آموزش کار با افزونه Visual Composer

افزونه ویژوال کامپوزر یا افزونه WPBakery یک صفحه ساز با قابلیت Drog & Drop (کشیدن و رها کردن) است که به قالب وردپرس شما اضافه می شود. این ابزار به شما امکان می دهد بدون نیاز به نوشتن حتی یک خط کد، بتوانید طرح بندی صفحه دلخواه خود را ایجاد کنید. افزونه visual composer همچنین از تعداد زیادی پلاگین پشتیبانی می کند. از جمله Layer Slider ، Revolution Slider ،Gravity Forms و Contact Form 7. اگر هر کدام از این افزونه ها را نصب کنید، یک عنصر صفحه به طور خودکار به قالب شما اضافه می شود.
آموزش افزونه wpbakery page builder
افزونه WPBakery افزونه ای است که برای ایجاد و طراحی صفحه ها در پوسته های وردپرس ایجاد شده است. بنابراین کافی است از تمامی ویژگی های فوق العاده آن استفاده کنید و آن را فعال کنید. پس از نصب ویژوال کامپوزر به شما امکان کنترل و ویرایش صفحات را می دهد. فقط یک صفحه جدید اضافه کنید. بعد از ایجاد صفحه، دکمه های جدیدی را مشاهده خواهید کرد که بوسیله آن ها می توانید ویرایشگر را از حالت کلاسیک به حالت پیشرفته منتقل کنید و کار طراحی خود را آغاز کنید. در این آموزش افزونه wpbakery page builder قصد داریم، ابتدا نحوه نصب افزونه ویژوال کامپوزر و سپس تنظیمات و کار با این صفحه ساز حرفه ای را به شما آموزش دهیم. بیایید شروع کنیم.
آموزش نصب افزونه ویژوال کامپوزر
نصب افزونه WPBakery Page Builder فرقی با سایر مراحل نصب افزونه ها ندارد. دستورالعمل های زیر را دنبال کنید تا براحتی نصب افزونه ویژوال کامپوزر انجام شود.
- به پیشخوان وردپرس خود وارد شوید.
- به مسیر افزونه ها> افزودن بروید.
- روی دکمه “بارگذاری افزونه” کلیک کنید.
- روی دکمه “choose file” کلیک کنید و فایل فشرده (.zip) افزونه را انتخاب کنید.
- بر روی دکمه “هم اکنون نصب کن” کلیک کنید.
- صبر کنید تا افزونه در سرور شما بارگذاری شود.
- در نهایت روی دکمه “فعال سازی افزونه” کلیک کنید تا افزونه فعال شود.
بعد از اتمام این مراحل آموزش نصب افزونه ویژوال کامپوزر تمام و فعال می شود و می توانید کار خود را شروع کنید.
آموزش تنظیمات افزونه ویژوال کامپوزر
پس از فعال سازی و نصب افزونه ویژوال کامپوزر افزونه، مشابه تصویر زیر گزینه ای به منوی پیشخوان وردپرس با نام ویژوال کامپوزر یا Visual Composer اضافه می شود که با رفتن به این منو می توانید به تنظیمات این افزونه دسترسی داشته باشید. البته این تنظیمات به صورت پیشفرض طوری هستند که نیاز به تغییرات آن ها ندارید. اما برای اینکه با نحوه کار هر بخش آشنا شوید بطور مختصر آن ها را توضیح می دهیم.
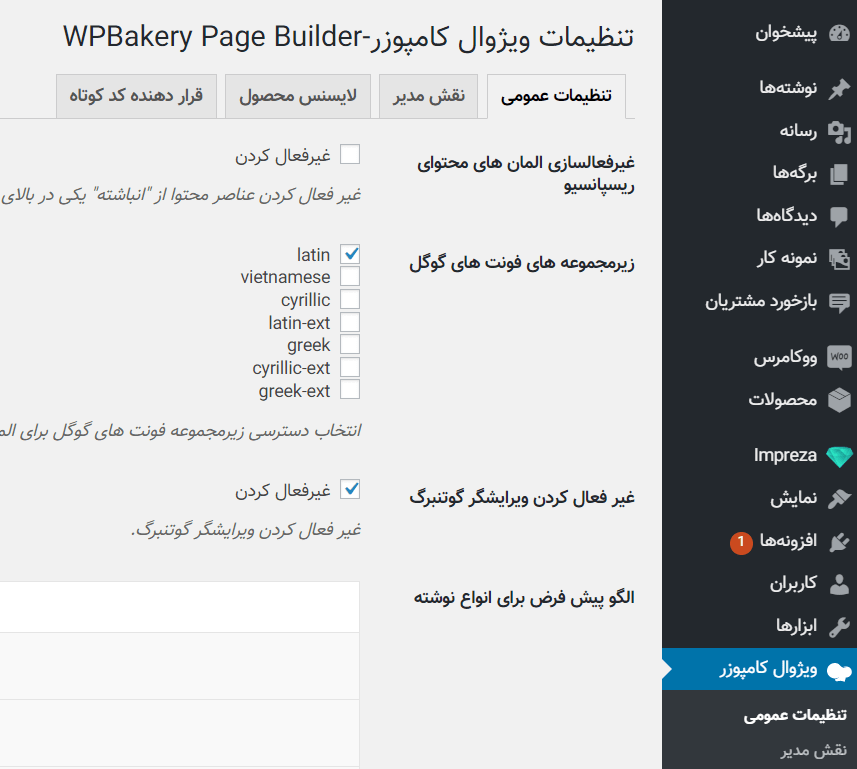
همانطور که در تصویر بالا مشاهده می کنید، موارد زیر در ویژوال کامپوزر برایتان نمایش داده می شود.
تنظیمات عمومی در آموزش کار با افزونه visual composer
- غیرفعالسازی المان های محتوای ریسپانسیو: با فعال کردن این گزینه عناصر و المانهایی که ریسپانسیو هستند از این حالت خارج خواهند شد.
- زیرمجموعه های فونت های گوگل: با استفاده از این گزینه می توانید انواع مختلفی از فونتهای گوگل که قصد استفاده از آن ها را برای ساخت صفحات دارید مشخص کنید. البته چون ما زبان فارسی داریم و فونتها برای زبان فارسی ظاهر مناسبی ندارند و اصلا برای این زبان هم طراحی نشدن کاربردی نخواهد داشت.
- غیر فعال کردن ویرایشگر گوتنبرگ: با فعال کردن این گزینه ویرایشگر گوتنبرگ غیر فعال می شود.
- الگوی پیش فرض برای انواع نوشته: با استفاده از این قسمت می توانید یکی از صفحاتی که از قبل طراحی کرده اید را به عنوان صفحه پیشفرض نمایش محتوای نوشته، برگه و پست تایپهای سفارشی انتخاب کنید.
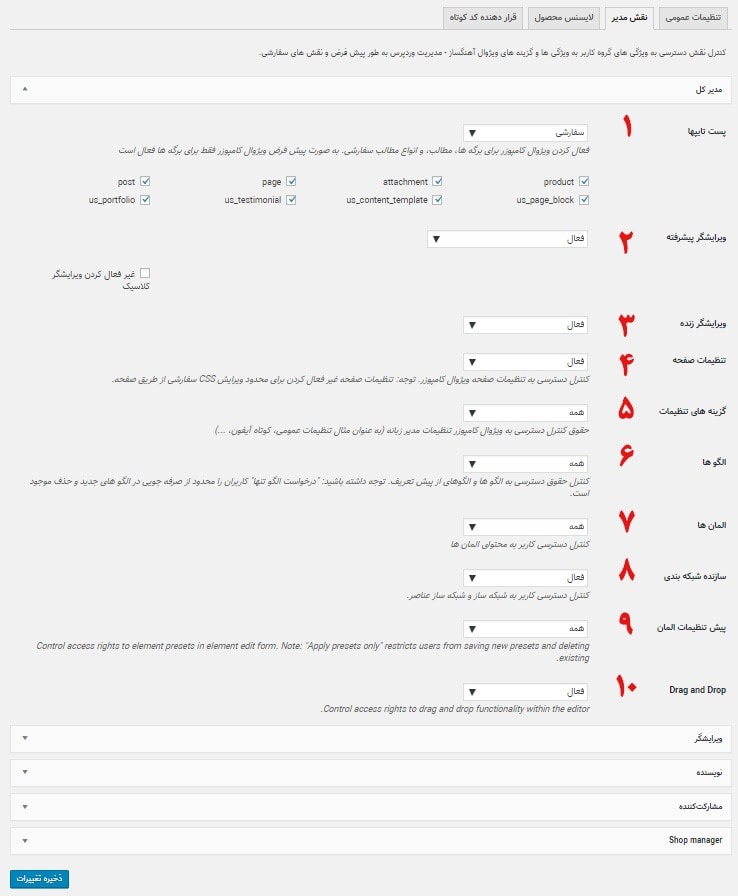
آموزش کار با افزونه ویژوال کامپوزر: مدیریت نقش ها
سربرگ دوم تنظیمات ویژوال کامپوزر ، مربوط به مدیریت نقش ها است. وردپرس به صورت پیش فرض نقش های کاربری مختلفی را برای ما قرار داده است که هر کدام به بخش ها و امکاناتی از سایت دسترسی دارند. می توانید بخشهای مختلف افزونه صفحه ساز ویژوال کامپوزر را بر اساس نقش کاربری در وردپرس شخصی سازی کنید. این دسترسیها شامل موارد زیر هستند:
- امکان استفاده از صفحه ساز در برگه ها، مطالب، انواع مطالب سفارشی و… با فعال کردن تیک هر کدام از این گزینه ها، صفحه ساز ویژوال کامپوزر برای آن کاربر فعال خواهد شد.
- فعال کردن امکان استفاده از ویرایشگر پیشرفته
- فعال کردن ویرایشگر زنده که به شما این امکان را می دهد که با ورود به سایت،تغییراتی را که ایجاد میکنید در عین واحد مشاهده کنید.
- امکان دسترسی به تنظیمات صفحه، می توانیدتنظیمات صفحهای که ویرایشگر ویژوال کامپوزر در آن فعال است را فعال یا غیرفعال کنید.
- امکان استفاده از گزینههای تنظیمات برای انواع المان
- امکان استفاده از الگو: در این بخش می توانید تعیین کنید که چه کسانی می توانند به الگوها دسترسی داشته باشند.
- امکان استفاده و طراحی انواع المان: می توانید تعیین کنید چه کسانی به المان های صفحه ساز دسترسی داشته باشند.
- امکان استفاده از حالت شبکه بندی برای المانها
- امکان استفاده از تنظیمات پیشفرض برای هر المان
- امکان استفاده از خاصیت کشیدن و رها کردن برای تغییر مکان المان یا افزودن یک المان
- ویرایشگر، نویسنده، مشارکت کننده و shop manager: تمامی تنظیماتی که در بخش مدیر کل وجود دارد، در این بخش ها نیز موجود است. سایر تب ها نیز به همین صورت تنظیم می شوند.
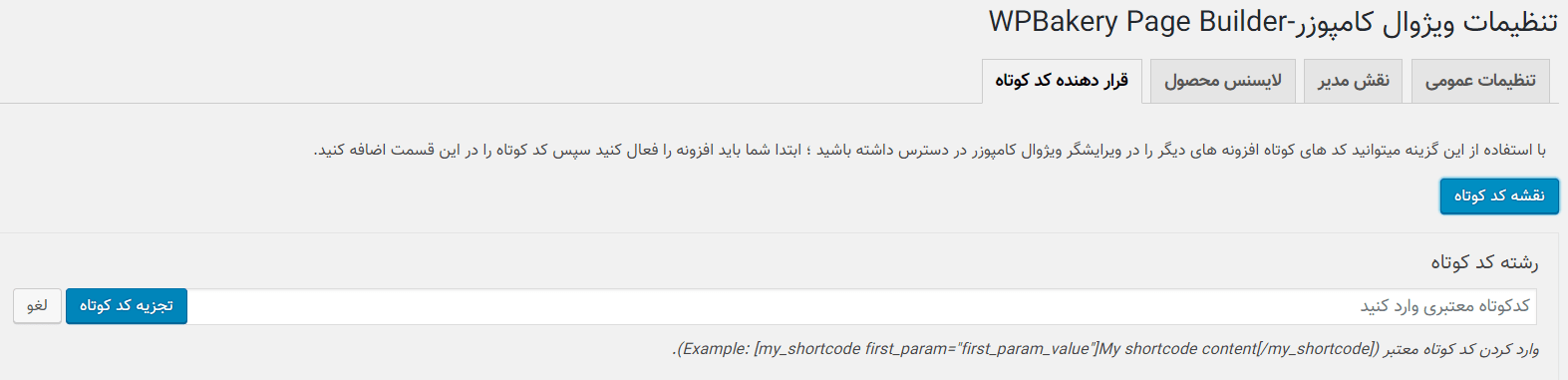
قرار دهنده کد کوتاه
ممکن است برخی افزونه ها طوری طراحی شده اند که با ویژوال کامپوزر سازگار نباشند،؛ اما شما بخواهید محتوایی به کمک آن ایجاد کنید. چون دسترسی به کدهای افزونه ندارید، بنابراین با استفاده از تب قراردهنده کد کوتاه، می توانید شورت کد یک افزونه را در این بخش قرار دهید تا در کنار المانها نمایش داده شود و امکان استفاده از آن را داشته باشید.
برای وارد کردن کد کوتاه، روی دکمه آبی رنگ “نقشه کد کوتاه” کلیک کنید. سپس در کادر “رشته کد کوتاه”، کد کوتاه خود را وارد و روی گزینه “تجزیه کد کوتاه” کلیک کنید.
آموزش کار با افزونه visual composer
بسیاری از دوستداران و کاربران وردپرس چیزی درباره HTML یا CSS نمی دانند. اما این نباید آن ها را از امکان تنظیم قالب وردپرس خود باز دارد. اینجاست که سازندگان صفحه وارد می شوند. به همین دلیل شما را دعوت به مطالعه ادامه آموزش افزونه ویژوال کامپوزر می کنیم.
صفحه سازهای وردپرس، با قابلیت کشیدن و رها کردن (Drug & Drop) المان ها، به طور گسترده به عنوان افزونه در دسترس هستند و در بسیاری از قالب های محبوب بطور پیش فرض قرار داده شده اند. آن ها این امکان را برای کاربران ایجاد می کنند که بتوانند تغییراتی در طرح کلی یک قالب ایجاد کنند و این امر می تواند اضافه کردن ویژگی های اضافی (آیکون ها، جداول قیمت گذاری و غیره) را بسیار آسان تر کند.
با استفاده از همه گزینه های افزونه ویژوال کامپوزر، می توانید ردیف، ستون، دکمه، متن، تصاویر و موارد دیگر را به صفحه اضافه کنید. بعلاوه گزینه ای برای ذخیره طرح بندی شما وجود دارد که می توانید طرح های ساخته شده را ذخیره و دوباره از آن ها استفاده کنید. برای کار با افزونه صفحه ساز ویژوال کامپوزر مراحل زیر را دنبال کنید:
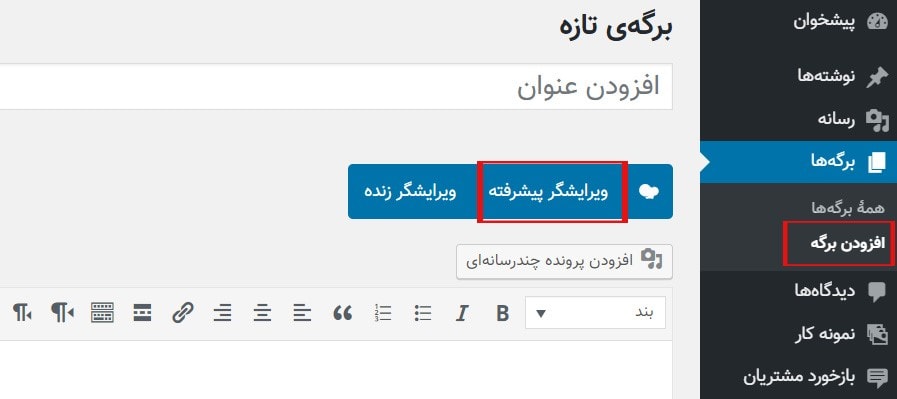
- در پیشخوان وردپرس به مسیر برگه ها> افزودن برگه بروید و یگ برگه جدید ایجاد کنید.
- یک عنوان برای برگه خود انتخاب کنید.
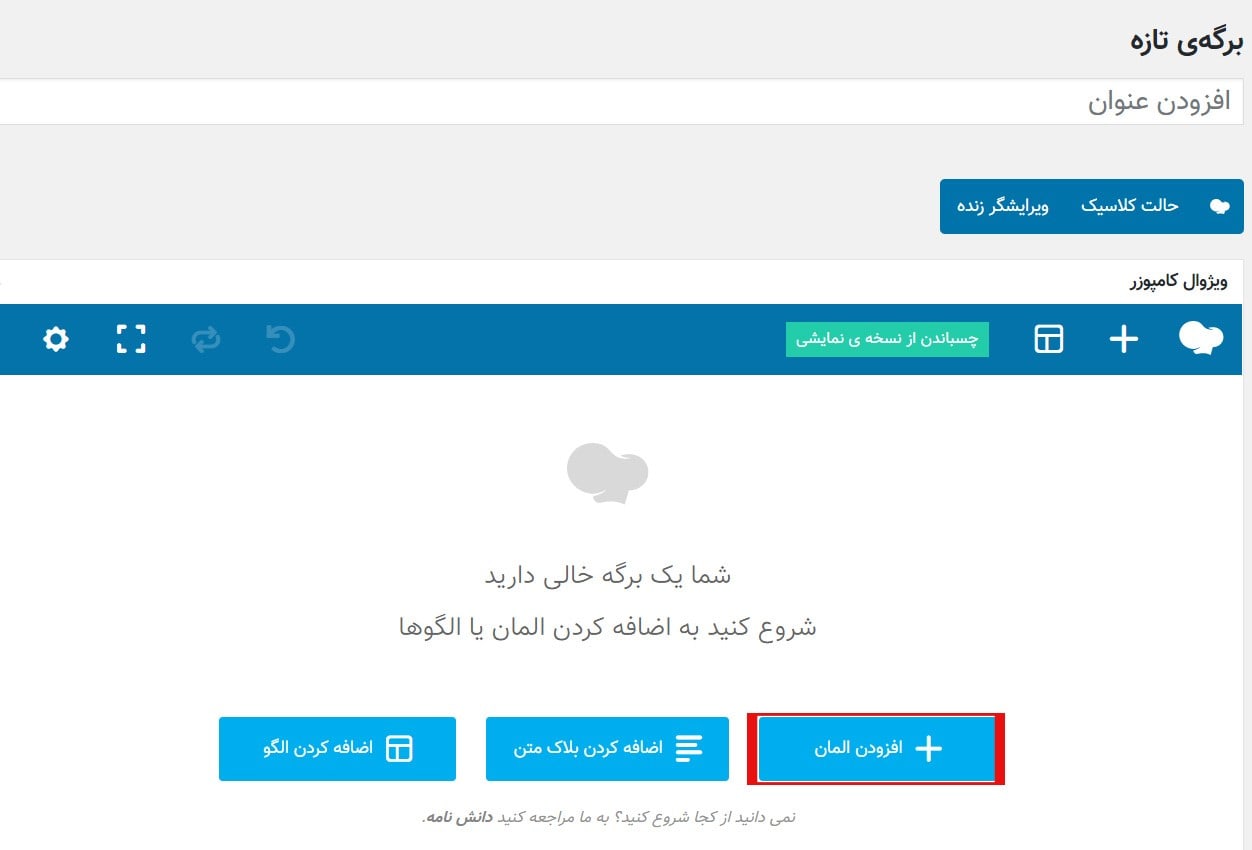
- روی دکمه “ویرایشگر پیشرفته” کلیک کنید تا ویژوال کامپوزر در صفحه شما فعال شود.
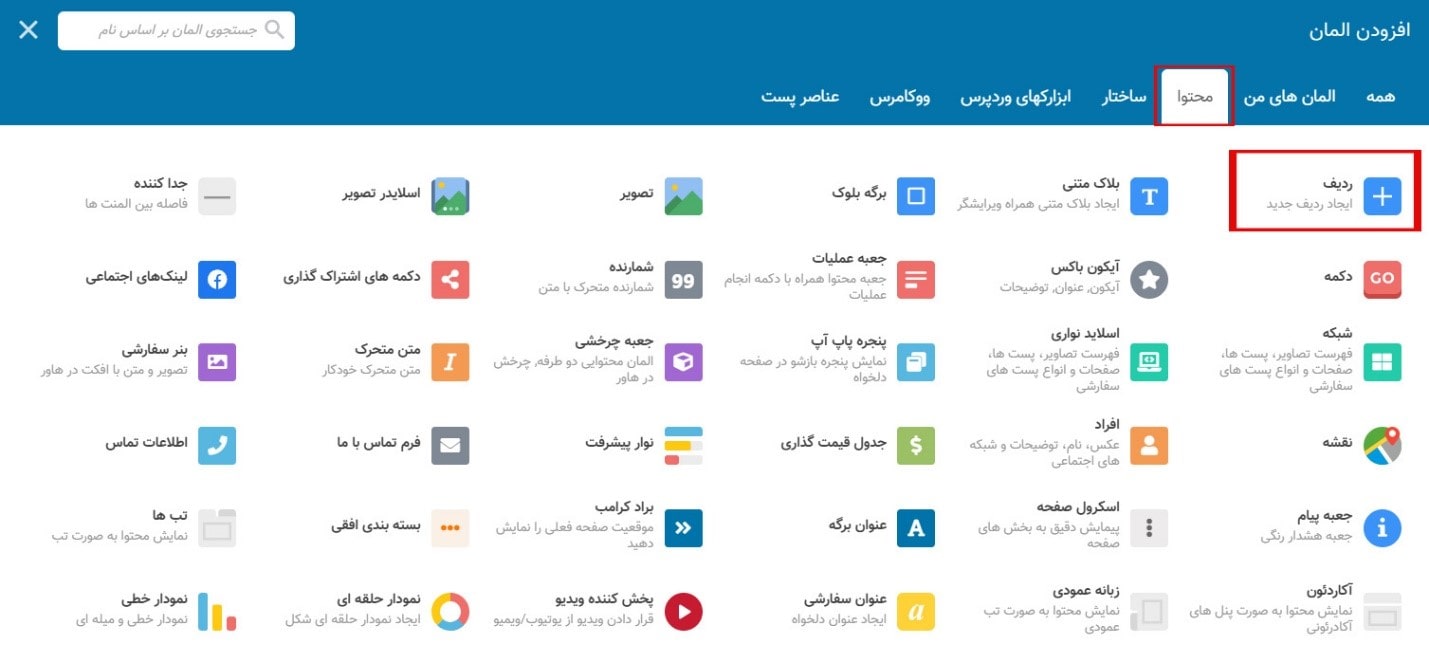
- روی دکمه “افزودن المان” کلیک کنید تا پنجره المان ها برای شما باز شود.

- در پنجره باز شده از سربرگ “محتوا” گزینه “ردیف” را انتخاب کنید. برای اینکه هر بخش از محتوا را از سایر بخش ها جدا کنید لازم است برای هر قسمت یک ردیف اضافه کنید.
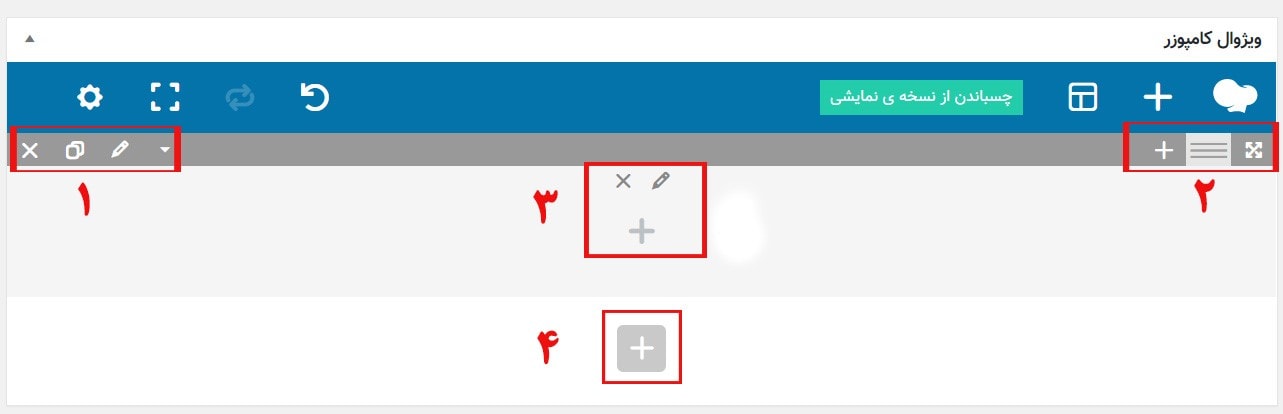
- بعد از اضافه کردن ردیف، باکسی مانند تصویر زیر ایجاد می شود که با استفاده از دکمههایی که برای آن قرار داده شده می توانید اقدام به شخصی سازی هر ردیف بکنید.
- با استفاده از منوی شماره 1 که برای ردیف قرار داده شده است، می توانید کارهای حذف، کپی، ویرایش و کوچک کردن ردیف رو انجام دهید.
- منوی شماره 2 کارهای افزودن ستون، انتخاب تعداد ستون برای هر ردیف و خاصیت کشیدن و رها کردن برای جابجایی ردیف رو انجام می دهد.
- با کلیک بر روی منوی شماره 3 می توانید ردیف فعلی رو ویرایش یا حذف کنید. همچنین می توانید المان هایی که مورد نیاز است را با کلیک روی دکمه ( + ) به ردیف و ستون های ایجاد شده، اضافه کنید.
- با کلیک روی منوی شماره 4 هم می توانید یک ردیف جدید به صفحه اضافه کنید.
اکنون برای اینکه با کارکرد افزونه ویژوال کامپوزر بهتر آشنا شوید، یک المان اضافه می کنیم و قسمت های مختلف آن را توضیح می دهیم.
آموزش افزونه ویژوال کامپوزر : افزودن المان و تنظیمات آن
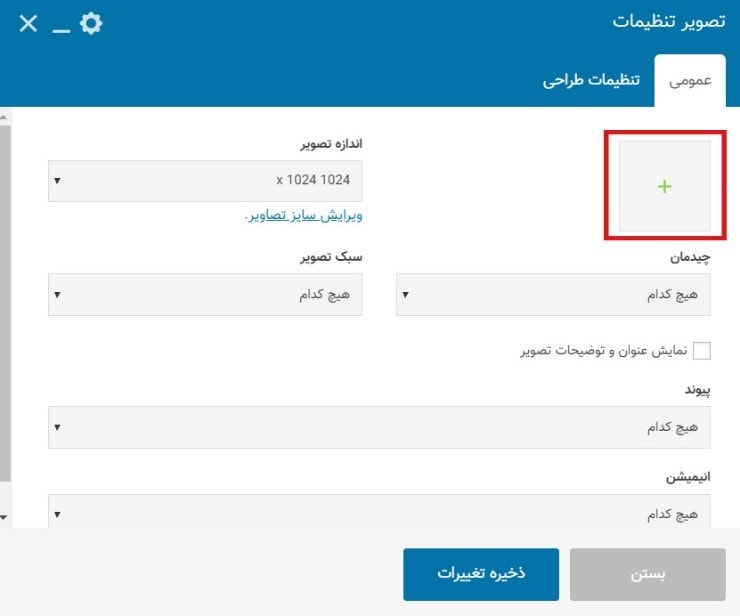
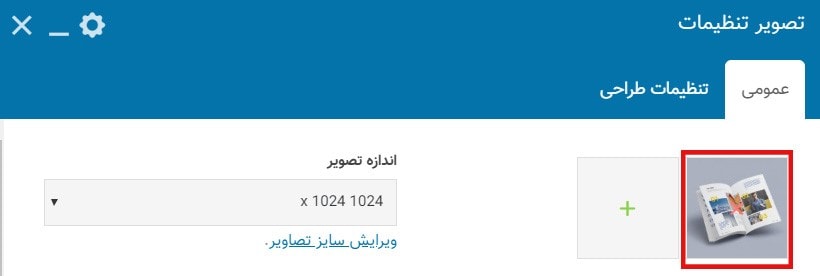
- برای اضافه کردن المان روی آیکون ( + ) (منوی شماره 3) کلیک کنید تا پنجره المان ها نمایش داده شود. سپس یکی از آن ها را انتخاب کنید. در اینجا ما برای مثال المان تصویر را انتخاب می کنیم. بعد از کلیک روی “تصویر” صفحه “تنظیمات تصویر” باز می شود.
- روی علامت ( + ) کلیک کنید تا وارد کتابخانه رسانه ای شوید و تصویری را انتخاب کنید.
- با کلیک بر روی علامت ضربدر وسط تصویر می توانید آن را حذف و تصویر دیگری را جایگزین آن کنید.
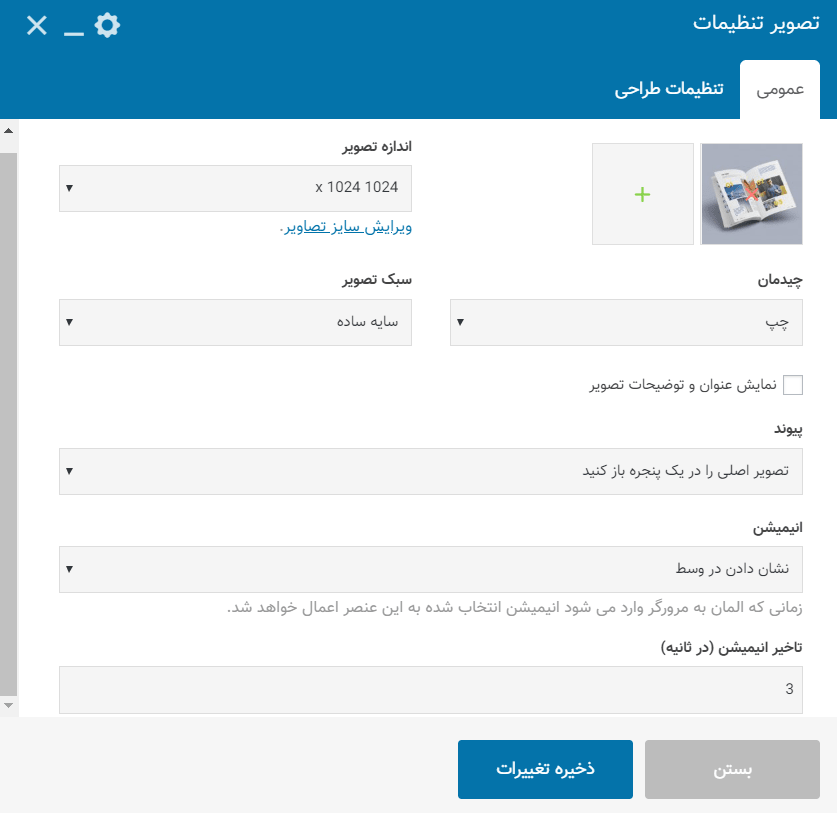
- در همین صفحه می توانید تنظیمات سفارشی خود را روی عکس اعمال کنید. اندازه، چیدمان، سبک تصویر، پیوند و حالت نمایش یا انیمیشن تصویر و زمان آن را مشخص کنید.

- در سربرگ تنظیمات طراحی امکانات دیگری در اختیار شما قرار داده می شود که می توانید بوسیله آن ها تصاویر خود را سفارشی سازی کنید.
- در نهایت روی دکمه “ذخیره تغییرات” کلیک کنید تا تغییراتی که اعمال کرده اید، ذخیره شوند.
بعد از اضافه شدن هر المان داخل هر ردیف می توانید با کلیک روی آیکونهای منوی آن کارهای جابجایی، ویرایش، کپی و حذف المان را انجام دهید.
به همین ترتیب می توانید با کلیک روی آیکون ( + ) المان جدیدی را اضافه و سفارشی سازی کنید. توجه داشته باشید که برای هر المان تبهایی مثل عمومی، فیلتر، تنظیمات طراحی و… وجود دارد که با کلیک روی آن ها می توانید به امکانات و ویژگی های آن دسترسی پیدا کنید.
در هر مرحله از فرآیند طراحی، می توانید هر ردیف یا المان صفحه را بکشید و هرجایی از صفحه که می خواهید رها کنید. همچنین می توانید هر سطر یا عنصر را کپی کنید که باعث می شود محتوای تکراری سریع و آسان ایجاد شود.
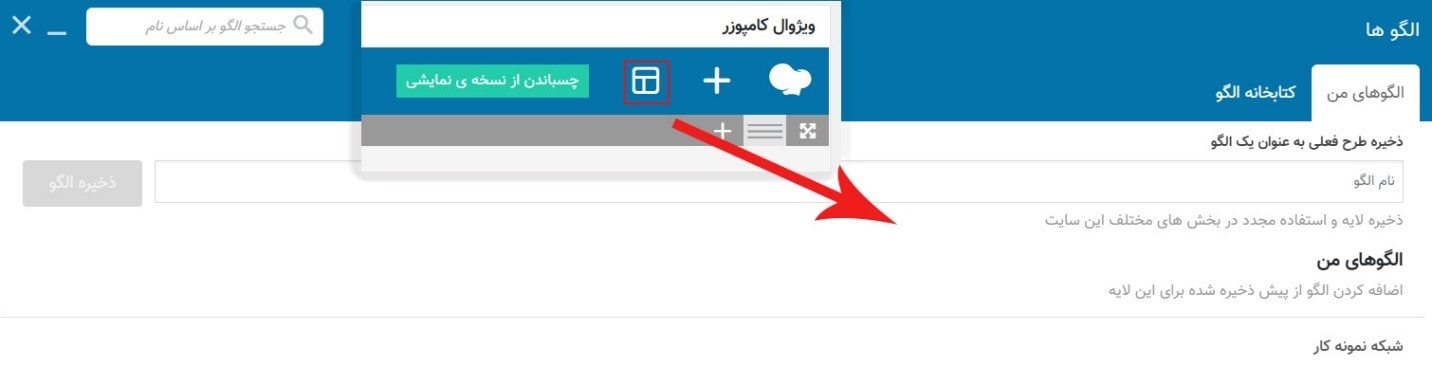
پس از ایجاد طرحی که دوست دارید می توانید آن را به عنوان الگو ذخیره کنید. این کار هنگامی مفید است که بخواهید یک طرح سفارشی یا سایدبار را مجدد استفاده کنید. کافیست روی دکمه “الگوها” کلیک کنید. در صفحه ای که باز می شود، نامی برای طرح خود انتخاب کنید و روی دکمه “ذخیره الگو” بزنید تا طرح شما ذخیره شود.

با مراجعه به “کتابخانه الگو” می توانید الگوهای ذخیره شده خود را دانلود و استفاده کنید.
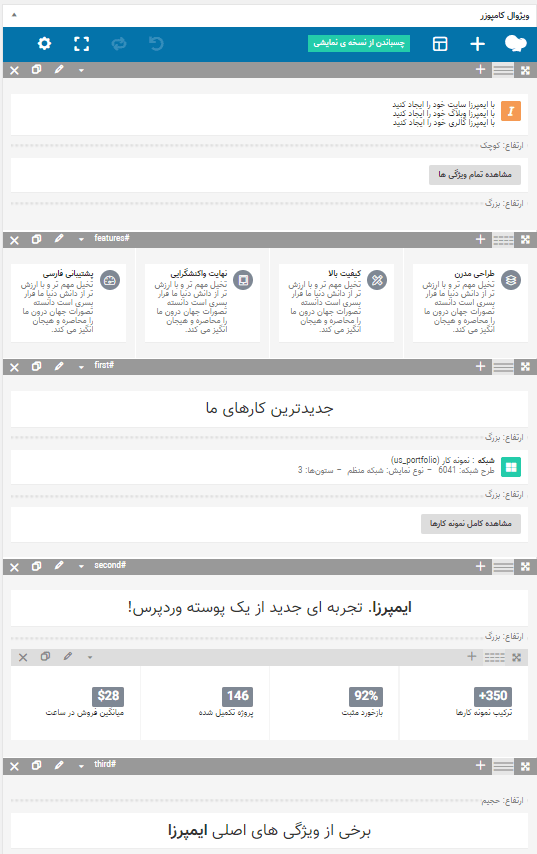
بعد از اضافه کردن المان ها و اعمال تغییرات صفحه ای مانند تصویر زیر خواهید داشت.

در این مقاله به آموزش نصب افزونه ویژوال کامپوزر و معرفی افزونه ویژوال کامپوزر پرداختیم. امیدواریم توانسته باشیم در آموزش افزونه wpbakery page builder مطالب مفیدی را در اختیار شما قرار داده باشیم.علاوه بر امکاناتی که افزونه ویژوال کامپوزر دارد با استفاده از افزودنی های ویزوال کامپوزر کار شما برای ساخت صفحات و کامل تر کردن سایت کمتر و راحت تر می شود.