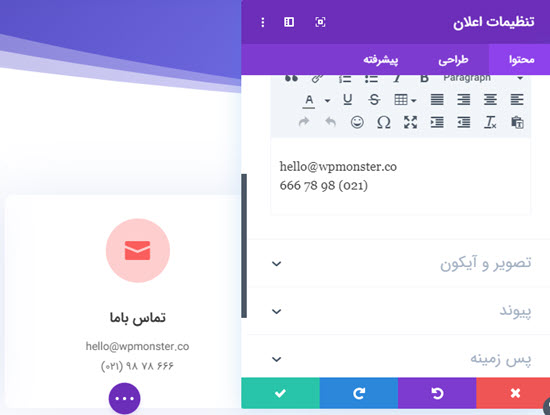
سربرگ محتوا در واقع هر آنچه از نظر ظاهری مشاهده می کنید را می توانید تغییر دهید. به عنوان مثال در تب محتوا از عنصر اعلان شما قادرید متنی برای اطلاعات تماس همانند تصویر زیر وارد کنید. تنظیمات بلوک بخش و عنصر اعلان مشابه است.
- در بخش تصویر و آیکون می توانید به دلخواه یک آیکون یا تصویر را برای نمایش در بالای اعلان انتخاب کنید.
- در بخش تنظیمات پیوند شما قادر خواهید بود آدرس لینک به عنصر اعلان را وارد کنید. در نتیجه با کلیک بر روی اعلان به صفحه مورد نظر هدایت می شوید.
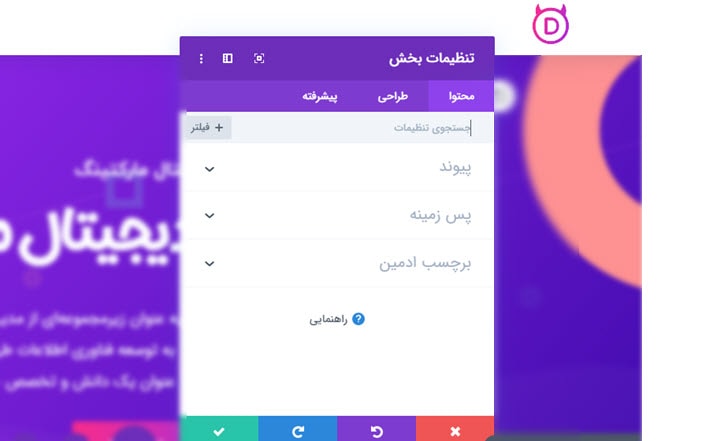
- در بخش پس زمینه، تنظیمات تصویر زمینه و پارالاکس را می توان انجام داد.
- در بخش برچسب شما می توانید یک ای دی یا برچسب را برای لینک دهی پرشی انجام دهید. با استفاده از لینک دهی پرشی، خواننده به راحتی می تواند با یک کلیک به نقاط مختلف صفحه حرکت کند. به این لینک ها، Jump Link یا لینک های پرشی گفته می شود.

تنظیمات بخش: تب طراحی
سربرگ طراحی صفحه ساز دیوی تنظیمات و امکانات جذابی را برای کاربران خود ارائه کرده است. رنگ، ارتفاع، چیدمان جداکننده، فاصله، انیمشن، ترنسفرم و سایه را می توانید در این بخش تغییر دهید. طرح های متنوع و جذاب جداکننده های بخش یکی از زیباترین امکانات طراحی است که در این قالب درنظر گرفته شده است.
- در بخش جداکننده می توانید یکی از انواع طرح های متنوع جداکننده را انتخاب و بر روی بخش مورد نظر اعمال کنید.
- در بخش اندازه گذاری می توانید ارتفاع و عرض بخش را تعیین کنید.
- تعیین گوشه های گرد و استایل حاشیه را می توانید در بخش حاشیه و نحوه نمایش سایه داخلی یا بیرونی را در بخش سایه جعبه تنظیم کنید.
- در بخش فیلتر ها می توانید تنظیمات جزئی رنگ، اشباع، روشنایی، شفافیت و حتی بلور را برای بخش مورد نظر انجام دهید.
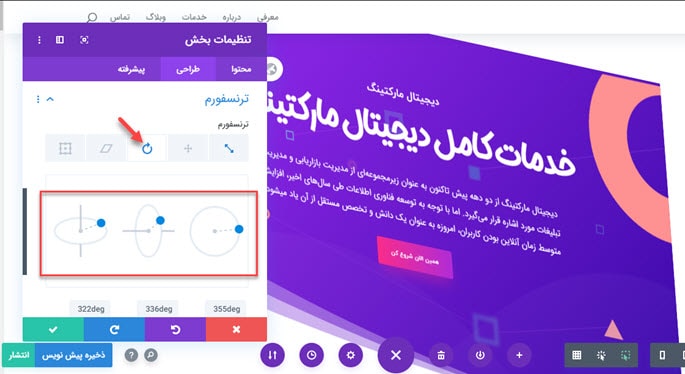
- در بخش ترنسفرم شما به ابزارهای چرخش، جا به جایی، اسکیو و تغییر اندازه دسترسی خواهیم داشت. این ها امکانات فوق العاده صفحه ساز دیوی هستند که به گفته خود الگانت می تواند فتوشاپ وردپرس باشد. در تصویر زیر بخش یک صفحه را چرخش دادیم.

تصویر کنید چه صفحات جذابی می توان طراحی کرد. آیا دیوی بیلدر شگفت انگیز نیست؟
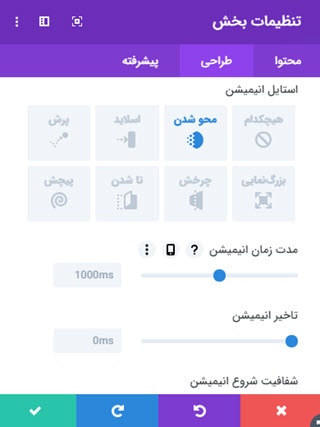
- در بخش استایل انیمیشن می توانید برای هر بخش انتخابی انیمیشن خاصی فعال کنید.

تنظیمات بخش: سربرگ پیشرفته
در بخش تنظیمات پیشرفته شما می توانید کد css سفارشی را بر روی بخش مورد نظر، قبل و بعد از آن اعمال کنید. در بخش فیلتر می توانید رسپانسیو محتوا را در موبایل، تبلت و دسکتاپ تنظیم کنید، برای این منظور می توانید قابلیت مشاهدهشدن را بر روی هر کدام از دستگاه های ذکر شده فعال یا غیر فعال کنید.

تنظیمات ردیف در صفحه ساز دیوی بیلدر
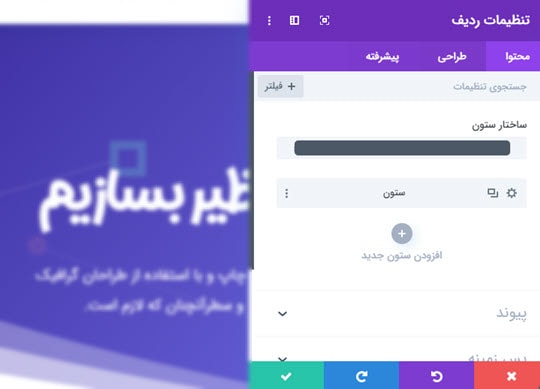
تنظیمات ردیف بسیار مشابه با تنظیمات بخش است. در ادامه تنها به ذکر تفاوت ها و تنظیمات مهم ردیف می پردازیم. در سربرگ محتوا از تنظیمات ردیف می توانید تعداد ستون ها را از بخش ساختار ستون مشخص کنید. تنظیمات پیوند، پس زمینه و برچسب مشابه بلوک بخش است. تنظیمات دو سربرگ دیگر طراحی و پیشرفته کاملا مشابه بلوک بخش است.

تنظیمات برگه های قالب دیوی
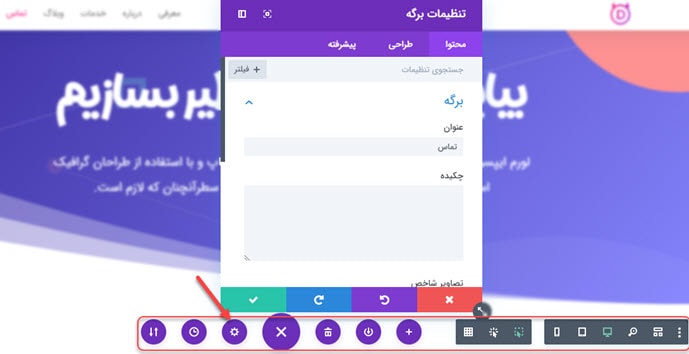
در ویرایشگر فرانت اند می توانید تنظیمات مربوط به برگه فعال را نیز انجام داد. زمانیکه بر روی صفحه کلیک می کنید، افزونه دیوی بیلدر یک نوار ابزار را در اختیار کاربران خود قرار می دهد که در تصویر زیر نمایش داده شده است. مهمترین المان این نوار ابزار دکمه تنظیمات برگه است، که با آیکون چرخ دنده نمایش داده شده است. تغییر عنوان برگه، چکیده و تصویر شاخص را می توانید در سربرگ محتوا انجام دهید. تنظیمات سربرگ طراحی و پیشرفته همانند بلوک بخش وکمی محدود تر است.

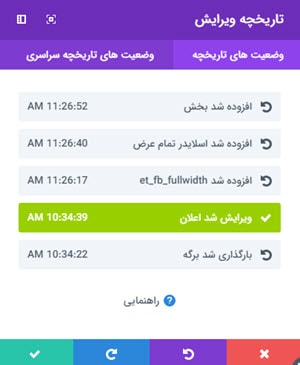
آیکون ساعت لیستی از تاریخجه های تغییر برگه را نمایش می دهد. با کلیک بر روی آیکون تاریخچه شما می توانید به هر کدام از تغییرات قبلی خود برگردید. این پنجره مشابه پالت history فتوشاپ است. به عنوان مثال با کلیک بر روی اعلان ویرایش شد، تمامی تغییرات بعد از آن لغو می شود.
با کلیک بر روی آیکون سطل زباله، تمامی محتویات طرح بندی برگه پاک می شود. با کلیک بر روی آیکون + شما می توانید طرح بندی خود را با لیست طرح بندی های کتاخانه جایگزین نمائید. با کلیک برروی آیکون ذخیره، طرح جاری را ذخیره و بعدا در برگه های دیگر استفاده کنید. در ادامه با کلیک بر روی آیکون های موبایل، تبلت و دسک تاپ می توانید نمایش رسپانسیو برگه مورد نظر را مشاهده کنید.
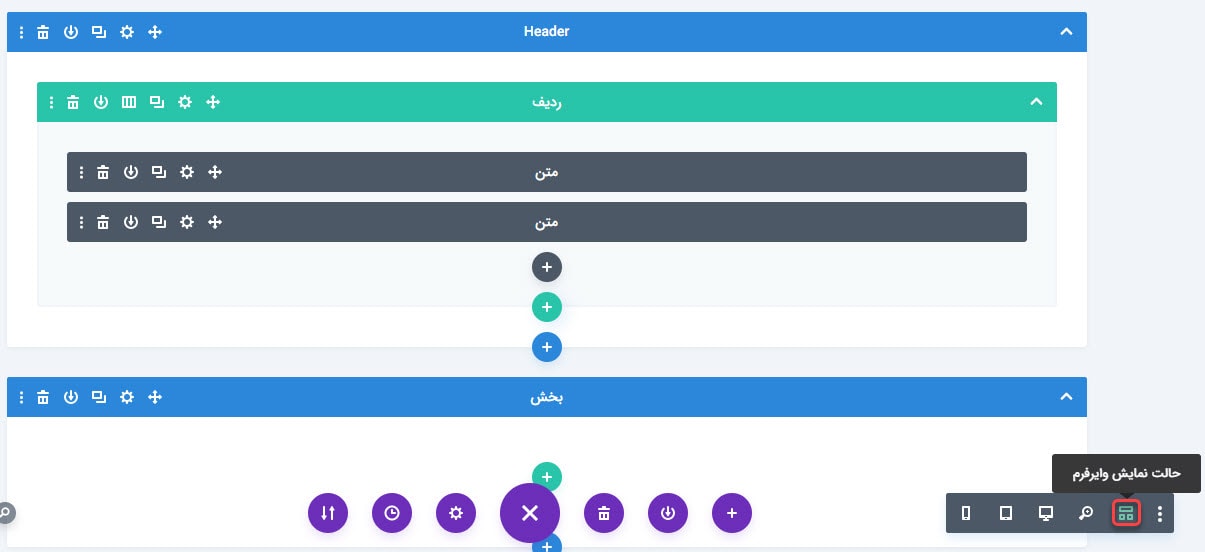
برای ورود به حالت ویرایشگر بک اند، از نوار ابزار ذکر شده برروی حالت نمایش وایرفرم کلیک کنید. در تصویر زیر شما نمای ویرایشگر بک اند را مشاهده می کنید. حالت بک اند و فرانت اند تفاوتی در تعداد و تنوع المان های طراحی صفحات ندارند. اما تفاوت زیادی در رابط کاربری دارند. دکمه نمایش وایرفرم در تصویر زیر با کادر قرمز رنگ مشخص شده است. با کلبک دوباره بر روی دکمه مذکور به حالت فرانت اند بر می گردید.

افزودن بلوک بخش و عنصر
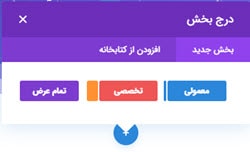
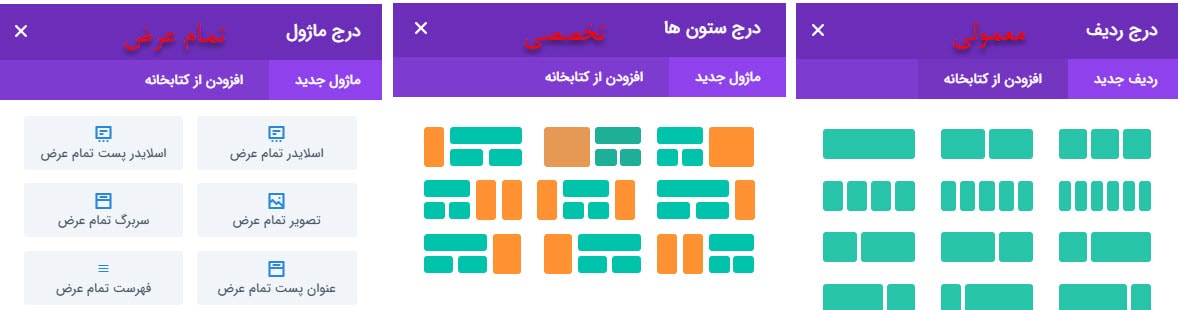
با کلیک کردن بر روی آیکون + می توانید یک بخش جدید اضافه کنید. در پنجره باز شده سه گزینه معمولی، تخصصی، تمام عرض در اختیاز شما قرار می گیرد.
 در تصویر زیر نمایش بخش های مختلف نمایش داده شده است. بر اساس نیاز خود می توانید از دسته های مرتبط انتخاب کنید.
در تصویر زیر نمایش بخش های مختلف نمایش داده شده است. بر اساس نیاز خود می توانید از دسته های مرتبط انتخاب کنید.

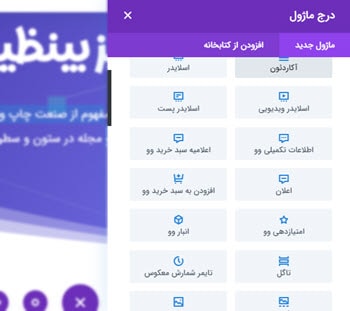
پس از انتخاب چسدمان بخش بندی، نوبت به اضافه کردن ماژول یا عناصر می رسد. با کلیک بر روی آیکون + درون بخش مورد نظر لیست عناصر باز می شود. ماژول مورد نظر از این لیست انتخاب کنید.
بعد از آن می توانید بر روی آیکون چرخ دنده کلیک کنید تا تنظیمات عنصر برای شما باز شود. به این ترتیب، سه سربرگ محتوا، طراحی و پیشرفته در اختیار شما قرار می گیرد.

می بینید که صفحه ساز و قالب دیوی بیلدر امکانات بسیار زیادی را برای کاربران خود فراهم نموده اند. بی شک مهمترین دلیل محبوبیت این قالب نزد کاربران وردپرس همین توجه به جزئیات و نیاز آنهاست. شما می توانید جزئیات قالب دیوی را در سایت راست چین مشاهده کنید.
اگر هنوز هم سوالی در مورد کار با قالب دیوی دارید همینجا از ما بپرسید. ما در اسرع وقت پاسخ شما را ارسال می کنیم.
محبوبه حیدری
من محبوبم، معتقدم که هیچ چیز نشدنی وجود نداره؛ فقط استقامت و تلاش میخاد.


