آموزش رایگان افزونه فرم ساز Quform

پلاگین های فرم ساز زیادی در سطح وب وجود دارد. یکی از بهترین آنها، افزونه Quform است. این پلاگین بیشتر از 25000 خرید را در CodeCanyon تجربه کرده و عنوان پرفروش ترین افزونه فرم ساز وردپرس را از آن خود کرده است. شما می توانید با استفاده از این افزونه، فرم های وردپرس با کیفیت عالی را به سرعت و بدون کدنویسی ایجاد کنید. ظاهر کاربر پسند و تنظیمات گسترده آن از دلایل محبوبیت این فرم ساز است. در این مطلب به آموزش کار با افزونه Quform ، تنظیمات و بروزرسانی آن می پردازیم.

آموزش کار با افزونه فرم ساز Quform
برای اضافه کرن فرم جدید از پیشخوان وردپرس> فرم ها> افزودن فرم جدید را کلیک کنید.
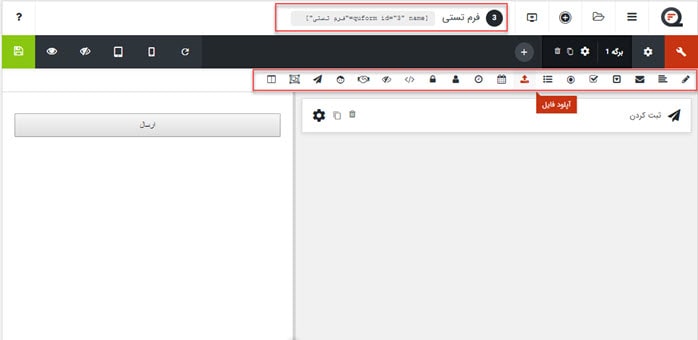
در کادر باز شده یک نام برای فرم خود انتخاب کنید. در صفحه جدیدی که باز شده شما می توانید هر کدام از المانهای موجود در این صفحه ساز را با درگ کردن به فرم خود اضافه کنید. در تصویر زیر نمای افزونه Quform را مشاهده می کنید. دو قسمت با کادر قرمز برای شما مشخص شده است. به ترتیب کادر بالایی شناسه فرم و شورت کد آن را برای درج در برگه مقصد نمایش داده است. در کادر بعدی کلیه المانهایی که برای ایجاد فرم های چند مرحله ای حرفه ای و ساده به آن نیاز دارید نشان داده شده است.

همانطور که مشاهده می کنید بعد از نوار ابزار حاوی المان های کیوفرم ، دو ناحیه ایجاد فرم و نمایش زنده فرم در اختیار کاربران قرار داده شده است. در تکه فیلم زیر، ایجاد یک نمونه فرم ساده ایجاد شده تا نمایش لایو فرم های ایجاد شده را مشاهده کنید. این امکان را کمتر افزونه ای در اختیار کاربران خود قرار می دهد. علاوه بر این با کلیک بر روی آیکون موبایل در نوار ابزار می توانید نمایش موبایلی فرم های ایجاد شده را مشاهده کنید.

المان های فرم ساز Quform
المان های کیو فرم به قدری متنوع هستند که می توان گفت: شما قادر به ایجاد هر نوع فرم ارتباط با کاربر خود خواهید بود. علاوه بر این، افزودنی Mailchimp می تواند با هر یک از فرم های این افزونه یکپارچه شود تا به صورت خودکار مخاطبین را به لیست پستی Mailchimp اضافه کند.
در این بخش از آموزش افزونه Quform به شما لیست المان های فرم ساز را نشان داده ایم. در این لیست به ترتیب کادر متنی تک خطی، کادر متنی چند خطی،ایمیل، انتخاب کادر کشویی، چک باکس و دکمه رادیوئی،لیست انتخاب چند گانه، آپلود فایل، تاریخ زمان، نام، رمز عبور، کد html، المان مخفی، کپچا و ریکپچا، دکمه، گروه و ستون بندی فرم نمایش داده شده است.
![]()
تنظیمات فرم ساز Quform
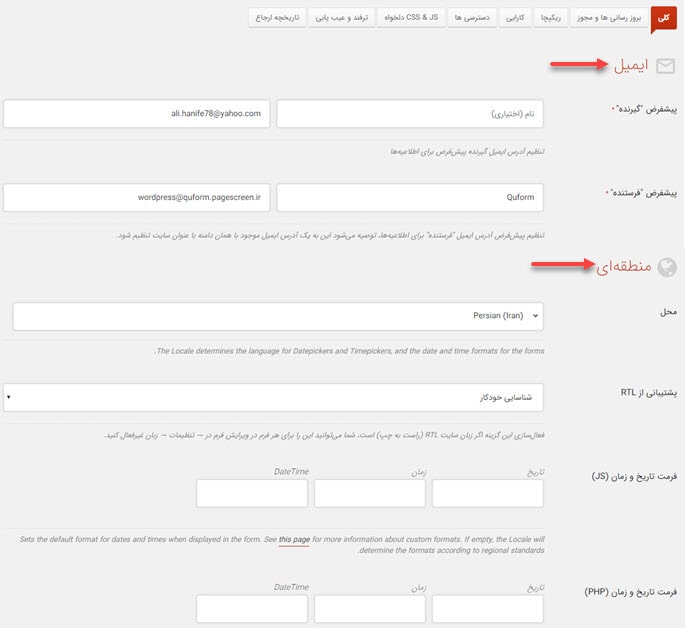
از منوی پیشخوان وردپرس فرم ها> تنظیمات> سربرگ کلی را انتخاب کنید.

شما می توانید آموزش ساخت ایمیل تجاری رایگان در 5 دقیقه را در سایت راست چین مشاهده کنید.
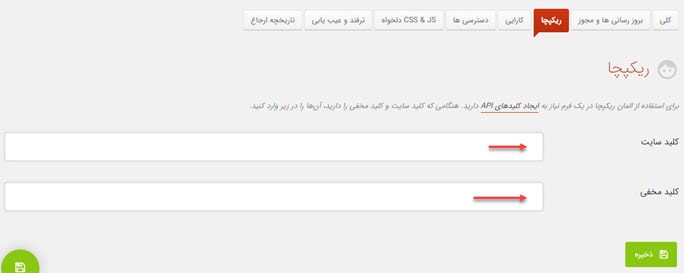
تنظیمات ریکپچا

سربرگ کارایی
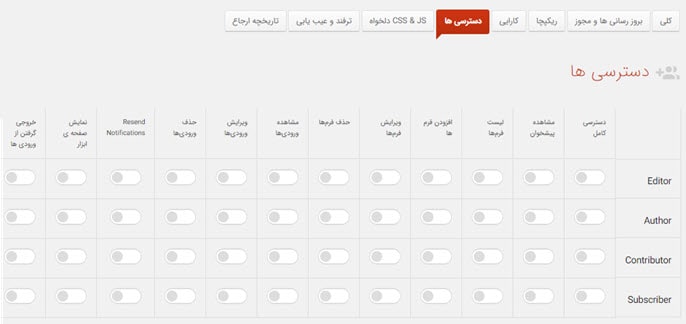
سربرگ دسترسی
در سربرگ دسترسی از تنظیمات Quform می توانید دسترسی سایر نقش های کاربری به بخش های افزونه را تعیین کنید. به عنوان مثال شما می توانید تنظیم کنید که تمامی کاربران با نقش نویسنده تنها به مشاهده و افزودن فرم ها دسترسی داشته باشند.

همانند سایر بخش های سایت وردپرسی می توانید کدهای دلخواه استایل را برای اعمال بر روی فرم ها در سربرگ CSS دلخواه وارد کنید.
در سربرگ ترفند و عیب یابی شما می توانید تنظیمات ظاهری نمایش فرم ها را انجام دهید. به عنوان مثال شما می توانید سرعت اسکرول و افست فرم از ابتدای برگه را در این بخش تنظیم کنید.
سربرگ تاریخچه ارجاع در واقع همکاری در فروش کیوفرم است که مبلغ 30 درصد به معرف افزونه اختصاص یافته است. با توجه به عدم دسترسی کاربران ایرانی به سایت CodeCanyon عملا این گزینه کاربردی ندارد.
بروزرسانی نسخه 1 Quform به Quform 2
در این بخش از آموزش افزونه Quform بروز آپدیت آن را بیان می کنیم. برای بروز رسانی افزونه کیوفرم می توانید از تنظیمات> سربرگ بروزرسانی را انتخاب و سپس دکمه بروز رسانی را کلیک کنید. یا به صورت دستی این افزونه را بروز رسانی نمائید.
برای بروز رسانی دستی شما می توانید فایل های آپدیت قالب را دانلود کرده سپس در مسیر /wp-content/plugins/quform از حالت فشرده خارج کنید. سپس از پیشخوان> افزونه های نصب شده> کیوفرم را فعال کنید.
- اگر ورژن 1 Quform است، شما می توانید تمامی فرم های خود را در Quform2 وارد کنید. برای این منظور از ابزارها >یکپارچه سازی (migrate) را انتخاب کنید. بعد از اینکار، تمام فرم ها و داده های Quform 1.x باید به Quform 2 منتقل شوند.
- به صفحه فرم ها بروید و مطمئن شوید که تمام فرم ها به درستی تبدیل شده اند، و برای اطمینان از اینکه همه داده ها بدرستی انتقال یافتند، روی برخی از فرم ها کلیک کنید. بنابراین می توانید ابزارک های جدیدی که در نسخه 2 منتشر شده را به فرم مورد نظر اضافه کنید. توجه داشته باشید که ممکن است شماره شناسه فرم انتقال یافته با آنچه در Quform 1.x بود متفاوت باشد ، بنابراین شناسه فرم را با همان شناسه قبلی جایگزین کنید.
امیدورایم از آموزش کار با افزونه Quform نهایت استفاده را برده باشید. نکته ای که در این افزونه حرفه ای وجود دارد این است که هنوز افزودنی برای یکپارچه کردن آن با عضویت در سایت دیده نشده است. اگر این امکان به افزونه کیو فرم اضافه شود، احتمالا دیگر نیازی به سایر فرم سازها نخواهید داشت.
اگر هنوز مورد ابهامی وجود دارد با ما مطرح کنید. ما در اسرع وقت پاسخگوی شما خواهیم بود.
محبوبه حیدری
من محبوبم، معتقدم که هیچ چیز نشدنی وجود نداره؛ فقط استقامت و تلاش میخاد.


