آموزش رفع مشکل render-blocking در وردپرس

blocking جاوا اسکریپت و CSS در وردپرس چیست؟
قبل از هر چیزی باید بدانید که هر سایت وردپرسی دارای قالب و افزونه های است که فایل های CSS و جاوا اسکریپت را به صفحه اصلی سایت اضافه می کند. این اسکریپت ها می توانند مدت زمان بارگیری صفحه سایت شما را افزایش دهند و قادرند از مسدود شدن صفحه جلوگیری کنند.
زمانی که کاربری وارد سایت می شود، مرورگر کاربر باید اسکریپت و CSS را قبل از اینکه بقیه HTML در صفحه بارگذاری شود، را بارگذاری کند. یعنی اینکه کاربرانی که از سرعت اینترنت کمتری برخوردارند باید چند لحظه بیشتر صبر کنند تا صفحه را ببینند.
صاحبان وب سایت هایی که سعی می کنند رتبه 100 Google PageSpeed را بدست آورند، باید این مشکل را برای کسب رتبه کامل رفع کنند.
رتبه Google PageSpeed چیست؟
Google PageSpeed Insight ابزار آنلاینی است که توسط گوگل ایجاد شده تا به وب مستر ها کمک کند وب سایتشان را بهینه سازی و بررسی کنند. این ابزار، وب سایت شما را بر اساس دستورالعمل های گوگل برای سرعت، بررسی می کند و پیشنهاداتی ارائه می کند تا سرعت بیشتر شود.
در واقع هرچه سایت شما بیشتر این قوانین را رعایت کرده باشد، از رتبه بالاتری برخوردار می شود. بیشتر وب سایت ها بین رتبه 50 تا 70 قرار می گیرند. صاحبان وب سایت هایی که سعی در دستیابی به نمره 100 صفحه Google دارند، باید این مسئله را برای رسیدن به این نمره کامل حل کنند(بالاترین رتبه ای که یک سایت می تواند بگیرد).
آیا واقعاً به امتیاز 100 Google PageSpeed نیاز دارید؟
هدف Google PageSpeed این است که به شما دستورالعمل هایی برای بهبود سرعت و عملکرد وب سایتتان ارائه دهد. شما ملزم به رعایت این قوانین نیستید. به خاطر داشته باشید که سرعت تنها یکی از معیارهای گوگل است که رتبه سایت شما را تعیین می کند. هرچه سرعت سایت شما بیشتر باشد، تجربه کاربری را بهبود می بخشد.
یک تجربه کاربری بهتر نیاز به سرعت بالایی دارد. شما همچنین باید اطلاعات مفید، متن و تصاویر و ویدئوهای بهتری را در سایت خود ارائه دهید. هدف شما باید ایجاد یک وب سایت با سرعت بالا باشد تا تجربه کاربری بالاتری برای کاربر ایجاد کند.
با این توضیحات بیایید نگاهی به راه های رفع مشکل render-blocking جاوا اسکریپت و CSS در وردپرس بیندازیم. ما در اینجا دو روش که می تواند مشکل render-blocking جاوا اسکریپت و CSS در وردپرس را برطرف کند، به شما آموزش می دهیم. می توانید هرکدام که برای سایتتان مناسب است، انتخاب کنید.
استفاده از افزونه Autoptimize در رفع مشکل render-blocking
استفاده از این افزونه روشی است که به اکثر کاربران توصیه می شود. Autoptimize یک پلاگین رایگان در مخزن وردپرس است که به راحتی قابل دسترسی است.
- ابتدا افزونه Autoptimize را نصب و فعال کنید.
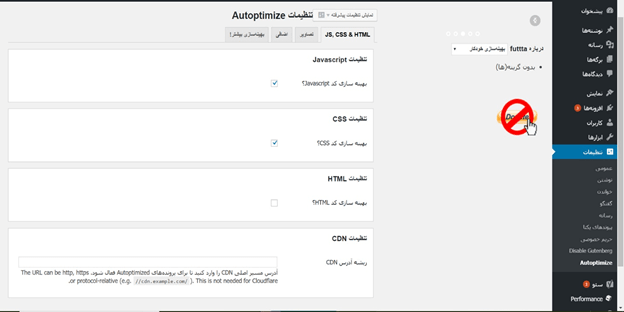
- پس از فعال شدن، به قسمت تنظیمات صفحه پیشخوان وردپرس و بعد قسمت Autoptimize مراجعه کنید.
Setting >> Autoptimize

- داخل کادر کنار گزینه های جاوا و گزینه های CSS تیک بزنید و روی دکمه ذخیره تنظیمات کلیک کنید.
- سپس وب سایتتان را با استفاده از ابزار Google PageSpeed تست کنید.
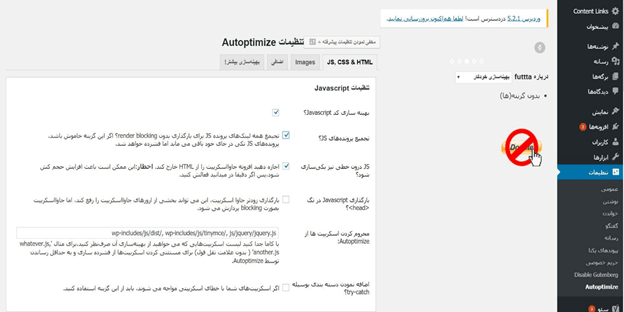
- اگر همچنان مشکل render-blocking وجود دارد، به صفحه تنظیمات افزونه بازگردید و روی دکمه “نمایش تنظیمات پیشرفته” کلیک کنید.

- به افزونه اجازه دهید که js inline را اضافه و اسکریپت هایی از جمله seal js یا jquery.js که بطور پیش فرض خارج شده اند را حذف کند. سپس به گزینه های CSS بروید و همین تنظیمات را برای CSS هم انجام دهید.
- در آخر بر روی دکمه “ذخیره تغییرات و تخلیه کش” در پایین صفحه کلیک کنید تا تغییرات ذخیره شوند.
- پس از اتمام کار مجددا با Google PageSpeed، وب سایت خود را بررسی کنید. مطمئن شوید که هیچ چیزی با بهینه سازی جاوا اسکریپت وCSS از بین نرفته باشد.
این افزونه چطور کار می کند؟
افزونه Autoptimize همه enqueued JavaScript and CSS را حذف می کند. بعد از آن فایل های جاوا اسکریپت و CSS را ایجاد می کند و نسخه های کپی شده را در وب سایت شما بعنوان async یا deferred بکار می گیرد. این کار کمک می کند تا render-blocking جاوا اسکریپت و CSS را رفع کنید. با این حال به خاطر داشته باشید که این مسأله می تواند بر عملکرد یا ظاهر سایت شما تأثیر بگذارد.
استفاده از افزونه w3 Total Cache
این روش به کار کمتری نیاز دارد. پس شاید برای رفع مشکل render-blocking ساده تر باشد. این پلاگین هم یک گزینه رایگان دیگر در دسترس شماست.
- ابتدا افزونه w3 Total Cache نصب و فعال کنید.
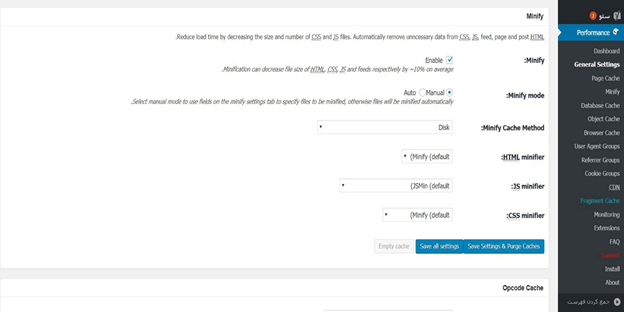
- سپس از قسمت Performance » General Settings قسمت minify را انتخاب کنید.

- تیک Enable گزینه minify را فعال کنید و همچنین برای قسمت minify mode گزینه manual را انتخاب کنید و روی دکمه ذخیره تغییرات کلیک کنید.
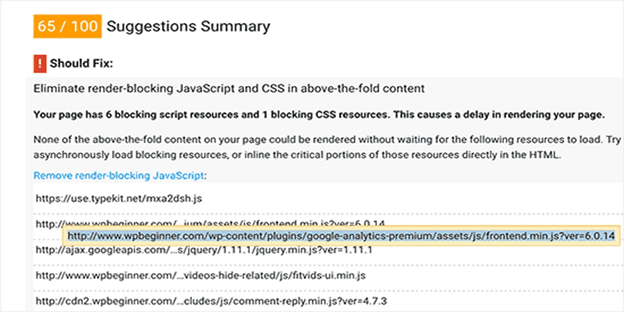
در این قسمت لازم است تا اسکریپت و CSS ای که شما می خواهید minify شود را اضافه کنید. شما می توانید آدرس تمامی اسکریپت ها و استایل شیت ها را که render-blocking شده اند را از Google PageSpeed بگیرید.
- زیر قسمت suggestions آنجایی که گفته است: “Eliminate render-blocking JavaScript and CSS in above-the-fold content” بر روی”Show how to fix” کلیک کنید. لیستی از اسکریپت ها و استایل شیت ها را به شما نشان می دهد.

- نشانگر موس را روی اسکریپت قرار دهید تا URL را بطور کامل نمایش دهد. سپس URL را انتخاب کنید و با کمک کلیدهای Ctrl+C، آنرا کپی کنید.
- حال به پیشخوان وردپرس خود بروید و به قسمت Performance » Minify افزونه بروید.
- ابتدا باید فایل های جاوا اسکریپتی که می خواهید minify شود را اضافه کنید.
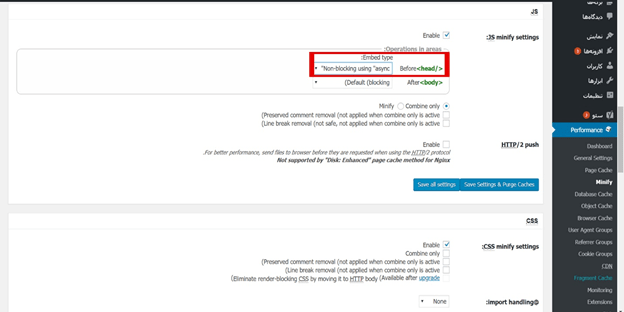
- سپس به بخش js بروید و در قسمت ‘Operations in areas’ مقدار embed type را در بخش ، ‘Non-blocking async’ انتخاب کنید.

- بر روی کلید Add script کلیک کنید و URL هایی را که کپی کرده اید را اضافه کنید.
- پس از اتمام کار به قسمت CSS بروید و بر روی دکمه Add Stylesheets کلیک کنید و URL های استایل شیت هایی که کپی کرده اید را اضافه کنید.
- اکنون برای ذخیره تنظیمات روی دکمه ‘Save settings and purge cache’ کلیک کنید تا تغییرات ذخیره شود.
- با استفاده از ابزار Google PageSpeed مجدداً سایت خود را بررسی کنید و مطمئن شوید همه چیز در سایتتان به درستی کار می کند.
نکته:
بسته به اینکه چگونه افزونه ها و قالب های وردپرس شما از CSS و جاوا اسکریپت استفاده می کند، می تواند رفع همه مسدودیت های مربوط به جاوا اسکریپت و CSS کاملاً چالش برانگیز باشد. در این حالت راه حل های فوق می تواند در کارکرد افزونه ها اختلال ایجاد کند. بهینه سازی این امکان را می دهد که بصورت دستی با اضافه کردن CSS مورد نیاز، این مشکل را رفع کنید. با این وجود نمایش کد CSS در بالای محتویات آن می تواند رفع این مشکل را دشوار کند.
امیدواریم این مقاله در نحوه رفع مشکل render-blocking جاوا اسکریپت و CSS در وردپرس به شما کمک کرده باشد. ضمنا از از سرکار خانم احمدپور ، یکی از کاربران خوب راست چین، بخاطر نگارش این مقاله کمال تشکر را داریم.


