آموزش 0 تا 100 قالب انفولد

در آموزش قالب انفولد تلاش کرده ایم، به تمامی بخش های سایتی که با این پوسته ایجاد می کنید، سری بزنیم و به سوالات پر تکرار شما پاسخ دهیم. پس با ما همراه باشید.
راهنمای کامل آموزش قالب انفولد
قالب انفولد یکی از پرفروش ترین قالب چند منظوره وردپرس در سایت تم فارست می باشد که نزدیک به 200 هزار فروش را به خود اختصاص داده است.همچنین در راست چین هم فروشی بیش از 3000 تا داشته است. قالب enfold عنوان قالب چند منظوره کاربرپسند و انعطاف پذیر را به خود اختصاص داده است. از طرف دیگر، با توجه بسیار بالا به جزئیات و استانداردها ساخته شده.
از دیگر دلایل محبوبیت قالب انفولد صفحه ساز فوق حرفه ای، بسیار قدرتمند و در عین حال ساده آن می باشد که به صورت اختصاصی برای این قالب طراحی شده است. تا شما تنها با کشیدن و رها کردن سایت های زیبای خود را در عرض چند دقیقه بسازید.
در آموزش قالب چندمنظوره انفولد تمامی بخش های محصول را بررسی کرده و سعی می کنیم به سوالات شما پاسخ دهیم.
شما می توانید بروی هر کدام از عنوان های زیر که با رنگ آبی مشخص شده، کلیک کنید تا به راهنمای همان بخش هدایت شوید.
آموزش نصب قالب انفولد
قبل از شروع مبحث آموزش نصب قالب enfold باید چند نکته به عرض شما عزیزان برسانیم:
- تهیه دامنه میزبانی برای نصب قالب: در گام اول نیاز به تهیه یک هاست Cpanel یا Direct Admin دارید.
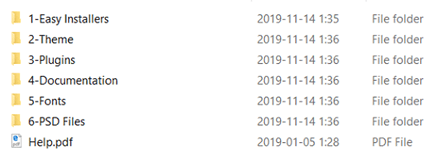
- در این مرحله بعد از خرید قالب انفولد از راست چین و دانلود آن، شما به فایل زیپ قالب دسترسی پیدا می کنید. باید فایل را از حالت فشرده خارج نمایید که بعد از استخراج محتوای دانلود شده فایل های قالب را مطابق تصویر زیر مشاهده می کنید:

در این مرحله می خواهیم به آموزش نصب قالب enfold با استفاده از بسته نصب آسان بپردازیم. اگر شما از آن دسته افرادی هستید که اطلاعاتی بر روی سایت وردپرسی خود ندارید و می خواهید سایتی همانند دموی محصول ایجاد نمایید، این روش مناسب شما می باشد.
برای آشنایی کامل با مراحل نصب قالب توسط بسته نصبی می توانید پس از مراجعه به پوشه Easy Installers، روی فایل Easy Installer Help کلیک کنید. و یا حتی با مراجعه به وبلاگ راست چین از بخش دسترسی سریع از مقالات آموزشی در رابطه با نصب قالب توسط بسته نصبی استفاده کنید. البته برای راحتی کار، لینک آن ها را در زیر مشاهده می کنید.
- آموزش گام به گام نصب قالب وردپرس روی لوکال هاست
- آموزش نصب بسته نصبی در سی پنل
- آموزش نصب بسته نصبی در دایرکت ادمین
البته این نکته را در نظر داشته باشید که جهت دانلود تمامی بسته های نصبی به فولدر Easy Installer بروید و برای دانلود دموی مورد نظرتان روی آن فایل کلیک نمایید.
بعد از نصب قالب بر روی هاست کافی است وارد پیشخوان وردپرس سایت خود شوید و در قسمت نمایش > پوسته ها> نسبت به فعال سازی آن اقدام نمایید. و در نهایت سایتی مشابه پیش نمایش قالب اکنون در اختیار دارید.
اضافه کردن دمو های انفولد
حالا وقت اضافه کردن دموهای قالب انفولد می باشد. بدین منظور شما بعد از ورود به پیشخوان وردپرس از پنل Enfold را انتخاب کنید:
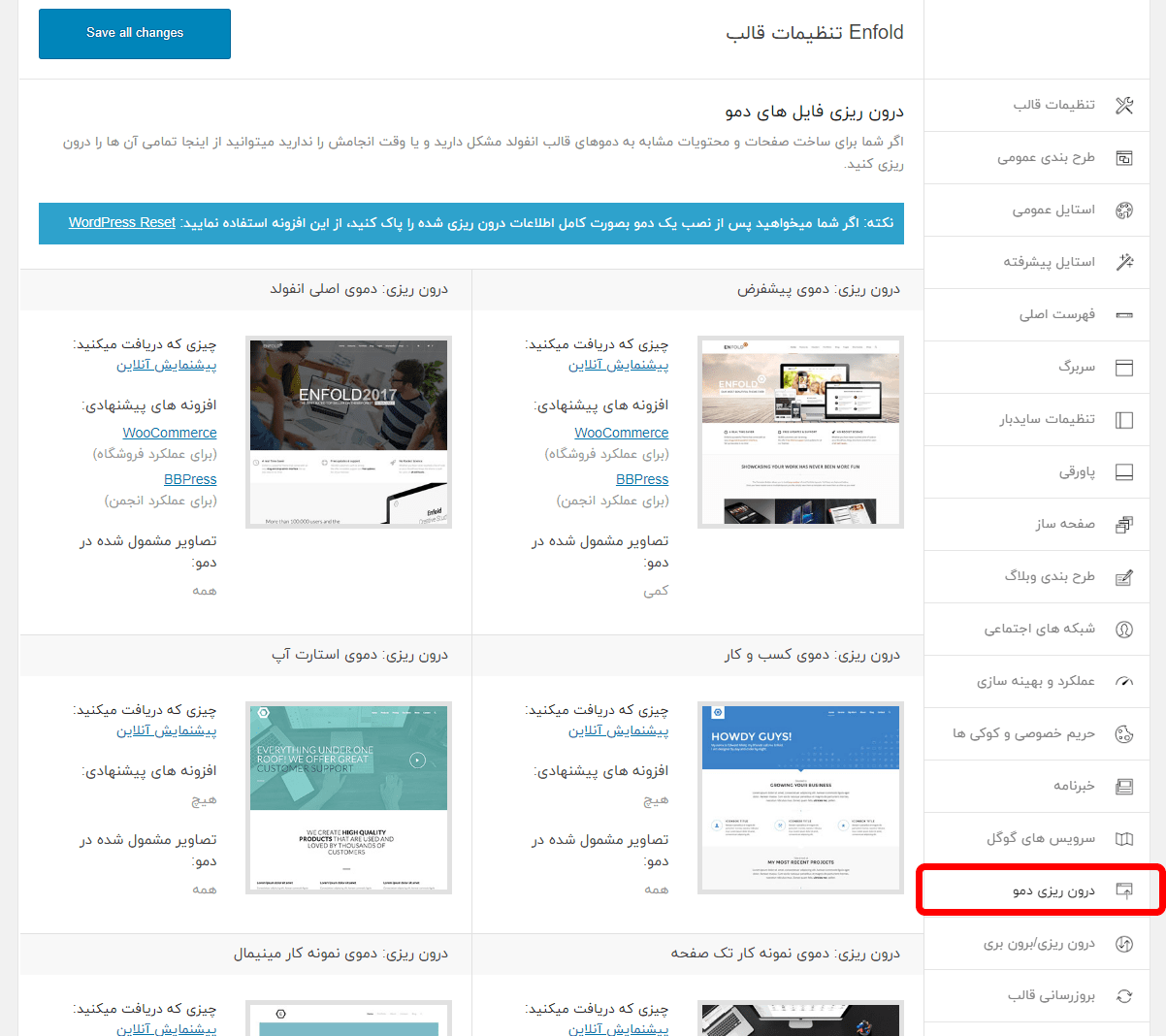
خب همانطور که در تصویر نیز مشاهده می کنید در این بخش تنظیمات خاصی از قالب نیز قرار دارند و شما می توانید هر جنبه از قالب را به شکلی که مناسب می بینید تنظیم نمایید. اما برای اضافه کردن دموهای قالب باید به بخش درون ریزی دمو بروید:
از آنجایی که انفولد یک قالب چند منظوره است در این بخش انواع دموها از صفحه های لندینگ تا فروشگاه های آنلاین حرفه ای را می توانید مشاهده کنید. بعد از مشاهده پیش نمایش دمو، بنا بر کسب و کار خود یکی از دموها را برگزینید. نکته مهمی که در اینجا باید ذکر کرد این است که بعضی از دموها افزونه های پیشنهادی را به شما عرضه می کند که نیاز به نصب و فعال سازی آن ها نیز دارید.
نصب به کمک داشبورد وردپرس روش دیگری است که شما می توانید به راحتی با مراجعه به فایل قالب و سپس مطالعه کامل Help آن، قالب را در چند دقیقه با این روش نصب و فعال نمایید.
آموزش کار با صفحه ساز انفولد
زمان آن رسیده که با کمک صفحه ساز قالب enfold به سراغ شخصی سازی آن بروید. و به ویرایش و تنظیم بخش ها و المان های مختلف قالب، به روشی که می خواهید بپردازید پس با ما شروع کنید.
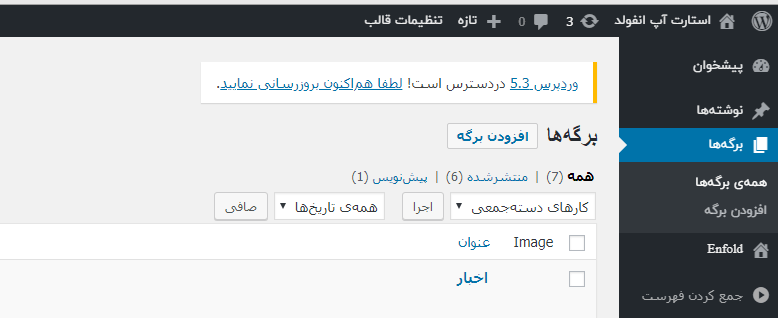
برای شروع سفارشی سازی انفولد بعد از ورود به پیشخوان وردپرس به بخش برگه ها بروید که در این بخش لیستی از برگه ها(صفحات) به شما نشان داده می شود و می توانید هر صفحه را به دلخواه سفارشی سازی و یا حذف نمایید.


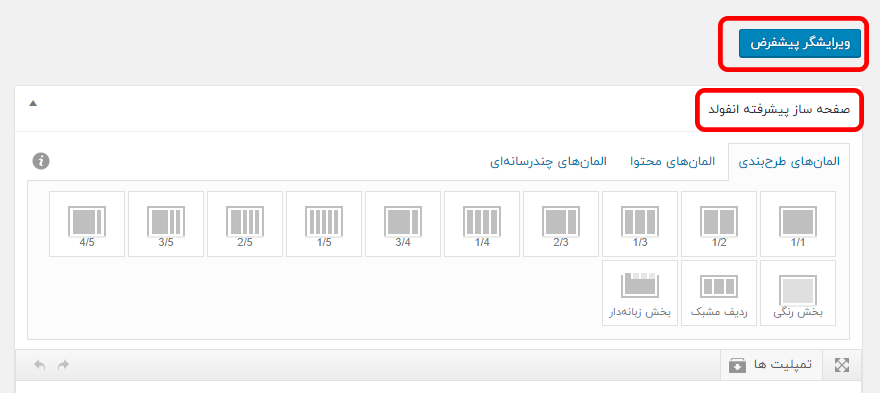
شما برای ویرایش برگه های قالب انفولد دو انتخاب پیش رو دارید یکی استفاده از ویرایشگر پیش فرض و دیگری صفحه ساز پیشرفته انفولد است. که ما در این مقاله قصد داریم شما را با صفحه ساز پیشرفته این قالب آشنا کنیم.
صفحه ساز پیشرفته انفولد یک ابزار قدرتمند و راه حل برای ساده کردن روند طراحی وب سایت ها است و دارای مجموعه ای از گزینه هاست که به شما امکان می دهد سبک، رنگ، نوع قلم و چیدمان وب سایت خود را تغییر دهید.
این صفحه ساز دارای سه بخش مهم عناصر چیدمان، عناصر محتوا و عناصر رسانه تقسیم بندی شده است. و قابلیت تمام صفحه شدن را از طریق دکمه برای کاربران فراهم کرده است.
هر صفحه از وب سایت توسط این صفحه ساز به بخش هایی تقسیم می شود و هر بخش بسته به آنچه می خواهید می تواند شامل هر تعداد المان باشد.
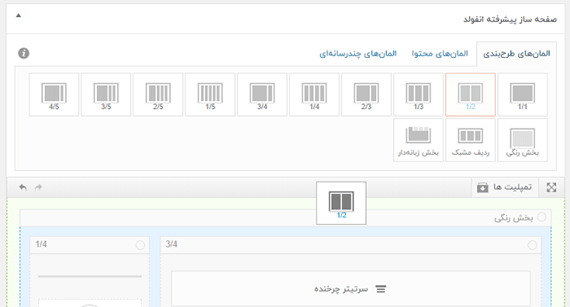
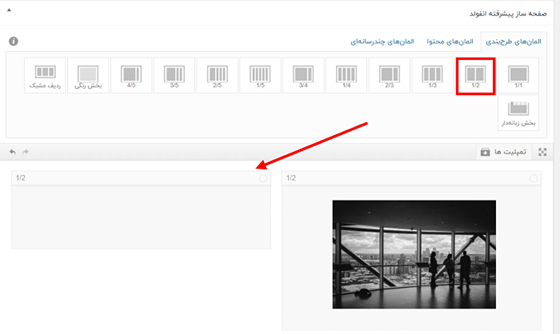
از بخش المان طرح بندی شما می توانید چندین طرح بندی سفارشی را برای بخش بندی صفحه و طراحی ظاهری وب سایت خود استفاده نمایید که برای اضافه کردن طرح بندی خاص به برگه لازم است المان مورد نظر خود را به جای دلخواه با کشیدن و رها کردن انتقال دهید:


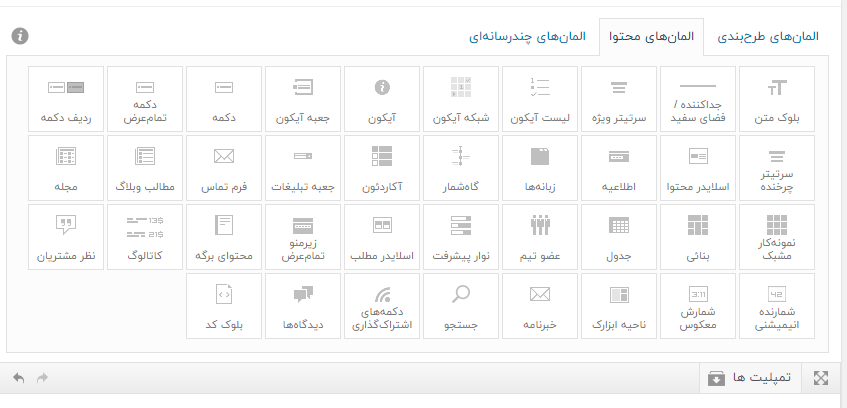
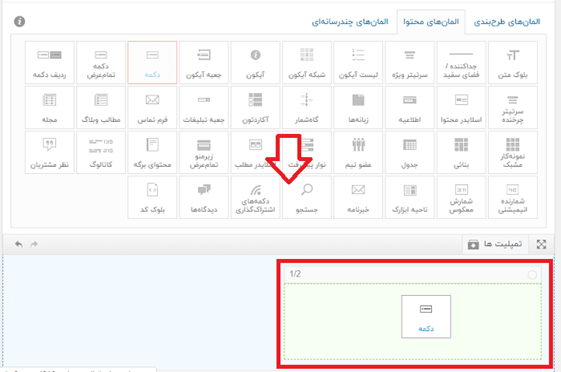
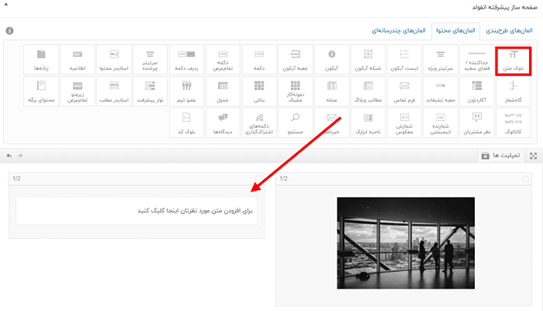
شما می توانید حتی برای محتوا المان های خاصی را انتخاب نمایید مانند بلوک متن، دکمه، خبرنامه و…


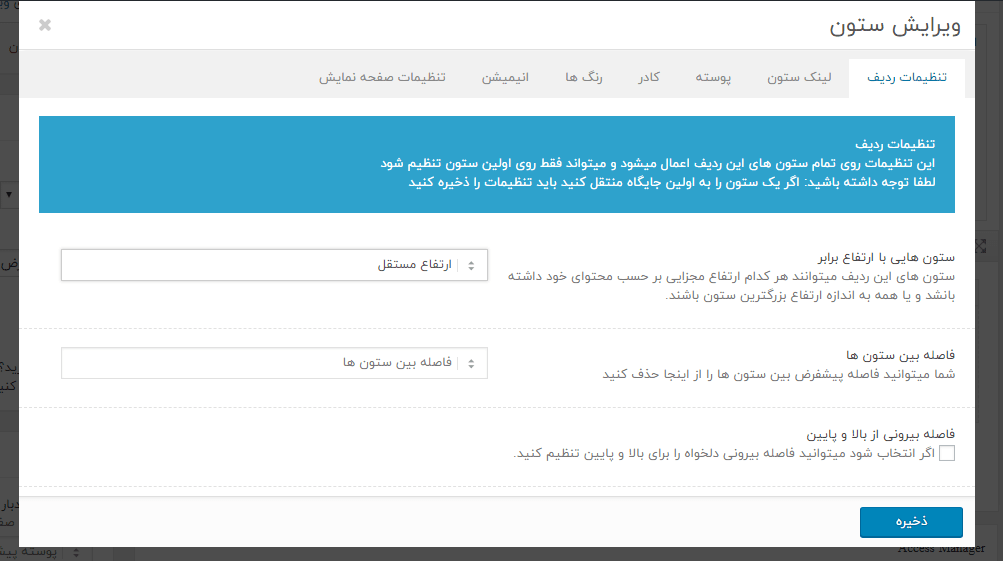
توجه داشته باشید که هر ستون را که انتخاب کرده اید، می توانید تنظیمات خاصی برایش پیاده کنید.

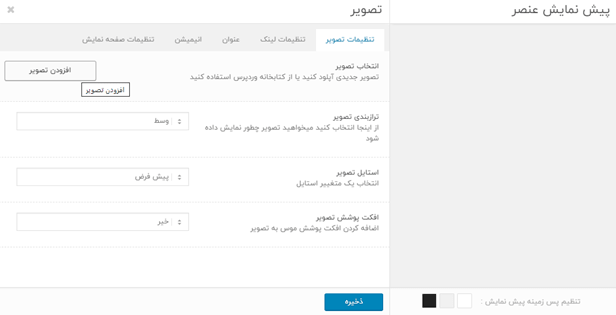
همچنین تب المان های چند رسانه ای مواردی شامل تصویر، فیلم، گالری، نقشه ها و… را به شما ارائه می دهد که مشابه دیگر المان های گفته شده در بالا از آن ها می توانید استفاده کنید و با کلیک بر روی آن ها به بخش تنظیمات دسترسی پیدا نمایید:


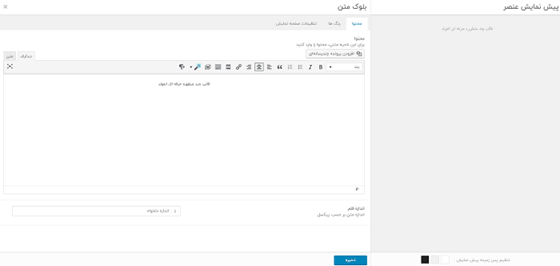
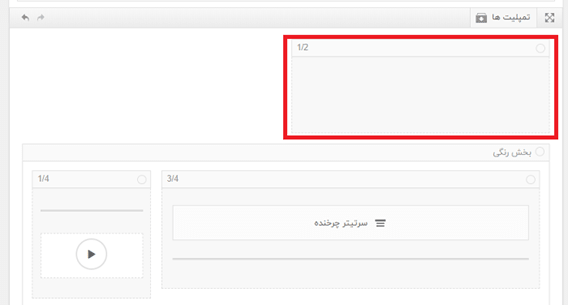
حال بعد از انجام تنظیمات مربوط به این قسمت از سایت به سراغ بخش دوم بروید. برای مثال شما می خواهید در این ردیف کنار تصویری که در مرحله قبل قرار داده اید متنی بگذارید پس مطابق تصویر زیر عمل می کنید:


در آخر با ذخیره سازی هر المان چنین نتیجه ای را در صفحه ساز می بینید که یک بخش با دوستون و المان های مختلف ساخته اید:
آموزش تنظیمات صفحه ساز قالب enfold
در بالا یاد گرفتیم که چطور می توان با صفحه ساز قالب انفولد کار کرد. اما این صفحه ساز تنظیمات خاصی هم دارد که در اینجا آن را بررسی می کنیم.
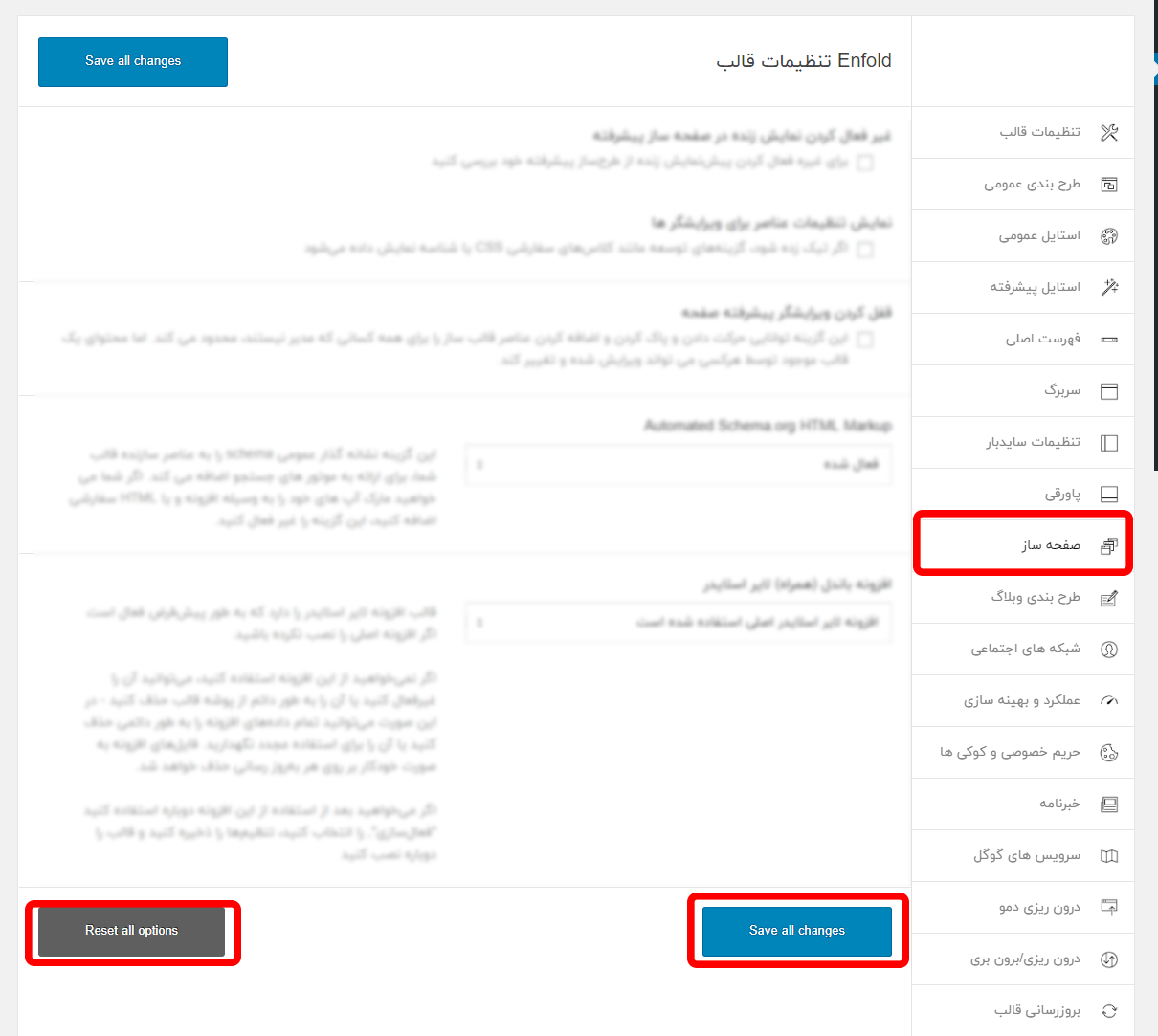
تنظیمات صفحه ساز به عنوان بخشی از تنظیمات قالب انفولد قرار گرفته است. کافی است روی گزینه Enfold که در منو پنل مدیریت سایت قرار گرفته، کلیک کنید. در اینجا گزینه صفحه ساز را انتخاب کنید. پس به صورت خلاصه این مسیر را باید بروید.
پیشخوان سایت وردپرس > گزینه Enfold > صفحه ساز
در اینجا موارد زیر را می توانید تنظیم، فعال و یا غیرفعال کنید.
- غیر فعال کردن نمایش زنده در صفحه ساز پیشرفته
- نمایش تنظیمات عناصر برای ویرایشگر ها
- قفل کردن ویرایشگر پیشرفته صفحه
- Automated Schema.org HTML Markup
- افزونه باندل (همراه) لایر اسلایدر
نکته : همانطور که در تصویر میبینید، در پایان کلیه تنظیمات قالب انفولد، همیشه دو گزینه وجود دارد.
- Reset all options : بازگشت به تمامی تنظیمات اولیه
- Save all changes : ذخیره همه تغییرات انجام شده
از ویژگی های خوب دیگر قالب انفولد می توان به داشتن تنظیمات مخصوص قالب اشاره کرد که به شما امکان کنترل بسیاری از عناصر و سفارشی سازی وب سایت خود را می دهد. تنظیمات قالب برای شما این امکان را فراهم می کند که مواردی مانند آیکون، فاویکون، منوها، تنظیمات ناوبری و… را اضافه و ویرایش کنید.
آموزش تنظیمات قالب انفولد
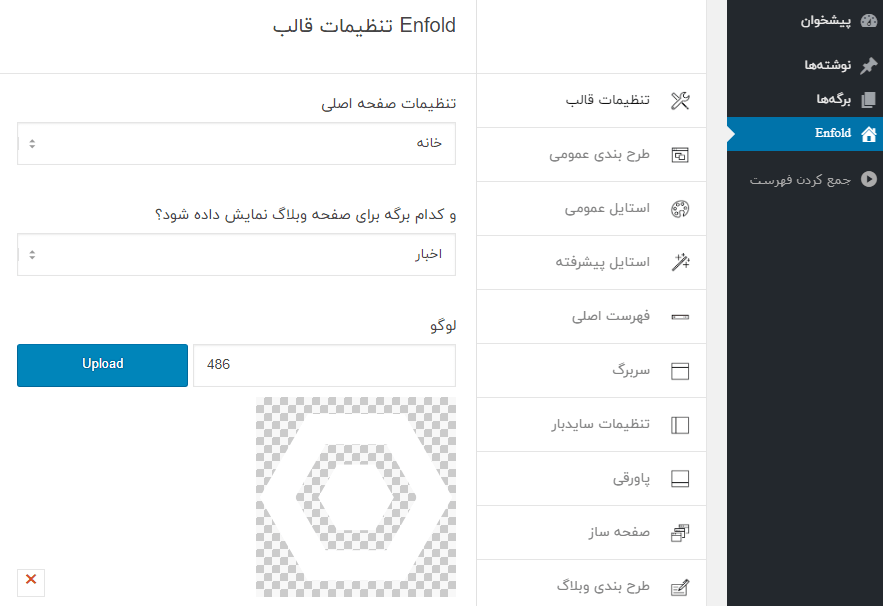
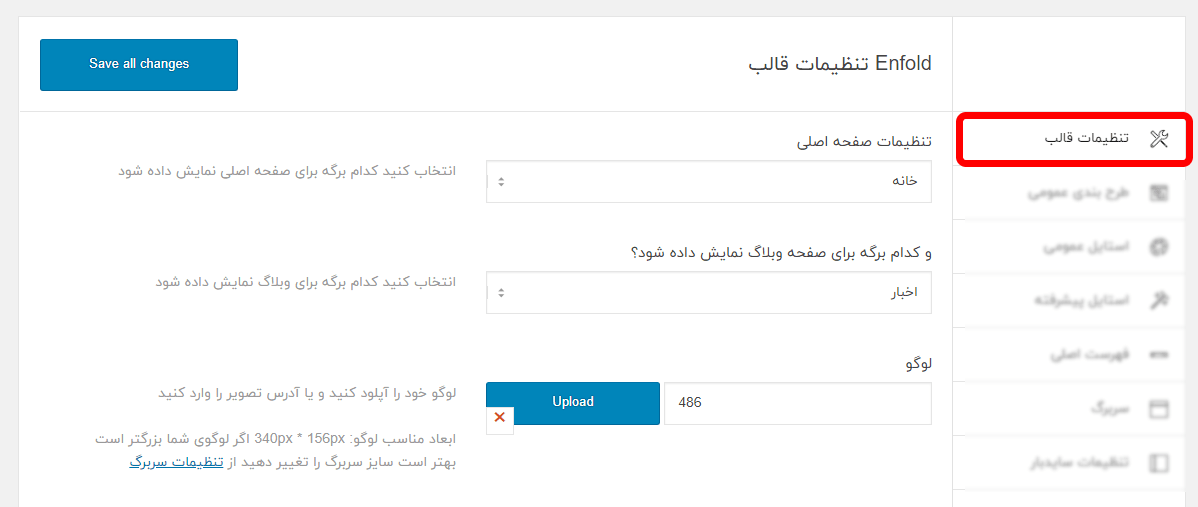
بعد از اینکه قالب انفولد را روی هاستتان نصب کردید، بهتر است به سراغ تنظیمات عمومی و کلی سایت بروید. از بخش تنظیمات قالب انفولد می توانید اولین گام برای شخصی سازی را بردارید. چرا که باید لوگو سایتتان را آپلود کنید. صفحه اصلی را تعریف کنید، استایل کلی سایت را انتخاب کنید و خلاصه به قسمت های متفاوتی باید سر بزنید. با ما همراه باشید تا یکی یکی و به صورت خلاصه همه را بررسی کنیم.
تنظیمات قالب
در تنظیمات قالب enfold ، می توانید موارد زیر را تنظیم کنید.
- تعریف کنید که کدام صفحات، صفحه اصلی سایت شما باشند؛
- کدام برگه های سایت شما، برای وبلاگ نمایش داده شوند؛
- لوگو و فایو آیکن را آپلود کنید؛
- از صفحه سفارشی 404 قالب انفولد استفاده کنید؛
- و حالت تعمیر و نگهداری را فعال کنید.
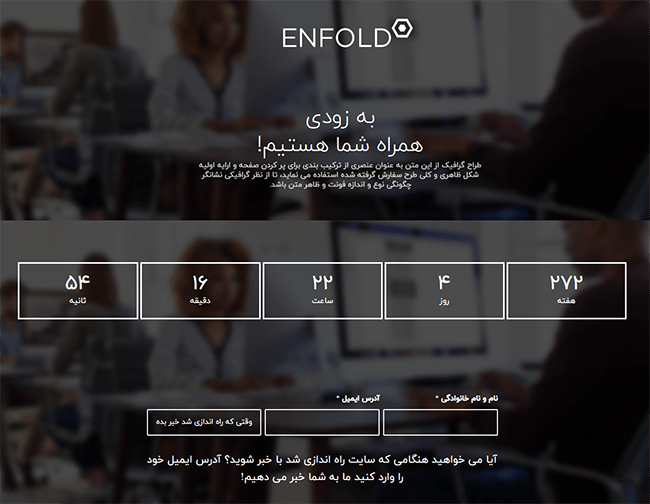
نکته: اگر دوست ندارید تا زمانی که سایت شما نهایی شود، کسی بازدید کند؛ کافی است از همین حالت حالت تعمیر و نگهداری استفاده کنید. به این صورت وقتی که کاربری عادی آدرس شما را بزند، سایت را نمی بیند. بلکه صفحه اختصاصی حالت تعمیر و نگهداری جذابی که در اختیارتان قرار می دهد را مشاهده می کند. اگر موافق باشید، مثالی از «صفحه بزودی قالب انفولد» را با هم ببینیم. این پیج را می توانید در دمو اصلی قالب انفولد بخش صفحات مشاهده کنید.
طرح بندی عمومی
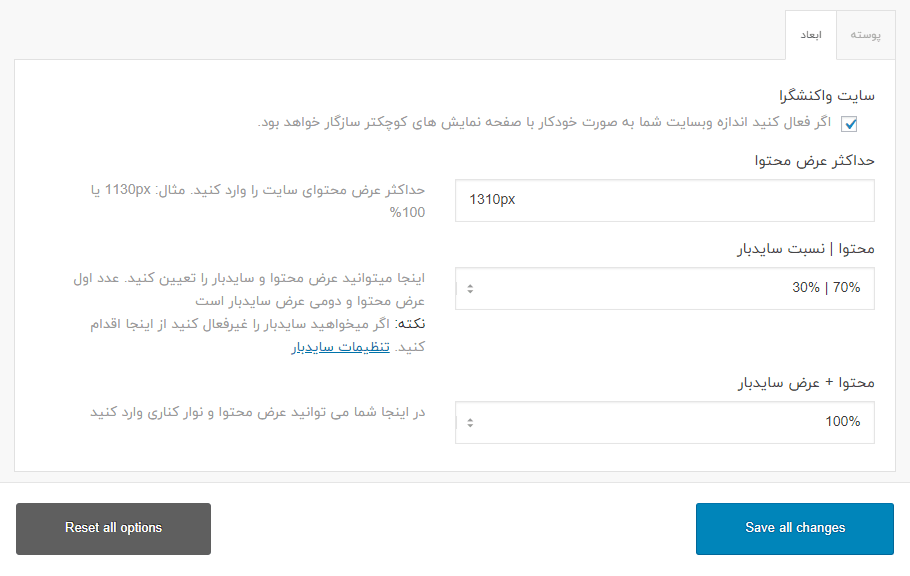
تنظیمات طرح بندی عمومی قالب انفولد دو بخش دارد. یکی برای پوسته و دیگری برای ابعاد سایت.
اگر دوست دارید بدانید که مکان نمایش منو و لوگو اصلی سایت را از کجا باید تغییر دهید، طرح بندی عمومی > پوسته ، مکانی است که باید به آن مراجعه کنید. در اینجا تنظیماتی وجود دارد که مکان لوگو و منو اصلی را می توان در سربرگ بالا، سایدبار چپ یا سایدبار راست قرار داد.
در ابعاد سایت هم، نسبت محتوا به سایدبار و نیز درصد نمایش محتوا و عرض سایدبار را می توانید به راحتی انتخاب کنید.
استایل عمومی
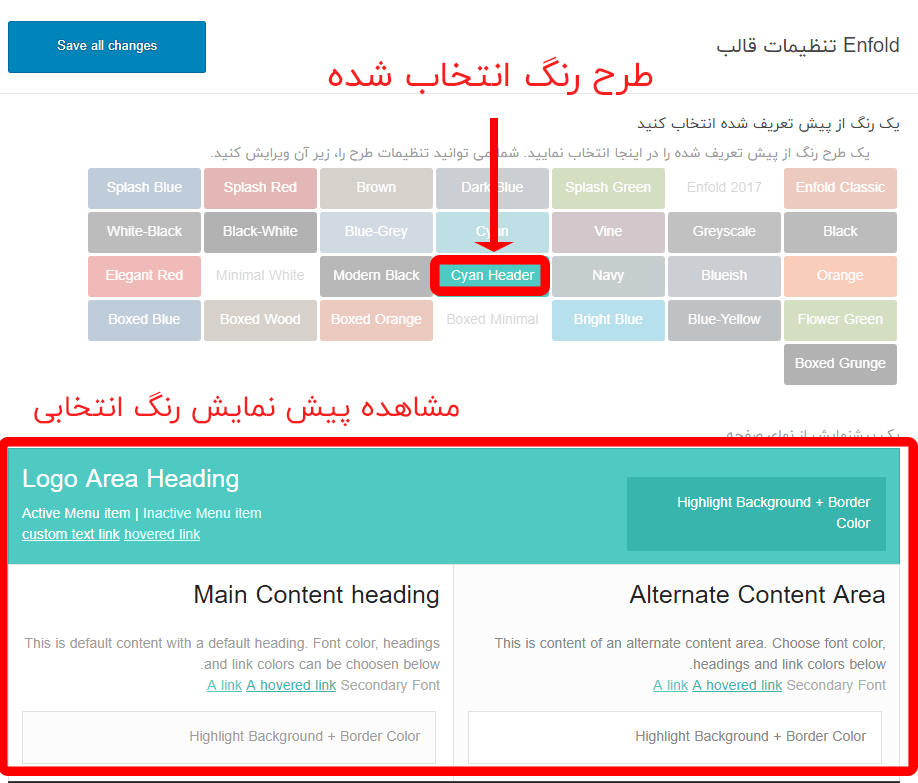
حالا زمان آن رسیده که استایل عمومی سایت خود را تعریف کنید. مطمئنا دوست دارید رنگ بندی ای که دوست دارید را پیاده کنید. اینجاست که باید به تنظیمات قالب enfold بروید. همانطور که در تصویر مشاهده می کنید، در تنظیم استایل عمومی سایت، طرح رنگ های از پیش تعریف شده وجود دارد. هر کدام را که انتخاب کنید در درجه اول پیش نمایش آن را می توانید ببنید.

در مرحله بعد هم تنظیمات را انجام می دهید. تنظیماتی که شامل موارد زیر است:
- Logo Area
- Main Content
- Alternative Content
- footer
- Soket
- بک گراند بدنه
- فونت ها
در هر کدام از این بخش ها، رنگ را در بک گراند، زمینه، هایلایت ، کادر، عنوان، فونت و … مطابق سلیقه خود انتخاب می کنید. می بینید که همه چیز را براحتی می توانید پیش ببرید، بدون اینکه کار پیچیده ای صورت گیرد. البته به یاد داشته باشید که در بخش فونت ها، فونت بدنه و هدینگ را انتخاب می کنید.
آموزش قالب انفولد : استایل پیشرفته
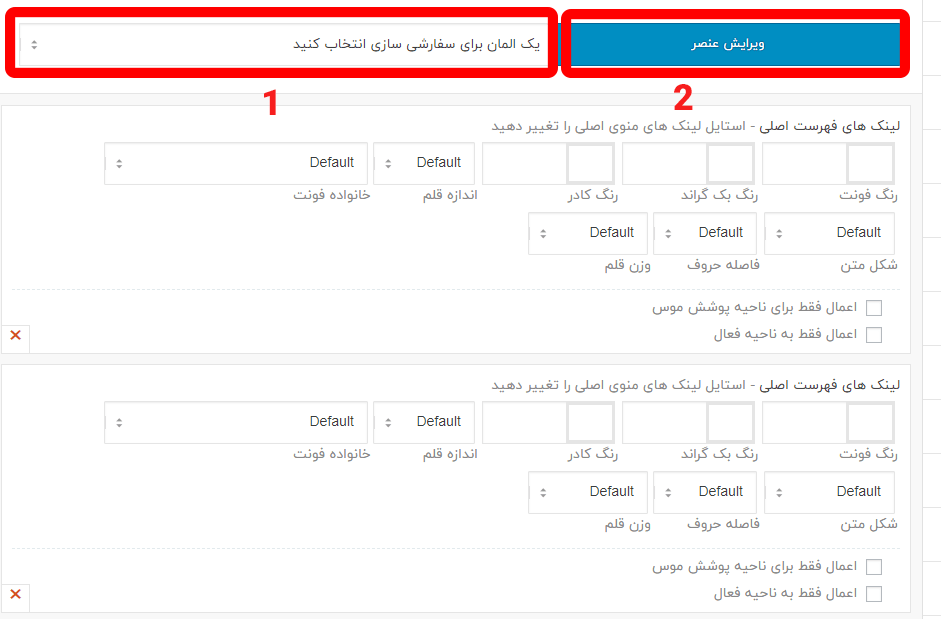
در استایل عمومی یک شکل ظاهری کلی برای سایت تعریف کردید. اما بعضی مواقع نیاز است که شخصی سازی پیشرفته تری انجام دهید. مثلا اینکه استایل منو اصلی سایت را به سبک دیگری بچینید. فونت ، بک گراند، قلم و همه این موارد را تغییر دهید. در لحظه اولی که وارد استایل پیشرفته قالب انفولد می شوید، هیچ گزینه خاصی نمی بینید الا اینکه از شما خواسته شده یک المان برای سفارشی سازی انتخاب کنید. با انتخاب المان مورد نظر و زدن دکمه”ویرایش عنصر” هر تغییری بخواهید را می توانید انجام دهید.
برای مثال در تصویر زیر، بخشی از تغییراتی که می توانید در لینک های منو اصلی ایجاد کنید می بینید.

آموزش قالب انفولد : منو اصلی
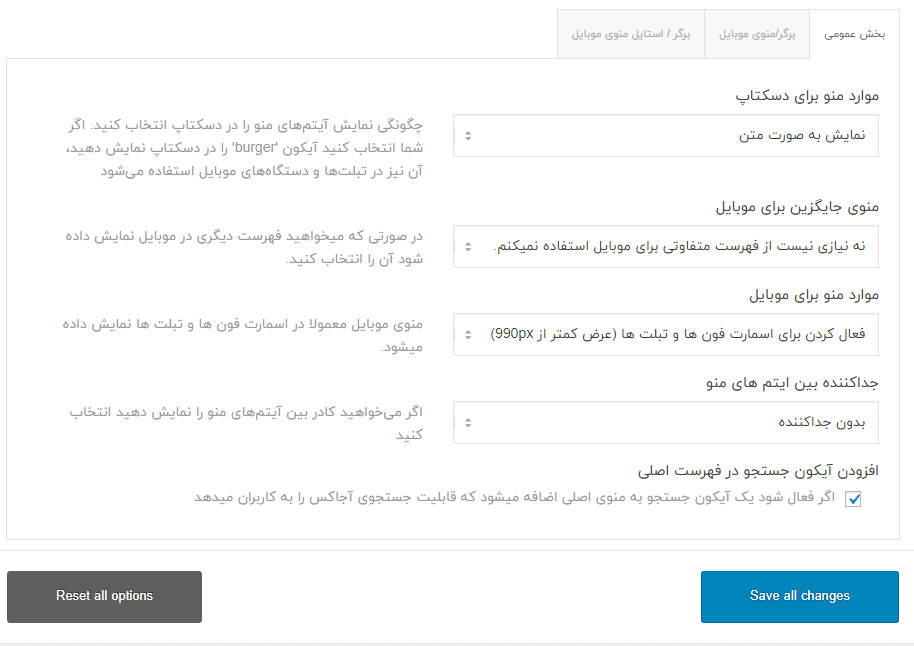
منو اصلی بخش مهمی از وب سایت شما را تشکیل می دهد. اینکه چطور در دسکتاپ نمایش داده شود. یا اینکه وقتی سایت شما در موبایل مخاطب چطور نمایش داده شود، مسائل بسیار مهمی هستند که در این بخش تنظیمات قالب انفولد باید به آن بپردازید.
البته صرفا تنظیم آن مهم نیست. بلکه، تصمیم شما برای نحوه نمایش است. برای مثال اصلا دوست دارید کاربران موبایل، از منو جایگزین برای مشاهده سایت شما استفاده کنند؟ بنابراین پیش از اینکه هر گونه تصمیم مدیریتی بگیرید، راجع به آن فکر کنید.
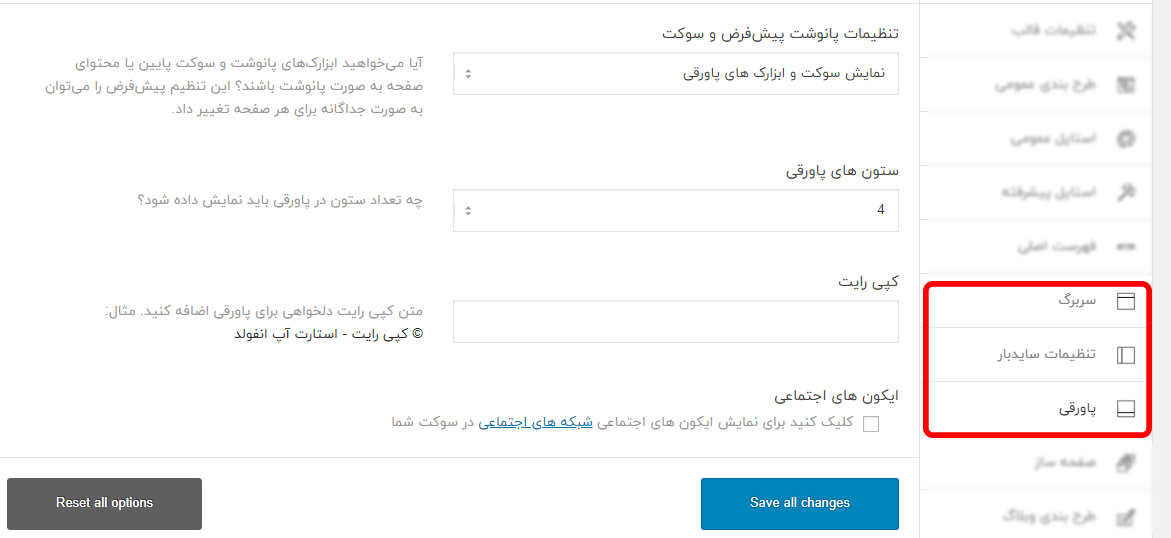
آموزش قالب انفولد : تنظیمات سربرگ، سایدبار، پاورقی
و اما می رسیم به بخش های هدر، سایدبار و فوتر. بسته به نیاز سایت شما تنظیمات این بخش را انتخاب کنید و در نهایت دکمه Save all changes را کلیک کنید. تنظیماتی مثل اینکه در کدام قسمت سایت (بالا، پایین، راست یا چپ) نمایش داده شوند. یا اینکه چه استایلی داشته باشند. برای مثال در تصویر زیر بخشی از تنظیمات پاورقی یا فوتر انفولد را مشاهده می کنید.
این تنظیمات به صورت زیر در سایت نمایش داده می شوند.

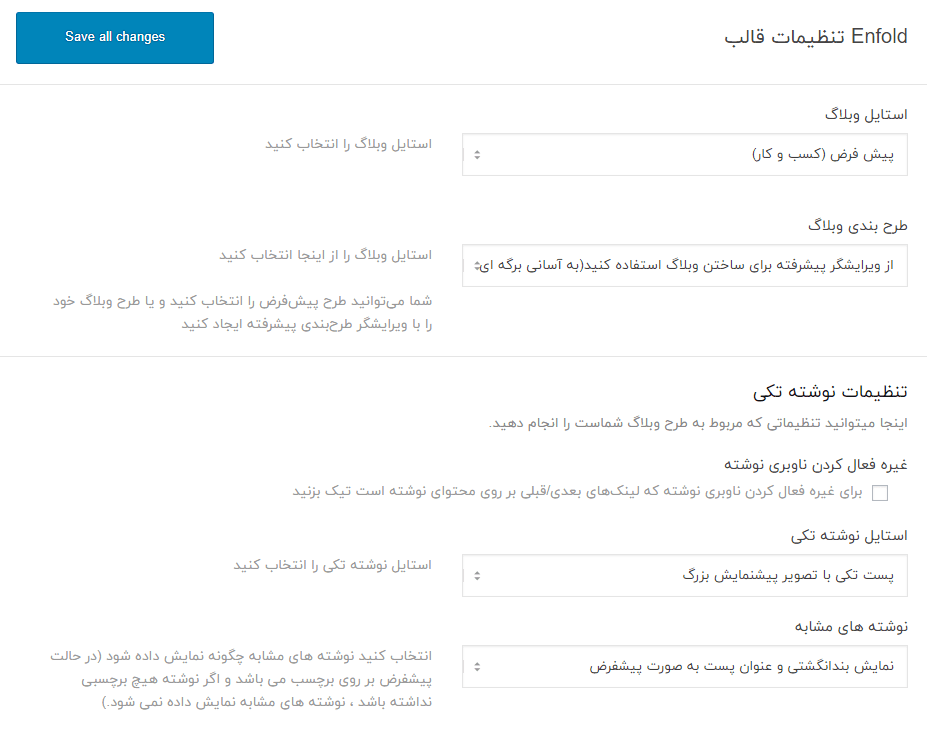
طرح بندی وبلاگ
وبلاگ هر سایت از بخش های مهم برای سئو و شناخته شدن از سمت کاربران است. با توجه به ماهیت سایت می توانید محتوای منحصر به فرد تولید کنید، آن را سئو و در نتایج گوگل رتبه کسب کنید. به این صورت راهی مطمئن و ارزان برای اعتماد مشتریان پیش پای شماست. مثلا فرض کنید وب سایت شما در حوزه دکوراسیون است. وقتی محتواهای مختلف با این موضوع منتشر کنید و آن را در شبکه های اجتماعی هم به اشتراک بگذارید، به ساده ترین شیوه اعتماد مشتری را جلب کرده و خودتان را معرفی کرده اید.
در تنظیمات وبلاگ انفولد امکانات مختلفی قرار داده شده تا بتوانید این کار را به بهترین وجه انجام دهید. از انتخاب طرح بندی های مختلف با وبلاگ تا تنظیمات متای وبلاگ. همچنین نحوه ی اشتراک گذاری محتوا توسط کاربران را هم میتوانید اینجا تعریف کنید.

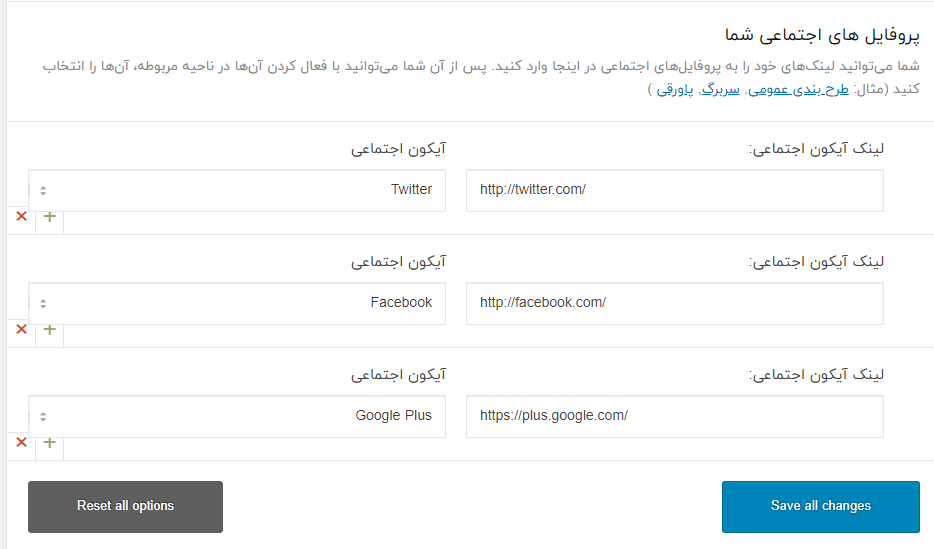
تنظیمات شبکه های اجتماعی در قالب انفولد
شبکه های اجتماعی روز به روز بیشتر جای خودشان را در زندگی مدرن باز کرده اند. به طوریکه اگر به دنبال برندسازی باشید، بخشی از آن را مسلما در شبکه های اجتماعی انجام خواهید داد. انفولد امکانی را فراهم کرده تا شبکه های اجتماعی تان را در سایت ثبت کنید. کافی است شبکه ای که می خواهید را انتخاب و لینک اکانت مورد نظر را هم بگذارید.
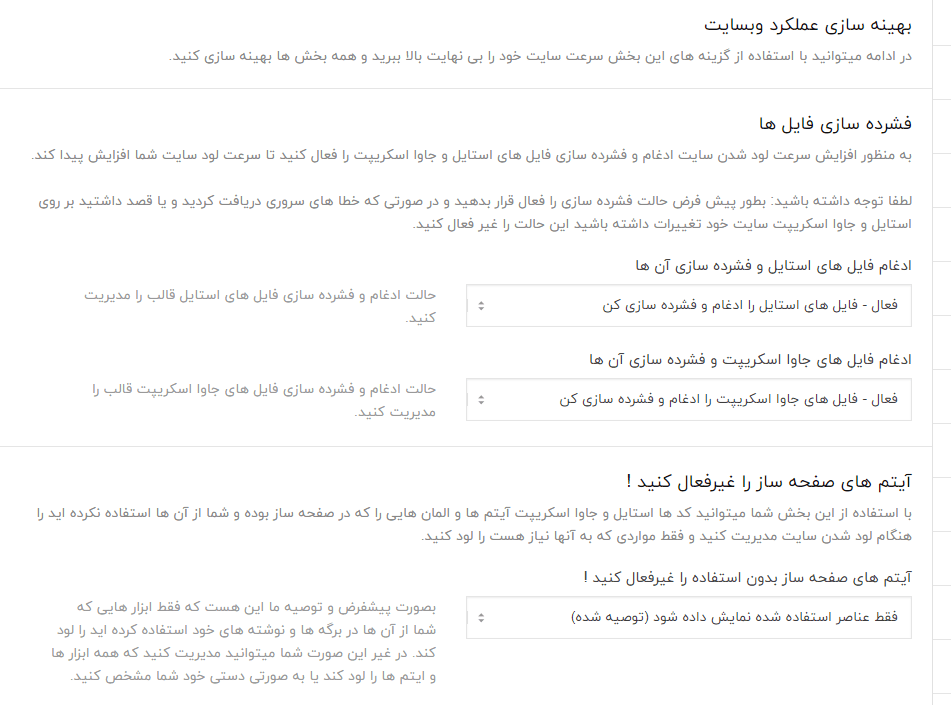
آموزش قالب enfold : عملکرد و بهینه سازی
و اما می رسیم به بخش بسیار مهم آموزش قالب انفولد که به بررسی پنل تنظیم سرعت می پردازد. این بخش عملکرد سایت شما را بهینه می کند. گزینه های مختلفی که دارد به شما کمک می کند بدون هیچ ابزار اضافه ای سرعت سایت خود را به بهترین وجه تنظیم کنید. توجه داشته باشید که این ویژگی به صورت کاملا اختصاصی، برای قالب انفولد است. پس پیشنهاد می کنیم حتما از آن استفاده کنید.
- فشرده سازی فایل ها: فشرده سازی فایل ها با چند روش انجام می شود. می توانید فایل های استایل و جاوا را فشرده سازی کنید.
- آیتم های صفحه ساز را غیرفعال کنید: گزینه توصیه شده “فقط عناصر استفاده شده ” است. دیگر موارد “انتخاب دستی عناصر” و نیز “همیشه عناصر بارگزاری شوند”.
- غیر فعال کردن ویژگی ها: در اینجا می توانید برخی ویژگی های پیشفرض قالب را غیرفعال کنید. مثلا ویدئو و ویژگی های صوتی فقط زمانی که مورد نیاز است بارگذاری شوند، یا ویدئو های خارج از هاست را غیرفعال کنید؛ همچنین اگر به وبلاگ نیاز ندارید آن را غیرفعال کنید.
- تغییر پیشفرض های وردپرس : پیشفرض های وردپرس همچون ایموجی ها ، جی کوئری را غیرفعال کنید. همچنین فونت های گوگل را در پاورقی بارگذاری کنید.
- بهینه سازی تصاویر و کش : انفولد چک می کند تا ببیند افزونه ای شناسایی می کند یا خیر. اگر چیزی روی هاست شما پیدا نکرد، افزونه هایی که معتبر هستند و قالب از آن ها پشتیبانی می کند را به شما توصیه می کند.
- حذف فایل های استایل و جاوا اسکریپت قدیمی: با این گزینه فایل های استایل و جاوا اسکریپت منقضی شده که توسط تم تولید شده اند را حذف کنید.
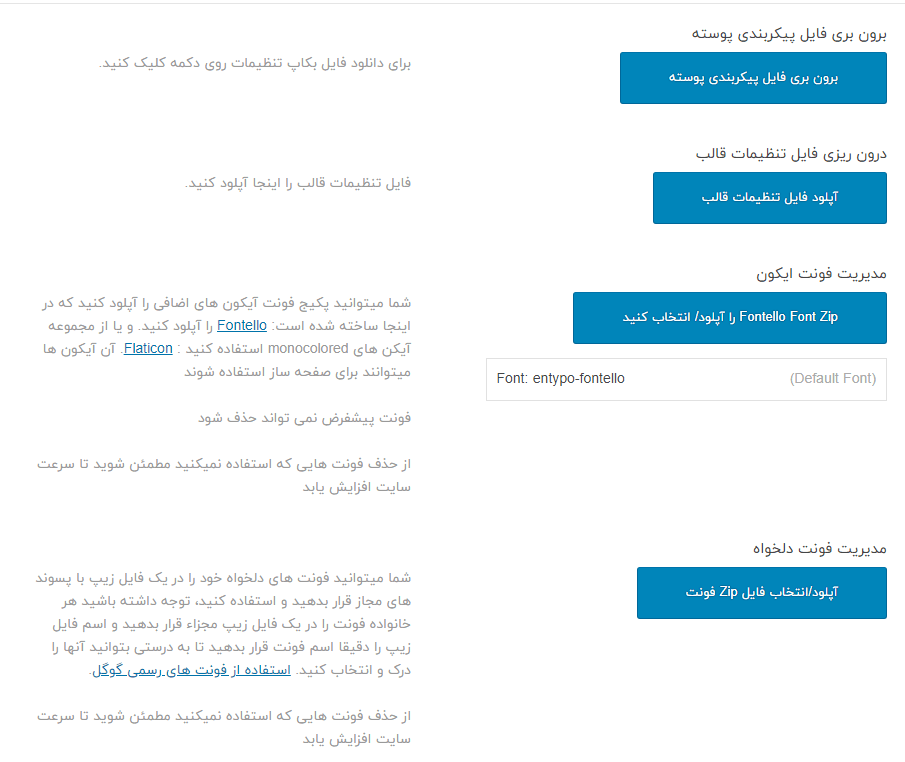
درون ریزی/ برون ریزی قالب انفولد
- برون بری فایل های پیکربندی پوسته: برای دانلود فایل بکاپ تنظیمات قالب برای شما گزینه ای قرار داده شده.
نکته مهم : این بکاپ تنظیمات قالب شماست. برای بکاپ سایت و هاست خود می توانید از “آموزش انتقال سایت وردپرس به هاست جدید با duplicator” استفاده کنید.
- درون ریزی فایل تنظیمات قالب : اگر پیش از این تنظیمات انفولد را دانلود کرده اید از این دکمه می توانید آن را روی هاست خود پیاده سازی کنید.
- مدیریت فونت آیکون : پکیج فونت آیکن های انفولد از این بخش قابل آپلود است.
- مدیریت فونت دلخواه : شما میتوانید فونت های دلخواه خود را در یک فایل زیپ با پسوند های مجاز قرار بدهید و استفاده کنید. توجه داشته باشید هر خانواده فونت را در یک فایل زیپ مجزاء قرار بدهید و اسم فایل زیپ را دقیقا اسم فونت قرار بدهید تا به درستی بتوانید آنها را درک و انتخاب کنید.
امیدواریم آموزش قالب انفولد برای شما مفید باشد. هر سوالی پیرامون تنظیمات بخش های مختلف داشته باشید، باعث خوشحالی است که بتوانیم کمک کوچکی کنیم. پس لطفا به صورت کامنت سوالات و نظرات خود را برایمان بنویسید.