آموزش رایگان 0 تا 100 قالب صحیفه

قالب صحیفه یکی از پرفروش ترین قالب های تم فارست. کمتر کسی از کاربران وردپرسی را می توان یافت که نام قالب صحیفه را نشنیده باشد. قالب خبری Sahifa قالبی مدرن، کاربر پسند با بارگذاری سریع، تنظیمات پیشرفته، انعطاف پذیر، کاربردی و کاملاً رسسپانسیو است. این قالب وردپرسی مناسب نمایش اخبار، مجله، روزنامه و وبلاگ است و بیش از 27000 خرید در تم فارست داشته است. در آموزش قالب صحیفه به بررسی تنظیمات عمومی قالب، تنظیمات هدر، آرشیو قالب، تنظیمات تایپوگرافی، تنظیمات سایدبار پرداخته شده است.

آموزش تنظیمات قالب صحیفه
قالب صحیفه امکانات زیادی را برای کاربران خود فراهم کرده تا پوسته خود را مطابق سلیقه و نیاز خود شخصی سازی کنند. برای این منظور از مسیر پیشخوان>sahifa را انتخاب کنید.
تنظیمات عمومی قالب صحیفه
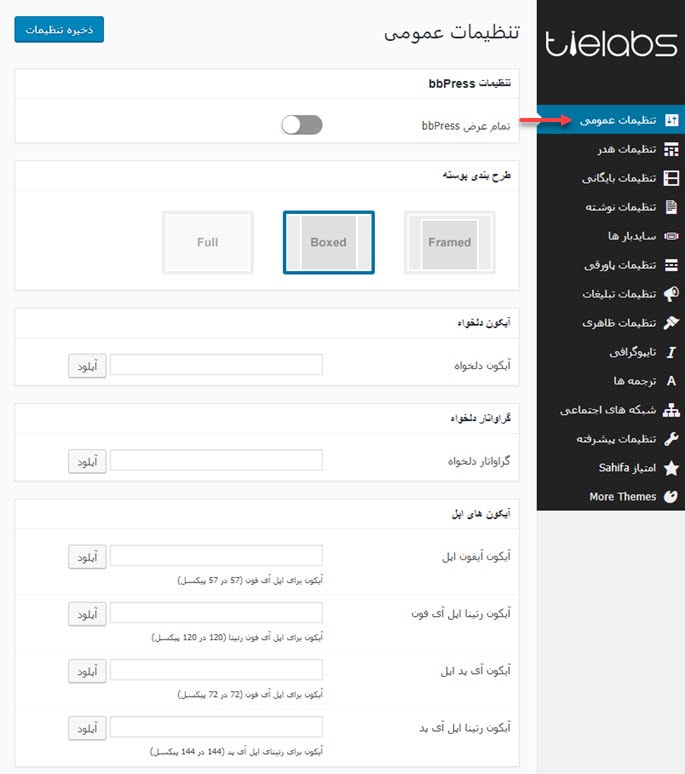
در این بخش از آموزش قالب صحیف به بررسی تنظیمات کلی سایت می پردازیم. تنظیمات عمومی را انتخاب کنید، اولین چیزی که در نگاه اول از سایت دیده می شود، نحوه نمایش صفحات سایت است.در بخش طرح بندی سایت می توانید سه نمایش مختلف boxed (نمایش جعبه ای)، full (نمایش تمام صفحه) و فریم بندی (framed) را تنظیم کنید.
در بخش آیکون دلخواه می توانید تصویری برای بخش نماد بالای صفحه مرورگر تنظیم کنید. این آیکون در قالب یک تصویر نمایش داده شده و می تواند در سرچ در دستگاه های موبایلی مفید باشد و کنار آدرس صفحه نمایش یابد. هرچند در مرورگرهای دسک تاپ هم نمایش داده می شود. برای انتخاب فاوآیکون در قالب صحیفه کافی است روی دکمه آپلود کلیک کنید تا رسانه وردپرس به شما نمایش داده شود، سپس آیکون دلخواه را در قالب تصویر مربعی آپلود و انتخاب کنید.
گراواتار تصویر پیش فرض پروفایل کاربران است که در این بخش می توانید این تصویر را از رسانه انتخاب یا آپلود کنید.
قالب صحیفه علاوه بر رسپانسیو بودن، قابلیت شگفت انگیزی در نمایش در دستگاه های ایفون دارد. بدلیل کیفیت بالای نمایشگر های آیفون، شما می توانید در بخش آیکون های اپل برای هر کدام از دستگاه های آیفون یک ایکون (با اندازه های مختلف) انتخاب کنید. برای هر کدام از تصاویر یک اندازه حداقلی بیان شده است.
علاوه بر این، قالب صحیفه بسیاری از ویژگی های باور نکردنی را ارائه می دهد که هر کدام به منظور ارتقاء تجربه کاربری وب شما افزوده شده است. قالب صحیفه قدرت و زیبایی را به تعادل رسانده و در تمامی دستگاه ها نمایش خیلی خوبی دارد. در نتیجه تجربه کاربری لذت بخشی برای همه کاربران فراهم می شود که در ادامه با برخی دیگر از این تنظیمات آشنا خواهید شد.

در ادامه تنظیمات کلی می توانید فرمت نمایش تاریخ و لایت باکس را تغییر دهید. و جدا کننده نمایش مسیر را در برادکرامپ ویرایش کنید. در بخش پوسته لایت باکس نوع نمایش لایت باکس را در حالت روشن، تاریک، نرم، مترو شفاف، مترو تیره و مک می توان انتخاب کرد. با استفاده از مکان تصویر شاخص لایت باکس هم میتوانید نوع تصویر را به صورت افقی یا عمودی تعیین کنید.
تنظیمات هدر
یکی از اولین کارهایی که کاربران سایت های وردپرسی انجام می دهند سفارشی کردن ظاهر پوسته است. برای ویرایش و تغییر هدر قالب صحیفه می توانید از تنظیمات قالب> تنظیمات هدر را انتخاب کنید. قالب صحیفه از سه منو پشتیبانی می کند. منوی بالایی، منوی اصلی و منوی فوتر که به طور پیش فرض میتوانید از همه استفاده کنید.
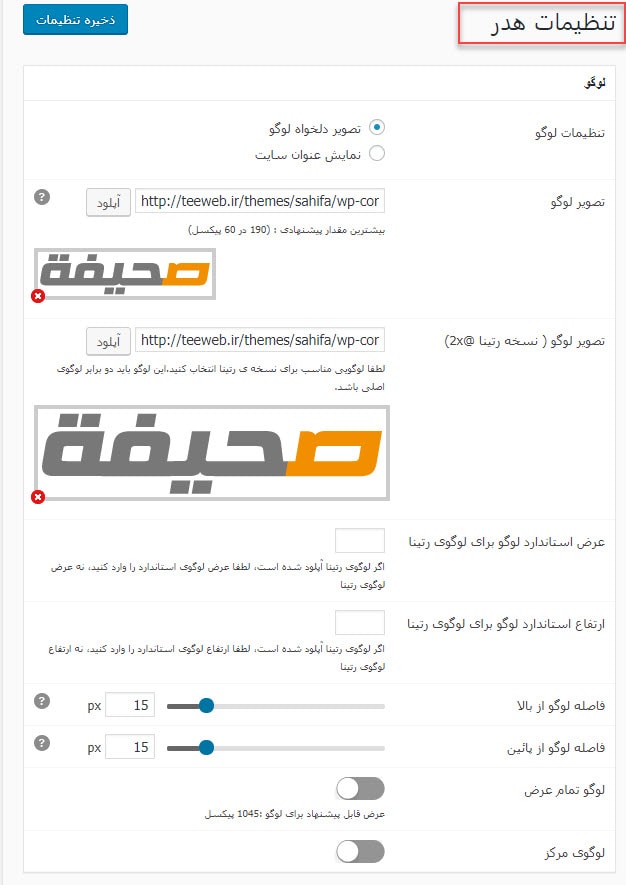
در اولین بخش از تنظیمات هدر می توانید تصویر لوگو را در نمایش معمولی و نسخه رتینا (ابعاد لوگو رتینا باید دوبرابر لوگوی معمولی باشد) تغییر دهید.
در ادامه فاصله لوگو را از بالا و پایین تعیین کنید.

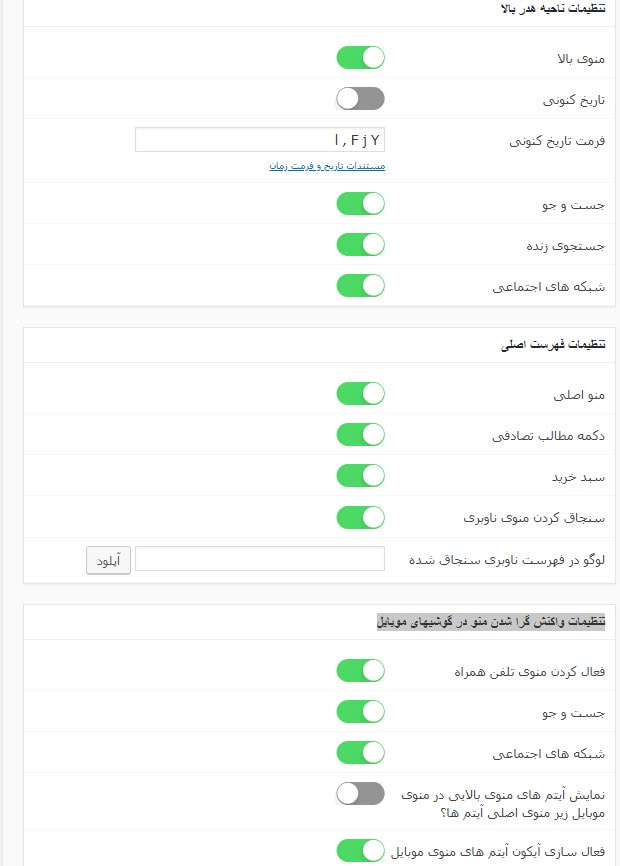
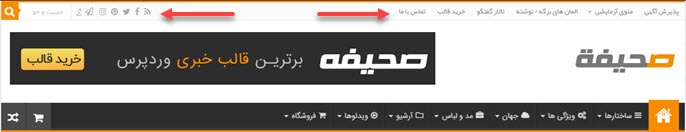
ناحیه هدر بالا همانطور که در تصاویر بعدی نشان داده شده ،شامل منوی بالا (پذیرش آگهی، منوی آزمایشی و…)، شبکه های اجتماعی و جستجو است. در بخش تنظیمات ناحیه هدر بالا می توانید نمایش کلیه المان های تاریخ، منوی بالایی، جستجو و شبکه های اجتماعی را فعال یا غیر فعال کنید.
تنظیمات فهرست اصلی در این بخش شما می توانید تنظیمات نمایش دکمه سبد خرید، مطالب تصادفی و منوی اصلی را فعال یا غیر فعال کنید. در بخش واکنشگرا شدن منو در گوشی های موبایل می توانید نمایش یا عدم نمایش دکمه های جستجو، لوگو و منو را در قالب صحیفه تعیین کنید. در نهایت، تیتر خبری به همراه دسته بندی های خاص را می توان نمایش داد.


تنظیمات بایگانی قالب صحیفه
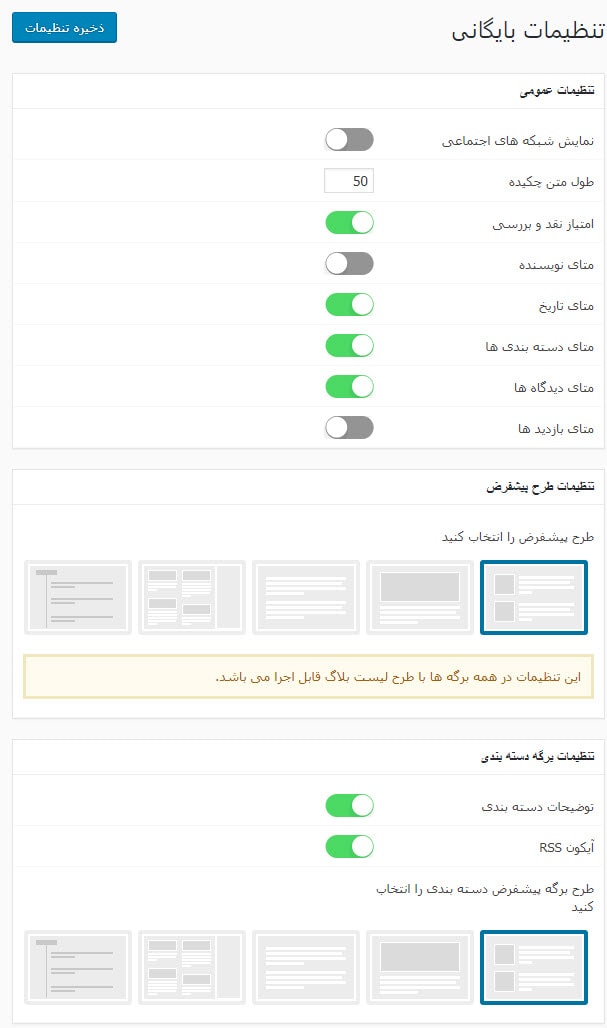
در این بخش از آموزش قالب صحیفه به تنظیم برگه های بایگانی می پردازیم. صفحات بایگانی در WordPress به مجموعه ای از پست های گروه بندی شده بر اساس دسته بندی، نویسنده، تاریخ، برچسب و غیره اشاره دارد.
با فعال کردن نمایش دکمه های شبکه اجتماعی می توانید اشتراک گذاری نوشتهها را در تمامی صفحات آرشیو نمایش دهید. با فعال کردن این دکمه قبل از اینکه کاربر به صفحه نوشته وارد شود تا متن کامل نوشته را مشاهده کند، دکمههای اشتراک گذاری در صفحه دستهبندی، برچسب، صفحه اصلی و… نشان داده می شود. طول چکیده تعداد کلمات نمایش خلاصه نوشته را تعیین می کند. امتیاز نقد و بررسی هم امکان امتیاز دادن به هر نوشته ای را فراهم می کند. متای نویسنده شامل نام نویسنده است که در صورت فعال بودن در صفحات آرشیو نشان داده می شود. سایر گزینهها هم مربوط به تاریخ ارسال نوشته، دستهبندیها، تعداد دیدگاه و تعداد بازدید مطالب هست که میتوانید نمایش در صفحات آرشیو را تعیین کنید.

تنظیمات طرح بندی برگه دسته بندی
در تنظیمات طرح بندی می توانید نحوه نمایش و چیدمان انواع post type را مشخص کنید. با انتخاب یکی از این طرح ها، هر زمان به صفحه نویسنده، دستهبندی، برچسب و… مراجعه شود، محتوای برگه و مطالب آن با چیدمانی که انتخاب کردید نمایش داده خواهند شد. تنظیمات برگه برچسب، جستجو و نویسنده نیز تنظیمات مشابهی برای نحوه نمایش محتوای برگه دارند.
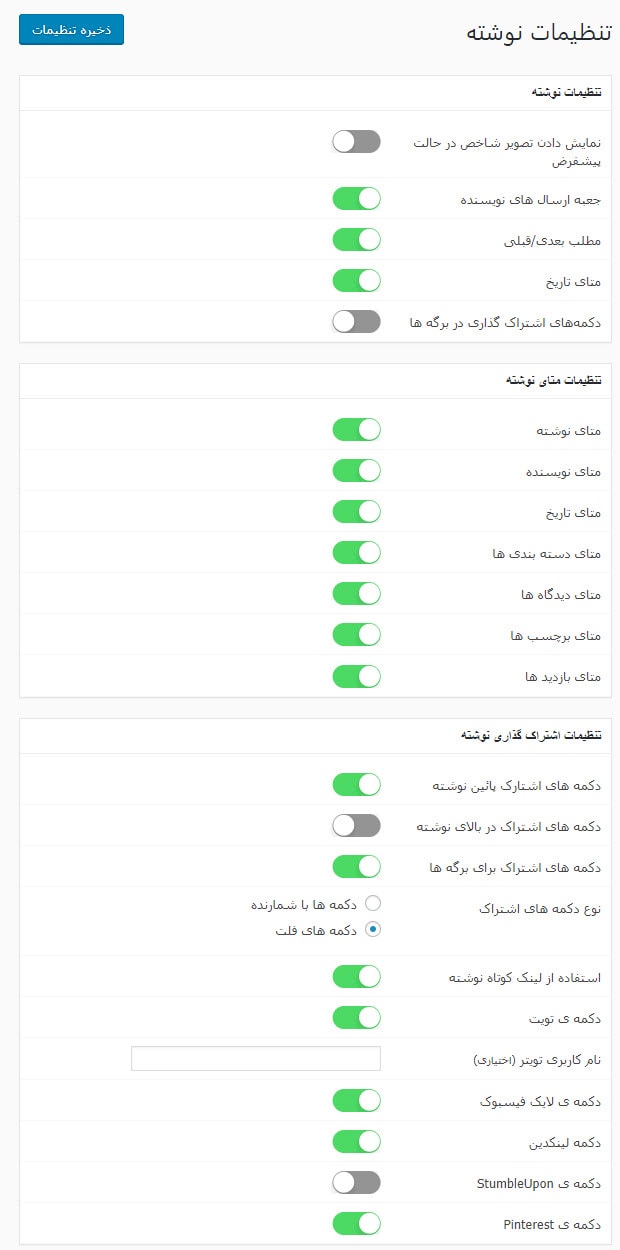
تنظیمات نوشته
در این بخش از آموزش قالب صحیفه نکات جالب توجهی در مورد تنظیمات نوشته بیان می کنیم.
اگر قصد نمایش تصاویر شاخص را در صفحه نوشته دارید، دکمه نمایش تصویر شاخص را فعال کنید تا تصاویر شاخص در بالای نوشته یا بر اساس قالب بندی که انتخاب کردید نمایش داده شوند. با فعال کردن باکس نویسنده نوشته هم میتونید در پایین هر نوشته اطلاعات نویسنده که شامل آواتار، نام نویسنده، بیوگرافی، شبکههای اجتماعی و… هست را نمایش دهید. دکمه مقاله قبلی/بعدی هم عنوان نوشتهای که پیش از این منتشر شده و نوشتهای که بعد از این نوشته منتشر شده را می توانید مشاهده کنید.
در این بخش، تنظیمات نوشته و متای آن را می توانید تغییر دهید. متای نوشته شامل نام نویسنده، تاریخ نوشته، دیدگاه و … که بسیاری از کاربران تمایل دارند نمایش یا عدم نمایش انها را تعیین کنند. قالب صحیفه به سادگی این امکان را برای کاربران فراهم کرده است. در بخش تظیمات به اشتراک گذاری مکان و نوع دکمه های به اشتراک گذاری و شبکه های اجتماعی را می توانید تغییر دهید. در ادامه صفحه می توان موقعیت نمایش و تعداد نوشته های مرتبط را تعیین کرد. باکس شناور “همچنین ببنید” را می توانید فعال کنید و نوشته ها را در دسته بندی های مشابه، نویسنده یا برچسب نمایش دهید.

باکس بررسی شناور هم این امکان را میدهد تا با اسکرول کردن به پایین باکسی باز شده و مطلب پیشنهادی به بازدیدگننده جهت مشاهده پیشنهاد شود. برای فعال کردن این گزینه ابتدا باکس بررسی را در حالت فعال قرار داده و سپس مسیر نمایش باکس را در سمت چپ یا راست مرورگر مشخص کنید. بعد از این مرحله میتوانید تعداد نوشتهها را مشخص کنید و در نهایت مبنای نمایش این باکس را مشابه مطالب مرتبط بر اساس دستهبندی، برچسب یا نوشتههای دیگر نویسنده تعیین کنید.
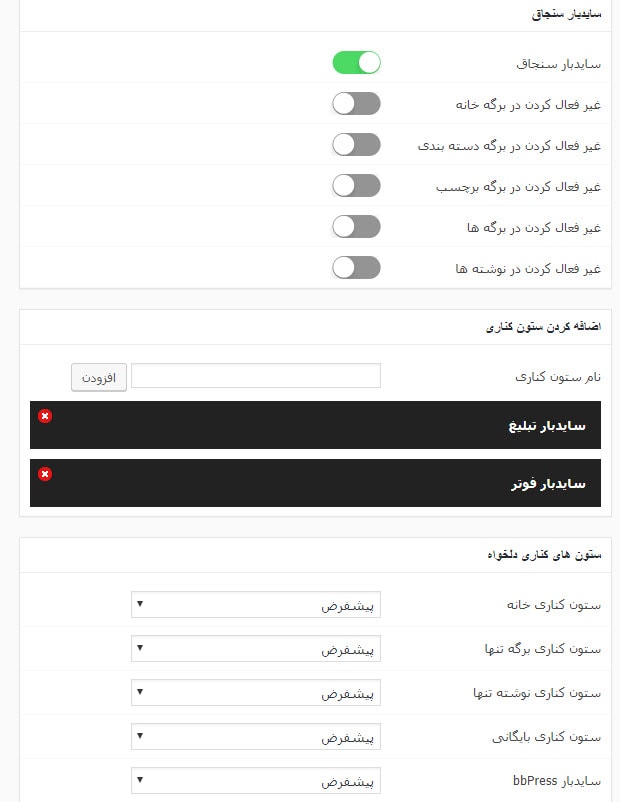
تنظیمات سایدبار قالب صحیفه
سایدبار یک نوار کناری است که در سمت چپ و یا راست صفحه سایت نمایش داده می شود. سایدبار می تواند حاوی ابزارک های جستجو، برچسب ها، دسته بندی ، آخرین مطالب و غیره باشد.
برای تعیین مکان نمایش سایدبار در برگه های قالب صحیفه، از ستون های کناری دلخواه، مکان سایدبار را تعیین کنید. در بخش سایدبار سنجاق می توانید نمایش سایدبار را در برگه های خاصی مثل خانه، نوشته و بایگانی تعیین کنید. در بخش اضافه کردن ستون کناری می توانید سایدبار های جدیدی تعریف و در برگه های موردنظر نمایش دهید.

تنظیمات پاورقی قالب صحیفه
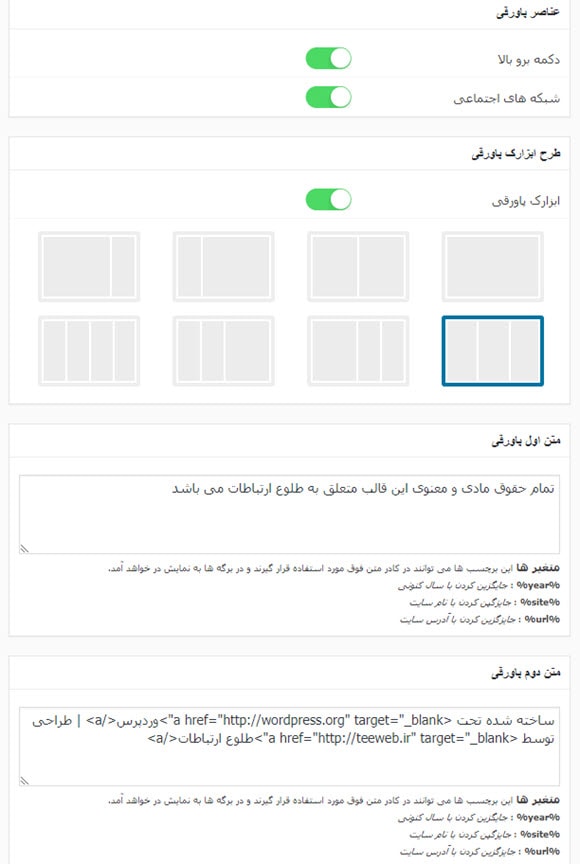
فوتر ناحیه پایین صفحه سایت است. در تنظیمات قالب> پاورقی را کلیک کنید. در اولین بخش از تنظیمات پاورقی می توانید دکمه برو بالا را فعال کنید. این دکمه در صفحات طولانی باعث برگشت سریع کاربر به بالای صفحه می شود. این دکمه به ظاهر ساده یکی از موارد بهبود تجربه کاربری است. نمایش دکمه های شبکه اجتماعی را می توانید در فوتر فعال یا غیر فعال کنید. در بخش طرح ابزارک پاورقی، چیدمان و ستون بندی پاورقی را می توان تعیین کرد. متن اول و دوم پاورقی را در ادامه همین بخش می توان تغییر داد. متغیرهای سال، نام سایت و آدرس سایت در بخش متغییر ها نمایش داده شده است. از این متغیر ها می توانید در متن پاورقی اول و دوم استفاده کنید.

تنظیمات تبلیغات قالب صحیفه
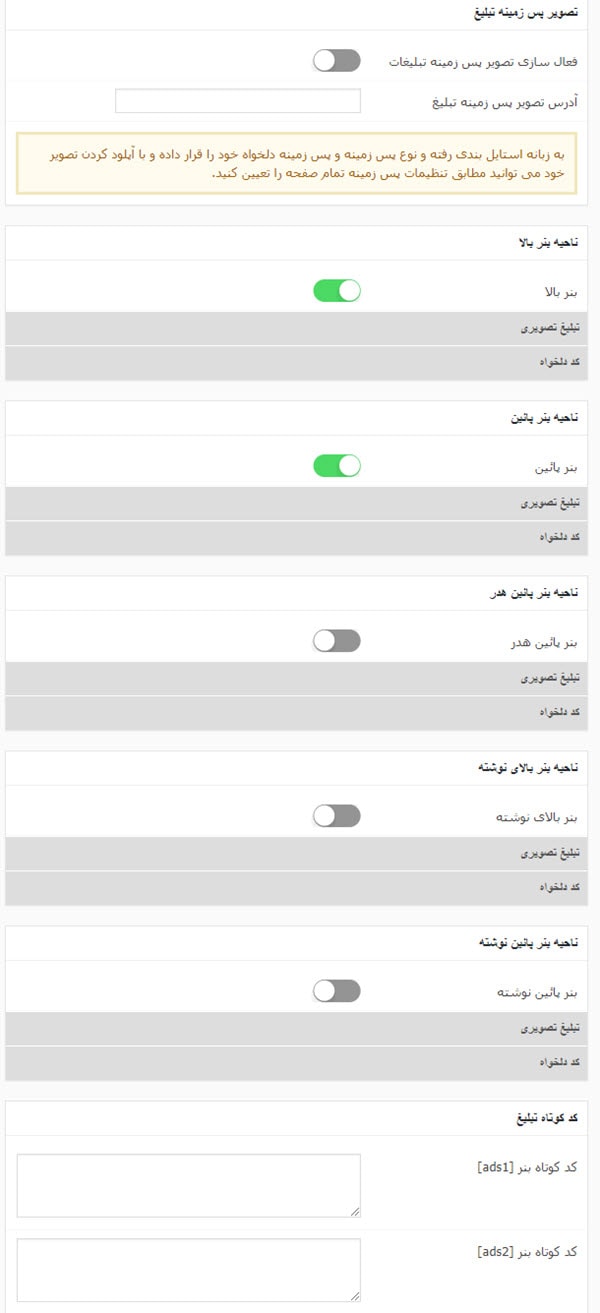
از آنجا که قالب صحیفه یک قالب خبری است، مکانهای مختلفی برای نمایش تبلیغات در آن درنظر گرفته شده است. برای این منظور کافی است تا مشابه تصویر زیر در هر بخش از قالب که شامل هدر، فوتر، ابتدای نوشته، انتهای نوشته، پایین هدر و کدهای تبلیغاتی هستند را برای نمایش فعال کنید. تبلیغات می تواند بر اساس عکس تبلیغاتی یا کد دلخواه تعیین شود. بعد از اینکه اطلاعات تبلیغ را در بخش های مربوطه وارد شد ذخیره تنظیمات زا کلیک کنید تا در قالب صحیفه نمایش داده شود.

تنظیمات ظاهری قالب صحیفه
در این بخش از آموزش قالب صحیفه به بررسی تغییرات ظاهری و استایل آن می پردازیم. با مراجعه به تنظیمات ظاهری می توانید رنگ بندی و استایل برگه های این قالب را تغییر دهید.
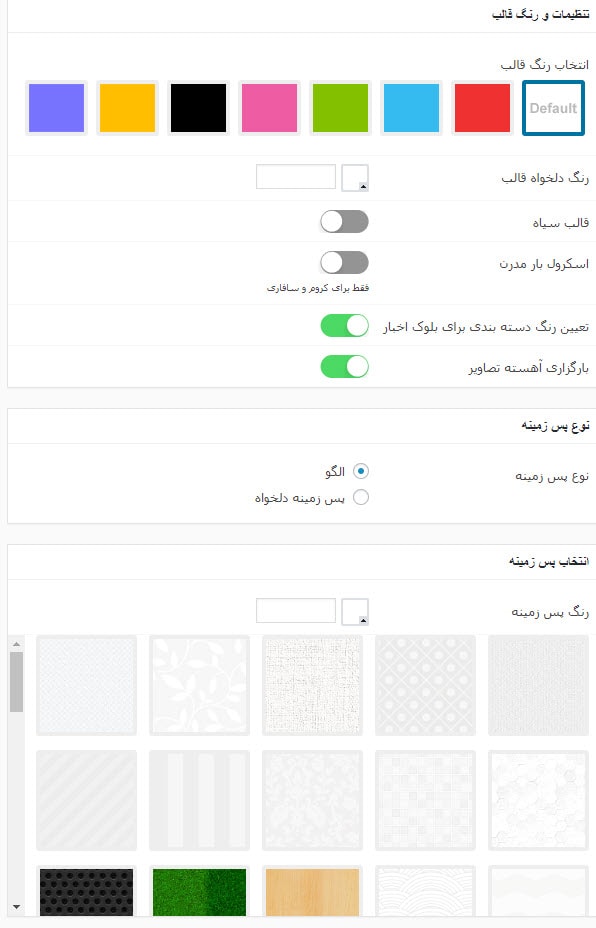
با مراجعه به منوی استایل میتونید از رنگبندی دلخواه از قالب صحیفه و با استایل گوناگون استفاده کنید. برای این منظور مشابه تصویر زیر بعد از اینکه به منوی استایل مراجعه کردید ابتدا رنگ پوسته خودتون را مشخص کنید و سپس اگر تمایلی به استفاده از پوسته تاریک داشتید اونو فعال کنید. فعال کردن اسکرول بار مدرن رنگی هم این امکان را میده تا از ایکرول بار اختصاصی قالب صحیفه استفاده کنید. با فعال کردن اعمال رنگ به بلاک موضوعات هم ابزارکهایی که در صفحه اصلی و با استفاده از صفحه ساز ساخته شدهاند رنگی خواهند شد. لود مرحلهای تصاویر در وردپرس هم این امکان را میده تا وقتی کاربر به بخشی که تصویر قرار داره اسکرول نکرده تصویر بارگیری نشه، بنابراین سرعت وبسایت شما در این روش افزایش پیدا خواهد کرد. در نهایت با اسکرول نرم هم میتونید سرعت بهتری برای اسکرول کردن در صفحه را داشته باشید.
در اولین بخش تنظیمات رنگبندی های قالب را می توانید تنظیم کنید. در صورتیکه تمایل به استفاده از رنگبندی تیره دارید، می توانید قالب سیاه را فعال کنید. فعال کردن اسکرول بار مدرن موجب فعال شدن اسکرول بار اختصاصی قالب صحیفه می شود. در صورت فعال کردن تعیین رنگ دسته بندی برای بلوک اخبار، ابزارکهایی که در صفحه اصلی و با استفاده از صفحه ساز ساخته شدهاند رنگی خواهند شد.
بارگزاری آهسته تصاویر، یکی از راهکارهای بالا بردن عملکرد سایت است. به این ترتیب تا زمانی که کاربر اسکرول نکرده تصاویر بارگزاری نمی شوند، در نتیجه اولین زمان پاسخگویی سایت بالا می رود. نوع پس زمینه در قالب sahifa می تواند الگو یا تصویر باشد. در صورتیکه الگو انتخاب شود می توانید رنگ و طرح بندی مورد نظر را انتخاب کنید.

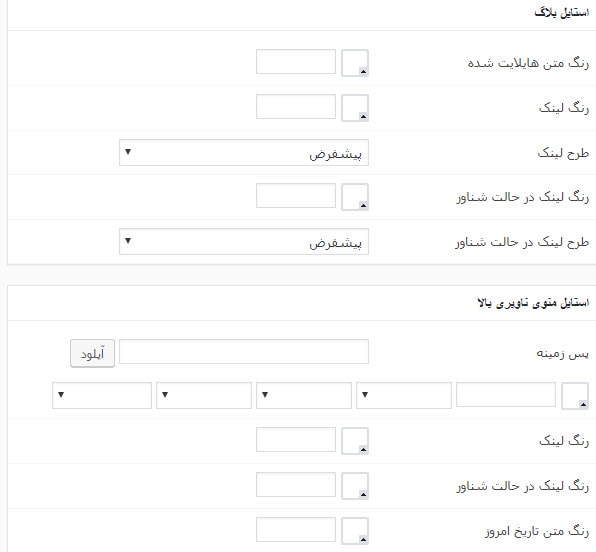
تنظیمات ظاهری: استایل بلاگ

تنظیمات ظاهری: استایل منوی ناوبری
منوی ناوبری در واقع منوی بالای صفحه است که به طور پیش فرض آیکون شبکه های اجتماعی و منوی ناوبری را نمایش می دهد. شما در این بخش از تنظیمات قالب صحیفه می توانید رنگ پس زمینه، لینک و متن تاریخ امروز را تغییر دهید.
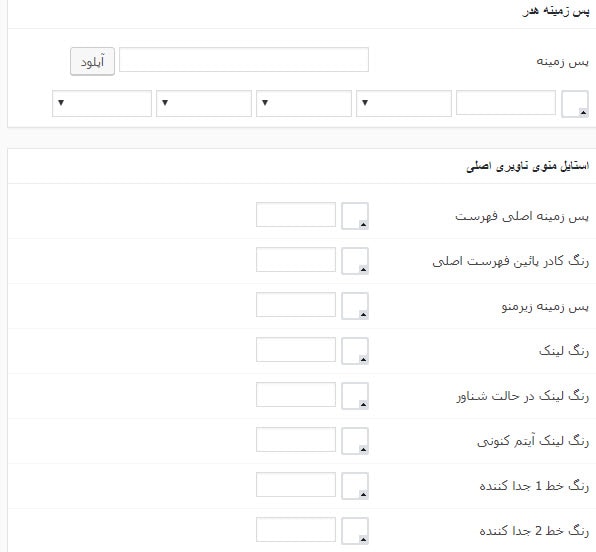
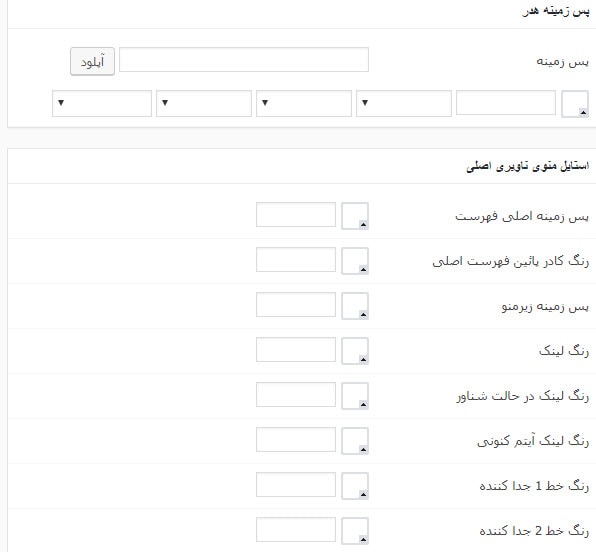
در ادامه تنظیمات رنگ یا تصویر پس زمینه هدر را می توانید تعیین کنید.

تنظیمات ظاهری: استایل منوی ناوبری اصلی و بالا

- رنگ کادر پائین فهرست اصلی: این کادر زیر فهرست اصلی و بالای خط نارنجی قرار می گیرند.
- پس زمینه زیرمنو: رنگ پس زمینه زیرمنوی اصلی را می توانید از این بخش تعیین کنید.
- رنگ لینک و رنگ لینک در حالت شناور: در این قسمت رنگ منو و منو در حالت اشاره گر را می توان تعیین کرد.
- رنگ خط 1 جدا کننده: رنگ جدا کننده بین منوی اصلی را می توان از این بخش تعیین کرد.
در ادامه استایل سرخط خبرها می توان رنگ پس زمینه متن سرخط اخبار، پس زمینه محتوای اصلی قالب صحیفه را تنظیم کرد.
تنظیمات ظاهری: استایل نوشته
برای تغییر رنگ نوشته می توانید از استایل نوشته اقدام کنید و رنگ لینک نوشته را در حالت عادی و هاور تعیین کنید.
تنظیمات ظاهری: پس زمینه پاورقی
در این بخش از آموزش قالب صحیفه به تنظیمات پس زمینه پاورقی می پردازیم. از قسمت پس زمینه پاورقی می توانید تصویر یا رنگی را برای پس زمینه انتخاب کنید. و تنظیمات رنگ متون لینک دار را در حالت نمایش معمولی و هاور تعیین کنید.
در ادامه می توانید کدهای css دلخواه را برای نمایش در دسک تاپ، تبلت ها(768 – 985px) و موبایل تنظیم کنید. این یکی دیگر از مواردی است که در بالا به ان اشاره شد و گفتیم قالب خبری صحیفه تنظیمات واکنشگرایی را به زیبایی در آن قرار داده است.
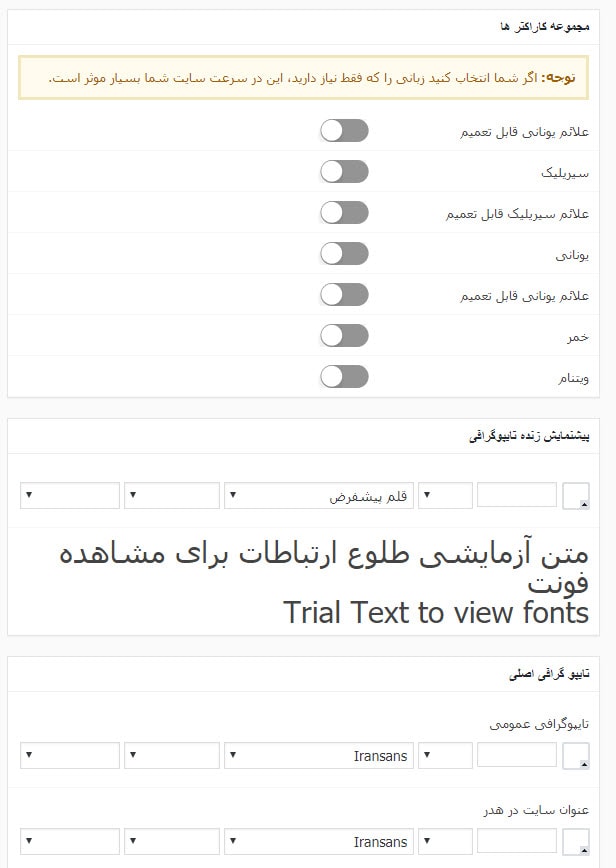
تنظیمات تایپوگرافی
فونت های قالب صحیفه به سادگی در بخش های مختلف قابل سفارشی سازی هسند. در این بخش از آموزش قالب صحیفه به تغییر تنظیمات تایئوگرافی می پردازیم. در پیشنمایش زنده تایپوگرافی شما می توانید فونت پیش فرض قالب، ضخامت و رنگ نوشته را تغییر دهید و به صورت زنده تغییرات را مشاهده کنید. در ادامه همین برگه تنظیمات عنوان هدر، نوشته، برگه، سرتیتر خبرها، اسلایدر نوشته و غیره را می توانید تغییر دهید.

تنظیمات ترجمه ها

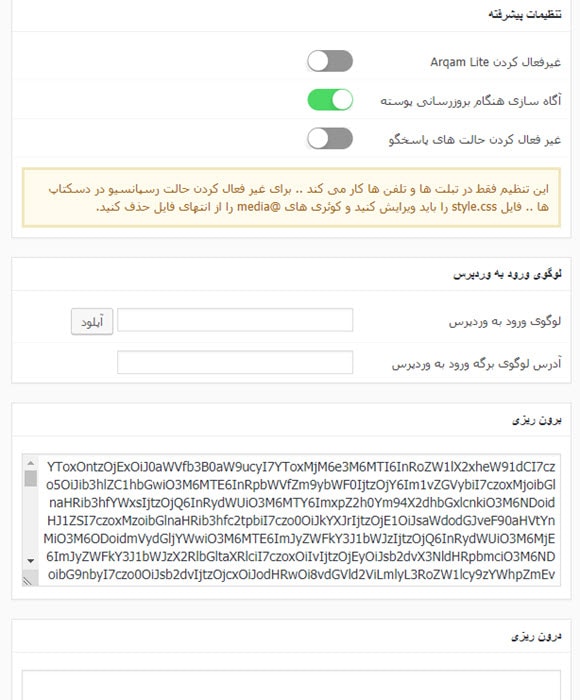
تنظیمات پیشرفته قالب صحیفه
در این بخش از تنظیمات قالب وردپرسی صحیفه، می توانید سفارشی سازی بیشتری بر روی قالب انجام دهید.
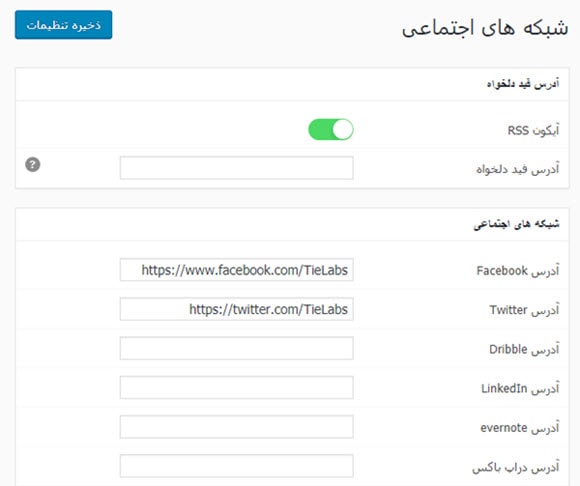
غیر فعال کردن arqam lite: با غیر فعال کردن این افزونه، نمایش شمارنده شبکه اجتماعی برای شما غیر فعال می شود. یکی از راه های افزایش تعداد دنبال کنندگان ایجاد شمارنده شبکه های اجتماعی است. از نظر روانشناختی زمانی که افراد تعدا زیادی دنبال کنندگان شما را می بینند ترغیب می شوند، آنها نیز شما را دنبال کنند و به تعداد فالور های شما افزوده می شود.
آگاه سازی بروزرسانی پوسته: با فعال شدن این گزینه بروزرسانی قالب به شما اعلام می شود.
غیر فعال کردن حالت پاسخگو: برای غیر فعال کردن حالت واکنشگرایی می توانید از این گزینه استفاده کنید. یکی از الگوریتم های گوگل با نام Mobile First Index، اولویت اول گوگل برای رتبه دهی به سایتها را ابتدا به نسخه موبایل سپس اولویت دوم را به همان نسخه دسکتاپ می دهد. بهتر است. با این توصیف بهتر است غیر فعالسازی پاسخگو خاموش بماند.
لوگوی ورود به وردپرس: در این بخش می توانید لوگوی پیش فرض صفحه ورود به پیشخوان را تغییر دهید.
بروز ریزی: در بخش برون ریزی می توانید تنظیمات قالب صحیفه را در سایت وردپرسی دیگر با همین قالب وارد کنید.
درون ریزی: شما می توانید تنطیمات قالب مبدا را در این بخش past کنید. تنظیمات قالب sahifa برای شما دورن ریزی می شود.

افزونه رتبه دهی
افزونه Taqyeem به طور پیش فرض در قالب صحیفه قرار داده شده است و شما می توانید از پیشخون> Taqyeem سپس general setting را انتخاب کنید. نوع آیکون و دسترسی کاربران به امتیازهی را تنظیم کنید. علاوه بر این فعالسازی استراکچر دیتا را فعال کنید. در بخش styling و Typography نیز می توانید ظاهر و فونت های بخش های مختلف نظر دهی را تغییر دهید.
اگز سوالی در مورد کار با قالب صحیفه دارید با ما در میان بگذارید. شما می توانید دموها و امکانات قالب صحیفه را در راست چین مشاهده کنید.
محبوبه حیدری
من محبوبم، معتقدم که هیچ چیز نشدنی وجود نداره؛ فقط استقامت و تلاش میخاد.


