آموزش ساخت منو در وردپرس و تغییر فهرست

وردپرس یکی از سیستم عامل هایی است که تقریباً هرکاری را در محیط آن می توانید انجام دهید. در عرض چند دقیقه می توانید سایت خود را در پنل مدیریتی وردپرس شبیه آن چیزی که می خواهید درست کنید. یکی از این کارها ساخت منو در وردپرس است. تغییر فهرست وردپرس و مدیریت آن بسیار آسان است و هر کاربری می تواند آن را انجام دهد. کافی است مراحل زیر را همراه ما باشید.

منو و فهرست در وردپرس
بسیار مهم است که منوهای سازمان یافته ای داشته باشید که کاربران بتوانند آنچه که در سایت شما هست را براحتی پیدا کنند. در واقع یک منو مانند یک نقشه برای سایت شما عمل می کند و باید بازدید کننده از سایت را به محتوای مورد نظر هدایت کند. از آنجایی که منوها در سایت بسیار مهم هستند، معمولاً آن ها را بیشتر در هدر قرار می دهند.
آموزش ساخت منو در وردپرس
وردپرس بخشی برای مدیریت و ساخت منو در وردپرس دارد، که حتی کاربران مبتدی هم می توانند براحتی منوی دلخواه خود را ایجاد و مدیریت کنند. موقعیت منوها می تواند متفاوت باشد. معمولاً فهرست را در هدر، فوتر، سایدبار و یا ستون های کناری سایت قرار می دهند.
ساخت منو در وردپرس
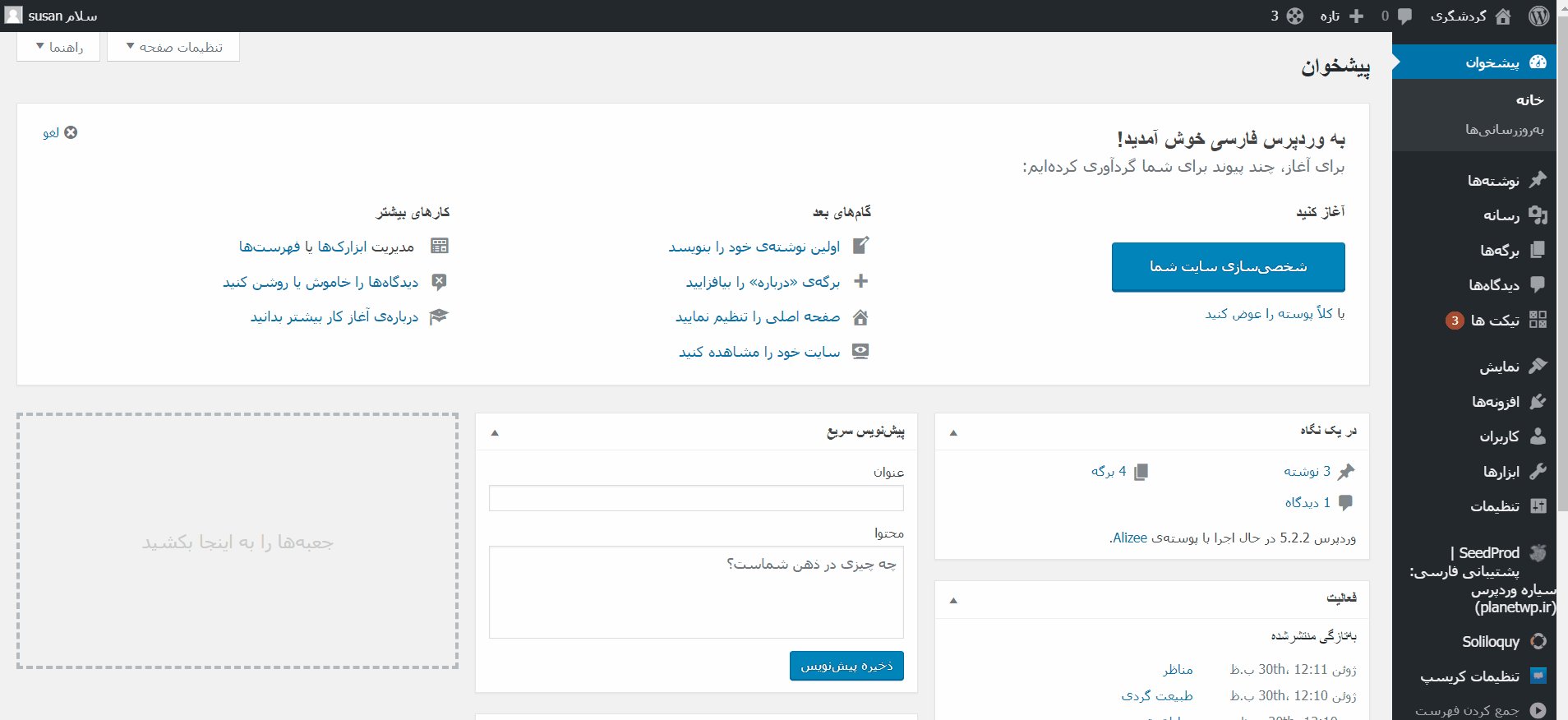
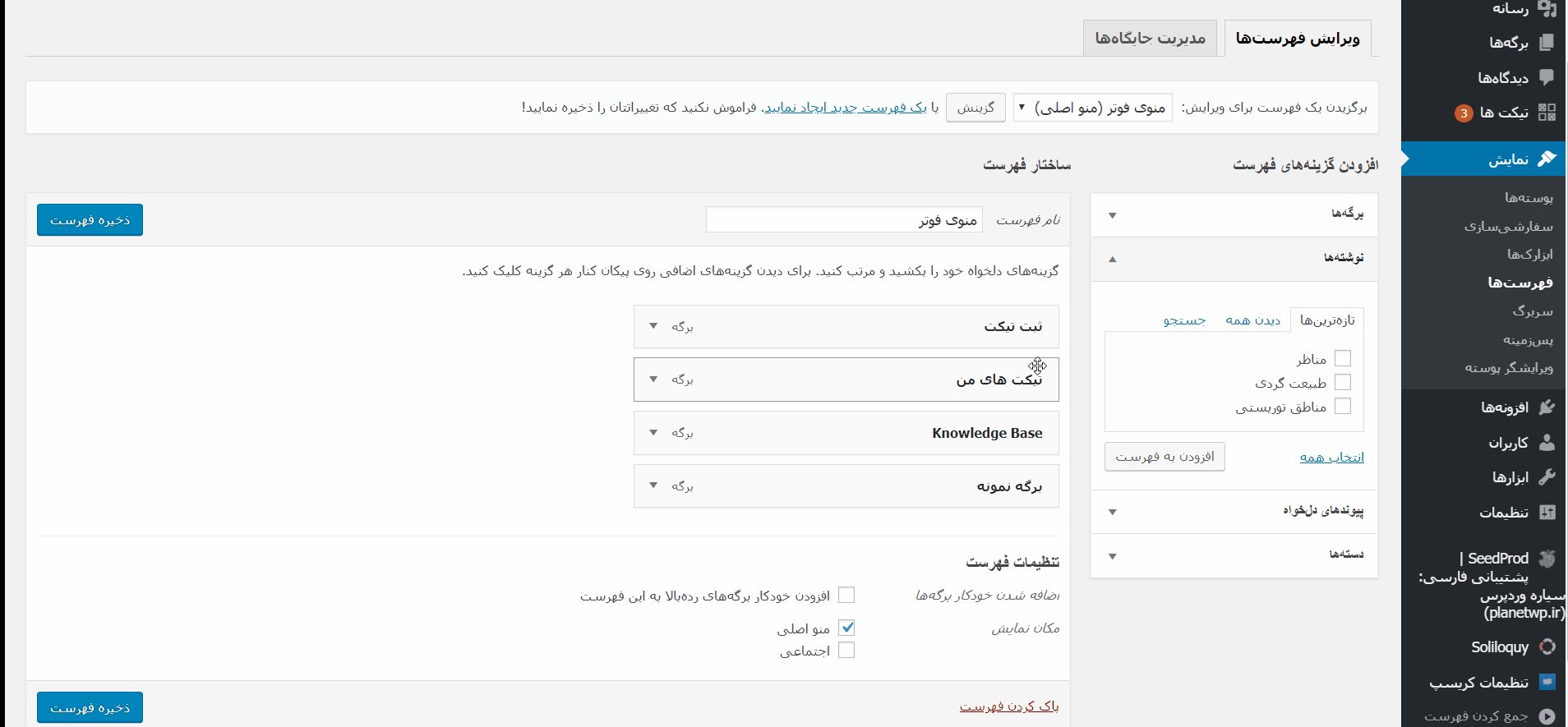
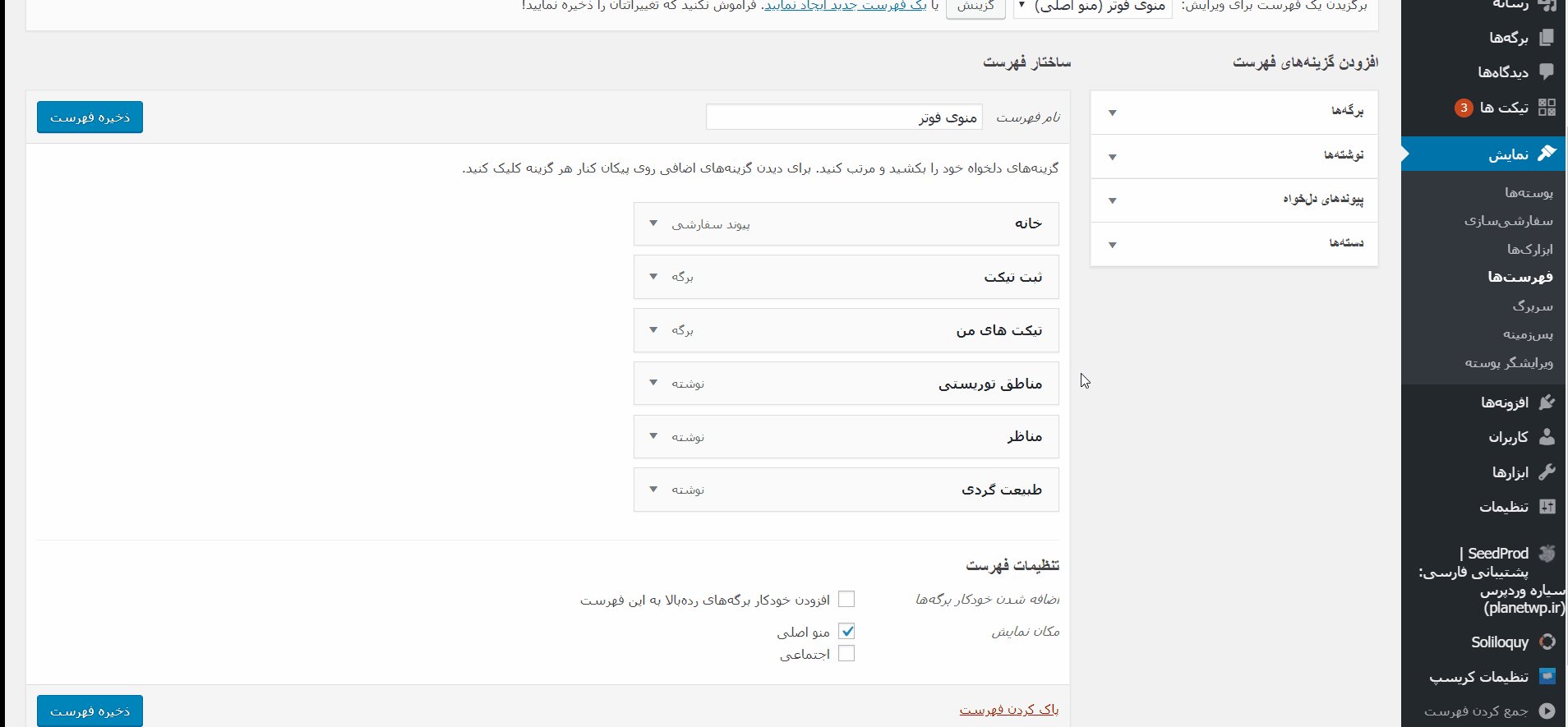
با ما همراه باشید تا مراحل ساخت و مدیریت منو در وردپرس را به شما مرحله به مرحله آموزش دهیم. برای ساخت فهرست در وردپرس ابتدا باید به بخش نمایش در پیشخوان وردپرس بروید. گزینه فهرست ها را انتخاب کنید تا وارد صفحه ساخت و ویرایش منو در وردپرس شوید.
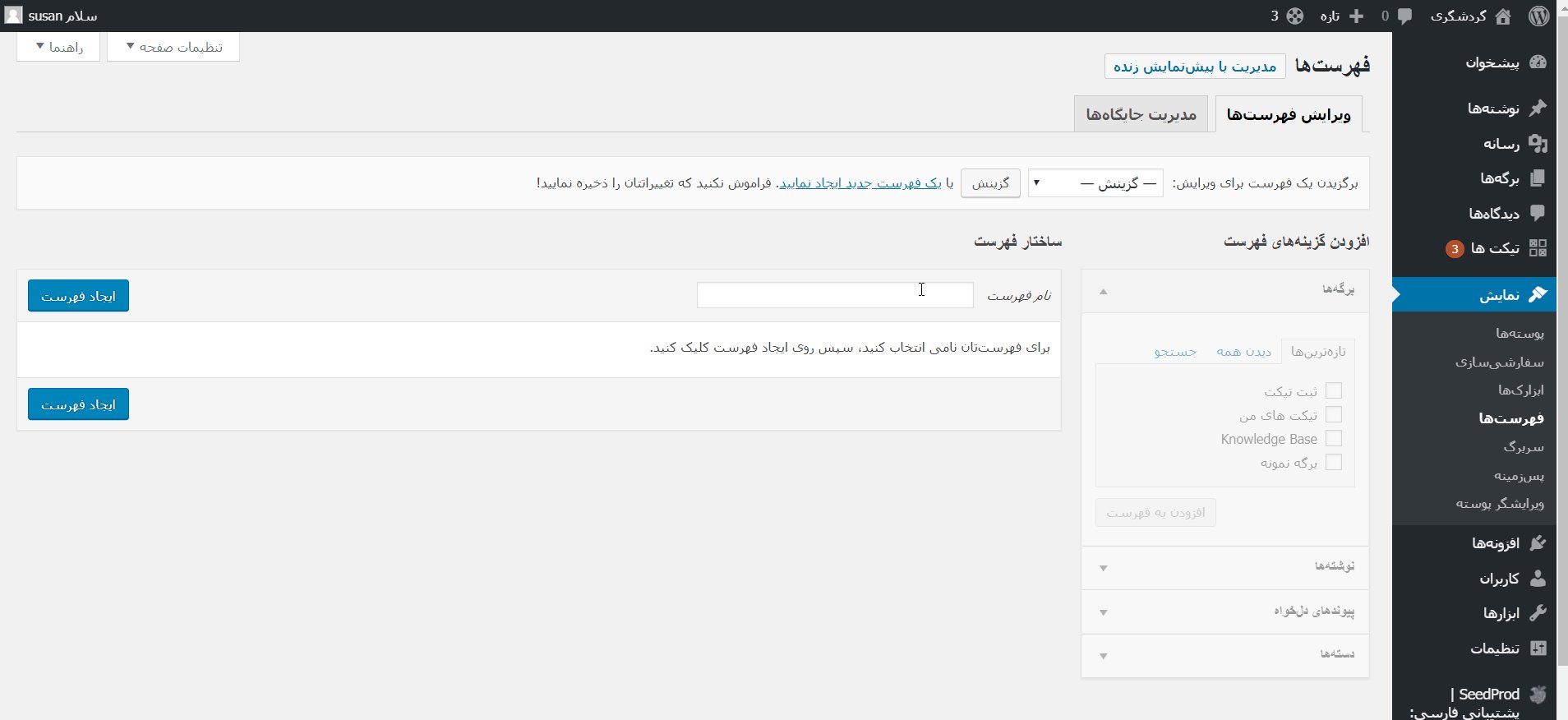
در صفحه فهرست ها شما دو ستون را مشاهده می کنید. ستون سمت راست که شامل برگه های سایت، نوشته ها، پیوندهای دلخواه و دسته ها می شود و ستون دوم جایی است که باید آیتم های منو را اضافه و تنظیم کنید.
- برای ایجاد یک منو ابتدا روی لینک “یک فهرست جدید ایجاد کنید” کلیک کنید.
- وارد صفحه ساختار فهرست می شوید. نامی برای منوی خود انتخاب کنید و روی “ایجاد فهرست” کلیک کنید.
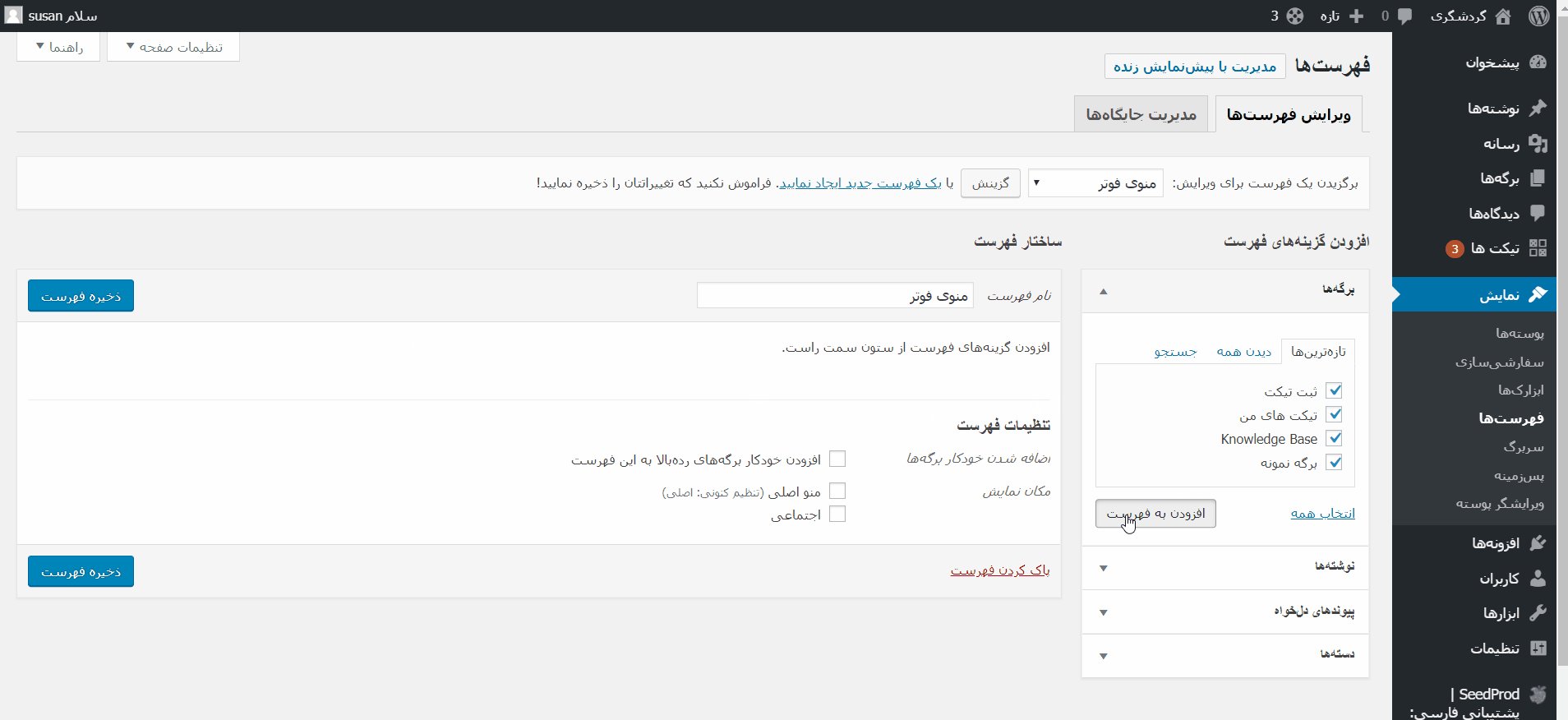
- در مرحله بعد، از ستون سمت راست برگه ها، نوشته ها و دسته هایی که می خواهید در منو باشند را انتخاب و روی گزینه “افزودن به فهرست” کلیک کنید تا موارد انتخاب شده به منو اضافه شوند.
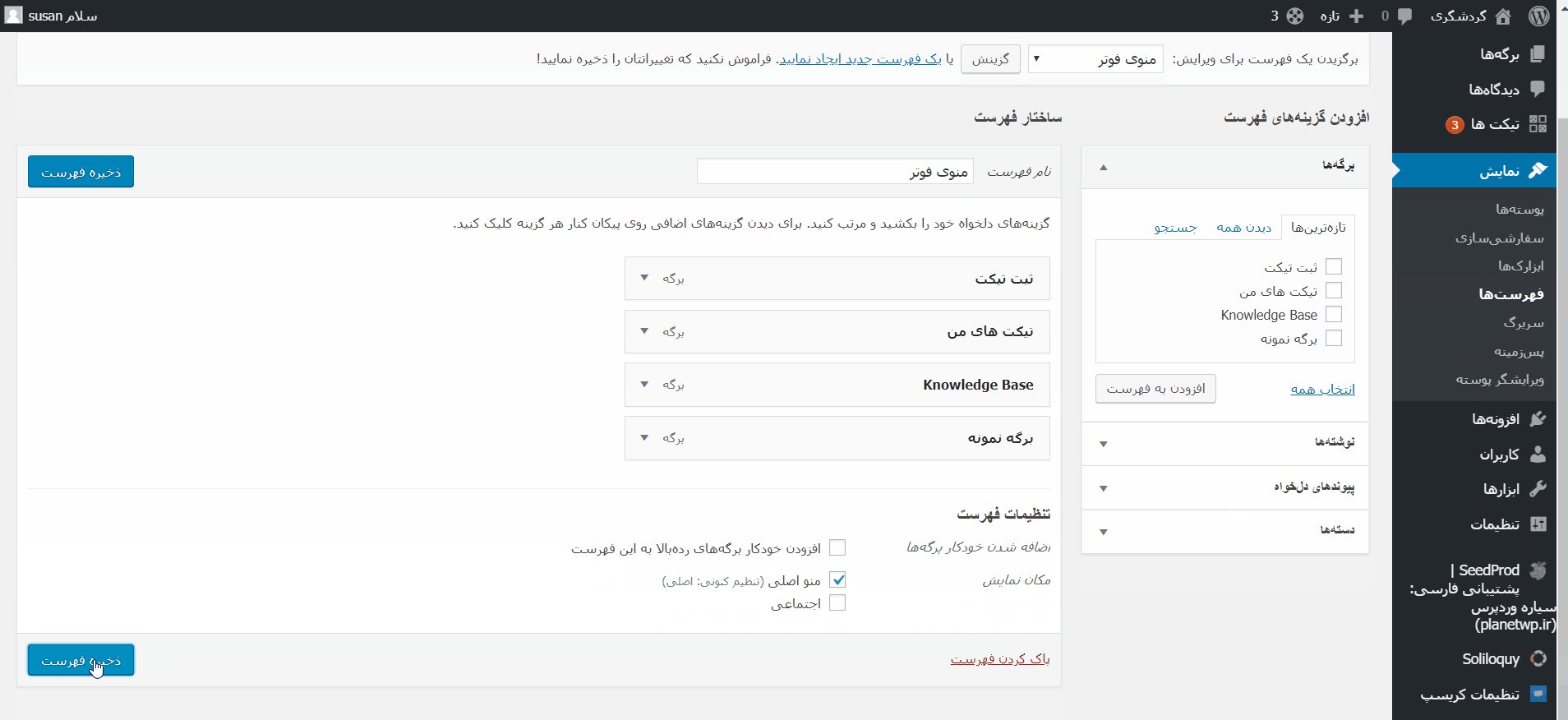
- مکان منو را از قسمت “تنظیمات فهرست” در پایین صفحه انتخاب کنید. در اینجا شما تعیین می کنید که منو در کدام قسمت سایت شما قرار داده شود.
- تغییرات را با کلیک بر روی گزینه “ذخیره فهرست” ذخیره کنید.
ترتیب آیتم های منو سفارشی در وردپرس
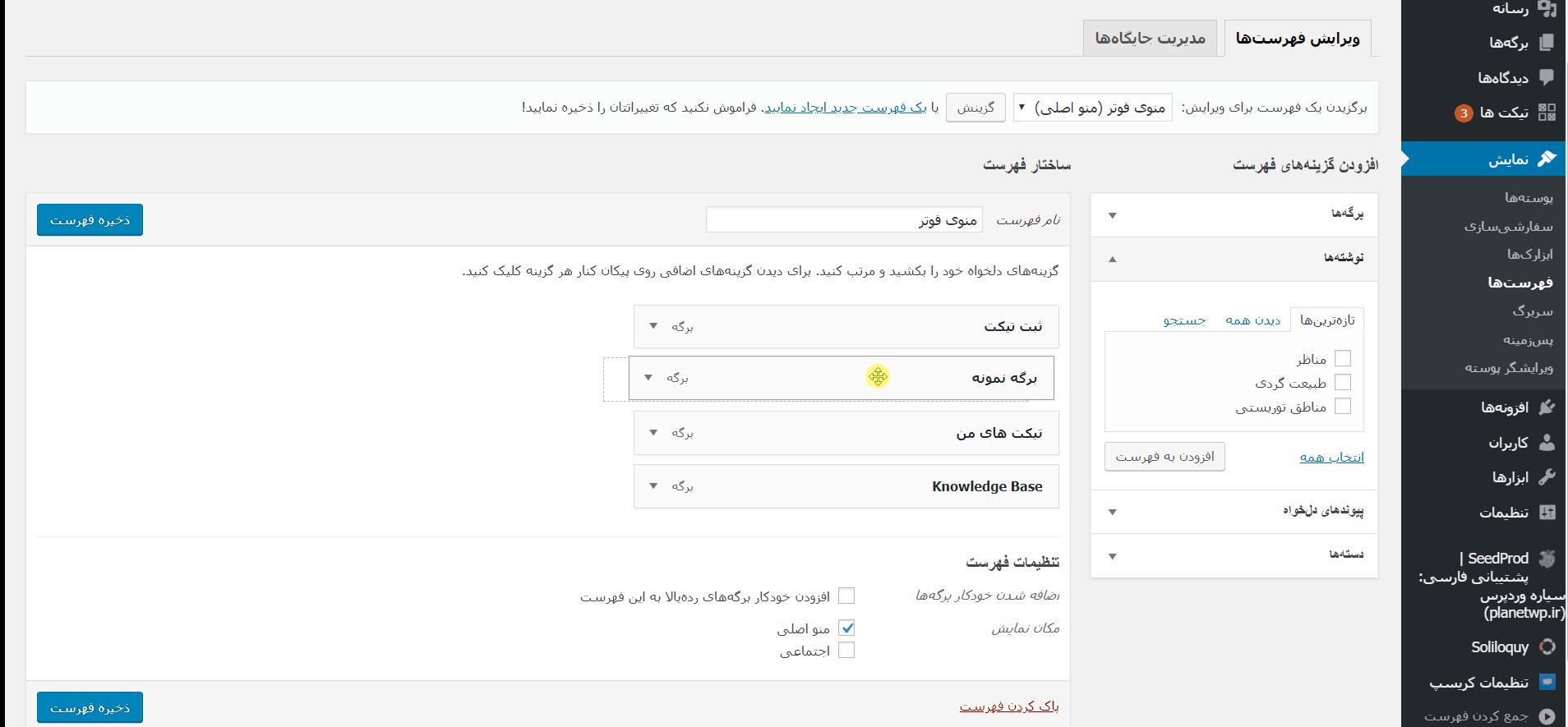
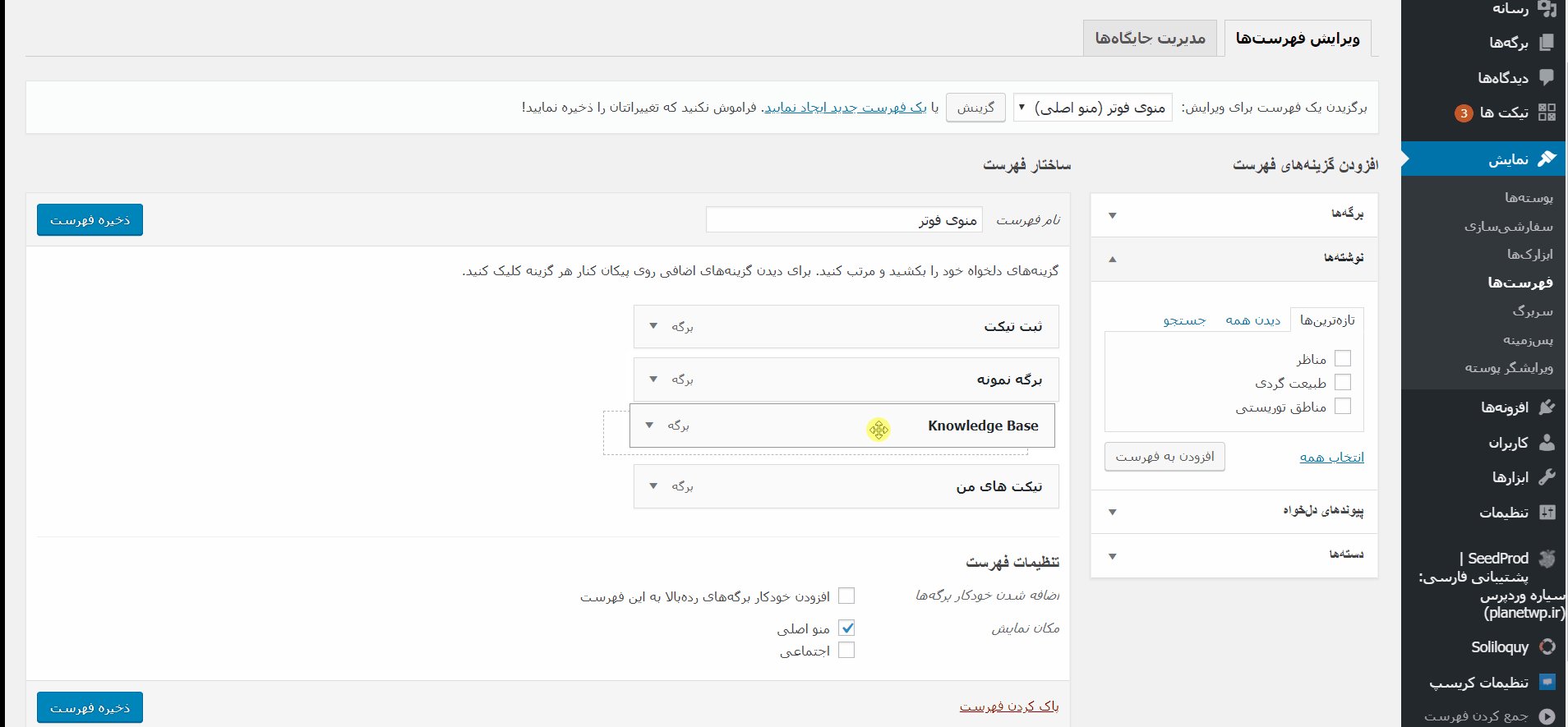
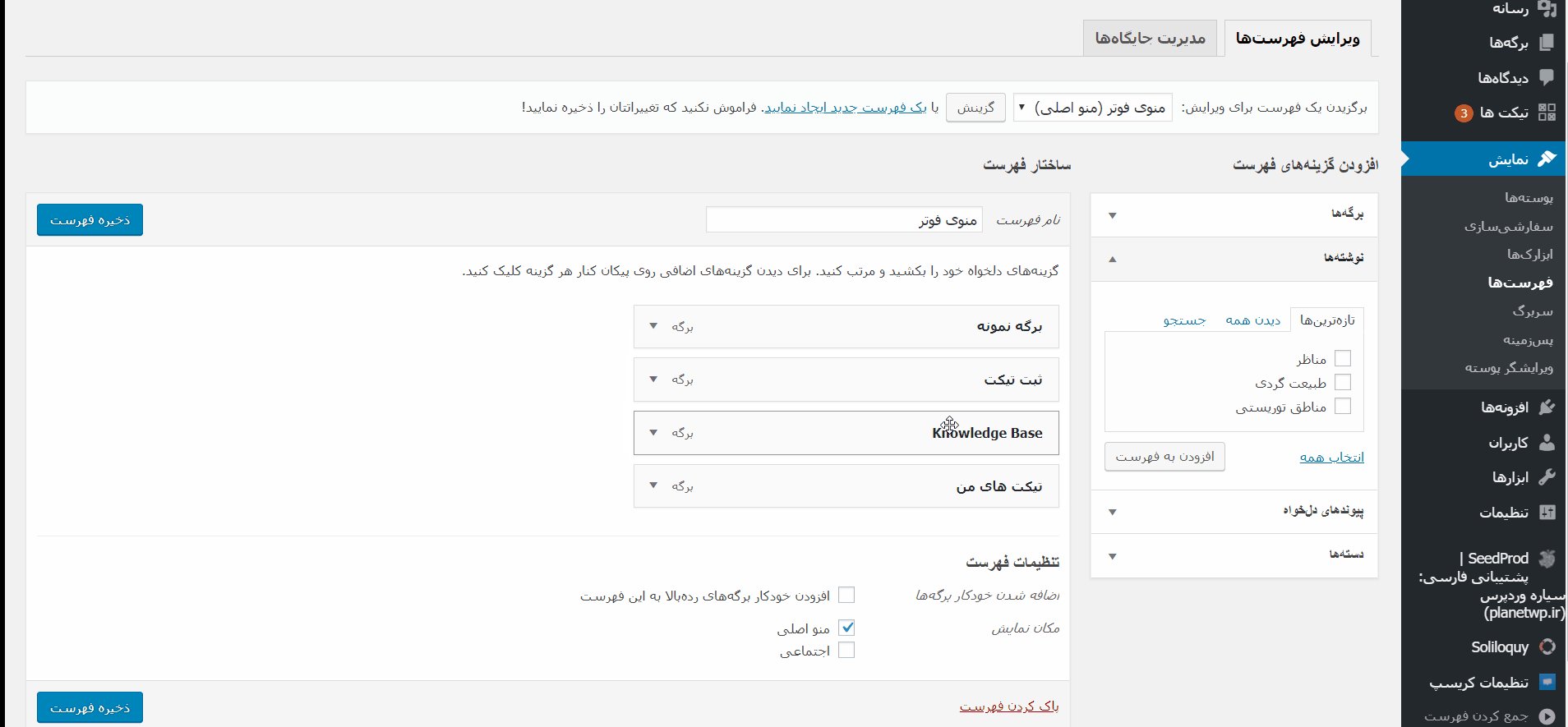
بعد از اضافه کردن آیتم ها در ساخت منو در وردپرس ، می توانید آن ها را به هر ترتیبی که می خواهید مرتب کنید. به سادگی آیتم ها را بکشید و در جایی که می خواهید قرار دهید. درست مثل تصویر زیر:
آموزش ساخت زیر منو در وردپرس
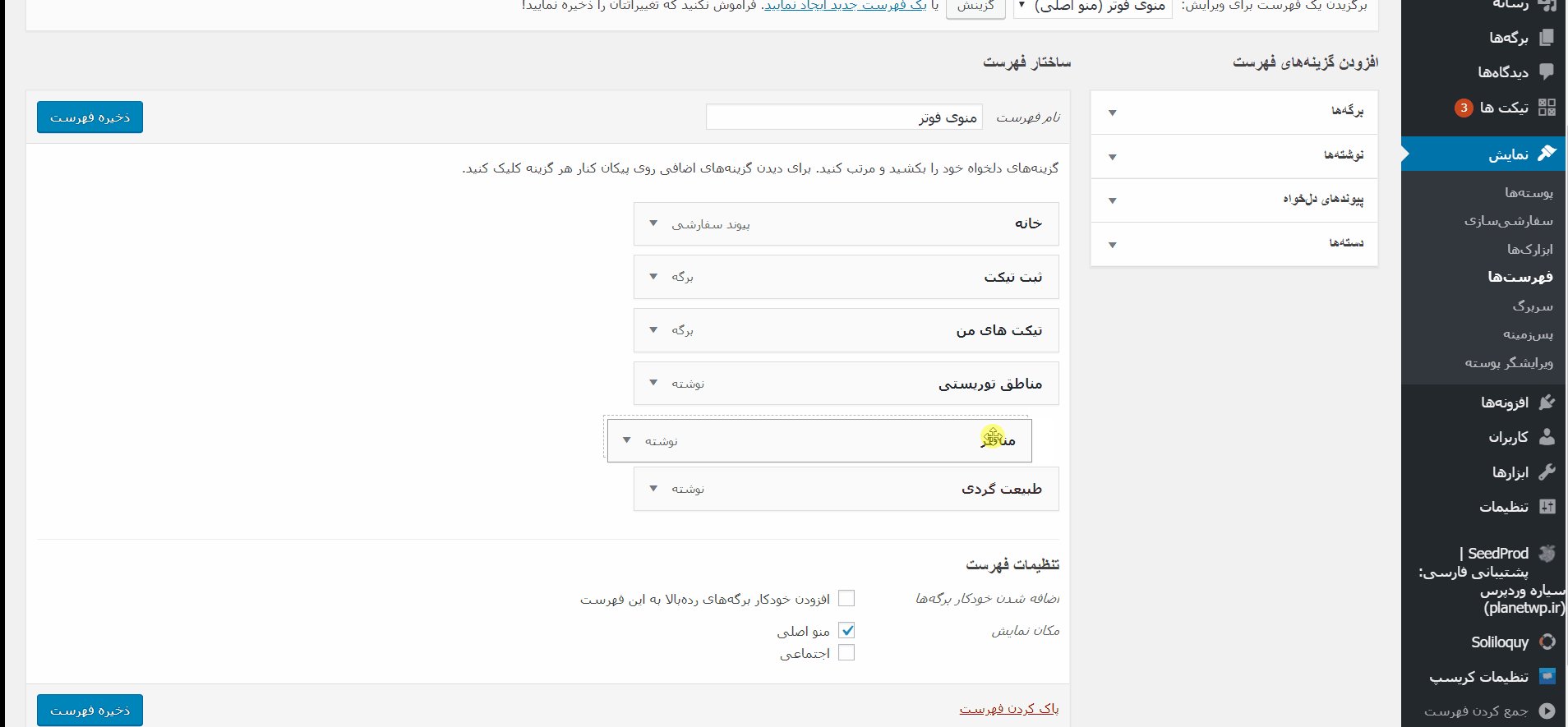
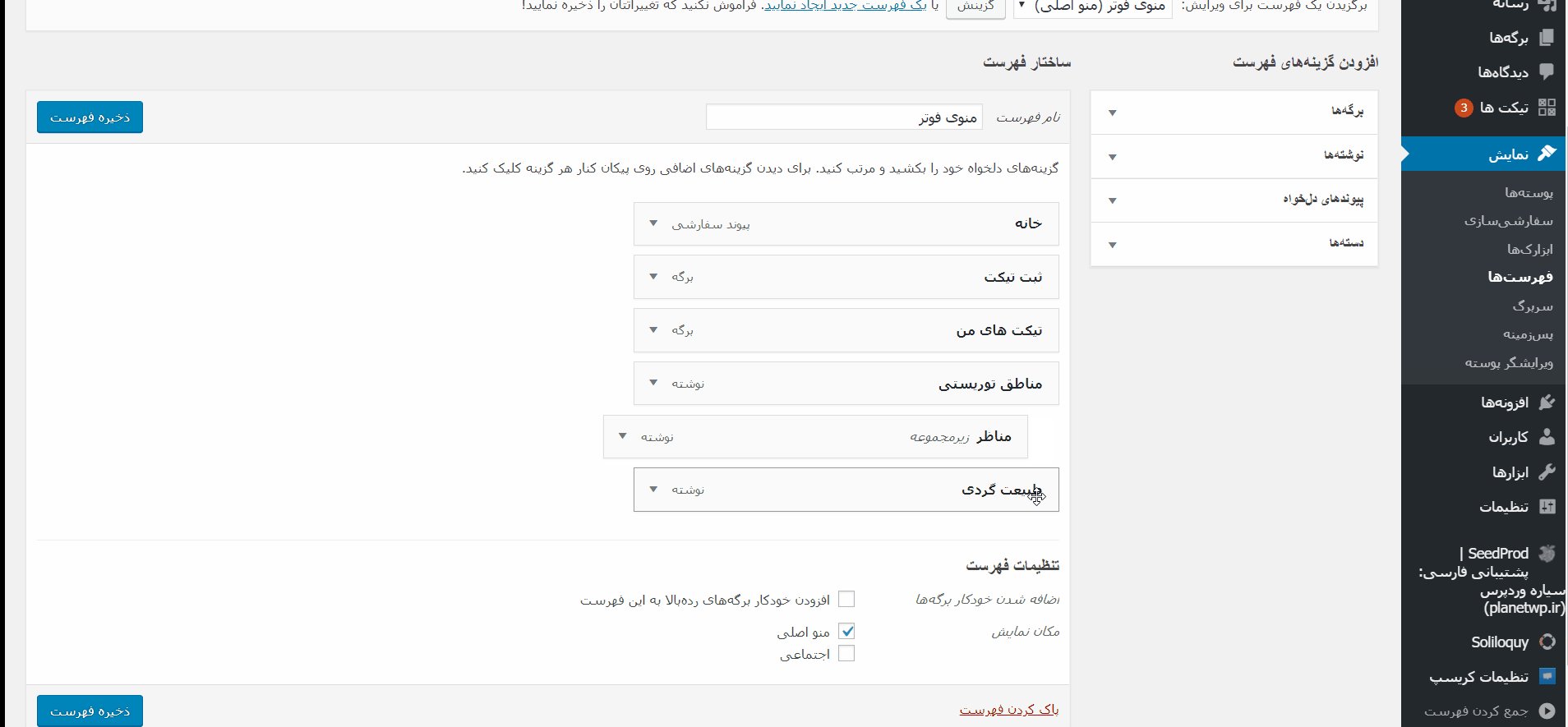
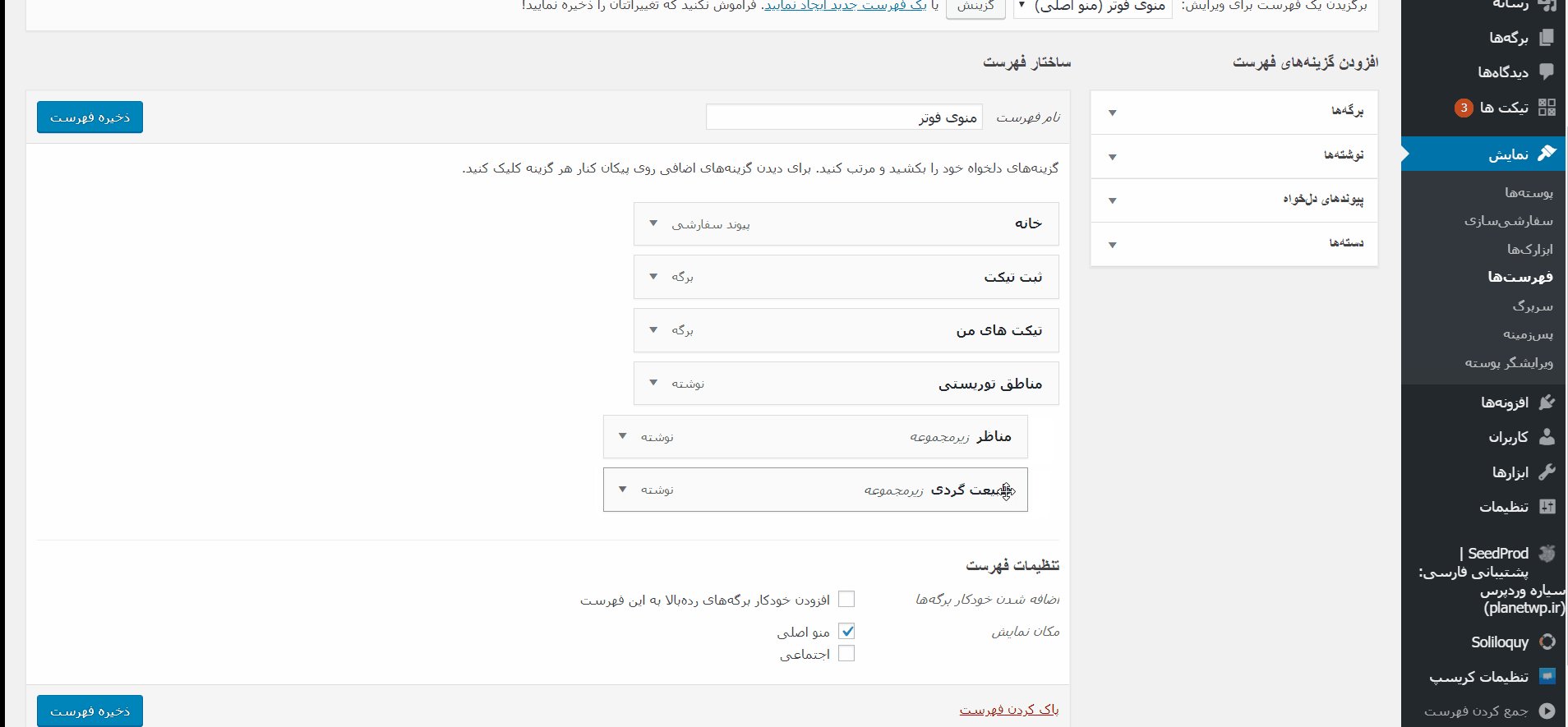
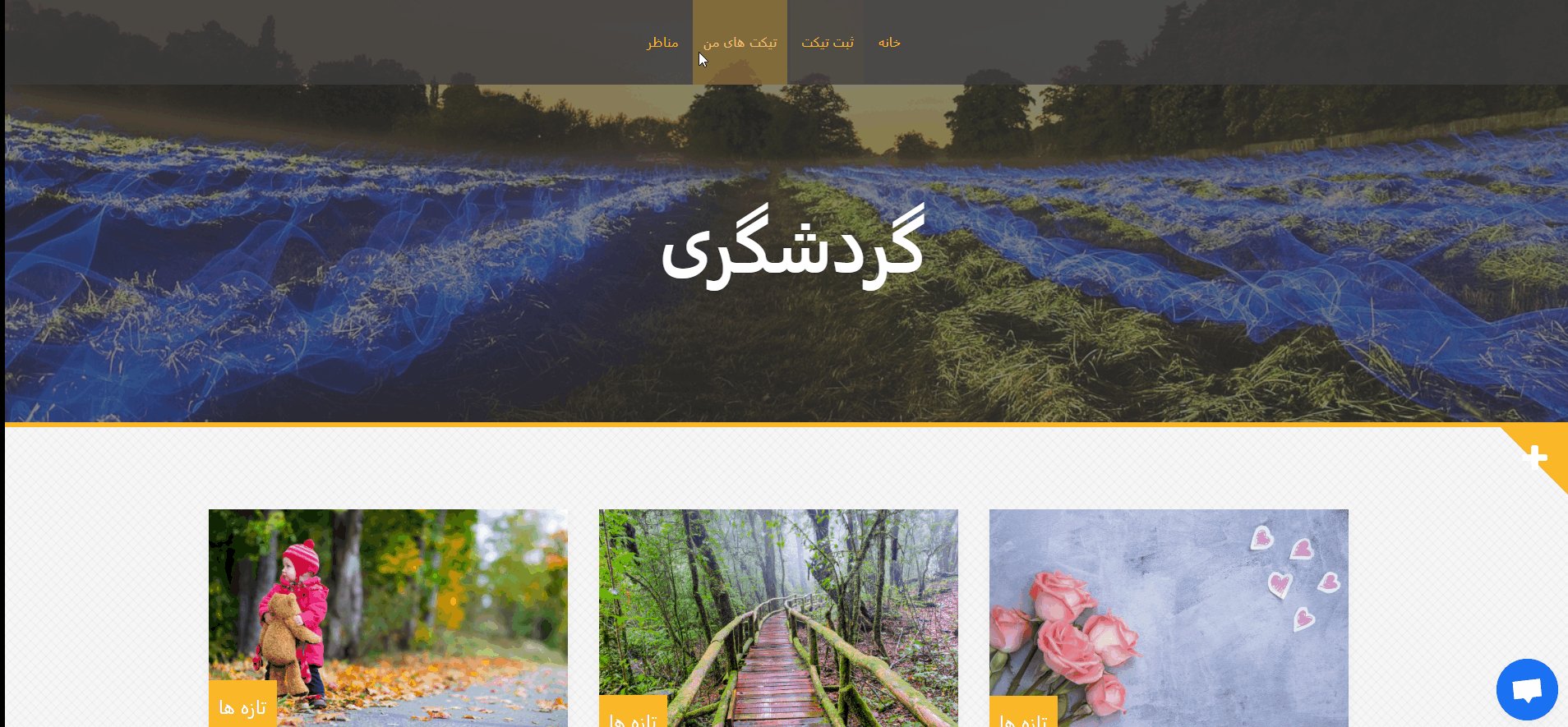
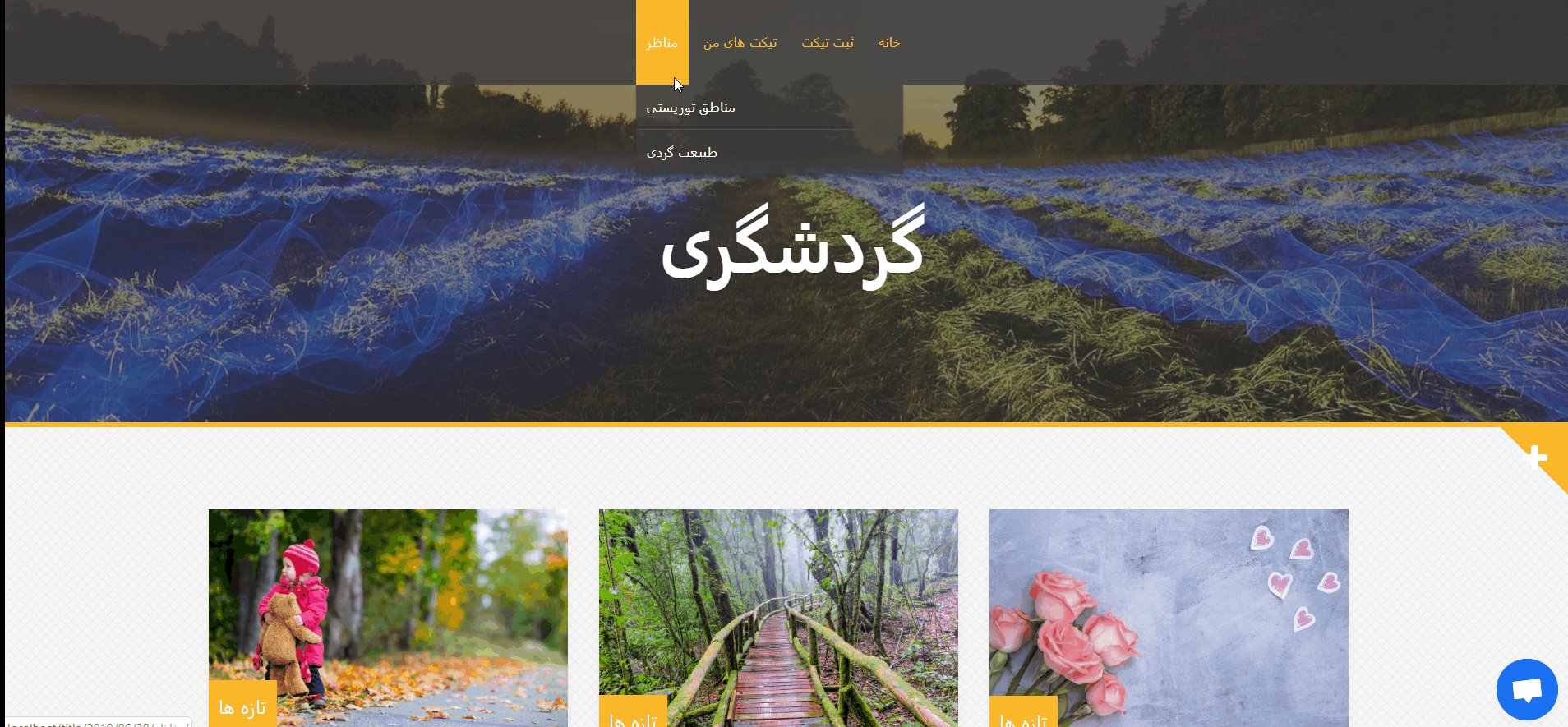
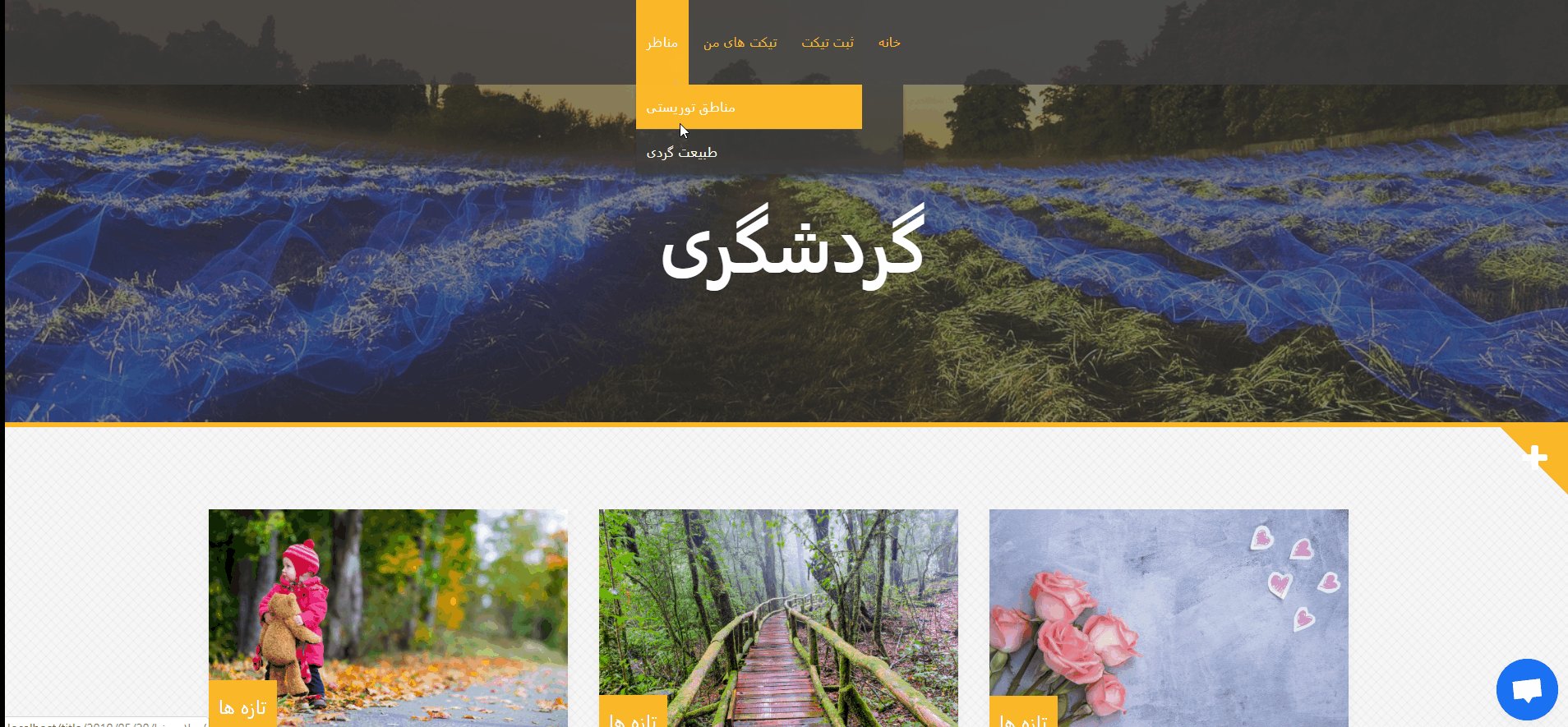
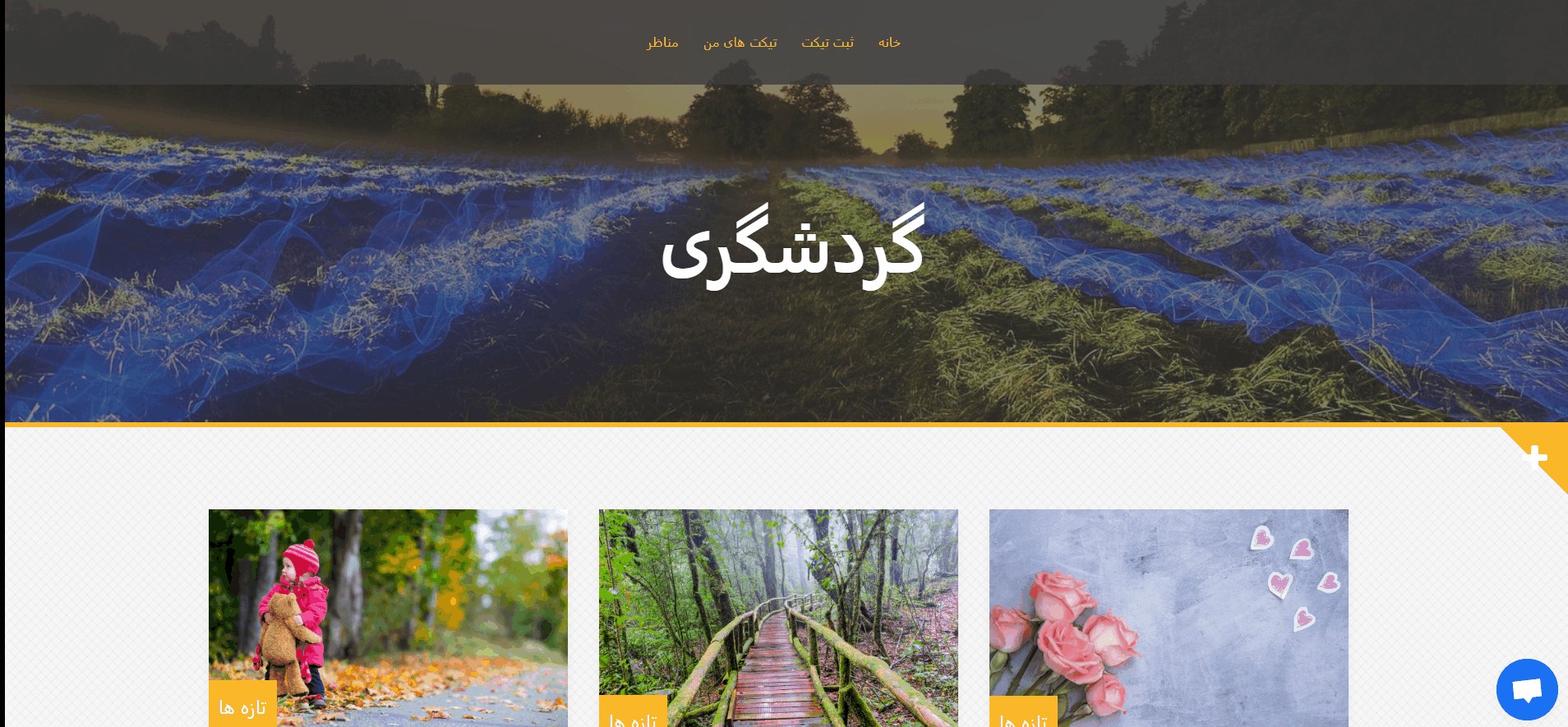
هر کدام از آیتم های منو می تواند دارای زیر منو هم باشند. این منوها معمولاً به گونه ای طراحی شده اند که وقتی کاربر نشانگر موس خود را روی آن قرار می دهد، زیرمنوها نمایش داده شوند. برای ایجاد زیرمنو ، کافیست آیتم هایی را که می خواهید زیرمنو قرار بگیرند را به سمت چپ بکشید. در نهایت تغییرات را ذخیره کنید.
برای سهولت یادگیری، تصاویر زیر را مشاهده فرمایید.
ایجاد زیرمنو یک سیستم منوی سازمان یافته ای را در سایت ایجاد می کند. می توانید چندین لایه برای زیرمنو ایجاد کنید. توجه داشته باشید که همه قالب های وردپرس از منوهای چندلایه پشتیبانی نمی کنند. بیشتر آنها تا دولایه را پشتیبانی می کنند.
بسیار خوب، تا اینجا شما توانستید یک منو ایجاد کنید. اکنون می خواهیم به شما آموزش دهیم که چطور می توانید یک منوی سفارشی برای سایت خود بسازید. یا تغییر فهرست وردپرس را چطور انجام دهید.
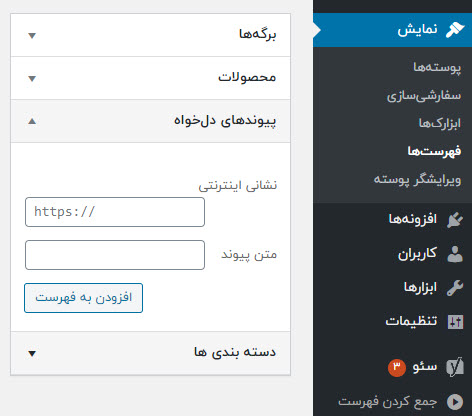
اضافه کردن پیوندهای سفارشی به منو در وردپرس
اضافه کردن برگه ها و دسته ها به منو براحتی انجام شد. حال اگر بخواهید یک پیوند سفارشی به منوی خود اضافه کنید چه کاری باید انجام دهید؟
در ستون سمت راست فهرست ها، روی گزینه پیوندهای دلخواه کلیک کنید تا کادر زیر آن باز شود. این کادر شامل دو فیلد است. فیلد اول برای URL است که باید یک آدرس URL در آن وارد کنید و در فیلد دوم عنوان متن پیوند را باید وارد کنید. نکته مهم اینست که حتماً باید تمامی URL ها را در این قسمت با http یا https شروع کنید. بعد از درج آدرس URL و عنوان متن پیوند روی گزینه “افزودن به فهرست” کلیک کنید تا پیوند سفارشی ایجاد شده به منو اضافه شود.

نکته: هنگام اضافه کردن برگه ها یا دسته ها به منو، وردپرس بصورت خودکار از عنوان برگه یا دسته نوشته، بعنوان متن پیوند استفاده می کند. می توانید آن را تغییر دهید. به این صورت که روی فلش رو به پایین کنار آیتم منو، کلیک کنید و منو را ویرایش کنید. همچنین می توانید با انتخاب گزینه قرمز رنگ “حذف” این آیتم را از منو حذف کنید. در آخر تغییرات را ذخیره کنید.
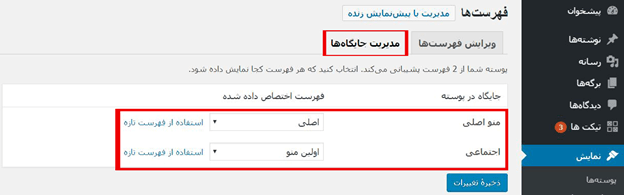
مدیریت جایگاه ها در منوی وردپرس
کنترل مدیریت جایگاه ها یکی دیگر از ویژگی های قالب وردپرس است. ظاهر و نمایش منوها بطور کامل توسط قالب وردپرس شما کنترل می شود. مدیریت وردپرس فقط یک رابط کاربری برای اضافه کردن و مدیریت این منوها فراهم می کند.
قالب های وردپرس معمولاً دارای حداقل یک جایگاه برای منوها هستند. با این حال برخی از قالب ها ممکن است بیش از یک جایگاه داشته باشند. با انتخاب هر کدام از این جایگاه ها می توانید مکان منوی خود را در سایت مشخص کنید.
به عنوان مثال، در منویی که در تصویر مشاهده می کنید دو جایگاه برای منو تعریف شده است. “منوی اصلی” و “اجتماعی” که از منوهایی که ایجاد کرده اید، انتخاب می کنید که کدام یک بعنوان منوی اصلی و کدام یک بعنوان اجتماعی، نمایش داده شوند.
اضافه کردن امکانات پیشرفته به منو در وردپرس
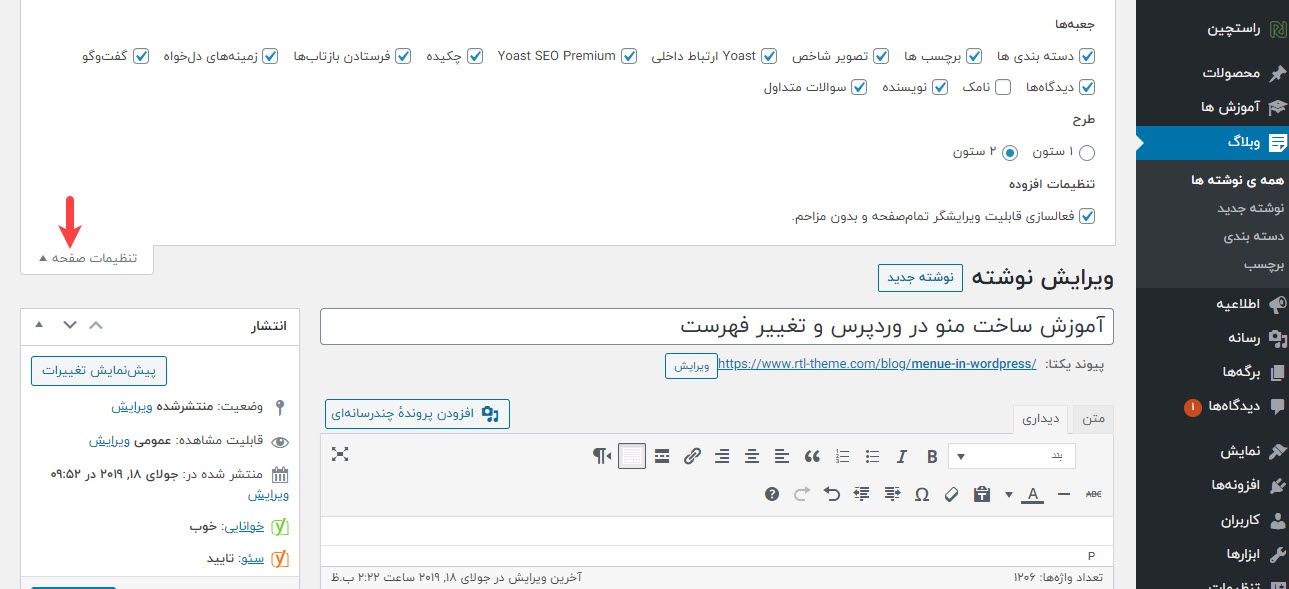
اضافه کردن امکانات پیشرفته تغییر فهرست وردپرس ، یکی دیگر از قابلیت های ساخت منو در وردپرس است. برای این منظور در بالای صفحه فهرست ها سمت چپ، کادر “تنظیمات صفحه” را باز کنید.

از قسمت جعبه ها می توانید به ستون سمت راست فهرست ها موارد دیگری اضافه کنید و از قسمت “نمایش خصوصیات پیشرفته” گزینه هایی بیشتری به آیتم های منوی خود اضافه کنید.
امکاناتی که در این جعبه قرار دارد شامل موارد زیر است:
- هدف پیوند: در تغییر فهرست وردپرس ، باعث می شود وقتی کاربر روی منو کلیک می کند، لینک در پنجره جدیدی از مروگر باز شود.
- صفت عنوان: می توانید نام دلخواهی را برای آیتم های منو انتخاب کنید تا بعنوان title برای لینک مورد نظر در منو اضافه شود (title با قرار گرفتن نشانگر موس بر روی آیتم منو نشان داده می شود).
- کلاس css: در این کادر می توانید استایل مورد نظر خود را با وارد کردن کد css ایجاد کنید. بطور مثال می توانید رنگ منو را تغییر دهید.
- پیوندهای هم سو (XFN): تعیین می کند که آیا این آیتم در رتبه بندی موتورهای جستجوگر قرار بگیرد یا خیر. دارای دو حالت follow و nofollow می باشد که بطور پیش فرض روی follow قرار دارد و در ساختار رتبه بندی قرار می گیرد.
- در بخش توضیح هم می توانید توضیح کوتاهی برای منوی خود بنویسید.
در پایان امیدواریم توانسته باشیم تمامی نکات لازم در مورد ویرایش و ساخت منو در وردپرس را به شما آموزش داده باشیم.