افزونه ویژوال کامپوزر یا المنتور؟ مساله این است!

افزونه المنتور
در سال 2016 صفحه ساز المنتور معرفی شد. با استفاده از افزونه المنتور، سفارشی سازی هر بخش از سایت را می توان به سادگی در حالت فرانت اند انجام داد. ایجاد پاپ آپ های خلاقانه، بیش از 80 المان برای طراحی صفحه، سازگاری با تمام قالب های وردپرس، ترجمه به 50 زبان، پشتیبانی از چیدمان rtl و افزونه چند زبانگی WPML و Polylang از ویژگی های افزونه elementor است.
بیش از 3000.000 سایت، افزونه المنتور را در طی دو سال گذشته مورد استفاده قرار داده اند. نسخه رایگان المنتور در مخزن پلاگین وردپرس و نسخه پریمیوم elementor نیز قابل تهیه است.
افزونه ویژوال کامپوزر
صفحه ساز ویژوال کامپوزر با بیش از 386000 فروش و امتیاز 4.5 از پنج و نصب بر روی بیش از 2 میلیون سایت وردپرسی یکی از پرفروش ترین صفحه سازها است. این صفحه ساز با تنظیمات بی نهایت، استفاده آسان از طریق درگ و دراپ و نمایش رسپانسیو بین کاربران بسیار محبوبیت پیدا کرده است. بیش از ۵۰ المنت پریمیوم، 100 طرح بندی از پیش تعریف شده، 200 ادانز (افزودنی)، 40 قالب شبکه ای و ابزارهای ساخت صفحه سئو شده در صفحه ساز ویژوال کامپوزر قرار داده شده است.
افزونه رایگان ویژوال کامپوزر در مخزن وردپرس موجود نیست و باید از سایت افزونه دانلود شده، سپس به صورت دستی بارگزاری شود.
مقایسه افزونه المنتور و ویژوال کامپوزر
زمانی که نام دو صفحه ساز المنتور و ویژوال کامپوزر به گوشمان می رسد، این سوال برایمان پیش می آید که کدام یک از این دو صفحه ساز بهتر هستند؟
برای پاسخ دادن به این سوال فاکتورهای رابط کاربری، تنظیمات استایل، الگو های از پیش تعریف شده و المان های این دو صفحه ساز را مورد بررسی قرار می دهیم. امیدواریم در انتهای این مقاله بتوانید تصمیم نهایی خود را بگیرید.
رابط کاربری: با کدام صفحه ساز راحتتر کار می کنید؟
اولین موردی که در مقایسه افزونه المنتور و ویژوال کامپوزر مورد بررسی قرار گرفته رابط کاربری است.
اگر شما بخواهید صفحه سازی را انتخاب کنید که کار کردن با آن ساده باشد و از کار کردن با آن لذت ببرید، کدام صفحه ساز را انتخاب می کنید؟ رابط کاربری این دغدغه را بررسی می کند.
رابط کابری افزونه المنتور
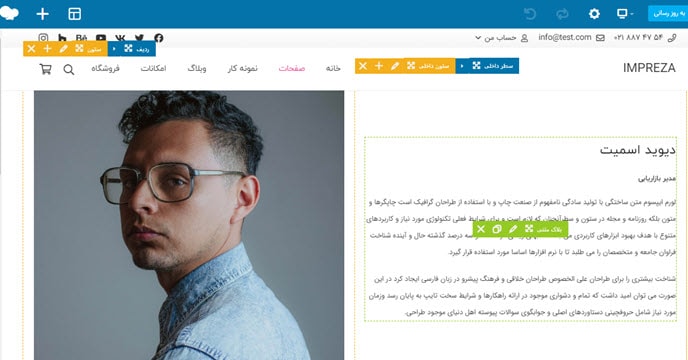
المنتور شانس بیشتری برای کسب امتیاز رابط کاربری خوب را دارد. چرا که در حالت پیش نمایش زنده شما می توانید به سادگی عناصر برگه را با کشیدن و رها کردن اضافه کنید و همان لحظه تغییرات را مشاهده و اصلاح کنید. در همان لحظه از تب استایل و پیشرفته می توانید تنظیمات بیشتری را بر روی المان های صفحه اعمال کنید.

رابط کاربری افزونه ویژوال کامپوزر پریمیوم ( WPBakery )
در حالیکه المنتور منحصرا از طریق حالت زنده یا فرانت اند می تواند امکانات و عناصر صفحه ساز را در اختیار کاربران قرار دهد، ویژوال کامپوزر در دو حالت بک اند و فرانت اند امکان ویرایش صفحات را فراهم کرده است.
- ویرایشگر backend: شما می توانید از طریق بلوک های انتزاعی صفحات خود را بسازید.
- ویرایشگر frontend: شما می توانید صفحات خود را با استفاده از ویرایشگر زنده (درست مثل المنتور) ایجاد کنید.
اکثر افراد از ویرایشگر فرانت اند استفاده می کنند. اما در برخی موارد نیازمند یک نگاه انتزاعی به صفحه است که در این موارد ویرایشگر بک اند مورد استفاده قرار می گیرد. مثل زمان هایی که طرح صفحه روی کاغذ کشیده شده و قصد دارید این طرح را پیاده کنید، ویرایشگر بک اند می تواند مفید واقع شود.
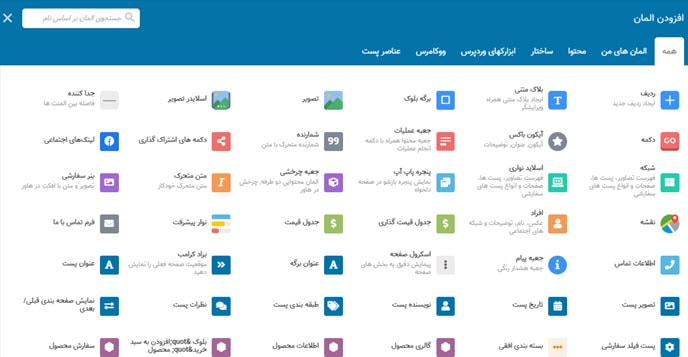
المان های ویرایشگر بک اند در افزونه ویژوال کامپوزر در تصویر زیر آمده است.

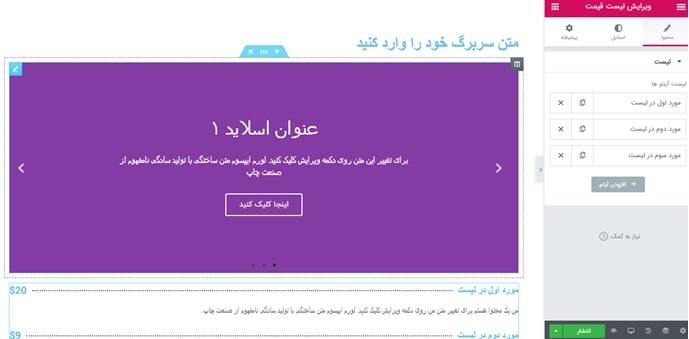
و ویرایشگر فرانت اند ویژوال کامپوزر شبیه تصویر زیر است.

برای اضافه کردن هر عنصر از ویژوال کامپوزر بر روی + کلیک کنید تا پنجره المان های ویژوال کامپوزر نمایش داده شود. و برای ویرایش و تنظیمات هر عنصر بر روی ایکون مداد المان کلیک کرده و در پنجره باز شده تغییرات لازم را انجام دهید.
در آخر متذکر می شویم که ویرایشگر افزونه ویژوال کامپوزر فاقد ویرایش دورن خطی (تایپ مستقیم در عناصر برگه سایت) است. و نیازمند باز کردن پنجره جدیدی برای تنطیمات المان است.
بنظر شما کدام افزونه برنده رقابت رابط کاربری شده است؟
اگر می خواهید صفحات خود را با استفاده از ویرایشگر زنده بسازید فکر میکنم المنتور برنده باشد.
- رابط کاربری المنتور برای اضافه کردن عناصر جدید ساده تر است.
- سرعت رابط کاربری المنتور بیشتر است.
- شما می توانید به صورت مستقیم در صفحه سایت خود تایپ (درون خطی) کنید.
تنها در صورتی رابط کاربری ویژوال کامپوزر برنده است که بخواهید از حالت بک اند استفاده کنید.
المان ها: کدام افزونه صفحه ساز از نظر تنوع المان انتخاب بهتری است؟
این المان ها هستند که در واقع صفحه شما را می سازند. پس تصمیم گیری در مورد اینکه کدام صفحه ساز را انتخاب کنید بستگی بسیار زیادی به المان یا عناصری دارد که شما می خواهید در صفحه خود قرار دهید.
علاوه بر این مهم نیست که تعداد عناصر ارائه شده در هر صفحه ساز چند تاست، مهم وجود عناصر کاربردی و مورد نیاز شما است.
المان های افزونه المنتور
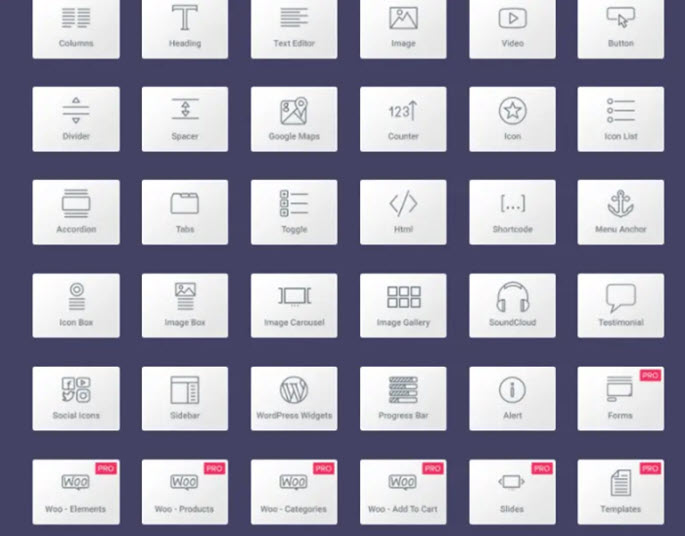
در حال حاضر افزونه المنتور پرو 53 المان دارد که شما می توانید کلیه المان ها را در تصویر زیر مشاهده کنید. علاوه بر این می توانید از المان های اضافی از طریق افزونه های های المنتور در موارد بیشتری استفاده کنید.

المان های پلاگین visual composer
افزونه ویژوال کامپوزر پرو ( WP Bakery) بیش از 50 المان در هسته خود دارد. این افزونه از سایر افزونه های گرویتی فرم، فرم تماس ۷، روولوشن اسلایدر، لایر اسلایدر، نینجا فرم و ووکامرس + 13 ابزارک که با وردپرس همراه هستند، پشتیبانی می کند. علاوه بر این افزونه کمکی Massive ، دسترسی به 200 المان و افزودنی المان های پیشرفته ویژوال کامپوزر المان های کاربردی را برای کاربران وردپرسی فراهم می کند. این عدد بسیار بزرگتر از افزودنی های المنتور است. بخشی از این افزودنی ها مربوط به المان های ووکامرس است. و برای ایجاد برگه های سفارشی از محصولات و فروشگاه است (که بسیار کاربردی و جالب هستند).
حالا کدام یک از افزونه های المنتور و ویژوال کامپوزر برنده رقابت تنوع المان هستند؟
از نظر عناصر و المان های داخلی هر دو برنده هستند. اما زمانی که نیاز به المان های بیشتری دارید مسلما ویژوال کامپوزر برنده بازی است.
در نظر داشته باشید ممکن است شما نیاز به المان های خاصی داشته باشید که ممکن است در المنتور یا ویژول کامپوزر وجود داشته باشد و این به تعداد المانها بستگی ندارد.
سبک ها: کدام یک از افزونه های صفحه ساز، سفارشی سازی استایل المان را بهتر انجام می دهند؟
هر کدام از افزونه های المنتور و ویژوال کامپوزر استایل المان ها را به روش های متفاوتی سفارشی سازی می کنند. تعیین بهتر بودن هر کدام را در ادامه بررسی می کنیم.
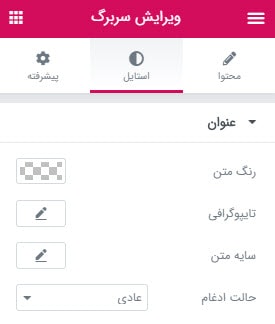
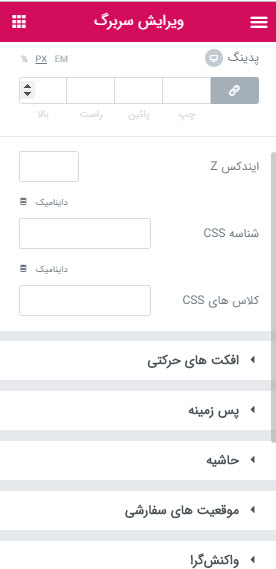
تنظیمات پیشرفته استایل المنتور
افزونه المنتور در نوار کناری خود دارای دو تب پیشرفته و استایل است.
- تب استایل: این زبانه به شما اجازه می دهد، تغییرات پایه ای مثل تراز بندی و تنظیمات رنگ را ارئه انجام دهید.

- تب پیشرفته: این زبانه به شما اجازه تنظیم فاصله، پدینگ، انیمیشن، حاشیه، تنظیمات رسپانسیو و css را می دهد.

از این دو تب می توانید برای همه عناصر و المان ها مشترک هستند.
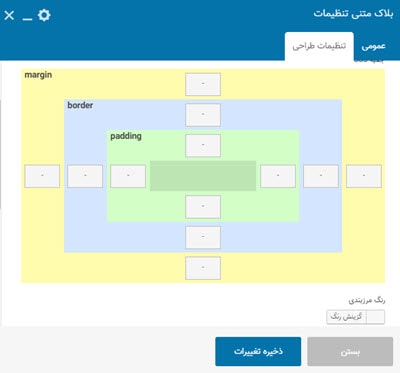
تنظیمات استایل افزونه ویژوال کامپوزر
پلاگین ویژوال کامپوزر (رایگان و پریمیوم) بسته به نوع المان، محتوای متفاوتی برای تنظیمات استایل نمایش می دهد. برای همه المان ها تنظیمات مشترک حاشیه/ پدینگ، مرزیندی (border)، تنظیمات پس زمینه و انحنا را می توان تنظیم کرد. اما در ویرایش ستونها، تنظیمات جدیدی مثل رسپانسیو و پارالاکس را را در اختیار شما قرار می دهد.

بنظر شما کدام یک از افزونه های المنتور و ویژوال کامپوزر برنده این مرحله شد؟
- تنظیمات استایل در افزونه elementor در نوار کناری در دسترس و واضح تر است.
- در افزونه المنتور شما گزینه های مشابهی برای همه المان ها دارید در حالیکه افزونه ویژوال کامپوزر برای هر المان تنظیمات ویژه دارد.
- المنتور اجازه اضافه کردن کدهای css را به صورت مستقیم به المان مورد نظر را می دهد در صورتیکه ویزوال کامپوزر تنها اجازه افزودن کلاس css را می دهد (البته این گزینه می تواند در مواردی مفید واقع شود. زمانی که می خواهید بهینگی css و js و عملکرد سایت به خطر نیافتد).
در کل اگر شما طرفدار سادگی استفاده از امکانات تغییر استایل هستید المنتور گزینه مناسب تری است و در صورتیکه که سفارشی سازی بیشتری مد نظر دارید می توانید از ویژوال کامپوزر استفاده کنید.
بنظر می رسد هنوز هم برای تصمیم گیری زود است، چند مورد دیگر در بررسی مقایسه افزونه المنتور و ویژوال کامپوزر باقی مانده است. شاید نظر شما عوض شد!
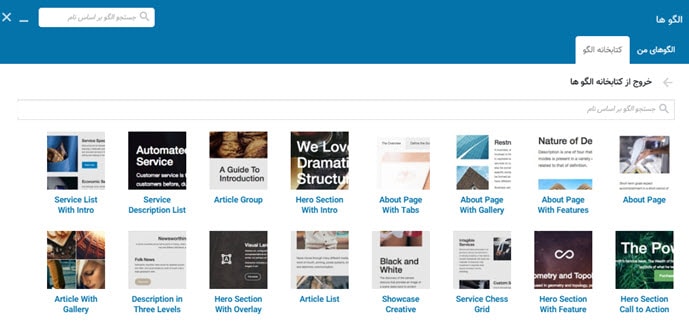
الگو های از پیش تعریف شده: تعداد و تنوع قالب های از پیش تعریف شده کدام افزونه بیشتر است؟
الگوهای از پیش تعریف شده سرعت شما را در طراحی افزایش می دهند. از طرفی متخصصان حوزه طراحی این کار را به زیبایی انجام داده اند تا ما به راحتی از استفاده از آنها لذت ببریم. در این بخش از بررسی تفاوت ویژوال کامپوزر با المنتور به بررسی الگوهای از پیش تعریف شده این دو افزونه صفحه ساز می پردازیم.
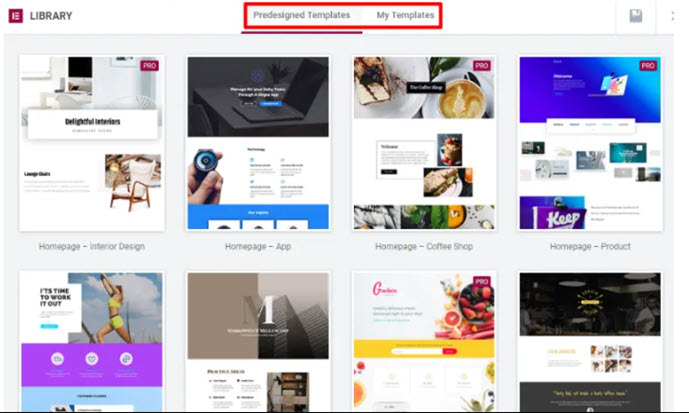
الگو های پیش فرض المنتور
المنتور بیش از 120 الگوی از پیش تعریف شده دارد.

الگو های پیش فرض ویژوال کامپوزر
افزونه ویژوال کامپوزر در حال حاضر 85 طرح از پیش تعریف شده دارد. برخی از این طرح ها تنها بخشی از یک صفحه هستند که باید درون برگه استفاده شوند و برخی دیگر الگوی یک صفحه به صورت مجزا هستند.

برنده الگو های از پیش طراحی شده کیست؟
استفاده از این طرح ها بستگی به موارد کاربرد و سایت شما دارد. بنظر من اینجا برنده ای وجود ندارد.
ویژگی های انحصاری: افزونه المنتور و ویژوال کامپوزر چه ویژگی های انحصاری دارند؟
هر کدام از افزونه های المنتور و ویژوال کامپوزر ویژگی های اختصاصی دارند، که آنها را از یکدیگر متمایز می کند.
ویژگی های منحصر بفرد صفحه ساز المنتور
- هر یک از تمپلیت های ذخیره شده در افزونه المنتور را می توانید به عنوان شورت کد در سایدبار، فوتر و هر جای دیگری استفاده کنید. هر تغییر در طرح ذخیره شده باعث بروز رسانی آن در مکان های استفاده شده می شود.
- در نهایت، المنتور یک ویژگی حالت تعمیر و نگهداری دارد که سایت را در حالت تعمیر و نگهداری نمایش می دهد.
ویژگی منحصر بفرد صفحه ساز ویژوال کامپوزر
- صفحه ساز ویژوال کامپوزر ابزاری کامل به عنوان role manager را ارئه می دهد که به شما امکان می دهد دسترسی به بخش های خاصی از صفحه ساز ویژوال کامپوزر را برای هر نقش محدود کنید.
- ویژوال کامپوزر نیز مانند المنتور می تواند المانهای تغییر داده شده را ذخیره و در بقیه صفحات استفاده کند.
- عادلانه است که لیست متنوع افزودنی های ویژوال کامپوزر پرو به عنوان یکی دیگر از ویژگی های انحصاری آن در نظر گرفته شود.
برنده این مرحله کیست؟
افزونه های المنتور و ویژوال کامپوزر هر دو در این بررسی ویژگی های مشابهی داشتند. چون ویژوال کامپوزر امتیاز ادانز های اضافی خود را در مرحله المان ها دریافت کرد. بنظر می رسد، می توان هر دو افزونه را در این مرحله برنده دانست.
در تصویر زیر خلاصه نتایج تفاوت ویژوال کامپوزر با المنتور نشان داده شده است. همانطور که مشاهده می کنید صفحه ساز ویژوال کامپوزر و المنتور بسیار بهم نزدیک می باشد. این انتخاب بستگی به نیاز شما بر اساس فاکتورهای بررسی شده دارد.

شما می توانید جزئیات افزونه ویژوال کامپوزر و افزونه المنتور پرو را در راست چین مشاهده کنید.
به نظر شما کدام یک از افزونه های صفحه ساز وردپرس برنده این تورنومنت شده اند؟
[viewPoll poll_id=40]
محبوبه حیدری
من محبوبم، معتقدم که هیچ چیز نشدنی وجود نداره؛ فقط استقامت و تلاش میخاد.


