آموزش افزونه مداد زرد (Yellow pencil)

افزونه مداد زرد یک پلاگین منحصر به فرد است که به سادگی می توانید تغییر استایل را در سایت خود داشته باشید. تغییر استایل برای افرادی که کدنویسی نمی دانند، شاید یک کابوس باشد. اما به کمک افزونه yellow pencil با کشیدن و رها کردن این کار امکان پذیر است. این پلاگین جذاب به شما کمک می کند تا با کنترل کامل، طراحی سایت خود را انجام دهید. مدیریت رنگ ها، استایل صفحه ورود، ویرایشگر کد css، تنظیم اندازه و استایل سازهای بصری بخشی از امکانات آن است.
البته خوب است بدانید افزونه مداد زرد ویژگی های اختصاصی و منحصر به فرد دیگری هم دارد. مثلا اینکه بی نهایت فونت فارسی دلخواه می توانید اعمال کنید و سایت خود را بیش از پیش سفارشی سازی کنید در ادامه آموزش افزونه مداد زرد را مشاهده کنید.
تغییر CSS در وردپرس با استفاده از Yellow pencil
وردپرس با امکاناتی که در اختیار کاربران قرار می دهد، به آنها این توانایی را می دهد که بدون دانش فنی، یک وب سایت کاربردی راه اندازی کنند. با این حال اگر می خواهید از سایت خود بیشتر بهره ببرید، بهتر است در مورد نحوه تغییر CSS در وردپرس مطالبی را آموزش ببینید. علاوه بر این، یکی از سریع ترین راه هایی که می توانید تغییرات قابل توجهی در سایت، ایجاد کنید، یادگیری تغییر کد css در وردپرس است.
البته راه های دیگری هم هست که می توانید در سایت خود تغییراتی را ایجاد کنید. در این آموزش می خواهیم ابتدا در مورد CSS توضیح دهیم و بعد چگونگی استفاده از CSS را در وردپرس بررسی کنیم. نگران نباشید، روش تغییر CSS در سایت وردپرسی را بدون نوشتن حتی یک خط کد، به کمک افزونه مداد زرد فارسی یاد می گیریم.
افزونه yellow pencil را جزو دسته افزونه های کاربردی وردپرس طبقه بندی می کنند. به جرأت می توانیم بگوییم که این کاربردی ترین پلاگینی است که در تمامی سایت های وردپرسی کاربرد دارد.
CSS چیست؟
CSS یکی از مهترین زبان ها در طراحی سایت است. زبان CSS برای تعیین نحوه نمایش کدهای HTML استفاده می شود. CSS مسئول تغییر در ظاهر، طرح بندی، فونت ها، رنگها، حالت واکنشگرا و موارد دیگر در سایت است. مثلاً شما می توانید اندازه، رنگ، فونت و غیره را با نوشتن چند خط کد CSS بدون تغییر محتوای کد HTML، تغییر دهید. به طور کلی هر آنچه که به ظاهر سایت مربوط می شود نیاز به CSS دارد. CSS این امکان را به شما می دهد، هر زمان که بخواهید براحتی در ظاهر سایت خود تغییرات ایجاد کنید.
CSS کجا اضافه می شود؟
شما می توانید CSS را بطور مستقیم در قالب وردپرس خود اضافه کنید. اما این روش را توصیه نمی کنیم. بدلیل اینکه هر زمان که قالب را بروزرسانی کردید، CSS اضافه شده حذف شده و باعث ایجاد تغییراتی در سایت شما می شود. خوشبختانه یک راه حل ساده برای اضافه کردن CSS در وردپرس وجود دارد.
- برای این کار به پیشخوان وردپرس قسمت “نمایش” بروید.
- روی گزینه “سفارشی سازی” کلیک کنید.
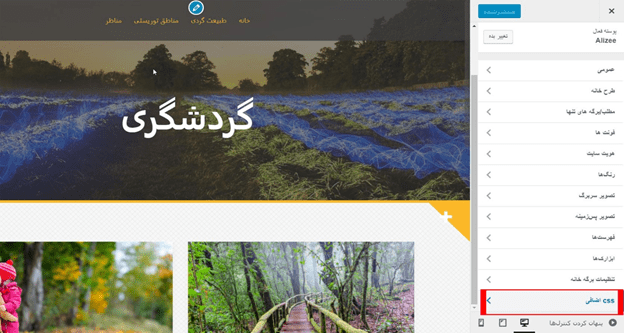
- به صفحه سفارشی سازی سایت هدایت می شوید. در منوی سمت راست روی گزینه آخر یعنی گزینه “CSS اضافی” کلیک کنید.
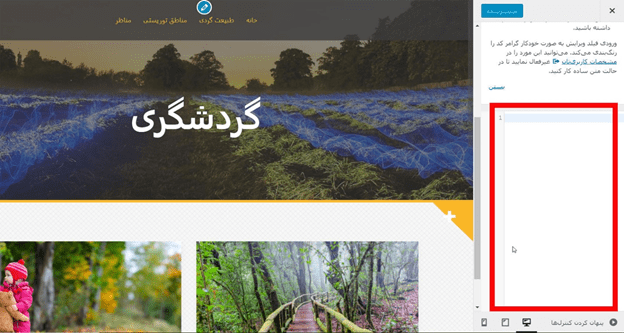
- کادری برای شما باز می شود. در این کادر می توانید کدهای CSS را وارد کنید. سعی کنید هر قطعه کد را در یک خط بنویسید. علاوه بر این تغییرات را می توانید در پیشنمایش زنده مشاهده کنید.
- بعد از اطمینان از تغییرات، روی دکمه انتشار در بالای منو کلیک کنید تا کدهای اضافه شده ذخیره شوند.
آموزش افزونه مداد زرد
یکی دیگر از راه های تغییر css در وردپرس استفاده از افزونه های وردپرسی است. پلاگین yellow pencil یکی از کاربردی ترین افزونه های تغییر کد css در وردپرس، محسوب می شود. این افزونه تولید CSS کرده و باعث می شود امکانات بیشتری از تنظیمات قالب خود در اختیار داشته باشید.
در ادامه، نحوه نصب، راه اندازی و چگونگی استفاده از افزونه مداد زرد را مرحله به مرحله به شما آموزش می دهیم. بیایید شروع کنیم.
افزونه مداد زرد فارسی
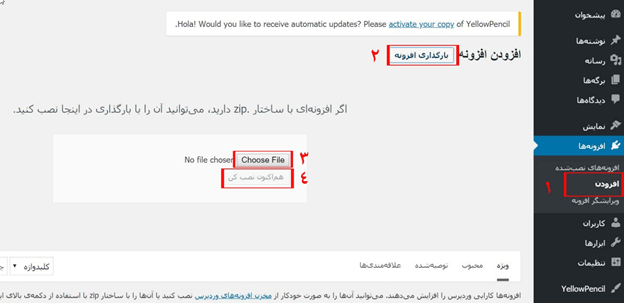
- برای نصب و فعالسازی افزونه مداد زرد وردپرس ، در منوی پیشخوان وردپرس به قسمت “افزونه ها” بروید و روی “افزودن افزونه” کلیک کنید.
- در صفحه افزودن افزونه روی گزینه “بارگذاری افزونه” کلیک کنید.
- فایل زیپ افزونه مداد زرد که از راست چین دریافت کرده اید را بارگذاری کنید.
- روی دکمه “هم اکنون نصب کن” کلیک کنید تا افزونه نصب شود.
- بعد از نصب، صفحه فعال سازی افزونه نمایش داده می شود. بر روی آن کلیک کنید تا افزونه فعال شود.
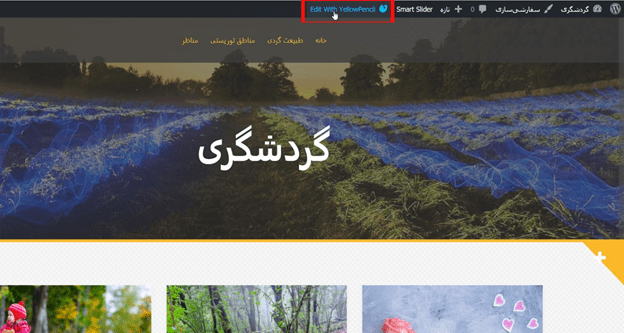
با فعالسازی این افزونه، در بالای تمای صفحات سایت، گزینه ای با نام “ویرایش با مداد زرد” اضافه می شود. همچنین در تمامی نوشته ها و برگه ها نیز این گزینه نمایش داده می شود. با این گزینه، هر زمان که بخواهید، می توانید صفحه یا نوشته سایت خود را بصورت جداگانه سفارشی سازی کنید.


تغییر کد css در وردپرس با افزونه مداد زرد
از این به بعد آموزش افزونه مداد زرد را شروع می کنیم. از دو بخش می توانید افزونه مداد زرد فارسی، ویرایشگر حرفه ای قالب های وردپرس، را باز کنید.
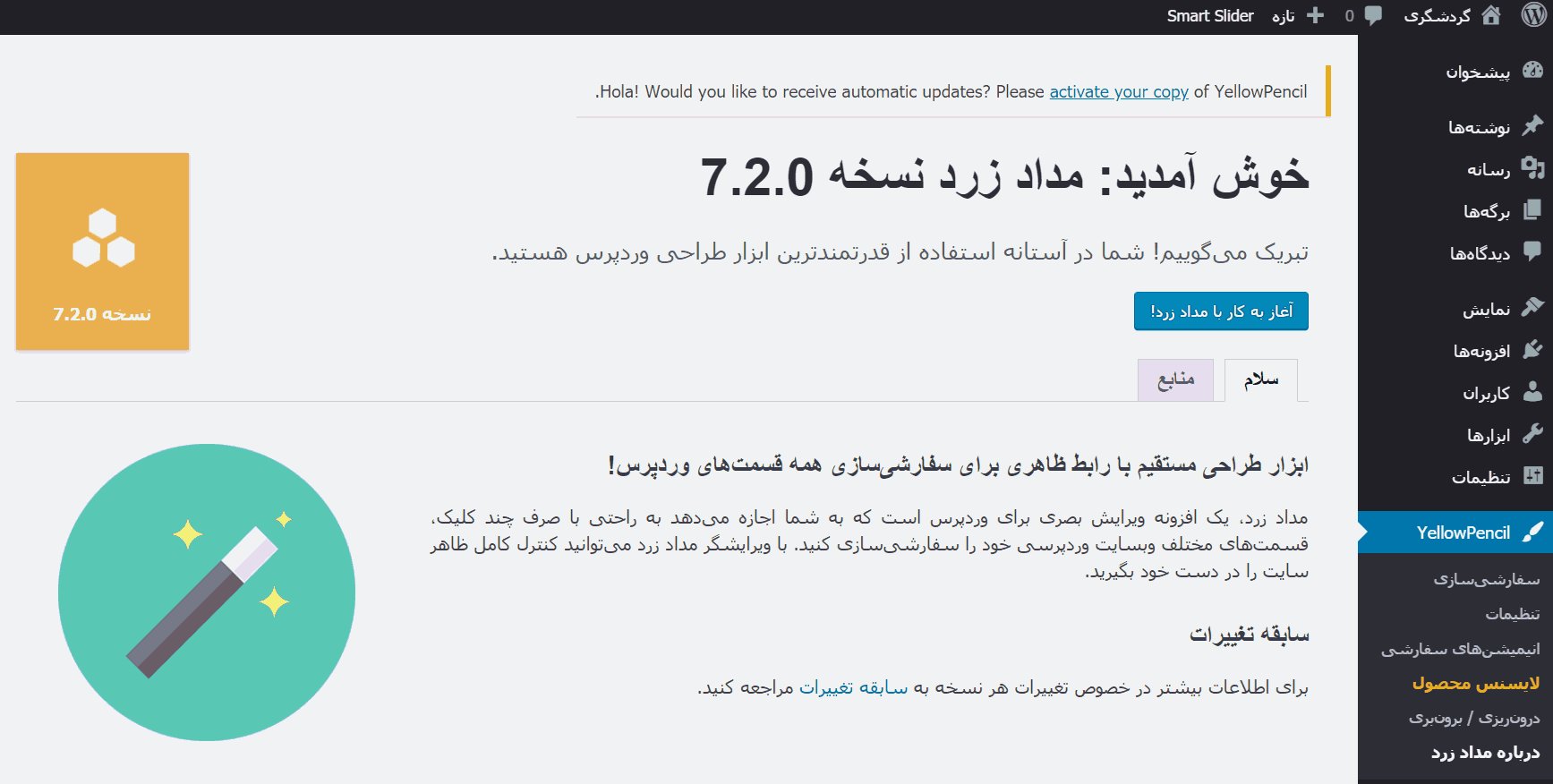
- با مراجعه به پیشخوان وردپرس، قسمت Yellow pencil و انتخاب گزینه “درباره مداد زرد” یا با کلیک بر روی گزینه “ویرایش با مداد زرد” در بالای صفحه، وارد بخش ویرایش با این افزونه شوید.
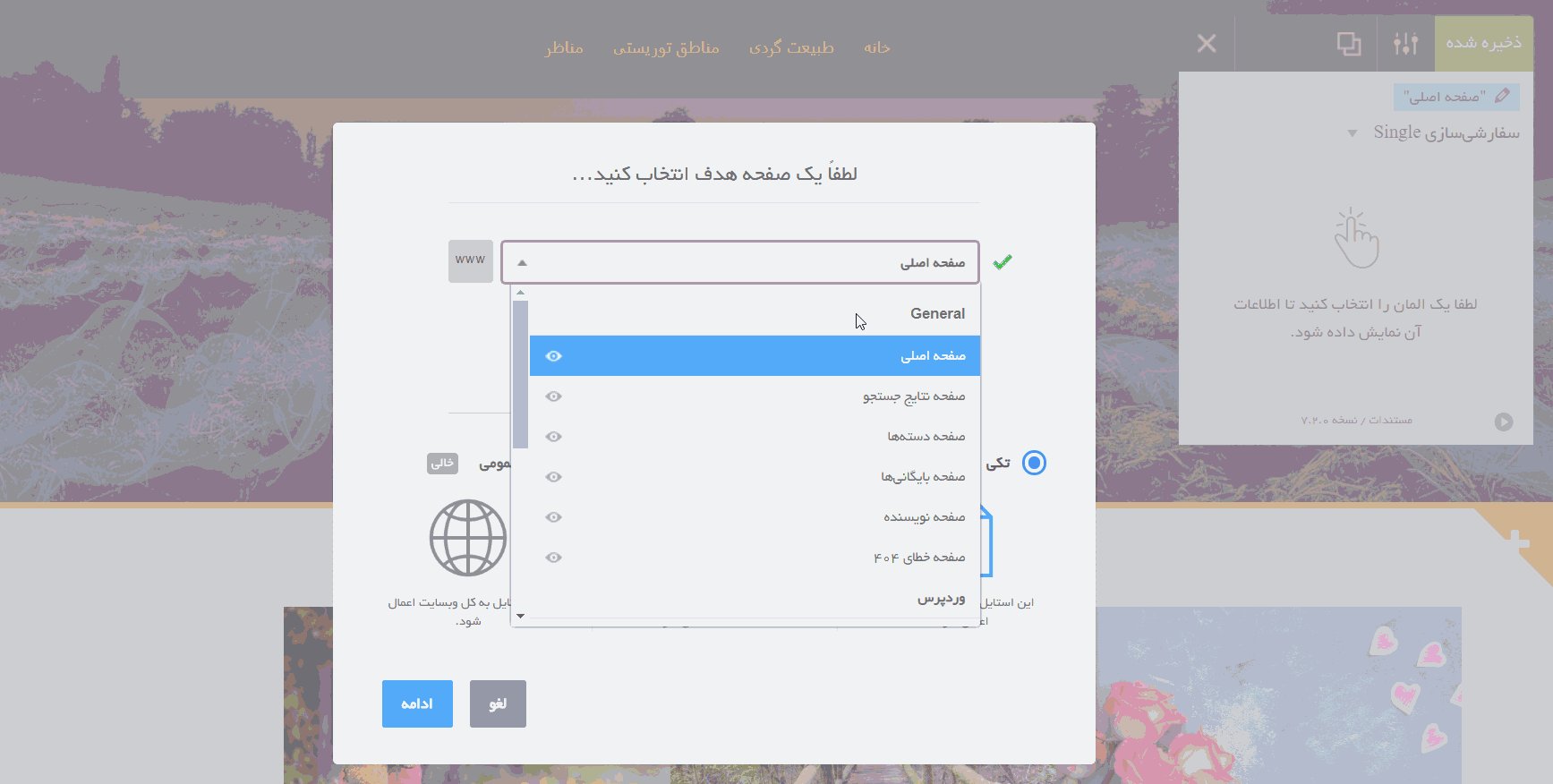
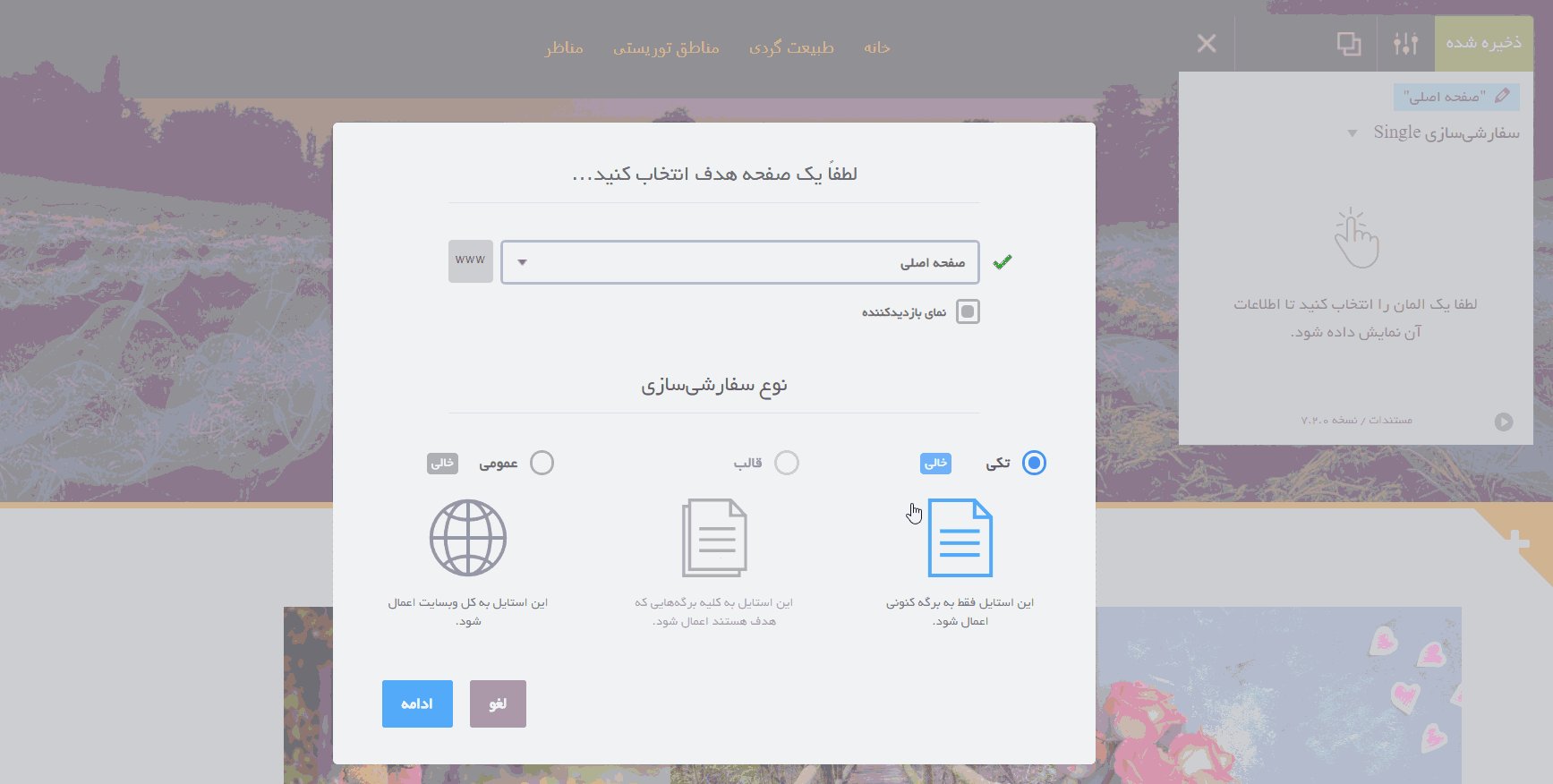
- با ورود به صفحه تغییرات مداد زرد، کادری به شما نشان داده می شود. در این کادر صفحه ای که می خواهید در آن تغییرات اعمال کنید و نوع سفارشی سازی را انتخاب کنید.

ویرایش زنده کدهای css
سفارشی سازی تکی برای ایجاد تغییر در یک صفحه است که در این بخش . در سفارشی سازی عمومی، تغییرات در کل سایت اعمال می شود و سفارشی سازی قالب که تغییرات در قالب اعمال می شود. معمولاً بیشتر از سفارشی سازی تکی و عمومی استفاده می شود.
- بعد از انتخاب نوع سفارشی سازی و صفحه هدف، روی دکمه “ادامه” کلیک کنید تا وارد مرحله ایجاد تغییرات شوید.
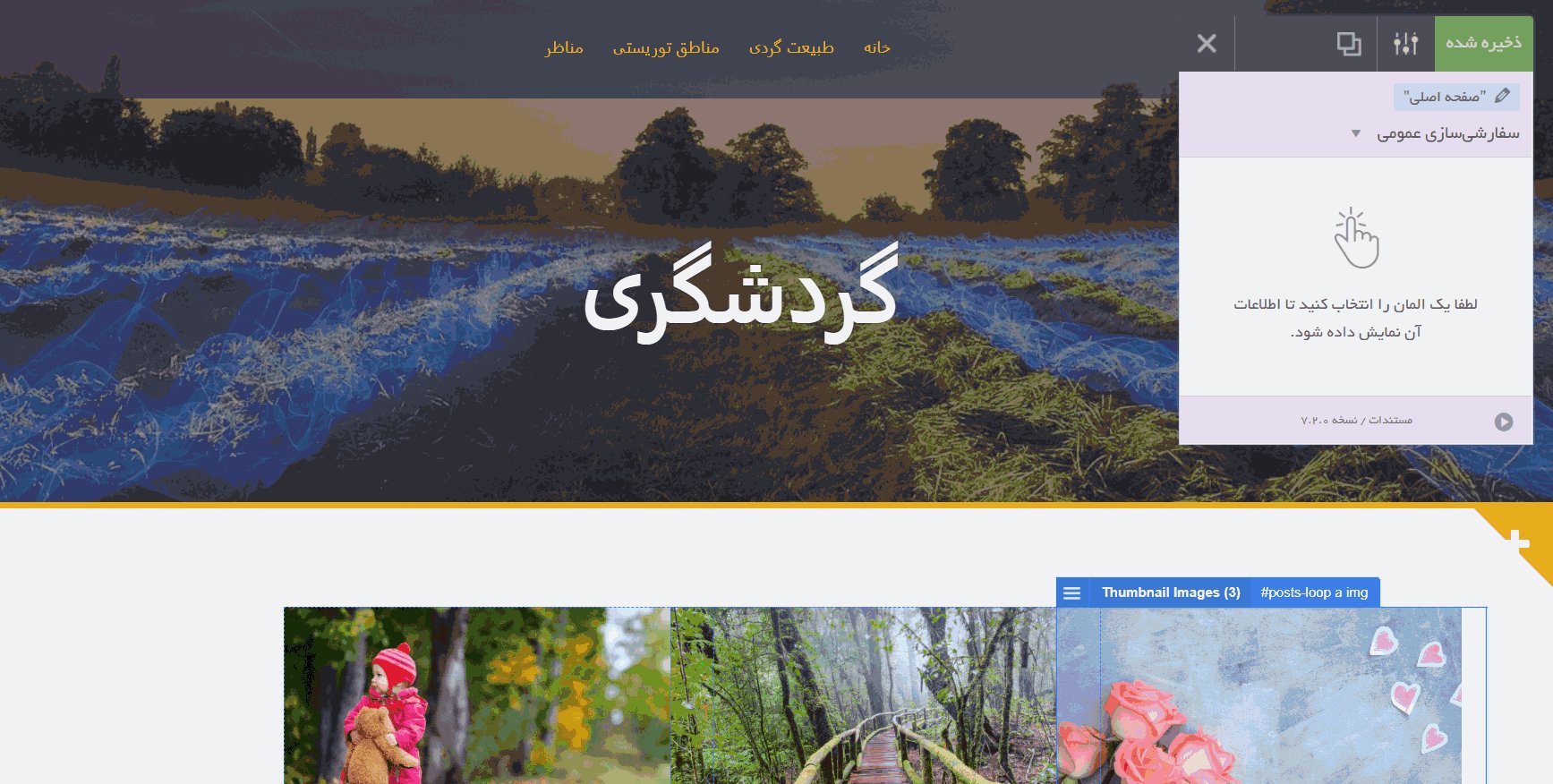
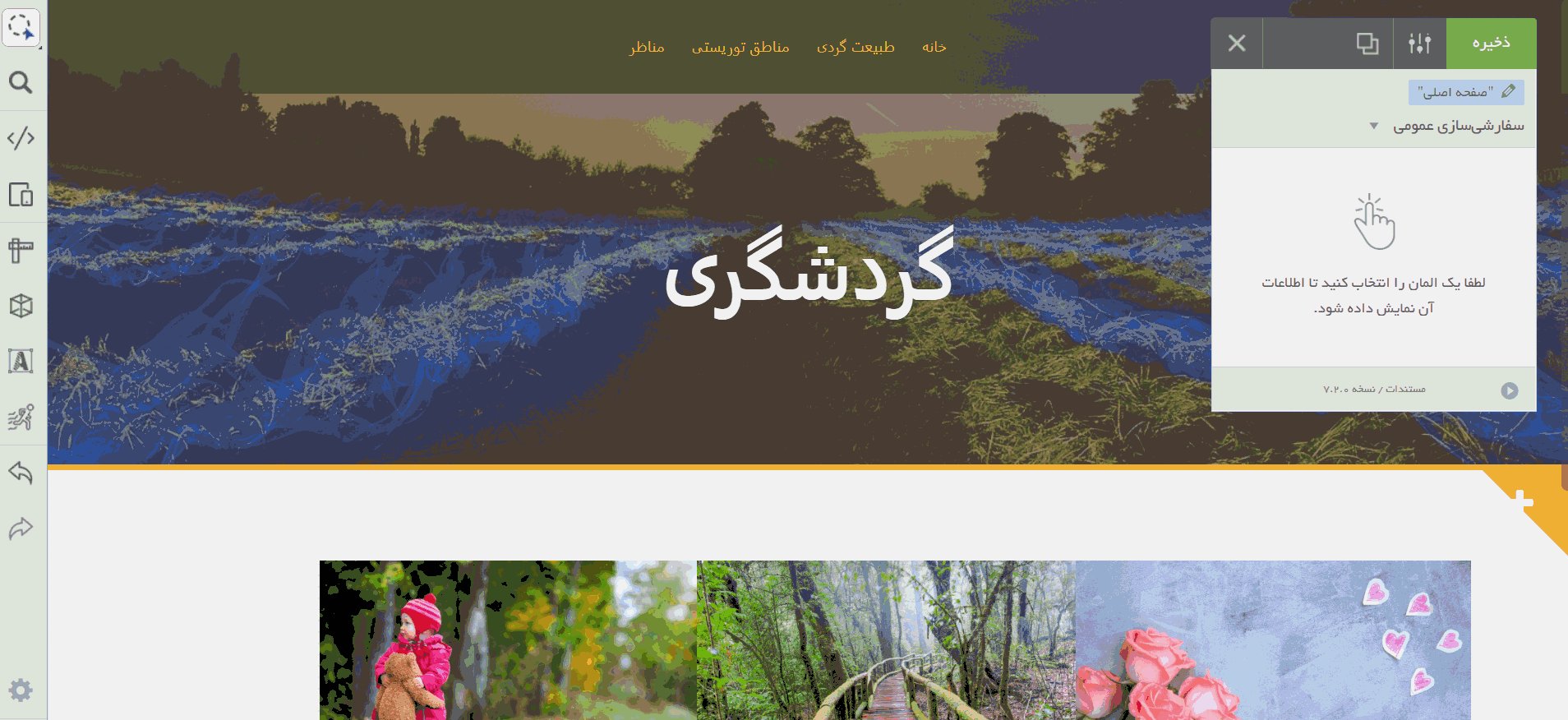
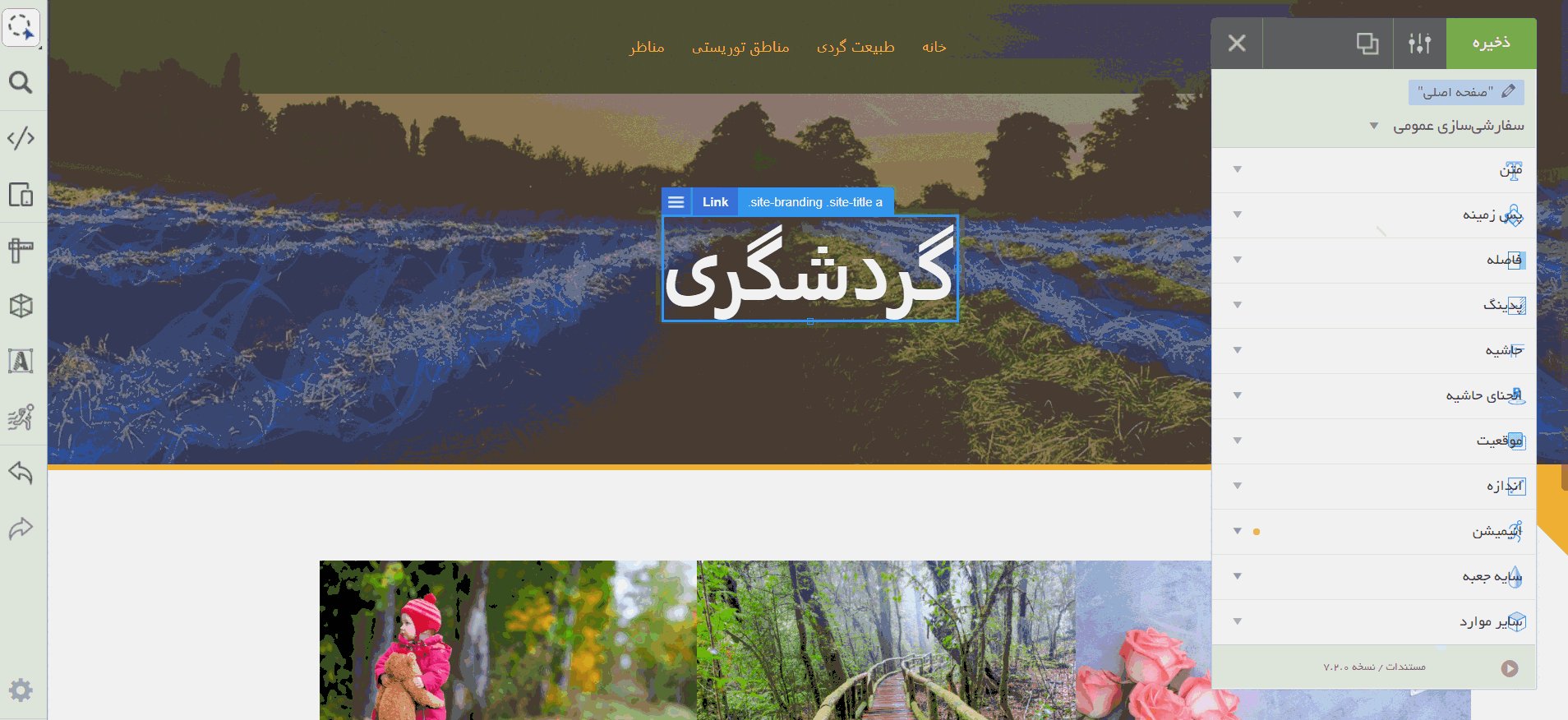
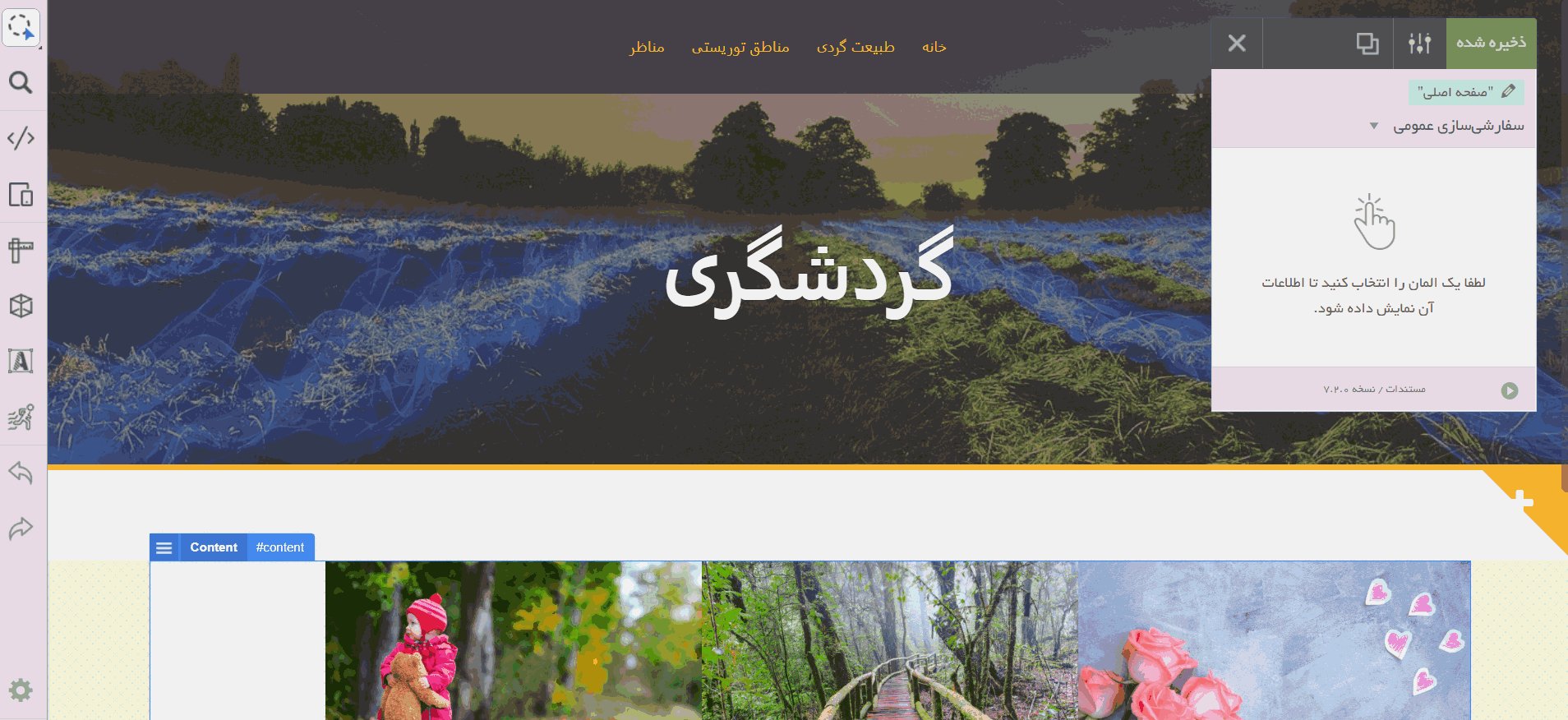
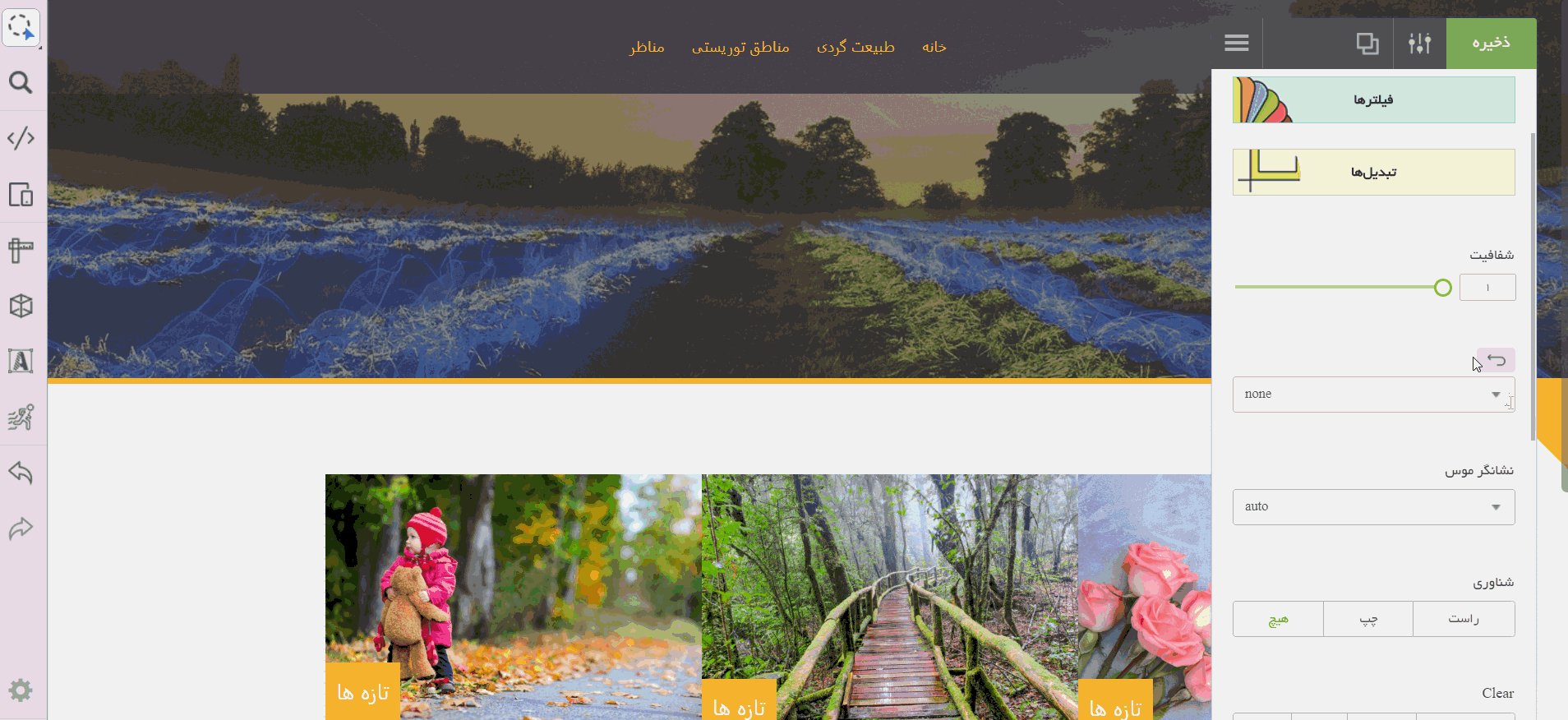
- در سمت چپ صفحه یک نوار ابزار قرار دارد و در سمت راست یک کادر که با گزینه های داخل این کادر میتوانید هر تغییری را ایجاد کنید.
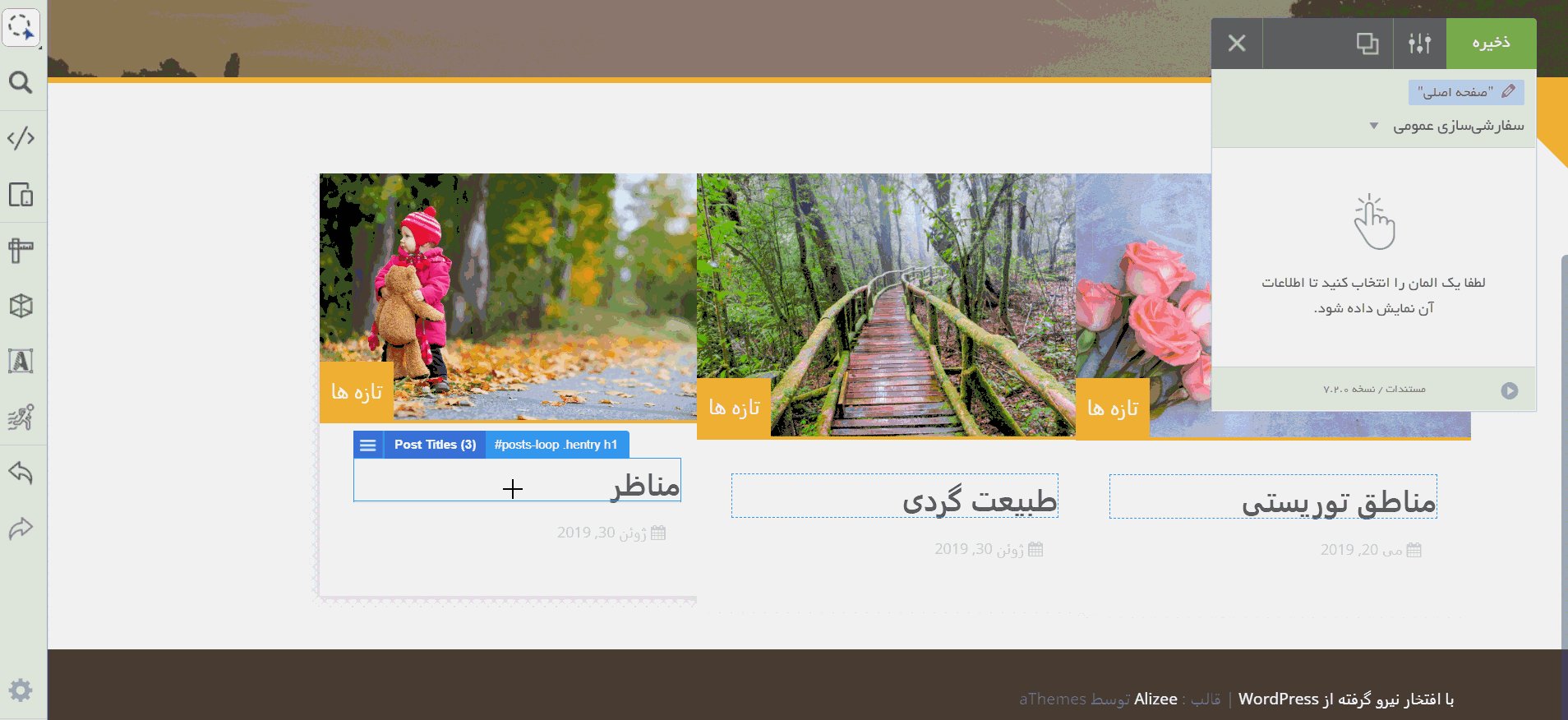
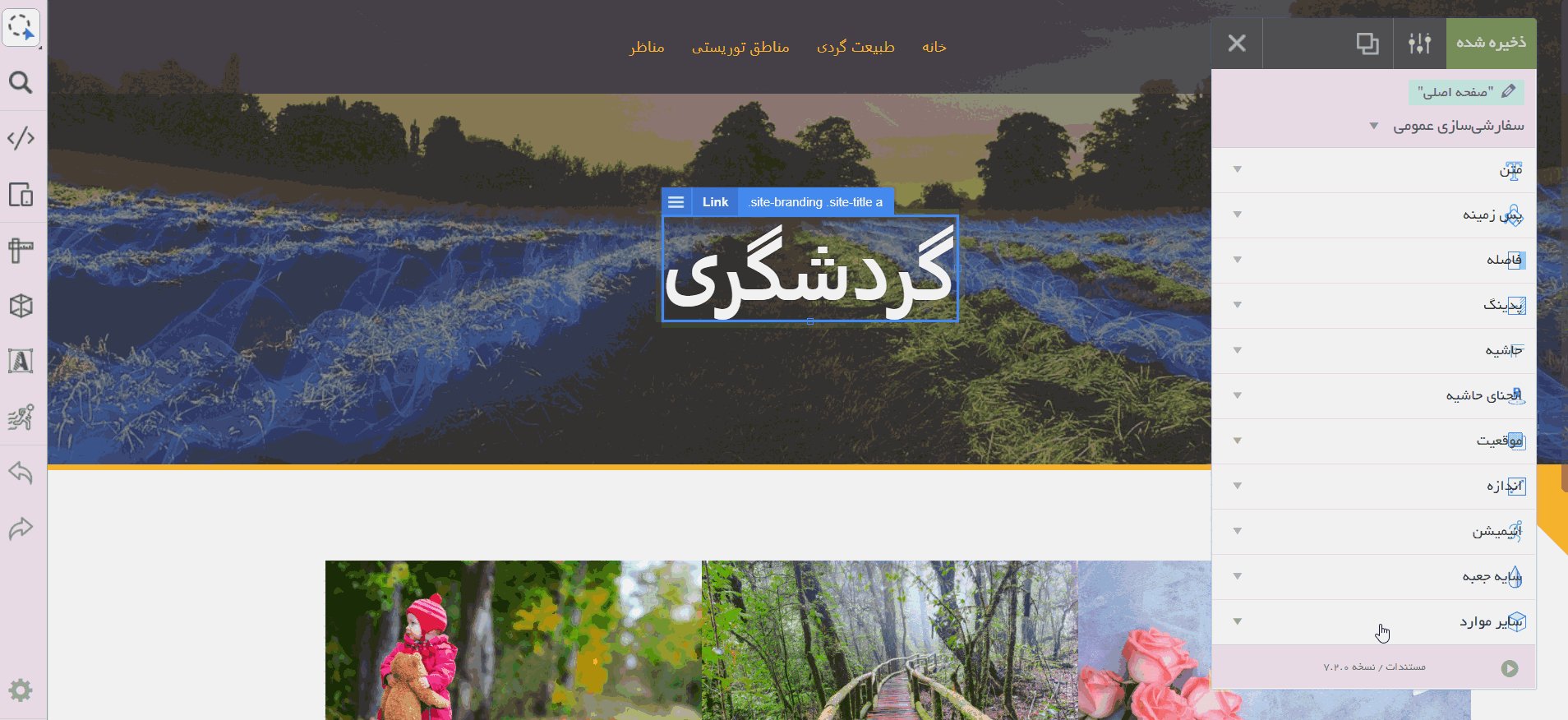
با حرکات موس روی هر قسمت کادری آبی رنگ به شما نشان داده می شود و در بالای کادر بطور خودکار آیدی ها و کلاس های بخش های مختلف شناسایی و ظاهر می شود. مثلاً اگر موس را روی منو قرار دهید، کادری آبی رنگ دور منو نمایان می شود و در بالای کادر هم کلاس و آیدی استفاده شده در منو نشان داده می شود.
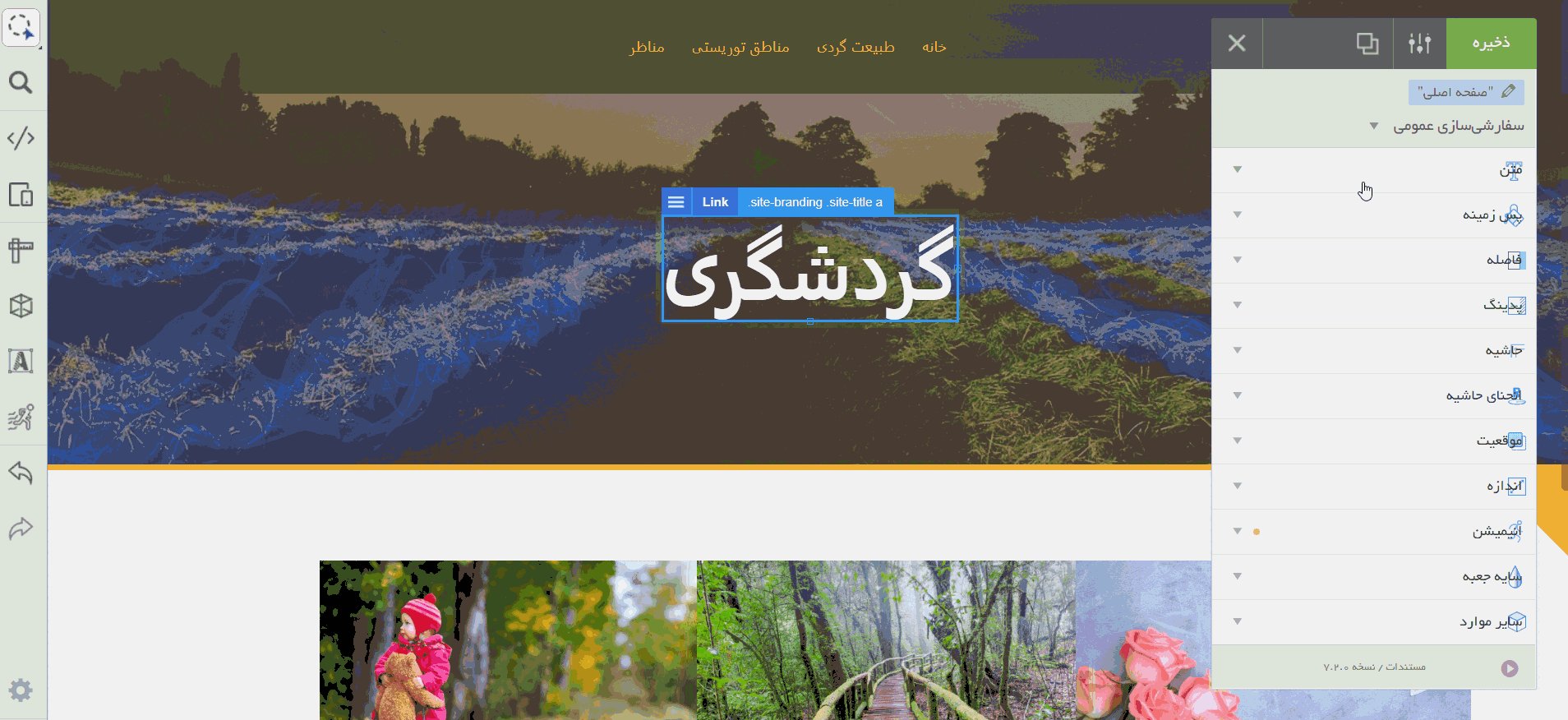
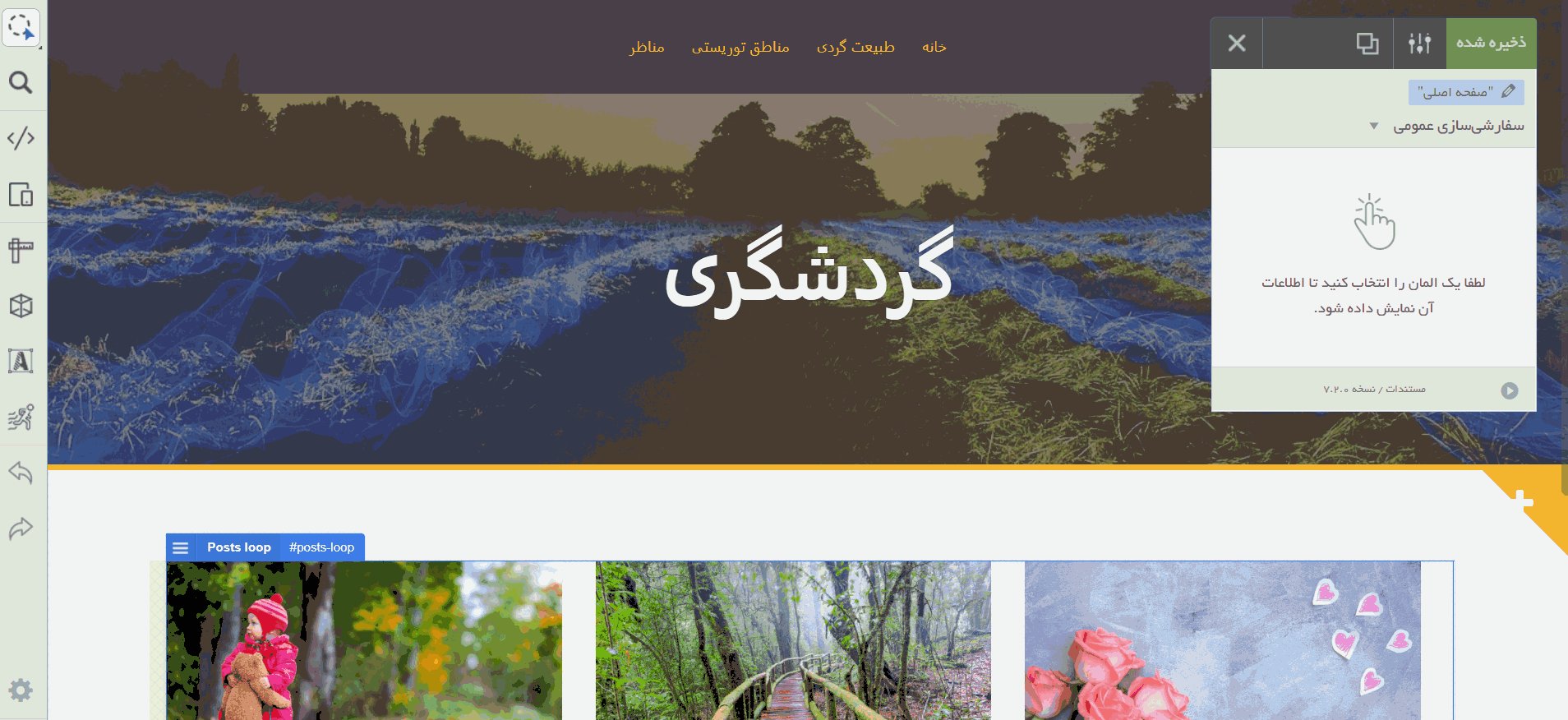
با کلیک بر روی هر بخش کادری در سمت راست باز می شود که شامل گزینه های زیادی برای تنظیمات CSS است. تنظیمات متن، حاشیه، فاصله، پدینگ، پس زمینه و … قرار دارد. با کلیک بر روی هر کدام از این بخش ها پنجره تنظیمات آن بخش باز می شود. در این منو همه تنظیمات فارسی هستند و براحتی می توانید هر تغییری را ایجاد کنید. بعد از اعمال تغییرات بر روی دکمه ذخیره در بالای کادر کلیک کنید تا موارد تغییر یافته ذخیره شوند.

توجه داشته باشید که برای غیر فعال کردن یک بخش و خارج کردن آن از حالت انتخاب، برروی قسمتی از صفحه که انتخاب نیست کلیک کنید تا از حالت انتخاب خارج شود. سپس بخش دیگری را انتخاب کنید.
نکات مهم آموزش افزونه مداد زرد
- نکته خیلی مهمی که باید در نظر بگیرید اینست که سعی کنید تغییراتی ایجاد کنید که در اندازه های استاندارد باشد. مثلاً عرض منو را تاحدی زیاد نکنید که در نمایشگرهایی مثل موبایل به سایت آسیب وارد شود.
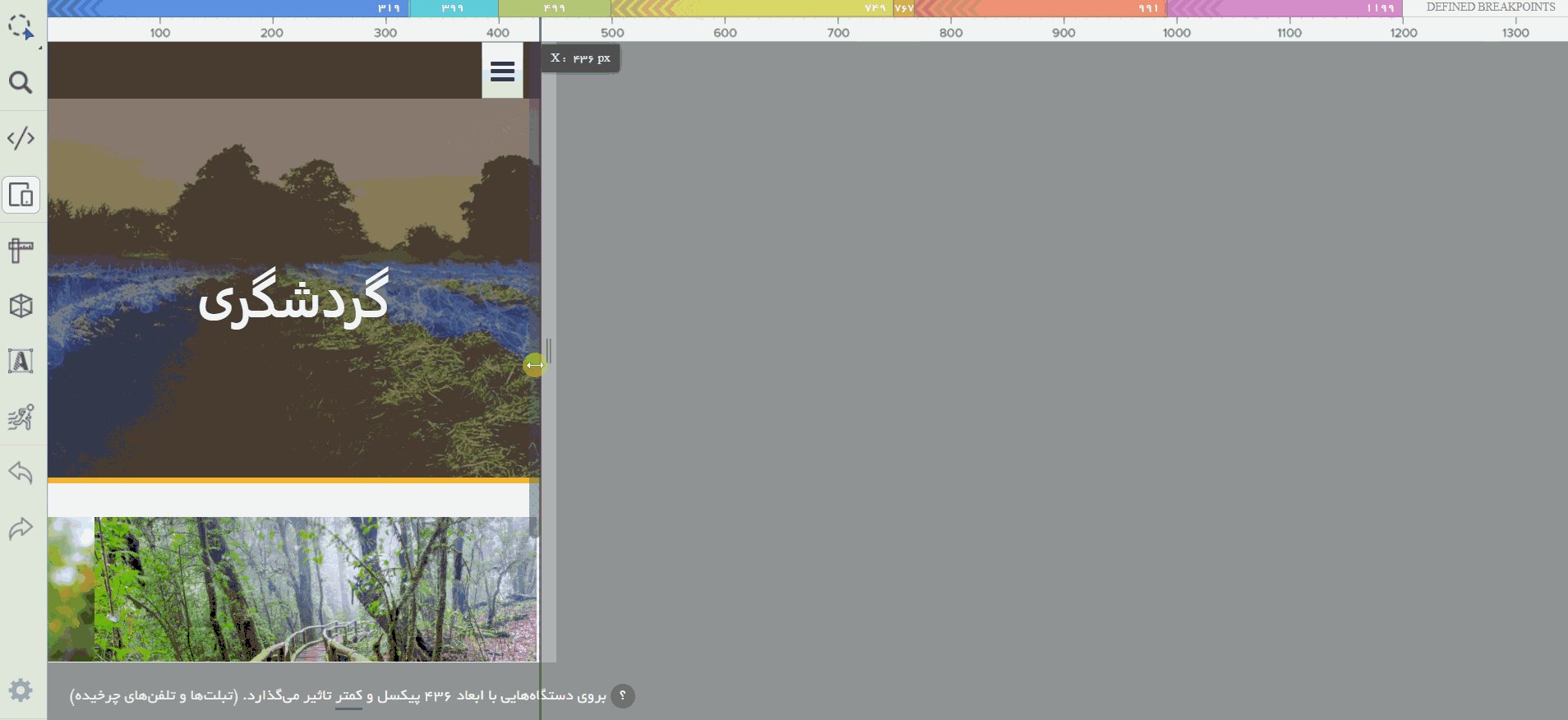
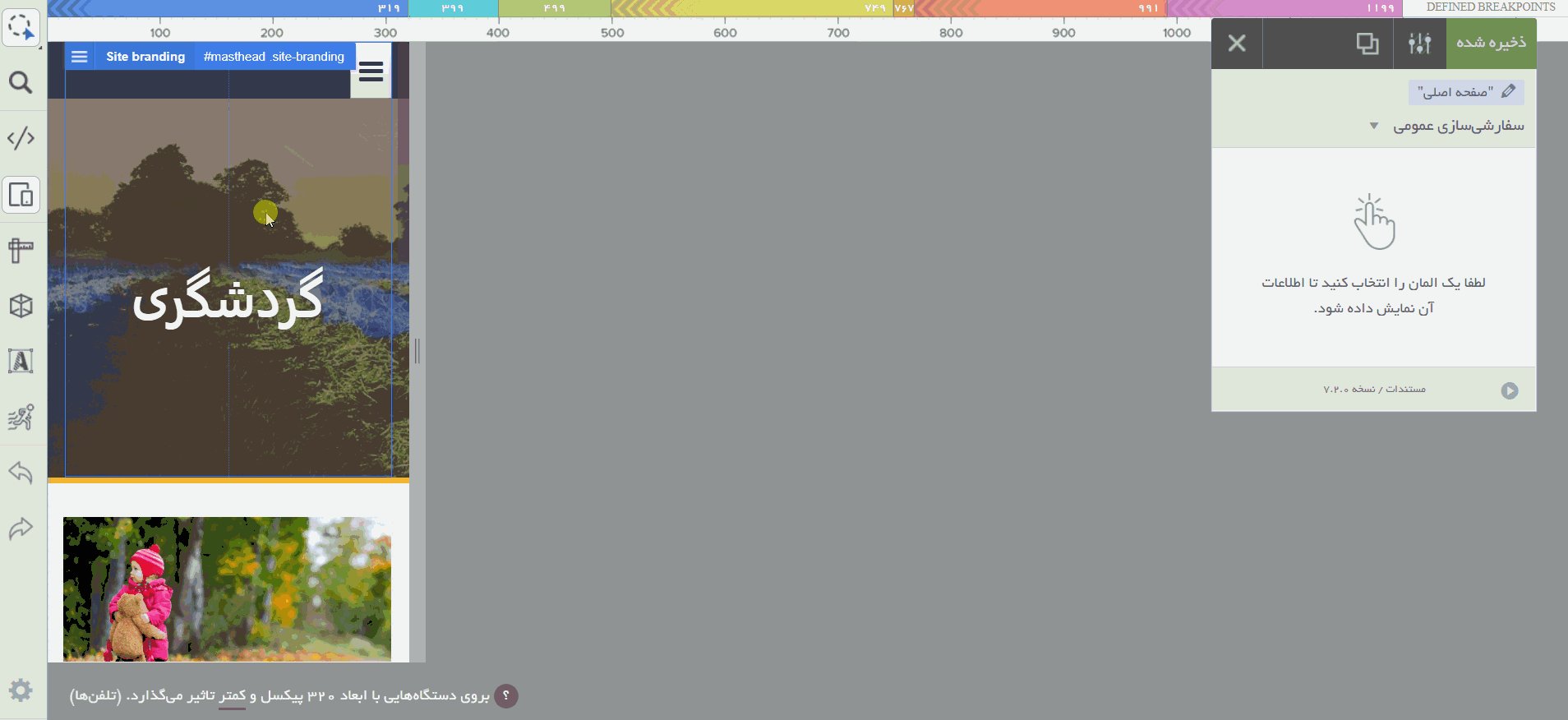
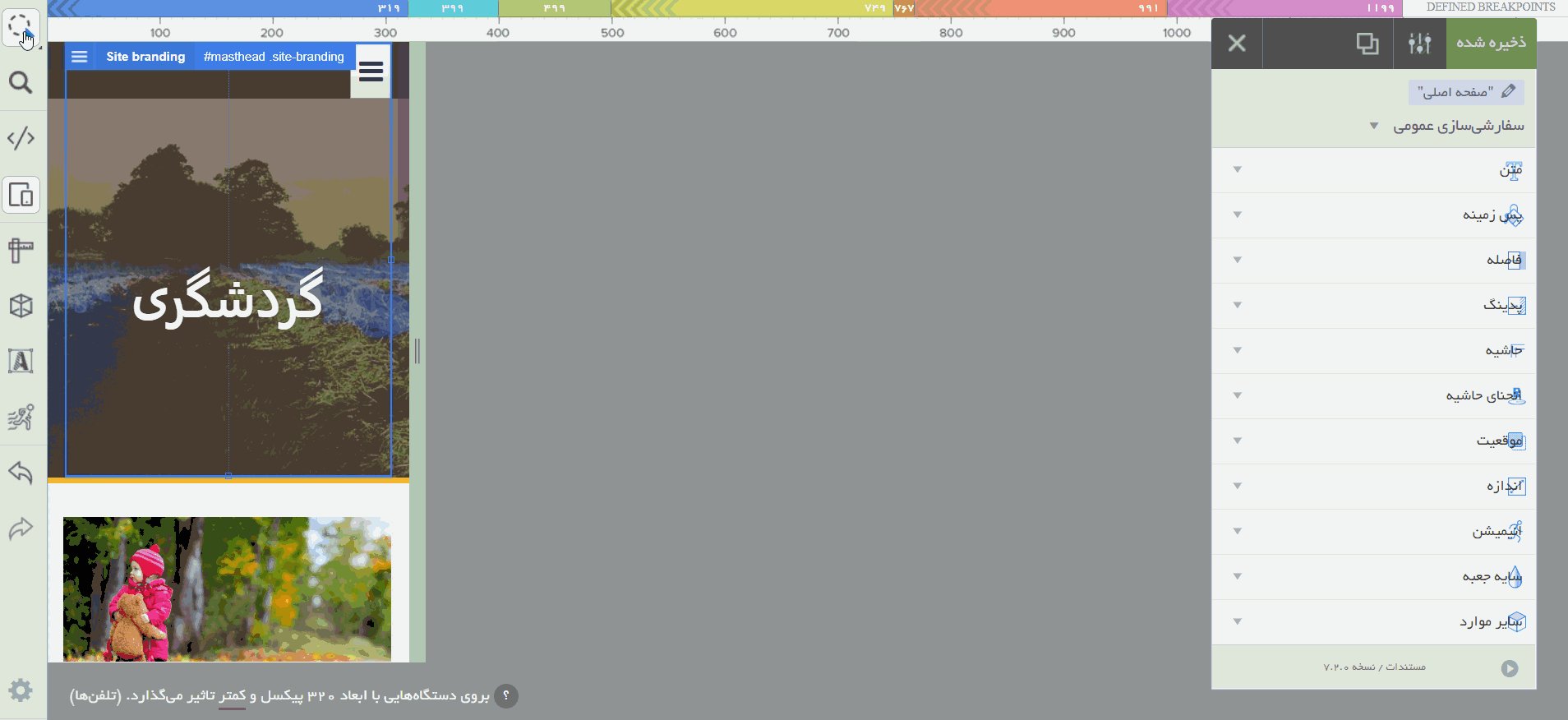
- گزینه ای در منوی سمت چپ با نام “حالت واکنشگرا” وجود دارد که با کلیک بر روی این گزینه می توانید تغییرات اعمال شده را در اندازه های مختلف بررسی کنید. اندازه صفحه را به اندازه موبایل تغییر دهید. تغییرات لازم را در اندازه موبایل ایجاد کنید. کدهای CSS در این حالت بطور خودکار بطریقی نوشته می شوند که فقط برای موبایل نمایش داده می شود و در لپتاپ و نمایشگرهای بزرگتر نشان داده نمی شوند.

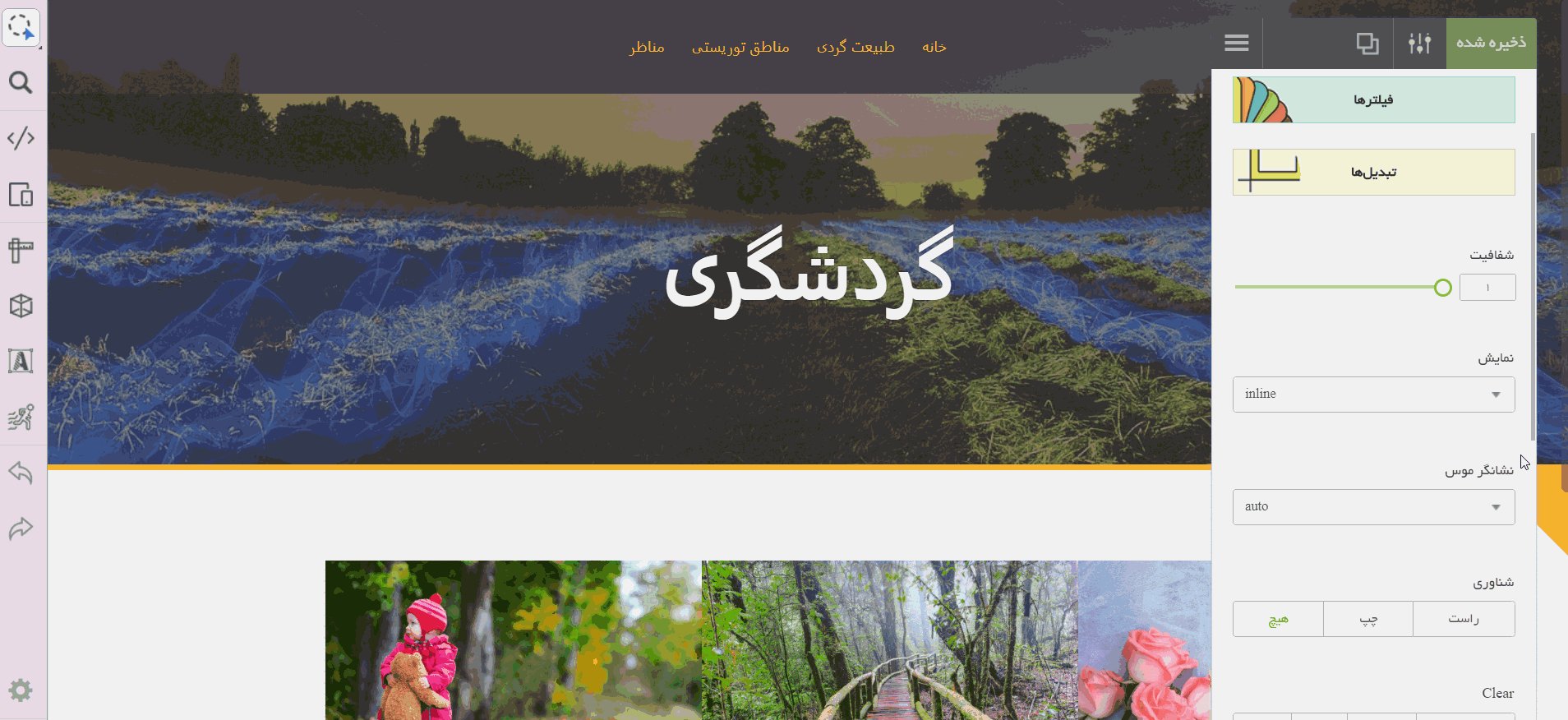
- در صورتی که بخواهید یک بخش از صفحه یا سایت نشان داده نشود، می توانید در کادر سمت راست روی گزینه “سایر موارد” کلیک کنید و در بخش نمایش، حالت نمایش را روی هیچکدام یا none قرار دهید. به این ترتیب بخش انتخاب شده از صفحه حذف می شود.

با استفاده از افزونه مداد زرد فارسی براحتی می توانید تغییرات زیادی را در سایت وردپرسی خود ایجاد کنید. بدون اینکه نیاز باشد حتی یک خط کد بنویسید، تغییر CSS در وردپرس را ایجاد کنید. امیدواریم این آموزش برای شما مفید واقع شده باشد.