چطور سرعت سایت را افزایش دهیم؟

افزایش سرعت سایت نقش مهمی در حفظ کاربران و افزایش بازدیدسایت دارد علاوه بر این گوگل سرعت لود صفحه را به عنوان یک عامل مهم در رتبه بندی SERP خود جای داده است. به عنوان یک وب مستر یا مالک وبسایت اگر دنبال افزایش سرعت سایتتان هستید در این مقاله با ما همراه باشید تا با روش های افزایش سرعت سایت، علت کند بودن سایت وردپرس و ابزارهای تست سرعت سایت آشنا شوید و پاسخ سوال چطورسرعت سایت خود را افزایش دهیم را دریافت کنیم.
چرا سرعت سایت اهمیت دارد؟
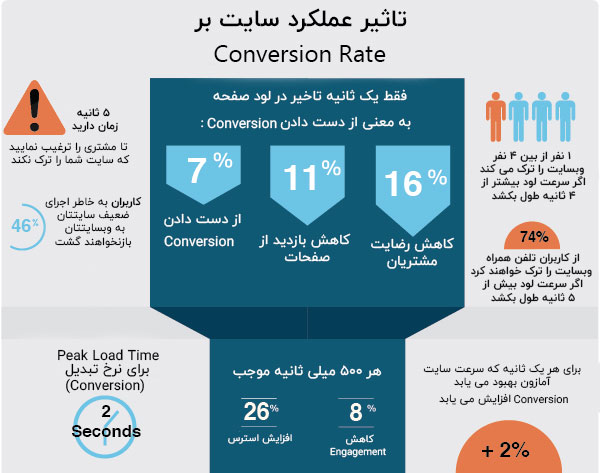
آیا تاکنون برای خرید آنقدر در صف مانده اید که از خرید منصرف شوید؟ یا اینکه آنقدر در صف های طولانی فروشگاه ها و فرودگاه ها و… منتظر بمانید که کلافه شوید؟ در این زمان ها چه حسی دارید؟ قطعا از این شرایط را دوست ندارید. این همان حالتی است که کاربران شما وقتی سایت دیر لود می شود احساس می کنند. پس اولین تاثیر سرعت سایت روی جلب رضایت مخاطبان نگه داشتن آنها است. بر اساس مطالعه ای که انجام شده است هر یک ثانیه تاخیر در لود شدن سایت شما نتایج زیر را به دنبال دارد:
- کاهش 11 درصدی در ترافیک سایت
- کاهش 7 درصدی در نرخ تبدیل مخاطبان به مشتریان وب سایت
- 43 درصد از کاربران به سراغ رقبای شما می روند.
- کاهش 16 درصدی رضایت کاربران
- کاهش 7 درصدی آمار فروش سایت
پس بر اساس نتایج بالا متوجه می شویم که حتی 1 ثانیه هم در پیشرفت کسب و کار شما اهمیت دارد. علاوه بر آن چندی پیش گوگل رسما اعلام کرد که سرعت سایت یکی از فاکتورهای اصلی در رتبه بندی سایت ها محسوب می شود. به همین دلیل اگر وب سایت شما سرعت مناسبی نداشته باشد رتبه ی خوبی را هم از طرف موتور های جستجو دریافت نخواهد کرد.

کاربران فروشگاههای آنلاین، به محض اینکه سایت، سرعت پائینی داشته باشد سایت را ترک می کنند و به سایتهای رقیب مراجعه می کنند. در اینفوگرافی زیر که حاصل بررسی های LoadStorm است آمار جالبی را مشاهده می کنید که سرعت لود ضعیف بر روی نرخ تبدیل تاثیر منفی می گذارد. همچنین اعلام می کند که زمان بارگذاری برای Conversion Rate حداکثر 2 ثانیه است. پس هرچه زودتر به فکر انجام اقدامات لازم برای افزایش سرعت سایت تان باشید!

عوامل موثر بر عملکرد و سرعت سایت وردپرس
1. قالب و افزونه های وردپرس
گاهی اوقات ممکن است قالب یا یک افزونه ای را انتخاب کنید که با کد های مشکوک و آلوده همراه باشد. از آنجایی که بسیاری از تم ها و پلاگین ها توسط افراد دیگر ایجاد می شوند و سپس به هسته اصلی وردپرس اضافه می شوند، همیشه کیفیتشان جای سوال دارد. بنابراین اگر وب سایت شما با افزونه یا قالب وردپرسی ضعیف طراحی شده قطعا تمام تلاش های شما از بین خواهید رفت پس حتما قالب و افزونه های مورد نیازتان را از سایت های معتبر خریداری کنید.
2. میزبانی وب و سرور
یکی از عوامل بسیار مهم تعیین سرعت سایت، نوع سروری است که سایت شما را میزبانی می کند. اگر از یک پلن میزبانی ارزان قیمت استفاده می کنید، مطمئنا عملکرد ضعیف و عدم دسترسی مکرر سایت را خواهید داشت. اساسا هاست های اشتراکی، آهسته هستند، زیرا همان سرور توسط چندین کاربر به اشتراک گذاشته شده است؛ گاهی صدها سایت از یک سرویس اشتراکی استفاده می کنند.
3.استفاده بیش از حد افزونه ها
هر بار که وب سایت شما بارگیری می شود، هر بخش شامل تصاویر، پلاگین ها و محتوا وب سایت، از سرور درخواستی دارند می توانند بار اضافی را بر سرور تحمیل کنند و برخی حتی می توانند زمان بارگذاری را دو برابر کنند. بنابراین تا می توانید تعداد درخواستهای HTTP را که وب سایت شما می سازد محدود کنید.

روش های افزایش سرعت سایت
تا به اینجا به اهمیت سرعت در عملکرد سایت و ابزارهای کاربردی تست سرعت سایت پی برده اید. در ادامه روش هایی برای بهبود سرعت سایت را بررسی خواهیم کرد. توجه کنید که بعضی از روش هایی که به آنها اشاره خواهیم کرد نیاز به مهارت های کد نویسی دارند. ولی در کنار آن ها ابتدا روش هایی که نیاز به تکنیک خاصی ندارند را با شما به اشتراک خواهیم گذاشت.
| هشدار ! | قبل از اعمال هر تغییری از وب سایت خود نسخه ی پشتیبان تهیه کنید. |
برای آشنایی با نحوه تهیه ی نسخه ی پشتیبان از وب سایت می توانید از مقاله آموزش بک آپ گیری در DirectAdmin و cPanel استفاده کنید. دقت کنید که بعد از انجام هر روش می توانید از طریق ابزار های تست سرعتی که در بالا معرفی شدند میزان تاثیر گذاری آن روش را بررسی کنید.
1) استفاده از شبکه ی توزیع محتوا یا CDN:
Content Delivery Network یا به اختصار CDN به معنی شبکه ی توزیع محتوا می باشد. CDN شبکه ای متصل به تمام سرور هایی است که در سرتاسر دنیا پخش شده اند. با استفاده از CDN تمام اطلاعات سایت شما از قبیل JavaScripts، فایل های CSS، تصاویر و… روی این سرور ها ذخیره می شوند. هنگامی که مخاطب شما وارد وب سایت می شود با توجه به موقعیت مکانی او که به کدام سرور نزدیک تر است محتوای ذخیره شده در اختیار وی قرار خواهد گرفت. نه تنها این کار به بهبود سرعت سایت شما کمک خواهد کرد بلکه در امنیت و بهبود سئوی سایت شما هم نقش مهمی خواهد داشت.

2) فعال کردن کش مرورگر (Browser caching)
با فعال کردن کش سایت اطلاعاتی مانند تصاویر، متن ها، کد های CSS، HTML و… بر روی مرورگر کاربری که برای اولین بار به سایت شما مراجعه کرده است ذخیره می شود و اگر دوباره به وب سایت شما مراجعه کند این داده ها مجددا از سرور اصلی دانلود نمی شوند و داده های دخیره شده با سرعت غیر قابل باوری به نمایش گذاشته می شوند. اگر شما سایت وردپرسی را مدیریت می کنید برای فعال کردن کش مرورگر و مدیریت آن کافی است یکی از افزونه های مدیریت کش مانند موارد زیر را نصب کنید.
- افزونه کش W3 Total Cache
- افزونه کش وردپرس WP Super Cache
- افزونه کش WP Rocket
- افزونه کش وردپرس Comet Cache

اگر قصد دارید با نحوه پاک کردن حافظه در وردپرس آشنا شوید در مقاله آموزش پاک کردن حافظه کش وردپرس به طور کامل آموزش داده ایم.
3) بهینه سازی تصاویر
استفاده از تصاویر تاثیر زیادی در جذابیت بصری سایت شما دارد و وب سایت شما را چشم نواز می کنند اما مشکلی که وجود دارد این است که تصاویر حجم زیادی دارند و باعث کند شدن سایت شما خواهند شد. در این موارد بهترین راه بهینه سازی تصاویر است. بهینه سازی به این معنی است که حجم تصاویر با این که کیفیتشان تغییری نم یکند کم خواهد شد. برای کاهش حجم تصاویر می توانید از ابزار هایی مانند موارد زیر استفاده کنید و با آنها فایل تصاویر PNJ و JPEG را فشرده سازی کنید.

تصاویر معمولا یک فضای بزرگتر از پوشه wp-content شما را پوشش می دهد. فایل های تصویر بزرگ، زمان زیادی برای بارگذاری نیاز دارند و سرعت کلی سایت را کاهش می دهند. بنابراین بهینه سازی تصویر یک وظیفه حیاتی برای افزایش سرعت سایت شما است. برای کاهش اندازه تصویر به صورت دستی، می توانید از ابزارهای فشرده سازی تصویر مانند TinyPNG استفاده کنید. این سایت فایل های تصویر JPEG و PNG را 50-80٪ بدون هیچ گونه افت کیفیت تصویر فشرده می کند.

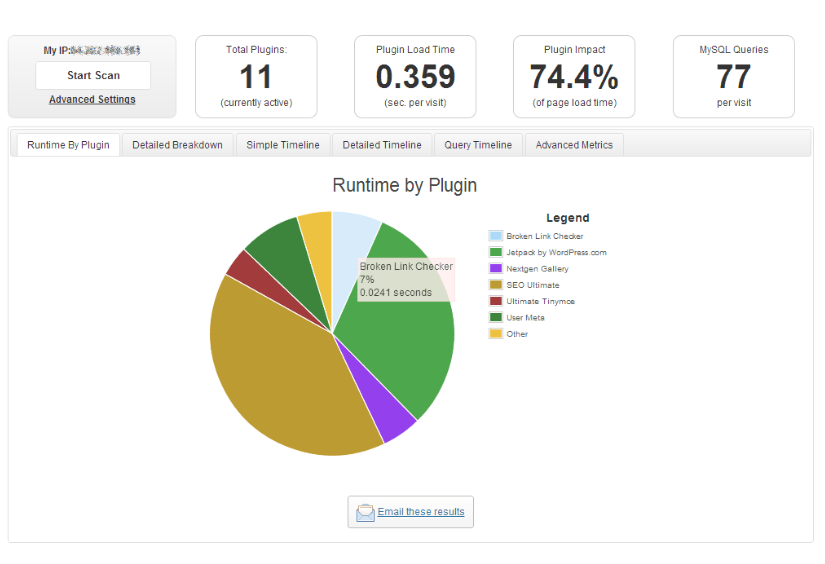
4) تست افزونه های سایت و حذف موارد اضافی
پلاگین ها یکی از پایه های اساسی هر سایتی هستند و در عملکرد وب سایت نقش مهمی دارند. اما دقت کنید که وجود افزونه های نصب شده ی بسیار زیاد باعث مشکلاتی می شود. افزونه های زیاد نه تنها سرعت وب سایت شما را کاهش خواهند داد، بلکه مشکلات امنیتی هم ایجاد می کنند. به همین دلیل بهتر است همیشه پلاگین های خود را بررسی کنید و موارد ناکارآمد را حدف کنید. برای تست عملکرد پلاگین های سایت خود می توانید از افزونه ی Plugin Performance Profiler استفاده کنید و با آن گزارش دقیقی از عملکرد تمام پلاگین ها تهیه کنید و مواردی که باعث کند شدن سایتتان می شوند را پاک کنید.
5) عدم آپلود مستقیم ویدئو ها در وردپرس
اگر در وردپرس ویدئو ها را مستقیما در هاست خود آپلود کنید فضای بسیار زیادی را اشغال می کند. و این مورد باعث می شود سرعت سایت بسیار کاهش پیدا کند. به همین دلیل باید ویدئو موردنظرتان را در سایت های اشتراک ویدئو مانند YouTube، Vimeo یا آپارات قرار دهید. و تنها لینک ویدئو ها را در سایت خود قرار دهید.
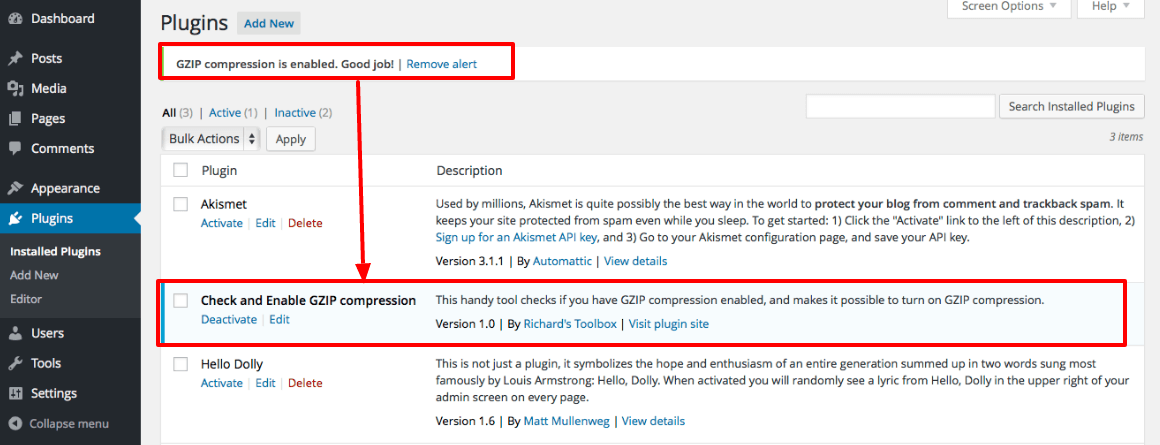
6) فعال کردن فشرده سازی Gzip
فایلهای حجیم CSS و HTML که دارای تعداد زیادی کد تکراری و فضاهای خالی بین کد ها هستند را با gzip فشرده کنید. چرا که فشرده سازی این فایل های حجیم به بارگذاری سریع تر به شما کمک خواهند کرد. GZIP یک فرمت فایل و نرم افزار کاربردی است که رشته کدهای مشابه را در فایل های متنی شما مکان یابی می کند، سپس آنها را به طور موقت برای ایجاد فایل های کوچکتر جایگزین می کند در نتیجه انتقال در شبکه سریعتر است. روش های فعال سازی Gzip compression:
- از طریق پشتیبانی هاست
- کدی را در فایل .htaccess بگذارید (کد به نوع سرور شما بستگی دارد)
- استفاده از پلاگین ها مانند:

7) کاهش تغییر مسیرها یا Redirects
تعداد زیاد Redirect ها تعداد درخواست های اضافی HTTP را افزایش می دهد از همین رو می تواند باعث کاهش سرعت سایت شود. به همین دلیل بهتر است تغییر مسیر های بی استفاده ی سایتتان را پیدا کرده و آنها را حذف کنید.
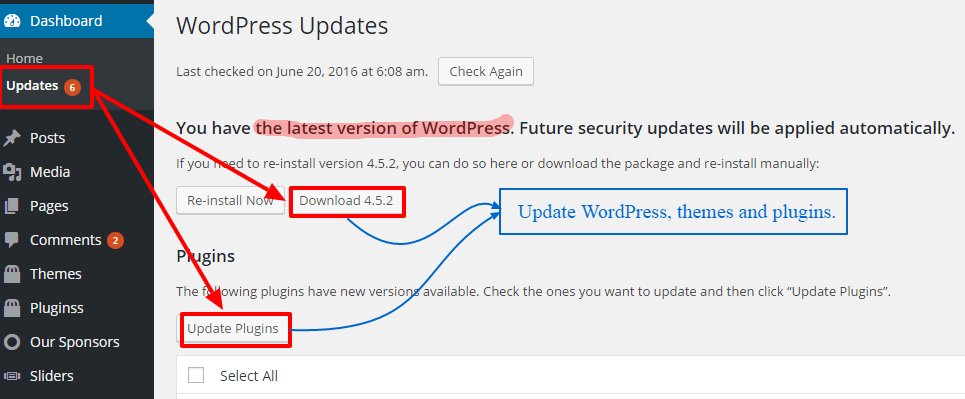
8) به روز رسانی وردپرس، تم و پلاگین ها
امروزه وردپرس به عنوان محبوب ترین سیستم مدیریت محتوا شناخته می شود و با به روز رسانی های متعدد در حال تکامل است. هدف به روز رسانی ها این است که وردپرس کاربر پسند و امن تر شود و همچنین ایرادات فنی در نسخه قبلی برطرف شوند. ارتقا نسخه وردپرس به بهبود عملکرد سایت شما کمک خواهد کرد. علاوه برآپدیت هسته وردپرس، شما باید تم و پلاگین ها را نیز به روز نگه دارید. به روز نگه داشتن آنها به شما کمک خواهد کرد که سایت خود را سریع و مطمئن نگه دارید. بنابراین همواره نسخه وردپرس و افزونه های نصبی سایتتان را بروز نگه دارید.
9) بهینه سازی پایگاه داده وردپرس
آیا تا به حال پایگاه داده وردپرس خود را بهینه سازی کرده اید؟ بهینه سازی پایگاه داده، اطلاعات ناخواسته را پاک می کند،حجم پایگاه داده را کاهش می دهد و عملکرد سایت را بهبود می بخشد. در اینجا تعدادی از افزونه های کارآمد برای تمیز کردن پایگاه داده WP و بهبود سرعت صفحه را معرفی حواهیم کرد.

اگر مدت زمان زیادی است که از وردپرس استفاده می کنید، احتمالا اطلاعات بی فایده زیادی در پایگاه داده از قبیل post revisions، نظرات اسپم، سطل زباله، متا داده های منقضی شده و غیره وجود دارد. این داده ها اندازه پایگاه داده وردپرس را افزایش می دهند. تمیز کردن این اطلاعات ناخواسته به طور قابل توجهی حجم database را کاهش می دهد، که باعث می شود پشتیبان گیری سریع تر، بازگرداندن ساده تر و در نتیجه به بهبود عملکرد پایگاه داده منجر می شود.
WP-Optimize, WP DBManager, WP Clean Up Optimizer و WP-Sweep برخی از بهترین افزونه ها در این زمینه هستند.
فیلم آموزشی بهینه سازی پایگاه داده وردپرس
10) استفاده از پلاگین lazy load یا بارگذاری تنبل
پاسخ سوال به وب سایت های با تصاویر زیاد که چطور سرعت سایت را بهبود دهیم؟ می تواند بارگذاری تنبل یا Lazy Load باشد. این یک تکنیک هوشمند و عالی برای وب سایتهایی با تصویر سنگین و زیاد است. با این قابلیت عکس ها و فیلم های سایت شما تا زمانی که کاربر به آن نرسد لود نمیشود بخاطر همین موجب می شود تا در کمترین زمان سایت لود شود. فرض کنید در سایتتان یک اسلایدر با 5 عکس دارید، در لحظه اول فقط عکس اسلاید اول برای کاربر نمایش داده می شود و بعد از لود شدن کامل سایت و ارسال درخواست توسط کاربر، بصورت خودکار بدون اینکه کاربران سایت متوجه چیزی شوند عکس دوم لود می شود و بعد از اتمام زمان اسلایدر دوم عکس سوم و به همین ترتیب محتوا لود می شود.
پلاگین BJ Lazy Load یک افزونه وردپرس بسیار جذاب برای بهینه سازی سرعت وردپرس است. زمانی که کاربر سایت را به پایین اسکرول می کند محتوای سایت از جمله تصاویر، ویدئوها، متون و… یک به یک بارگیری می شوند. استفاده از Lazy Load برای بارگزاری تصاویر و فیلم ها کمک می کند سرعت سایت بهبود یابد و همچنین موجب صرفه جویی در پهنای باند می شود. Lazy Load و Rocket Lazy Load دیگر پلاگین های Lazy Load هستند.

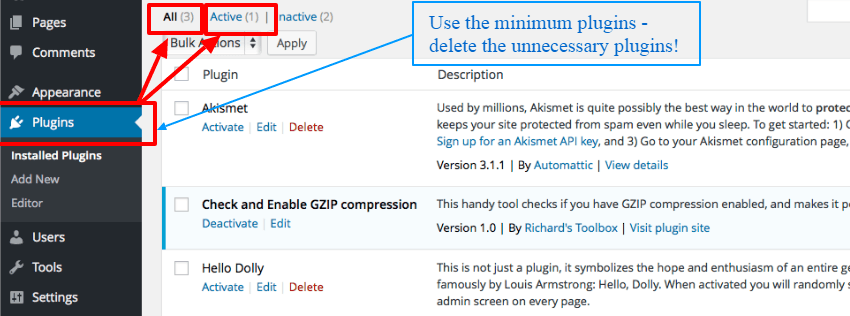
11) از تعداد مناسب افزونه ها استفاده کنید
پلاگین ها قابلیت های زیادی به سایت وردپرسی اضافه می کنند، با این وجود آنها بی عیب و نقص نیستند. نصب بیش از اندازه پلاگین باعث افزایش حجم پایگاه داده و در نتیجه کاهش سرعت خواهد شد. بنابراین، باید اطمینان داشته باشید که فقط پلاگین های انتخاب شده در سایتتان نصب شده باشد. پلاگین های غیر ضروری را غیرفعال کنید و حذف کنید، پلاگین های فعال را بروز رسانی و نظارت کنید و سایت خود را سبک نگه دارید.

12) Pingbacks و Trackbacks را غیرفعال کنید
Trackbacks و pingbacks روش هایی برای هشدار دادن وبلاگ هایی هستند که به آنها مرتبط شده اید. تفاوت بین آنها:
Trackbacks: باید به صورت دستی ایجاد شوند و نمونه ای از محتوا را ارسال کنند.
Pingbacks: خودکار هستند و هیچ محتوایی را ارسال نمی کنند.
پینگ بک، یک نوع comment است و زمانی ایجاد می شود که شما به یک پست وبلاگ دیگر که پینگ بک آن فعال است لینک می دهید. بهترین راه برای درک pingbacks ها نگاه کردن به آن به عنوان نظرات از راه دور است:
-
- شخص A در وبلاگ خود پستی منتشر می کند
- شخص B در وبلاگ خودش به پست شخص A لینک می دهد. به صورت خودکار برای شخص A یک pingback ارسال می شود در صورتی که هر دو شخص pingback خود را فعال کرده باشند.
- شخص A پینگ بک را دریافت می کند و به صورت خودکار به وبلاگ شخص B رفته و pingback را تایید می کند.

Trackbacks یک راه برای اطلاع رسانی سیستم های بلاگ های قدیمی است که به آنها مرتبط شده اید. اگر به یک وبلاگ وردپرس پیوند دارید، به طور خودکار با استفاده از pingbacks به آن اطلاع داده می شود، هیچ اقدام دیگری لازم نیست.
به Trackbacks به عنوان تایید و ارجاعات در پایان یک مقاله علمی یا فصل در یک کتاب متنی نگاه کنید.
توجه: امروزه توسط اسپمرها ترک بک ها و پینگ بک های زیادی ارسال می گردد و این برای سایت شما مفید نیست. به همین خاطر چاره آنها غیر فعال کردنشان می باشد.
Antispam Bee و WP-SpamShield Anti-Spam از افزونه های وردپرسی مفید برای جلوگیری از ورود Pingbacks و Trackbacksاسپم هستند.
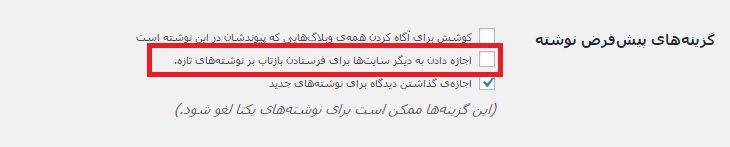
همچنین می توانید با رفتن به آیتم تنظیمات، زیرمنوی گفتگوها، تیک گزینه ی اجازه دادن به دیگر سایتها برای فرستادن بازتاب بر نوشتههای تازه را بردارید.
13) هاستینگ مناسب را انتخاب کنید
اهمیت فوق العاده زیاد انتخاب هاستینگ در سرعت سایت را نمی شود نادیده گرفت. سرعت سایت همیشه در دستان شما نیست، زیرا تا حد زیادی به ارائه دهندگان وب میزبانی بستگی دارد. برای انتخاب هاستینگ مناسب چه Hosting و چه هاستی را انتخاب کنیم ؟ را مطالعه نمایید.
معرفی ابزارهای برتر تست سرعت سایت
برای اینکه متوجه شویم چطور سرعت سایت را افزایش دهیم باید از ابزارهای تست سرعت سایت استفاده کنیم تا نقاط ضعف را به خوبی درک کنیم. در ادامه 4 ابزار کاربردی و محبوب را معرفی می کنیم.
1. Google PageSpeed Insights
Google Insights PagesSpeed یک ابزار معتبر برای مشاهده سرعت سایتتان از چشمان گوگل است. این سایت نمره عملکرد سایت را از 100 بر روی دسکتاپ و دستگاه های تلفن همراه به طور جداگانه فراهم می کند. در کنار نمره، پیشنهاداتی را هم برای افزایش سرعت وبسایتتان خواهد داد. این ابزار ساده اما بسیار مفید برای تست عملکرد سایت است. برای استفاده از این ابزار در ایران از نرم افزارهای تغییر IP استفاده کنید.
2. Pingdom،
Pingdom یکی دیگر از ابزارهای مفید رایگان برای تست سرعت است. این سایت عملکرد وب سایتتان را از نمره کل 100 نشان می دهد. اطلاعاتی از جمله load time، page speed و… را ارائه می دهد. با این اطلاعات از جنبه های مختلف سایت و همچنین پیشنهادات داده شده میتوانید به برطرف کردن خطاهای موجود بپردازید.
3. GTmetrix
GTmetrix یکی از محبوب ترین ابزار هایی است که مطابق Google Page Speed و YSlow سایت مورد نظر شما را از نظر سرعت لودینگ و پارامتر های مختلف تست می کند و گزارش های آنالیز را به صورت فایل در اختیار شما قرار می دهد. یکی از دلایل محبوبیت زیاد این ابزار ارائه ی خدمات به صورت رایگان است.
4.Google Lighthouse
google lighthouse یا همان فانوس دریایی گوگل ابزاری است که گوگل برای بررسی سرعت سایت ارائه داده است و می توانید سایت خود را در پنج مورد زیر به صورت جزئی بررسی کنید و به بهبود سایت خود کمک کتید.
- اجرا (Performance)
- تجربه برتر (Best Practices)
- دسترسیپذیری (Accessibility)
- سئو (SEO)
- وب اپلیکیشن پیشرونده (PWA)
برای دانلود این extension ابتدا وارد chrome web store شوید و بعد از پیدا کردن lighthouse مانند تصویر زیر آن را به مرورگر خود اضافه کنید. برای استفاده از لایت هوس به صفحه ی مورد نظر را باز کنید سپس روی آیکون ابزار بالای کروم کلیک کنید. بعد از آن روی گزینه ” Generate report” کلیک کنید. برای شما یک صفحه جدید باز خواهد شد که در آن وب سایت شما از نظر موارد بالا بررسی می شود و نتایج در اختیار شما قرار خواهند گرفت.

در این مقاله به صورت مقدماتی به تعدادی از روش های بهبود سرعت سایت اشاره کردیم و پاسخ سوال چطور سرعت سایت را افزایش دهیم؟ را دریافتیم. اگر در این زمینه تجربه ای دارید با ما در بخش دیدگاه ها در میان بگذارید.