آموزش ساخت برگه صفحه اصلی در وردپرس

در این مقاله قصد داریم به آموزش ساخت صفحه اول سایت (home page) بپردازیم. اگر از صفحه سازهایی مانند المنتور یا ویژوال کامپوزر استفاده کرده اید حالا وقت این است که سری هم به امکانات افزونه ویرایشگر گوتنبرگ (Gutenberg) بزیند و با استفاده از این ویرایشگر بلوکی وردپرس که عملکردی مشابه سایر افزونه های صفحه ساز دارد برگه اصلی سایتتان را طراحی کنید. در آموزش های قبلی طراحی صفحه اصلی سایت با المنتور و ویژوال کامپوزر را آموزش دادیم. در این آموزش، ما به ساخت صفحه اصلی در وردپرس با ویرایشگر گوتنبرگ می پردازیم تا یک صفحه سفارشی زیبا و کاربردی و زیبا ایجاد کنید.
صفحه اصلی چیست؟
صفحه اصلی سایت مهمترین برگه سایت شماست که وقتی شخصی نام دامنه وب سایت شما را در نوار آدرس مرورگر وارد می کند ظاهر می شود. هدف اصلی صفحه اصلی معرفی کاربران به وب سایت یا کسب و کار شما است. در حالت ایده آل، صفحه اصلی باید اطلاعات ضروری در مورد تجارت شما را در اختیار کاربران قرار دهد. بنابراین، طراحی اصولی و جذاب یک صفحه اصلی در تعامل با کاربر بسیار اهمیت دارد. طراحی زیبا تجربه کاربری بهتری را ارائه می دهد و بنابراین فرصتی برای تبدیل بازدیدکنندگان به مشتریان کسب و کار شما است.
اگر تازه یادگیری وردپرس را شروع کرده اید می توانید آموزش “وردپرس چیست” را مطالعه کنید.
روش های ساخت صفحه اصلی در وردپرس
چندین راه برای ایجاد صفحه اصلی در وردپرس وجود دارد. یکی از روش های ایجاد صفحه اول سایت، استفاده از صفحه سازهای وردپرس است. با افزونه هایی مانند المنتور یا ویژوال کامپوزر می توانید به راحتی و با روش کشیدن و رها کردن (Drag And Drop) المان های مختلف را به صفحات خود اضافه کنید و چیدمان دلخواه خود را در صفحات ایجاد کنید.
علاوه بر افزونه های صفحه سازها، گوتنبرگ نیز یک ویرایشگر محتوا است. با گوتنبرگ، می توانید وب سایت خود را با تصاویر بصری طراحی کنید. ویرایشگر بلاک وردپرس گوتنبرگ به شما امکان می دهد بلاک های محتوا مانند تصاویر، پاراگراف ها و تقریباً هر عنصر دیگری که ممکن است بخواهید در وب سایت شما وجود داشته باشد را به راحتی به صفحات و پست های خود اضافه کنید. در این مقاله به ساخت صفحه اصلی با گوتنبرگ می پردازیم.
سفارشی سازی صفحه اصلی
طبق آمار W3Techs، حدود 36.1 درصد از همه وب سایت ها با CMS وردپرس توسعه یافته اند. در وردپرس تم ها و افزونه های زیادی وجود دارد که به ایجاد وب سایت های کاربردی کمک می کند. علاوه بر آن وردپرس دارای قابلیت داخلی برای ایجاد صفحه اصلی سفارشی نیز هست. وردپرس به شما امکان می دهد به راحتی از هر صفحه ای در وب سایت خود به عنوان صفحه اصلی خود استفاده کنید که در ادامه در مورد آن صحبت خواهیم کرد.
آموزش ساخت صفحه home page سایت وردپرس
برای ایجاد یک صفحه جدید، می توانید به سادگی در پیشخوان به برگه ها » افزودن برگه جدید بروید. به این برگه عنوان “صفحه اصلی” یا “خانه” بدهید و آن را منتشر کنید. شما از این صفحه به عنوان صفحه اصلی سفارشی خود استفاده خواهید کرد. در حال حاضر نگران چیدمان یا طراحی صفحه نباشید.
اگر می خواهید یک وبلاگ را در سایت خود اجرا کنید، باید یک صفحه وبلاگ جداگانه برای نمایش پست های خود ایجاد کنید. بار دیگر به صفحات »افزودن برگه جدید بروید و صفحه ای با عنوان وبلاگ ایجاد کنید.
- پس از ایجاد صفحات، باید وارد تنظیمات پیشخوان شوید و وارد بخش خواندن شوید.
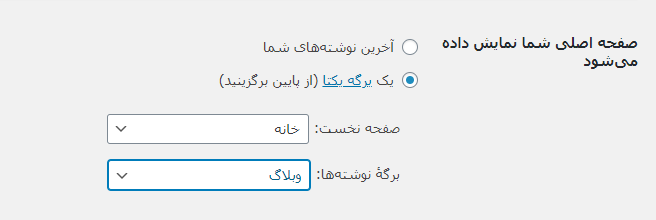
- “صفحه اصلی شما نمایش داده میشود” را یک برگه یکتا انتخاب کنید.
- در مرحله بعد، باید صفحه نخست و برگه نوشته ها را که قبلاً ایجاد کرده اید انتخاب کنید.
- در نهایت برای ذخیره تنظیمات خود روی دکمه “ذخیره تغییرات” کلیک کنید.

در مقاله چطور صفحه اصلی را در وردپرس تغییر دهیم؟ این مراحل بصورت ویدئویی نمایش داده شده است.
اکنون که صفحه ای را برای استفاده به عنوان صفحه اصلی سفارشی خود راه اندازی کرده اید، بیایید طراحی صفحه اصلی سفارشی برای سایت وردپرس خود را شروع کنیم.
ایجاد یک صفحه اصلی سفارشی با ویرایشگر وردپرس گوتنبرگ
در دسامبر 2018 وردپرس همراه با نسخه 5.0 یک ویرایشگر مبتنی بر بلوک به نام Gutenberg معرفی کرد. این ویرایشگر جدید به کاربران اجازه می دهد نه تنها محتوا بنویسند بلکه طرح بندی زیبایی نیز ایجاد کنند.
ویرایشگر بلاک وردپرس از زمان انتشار اولیه، ویژگی هایی مانند گروه بندی بلوک و الگوهای بلوک را اضافه کرده است. گوتنبرگ جایگزین ویرایشگر کلاسیک وردپرس می شود که سالها ویرایشگر استاندارد وردپرس بوده است. گوتنبرگ از بلوک برای هر محتوا استفاده می کند که به شما امکان می دهد بلوک های محتوا را برای ایجاد ساختار صفحه مورد علاقه خود ایجاد کنید.
هر بلوک دارای تنظیمات خاص خود است که به شما امکان می دهد ظاهر آن را مطابق با نیازهای طراحی خود سفارشی کنید. شما می توانید بلوک های موجود را با افزونه های بلوک گوتنبرگ گسترش دهید تا بلوک های بیشتری به محتوای خود اضافه کنید. این افزونه ها به شما امکان می دهد از عناصر پیشرفته مانند توضیحات، اسلایدرها، خدمات و سایر ویژگیهای معمول طراحی استفاده کنید.
آموزش ساخت صفحه اول سایت با استفاده از ویرایشگر گوتنبرگ
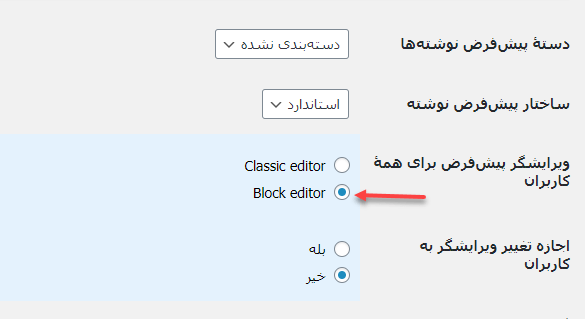
برای شروع کار با افزونه گوتنبرگ، در پیشخوان وارد افزونه های نصب شده شوید و افزونه ویرایشگر کلاسیک را پیدا کنید. در تنظیمات ویرایشگر کلاسیک شما می توانید ویرایشگر دلخواه خود را انتخاب کنید. برای کار با ویرایشگر گوتنبرگ Block editor را انتخاب کنید و ذخیره تغییرات را بزنید.

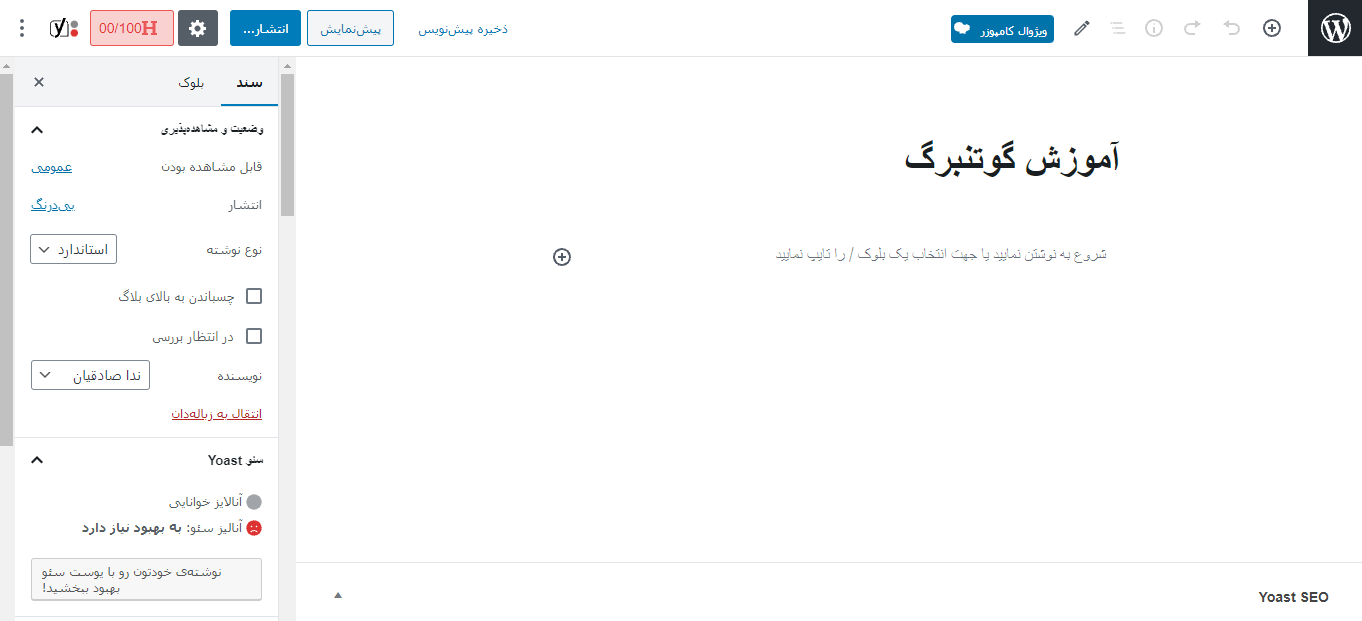
- در ابتدا یک نوشته جدید ایجاد کنید و وارد ویرایشگر گوتنبرگ شوید. همانطور که می بینید فضای زیادی برای اضافه کردن محتوای متنی در اختیار شما قرار می دهد. علاوه بر آن شما می توانید چیدمان بلوک های دلخواه خود را در این فضا داشته باشید.

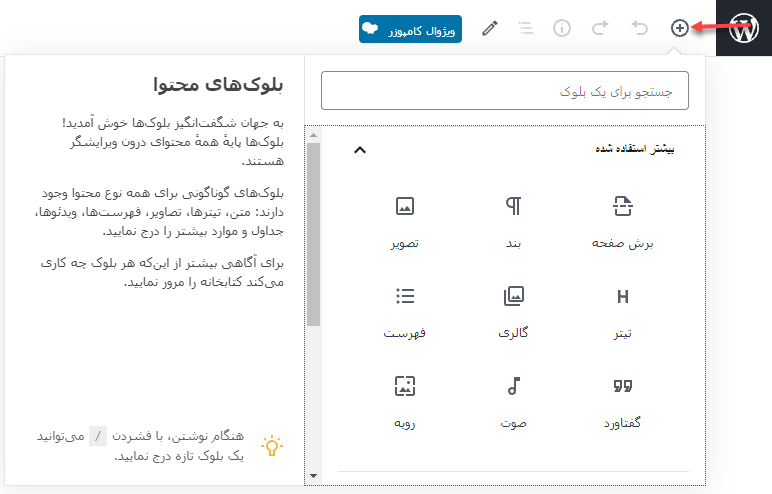
- روی علامت plus در گوشه سمت راست بالا کلیک کنید. تا بلوکهای محتوای گوتنبرگ را ببینید.
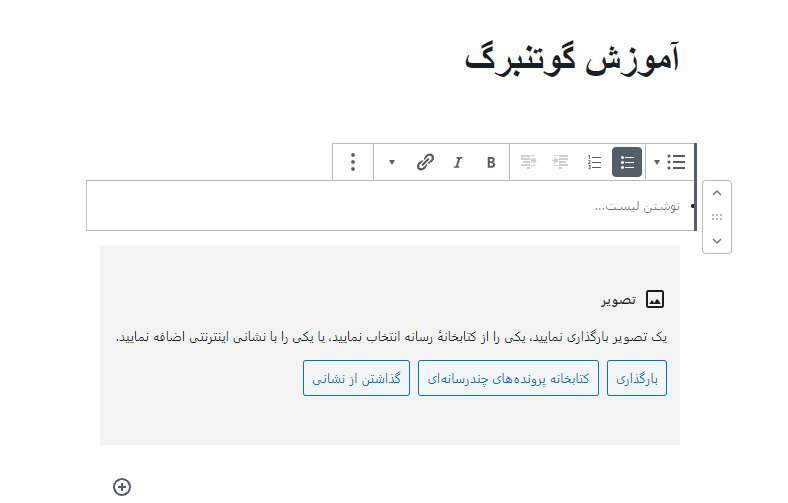
- بلوک های زیادی را می توانید در صفحه ایجاد کنید بلوکی را که می خواهید در پست خود وارد کنید انتخاب کنید و در صفحه بکشید. بلاک ها شامل پاراگراف ها، تصاویر، عناوین، صوت، جداول، جداکننده ها، گالری، دکمه ها، فیلم ها و فایل های صوتی است. در تصویر زیر دو بلوک متن و تصویر را می بینید.

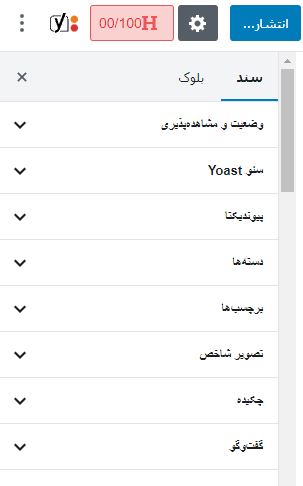
سربرگ سند، تنظیماتی مانند وضعیت و مشاهده پذیری، دسته ها، برچسب ها، تصویر شاخص، سئو و غیره را شامل می شود.

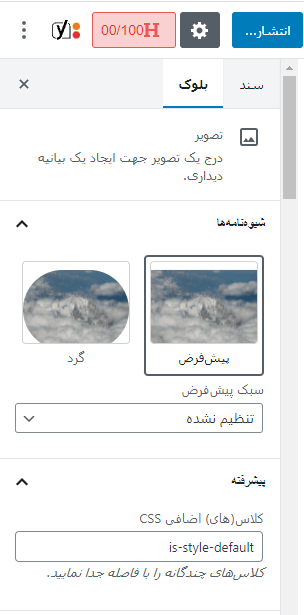
سربرگ بلوک، تنظیمات هر بلوکی که انتخاب کردید را می توان در تب بلوک انجام داد. برای مثال ما یک بلوک تصویر را در صفحه درگ کردیم. تنظیمات بلوک را در آن می بینید.

- تنظیمات بلوک را در پیش نویس پست تنظیم کنید.
- بلوک های خود را با کشیدن و رها کردن دوباره مرتب کنید تا به صفحه دلخواه خود برسید.
با مراحل بالا می توانید صفحه دلخواه خود از جمله صفحه اصلی را ادیت کنید و به طراحی دلخواه خود برسید. هر چند این ویرایشگر از ویرایشگر قبلی وردپرس کارامدتر است ولی نمی تواند جایگزین افزونه های صفحه ساز قدرتمند وردپرس شود.
همانطور که گفتیم صفحه اصلی اولین صفحه ای است که مراجعه کنندگان به سایت شما با آن روبرو می شوند و معمولا افراد با صفحه اصلی یک سایت در مورد محتوای آن سایت نتیجه گیری می کنند. صرف نظر از اینکه از چه سایتی استفاده می کنید، جذابیت بصری به موفقیت شما کمک می کند. برای ساخت صفحه اصلی در وردپرس روش های زیادی وجود دارد که ما در این مقاله به آموزش ساخت صفحه اول سایت با ویرایشگر گوتنبرگ پرداختیم. نظرات خود را در مورد این آموزش با ما در میان بگذارید.