آموزش جامع ویرایشگر گوتنبرگ وردپرس | فیلم آموزشی

برای مشاهده بهتر تصاویر، لطفا روی آنها کلیک کنید. با کیفیت بهتر و بزرگتر آنها را خواهید دید.
تفاوت بین ویرایشگر بلوک وردپرس، و ویرایشگر کلاسیک
قبل از اینکه از ویرایشگر جدید استفاده کنید، اول تفاوت ها را بین ویرایشگر بلوک گوتنبرگ و ویرایشگر کلاسیک درک و مقایسه کنید.
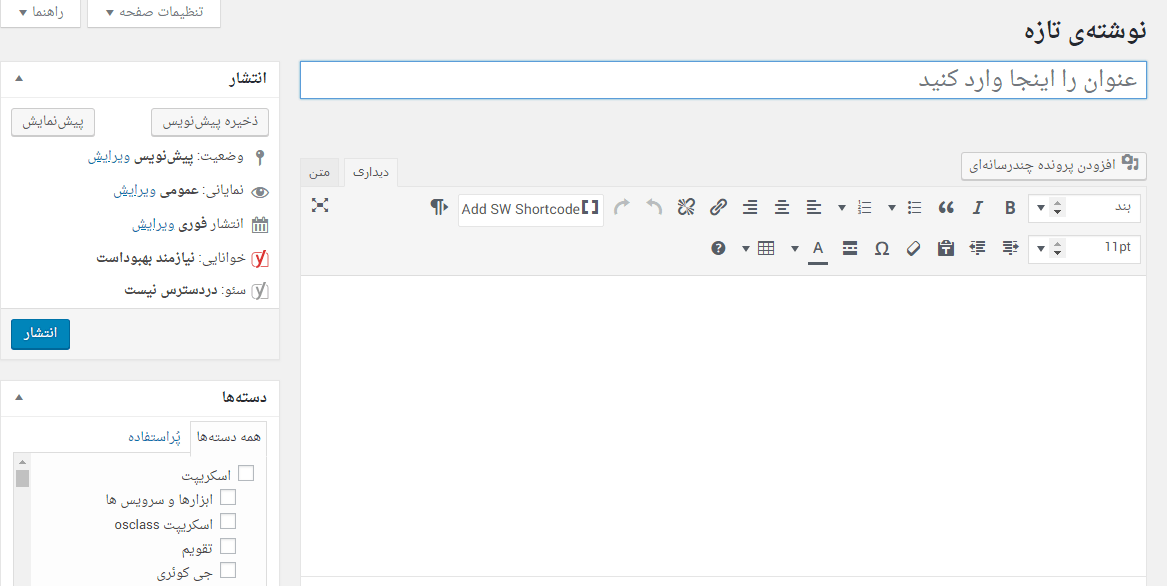
ویرایشگر کلاسیک وردپرس شبیه تصویر زیر است:
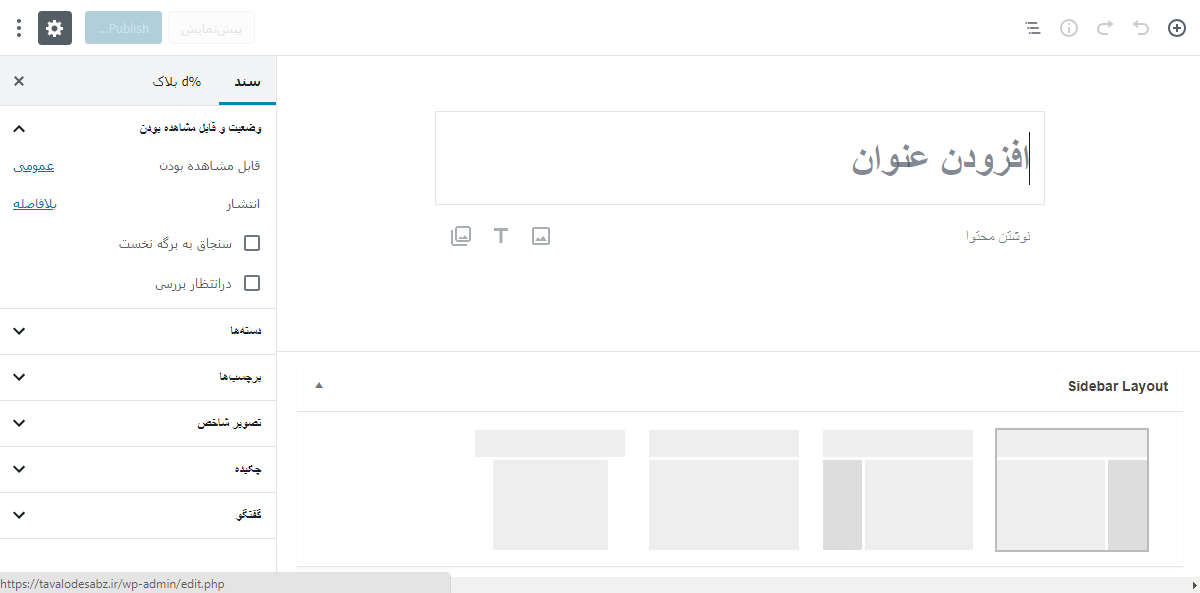
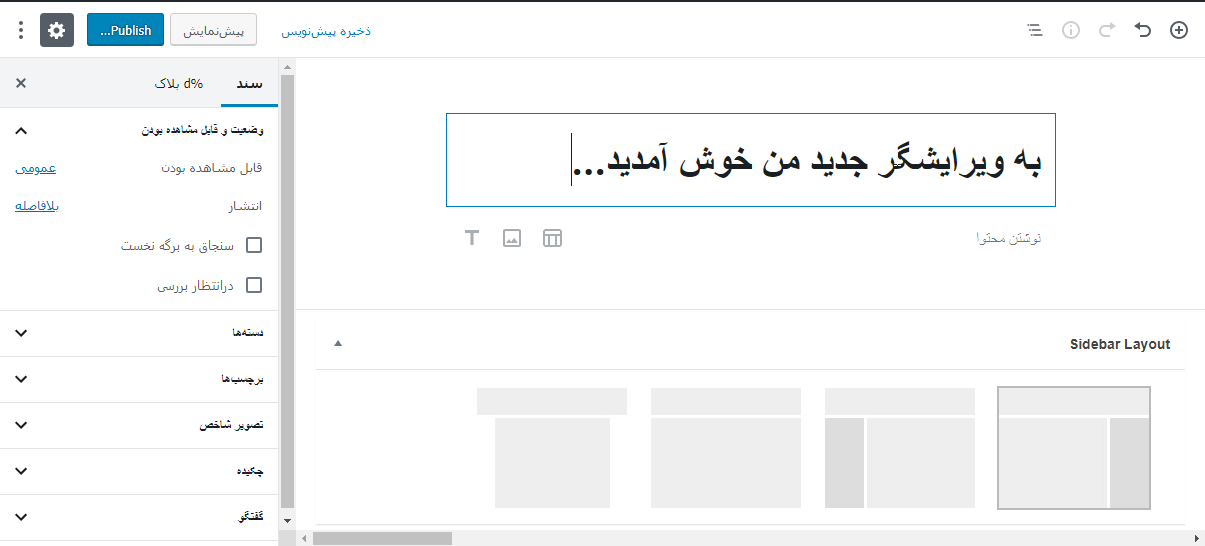
و اگر به وردپرس 5 ارتقا دهید، آنچه می بینید، مشابه تصویر زیر است:
همانطور که می بینید این دو ویرایشگر از نظر ظاهری برای ایجاد محتوا در وردپرس، کاملا متفاوت هستند. ویرایشگر قدیمی و کلاسیک، مبتنی بر متن بود که کاملا شبیه مایکروسافت ورد بود. ویرایشگر دیداری وردپرس ، رویکرد کاملا متفاوت و بلوک محور دارد. به همین دلیل، نام بلوک ویرایشگر وردپرس را به گوتنبرگ هم می گوییم.
بلوک ها “عناصر محتوایی” هستند که برای اضافه کردن “طرح بندی محتوا” اضافه می کنید. در واقع هر آیتمی که به پست یا صفحه اضافه می کنید، یک بلوک است. شما می توانید به ازای هر پاراگرف، ویدئو، گالری، صوت، لیست ها و …. یک بلوک اضافه کنید.
ویرایشگر قدیمی بهتر است یا ویرایشگر گوتنبرگ وردپرس؟
ویرایشگر جدید راه ساده تر و راحت تری برای اضافه کردن انواع مختلف محتوا به پست ها و صفحات است. برای مثال، اگر قبلا نیاز به اضافه کردن یک جدول به صفحه وردپرس تان داشتید، باید یک افزونه جداگانه جدول باید استفاده می کردید. در حالیکه در نسخه جدید، ویرایشگر دیداری وردپرس ، فقط لازم است “بلوک جدول” انتخاب کنید. سطر ها و ستون ها را تعریف کنید و محتوایتان را بنویسید.
می توانید عناصر محتوا مثل جدول، عکس، پاراگراف و … را در صفحه جابجا کنید. بالا و پایین ببرید. و هر رسانه ای که تمایل داشته باشید، در صفحه استفاده کنید. از همه مهمتر، یادگیری و کار با ویرایشگر بلوک وردپرس ، بسیار ساده و آسان است. که مزیت بزرگی برای مبتدیان وردپرس محسوب می شود.
با آموزش گوتنبرگ وردپرس میخواهیم مثل یک حرفه ای در وردپرس پست بگذاریم. این هم سرفصل هایی که در این آموزش خواهید آموخت:
-
- گوتنبرگ چیست و چطور کار می کند؟ | فیلم آموزشی
- استفاده از گوتنبرگ وردپرس
- ایجاد یک پست جدید با بلاگ پست جدید
- اضافه کردن یک بلوک جدید
- کار با بلوک ها با ویرایشگر جدید
- ذخیره کردن بلوک ها و استفاده مجدد از آنها
- انتشار و تنظیمات پست در آموزش گوتنبرگ وردپرس
- اضافه کردن برخی بلوک ها در گوتنبرگ
- بلوک های جدید در گوتنبرگ
- سوالات متداول در مورد گوتنبرگ
آماده اید؟ پس بیاید شروع کنیم.
گوتنبرگ چیست و چطور کار می کند؟ | فیلم آموزشی
استفاده از گوتنبرگ وردپرس
ویرایشگر بلوک به صورت بصری و انعطاف پذیر طراحی شده است. شاید در نظر اول خیلی از ویرایشگر کلاسیک وردپرس متفاوت باشد. اما هنوز هم خیلی از فعالیت های قبل را می توان در گوتنبرگ هم انجام داد. پس بیایید اول با این فعالیت ها و چگونگی انجام آنها در گوتنبرگ آشنا شویم.

ایجاد یک پست جدید در ویرایشگر بلوک وردپرس
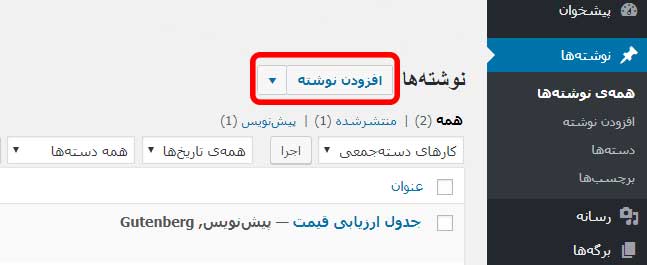
خب با ایجاد پست شروع می کنیم. چیزی که همیشه در سایت داشته و خواهید داشت. چه در وبلاگ چه در یک صفحه جدید. در پنل مدیریت وردپرس روی نوشته ها کلیک کنید و افزودن جدید را کلیک کنید.اگر هم می خواهید برگه جدیدی ایجاد کنید، روی برگه ها و افزودن برگه کلیک کنید.
به این صورت بلاک ویرایشگر دیداری وردپرس را راه اندازی می کنیم.
اضافه کردن یک بلاک جدید
اولین بلوک هر پست یا نوشته، عنوان است. بعد از آن، می توانید با موس یا با کلید tab به زیر عنوان حرکت کنید تا بقیه نوشتن را شروع کنید.
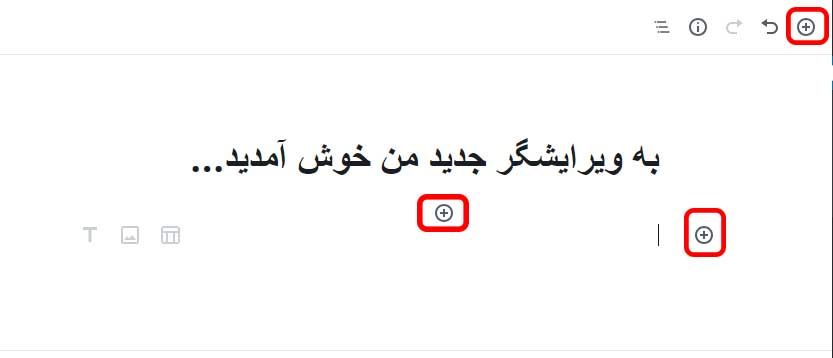
به صورت پیشفرض، بلوک بعد از عنوان پاراگراف است تا نوشتن را شروع کنید. اما می توانید از هر نوع عنصر محتوایی که دوس داشته باشید استفاده کنید. کافی است روی دکمه روی اضافه کردن بلوک در گوشه سمت راست ویرایشگر، زیر یک بلوک موجود یا سمت راست بلوک، کلیک کنید. البته عکس زیر، گوتنبرگ در وردپرس انگلیسی است. در نسخه فارسی جهت ها سمت راست هستند.
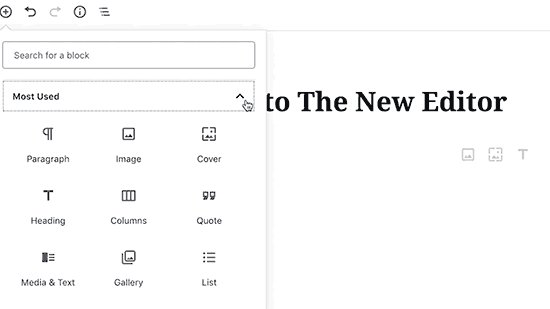
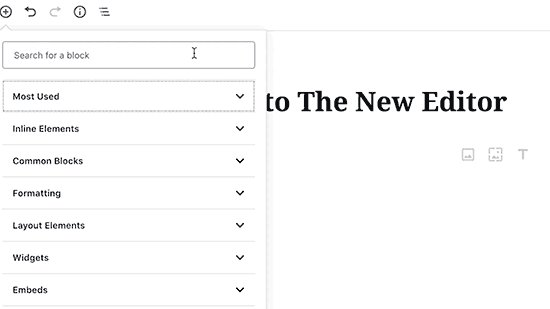
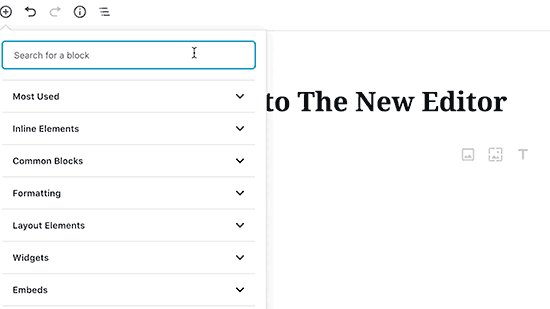
با کلیک روی دکمه، منو اضافه کردن بلوک، با نوار جستجو در بالا و بلوک هایی که بیشتر استفاده می شوند، نشان داده می شود. می توانید از کلید tab برای فهرست دسته بندی های بلوک استفاده کنید. یا برای دسترسی راحت تر، کافی است عنصر محتوای مدنظرتان را جستجو کنید.
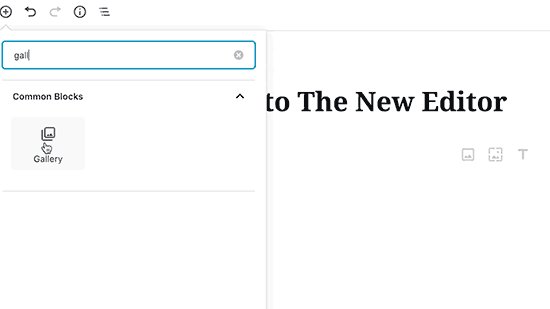
اگر هم نمی خواهید از موس استفاده کنید، کافی است تایپ کنید.
کار با بلاک ها با ویرایشگر پیشرفته وردپرس
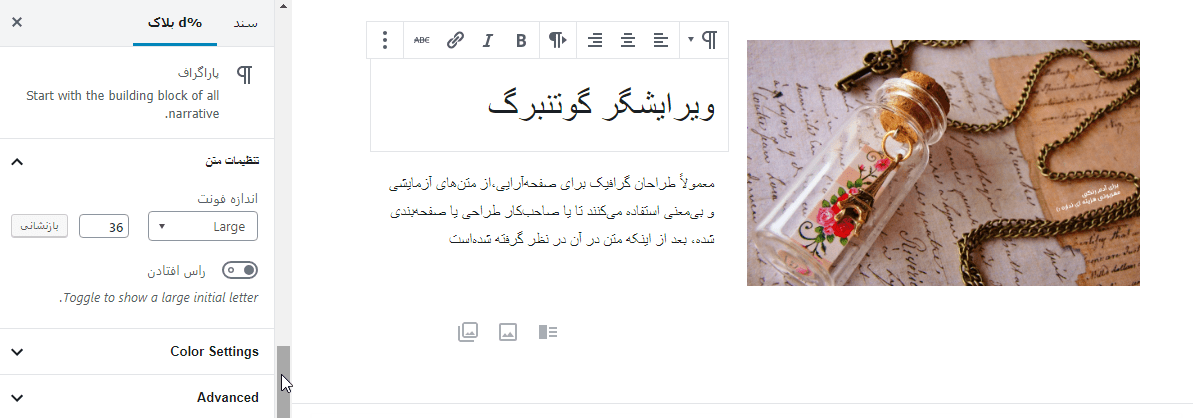
هر بلاک تنظیمات مخصوص به خودش را دارد، که وقتی آن را انتخاب کنید، در بالای بلوک ظاهر می شود. دکمه ها هم بسته به بلوکی انتخاب کرده اید برای کار، بسته به نوع آن تغییر می کند. برای مثال، در تصویر زیر، بلوک پاراگراف را باز کرده ایم که تنظیمات متن مثل بولد کردن، چیدمان متن، بالت ها و … را می بینیم.

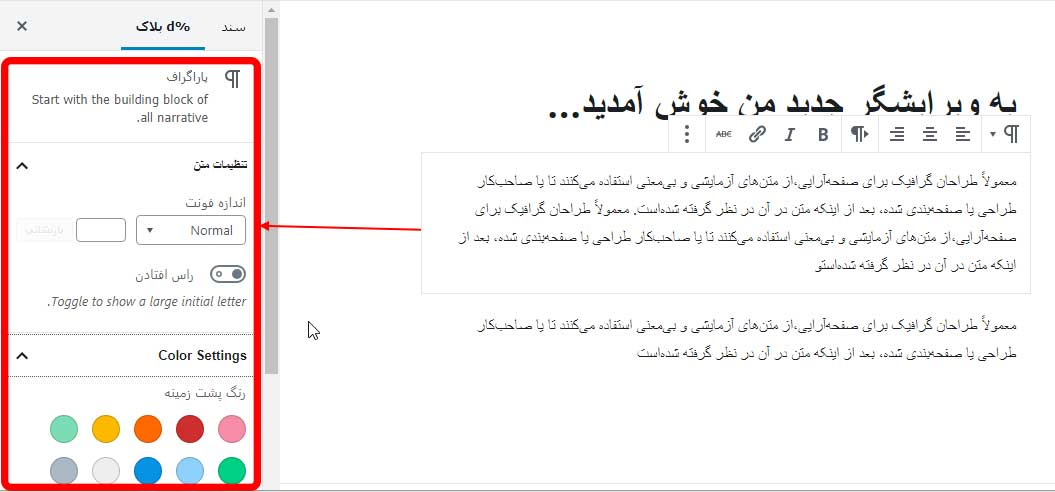
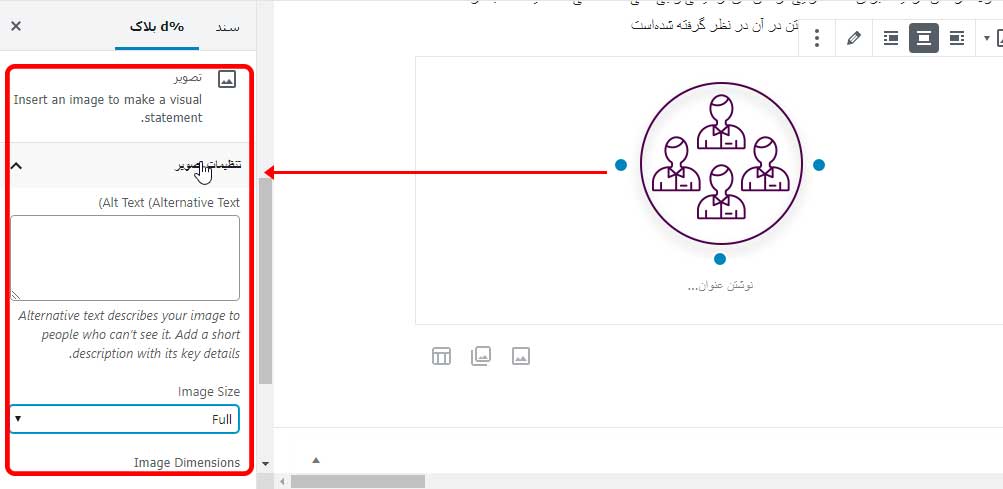
خب این از نوار ابزار. هر بلاک، تنظیمات خاصی هم دارد که در سمت چپ ظاهر می شود. مثل تصویر زیر:
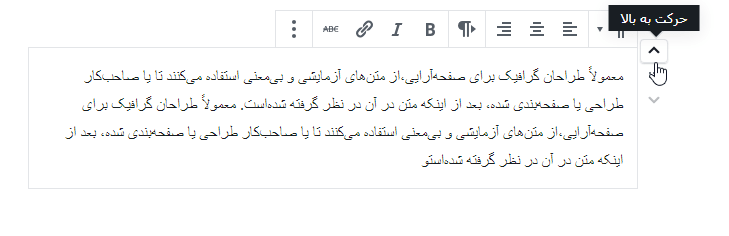
می توانید همه بلوک ها و عناصر محتوا را در صفحه را با کشیدن، یا کلیک کردن روی دکمه های بالا و پایین، جابجا کنید.
ذخیره کردن بلوک ها و استفاده مجدد از آنها
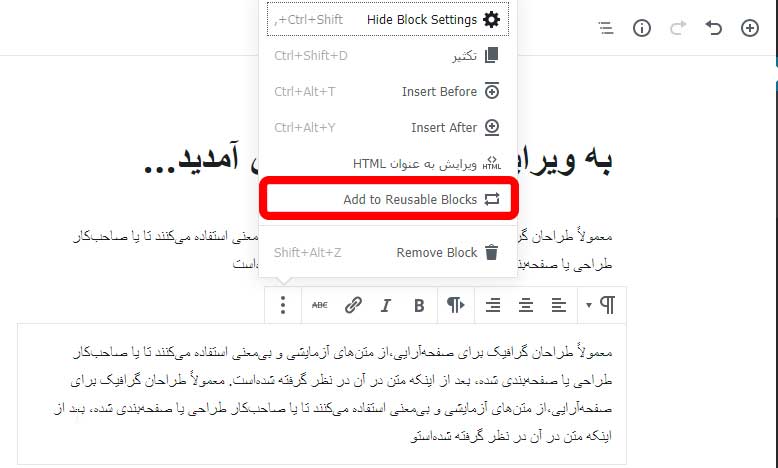
یکی از مزایای بلوک ها امکان ذخیره آنها و استفاده مجدد است. این امکان بخصوص برای بلاگر ها که مکرر نیاز دارند، از بلوک هایی خاص استفاده کنند مفید است. کافی است روی دکمه منو در گوشه سمت راست هر بلوک کلیک کنید؛ و از گزینه “اضافه کردن به قابل استفاده مجدد” را انتخاب کنید.
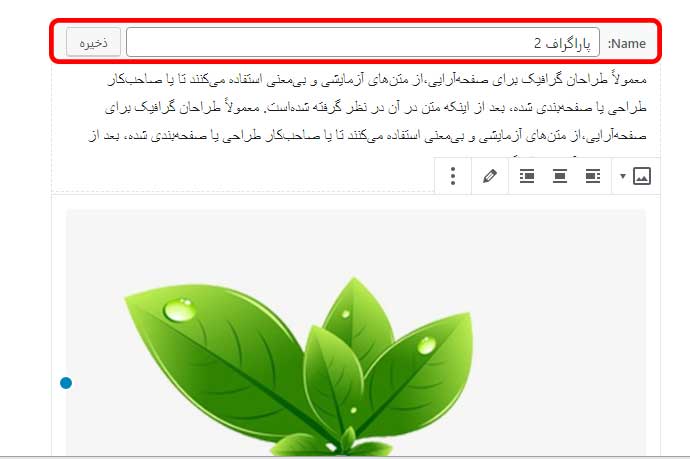
در اینجا باید نامی برای بلوک مورد نظرتان انتخاب کنید. و دکمه ذخیره را کلیک کنید.
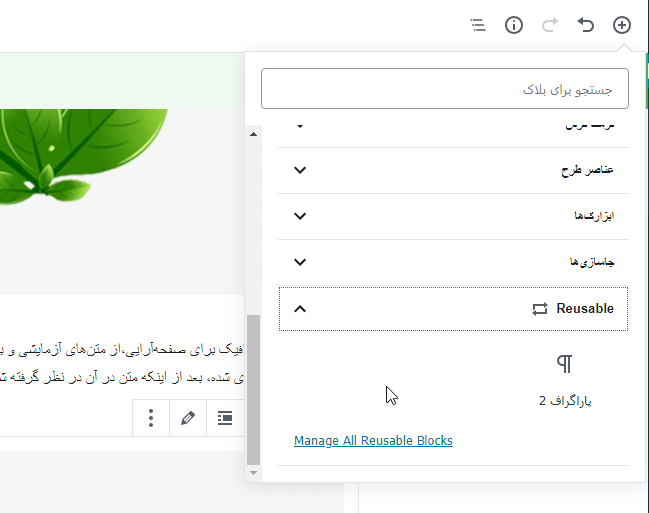
خب حالا که یک بلوک را ذخیره کرده اید بیایید با هم بررسی کنیم چطور در پست های دیگر قابل استفاده مجدد است. در پستی دکمه افزودن بلوک را کلیک کنید. بلوک مورد نظر شما در زیر دسته “قابل استفاده مجدد” وجود دارد. با جستجو هم می توانید آن را پیدا کنید.
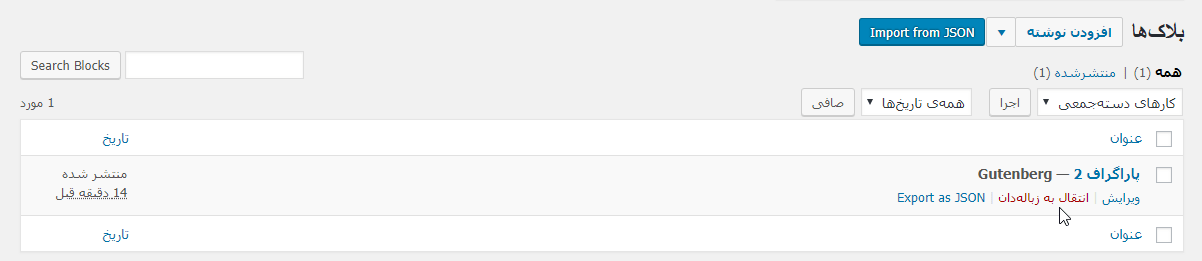
در اینجا هم میتوانید پیش نمایش بلوک را ببینید و هم آن را به صفحه و پست مورد نظرتان اضافه کنید. خوب است بدانید، تمام بلوک های ذخیره شده در پایگاه داده وردپرس شما ذخیره می شوند و با کلیک روی “مدیریت بلوک های قابل استفاده مجدد” آنها را مدیریت کنید.
از اینجا می توانید همه را حذف و ویرایش کنید و یا اینکه خروجی بگیرید و در هر سایت وردپرسی دیگر که تمایل داشته باشید، استفاده کنید.
انتشار و تنظیمات پست در آموزش گوتنبرگ وردپرس
هر پست وردپرس، ابرداده ها(metadata) و اطلاعات فراوانی دارد. از جمله تاریخ انتشار، دسته بندی ها، تگ ها، داده ها تصاویر و … . تمام این اطلاعات به صورت منظم در سمت چپ ویرایشگر گوتنبرگ وردپرس مشاهده می شوند.
وز
اضافه کردن برخی بلوک ها در آموزش گوتنبرگ وردپرس
اساسا ویرایشگر وردپرس بلوک یا همان گوتنبرگ ، می تواند هر کاری که ویرایشگر کلاسیک انجام می داد، اجرا کند. منتها از وردپرس 5 به بعد، سریعتر و با ظرافت بیشتری این فرایندها انجام می شوند. در اینجا اضافه کردن برخی بلوک ها را با هم تمرین می کنیم.
-
-
-
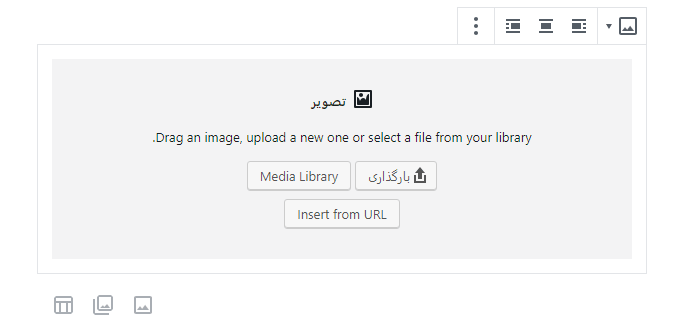
اضافه کردن تصویر
-
-
برای این کار فقط نیاز است بلوک تصویر را انتخاب کنید و فایل را یا آپلود و یا از کتابخانه وردپرس انتخاب کنید.
یک روش دیگر هم این است که تصویر را از کامپیوترتان بکشید و روی ویرایشگر وردپرس رها کنید. نکته دیگر این که وقتی بلوک تصویر را ایجاد می کنید، تنظیمات آن را در سمت چپ مشاهده خواهید کرد. ابرداده هایی برای تصاویر مثل alt تصاویر، اندازه، لینک ها و … را مشاهده خواهید کرد. همچنین چند تصویر را هم با استفاده از گزینه بلوک “گالری تصاویر” به شکل زیبایی می توانید اضافه کنید.
-
-
-
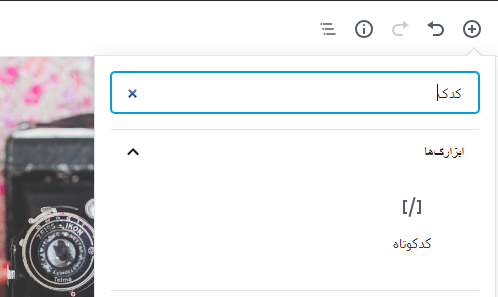
اضافه کردن کدکوتاه در ودرپرس با استفاده از گوتنبرگ
-
-
تمام کدهای کوتاه در گوتنبرگ دقیقا عملکردی مثل ویرایشگر کلاسیک دارند. هم می توانید به بلوک پاراگراف اضافه کنید و هم از بلوک کد کوتاه استفاده کنید. در تصویر زیر من بعد از زدن دکمه اضافه کردن بلوک، از جستجو، کد کوتاه را پیدا کردم.
بلوک های جدید در گوتنبرگ
علاوه بر قابلیت هایی که قبلا در ویرایشگر کلاسیک داشتیم، گوتنبرگ بلوک های جدیدی هم فراهم کرده است. در زیر برخی از این موارد که بسیار مفید هستند را معرفی می کنیم.
-
-
-
اضافه کردن تصویر در کنار متن
-
-
در ویرایشگر متن نمی توانستیم، عکس و متن را کنار هم بیاوریم. اما در گوتنبرگ ، کافی است بلوک Media & Text را امتحان کنید. این بلوک ساده همانطور که در تصویر هم مشخص است، هم عکس، هم متن و هم عنوان را برای شما یکجا می آورد. بدون اینکه نیاز باشد تنظیمات خاصی انجام دهید. یا کدی بنویسید.
-
-
-
کاور برای پست های بلاگ یا لندینگ پیج ها
-
-
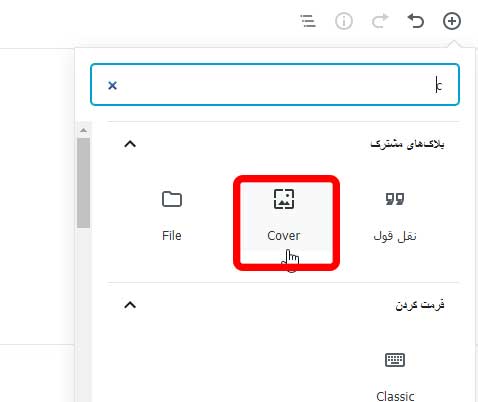
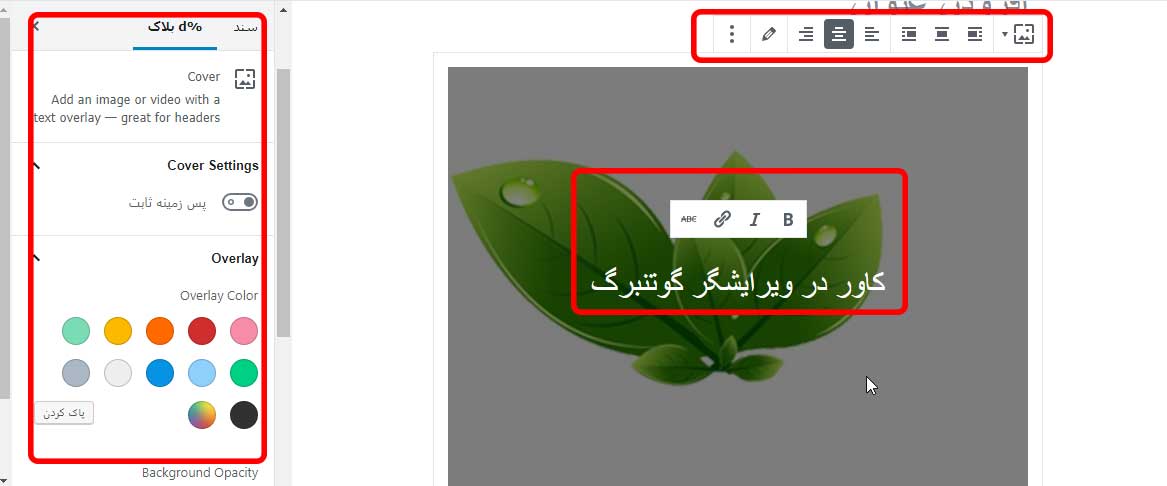
هم یکی دیگر از جذابیت های ویرایشگر بلوک وردپرس. کاور تصویری عریضتر است که در ابتدای پست ها می توان قرار داد تا زیبایی بیشتری برای شما به ارمغان آورد. بلوک مورد نظر شما cover است که به سادگی با جستجو می توانید آن را پیدا کنید.
-
-
-
قرار دادن جدول در پست ها
-
-
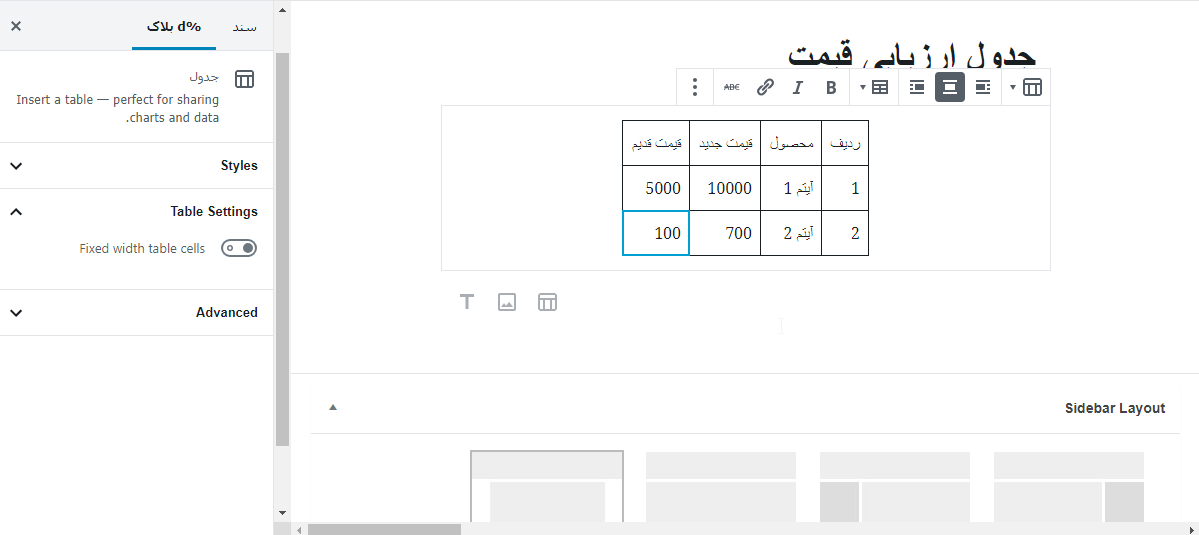
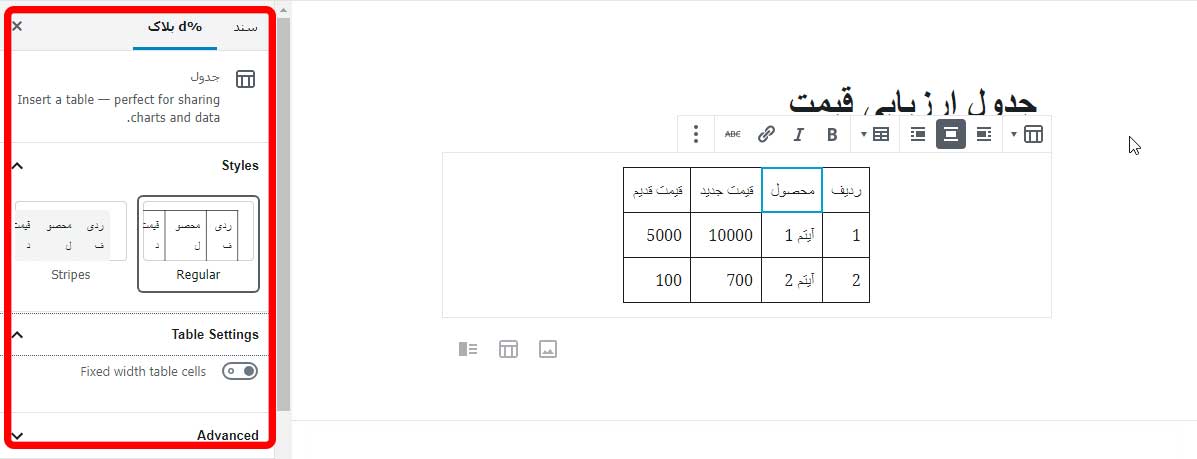
ویرایشگر کلاسیک امکان اضافه کردن جدول نداشت و برای ایجاد جدول، باید از پلاگین یا کدنویسی برای ایجاد جدول استفاده می کردیم. اما وردپرس 5 این امکان را با بلوک جدول در ویرایشگر گوتنبرگ فراهم کرده. کافی است جدول را انتخاب کنید و بعد سطر و ستون ها را انتخاب و اضافه کنید.
خب حالا کافی است اطلاعات را اضافه کنید. و اگر لازم است سطر و ستون های بیشتری اضافه کنید. دو گزینه سبک اصلی هم برای جدول وجود دارد.
-
-
-
ایجاد محتوای چندستونه
-
-
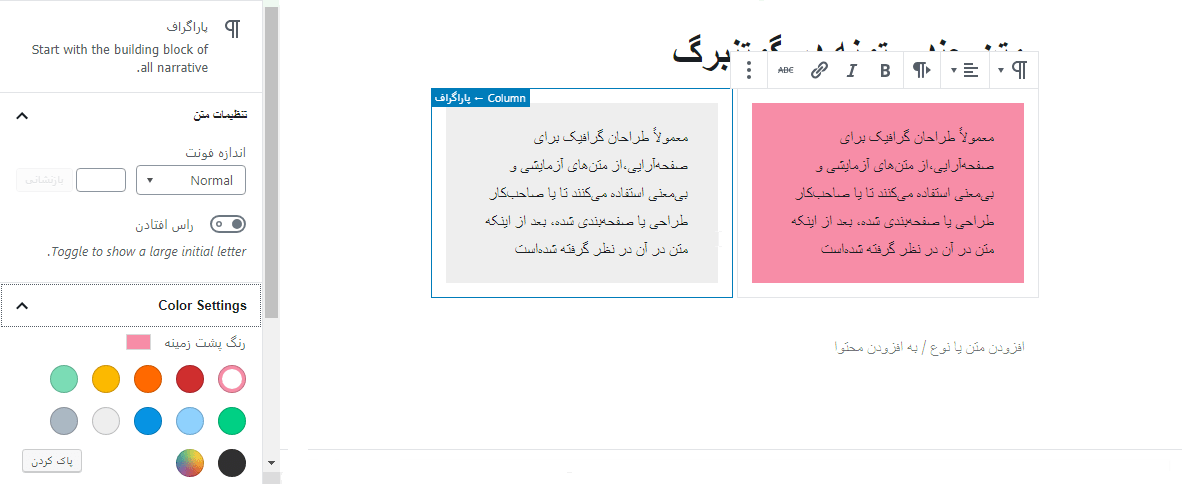
بعضی مواقع، بسته به سبک محتوایی که در سایت میگذاشتیم، دوست داشتیم آن را چند ستونه کنیم. ولی در ویرایشگر کلاسیک وردپرس امکان آن نبود. این مورد را هم گوتنبرگ با بلوک “ستون ها” حل کرد. به صورت دیفالت دو ستون تشکیل می شود. هر تعداد که بخواهید، می توانید ستون اضافه کنید.
سوالات متداول در آموزش گوتنبرگ وردپرس
در اینجا به برخی سؤالات متداول در مورد ویرایشگر بلوک وردپرس ، گوتنبرگ ، می پردازیم.
-
پست ها و صفحات قدیمی را چه کنم؟ آیا می توانم آنها را ویرایش کنم؟
پست ها و صفحات قدیمی شما کاملا امن هستند و تحت تأثیر گوتنبرگ قرار نمی گیرند. هنوز هم می توانید آن ها را ویرایش کنید. گوتنبرگ محتوای قبل شما را به صورت اتوماتیک با ویرایشگر قدیمی باز می کند. 🙂
از طرف دیگر هر زمان بخواهید، ویرایشگر را به حالت بلوک درآوردید.
-
همچنان می توانم از ویرایشگر قدیمی استفاده کنم؟
البته. وردپرس ویرایشگر کلاسیک را به صورت یک پلاگین در آورده که می توانید از اینجا آن را دانلود کنید. کافی است آن را نصب و فعال کنید. البته به این نکته توجه کنید که ویرایشگر کلاسیک فقط تا سال 2022 پشتیبانی می شود.
-
اگر ویرایشگر بلوک وردپرس ، گوتنبرگ ، با قالب یا افزونه ای که استفاده می کنم کار نکرد چه کنم؟
پروژه گوتنبرگ، پیش از انتشار نهایی، مدت زمانی طولانی ای در حال توسعه، قابل دانلود و استفاده بود. این زمان به طراحان قالب ها و پلاگین ها کمک کرد تا کدها را برای سازگاری تست کنند. با این حال هنوز هم این احتمال وجود دارد که افزونه ها و تم ها سازگاری نداشته باشند. طراحان در این زمینه می توانند به شما کمک کنند. اما مطمئن باشید، آپدیت های جدید هر قالب و افزونه با گوتنبرگ سازگاری خواهد داشت.
-
چطور راهنمایی ها و ترفندهای ویرایشگر گوتنبرگ وردپرس را بیشتر یاد بگیریم؟
در مقالات آینده اطلاعات بیشتری در مورد ترفندهای گوتنبرگ و وردپرس 5 منتشر خواهیم کرد. البته این امر بدون همراهی شما امکان ناپذیر است. برای ما از تجربه های خودتان در کار با گوتنبرگ و بلوک های وردپرس بگویید. با کدام ویرایشگر راحت تر بوده اید؟ یا اگر سوالی داشتید، با ما در میان بگذارید.

محبوبه حیدری
من محبوبم، معتقدم که هیچ چیز نشدنی وجود نداره؛ فقط استقامت و تلاش میخاد.